React Native中防止滑动过程中误触
React Native中防止滑动过程中误触
在使用React Native开发的时,当我们快速滑动应用的时候,可能会出现误触,导致我们会点击到页面中的某一些点击事件,误触导致页面元素响应从而进行其他操作,表现出非常不好的用户体验。

一、问题背景
常见的情形是长列表中,在滑动过程中可能会出现误触到列表中的某一项的情形,对于用户使用非常不好的体验。
如下列表组件中,就会存在滑动过程中产生误触的情况。
import React from 'react';
import { StyleSheet, Text, SafeAreaView,ScrollView, View, TouchableOpacity, StatusBar,
} from 'react-native';const App = () => {const list = Array.from(Array(100).keys());const onPress = (e) => {alert(1);};return (<SafeAreaView style={styles.container}><ScrollView style={styles.scrollView}>{list.map((item) => {return (<TouchableOpacity onPress={onPress}><View style={styles.containerView}><Text style={styles.text}>{item}+ item</Text></View></TouchableOpacity>);})}</ScrollView></SafeAreaView>);
};const styles = StyleSheet.create({container: { flex: 1, paddingTop: StatusBar.currentHeight },scrollView: { marginHorizontal: 20 },text: { fontSize: 1 },containerView: { backgroundColor: 'pink', marginTop: 20, height: 50 },
});
export default App;
上面长列表,在滚动的过程中可能会出现误触的问题。
二、解决思路
我们应该如何处理这种情形,可以考虑从点击事件上入手,考虑根据距离的移动来进行组织是否响应点击事件
通过查看官方文档,我们能够发现点击时间在点击按下和抬起的过程中有一个过程回调,我们就可以利用这个回调进行处理误触了,有兴趣的小伙伴可以看看这块官方说明
由于点击事件执行过程原理
-
onPressIn 在按压时被调用。
-
onPressOut 在按压动作结束后被调用。
在按下 onPressIn 后,将会出现如下两种情况的一种:用户移开手指,依次触发onPressOut 和onPress事件。
按压持续 500 毫秒以上,触发onLongPress 事件。(onPressOut 在移开手后依旧会触发。)

可以通过监听点击事件的方式来监听按钮点击,那我们来简单实现一个避免误触的方案
其中的核心原理就是点击事件的整个过程,总结来说就是下面的三个点击过程
onPressOut={(event) => {const [startX, startY] = [event.nativeEvent.pageX,event.nativeEvent.pageY,];const currentTime = new Date().getTime();const shouldReject =(Math.abs(pressInPointRef.current.startX - startX) >pointDistance ||Math.abs(pressInPointRef.current.startY - startY) >pointDistance) &&(currentTime - pressInTime.current) < pointMinTimeSpace;console.log('shouldReject', shouldReject);shouldReject && event?.preventDefault?.();}}onPress={(event) => {if (event?.isDefaultPrevented?.()) return;onclick && onclick();}}onPressIn={(event) => {pressInPointRef.current.startX = event.nativeEvent.pageX;pressInPointRef.current.startY = event.nativeEvent.pageY;pressInTime.current = new Date().getTime();}}
当发生触摸时,通过onPressIn事件记录位置和获取事件戳,当指头触摸弹起时,通过onPressOut事件记录并且对比按下时的位置和按下时的时间,是否满足响应当前点击的条件,如果不满足响应,则使用event?.preventDefault?.()阻止其继续响应,最后根据onPress事件中if (event?.isDefaultPrevented?.()) return;判断该如何响应这次触摸点击,这就是整个过程。
-
pressInTime
调整按压时间区间,在按下时和抬起间隔小于该时间,则认为是误触,这个和距离区间(pointDistance)一起确定是否误触 -
pointDistance
调整按下和抬起时之间的距离,在按下时和抬起间隔小于该距离,则认为是误触,这个和按压时间(pressInTime)区间一起确定是否误触 -
调整显示组件
其中TouchableOpacity组件可以更换为能够响应点击事件的任何组件,下面是官方列出的被引用到的组件,都能够使用这种方式处理误触。ButtonPanResponderPressableScrollViewTextTextInputTouchableHighlightTouchableOpacityTouchableNativeFeedbackTouchableWithoutFeedbackView
针对以上情况,能够将其应用到业务不同的误触情况下,下面是整理之后,完整的代码,根据以上情况可以再次进行组件封装,适配自己业务组件的调整。
const App = () => {const list = Array.from(Array(100).keys());const pressInPointRef = useRef({ startX: 0, startY: 0 });const。pressInTime = useRef(0);const pointDistance = 100;const pointMinTimeSpace = 1000;const onclick = () => {console.log('按钮被点击...');alert('按钮被点击...')};return (<SafeAreaView style={styles.container}><ScrollView style={styles.scrollView}>{list.map((item) => {return (<TouchableOpacityonPressOut={(event) => {const [startX, startY] = [event.nativeEvent.pageX,event.nativeEvent.pageY,];const currentTime = new Date().getTime();const shouldReject =(Math.abs(pressInPointRef.current.startX - startX) >pointDistance ||Math.abs(pressInPointRef.current.startY - startY) >pointDistance) &&(currentTime - pressInTime.current) < pointMinTimeSpace;console.log('shouldReject', shouldReject);shouldReject && event?.preventDefault?.();}}onPress={(event) => {if (event?.isDefaultPrevented?.()) return;onclick && onclick();}}onPressIn={(event) => {pressInPointRef.current.startX = event.nativeEvent.pageX;pressInPointRef.current.startY = event.nativeEvent.pageY;pressInTime.current = new Date().getTime();}}><View style={styles.containerView}><Text style={styles.text}>{item}+ line</Text></View></TouchableOpacity>);})}</ScrollView></SafeAreaView>);
};
三、总结整理
- 解决这次触摸,主要是使用点击事件本身的一个响应机制,在中间通过记录状态值的方式去处理
- 使用到的方法涉及到按下时、抬起时、按下这三个过程
- 通用功能组件需要进行封装,以达到业务功能上的适配

