JavaWeb学习------jQuery
JavaWeb学习------jQuery
jQuery函数库下载
- jQuery函数库下载官网:Download jQuery | jQuery
- 配套资料,免费下载
链接:https://pan.baidu.com/s/1aXBfItEYG4uM53u6PUEMTg
提取码:6c9i
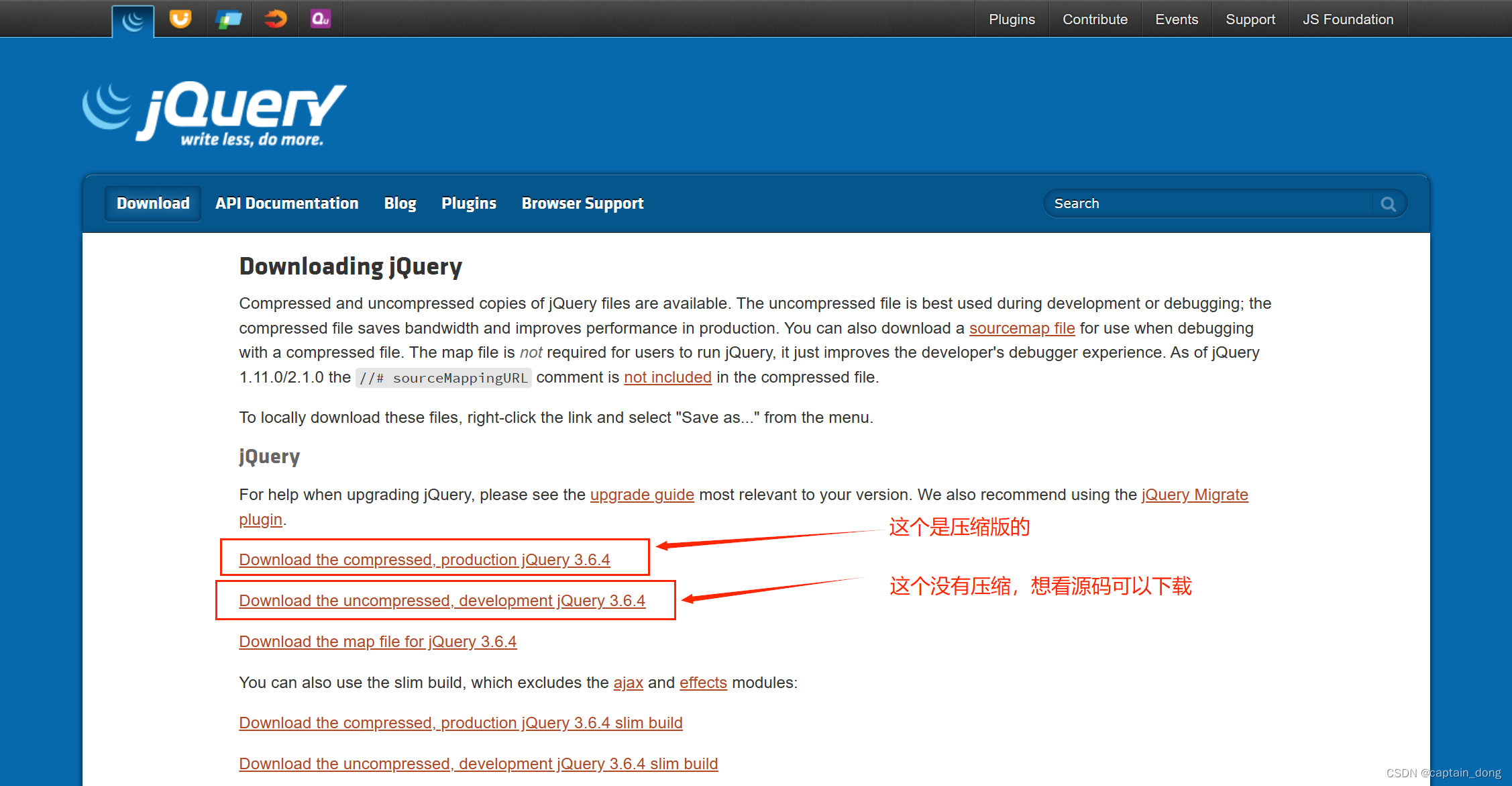
- 然后下载?
- 来到官网,有两种jQuery可以下载,一种是压缩版的,另一种是没有压缩的 ,建议两个都下载下来,没有压缩版本的可以看源码。

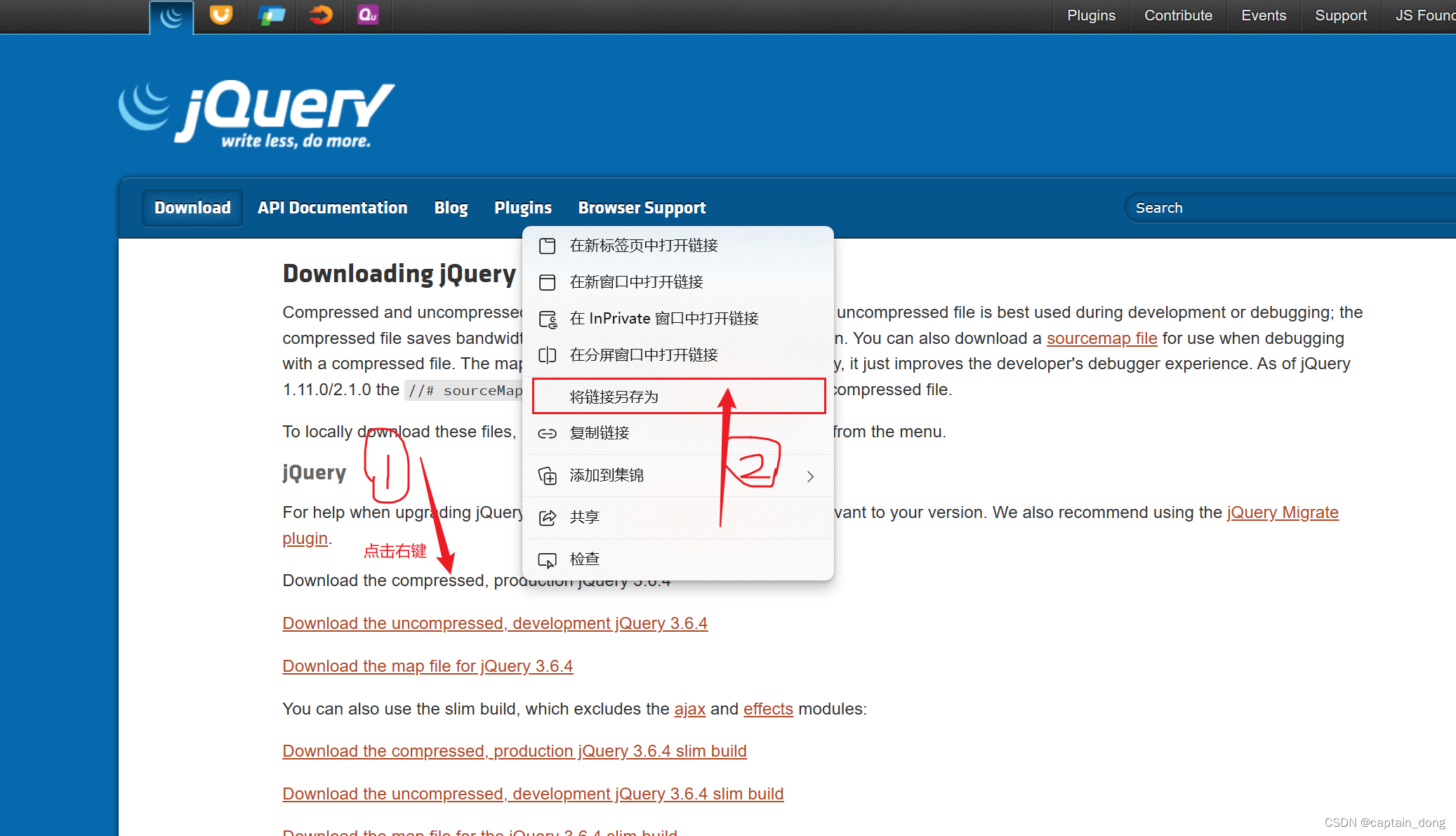
2.按照下图:

