【每日一题Day192】LC1033移动石子直到连续 | 分类讨论 贪心
移动石子直到连续【LC1033】
三枚石子放置在数轴上,位置分别为
a,b,c。每一回合,你可以从两端之一拿起一枚石子(位置最大或最小),并将其放入两端之间的任一空闲位置。形式上,假设这三枚石子当前分别位于位置
x, y, z且x < y < z。那么就可以从位置x或者是位置z拿起一枚石子,并将该石子移动到某一整数位置k处,其中x < k < z且k != y。当你无法进行任何移动时,即,这些石子的位置连续时,游戏结束。
要使游戏结束,你可以执行的最小和最大移动次数分别是多少? 以长度为 2 的数组形式返回答案:
answer = [minimum_moves, maximum_moves]
要赶紧回归学习状态
-
思路
排序后分类讨论
-
最大移动次数【贪心】
每次向中间十字移动一格,使移动次数最大
-
最小移动次数【分情况讨论】
由于可以移动至任意位置,因此最小次数最多为2
- 如果三颗石子已经连续,那么不需要移动
- 如果三颗石子两颗连续 ,那么只需移动1次
- 如果两颗石子距离为1,那么只需移动1次
- 否则,移动2次
-
-
实现
class Solution {public int[] numMovesStones(int a, int b, int c) {int[] stones = {a, b, c};Arrays.sort(stones);int[] res = new int[2];res[1] = stones[2] - stones[0] - 2;// 最大// 最小// 已经连续 0次// 两颗连续 1次// 两颗相邻为1 1次// 否则 移动2次if(stones[2] - stones[0] == 2){res[0] = 0;}else if (stones[2] - stones[1] <= 2 || stones[1] - stones[0] <= 2){res[0] = 1;}else {res[0] = 2;}return res;}}- 复杂度
- 时间复杂度: O ( 1 ) O(1) O(1)
- 空间复杂度: O ( 1 ) O(1) O(1)
- 复杂度
相关文章:

【每日一题Day192】LC1033移动石子直到连续 | 分类讨论 贪心
移动石子直到连续【LC1033】 三枚石子放置在数轴上,位置分别为 a,b,c。 每一回合,你可以从两端之一拿起一枚石子(位置最大或最小),并将其放入两端之间的任一空闲位置。形式上,假设这…...

2023年软件测试常见面试题100%问必背全套教程
随着数字化时代的到来,软件测试越来越受到重视。在未来的几年里,软件测试将继续成为信息技术领域中的热门职业之一。如果你是一名正在寻找或准备进入软件测试行业的人,那么这套常见面试题全套教程对你来说会非常有用。 这套教程旨在帮助你了…...

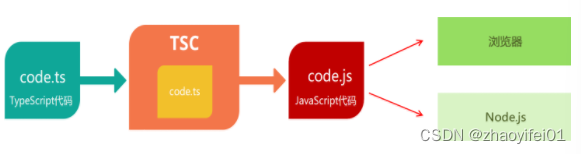
TypeScript 基本概念
TypeScript 是什么? 目标:能够说出什么是 TypeScript TS 官方文档 TS 中文参考 - 不再维护 TypeScript 简称:TS,是 JavaScript 的超集,JS 有的 TS 都有 TypeScript Type JavaScript(在 JS 基础之上…...

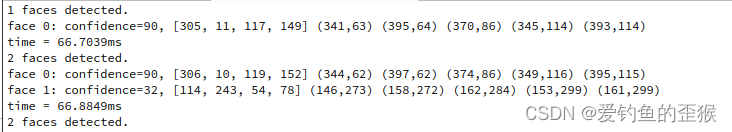
libfacedetection 人脸检测库 检测速度慢的问题
目录 一、libfacedetection 性能介绍 英特尔CPU 使用AVX2指令集 使用AVX512指令集 嵌入式设备 二、加速检测速度 libfacedetetion的前向推理速度很快的原因 使用axv2加速指令 一、libfacedetection 性能介绍 在上一篇文章中,我发现使用摄像头检测,构…...

