【Java EE】-使用Fiddler抓包以及HTTP的报文格式
作者:学Java的冬瓜
博客主页:☀冬瓜的主页🌙
专栏:【JavaEE】
分享: 在满园弥漫的沉静的光芒之前,一个人更容易看到时间,并看到自己的身影。——史铁生《我与地坛》
主要内容:使用FIddler抓包的方法,使用FIddler抓包需要知道的注意事项。HTTP协议报文格式:首行,header,空白行,body。HTTP协议中可以自定义的属性。HTTP中get和post请求的区别。HTTP中的header的部分属性分析。HTTP响应状态码

文章目录
- 一、使用Fiddler抓包
- 二、HTTP协议报文格式
- 1、Fiddler抓到的get和post方法的包
- 2、HTTP报文格式中的详细信息
- 2.1、`首行:`
- 2.2、`header:`
- 2.3、`空白行:`
- 2.4、`body:`
- 3、http协议中可以自定义的属性
- 三、HTTP请求方法
- 1、get和post请求的区别(重点)
- 2、其它方法
- 四、HTTP响应状态码
HTTP协议是 应用层 最广泛使用的协议之一,HTTP协议为 浏览器
BS(客户端CS)和服务器的交互制定了 规范。
一、使用Fiddler抓包
理解:
HTTP协议的详细交互过程,可以借助第三方工具来看到,我们这里使用Fiddler,抓取HTTP的交互。(wireshark可以抓包传输层TCP/UDP,网络层IP,数据链路层mac等)
理解1:Fiddler本质上是一个代理程序,在客户端(浏览器)发出请求时,请求会先经过代理服务器,然后再到目标服务器,再返回响应给代理服务器,由代理服务器将响应返回给客户端。在请求和响应经过代理服务器时,代理服务器将请求和响应记录下来,再提供可视化界面。
理解2:代理服务器 可以分为 正向代理(客户端的代理),反向代理(服务器的代理)。上述例子就是正向代理,反向代理比如CDN服务器,企业将一些资源放在运营商的CDN服务器上,便于降低自己服务器压力,且提高客户访问效率。
使用Fiddler抓包注意事项:
1> Fiddler可能会与其它代理程序冲突,使用时要关闭其它代理程序,包括一些浏览器插件。