相关文章:

React Native中防止滑动过程中误触
React Native中防止滑动过程中误触 在使用React Native开发的时,当我们快速滑动应用的时候,可能会出现误触,导致我们会点击到页面中的某一些点击事件,误触导致页面元素响应从而进行其他操作,表现出非常不好的用户体验。 一、问题…...

【c语言】函数递归调用
创作不易,本篇文章如果帮助到了你,还请点赞 关注支持一下♡>𖥦<)!! 主页专栏有更多知识,如有疑问欢迎大家指正讨论,共同进步! 给大家跳段街舞感谢支持!ጿ ኈ ቼ ዽ ጿ ኈ ቼ ዽ ጿ ኈ ቼ…...

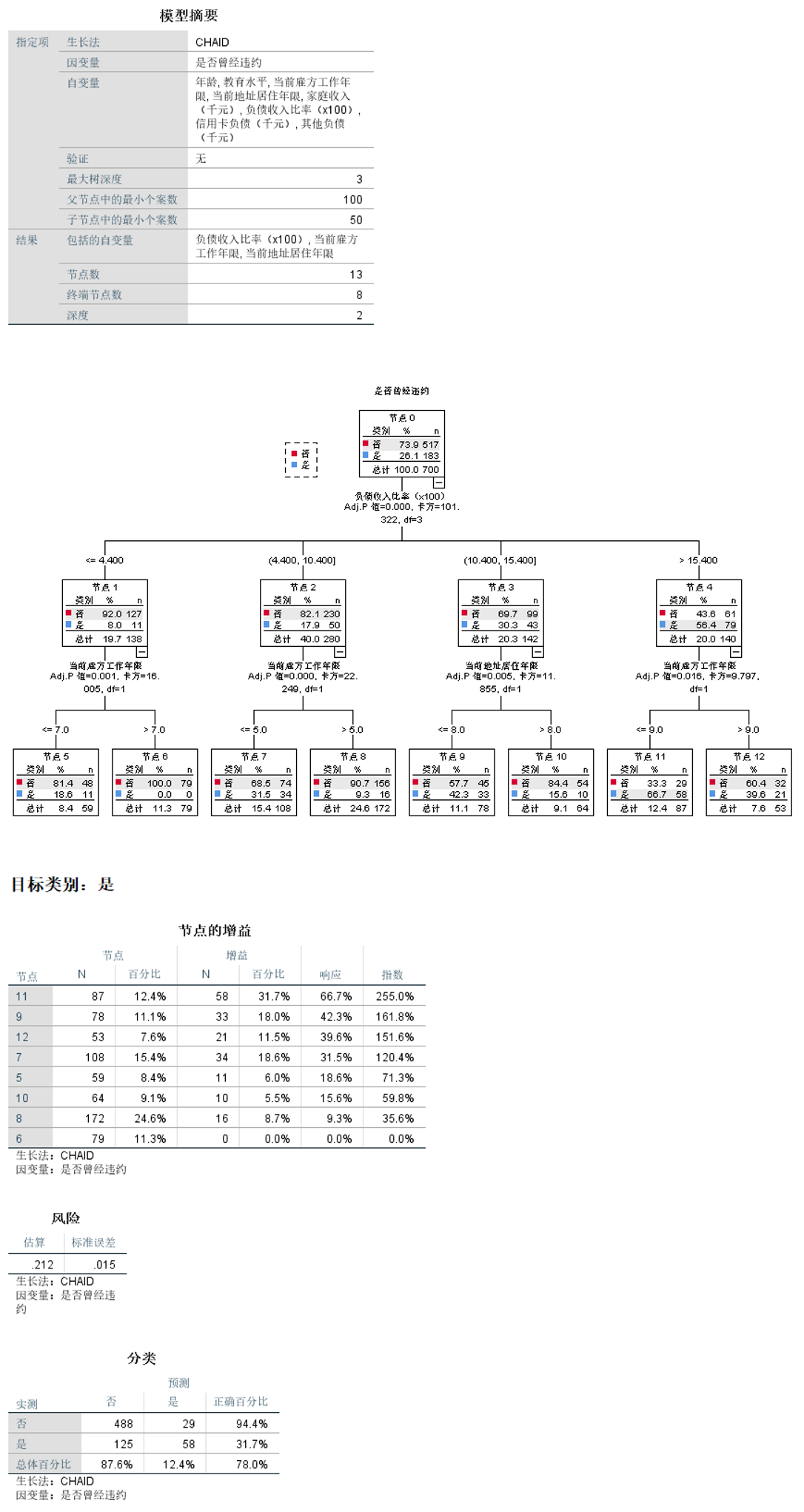
SPSS如何进行判别分析之案例实训?
文章目录 0.引言1.一般判别分析2.逐步判别分析3.决策树分析 0.引言 因科研等多场景需要进行绘图处理,笔者对SPSS进行了学习,本文通过《SPSS统计分析从入门到精通》及其配套素材结合网上相关资料进行学习笔记总结,本文对判别分析进行阐述。 1…...

Windows 10 字体模糊发虚的问题及解决方法
Windows 10字体模糊发虚! 如何解决?Windows 10是一款常见的操作系统,它拥有各种各样的功能,但是有些用户发现,在使用Windows 10时,字体会变得模糊发虚,这给用户带来了很多不便。下面,我们就来看看如何解决…...

渔人杯部分wp
文章目录 渔人杯神仙姐姐阿拉丁飘啊飘 渔人杯 神仙姐姐 点击拜 ,抓包发现get请求了/sx.php 返回如下 {"code":0,"num":1,"flag":"ctfsh0w-f1ag-n0t-h3r3-th1s-msg-just-a-j0ke-}{"}在repeater重复请求,发现…...

测试用例覆盖不全面的解决方法
测试用例覆盖不全面的解决方法 问题分析 在测试用例设计过程中,容易出现思维受限或者需求盲区,我们不可能完全覆盖用户使用的所有场景,编写测试用例的时不可能把所有的场景都能想周全,把所有的场景下的情况都写成测试用例去模拟、…...

