从0搭建Vue3组件库(十一): 集成项目的编程规范工具链(ESlint+Prettier+Stylelint)
欲先善其事,必先利其器。一个好的项目是必须要有一个统一的规范,比如代码规范,样式规范以及代码提交规范等。统一的代码规范旨在增强团队开发协作、提高代码质量和打造开发基石,所以每个人必须严格遵守。
本篇文章将引入 ESLint+Prettier+Stylelint 来对代码规范化。
ESlint
ESLint 是在ECMAScript/JavaScript代码中识别和报告模式匹配的工具,它的目标是保证代码的一致性和避免错误,我们来看一下如何在我们的项目中使用它
首先安装 ESLint
pnpm add eslint -D -w
初始化 ESLint
pnpm create @eslint/config
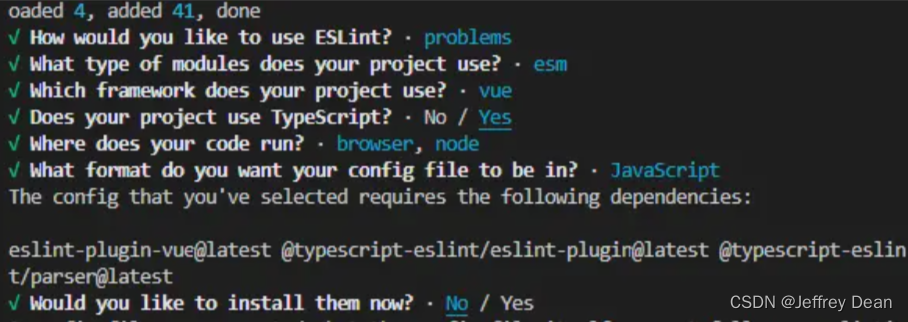
此时会出现一些选项让我们选择,如下
因为我们使用的是 pnpm,所以选择安装那些插件的时候我们选择了 No,这里我们用 pnpm 手动安装一下
pnpm i eslint-plugin-vue@latest @typescript-eslint/eslint-plugin@latest @typescript-eslint/parser@latest -D -w
此时我们会发现根目录出现了 ESlint 的配置文件.eslintrc.cjs,我们对这个文件进行了一些配置上的修改后如下
module.exports = {env: {browser: true,es2021: true,node: true},extends: ['eslint:recommended','plugin:vue/vue3-essential','plugin:@typescript-eslint/recommended'],globals: {defineOptions: true},parser: 'vue-eslint-parser',parserOptions: {ecmaVersion: 'latest',sourceType: 'module',parser: '@typescript-eslint/parser'},plugins: ['vue', '@typescript-eslint'],rules: {'@typescript-eslint/ban-ts-comment': 'off','vue/multi-word-component-names': 'off'}
};
同时我们新建.eslintignore来忽略一些文件的校验
**.d.ts
/packages/easyest
dist
node_modules
然后我们在 package.json 的 script 中添加命令 lint:script
"scripts": {"lint:script": "eslint --ext .js,.jsx,.vue,.ts,.tsx --fix --quiet ./"},
然后执行pnpm run lint:script就能看到一些不规范的地方,现在肯定会有小伙伴问为什么不能保存的时候自动格式化呢,别急,下面会提到如何保存自动格式化。
集成 Prettier
其实只有 ESlint 是完全不够的, ESLint 经常结合 Prettier 一起使用才能体现它们的能力,Prettier 主要是对代码做格式化,接下来我们看下如何将两者结合起来
同样的先安装Prettier
pnpm add prettier -D -w
新建文件.prettierrc.cjs
module.exports = {printWidth: 80, //一行的字符数,如果超过会进行换行,默认为80tabWidth: 2, // 一个 tab 代表几个空格数,默认为 2 个useTabs: false, //是否使用 tab 进行缩进,默认为false,表示用空格进行缩减singleQuote: true, // 字符串是否使用单引号,默认为 false,使用双引号semi: true, // 行尾是否使用分号,默认为truetrailingComma: 'none', // 是否使用尾逗号bracketSpacing: true // 对象大括号直接是否有空格,默认为 true,效果:{ a: 1 }
};
安装 eslint-config-prettier(覆盖 eslint 本身规则)和 eslint-plugin-prettier(Prettier 来接管 eslint --fix 即修复代码的能力)
pnpm add eslint-config-prettier eslint-plugin-prettier -D -w
配置.eslintrc.cjs,新增的部分加了注释(注意配置完后将 VSCode 格式化文档默认选择 prettier)
module.exports = {env: {browser: true,es2021: true,node: true},extends: ['eslint:recommended','plugin:vue/vue3-essential','plugin:@typescript-eslint/recommended',// 1. 接入 prettier 的规则'prettier','plugin:prettier/recommended'],globals: {defineOptions: true},parser: 'vue-eslint-parser',parserOptions: {ecmaVersion: 'latest',sourceType: 'module',parser: '@typescript-eslint/parser'},plugins: ['vue', '@typescript-eslint'],rules: {// 2. 开启 prettier 自动修复的功能'prettier/prettier': 'error','@typescript-eslint/ban-ts-comment': 'off','vue/multi-word-component-names': 'off'}
};
最后执行 pnpm run lint:script即可完成 ESLint 规则校验检查以及 Prettier 的自动修复
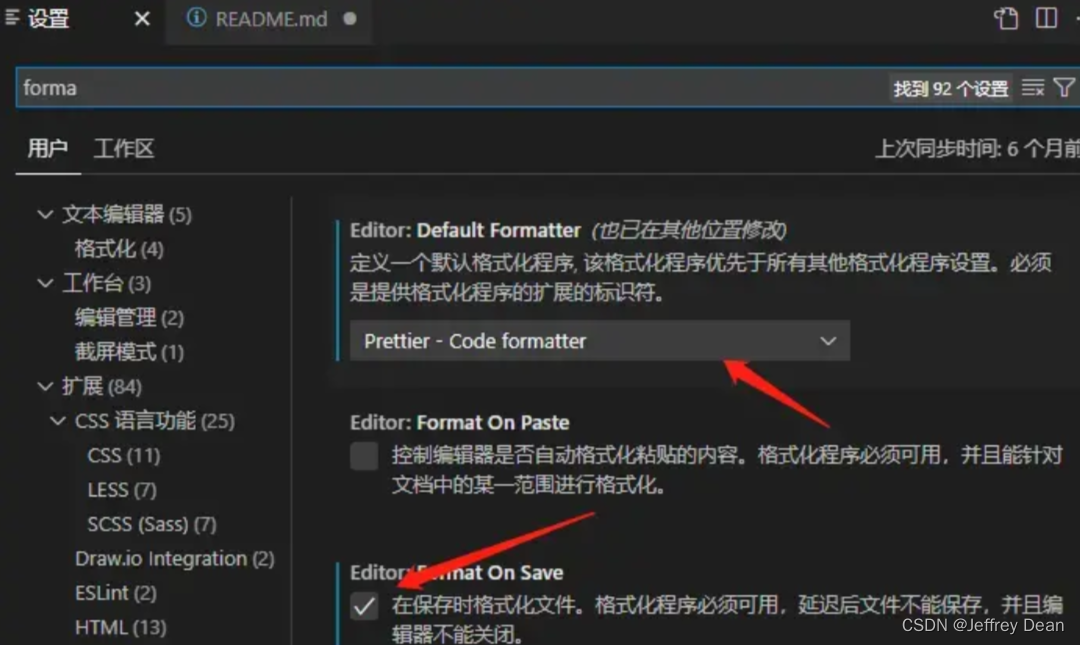
我们通常希望在保存代码的时候编辑器就能给我们自动格式化修复,VSCode 就可以做到,只需要一个简单的配置即可,在设置里搜索如下图所示配置

