前端002_初始化项目
1、命名和启动项目
-
将目录名 vue-admin-template-master 重命名为
db-manager-system -
将 db-manager-system/package.json 中的 name 值改为 db-manager-system
{"name": "db-manager-system","version": "1.0.1","description": "db-manager-system","author": "shuge<314284025@qq.com>",
// ...
}
- 将 db-manager-system/package-lock.json 中的 name 值改为 db-manager-system
{
"name": "db-manager-system",
"version": "1.0.1",
"lockfileVersion": 1
效果图:
- 启动项目 db-manager-system
问题:如果启动时报错,找不到 vue-cli-service

解决:将 node_modules 删除,然后 npm install 重新下载依赖,再 npm run dev 重新运行。

2、ElementUI中文版
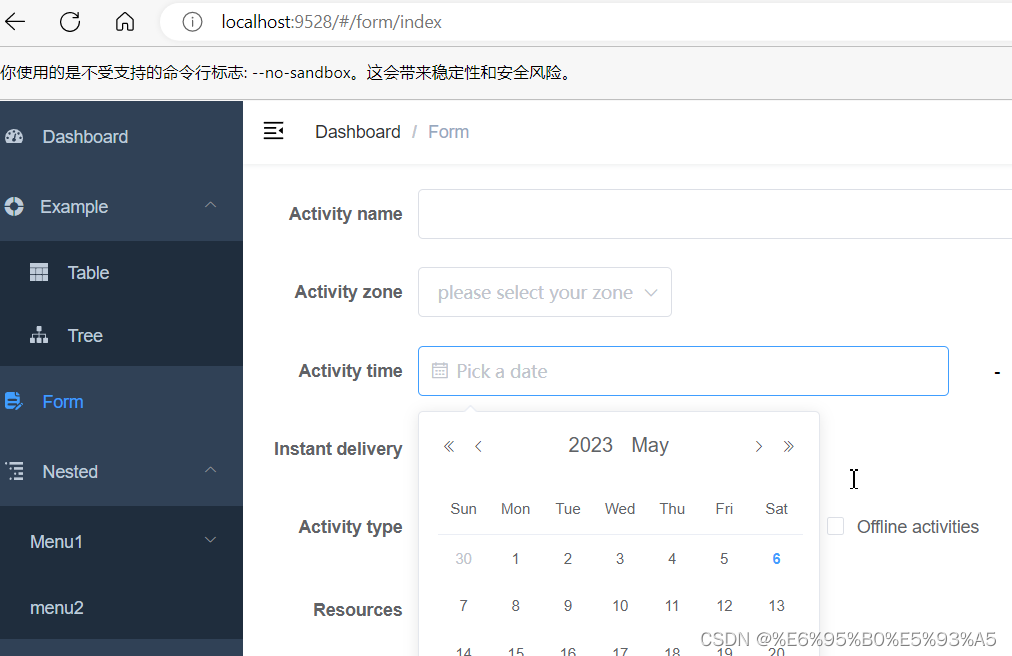
脚手脚默认采用的 ElementUI 组件是英文版,这样很多默认提示都是英文的,如下图:

下面方式进行修改为中文版,找到 src/main.js ,修改为如下:
// Vue.use(ElementUI, { locale })
// 如果想要中文版 element-ui,按如下方式声明
Vue.use(ElementUI)
3、取消Eslint 语法规范检查
ESLint 是一个用来按照规则给出报告的代码检测工具,使用它可以避免低级错误和统一代码的风格,也保证了代码的可读性。
取消 ESLint 校验
在工程根目录下的 vue.config.js 中将 lintOnSave 指定为 false 即可。
lintOnSave: false, // process.env.NODE_ENV === 'development',
4、更改头部title&固定头部&Logo
- 在 src/settings.js 修改页面title、固定头部、显示Logo
public/favicon.ico (注意 favicon.ico 文件名不要改)
module.exports = {
// 头部title
title: '数据库管控平台',
/**
* @type {boolean} true | false
* @description 是否固定头部
*/
fixedHeader: true,
/**
* @type {boolean} true | false
* @description 是否显示左上角Logo区域
*/
sidebarLogo: true
}
-
标题栏 ico 图标,将自己的ico图标替换在
public/favicon.ico (注意 favicon.ico 文件名不要改)

