Mermaid流程图
所有流程图都由节点,几何形状和边缘,箭头或线条组成。mermaid代码定义了这些节点和边缘的制作和交互方式。
它还可以容纳不同的箭头类型、多方向箭头以及与子图之间的链接。
1、流程图的方向
- TB - 从上到下
- TD - 自上而下/与上到下相同
- BT - 从下到上
- RL - 从右到左
- LR - 从左到右
flowchart TDStart --> Stop
flowchart LRStart --> Stop
2、节点形状
- 具有圆边的节点
flowchart LRid1(This is the text in the box)
- 体育场形节点
flowchart LRid1([This is the text in the box])
- 子例程形状中的节点
flowchart LRid1[[This is the text in the box]]
- 圆柱形节点
flowchart LRid1[(Database)]
- 圆形节点
flowchart LRid1((This is the text in the circle))
- 不对称形状的节点
flowchart LRid1>This is the text in the box]- 菱形
flowchart LRid1{This is the text in the box}- 六边形节点
flowchart LRid1{{This is the text in the box}}- 平行四边形
flowchart TDid1[/This is the text in the box/]- 平行四边形替代
flowchart TDid1[\This is the text in the box\]- 梯形
flowchart TDA[/Christmas\]- 梯形替代
flowchart TDB[\Go shopping/]3、节点之间的链接
节点可以使用链接/边连接。可以具有不同类型的链接或将文本字符串附加到链接。
- 带箭头的链接
flowchart LRA-->B- 打开的链接
flowchart LRA --- B- 链接上的文字
flowchart LRA-- This is the text! ---B或
flowchart LRA---|This is the text|B- 带有箭头和文本的链接
flowchart LRA-->|text|B或
flowchart LRA-- text -->B- 虚线链接
flowchart LRA-.->B;- 带文本的虚线链接
flowchart LRA-. text .-> B- 粗链接
flowchart LRA ==> B- 包含文本的粗链接
flowchart LRA == text ==> B- 链式链接
可以在同一行中声明许多链接,如下所示:
flowchart LRA -- text --> B -- text2 --> C也可以在同一行中声明多个节点链接,如下所示:
flowchart LRa --> b & c--> d以一种非常富有表现力的方式描述依赖项。就像下面的一行:
flowchart TBA & B--> C & D使用基本语法描述相同的关系图,则需要四行
flowchart TBA --> CA --> DB --> CB --> D- 新的箭头类型
flowchart LRA --o BB --x C- 多方向箭头
flowchart LRA o--o BB <--> CC x--x D- 链接的最小长度
流程图中的每个节点最终被分配给渲染图中的等级,即根据其链接到的节点分配给垂直或水平级别(取决于流程图方向)。默认情况下,链接可以跨越任意数量的排名,但您可以通过在链接定义中添加额外的短划线来要求任何链接比其他链接长。
在以下示例中,在从节点 B 到节点 E 的链接中添加了两个额外的短划线,以便它比常规链接跨越两个等级:
flowchart TDA[Start] --> B{Is it?}B -->|Yes| C[OK]C --> D[Rethink]D --> BB ---->|No| E[End]当链接标签写入链接中间时,必须在链接的右侧添加额外的破折号。以下示例等效于上一个示例:
flowchart TDA[Start] --> B{Is it?}B -- Yes --> C[OK]C --> D[Rethink]D --> BB -- No ----> E[End]| 长度 | 1 | 2 | 3 |
|---|---|---|---|
| 正常 | — | ---- | ----- |
| 正常箭头 | –> | —> | ----> |
| 粗 | === | ==== | ===== |
| 粗箭头 | ==> | ===> | ====> |
| 点 | -.- | -. .- | -…- |
| 带点的箭头 | -.-> | -…-> | -…-> |
4、 破坏语法的特殊字符
- 可以将文本放在引号内,以便呈现更复杂的字符。如下例所示:
flowchart LRid1["This is the (text) in the box"]- 用于转义字符的实体代码
flowchart LRA["A double quote:#quot;"] -->B["A dec char:#9829;"]
5、子图
flowchart TBc1-->a2subgraph onea1-->a2endsubgraph twob1-->b2endsubgraph threec1-->c2end还可以为子图设置显式 ID
flowchart TBc1-->a2subgraph ide1 [one]a1-->a2end使用graphtype流程图,还可以设置子图的边,如下图所示。
flowchart TBc1-->a2subgraph onea1-->a2endsubgraph twob1-->b2endsubgraph threec1-->c2endone --> twothree --> twotwo --> c2
使用 graphtype 流程图,您可以使用方向语句来设置子图将呈现的方向,如本例所示
flowchart LRsubgraph TOPdirection TBsubgraph B1direction RLi1 -->f1endsubgraph B2direction BTi2 -->f2endendA --> TOP --> BB1 --> B26、注释
注释可以在流程图中输入,解析器将忽略该流程图。注释需要位于自己的行中,并且必须以(双百分号)开头。注释开始到下一个换行符之后的任何文本都将被视为注释,包括任何流语法%%
flowchart LR
%% this is a comment A -- text --> B{node}A -- text --> B -- text2 --> C
7、样式和类
7.1 设置节点样式
flowchart LRid1(Start)-->id2(Stop)style id1 fill:#f9f,stroke:#333,stroke-width:4pxstyle id2 fill:#bbf,stroke:#f66,stroke-width:2px,color:#fff,stroke-dasharray: 5 5
8、顶点和链接之间有空格且不带分号的图形声明
在图形声明中,语句现在也可以不带分号结尾。在 0.2.16 版本之后,用分号结束图形语句只是可选的。因此,下面的图形声明与图形的旧声明一起也是有效的。
顶点和链接之间允许使用单个空格。但是,顶点与其文本以及链接与其文本之间不应有任何空格。图形声明的旧语法也可以使用,因此这个新功能是可选的,引入以提高可读性。
flowchart LRA[Hard edge] -->|Link text| B(Round edge)B --> C{Decision}C -->|One| D[Result one]C -->|Two| E[Result two]参考:流程图 - 基本语法
相关文章:

Mermaid流程图
所有流程图都由节点,几何形状和边缘,箭头或线条组成。mermaid代码定义了这些节点和边缘的制作和交互方式。 它还可以容纳不同的箭头类型、多方向箭头以及与子图之间的链接。 1、流程图的方向 TB - 从上到下TD - 自上而下/与上到下相同BT - 从下到上RL -…...

国产!全志科技T507-H工业核心板( 4核ARM Cortex-A5)规格书
1核心板简介 创龙科技 SOM-TLT507 是一款基于全志科技 T507-H 处理器设计的 4 核 ARM Cortex-A 53 全国产工业核心板,主频高达 1.416GHz 。核心板 CPU 、ROM 、RAM、电源、晶振等所有元器件均采用国产工业级方案,国产化率 100%。 核心板通过邮票孔连接方式引出 MIPI CSI 、…...

java小记 2023-05-05
public class Test {/*** 谓类的方法就是指类中用static 修饰的方法(非static 为实例方法),比如main 方法,那么可以以main* 方法为例,可直接调用其他类方法,必须通过实例调用实例方法,this 关键…...

CentOS安装Nginx
准备工作 在安装Nginx之前,我们需要进行一些准备工作: 确认系统是否已经安装了Nginx。如果已经安装了,需要卸载掉旧版本。安装EPEL源,以获取Nginx的软件包。安装必要的依赖软件包。 卸载旧版Nginx 如果已经安装了旧版本的Ngin…...
)
CSS布局基础(CSS书写顺序 导航栏写法 常见问题)
CSS布局基础(CSS书写顺序 & 导航栏写法) CSS布局基础(CSS书写顺序)导航栏写法PC端网页开发一般步骤容易出问题的点 CSS布局基础(CSS书写顺序) 布局定位属性自身属性(宽高,边框&…...

打造卓越 QML 层级设计:从入门到精通
目录标题 引言:QML 层级设计的重要性1.1 什么是 QML1.2 层级设计的核心理念1.3 实际应用案例 QML 基础知识2.1 语言概述2.2 基本元素2.3 属性和信号 设计原则与规范3.1 命名规范3.1.1 标识符命名3.1.2 文件命名3.1.3 文件夹命名 3.2 代码风格3.2.1 缩进与空格3.2.2 …...

shell流程控制之条件判断练习
1、判断当前磁盘剩余空间是否有20G,如果小于20G,则将报警邮件发送给管理员,每天检查一次磁盘剩余空间。 因为如果磁盘剩余空间小于20G需要报警发送邮件给管理员,所以需要对管理员的邮箱进行设置 (1)首先…...