这样设置完后按ctrl+s就能自动格式化代码了。
到这里 ESlint+Prettier 已经配置完毕,接下来再给项目引入 Stylelint(样式规范工具)
Stylelint
首先安装一些插件链
pnpm add stylelint stylelint-prettier stylelint-config-standard stylelint-config-recommended-less postcss-html stylelint-config-recommended-vue stylelint-config-recess-order stylelint-config-prettier -D -w
然后新建.stylelintrc.cjs
module.exports = {// 注册 stylelint 的 prettier 插件plugins: ['stylelint-prettier'],// 继承一系列规则集合extends: [// standard 规则集合'stylelint-config-standard','stylelint-config-recommended-less',// 样式属性顺序规则'stylelint-config-recess-order',// 接入 Prettier 规则'stylelint-config-prettier','stylelint-prettier/recommended'],// 配置 rulesrules: {// 开启 Prettier 自动格式化功能'prettier/prettier': true}
};
在 package.json 中新增 script 命令
{"scripts": {// stylelint 命令"lint:style": "stylelint --fix \"*.{css,less}\""}
}
执行pnpm run lint:style即可完成样式的格式化,同样的如果你想要保存时自动格式化可以在 VSCode 安装 Stylelint
这样我们便完成了 Stylelint 的配置
相关文章:

从0搭建Vue3组件库(十一): 集成项目的编程规范工具链(ESlint+Prettier+Stylelint)
欲先善其事,必先利其器。一个好的项目是必须要有一个统一的规范,比如代码规范,样式规范以及代码提交规范等。统一的代码规范旨在增强团队开发协作、提高代码质量和打造开发基石,所以每个人必须严格遵守。 本篇文章将引入 ESLintPrettierStylelint 来对代码规范化。 ESlint ES…...
Mysql 苞米豆 多数据源 读写分离(小项目可用)
目录 0 课程视频 1 配置 1.1 加依赖 1.2 yml 配置文件 -> druid配置后报错 搞不定 2 代码 2.1 实体类 2.2 mapper -> 调用操作数据库方法 操作数据库 2.3 service -> 指定数据源 -> 用Mapper 接口 -> 操作数据库 2.4 controller -> 用户使用接口 -&…...

OJ练习第90题——删除字符使频率相同
删除字符使频率相同 力扣链接:2423. 删除字符使频率相同 题目描述 给你一个下标从 0 开始的字符串 word ,字符串只包含小写英文字母。你需要选择 一个 下标并 删除 下标处的字符,使得 word 中剩余每个字母出现 频率 相同。 如果删除一个字…...

云原生Istio基本介绍
目录 1 什么是Istio2 Istio特征2.1 连接2.2 安全2.3 策略2.4 观察 3 Istio与服务治理3.1服务治理的三种形态 4 Istio与Kubernetes4.1 Kubernetes介绍4.2 Istio是Kubernetes的好帮手4.3 Kubernetes是Istio的好基座 5 Istio与服务网格5.1 时代选择服务网格5.2 服务网格选择Istio …...

Vue(简单了解Cookie、生命周期)
一、了解Cookie 类似于对象响应携带数据 输入用户名密码跳转到指定页面 点击指定页面中其中一个按钮跳转到另一个指定页面(再不需用输入用户名密码) 例如现在很多浏览器实现七天免密登录 简单理解:就是在网站登录页面之后,服务…...

57.网页设计图标实战
首先我们需要找一个图标库,本次演示采用的是heroicon ● 之后我们根据需求搜索与之想匹配的图标并复制svg代码 ● 之后将我们的代码复制到我们想要放置图标的地方 ● 当然我们需要使用CSS来修饰一下 .features-icon {stroke: #087f5b;width: 32px;height: 3…...