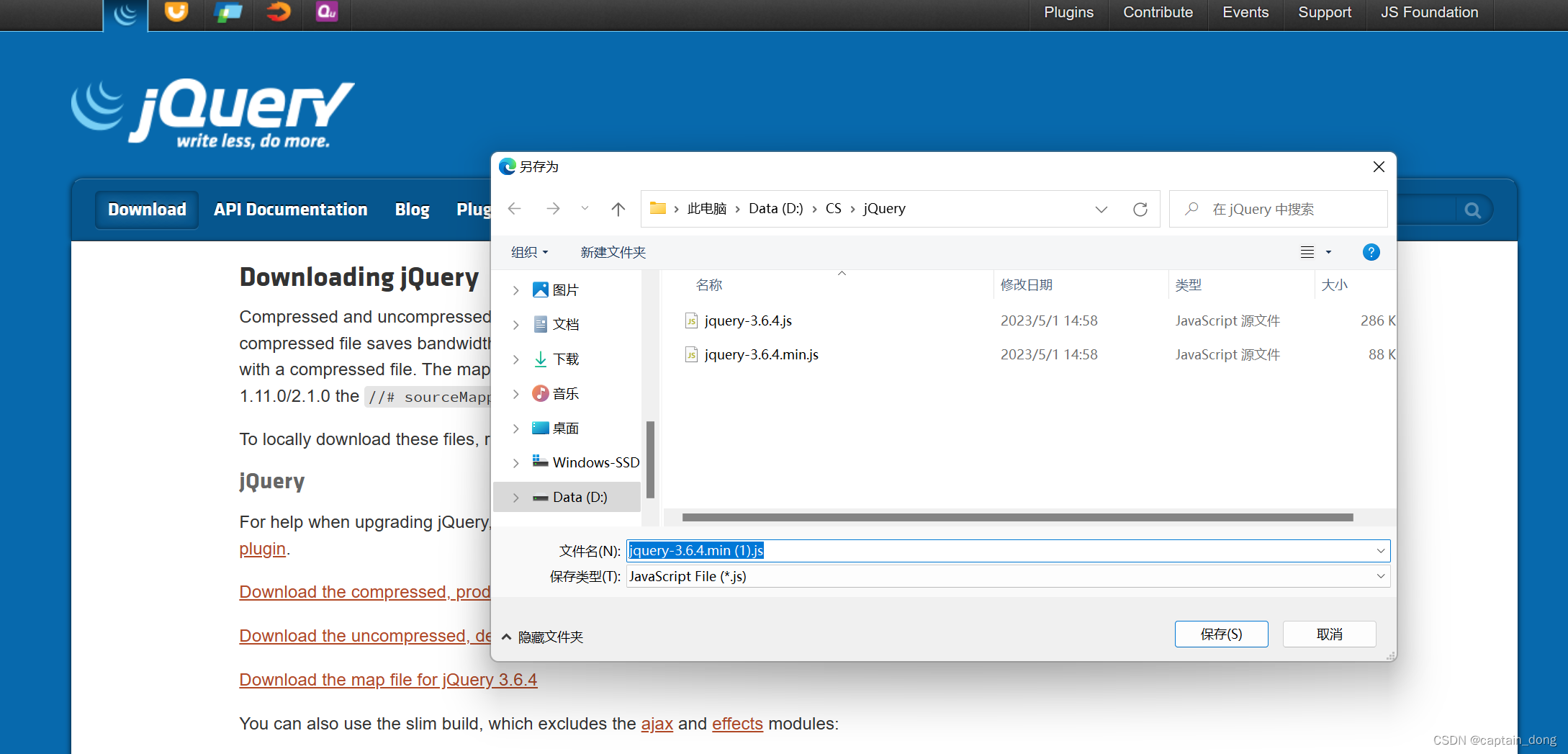
3.下载到对应的文件夹上即可

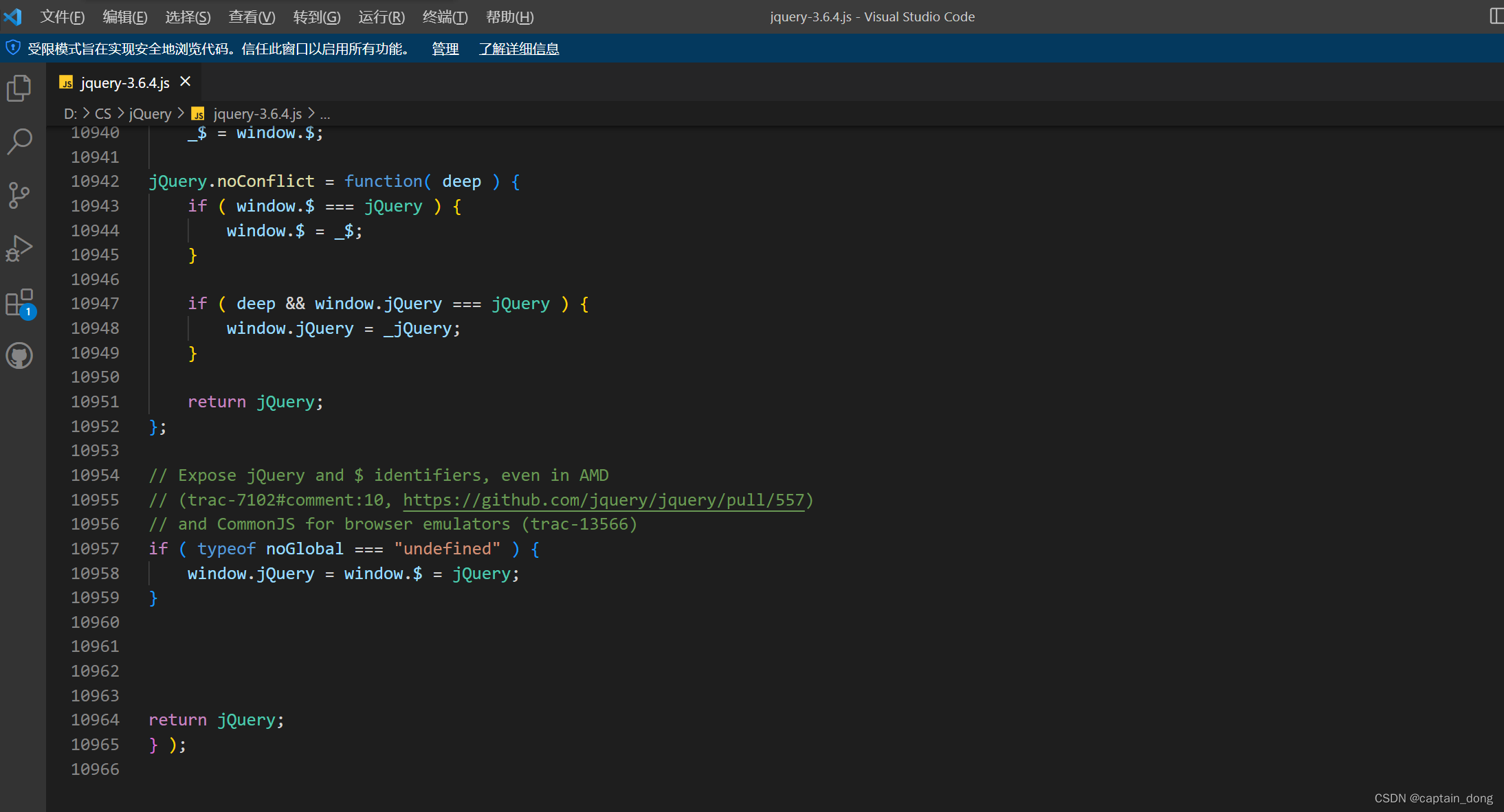
4.打开没有压缩版的:【可以看到源码:1万多行代码】

压缩版的:【2行代码】

第一章 jQuery简介
1.1、jQuery简介
jQuery 是一个开源框架,是一个高效、精简并且功能丰富的 JavaScript 工具库。它提供的 API 易于使用且兼容众多浏览器,这让诸如 HTML 文档遍历和操作、事件处理、动画和 Ajax 操作更加简单。目前超过90%的网站都使用了jQuery库,jQuery的宗旨:写的更少,做得更多!
1.2、jQuery版本介绍
- 1.x
- 兼容老版本IE
- 文件较大,但兼容性最好
- 2.x
- 部分IE8及以下版本不支持
- 文件较小,执行效率更高
- 3.x
- 完全不再支持IE8及以下版本
- 提供了一些新的API
- 提供不包含AJAX/动画API的版本
- (本教程所采用)
1.3、jQuery引入方式
- 本地引入:将jQuery下载下来,然后导入项目中,使用script标签进行引用
<head><script src="jquery-3.6.4.min.js"></script>
</head>
- CDN引入:使用远程CDN资源库在线引入,避免了文件下载
<head><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
</head>
1.4、jQuery快速使用
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>jQuery</title><script src="jquery-3.6.4.min.js"></script>
</head>
<body> $(function () {// 请将jQuery代码书写在这里 ...alert('Hello,World!');});
</script>
</body>
</html>
1.5、jQuery两把利器
jQuery两把利器分别是:
- jQuery核心函数:即: $() 或 jQuery(),jQuery定义了这个全局的函数供我们调用,它既可作为一般函数调用,且传递的参数类型不同/格式不同,功能就完全不同,也可作为对象调用其定义好的方法,此时 $ 就是一个工具对象。
-
jQuery核心对象:即执行jQuery核心函数返回的对象,jQuery对象内部包含的是dom元素对象的伪数组(可能只有一个元素),jQuery对象拥有很多有用的属性和方法,让程序员能方便的操作dom,调用jQuery对象的任何方法后返回的还是当前jQuery对象。
第二章 jQuery核心函数
2.1、选择器
2.1.1、基本选择器

需求描述:选择页面中所有的div标签,设置其背景为红色
<div>我是div1</div>
<div>我是div2</div>
<div>我是div3</div>
$('div').css('background', 'red');
效果:

2.1.1.2、id选择器
需求描述:选择页面中所有id为btn的按钮,设置其背景为红色
<button>按钮1</button>
<button id="btn">按钮2</button>
<button>按钮3</button>
$('.red').css('background', 'red');
效果:

2.1.1.3、class选择器
需求描述:选择页面中所有class为red的段落,设置其背景为红色
<p class="red">我是段落1</p>
<p>我是段落2</p>
<p class="red">我是段落3</p>
$('.red').css('background', 'red');
