leetcode — JavaScript专题(三):完全相等的 JSON 字符串、复合函数、 分组、柯里化、将对象转换为 JSON 字符串
专栏声明:只求用最简单的,容易理解的方法通过,不求优化,不喜勿喷
2628. 完全相等的 JSON 字符串
题面
给定两个对象 o1 和 o2 ,请你检查它们是否 完全相等 。
对于两个 完全相等 的对象,它们必须包含相同的键,并且相关的值也必须 完全相等 。如果两个对象通过了 === 相等性检查,它们也被认为是 完全相等 的。
你可以假设这两个对象都是 JSON.parse 的输出。换句话说,它们是有效的 JSON 。
请你在不使用 lodash 的 _.isEqual() 函数的前提下解决这个问题。
知识点:
深比较、递归、Json、JS 数据类型
思路
深度比较两个对象,我们比较两个传入的数值,分以下这些情况:
- 如果类型不相等,我们直接判定其不相等
- 如果类型相等,如果不是 object ,我们直接比较他们的值
- 如果是 object,如果是 null 两者都是 null 则相同,否则不同
- 如果是 object 并且都是数组,我们先比较数组的长度,如果相同,我们依次递归比较数组的每一个元素
- 如果是 object 并且是对象,我们先比较每个键值是不是一样,如果键值都相同我们再递归比较每个键值对应的数据是不是相同
代码
var areDeeplyEqual = function (o1, o2) {if (o1 === null && o2 === null) {return true;}if (typeof o1 != typeof o2) return false;if (typeof o1 !== 'object') {return o1 === o2;} else {if (o1 instanceof Array !== o2 instanceof Array) return falseif (o1 instanceof Array) {if (o1.length !== o2.length) return falsefor (let i = 0; i < o1.length; i++) {if (!areDeeplyEqual(o1[i], o2[i])) {return false;}}} else {let k1 = Object.keys(o1).sort();let k2 = Object.keys(o2).sort();if (k1.join(",") !== k2.join(",")) return false; for (const key in o1) {if (!areDeeplyEqual(o1[key], o2[key])) {return false}}}}return true
};
2629. 复合函数
题面
请你编写一个函数,它接收一个函数数组 [f1, f2, f3,…], fn] ,并返回一个新的函数 fn ,它是函数数组的 复合函数 。
[f(x), g(x), h(x)] 的 复合函数 为 fn(x) = f(g(h(x))) 。
一个空函数列表的 复合函数 是 恒等函数 f(x) = x 。
你可以假设数组中的每个函数接受一个整型参数作为输入,并返回一个整型作为输出。
知识点:
数组
思路
获取操作函数的数组,从最内层的操作函数(数组最后一位)依次执行这些操作函数即可
代码
var compose = function (functions) {return function (x) {for (var i = functions.length - 1; i >= 0 ; i--) {x = functions[i](x);}return x;}
};
/*** const fn = compose([x => x + 1, x => 2 * x])* fn(4) // 9*/
2631. 分组
题面
请你编写一段可应用于所有数组的代码,使任何数组调用 array. groupBy(fn) 方法时,它返回对该数组 分组后 的结果。
数组 分组 是一个对象,其中的每个键都是 fn(arr[i]) 的输出的一个数组,该数组中含有原数组中具有该键的所有项。
提供的回调函数 fn 将接受数组中的项并返回一个字符串类型的键。
每个值列表的顺序应该与元素在数组中出现的顺序相同。任何顺序的键都是可以接受的。
请在不使用 lodash 的 _.groupBy 函数的前提下解决这个问题。
知识点:
groupBy 、哈希表
思路
初始化一个对象摸你哈希表,用数组作为 value。
对于每个值,我们使用 fn 操作之后,判定哈希表中有没有对应的键值,如果有,把当前数组插入哈希表的这一键值的数组中,如果没有,创建这个键值,在插入即可
代码
Array.prototype.groupBy = function (fn) {let obj = {};for (var i = 0; i < this.length; i++) {let k = fn(this[i]).toString();if(obj[k] == null){obj[k] = [];}obj[k].push(this[i]);}return obj;