浅析AI视频智能检测技术在城市管理中的场景应用
随着中国的城市建设和发展日益加快,城镇化过程中重建设、轻管理模式带来不少管理难点,传统城管模式存在违法问题多样、缺乏源头治理、业务协同难、取证手段单一等,人员不足问题进一步加剧管理难度。随着移动互联网、物联网、云计算、大数据、…...

unity中的Line Renderer
介绍 unity中的Line Renderer 方法 首先,Line Renderer 是 Unity 引擎中的一个组件,它可以生成直线、曲线等形状,并且在场景中呈现。通常情况下,Line Renderer 被用来实现轨迹、路径、线框渲染以及射线可视化等功能。 在使用 …...

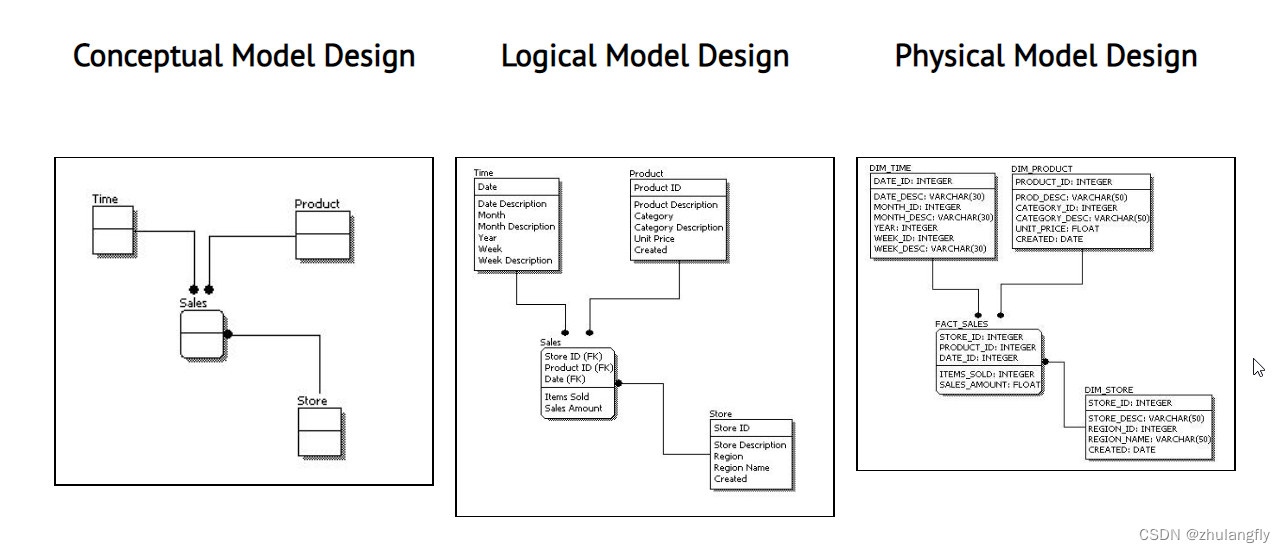
【数据架构系列-06】一文搞懂数据模型的3中类型——概念模型、逻辑模型、物理模型
数据模型就是模拟现实世界的方法论,是通向智慧世界的基石! 从现实世界发展到智慧世界,要数经历现实世界、信息世界、计算机世界、数据世界、智慧世界五个不同的世界,我们天生具有从混沌的世界抽象信息变为信息世界的能力ÿ…...

Java——Java面向对象
该系列博文会告诉你如何从入门到进阶,一步步地学习Java基础知识,并上手进行实战,接着了解每个Java知识点背后的实现原理,更完整地了解整个Java技术体系,形成自己的知识框架。 概述: Java是面向对象的程序…...

MyBatis:生命周期、作用域、结果集映射 ResultMap、日志、分页、使用注解开发、Lombok
文章目录 MyBatis:Day 02一、生命周期和作用域二、结果集映射:ResultMap三、日志工厂1. 标准日志:STDOUT_LOGGING2. LOG4J 四、分页五、使用注解开发六、Lombok注意: MyBatis:Day 02 一、生命周期和作用域 理解不同作…...