效果:

2.1.1.4、通配符选择器
需求描述:选择页面中class为content的div下所有元素,设置其背景为红色
<div class="content"><p>我是段落1</p><p>我是段落2</p><p>我是段落3</p>
</div>
$('.content *').css('background', 'red');
效果:

2.1.1.5、并集选择器
需求描述:选择页面中所有的段落与按钮,设置其背景为红色
<p>我是段落</p>
<button>我是按钮</button>
<div>我是div</div>
<h1>我是大标题</h1>
$('p,button').css('background', 'red');
效果:

2.1.1.6、交集选择器
需求描述:选择页面中所有class为red的段落,设置其背景为红色
<p class="red">我是段落1</p>
<p class="red">我是段落2</p>
<p class="red">我是段落3</p>
<div class="red">我是div1</div>
<div class="red">我是div2</div>
<div class="red">我是div3</div>
$('p.red').css('background', 'red');
效果:

2.1.2、层级选择器
需求描述:选择ul下的所有span子元素,设置其背景为红色
<ul><span>我是ul的span1</span><li>我是li1 <span>我是li1的span1</span></li><li>我是li2 <span>我是li2的span2</span></li><li>我是li3 <span>我是li3的span3</span></li><span>我是ul的span2</span>
</ul>
$('ul>span').css('background', 'red');
效果:

2.1.2.2、后代选择器
需求描述:选择ul下的所有span元素,设置其背景为红色
<ul><span>我是ul的span1</span><li>我是li1 <span>我是li1的span1</span></li><li>我是li2 <span>我是li2的span2</span></li><li>我是li3 <span>我是li3的span3</span></li><span>我是ul的span2</span>
</ul>
$('ul span').css('background', 'red');
效果:

2.1.2.3、兄弟选择器
需求描述:选中id为box的下一个兄弟li,设置其背景为红色
<ul><span>我是ul的span1</span><li id="box">我是li1 <span>我是li1的span1</span></li><li>我是li2 <span>我是li2的span2</span></li><li>我是li3 <span>我是li3的span3</span></li><span>我是ul的span2</span>
</ul>
$('#box+li').css('background', 'red');
效果:

需求描述:选中id为box的后边的兄弟li,设置其背景为红色
<ul><span>我是ul的span1</span><li id="box">我是li1 <span>我是li1的span1</span></li><li>我是li2 <span>我是li2的span2</span></li><li>我是li3 <span>我是li3的span3</span></li><span>我是ul的span2</span>
</ul>
$('#box~li').css('background', 'red');
效果:

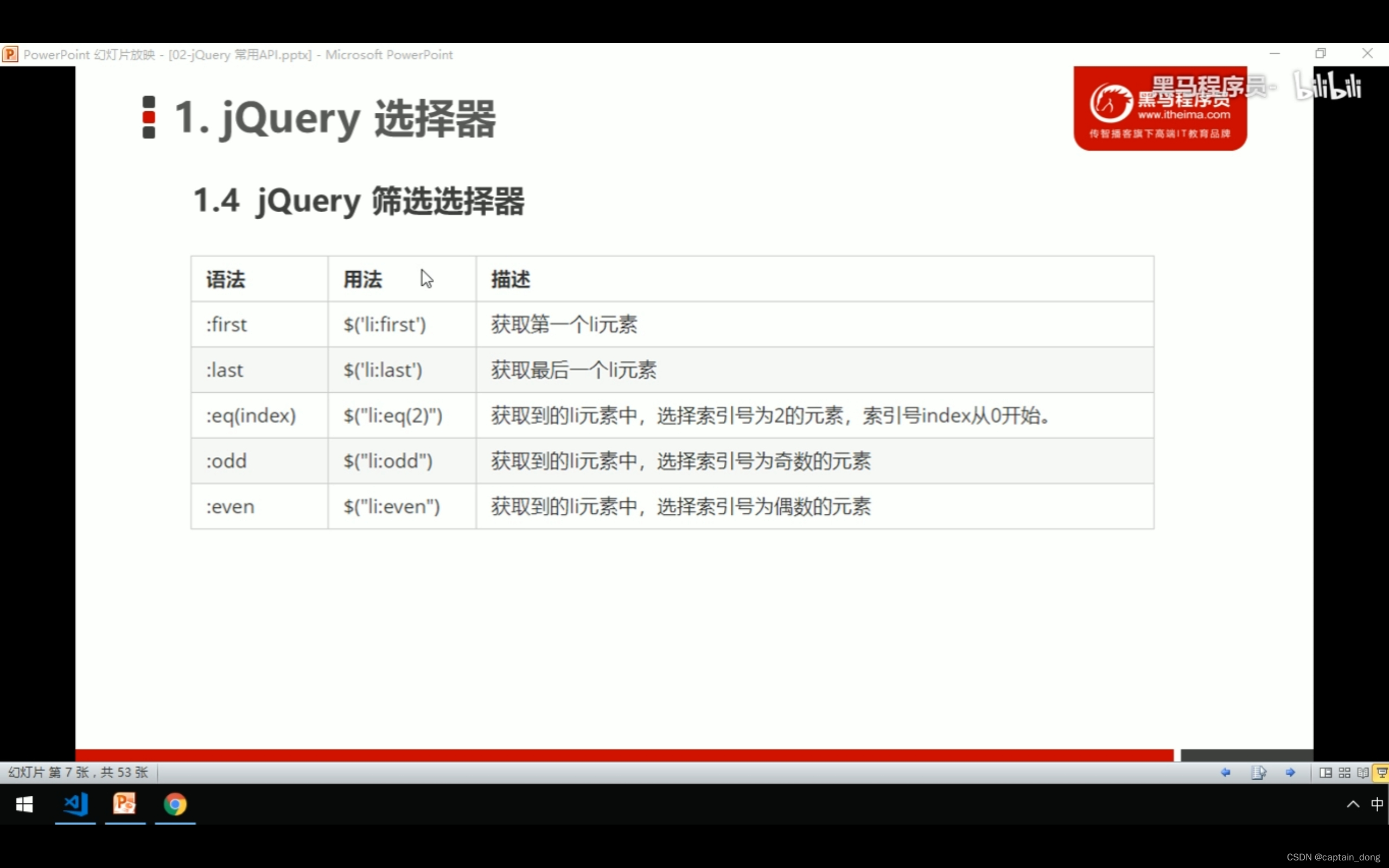
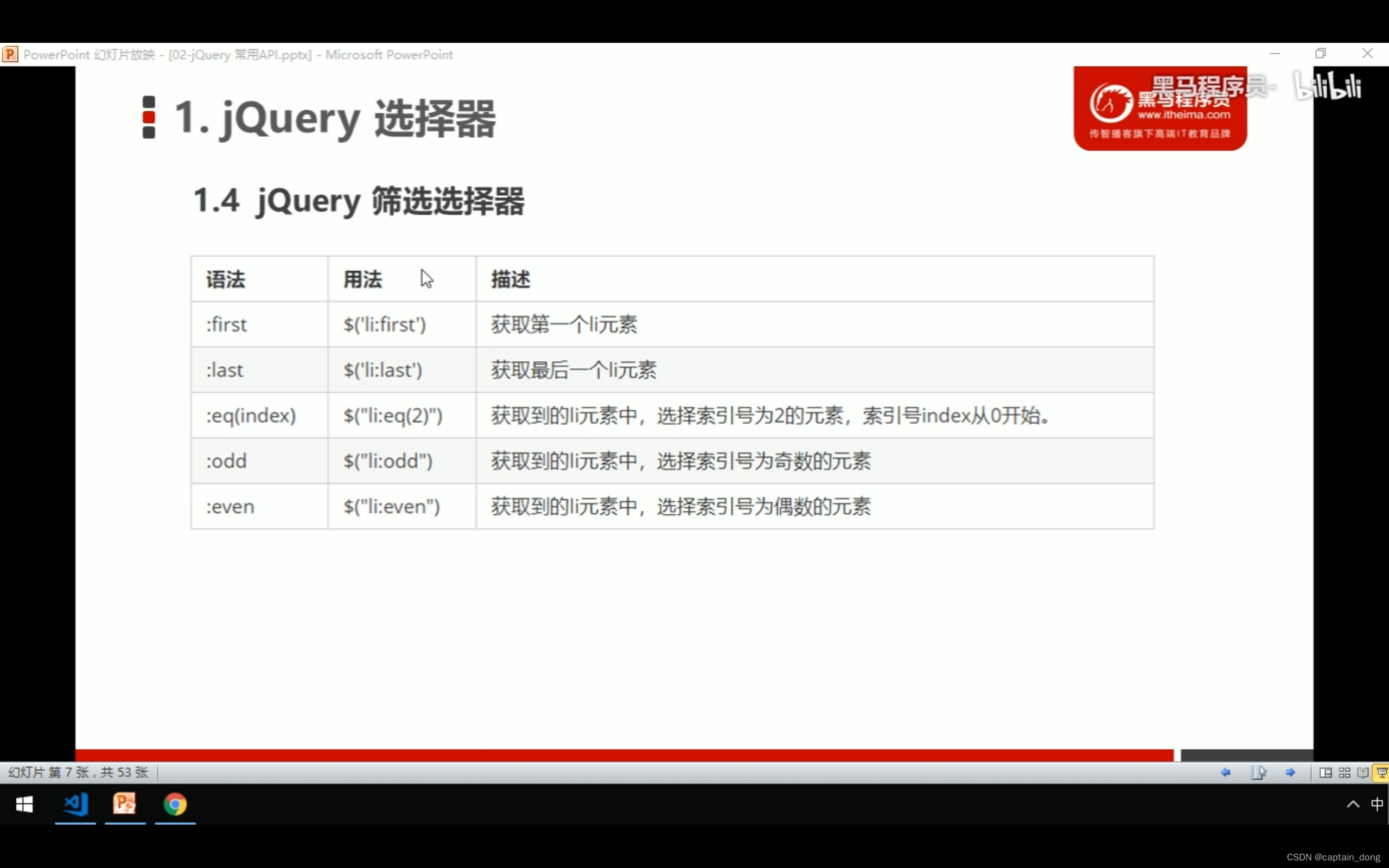
2.1.3、过滤选择器

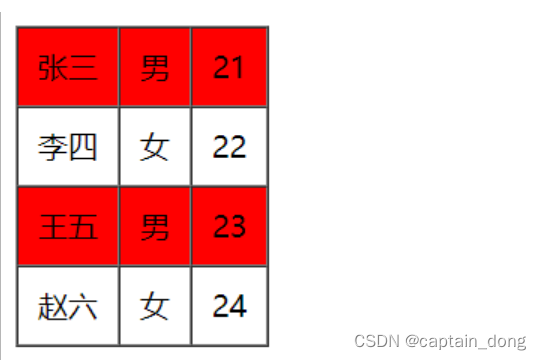
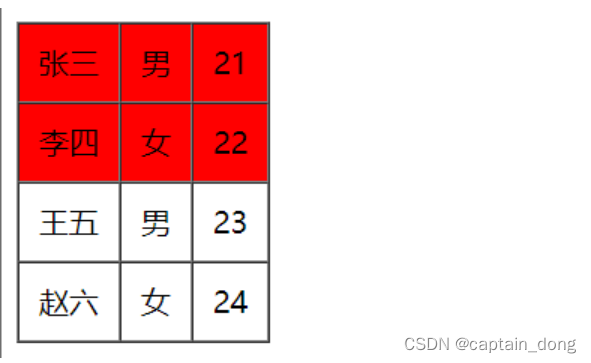
需求描述:实现隔行变色,让表格的奇数行的背景变为红色,:even代表选取下标为偶数的行
<table cellspacing="0px" cellpadding="10px" border="1px"><tr><td>张三</td><td>男</td><td>21</td></tr><tr><td>李四</td><td>女</td><td>22</td></tr><tr><td>王五</td><td>男</td><td>23</td></tr><tr><td>赵六</td><td>女</td><td>24</td></tr>
</table>
$('tr:even').css('background', 'red');
效果:

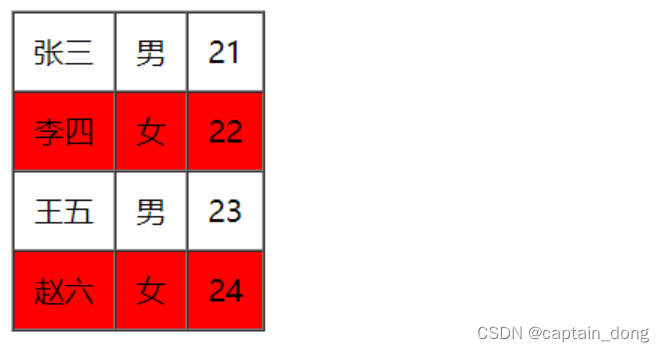
需求描述:实现隔行变色,让表格的偶数行的背景变为红色,:odd代表选取下标为奇数的行
<table cellspacing="0px" cellpadding="10px" border="1px"><tr><td>张三</td><td>男</td><td>21</td></tr><tr><td>李四</td><td>女</td><td>22</td></tr><tr><td>王五</td><td>男</td><td>23</td></tr><tr><td>赵六</td><td>女</td><td>24</td></tr>
</table>
$('tr:odd').css('background', 'red');
效果:

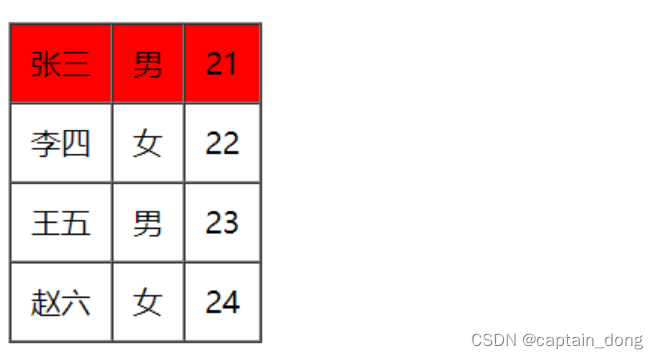
需求描述:实现让表格的第一行的背景变为红色
<table cellspacing="0px" cellpadding="10px" border="1px"><tr><td>张三</td><td>男</td><td>21</td></tr><tr><td>李四</td><td>女</td><td>22</td></tr><tr><td>王五</td><td>男</td><td>23</td></tr><tr><td>赵六</td><td>女</td><td>24</td></tr>
</table>
$('tr:first').css('background', 'red');
效果:

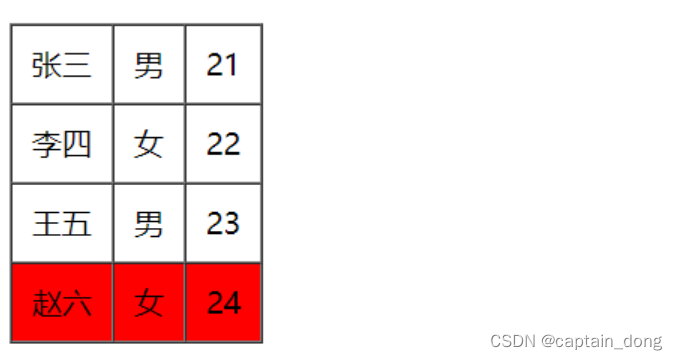
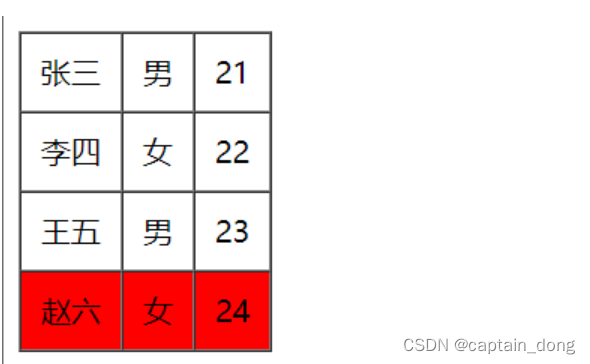
需求描述:实现让表格的最后一行的背景变为红色
<table cellspacing="0px" cellpadding="10px" border="1px"><tr><td>张三</td><td>男</td><td>21</td></tr><tr><td>李四</td><td>女</td><td>22</td></tr><tr><td>王五</td><td>男</td><td>23</td></tr><tr><td>赵六</td><td>女</td><td>24</td></tr>
</table>
$('tr:last').css('background', 'red');
效果:

需求描述:实现让下标(从0开始)小于2的行数的背景变为红色
<table cellspacing="0px" cellpadding="10px" border="1px"><tr><td>张三</td><td>男</td><td>21</td></tr><tr><td>李四</td><td>女</td><td>22</td></tr><tr><td>王五</td><td>男</td><td>23</td></tr><tr><td>赵六</td><td>女</td><td>24</td></tr>
</table>
$('tr:lt(2)').css('background', 'red');
效果:

需求描述:实现让下标(从0开始)大于2的行数的背景变为红色
<table cellspacing="0px" cellpadding="10px" border="1px"><tr><td>张三</td><td>男</td><td>21</td></tr><tr><td>李四</td><td>女</td><td>22</td></tr><tr><td>王五</td><td>男</td><td>23</td></tr><tr><td>赵六</td><td>女</td><td>24</td></tr>
</table>
$('tr:gt(2)').css('background', 'red');
效果:

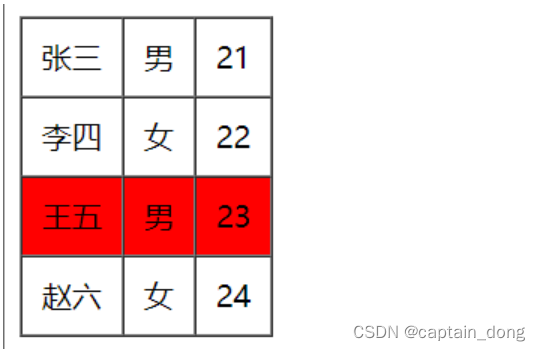
需求描述:实现让下标(从0开始)等于2的行数的背景变为红色
<table cellspacing="0px" cellpadding="10px" border="1px"><tr><td>张三</td><td>男</td><td>21</td></tr><tr><td>李四</td><td>女</td><td>22</td></tr><tr><td>王五</td><td>男</td><td>23</td></tr><tr><td>赵六</td><td>女</td><td>24</td></tr>
</table>
$('tr:eq(2)').css('background', 'red');
效果:

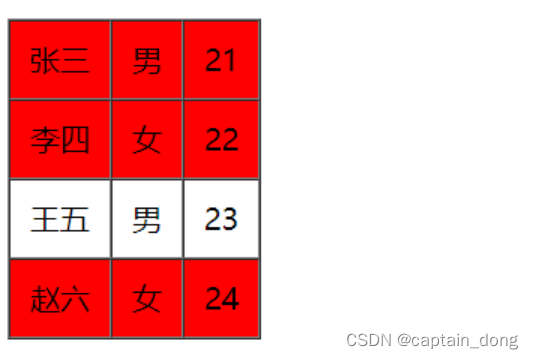
需求描述:实现让下标(从0开始)不等于2的行数的背景变为红色
<table cellspacing="0px" cellpadding="10px" border="1px"><tr><td>张三</td><td>男</td><td>21</td></tr><tr><td>李四</td><td>女</td><td>22</td></tr><tr><td>王五</td><td>男</td><td>23</td></tr><tr><td>赵六</td><td>女</td><td>24</td></tr>
</table>
$('tr:not(tr:eq(2))').css('background', 'red');
效果:

2.1.3.2、内容筛选器
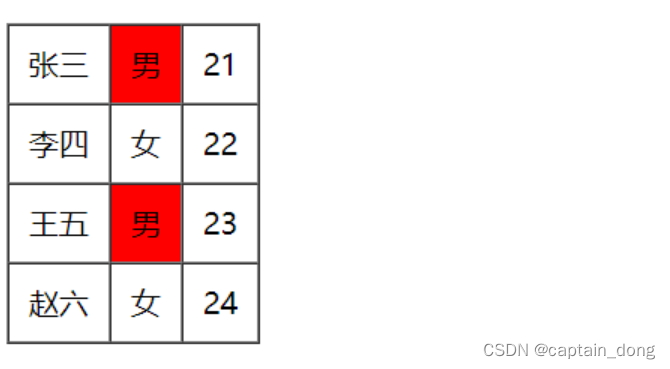
需求描述:实现让内容为“男”的单元格的背景变为红色
<table cellspacing="0px" cellpadding="10px" border="1px"><tr><td>张三</td><td>男</td><td>21</td></tr><tr><td>李四</td><td>女</td><td>22</td></tr><tr><td>王五</td><td>男</td><td>23</td></tr><tr><td>赵六</td><td>女</td><td>24</td></tr>
</table>
$('td:contains("男")').css('background', 'red');
效果:

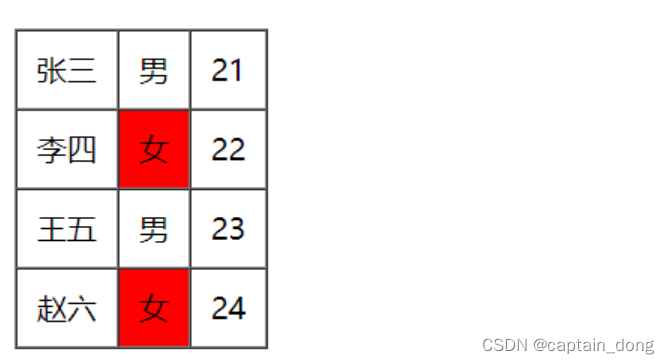
需求描述:实现让内容为span标签的单元格的背景变为红色
<table cellspacing="0px" cellpadding="10px" border="1px"><tr><td>张三</td><td>男</td><td>21</td></tr><tr><td>李四</td><td><span>女</span></td><td>22</td></tr><tr><td>王五</td><td>男</td><td>23</td></tr><tr><td>赵六</td><td><span>女</span></td><td>24</td></tr>
</table>
$('td:has(span)').css('background', 'red');
效果:

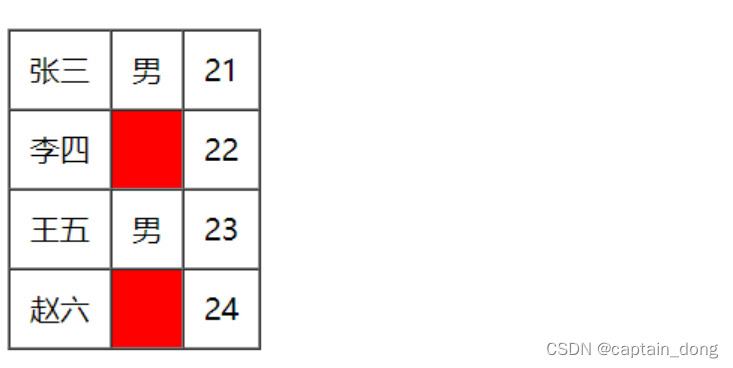
需求描述:实现让内容为空的单元格的背景变为红色
<table cellspacing="0px" cellpadding="10px" border="1px"><tr><td>张三</td><td>男</td><td>21</td></tr><tr><td>李四</td><td></td><td>22</td></tr><tr><td>王五</td><td>男</td><td>23</td></tr><tr><td>赵六</td><td></td><td>24</td></tr>
</table>
$('td:empty').css('background', 'red');
效果:

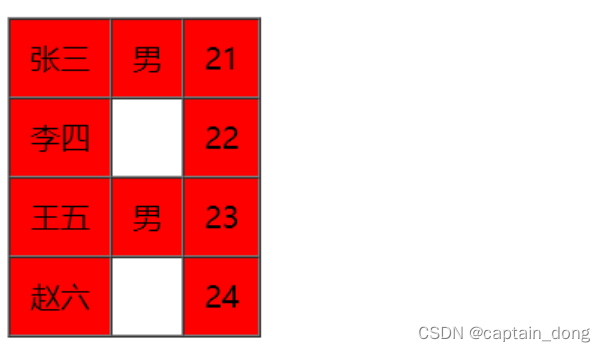
需求描述:实现让内容不为空的单元格的背景变为红色
<table cellspacing="0px" cellpadding="10px" border="1px"><tr><td>张三</td><td>男</td><td>21</td></tr><tr><td>李四</td><td></td><td>22</td></tr><tr><td>王五</td><td>男</td><td>23</td></tr><tr><td>赵六</td><td></td><td>24</td></tr>
</table>
$('td:parent').css('background', 'red');
效果:

2.1.3.3、属性筛选器
需求描述:查找herflang属性的标签元素,设置其背景为红色
<a href="" hreflang="en">en</a>
<a href="" hreflang="en-UK">en-UK</a>
<a href="" hreflang="zh-CN">zh-CN</a>
$('[hreflang]').css('background', 'red');
效果:


相关文章:

JavaWeb学习------jQuery
JavaWeb学习------jQuery jQuery函数库下载 jQuery函数库下载官网:Download jQuery | jQuery配套资料,免费下载 链接:https://pan.baidu.com/s/1aXBfItEYG4uM53u6PUEMTg 提取码:6c9i 然后下载? 来到官网…...

米哈游测开岗 【一面总结】
目录 1.黑盒测试与白盒测试的区别 2.测试一个下单功能 3.get与post的区别 4.一次get请求产生几个数据包 5.常用的linux命令 6.进程与线程的区别 7.数据库查询如何去重 8.MySql怎么连接两张表,有什么区别 9.说说索引 10.cookie 和 session 的区别 (会话管…...

微服务 Spring Boot 整合Redis 实现优惠卷秒杀 一人一单
文章目录 一、什么是全局唯一ID ⛅全局唯一ID ⚡Redis实现全局唯一ID 二、环境准备 三、实现秒杀下单 四、库存超卖问题 ⏳问题分析 ⌚ 乐观锁解决库存超卖 ✅Jmeter 测试 五、优惠卷秒杀 实现一人一单 ⛵小结 一、什么是全局唯一ID ⛅全局唯一ID 在分布式系统中,经常需要使用…...