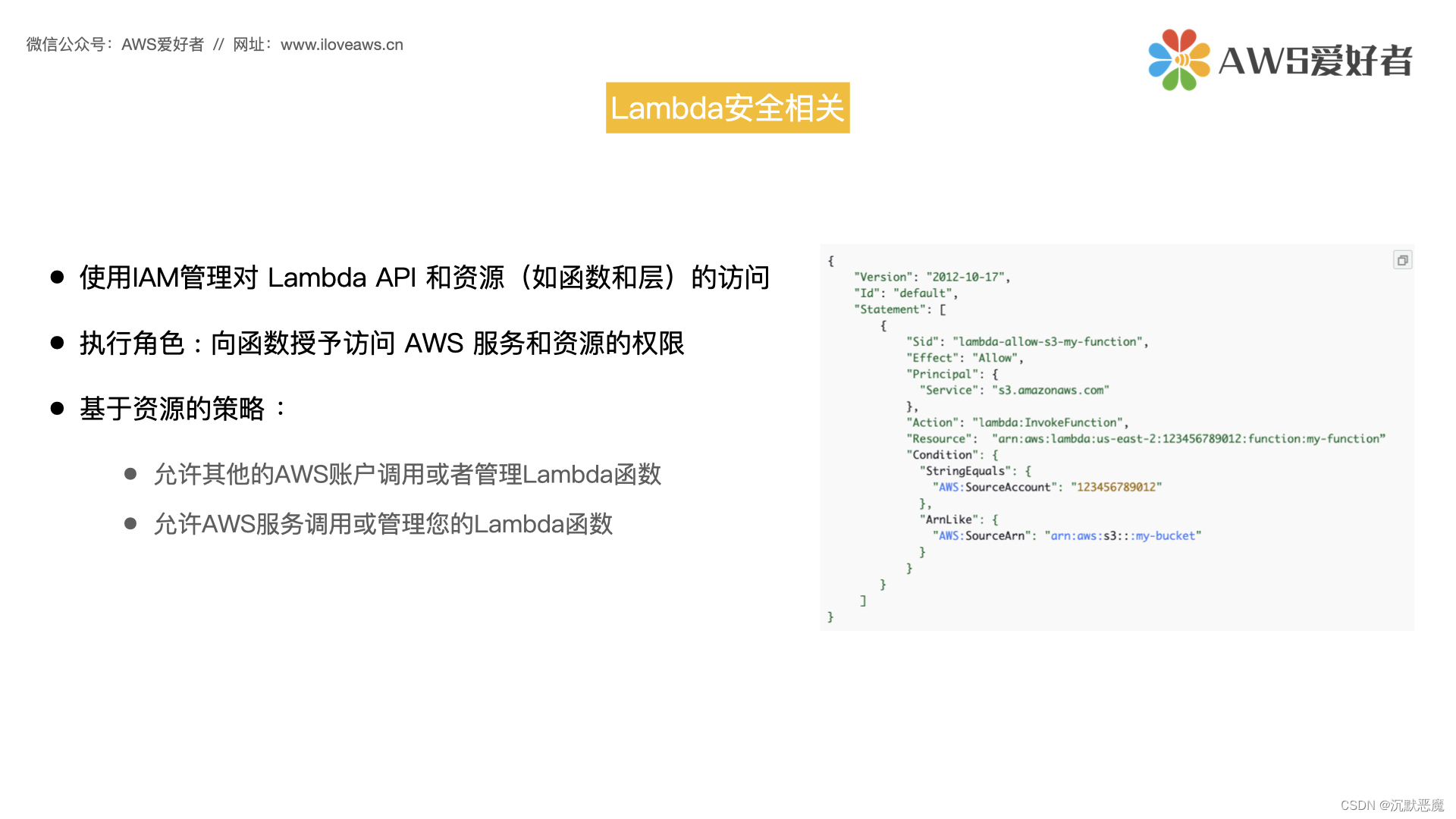
AWS Lambda - 第一部分
Hello大家好,我们今天开始讨论AWS Lambda的内容。 SAP认证考试会涉及到很多Lambda的内容,想要通过认证考试虽然不一定非要精通开发,但需要知道Lambda的一些功能和特性、适用场景以及Lambda是如何工作的。 我们开始吧! Lambda与…...

Java 基础进阶篇(七)—— 面向对象三大特征之三:多态
文章目录 一、多态的概述二、多态中成员访问特点 ★三、多态的优势与劣势四、多态下的类型转换4.2 自动类型转换(从子到父)4.2 强制类型转换(从父到子)4.3 instanceof 关键字 一、多态的概述 多态:是指执行同一个行为…...