};/*** [1,2,3].groupBy(String) // {"1":[1],"2":[2],"3":[3]}*/
2632. 柯里化
题面
请你编写一个函数,它接收一个其他的函数,并返回该函数的 柯里化 后的形式。
柯里化 函数的定义是接受与原函数相同数量或更少数量的参数,并返回另一个 柯里化 后的函数或与原函数相同的值。
实际上,当你调用原函数,如 sum(1,2,3) 时,它将调用 柯里化 函数的某个形式,如 csum(1)(2)(3), csum(1)(2,3), csum(1,2)(3),或 csum(1,2,3) 。所有调用 柯里化 函数的方法都应该返回与原始函数相同的值。
知识点:
柯里化
思路
通用模板,先在我们的函数中初始化一个数组,用来保存所有的参数。
我们可以通过函数的 length 属性可以获取他传入的参数总数,柯里化之后也能获取他总共的参数,不论他调用几次。
之后我们通过 arguments 获得每次接收一次调用的参数,把它放在我们的数组中,通过数组的长度和我们的总共参数的数量比较,如果还没调用完毕,我们返回我们的柯里化函数继续接收参数,如果调用完毕,我们将我们的参数列表传入给出的需要柯里化的计算函数返回结果即可。
代码
var curry = function(fn) {let argv = [];return function curried() {for(let a of arguments){argv.push(a);}if(argv.length == fn.length){return fn(...argv);}else{return curried;}};
};/*** function sum(a, b) { return a + b; }* const csum = curry(sum);* csum(1)(2) // 3*/
2633. 将对象转换为 JSON 字符串
题面
现给定一个对象,返回该对象的有效 JSON 字符串。你可以假设这个对象只包括字符串、整数、数组、对象、布尔值和 null。返回的字符串不能包含额外的空格。键的返回顺序应该与 Object.keys() 的顺序相同。
请你在不使用内置方法 JSON.stringify 的前提下解决这个问题。
知识点:
递归、Json、JS 数据类型
思路
根据我们传入的对象来判断进行操作:
- 如果是传入一个 string,我们直接加上引号返回 json 字符串即可
- 如果传入 null ,我们返回字符串的 null
- 如果传入一个数组
- 我们先构造我们的数组开始符号
[之后依次遍历数组的每一个元素,递归调用我们的函数,之后判断要不要添加我们的分隔符,, 遍历结束,我们加上数组的结束符号] - 如果是对象,我们和数组的操作大同小异,依次遍历每个键值,需要把键值和结果数据都构造出来,用
:分割,其他操作一致 - 如果不是数组、对象和字符串,我们直接把它转为字符串即可类型即可
- 递归整个对象,拼接字符串返回即可
代码
var jsonStringify = function (object) {let type = typeof object;if (type == "string") {return `"${object}"`;} else if (type == 'object') {if (object == null) {return "null";} else if (object instanceof Array) {let re = "[";for (var i = 0; i < object.length; i++) {if (i != 0) {re += ",";}re += jsonStringify(object[i])}return re + "]";} else {let re = "{";let keys = Object.keys(object);for (var i = 0; i < keys.length; i++) {if (i != 0) {re += ",";}re += `"${keys[i]}":${jsonStringify(object[keys[i]])}`;}re += "}";return re;}} else {return "" + object;}
};
相关文章:
:完全相等的 JSON 字符串、复合函数、 分组、柯里化、将对象转换为 JSON 字符串)
leetcode — JavaScript专题(三):完全相等的 JSON 字符串、复合函数、 分组、柯里化、将对象转换为 JSON 字符串
专栏声明:只求用最简单的,容易理解的方法通过,不求优化,不喜勿喷 2628. 完全相等的 JSON 字符串 题面 给定两个对象 o1 和 o2 ,请你检查它们是否 完全相等 。 对于两个 完全相等 的对象,它们必须包含相…...