2> 需要开启HTTPS功能
3> 可能需要手动下载证书,并让导入到浏览器中
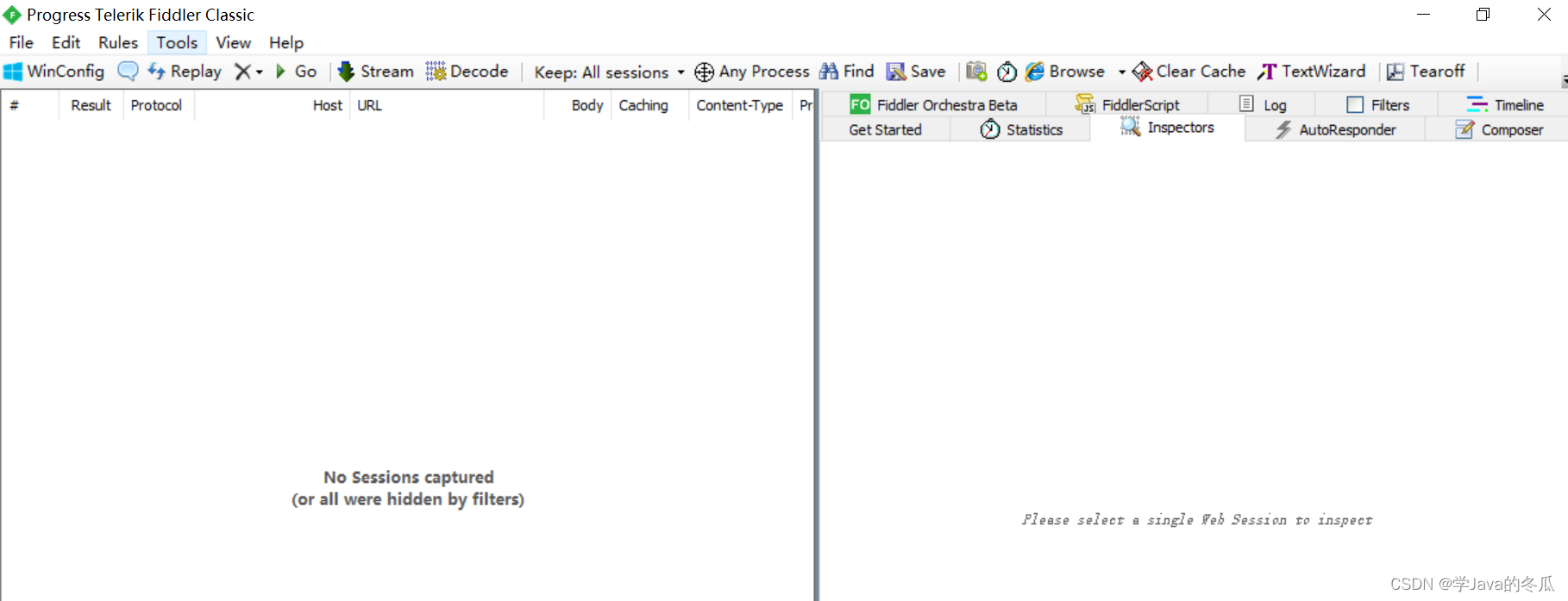
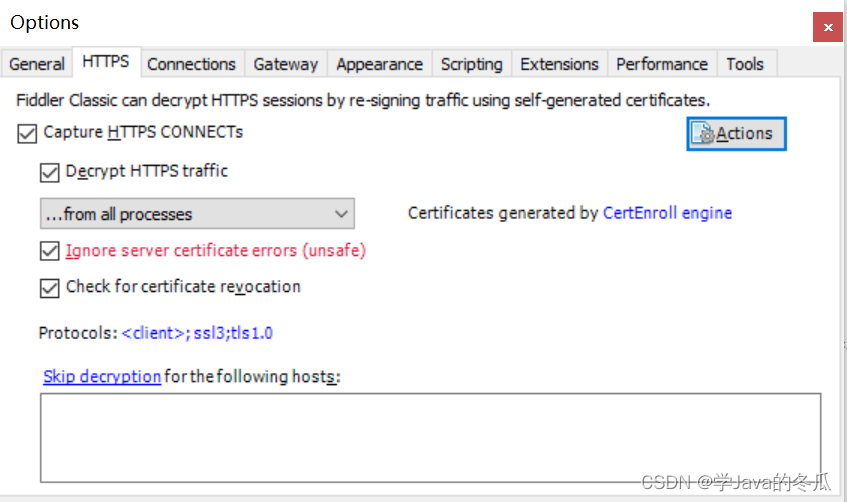
第二个注意事项:下载安装后是这样的:然后点:tools->options->https,然后把可以勾选的全部勾上。就开启了HTTPS功能。
第三个注意事项:如果浏览器中不导入证书,那么打开Fiddler访问网站时,可能无法访问(我就遇到了)!所以可能需要手动添加证书到浏览器。
具体操作:1> 选择信任该证书tools->options->https->actions->Trust Root
->Certificate->yes。2> 然后把证书放在桌面 actions->Export Root Certificate to Desktop 3> 在谷歌浏览器导入Fiddler证书:点击谷歌浏览器 右上角三个点->设置->隐私和安全->安全->滑到下面点击管理HTTPS/SSL证书->导入->下一页->浏览(把刚才保存在桌面的证书导入浏览器)->导入 4> Fiddler和浏览器都重新启动!
使用Fiddler:
1> 要抓包时,可以先点上面的工具栏 X->Remove all,清空原来抓到的包
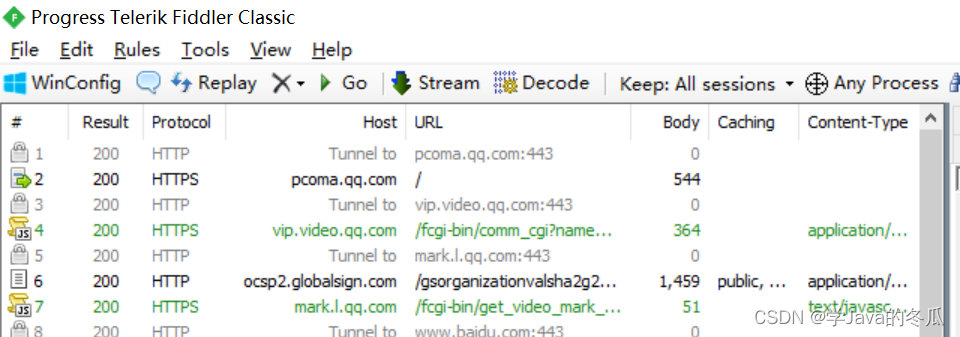
2> 发送http请求,抓到包后找到我发送的包,双击就可以查看了。
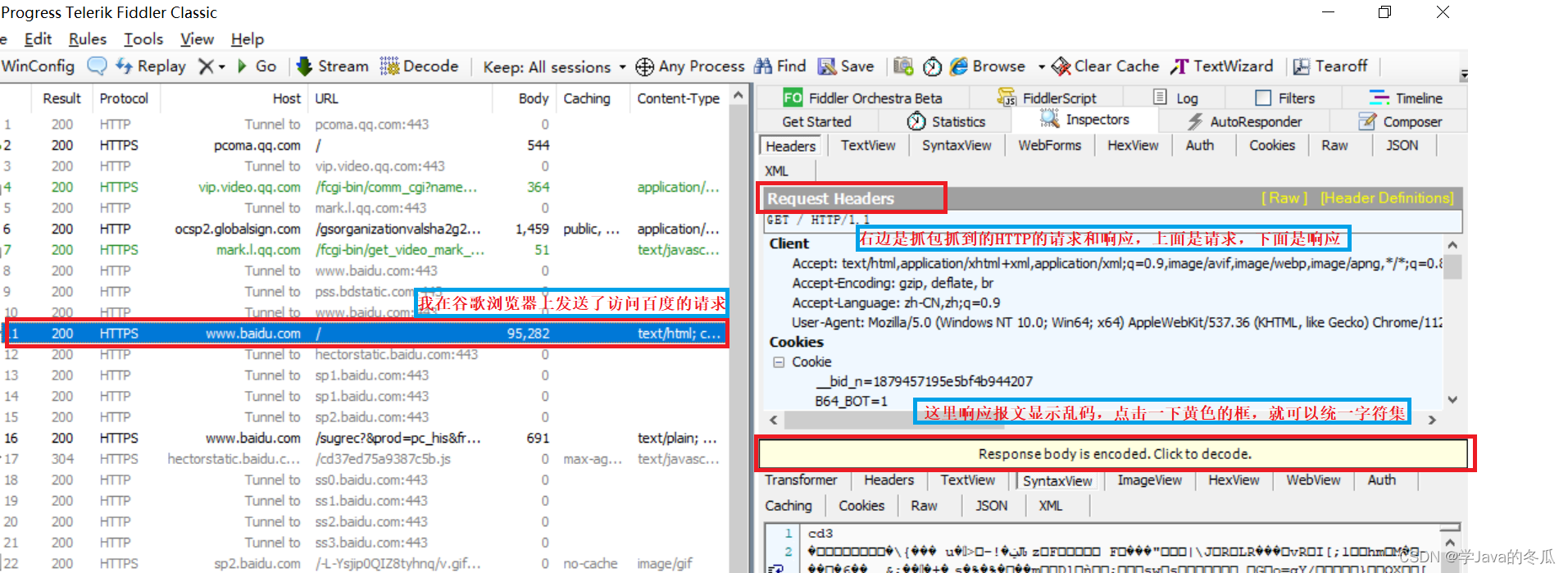
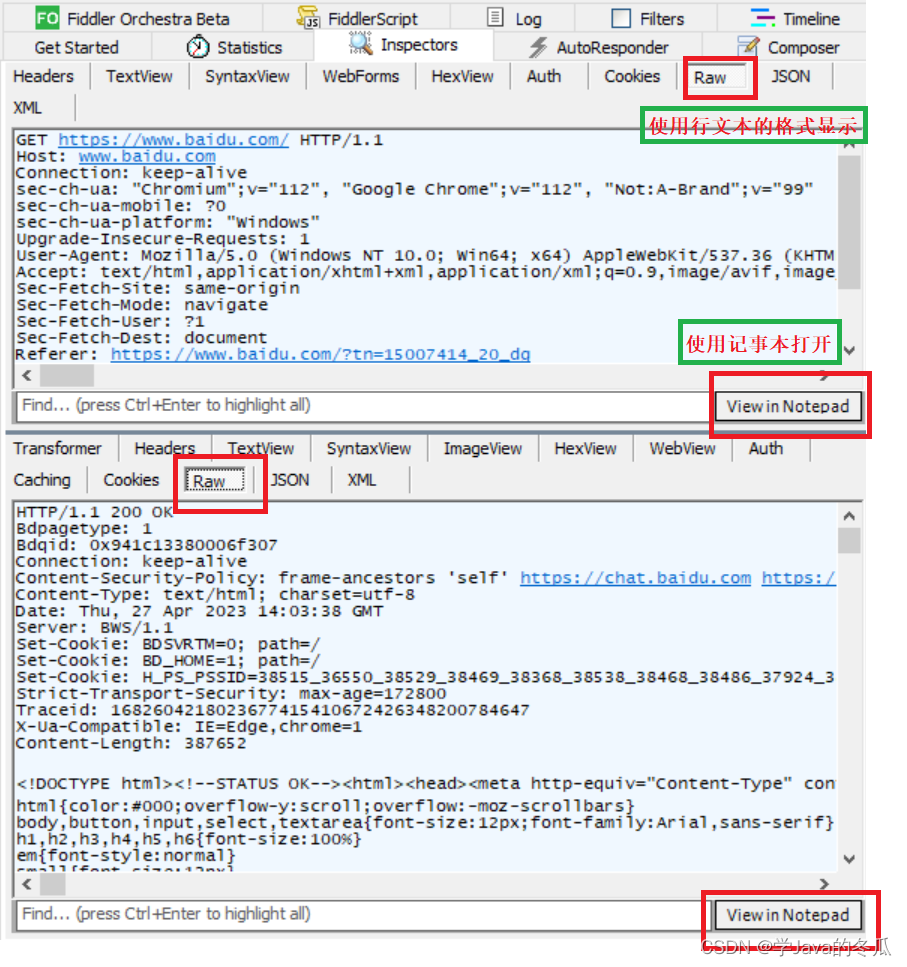
在右边的请求响应中,可以使用多种方式显示查看内容。
3> 发送完http请求后,返回Fiddler,选择file->Capture Traffic(或者F12),就可以暂时停止抓包,便于观察。
二、HTTP协议报文格式
1、Fiddler抓到的get和post方法的包
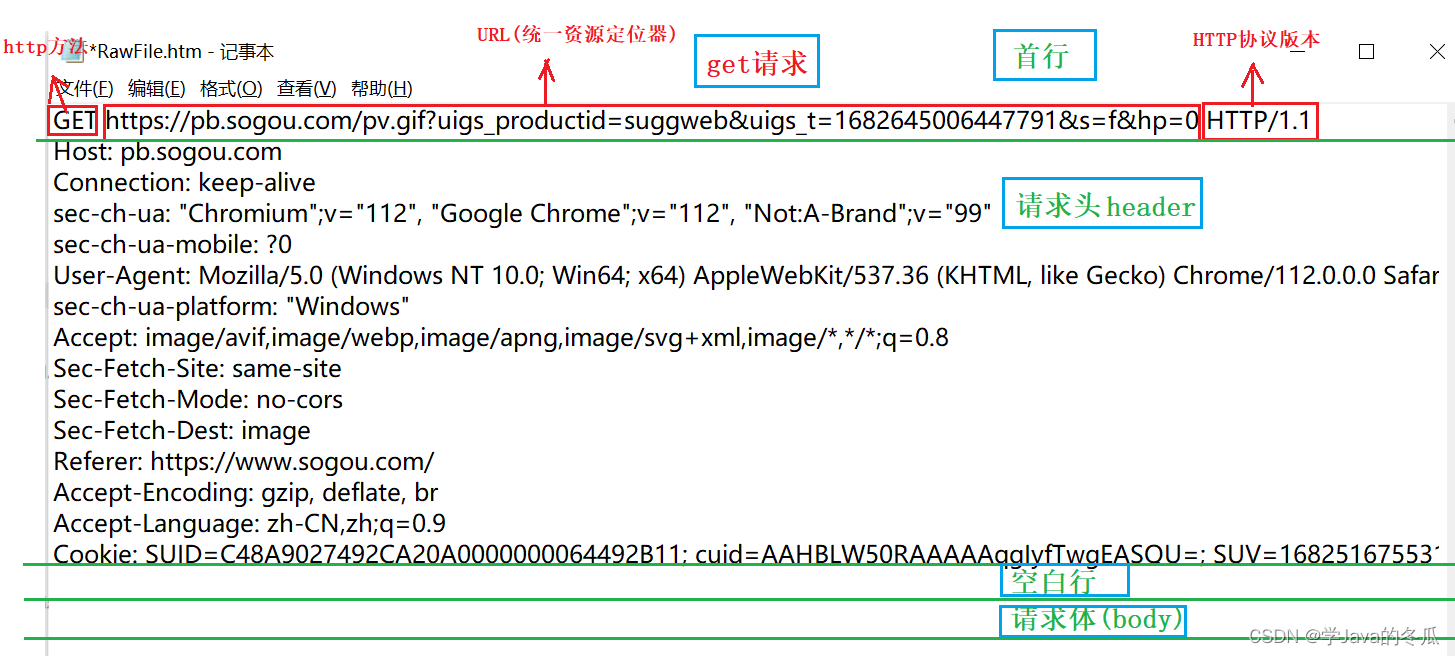
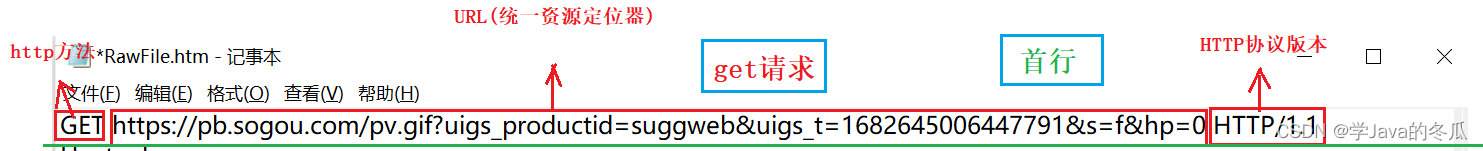
get请求:

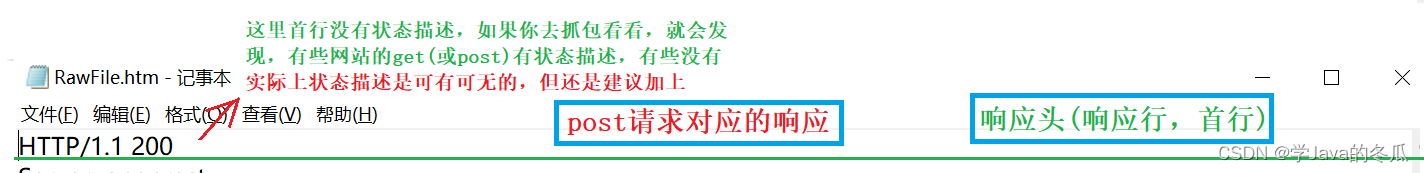
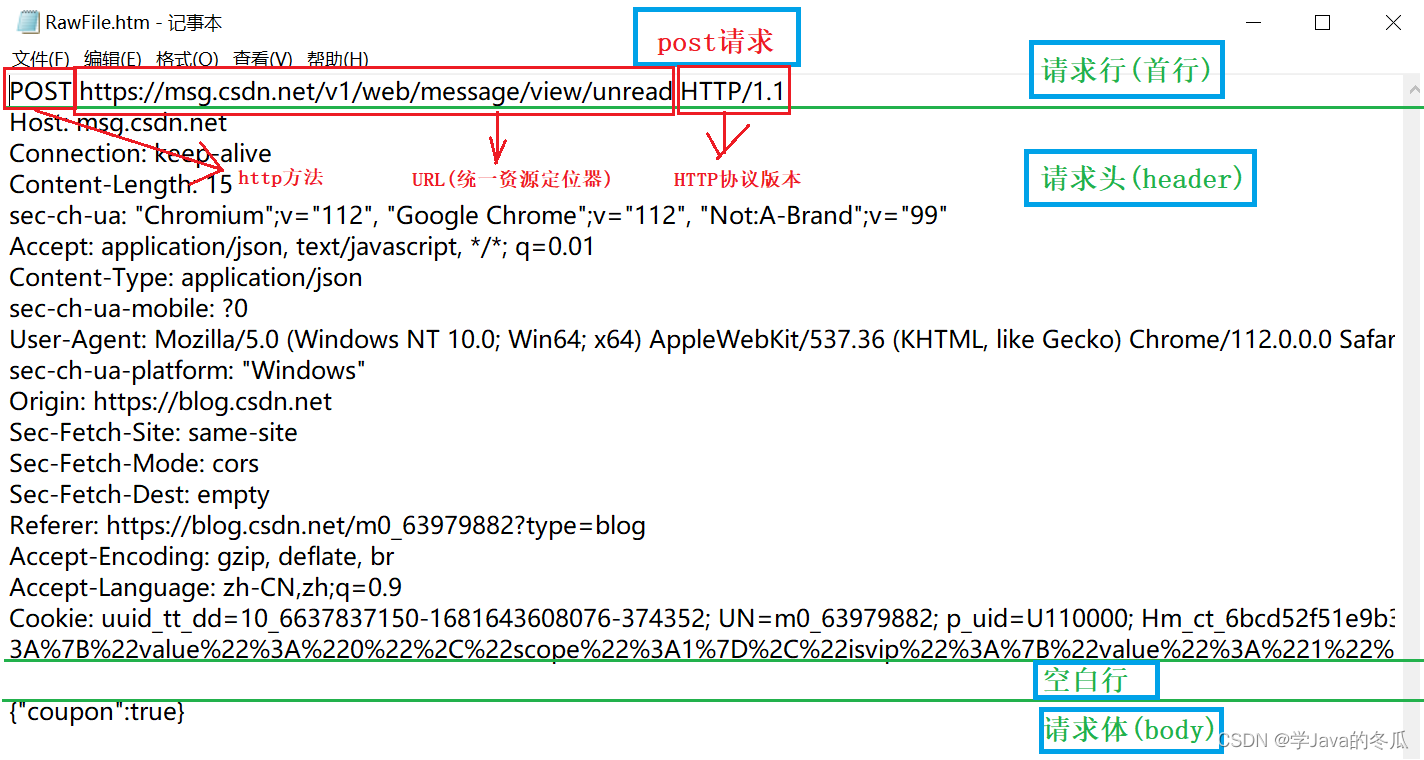
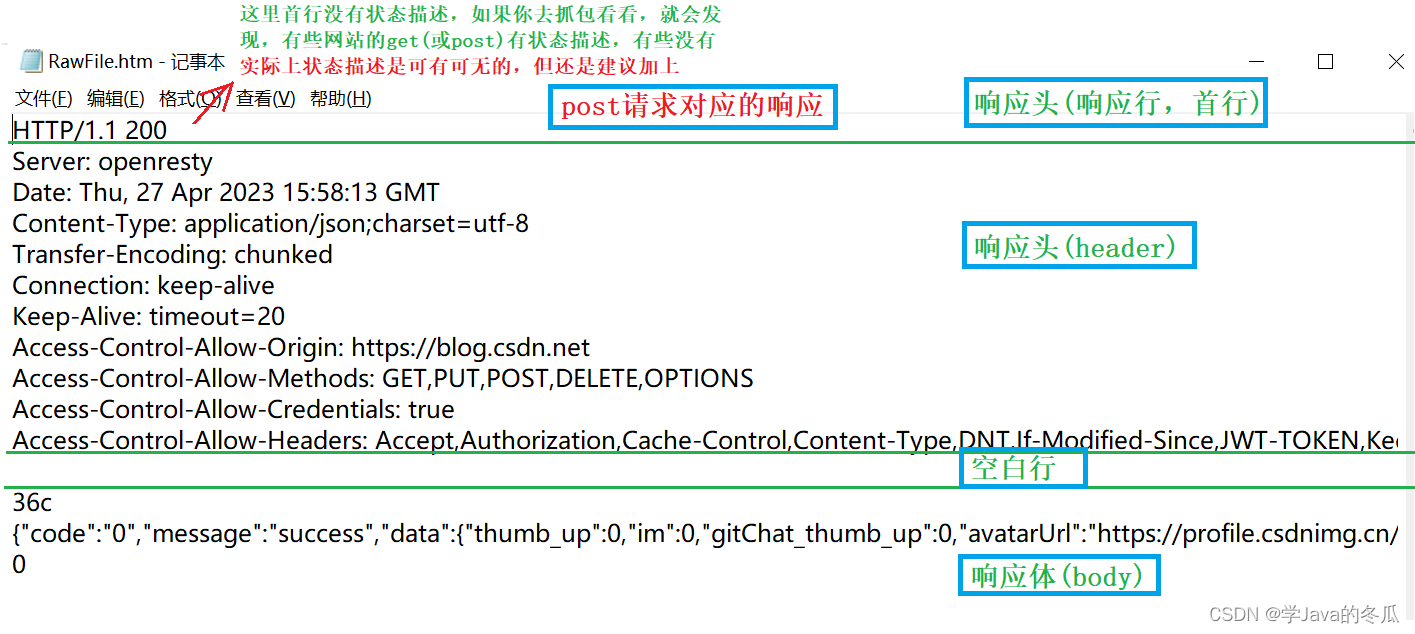
post请求和响应:


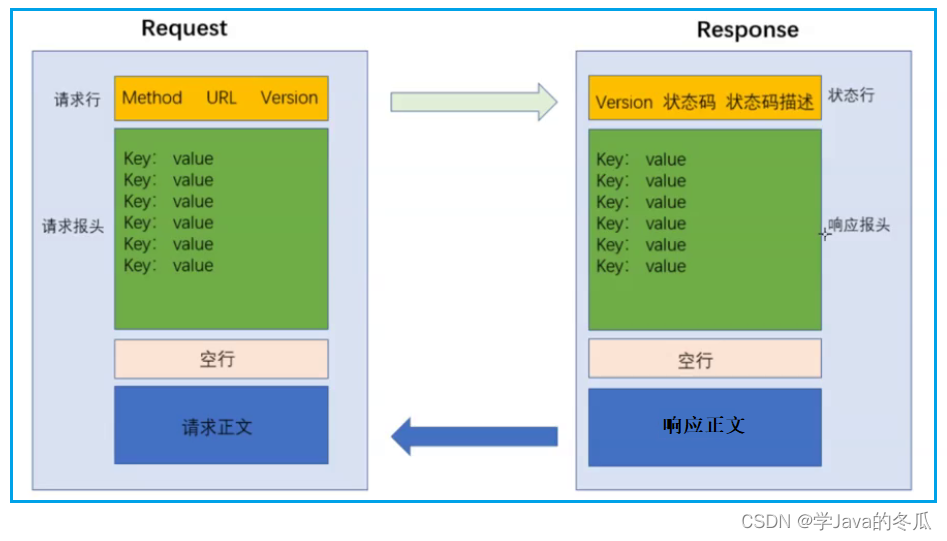
- 从上面的图示中我们可以发现,http的请求报文格式可以分成4个部分:首行、请求头(header)、空白行、请求体(body)。
- 如果是get请求,则请求报文格式中没有body,因为get请求传输的信息放在了首行中;而post请求有body,传输信息放在body中。为什么这么说呢?请往下看。
2、HTTP报文格式中的详细信息