linux中TF启动卡制作:磁盘分区文件同步
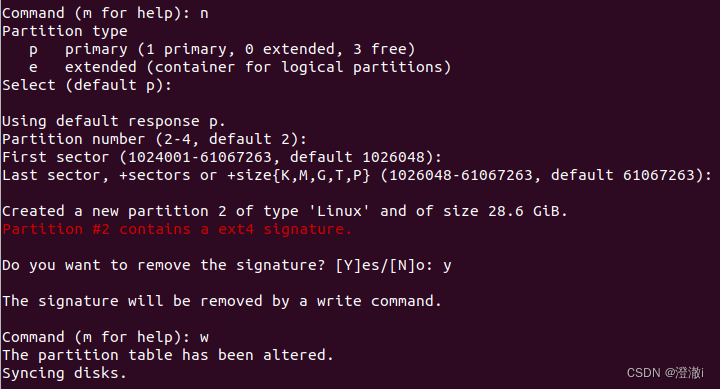
文章目录 前言:1. 连接TF卡2. 磁盘卸载载与分区2.1 磁盘卸载2.2 创建第一个分区2.3 创建第二个分区 3. 磁盘格式化4. 文件同步5. 检查与BOOT分区启动文件拷贝总结: 前言: TF卡在linux环境下配置好相关软件后,把配置好的系统以及软…...

【操作系统OS】学习笔记:第一章 操作系统基础【哈工大李治军老师】
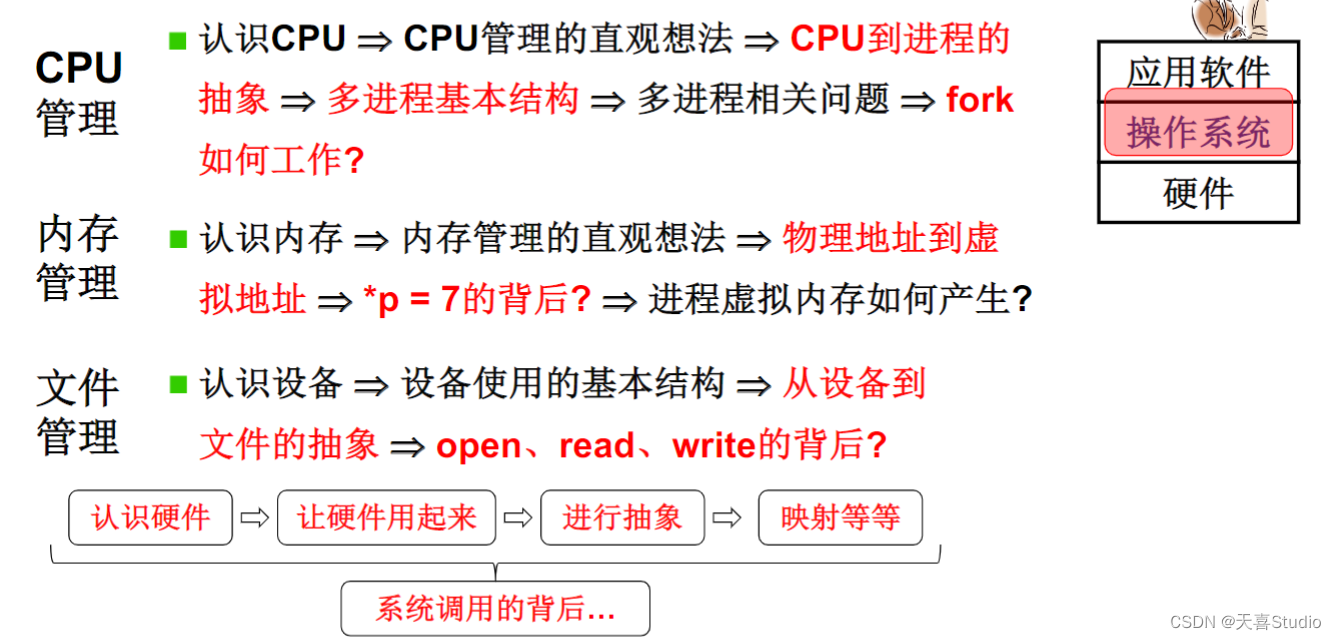
基于本人观看学习 哈工大李治军老师主讲的操作系统课程 所做的笔记,仅进行交流分享。 特此鸣谢李治军老师,操作系统的神作! 如果本篇笔记帮助到了你,还请点赞 关注 支持一下 ♡>𖥦<)!! 主页专栏有更多࿰…...
)
Linux C/C++ 网络编程中地址格式转换(inet_pton和inet_ntop函数)
网络编程中地址格式转换(inet_pton和inet_ntop函数) 地址格式转换 #include <sys/types.h> #include <sys/socket.h> #include <arpa/inet.h>int inet_pton(int af , const char * src ,void * dst);(1…...