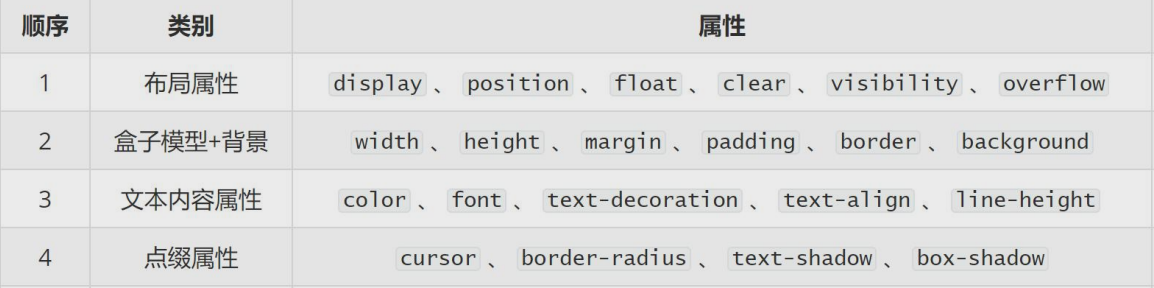
项目骨架搭建
CSS样式补充 精灵图 CSS精灵图(CSS Sprites)是一种网页优化技术,通过将多个小图像合并成一个大图像,然后通过CSS的背景定位(background-position)属性来显示对应的图像部分。这种技术可以减少HTTP请求次数…...

“火灾不分昼夜,安全在我心中”——五一前厂房消防检查纪实
检查人员: Scott, Jason, Willson, Hanson 检查时间: 2023年4月28日 检查地点: 1厂房、2厂房室内外 检查内容: 一、室内外消火栓: 室内栓外观正常; 室外栓: 栓体防冻防尘套破损、遗失,消防栓缺少防撞保护; 按规定距离厂房外墙不宜小于5…...

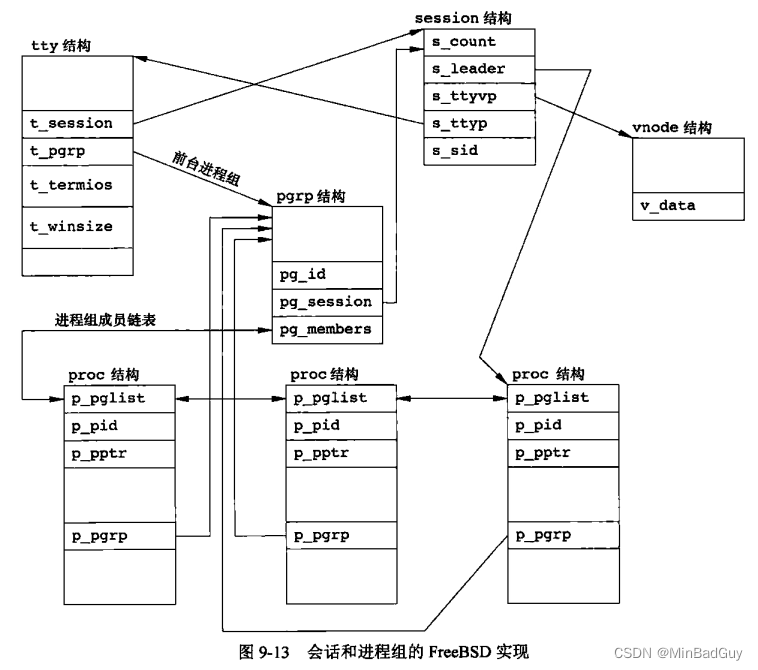
UNIX环境高级编程——进程关系
9.1 引言 本章详细说明进程组以及会话的概念,还将介绍登录shell(登录时所调用的)和所有从登录shell启动的进程之间的关系。 9.2 终端登录 9.3 网络登录 9.4 进程组 每个进程除了有一进程ID之外,还属于一个进程组,进…...

C# ref和out用法和区别
首先:两者都是按地址传递的,使用后都将改变原来参数的数值。 其次:ref可以把参数的数值传递进函数,但是out是要把参数清空,就是说你无法把一个数值从out传递进去的,out进去后,参数的数值为空&am…...

信息复制的革命:印刷术【提高信噪比】
文章目录 引言I 保证信息不被噪音所影响1.1 校对抄写错误的方法1.2 印刷术II 雕版印刷和活字印刷2.1 雕版印刷术2.2 毕昇的胶泥活字印刷2.3 古腾堡的铅活字印刷引言 科学的诞生,丰富了信息产生的源头。文字和纸张,加速了信息的传播和文明的进步。I 保证信息不被噪音所影响 复…...