OGNL 的表达式
目录 概念 基本原理 基本语法 1、访问Root区域对象基本语法 2、访问Context区域对象基本语法 符号含义 概念 Object-Graph Navigation Language 对象-图形导航语言, 主要用于访问对象的数据和方法。 基本原理 主要由3部分构成:1.OGNL引擎 …...

JAVA面试中遇到的那些坑,80%的人都种过招
面试,是很多学完Java开发的人不得不面对的问题。小编经常听到学员抱怨,明明觉得自己学的不错,为什么到了面试的时候就凉凉了?为什么有的面试官会一直问业务层面的问题,让人措手不及? 其实,我们在学习Java知识的同时…...

【测试开发】单元测试、基准测试和性能分析(以 Go testing 为例)
一、为什么需要测试🤔️ 你写不出 bug-free 的代码。你认为自己写出了 bug-free 的代码,但它在你意想不到的地方出错了。你觉得自己写出了永不出错的代码,但它的性能十分糟糕。 二、在开发过程中做好测试(理想情况下)…...

linux中一条命令查询当前端口的进程,然后拿到进程pid,作为另一条杀死进程的参数
1. 可以使用lsof命令来查询端口对应的进程,然后使用awk命令提取PID,最后将其作为另一条命令的参数。 例如,如果要查询端口为8080的进程: lsof -i :8080 | awk NR2{print $2}其中,-i选项指定查询网络连接,…...

程序员找工作难吗?我用亲身经历来告诉大家
我看到很多同学说今年的程序员找工作难。我的心里也有一定预期,但直到我出来之后才真正地感受到这股寒冬有多么凛冽。 一个外包公司有四五个招聘人员,然后外包公司有十来个,一个公司的岗位会分发给这些各个不同的外包公司。所以你看到我沟通…...

【Web服务】HTTP和DNS重要知识
304状态码 HTTP状态码中的304状态码表示"未修改",通常在客户端发起了一个带有If-Modified-Since头部的GET请求时会得到这个响应。服务器通过比较If-Modified-Since头部指定的时间戳和资源的最后修改时间来判断资源是否被修改过,如果没有修改则…...

【C++】-关于类和对象的默认成员函数(中)-拷贝构造函数和赋值运算符重载函数
💖作者:小树苗渴望变成参天大树 ❤️🩹作者宣言:认真写好每一篇博客 💨作者gitee:gitee 💞作者专栏:C语言,数据结构初阶,Linux,C 如 果 你 喜 欢 作 者 的 文 章 ,就 给 作 者 点…...

c++11上篇
c11 1.C11简介2.列表初始化2.1 {}初始化2.2 std::initializer_list 3.变量类型推导3.1 auto3.2 decltype3.3 nullptr 4.范围for循环5.final与override6.智能指针7.新增加容器---静态数组array、forward_list以及unordered系列8.默认成员函数控制9.右值引…...

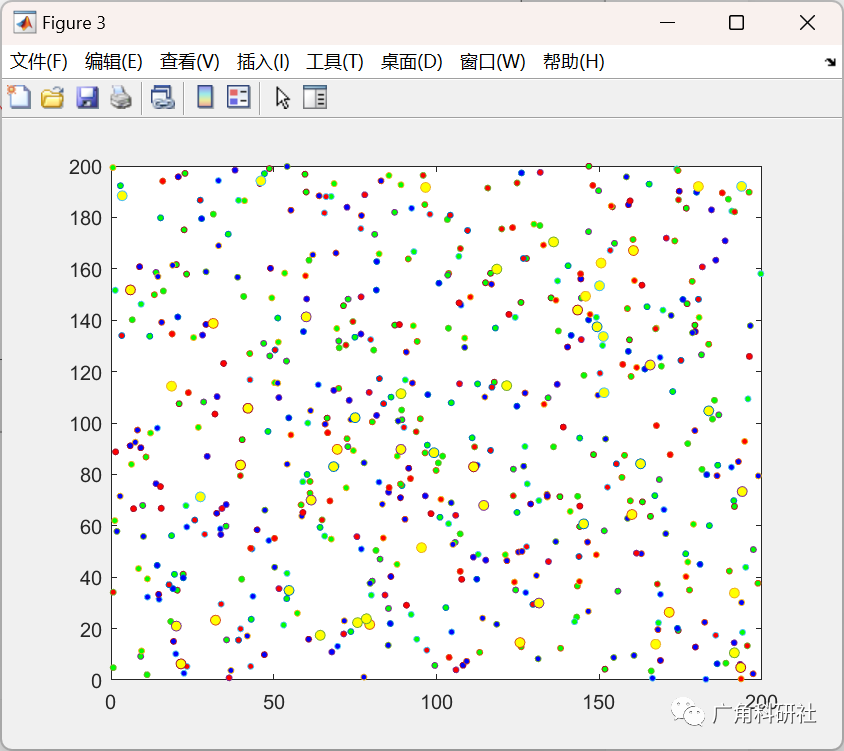
异构无线传感器网络路由算法研究(Matlab代码实现)
目录 💥1 概述 📚2 运行结果 🎉3 参考文献 👨💻4 Matlab代码 💥1 概述 无线传感器网络(Wireless Sensor Networks, WSN)是一种新型的融合传感器、计算机、通信等多学科的信息获取和处理技术的网络,…...