-
修改 Logo 图标与文字
从布局组件 src/layout/index.vue 定位找到Logo组件 src/layout/components/Sidebar/Logo.vue
将Logo图片拷贝到 src/assets/logo-new.png
指定新的logo地址,不要少了 require
data() {return {title: '数据库管控平台',logo: require('@/assets/image/logo.jpg')}}
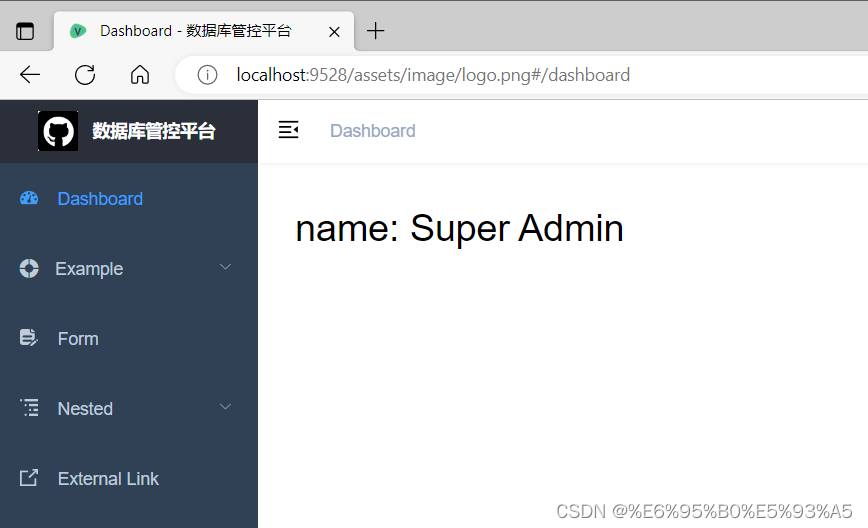
- 最终效果如下

5、拷贝添加icons图标
项目中有很多地方会用到图标,先将这些图标导入到项目中。
将配套资料\icons 文件夹整个的替换掉 src/icons
相关文章:

前端002_初始化项目
1、命名和启动项目 将目录名 vue-admin-template-master 重命名为 db-manager-system 将 db-manager-system/package.json 中的 name 值改为 db-manager-system {"name": "db-manager-system","version": "1.0.1","descriptio…...

组合设计模式
组合模式 组合模式定义使用场景1、文件系统的目录结构:2、组织架构图:3、菜单和菜单项:4、使用场景总结: 角色定义Component 抽象构件角色:Leaf 叶子构件:Composite 树枝构件: 需求背景代码实现Component(抽象构件角色…...

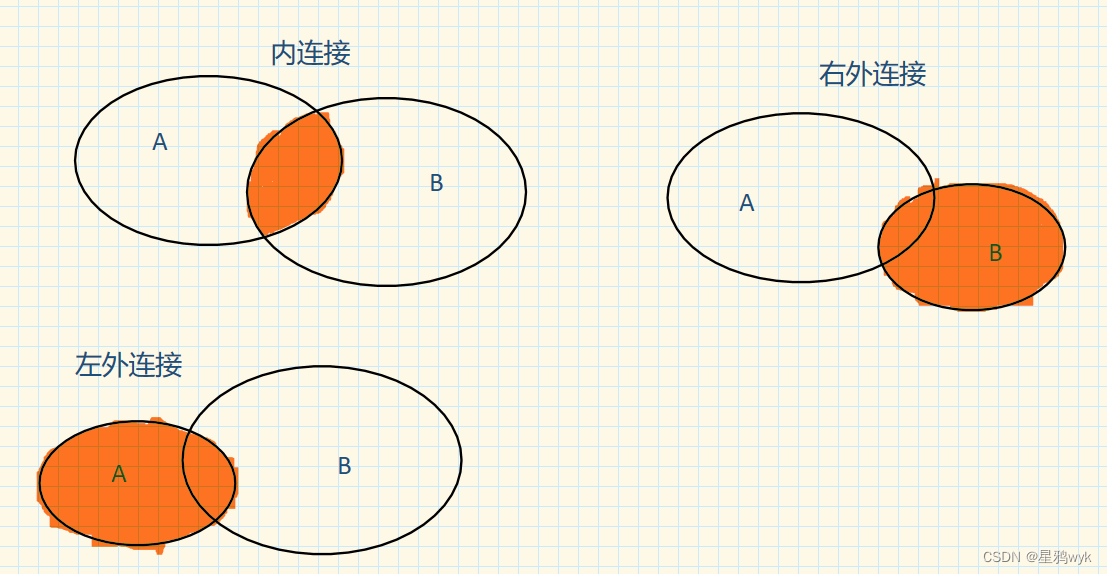
【MySQL】多表查询
上一篇介绍了外键约束,外键约束是用于连接两张数据表的,所以在此基础上就有了多表查询 之前的查询都是单表查询,这里我们会将多个数据表的数据结果返回在一张表上 文章目录 1.多表关系2.多表查询2.1 多表查询分类2.2 内连接2.3 外连接2.4 自连接2.5 联合查询2.6子查询 1.多表关…...