2.1、首行:
1> 请求行:请求报文中的首行
get方法:

post方法:

- 其实get和post没有本质上的区别,但是携带数据的方式不同。在上图中我们可以看到,get请求的传输数据放在地址栏上,以
键=值&键=值的方式传输;而post在地址栏上没有数据传输,传输数据放在body中发送。 - 从上图我们可以知道,一个请求的首行可以分为
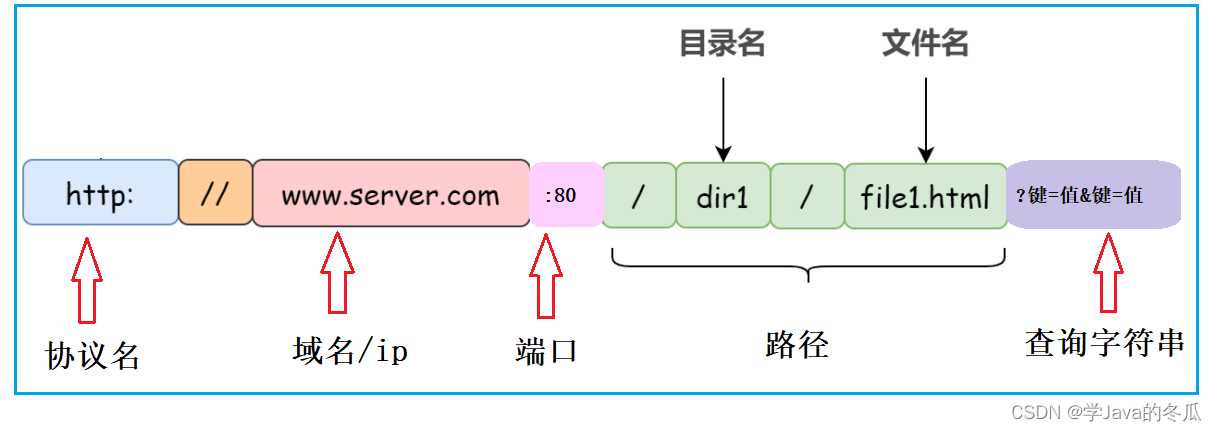
http方法URL协议版本。 - 下面我们来谈谈URL。一个get请求的URL可以分为
协议名称域名/ip端口路径?查询字符串,其中查询字符串以键=值&键=值的方式组织
URL中的一些内容,是可以省略的!端口不写时,是服务器随机分配一个端口给客户端;路径可以是斜杠,比如http://www.baidu.com/,/代表http服务器的根目录;一个post请求则没有查询字符串,因为post一般不用于查询,而是提交数据。