构建OVS网络
构建OVS网络 1. 配置虚拟机环境 (1)配置虚拟机交换机 1 创建一个名为br-xd的虚拟交换机。 # ovs-vsctl add-br br-xd 2 查询虚拟交换机。 # ovs-vsctl show 5a1cd870-fc31-4820-a7f4-b75c19450582 Bridge br-xd Port br-xd …...

【Python】万能之王 Lambda 函数详解
Python 提供了非常多的库和内置函数。有不同的方法可以执行相同的任务,而在 Python 中,有个万能之王函数:lambda 函数,它可以以不同的方式在任何地方使用。今天云朵君将和大家一起研究下这个万能之王! Lambda 函数简介…...

手把手教你怎么搭建自己的AI数字人直播间?帮你24小时不间断直播卖货
在搭建AI数字人直播间之前,您需要了解数字人技术。 一、什么是AI数字人、数字人直播间? 数字人是一种由人工智能技术构建的虚拟人物,其外貌、行为、语言等特征与真实人物相似,可以与人进行互动。数字人可以通过语音合成、人脸识…...

MySQL性能监控全掌握,快来get关键指标及采集方法!
数据库中间件监控实战,MySQL中哪些指标比较关键以及如何采集这些指标了。帮助提早发现问题,提升数据库可用性。 1 整体思路 监控哪类指标? 如何采集数据? 第10讲监控方法论如何落地? 这些就可以在MySQL中应用起来。…...

sed进阶之保留空间和排除命令
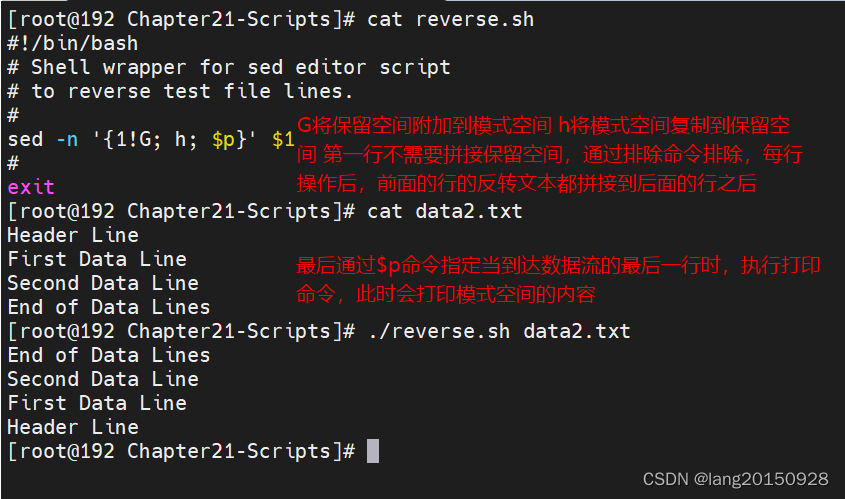
shell脚本编程系列 保留空间 模式空间(pattern space)是一块活跃的缓冲区,在sed编辑器执行命令时保存着待检查的文本,但它并不是sed编辑器保存文本的唯一空间。sed编辑器还有另一块称作保留空间(hold space࿰…...

21安徽练习
题目分为4部分 APK 集群 流量 exe 我尽量都做一下,逆向不是很会,就当提升自己。 [填空题]请获取app安装包的SHA256校验值(格式:不区分大小写)(10分) e15095d49efdccb0ca9b2ee125e4d8136cac5…...

【VAR | 时间序列】应用VAR模型时的15个注意点
一、前言 向量自回归(VAR,Vector Auto regression)常用于预测相互联系的时间序列系统以及分析随机扰动对变量系统的动态影响。 VAR方法通过把系统中每一个内生变量,作为系统中所有内生变量的滞后值的函数来构造模型,从而回避了结构化模型的…...

校招在线测评题目汇总
图形找规律题 https://blog.csdn.net/mxj1428295019/article/details/129627461https://blog.csdn.net/Yujian2563/article/details/124266574?spm1001.2101.3001.6650.2&utm_mediumdistribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7ERate-2-124266574-blo…...

『python爬虫』05. requests模块入门(保姆级图文)
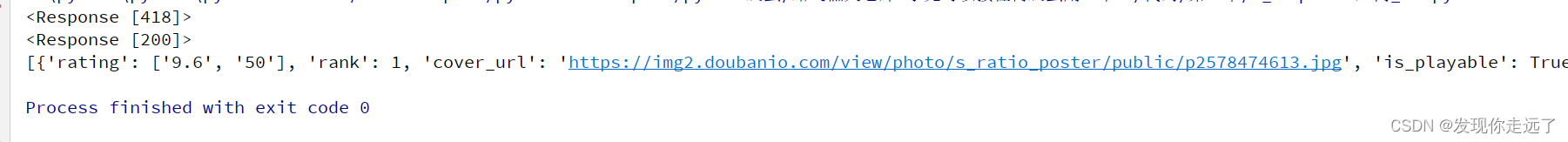
目录 安装requests1. 抓取搜狗搜索内容 requests.get2. 抓取百度翻译数据 requests.post3. 豆瓣电影喜剧榜首爬取4. 关于请求头和关闭request连接总结 欢迎关注 『python爬虫』 专栏,持续更新中 欢迎关注 『python爬虫』 专栏,持续更新中 安装requests …...

WPF超好用的框架Prism入门使用,上位机赶紧学起来!
Prism简介 WPF框架Prism是一种用于开发模块化、可重用和可测试的WPF应用程序的框架。它提供了一种简单而强大的方式来管理复杂应用程序的代码和构建高度可扩展的应用程序。 如何学习Prism框架 如果您想使用Prism框架来开发WPF应用程序,需要学习以下几个方面&…...

十个机器学习应用实例
一、在Kaggle上举办的一个竞赛,名为“Tabular Playground Series - Aug 2021”。该竞赛旨在预测房屋销售价格,数据集包含了79个特征和一个目标变量。参赛者需要训练一个模型,能够预测测试集中房屋的销售价格。 该竞赛的获胜者使用了多个AI模型…...

【Redis17】Redis进阶:管道
Redis进阶:管道 管道是啥?我们做开发的同学们经常会在 Linux 环境中用到管道命令,比如 ps -ef | grep php 。在之前学习 Laravel框架时的 【Laravel6.4】管道过滤器https://mp.weixin.qq.com/s/CK-mcinYpWCIv9CsvUNR7w 这篇文章中,…...