关于在线帮助中心你需要思考以下几个问题
搭建帮助中心是大多数企业都在尝试做的事情,它的重要性对于企业来说不言而喻。现在对于企业来说,搭建帮助中心或许不是什么难事,但是关于帮助中心,有几个问题需要思考清楚,才能让其发挥最大的价值。 一、如何让用户养成…...

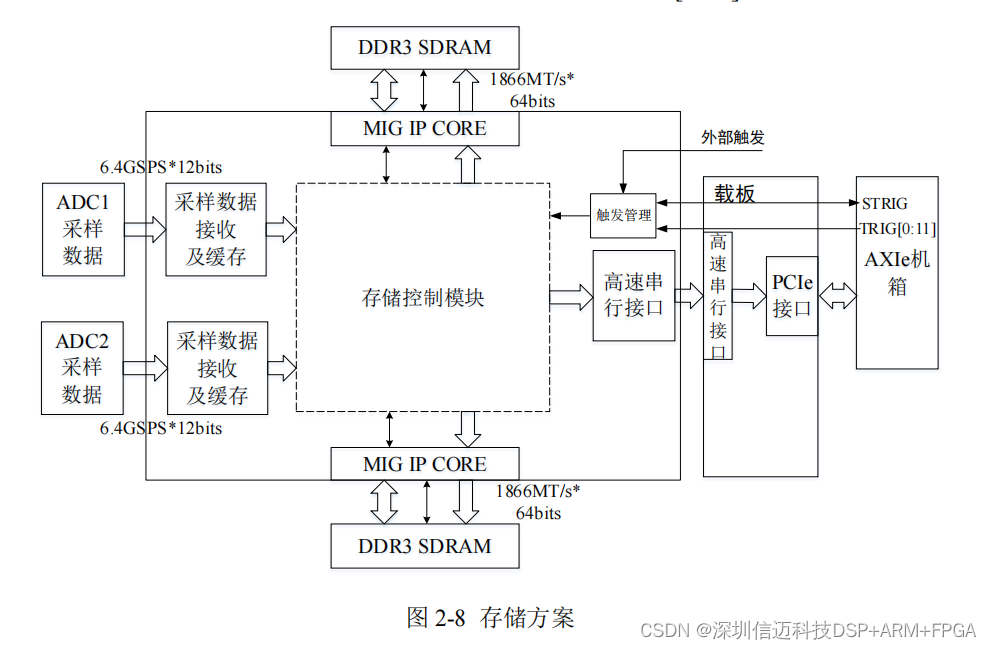
基于FPGA+JESD204B 时钟双通道 6.4GSPS 高速数据采集模块设计(一)总体方案
本章将根据高速数据采集指标要求,分析并确定高速数据采集模块的设计方 案,由此分析数据存储需求及存储速度需求给出高速大容量数据存储方案,完成 双通道高速数据采集模块总体设计方案,并综合采集、存储方案及 AXIe 接口需求 …...