2> 响应行:响应报文中的首行。
响应行中get和post请求一样,都是协议版本状态码状态描述,并且响应的状态描述可以省略,因为状态码其实已经描述了这次请求是否成功。
2.2、header:
header:包括请求头,响应头。这里我们主要说请求头,header中描述了http发送时的各种属性。我们主要我们来了解几个比较常用的,请往下看:
1> 请求头:请求部分的header
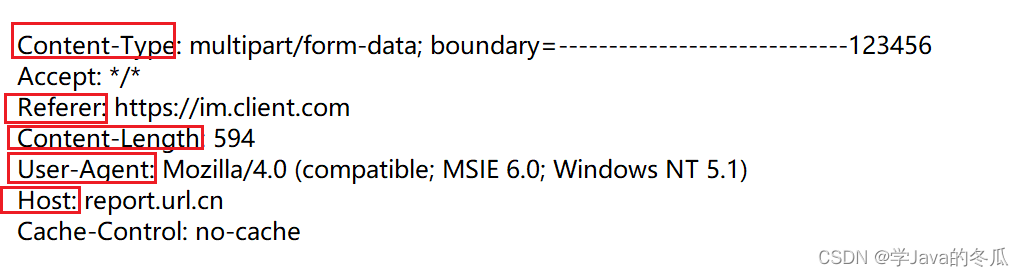
Fiddler抓到的qq登录的post的请求包的header:

Host:描述了这次请求的服务器所在的ip和端口,这个内容大概率是和URL中的内容一样,但也有一定概率不同,比如如果使用正向代理服务器,那么地址栏上的ip和端口是代理服务器的,但是Host这里的ip和端口则是你最终要访问的服务器的,而非代理服务器的ip和端口。Content-Length:描述了这次请求 body 中的数据长度Content-Type:描述了这次请求 body 中的数据格式User-Agent:描述了客户端的 浏览器版本 和 操作系统的版本,用来区分是 pc端还是 移动端。Referer:描述了当前页面的来源URL,如果直接通过地址栏输入地址,或者直接点击收藏夹,都是没有Referer的。我们用这个Referer的属性,来描述一个应用场景: 广告主需要浏览者从其他网站跳到自己的网站,从而达到打广告的目的。给其它网站(广告平台)发广告点击费时,需要按照网站的来源给相应的广告平台发钱,所以referer记录了其他网站(就是自己网站的来源),根据记录的这些其它网站就可以对应到相应的广告平台(浏览器)点击数量,从而正确的发钱。但http有一个问题,就是运营商劫持,运营商的路由器/交换机(可以完成五层转发的)等可以把 referer改变,运营商从中赚钱,但是改变了真实的情况。HTTPS就可以解决这样的问题。Cookie:浏览器给 网页提供的 本地存储数据的机制(缓存机制),通过键值对的方式组织。
1> Cookie从哪来?Cookie从服务器来,当浏览器向服务器发起第一次请求时,服务器根据 http响应中的报头(Set-Cookie)字段,决定Cookie要存什么
2> Cookie存在那里?第一次请求时,服务器将Cookie返回给浏览器,浏览器 把它存在浏览器缓存中(和硬盘一样),通过浏览器 + 域名的方式组织大量的 Cookie,不同浏览器的Cookie不同,同一个浏览器的不同域名Cookie也不同。Cookie中内容不仅有键值对,还有过期时间。
3> Cookie往哪去?往服务器去。同一个用户可以开多个窗口,客户端同一时刻很多,那怎么知道哪个客户端上次访问的数据的是什么状态,就是使用Cookie。当浏览器第二次发送相同的域名请求时,会把和第二次请求相同的第一次请求对应的Cookie带上,服务器就可以知道这个请求对应的客户端的状态是怎么样的了。
2> 响应头:响应部分header
响应部分的属性和请求的header大部分一样,但是数据格式不一样:ContentType不同(和响应中body的数据格式对应)。