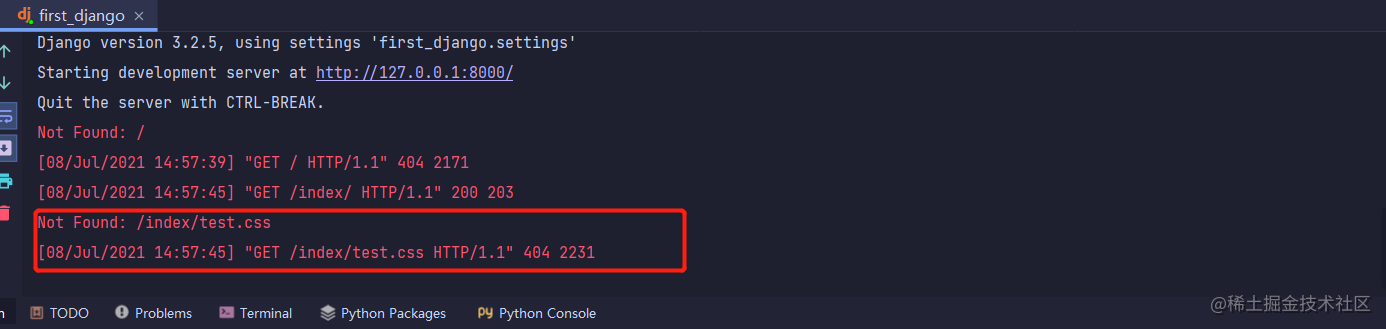
Django项目页面样式如何“传给”客户端浏览器
前言 django项目在视图函数中借助render函数可以返回HTML页面,但是HTML页面中如果引入了外部CSS文件或者JavaScript文件在浏览器页面无法加载,因此就必须有一种方式能够将HTML文档中引入的外部文件能够在客户端浏览器上加载,这种方式就是配置…...
、Pipe()、manager.list()、manager.dict()、manager.Queue())
python 进程间通信 Queue()、Pipe()、manager.list()、manager.dict()、manager.Queue()
👨💻个人简介: 深度学习图像领域工作者 🎉总结链接: 链接中主要是个人工作的总结,每个链接都是一些常用demo,代码直接复制运行即可。包括: &am…...

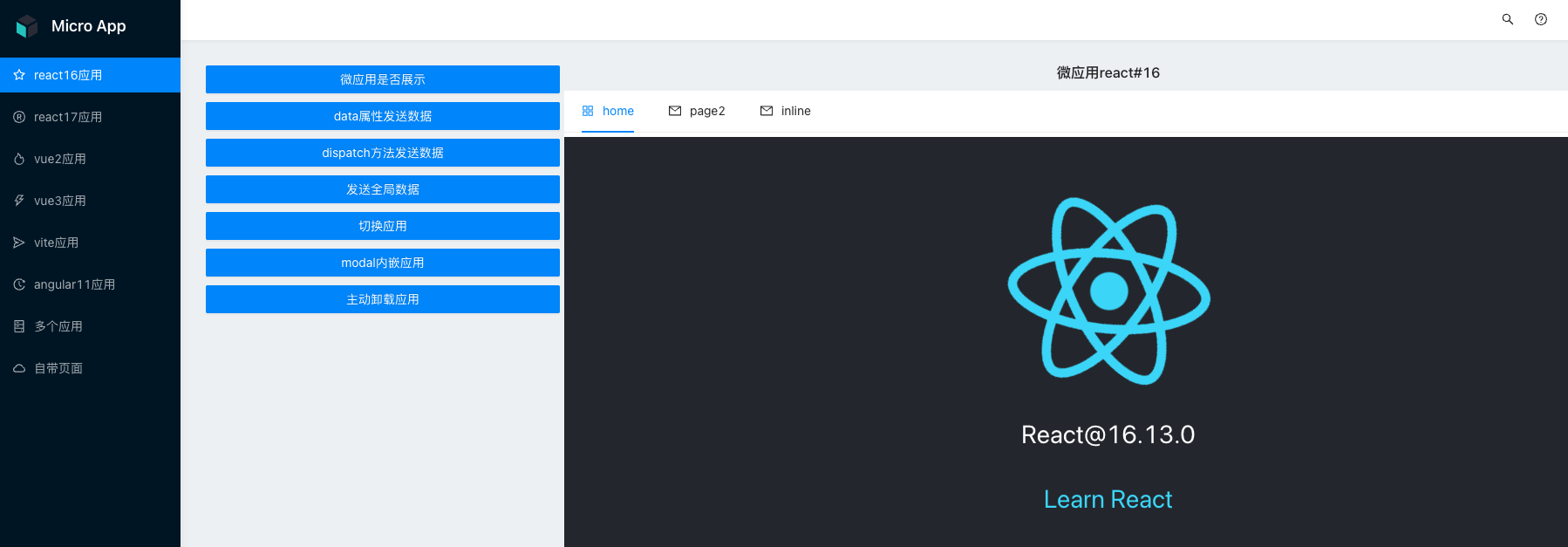
你想要的【微前端】都在这里了! | 京东云技术团队
作者:京东零售 郑炳懿 开篇: 如果你不知道微前端是什么,或者不知道微前端能解决什么问题,那么你可能不需要微前端。 在我看来,对于每一个没有使用过的新技术,都应该有以下几个过程: 1、调研…...

人生若只如初见,你不来看看Django吗
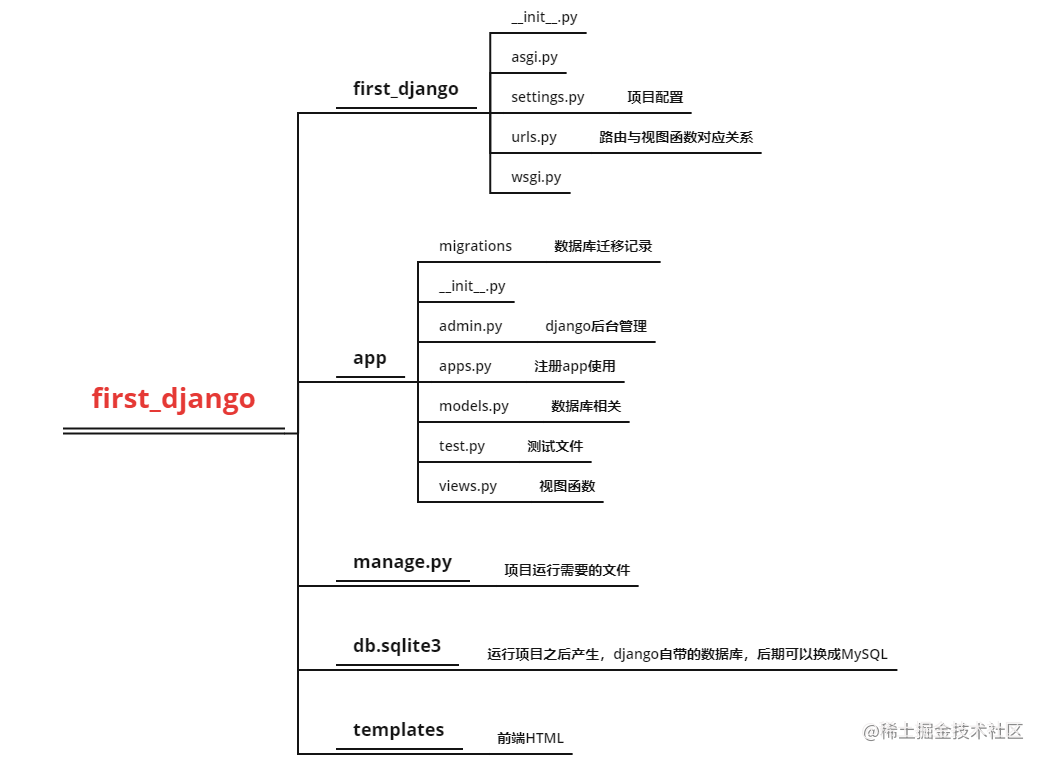
前言 本文介绍python三大主流web框架之一的Django框架的基本使用,如何创建django项目,如何运行django项目以及django项目的目录结构,另外django又是如何返回不同的数据和页面? python三大主流web框架 Python有三大主流的web框架…...

项目人力资源管理
项目人力资源管理的 4 个过程:规划人力资源管理、组建项目团队、建设项目团队、管理项目团队等内容 单项选择题、案例分析题 人力资源管理领域输入、输出、工具和技术表: 过程名输入工具和技术输出编写项目人力资源计划 项目管理计划活动资源需求事业…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...