【MySQL】事务
事务是一组操作的集合,我们将一组操作视为一个整体,所以事务里面的操作的时候要么同时成功,要么同时失败,之所以会有事务也是因为我们在实际生活中会用到 最典型的例子就是转账操作:A向B进行转账,A这边扣款成功的同时B那边一定是收款成功的,如果没有事务的话就会出现A扣款成功但…...

学习HCIP的day.03
目录 OSPF:开放式最短路径优先协议 OSPF的数据包 -- 5种 OSPF的状态机 OSPF的工作过程 OSPF的基础配置 关于OSPF协议从邻居建立成为邻接的条件 OSPF的接口网络类型 OSPF:开放式最短路径优先协议 无类别链路状态型IGP协议;由于其基于拓…...
Maven项目的配置
Maven是什么?它的作用是什么? Maven是一种开源的构建工具,它可以自动化构建、测试、部署和管理Java项目。它提供了一个中心化的构建过程,包括依赖管理、项目结构管理、插件管理等,使得开发人员更方便地维护和协作应用…...

Spring Boot使用(基础)
目录 1.Spring Boot是什么? 2.Spring Boot使用 2.1Spring目录介绍 2.2SpringBoot的使用 1.Spring Boot是什么? Spring Boot就是Spring脚手架,就是为了简化Spring开发而诞生的 Spring Boot的优点: 1.快速集成框架,提供了秒级继承各种框架,提供了启动添加依赖的功能 2.内…...

6WINDGate-overview
6WINDGate Overview Author:Once Day Date:2023年4月29日 本文是对6WIND官网文档的整理和翻译,仅供学习和研究之用,原始文章可参考下面文档: 6WINDGate Documentation - 6WIND6WINDGate Modules — 6WINDGate Modul…...

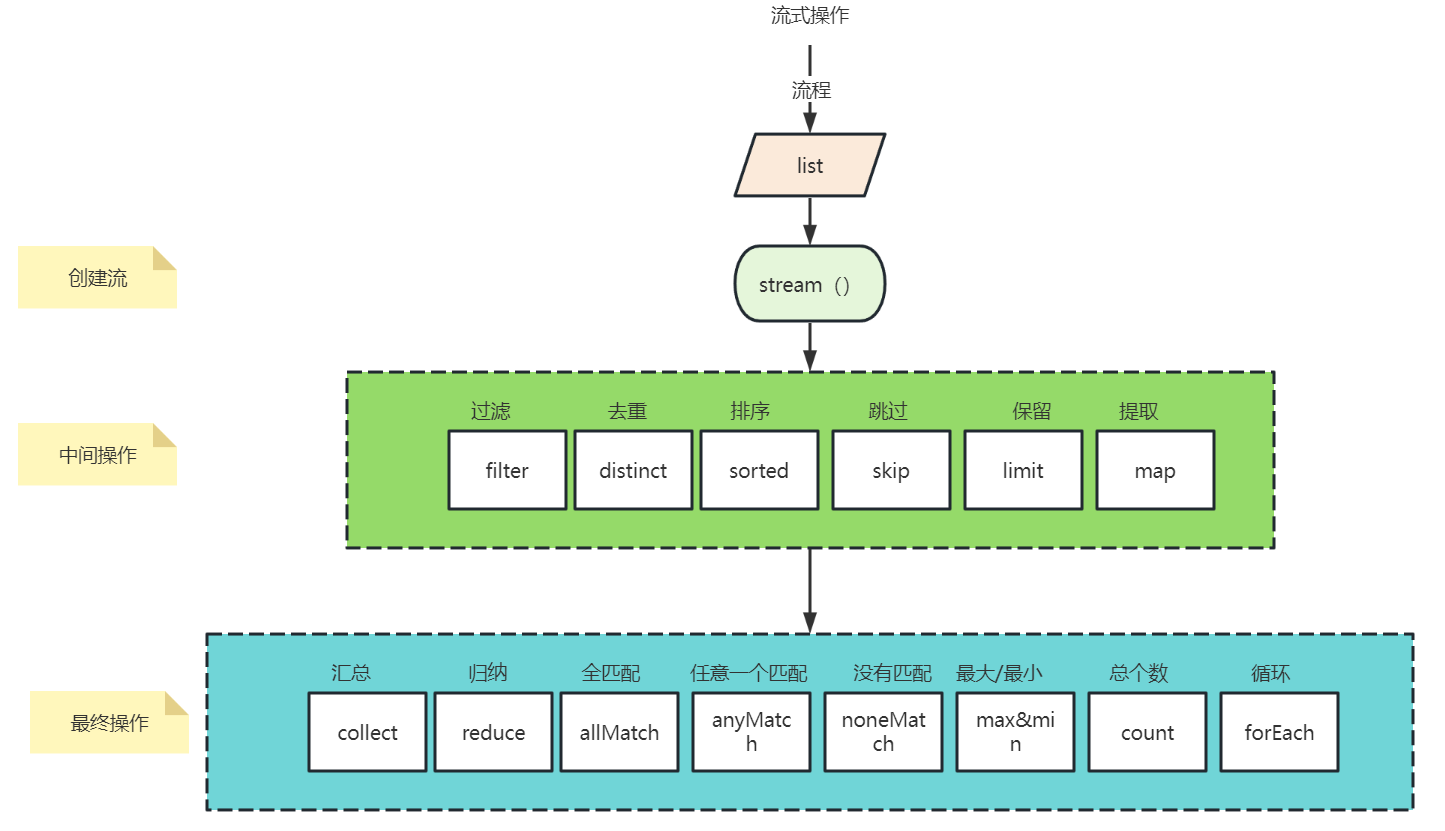
Java8新特性-流式操作
在Java8中提供了新特性—流式操作,通过流式操作可以帮助我们对数据更快速的进行一些过滤、排序、去重、最大、最小等等操作并且内置了并行流将流划分成多个线程进行并行执行,提供更高效、快速的执行能力。接下来我们一起看看Java8为我们新增了哪些便捷呢…...