MySQL数据库——MySQL TRUNCATE:清空表记录
MySQL 提供了 DELETE 和 TRUNCATE 关键字来删除表中的数据。下面主要讲解一下 TRUNCATE 关键字的使用。 TRUNCATE 关键字用于完全清空一个表。其语法格式如下: TRUNCATE [TABLE] 表名 其中,TABLE 关键字可省略。 例 1 新建表 tb_student_course&…...

财报解读:连续三年逆势增长的背后,欧派家居到底靠的是什么?
能在过去3年逆势增长的家居企业并不多,而欧派家居就是其中一个。4月25日,欧派家居发布2022年年度报告。据年报数据显示,2022年,欧派家居共实现营业收入224.80亿元,净利润约26.88亿元。 从2020年到2022年,欧…...

希望计算机专业同学都知道这些宝藏博主
湖科大教书匠——计算机网络 “宝藏老师”、“干货满满”、“羡慕湖科大”…这些都是网友对这门网课的评价,可见网课质量之高! 湖南科技大学《计算机网络》微课堂是该校高军老师精心制作的视频课程,用简单的语言描述复杂的问题,…...

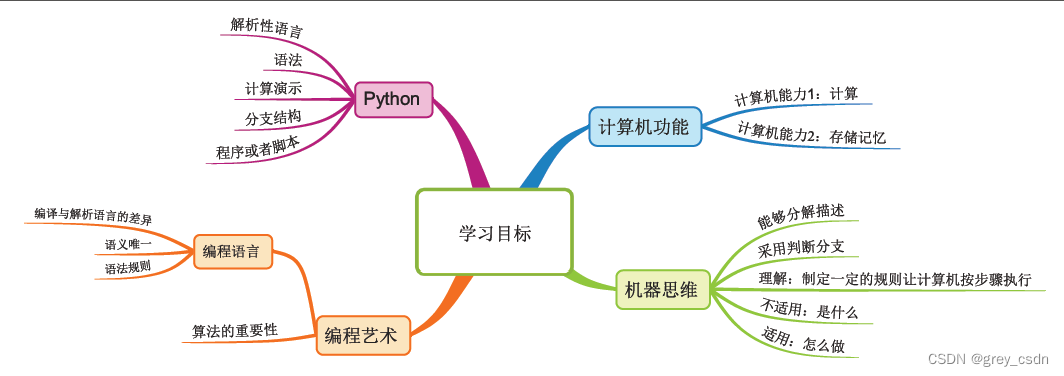
1694_week1_MIT使用Python编程学习手记1
全部学习汇总: GreyZhang/python_basic: My learning notes about python. (github.com) 首先说明一下,这部分信息的整理只是我个人的理解。由于自己的知识功底以及英语水准,很可能会有大量的疏漏。再此,我只想把自己学习时候的一…...