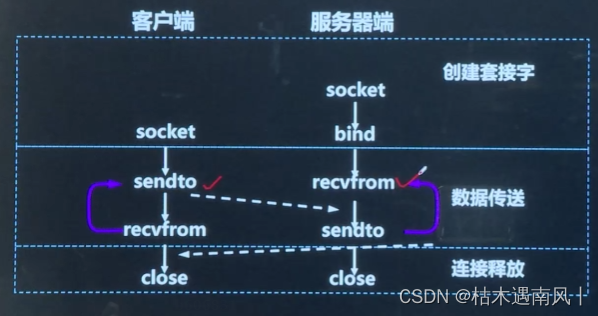
day9 实现UDP通信
目录 socket函数拓展 UDP通信实现过程 代码实现 socket函数拓展 send与recv函数: /*用于发送数据*/ ssize_t send(int sockfd, const void *buf, size_t len,int flags);/*用于接收数据*/ ssize_t recv(int sockfd, void *buf, size_t len,int flags);/*前三个…...

自然语言处理(NLP)在放射学报告评价中的应用:应用和技术进展
自然语言处理(NLP)在放射学报告评价中的应用:应用和技术进展 写在最前面摘要引言先进的技术BERT算法优点 Applications in Radiology 放射学应用Quality 质量将关键发现通知转诊临床医生放射科关键绩效指标和评估 个别放射科医生的表现同行学…...

日常开发为什么需要做Code Review
日常开发为什么需要做Code Review 一、背景 最近在开始一个新的项目,在查看项目中代码及具体细节时,发现这个项目真实一堆乱麻,没有规律可循,可总结下这个项目的缺陷 没有规律可循,没有结构性设计不做公共封装&#…...

OSPF的优化
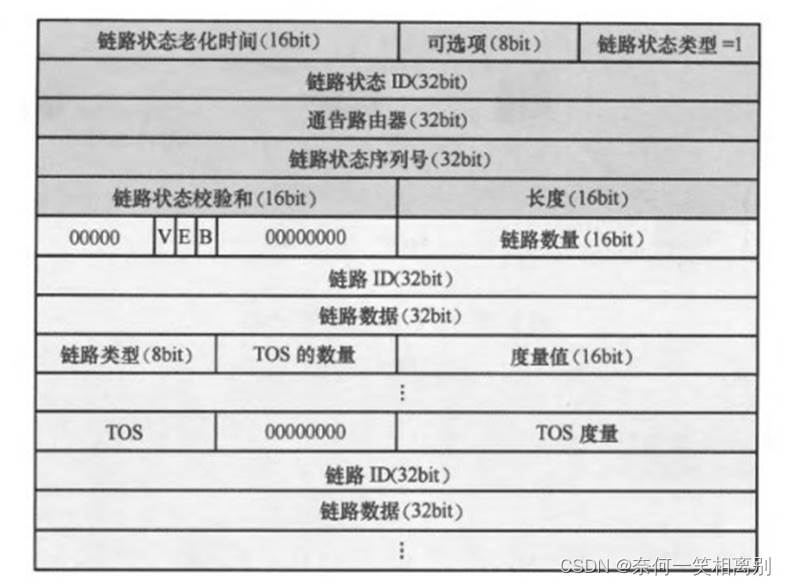
O_ASE --- 标志域外路由信息 --- 因为域外的路由信息不可控性较强,所以,信任程度较低,我们将其优先级设置为150。 LSA --- 链路状态通告 --- OSPF协议在不同网络环境下产生的用于携带和传递不同的信息。 LSDB --- 链路状态数据库 SPF --- 最短…...

C++项目中打破循环依赖的锁链:实用方法大全
C项目中打破循环依赖的锁链 一、简介(Introduction)1.1 循环依赖的定义(Definition of Circular Dependencies)1.2 循环依赖带来的问题(Problems Caused by Circular Dependencies)1.3 解决循环依赖的重要性…...

IDEA连接HBase
新建maven工程 打开pom.xml添加hbase需要的依赖 <dependency><groupId>org.apache.hbase</groupId><artifactId>hbase-client</artifactId><version>2.3.5</version> </dependency><dependency><groupId>org.apa…...