2.3、空白行:
空白行:get和post请求的空白行功能相同,都是作为header结束的标志
2.4、body:
包括请求体,响应体。
get请求没有请求体,post请求有请求体。
get/post 响应的body 可以是html,css,js,图片…
1> post请求的请求体(body):
注意:正文(请求体)中的内容格式和 响应报文 中的分析的 header 中的 Content-Type 密切相关.
application/x-www-form-urlencoded: form表单提交的数据格式,此时 请求体body 的格式如下:
title=test&content=hello
multipart/form-data: form表单提交的数据格式(在 form 标签中加上
enctyped=“multipart/form-data” . 通常用于提交图片/文件,请求体body格式如下:
Content-Type:multipart/form-data; boundary=----WebKitFormBoundaryrGKCBY7qhFd3TrwA
------WebKitFormBoundaryrGKCBY7qhFd3TrwA
Content-Disposition: form-data; name="text"
title
------WebKitFormBoundaryrGKCBY7qhFd3TrwA
Content-Disposition: form-data; name="file"; filename="chrome.png"
Content-Type: image/png
PNG ... content of chrome.png ...
------WebKitFormBoundaryrGKCBY7qhFd3TrwA--
application/json数据为 json 格式,请求体body如下:
{"username":"123456789","password":"xxxx","code":"jw7l","uuid":"d110a05ccde64b16
a861fa2bddfdcd15"}
2> get/post 的响应体(body)
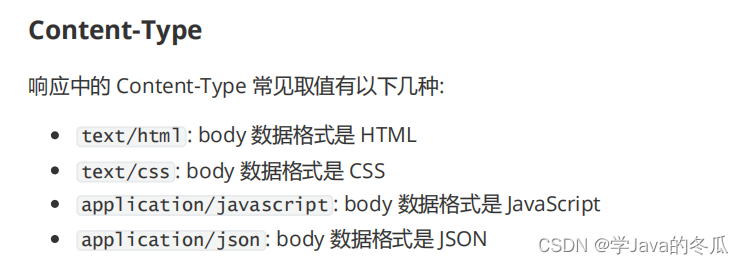
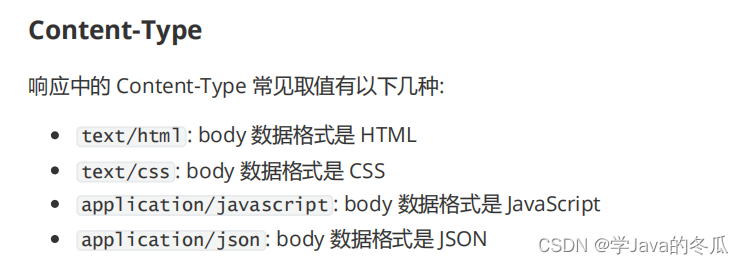
- 在响应头中的Content-Type描述了 响应体(body)的数据格式。
text/html 类型的数据
text/css 类型数据
application/javascript 类型数据
application/json 类型数据
例如:application/json类型 的响应体如下:
{"msg":"操作成功","code":200,"token":"eyJhbGciOiJIUzUxMiJ9.eyJsb2dpbl91c2VyX2tleSI6IjIxYmU0YTczLTk0ODQtNGIwYi05Mjk1LWJmNTdiMzE2YWVmNSJ9.BrmJEZBh959TxJNi5A8tuG-cVaIBs2i51RKY6dlLjGKfwe3V9rRXt_FRRsdwrQd1pgc0b5jGalYvQLc_Rr60cg"}
3、http协议中可以自定义的属性
1> URL中的 路径
2> URL中的 query string
3> header中的键值对
4> header中的Cookie键值对
5> body
三、HTTP请求方法
1、get和post请求的区别(重点)
类型:
get请求的类型:
1> 在浏览器地址栏输入url,回车
2> 在html中的标签 link script img a等
3> 使用ajax get请求,通过ajax异步获取数据,通常返回json数据格式post请求的类型:
1> 登录
2> 上传文件
get和post的区别:
get和post,没有本质上的区别,只是在使用习惯上有以下几个区别:
传输数据: GET传输数据 通过地址栏上的 query string(查询字符串);post则通过 请求体(body)用法: GET一般用于从服务器获取数据;POST一般用于给服务器提交数据幂等: GET请求 通常被设置成 幂等的;而POST不要求幂等。幂等就是多次输入相同请求,结果一样。缓存: 由于GET被设置成 幂等,GET可以被缓存;而POST不能被缓存。
另外1>以前的get请求存在传输上限,而如今rft标标准文档中没有明确的规定。2>不好说post比get更安全,安全应当是由https破除浏览器和服务器的中间人(黑客)来实现了安全(看下面的https加密流程),而get请求是显示信息在地址栏上,不好说不安全,因为我可以使用加密算法改变后,即使敏感信息出现在地址栏上,别人也看不懂。
2、其它方法
- 在http方法中,get方法是最常用的,其次是post,其它方法不常用,比如下面几个方法。
DELETE 删除服务器指定资源
OPTIONS 返回服务器所支持的请求方法
HEAD 类似于GET,只不过响应体不返回,只返回响应头
TRACE 回显服务器端收到的请求,测试的时候会用到这个
CONNECT 预留,暂无使用
四、HTTP响应状态码
响应行(状态行,首行)中 存在状态行,描述状态。
总的来说状态码可以这样分:
1** hold on(稍候)
2** here you are(成功)
3** go away(重定向)
4** you fucked up(客户端错误)
5** I fucked up(服务器端错误)
需要特殊记住的几个状态码:
200 ok 成功
302 重定向
404 not Found访问资源不存在
403 forbidden访问被拒绝(没有权限访问)
500 服务器内部错误(代码抛出异常)
504 gateway timeout(浏览器等候服务器响应超时)
相关文章:

【Java EE】-使用Fiddler抓包以及HTTP的报文格式
作者:学Java的冬瓜 博客主页:☀冬瓜的主页🌙 专栏:【JavaEE】 分享: 在满园弥漫的沉静的光芒之前,一个人更容易看到时间,并看到自己的身影。——史铁生《我与地坛》 主要内容:使用FIddler抓包的…...

Java异步编程
Java异步编程 1、什么是java异步编程2、异步编程有什么作用3、异步编程常用于哪些业务4、异步编程的方式5、Async异步调用Async简介 1、什么是java异步编程 Java异步编程是一种处理并发问题的技术,它可以在执行耗时操作的同时,不阻塞主线程,…...

C++类与对象(二)——构造函数与析构函数
文章目录 一.类的默认6个成员函数二.构造函数1.引例2.构造函数的概念及特性 三.析构函数😋析构函数的特性 前言: 上篇文章初步认识了类以及类的相关知识,本篇将继续深入学习类与对象——类的默认6个成员函数: 一.类的默认6个成员函…...

c++标准模板(STL)(std::array)(四)
定义于头文件 <array> template< class T, std::size_t N > struct array;(C11 起) std::array 是封装固定大小数组的容器。 此容器是一个聚合类型,其语义等同于保有一个 C 风格数组 T[N] 作为其唯一非静态数据成员的结构体。不同于 C 风格数…...

vue3计算属性
计算属性 模板中的表达式虽然方便,但也只能用来做简单的操作。如果在模板中写太多逻辑,会让模板变得臃肿,难以维护。推荐使用计算属性来描述依赖响应式状态的复杂逻辑 基础示例 不够好的示例 模板中使用了表达式,不够直观&…...
)
Java 中的访问修饰符有哪些(九)
Java 中的访问修饰符用于限制类、接口、字段和方法的访问范围,它们分别表示不同的访问控制级别。Java 中共有四种访问修饰符:public、protected、default 和 private。 public public 是最开放的访问修饰符,用于指定公共访问级别。被 publi…...

HR员工管理的三重境界:管事、管人、管心
在一个公司里,员工来来往往是常态,虽说我们不能替他们决定,但是一定是与公司的管理者有一定的关系。马云曾经说过:“一个员工离职,不外乎两种原因,一是钱没给到位;二是心里委屈了”。一句话就是…...