庖丁解牛函数知识---C语言《2》
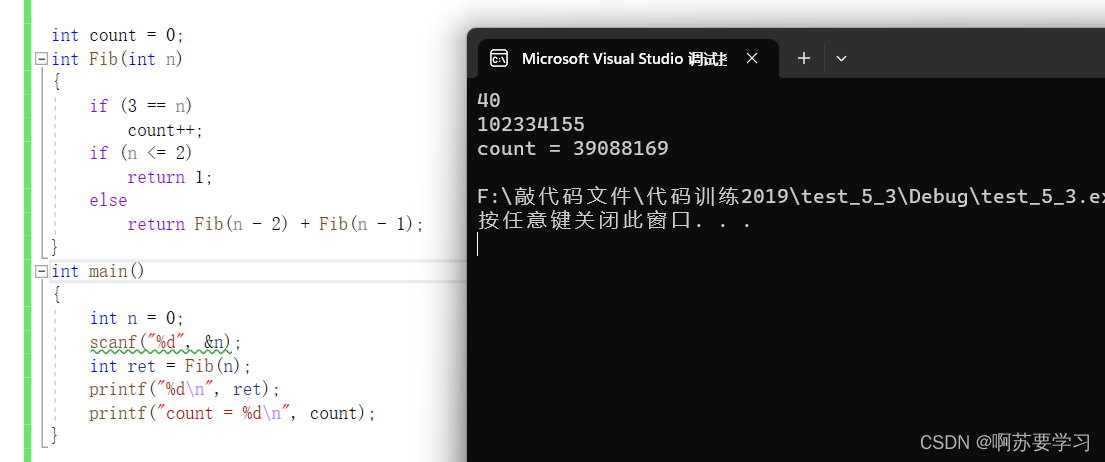
目录 前言: 1.嵌套调用函数 2.链式访问 3.函数的声明与定义 4.*递归 5.递归与非递归 ❤博主CSDN:啊苏要学习 ▶专栏分类:C语言◀ C语言的学习,是为我们今后学习其它语言打好基础,C生万物! 开始我们的C语言之旅吧…...

Git 使用教程:最详细、最正宗手把手教学(万字长文)
目录 一:Git二:SVN与Git的的区别三、安装Git四:常规操作五:远程仓库六:创建与合并分支七:bug分支八:多人协作九:git可视化工具 Git Git 是一种分布式版本控制系统,用于…...
)
【华为OD机试 2023最新 】最优资源分配/芯片资源占用(C语言题解 100%)
文章目录 题目描述输入描述输出描述备注用例题目解析代码思路C语言题目描述 某块业务芯片最小容量单位为1.25G,总容量为M*1.25G,对该芯片资源编号为1,2,…,M。该芯片支持3种不同的配置,分别为A、B、C。 配置A:占用容量为 1.25 * 1 = 1.25G配置B:占用容量为 1.25 * 2 =…...

markdown二元运算符
符号markdown名称 \pm \pm正负/加减 ∓ \mp ∓\mp负正/减加 \times \times乘号 ⋅ \cdot ⋅\cdot点乘号 \div \div除号 ∣ \mid ∣\mid整除 ∤ \nmid ∤\nmid不整除 ⊕ \oplus ⊕\oplus异或...

【华为/华三】PPP
NCP network阶段 用于协商网络层参数,IPCP静态协商IP地址(即互推地址)动态协商叫做获得地址 Q:为什么PPP两端,可以不在一个网段内,也能够通信? A:因为PPP中的NCP会通过IPCP协商IP…...

【Java笔试强训 9】
🎉🎉🎉点进来你就是我的人了博主主页:🙈🙈🙈戳一戳,欢迎大佬指点! 欢迎志同道合的朋友一起加油喔🤺🤺🤺 目录 一、选择题 二、编程题 🔥另类加法…...

【C++】STL标准库之list
STL标准库之list list类的简介常用的list类的接口构造迭代器容量访问修改 list和vector的区别 list类的简介 list是一种序列式容器,可以在任意位置插入和删除元素,并且其时间复杂度为O(1),在底层,list是双向链表结构,…...

Nomogram | 盘点一下绘制列线图的几个R包!~(二)
1写在前面 不知道各位小伙伴的五一假期过的在怎么样,可怜的我感冒了。😷 今天继续之前没有写完的列线图教程吧,再介绍几个制作列线图的R包。🤠 2用到的包 rm(list ls())library(tidyverse)library(survival)library(rms)library(…...

Django之定时任务django-crontab
Django之定时任务django-crontab crontab安装django-crontab注册应用定时时间格式定时时间示例设置定时任务符号方法解决crontab中文问题管理定时任务注意 crontab Django可以使用第三方库如django-crontab来实现定时任务的调度。该库允许使用类似于crontab文件格式的语法指定任…...

linux常见命令
ls:列出当前目录下的所有文件和子目录 cd:切换当前工作目录,例如 cd /home/user 进入 /home/user 目录 pwd:显示当前工作目录的路径 mkdir:创建一个新目录,例如 mkdir newdir 创建一个名为 newdir 的目录…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...