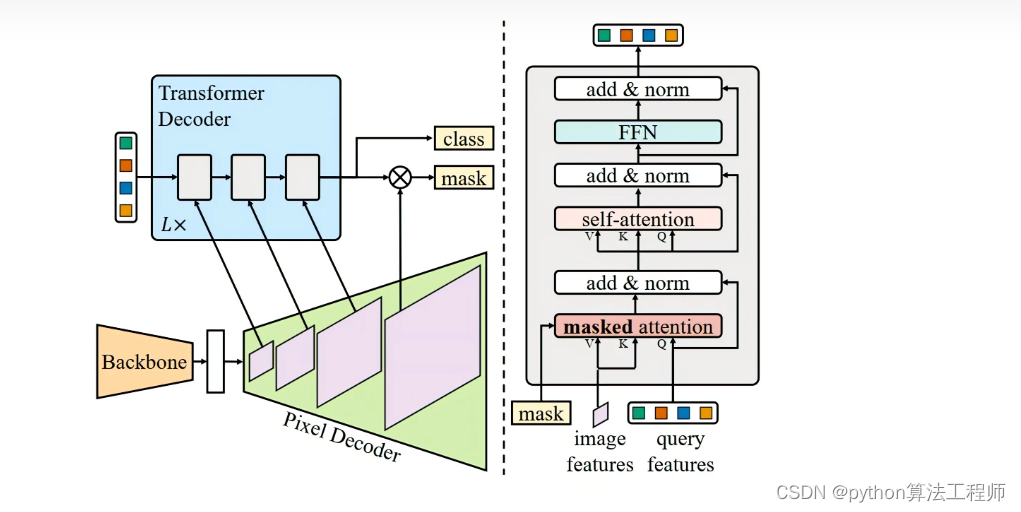
Mask2Former来了!用于通用图像分割的 Masked-attention Mask Transformer
原理https://blog.csdn.net/bikahuli/article/details/121991697 源码解析 论文地址:http://arxiv.org/abs/2112.01527 项目地址:https://bowenc0221.github.io/mask2former Mask2Former的整体架构由三个组件组成: 主干特征提取器ÿ…...

【量化课程】01_投资与量化投资
文章目录 1.1 什么是投资1.1.1 经济意义上的投资1.1.2 投资的分类1.1.3 金融投资1.1.4 个人投资者投资品种1.1.5 投资VS投机 1.2 股票投资的基本流程1.3 常见的股票投资分析流派1.3.1 投资者分析流派 1.4 什么是量化投资1.4.1 量化投资基本概念1.4.2 量化投资的优势1.4.3 量化投…...

SpringBoot实现导出Excel功能
1 问题背景 需求要做一个导出excel的功能 2 前言 本篇着重阐述后端怎么实现,前端实现的部分只会粗略阐述。该实现方案是经过生产环境考验的,不是那些拿来练手的小demo。本文阐述的方案可以借鉴用来做毕设或者加到自己玩的项目中去。再次声明,…...

NSSCTF之Misc篇刷题记录⑧
NSSCTF之Misc篇刷题记录 [MMACTF 2015]welcome[广东强网杯 2021 团队组]欢迎参加强网杯[虎符CTF 2022]Plain Text[SWPUCTF 2021 新生赛]原来你也玩原神[SWPUCTF 2021 新生赛]我flag呢?[鹤城杯 2021]New MISC NSSCTF平台:https://www.nssctf.cn/ PS&…...

从零开始学习Linux运维,成为IT领域翘楚(七)
文章目录 🔥Linux下常用软件安装_JDK和Tomcat安装🔥Linux下常用软件安装_MySQL安装🔥Linux下常用软件安装_MySQL卸载 🔥Linux下常用软件安装_JDK和Tomcat安装 Jdk 安装 解压jdk安装包 tar -zxvf jdk-8u201-linux-x64.tar.gz -C/…...

优漫动游设计APP的UI界面需要注意哪些问题?
一、加载 加载时间的长短,很大程度的决定了用户体验是否有所提升,虽然理想中的页面加载出来应该一秒就够了,但是设计师不要忽略网络问题!如果网速不够的话,页面加载三五秒都算是快的了,所以在用户等待的过程中&a…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...