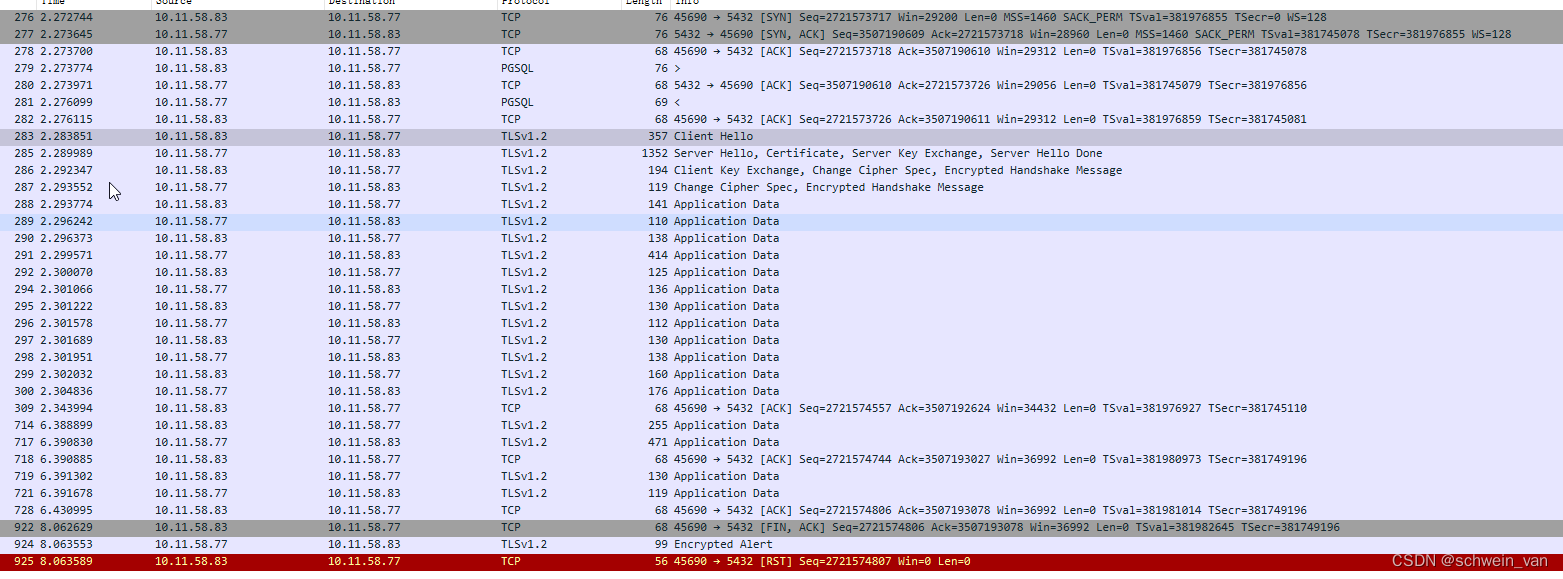
PostgreSQL安装和开启SSL加密连接【配置双向认证】
SSL单向认证和双向认证: SSL单向认证:只有一端校验对端的证书合法性,通常都是客户端来校验服务器的合法性。即在一般的单向认证中,只要求服务器端部署了ssl证书就行,客户端可以无证书,任何用户都可以去访问…...

【ShenYu系列】ShenYu Dubbo插件全流程源码解析
网关启动 在ShenyuConfiguration注入ShenyuWebHandler。 Bean("webHandler")public ShenyuWebHandler shenyuWebHandler(final ObjectProvider<List<ShenyuPlugin>> plugins, final ShenyuConfig config, Lazy final ShenyuLoaderService shenyuLoaderS…...

spring解决循环依赖的三级缓存
一、Spring在创建Bean的过程中分三步 实例化,对应方法:AbstractAutowireCapableBeanFactory中的createBeanInstance方法,简单理解就是new了一个对象。属性注入,对应方法:AbstractAutowireCapableBeanFactory的populat…...
)
C++ - 标准库(STL)
目录 一、简介 二、什么时候使用STL 2.1、 vector 和 deque 的使用场景 2.2、 vector 和 deque 的比较 2.3、 list的使用场景 一、简介 C标准库是C编程语言的标准程式库,它提供了一个通用的容器类、算法和函数模板库。 其中包括了多种容器类型,例…...