Nautilus Chain Layer 3 圆桌会议圆满举办,超4.8K用户观看
在 4 月 21 日,Nautilus Chain 举办了以 “Layer 3 区块链的意义和发展以及Crypto的演变”为主题的线上圆桌会议,我们邀请了众多行业嘉宾包括 GitcoinDAO社区管理者Bob jiang、Whalers Community 发起者崔棉大师、Chatpuppy 联合创始人 古千峰、Whalers …...

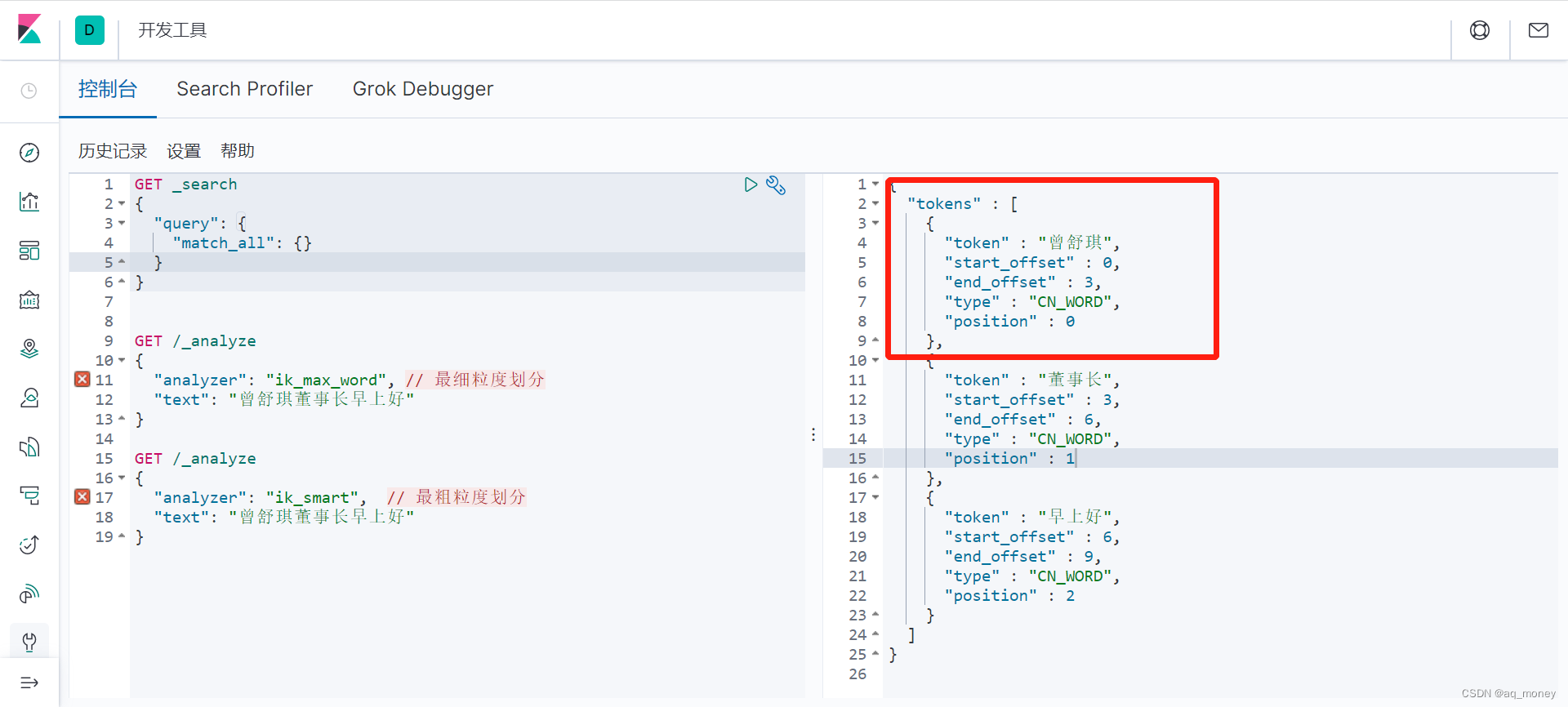
本地elasticsearch中文分词器 ik分词器安装及使用
ElasticSearch 内置了分词器,如标准分词器、简单分词器、空白词器等。但这些分词器对我们最常使用的中文并不友好,不能按我们的语言习惯进行分词。 ik分词器就是一个标准的中文分词器。它可以根据定义的字典对域进行分词,并且支持用户配置自…...