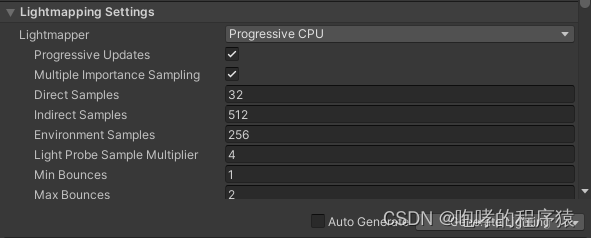
第二十一章 光源
光源是每个场景必不可少的部分,光源除了能够照亮场景之外,还可以产生阴影效果。 Unity中分为四种光源类型: 1. 方向光:Directional Light 用于模拟太阳光,方向光任何地方都能照射到。 2. 点光源:Point L…...
方向上接收论文总结)
CVPR 2023 超分辨率(super-resolution)方向上接收论文总结
目录 CVPR 2023图像超分任意尺度超分盲超分 视频超分特殊场景 总结参考资料 CVPR 2023 官网链接:https://cvpr2023.thecvf.com/ 会议时间:2023年6月18日-6月22日,加拿大温哥华 CVPR 2023统计数据: 提交:9155篇论文接…...

Python 基于 Django 的学生成绩管理系统,可视化界面(附源码,教程)
1简介 对于学生成绩管理系统,充分运用现代化的信息技术手段,对于学生成绩信息管理发展的趋势就是信息化,信息化时代下的信息管理,需要深化信息管理体制与手段的改革,充分运用信息化手段来全方位的进行学生成绩管理系统…...

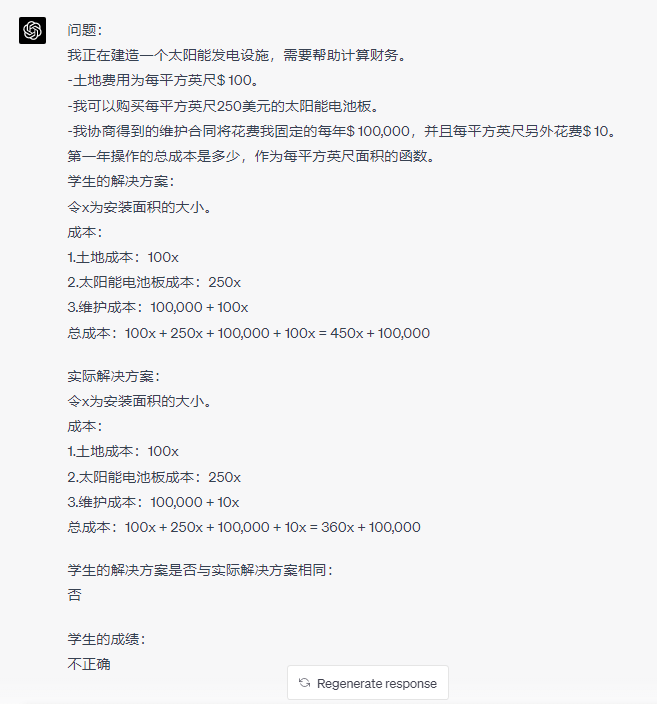
第二弹进阶吴恩达 ChatGPT Prompt 技巧
第一弹笔记在这里: 总结吴恩达 ChatGPT Prompt 免费课程 今天分享第二弹,进阶篇。 第一点,任务序列化。 通常看完一篇长文,脑子里往往充满无数疑问。急切想知道所有答案,必须列一个问题清单。对话式问法,对…...

约瑟夫环问题
约瑟夫问题 题目描述 n n n 个人围成一圈,从第一个人开始报数,数到 m m m 的人出列,再由下一个人重新从 1 1 1 开始报数,数到 m m m 的人再出圈,依次类推,直到所有的人都出圈,请输出依次出圈人的编号。…...

JavaScript中的异步编程
当我们在编写JavaScript代码时,经常会遇到需要执行长时间运行的任务的情况,例如从服务器获取数据或进行复杂的计算。在这些情况下,我们不希望阻塞用户界面,因为这会使网站看起来卡顿,甚至无响应。为了避免这种情况&…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...