延迟队列与SpringBoot实战
延迟队列与SpringBoot实战 概念 延时队列,队列内部是有序的,最重要的特性就体现在它的延时属性上,延时队列中的元素是希望在指定时间到了以后或之前取出和处理,简单来说,延时队列就是用来存放需要在指定时间被处理的元素的队列 …...

【算法】九键输入法
题目: 输入数字字符串, 输出这串字符对应的九键输入法有可能出现的所有情况 算法: 定义了一个全局变量 g_numStr,其中存储了每个数字对应的字母。定义了一个递归函数 str_combine,用于将每个数字对应的字母进行组合。str_combin…...

jvm之类加载器
写在前面 当我们通过javac命令将java源代码编译为Java字节码后,必须通过类加载器将其加载到jvm中才能运行,所以类加载器是jvm中非常重要的一个组成部分,本文我们就一起来看下吧! 1:类的生命周期 类的生命周期如下图…...

Chapter4:频率响应法(上)
第四章:频率响应法 Exercise4.1 已知微分网络和积分网络电路图如下图所示,求网络的频率特性。 解: 【图 ( a ) ({\rm a}) (a)微分网络】 由微分网络电路图可得:...

【6. 激光雷达接入ROS】
欢迎大家阅读2345VOR的博客【6. 激光雷达接入ROS】🥳🥳🥳 2345VOR鹏鹏主页: 已获得CSDN《嵌入式领域优质创作者》称号👻👻👻,座右铭:脚踏实地,仰望星空&#…...

Java 基础进阶篇(三)—— 面向对象的三大特征之二:继承
文章目录 一、继承概述二、内存运行原理 ★三、继承的特点四、继承后:成员变量和方法的访问特点五、继承后:方法重写六、继承后:子类构造器的特点七、继承后:子类构造器访问父类有参构造器八、this、super 总结 一、继承概述 Jav…...

[angstromctf 2023] 部分
这个比赛打了个开头就放弃了,最近放弃的比较多,国外的网太慢,国内的题太难。 Crypto ranch 这题直接给出密文这提示 rtkw{cf0bj_czbv_nvcc_y4mv_kf_kip_re0kyvi_uivjj1ex_5vw89s3r44901831} Caesar dressing is so 44 BC... 然后是加密程序…...

死信队列
死信队列 死信的概念 先从概念解释上搞清楚这个定义,死信,顾名思义就是无法被消费的消息,字面意思可以这样理解,一般来说,producer 将消息投递到 broker 或者直接到queue 里了,consumer 从 queue 取出消息…...

基于YOLOv5的目标检测系统详解(附MATLAB GUI版代码)
摘要:本文重点介绍了基于YOLOv5目标检测系统的MATLAB实现,用于智能检测物体种类并记录和保存结果,对各种物体检测结果可视化,提高目标识别的便捷性和准确性。本文详细阐述了目标检测系统的原理,并给出MATLAB的实现代码…...

使用ChatGPT工具阅读文献的实战教程
大家好,我是herosunly。985院校硕士毕业,现担任算法研究员一职,热衷于机器学习算法研究与应用。曾获得阿里云天池比赛第一名,CCF比赛第二名,科大讯飞比赛第三名。拥有多项发明专利。对机器学习和深度学习拥有自己独到的见解。曾经辅导过若干个非计算机专业的学生进入到算法…...

实训笔记1
实训笔记 第一天 1.安装tomcat或者其他大数据开发的路径不含中文及空格 2.和同开发 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-FoApp1oX-1683039421826)(C:\Users\18249\AppData\Roaming\Typora\typora-user-images\image-20230422110823748…...

CCD视觉检测设备如何选择光源
CCD视觉检测设备的机器视觉系统对光源的要求很高,光源是决定图像质量的一个重要因素。那么,我们就来看看CCD图像加网设备和机器视觉系统光源的选择点——CCD图像加网设备。 CCD视觉检测设备机器视觉系统光源选择要点: 1. 对比度:…...

基于协同过滤的旅游推荐系统设计与实现(论文+源码)_kaic
1 绪论 1.1 研究背景及意义 1.2 国内外研究现状 1.3 研究目标与意义 1.4 主要研究工作 2 相关理论介绍 2.1HTML与JavaScript 2.2 MySQL数据库 2.3 协同过滤算法简介 3 系统分析与设计 3.1 系统需求分析 3.1.1 功能性需求 3.1.2 安全性需求 3.2 系统总体架构 3.3 功能模块设计 3…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

学习一下用鸿蒙DevEco Studio HarmonyOS5实现百度地图
在鸿蒙(HarmonyOS5)中集成百度地图,可以通过以下步骤和技术方案实现。结合鸿蒙的分布式能力和百度地图的API,可以构建跨设备的定位、导航和地图展示功能。 1. 鸿蒙环境准备 开发工具:下载安装 De…...

React父子组件通信:Props怎么用?如何从父组件向子组件传递数据?
系列回顾: 在上一篇《React核心概念:State是什么?》中,我们学习了如何使用useState让一个组件拥有自己的内部数据(State),并通过一个计数器案例,实现了组件的自我更新。这很棒&#…...

python打卡day49@浙大疏锦行
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 一、通道注意力模块复习 & CBAM实现 import torch import torch.nn as nnclass CBAM(nn.Module):def __init__…...

Netty自定义协议解析
目录 自定义协议设计 实现消息解码器 实现消息编码器 自定义消息对象 配置ChannelPipeline Netty提供了强大的编解码器抽象基类,这些基类能够帮助开发者快速实现自定义协议的解析。 自定义协议设计 在实现自定义协议解析之前,需要明确协议的具体格式。例如,一个简单的…...

RLHF vs RLVR:对齐学习中的两种强化方式详解
在语言模型对齐(alignment)中,强化学习(RL)是一种重要的策略。而其中两种典型形式——RLHF(Reinforcement Learning with Human Feedback) 与 RLVR(Reinforcement Learning with Ver…...

自定义线程池1.2
自定义线程池 1.2 1. 简介 上次我们实现了 1.1 版本,将线程池中的线程数量交给使用者决定,并且将线程的创建延迟到任务提交的时候,在本文中我们将对这个版本进行如下的优化: 在新建线程时交给线程一个任务。让线程在某种情况下…...