Java使用 Scanner连续输入int, String 异常错误输出原因分析
目录 一、Scanner常用语法 1、sc.nextInt()介绍 2、sc.next()介绍 3、sc.nextLine()介绍 4、sc.hasNext()介绍 二、报错案例 1、使用next()来接收带有空格的字符串会输出异常 2、先输入数字再输入字符串的输出异常 一、Scanner常用语法 Scanner sc new Scanner(System.…...

pt13网络编程
网络编程 OSI 7层模型 建立了统一的通信标准 降低开发难度,每层功能明确,各司其职 七层模型实际规定了每一层的任务,该完成什么事情 TCP/IP模型 七层模型过于理想,结构细节太复杂在工程中应用实践难度大实际工作中以TCP/IP模型…...

华为云 绑定/更换证书
操作场景 为了支持HTTPS数据传输加密认证,在创建HTTPS协议监听的时候需绑定证书,您可以参考本章节绑定证书。如果弹性负载均衡实例使用的证书过期或者其它原因需要更换,您可以参考本章节更换证书。如果还有其他的服务也使用了待更换的证书&a…...

重大问题,Windows11出现重大BUG
重大问题,Windows11出现重大BUG 这种Windows11操作系统出现BUG已经可以说是非常常见的,但是,今天我将代表所有微软用户,解决一个关于UI设计非常不舒服的功能 关闭多平面覆盖 事情叙述问题 微软社区解决方案自己发现的解决方案解决…...

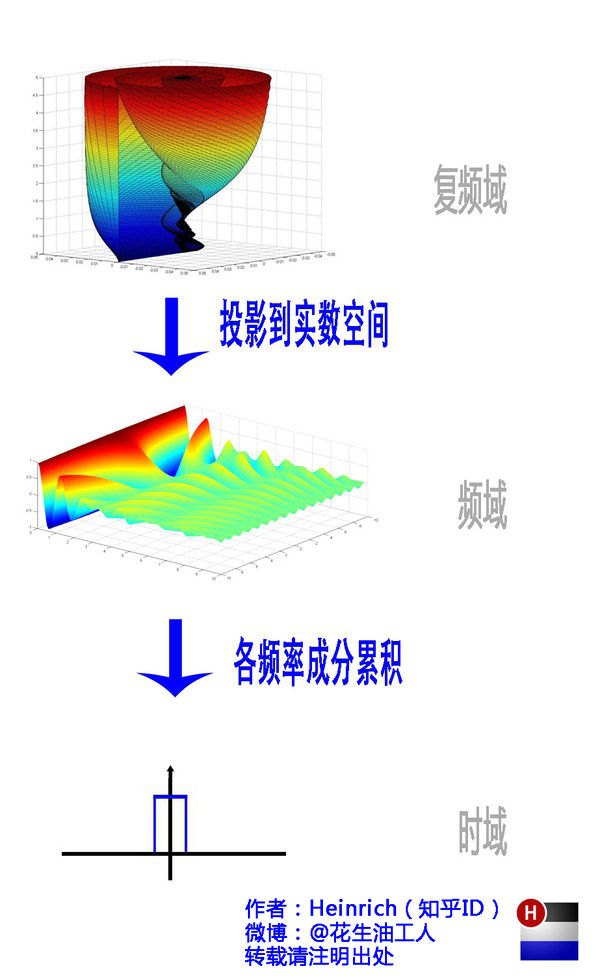
傅里叶变换解析
p.s.本文无论是cos还是sin,都统一用“正弦波”(Sine Wave)一词来代表简谐波。 一、什么是频域 从我们出生,我们看到的世界都以时间贯穿,股票的走势、人的身高、汽车的轨迹都会随着时间发生改变。这种以时间作为参照来观察动态世界的方法我们称…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...