)
Java 中的异常处理机制是什么?如何使用它来处理程序中的异常?(七)
Java 中的异常处理机制是一种重要的编程技术,它能够帮助程序员更好地管理程序中出现的异常情况。本文将详细介绍 Java 中的异常处理机制,并提供示例来说明如何使用异常处理机制来捕获和处理程序中的异常。 什么是异常? 在程序运行过程中&am…...

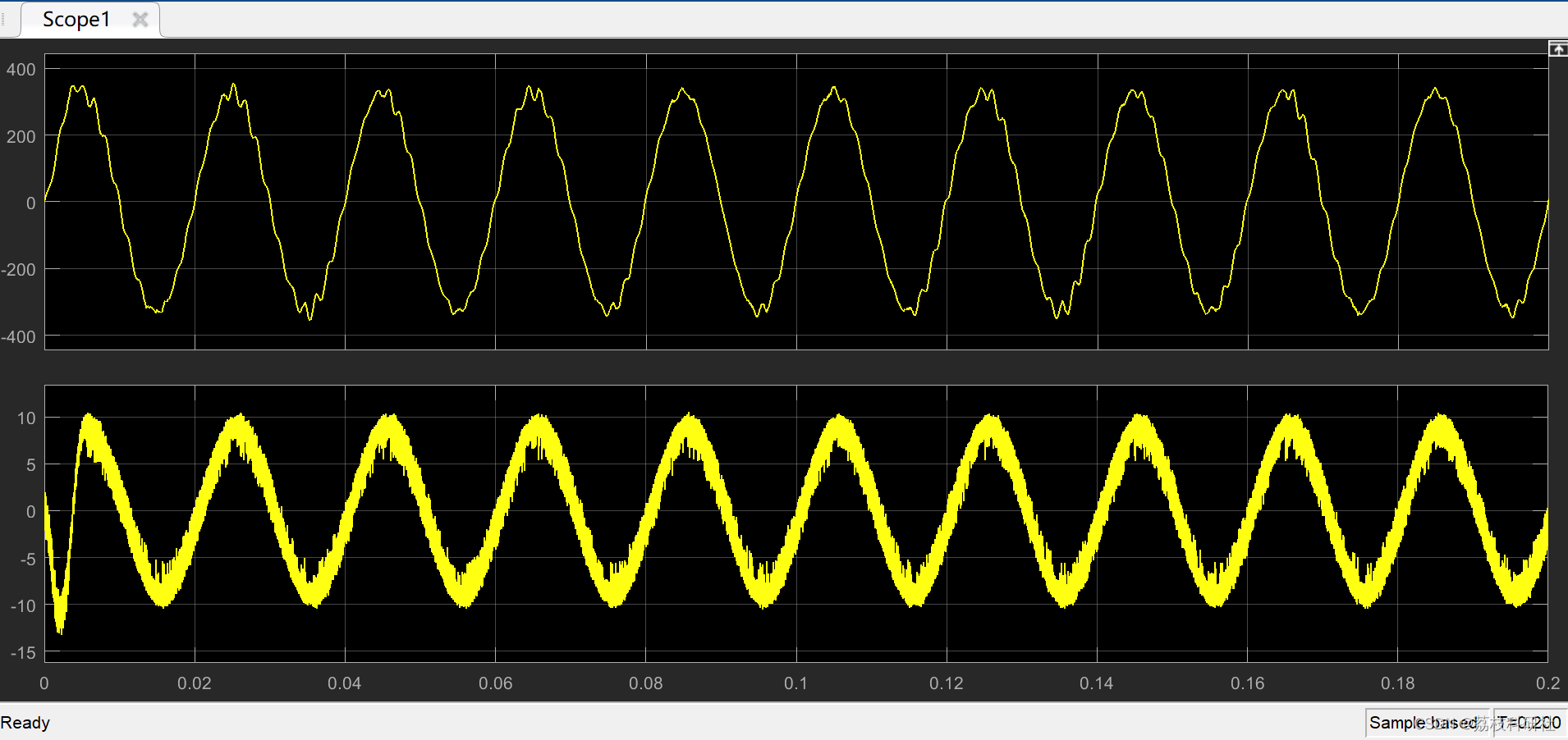
基于UDQ的并网单相逆变器控制【同步参考系下单相并网全桥正弦PWM逆变器闭环控制】(Simulink)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

JAVA开发——常用的注解
目录 spring spring MVC Spring Boot AOP MyBatis MyBatis-Plus JavaWeb开发 spring Autowired:自动安装,通过类匹配自动注册相应的Bean。 Component:将一个通用的 Java 类标记为 Bean,由 Spring 容器管理。 Controller&…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

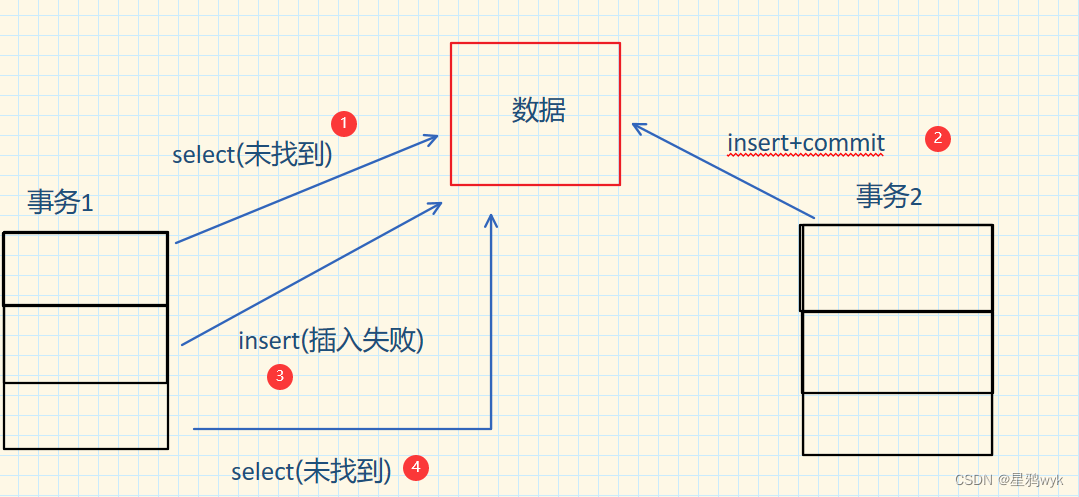
MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

Linux安全加固:从攻防视角构建系统免疫
Linux安全加固:从攻防视角构建系统免疫 构建坚不可摧的数字堡垒 引言:攻防对抗的新纪元 在日益复杂的网络威胁环境中,Linux系统安全已从被动防御转向主动免疫。2023年全球网络安全报告显示,高级持续性威胁(APT)攻击同比增长65%,平均入侵停留时间缩短至48小时。本章将从…...