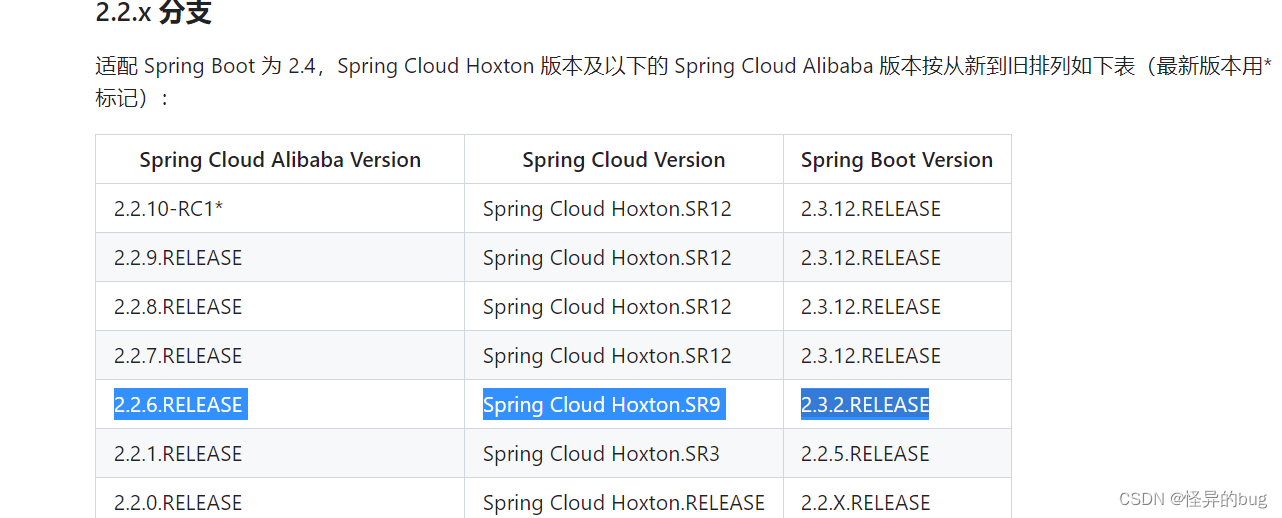
二、Spring Cloud Alibaba环境搭建
一、依赖环境 SpringCloud Alibaba 依赖 Java 环境来运行。还需要为此配置 Maven环境,请确保是在以下版本环境中安装使用。 64 bit JDK 1.8;Maven 3.2.x。 spring-cloud-alibaba相关网址: 地址:https://github.com/alibaba/spring-cloud-…...

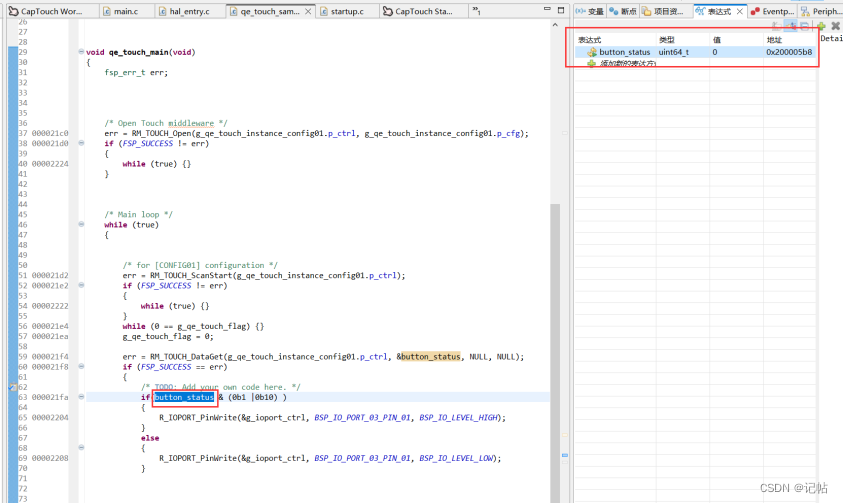
瑞萨e2studio(24)----电容触摸配置(1)
瑞萨e2studio.24--电容触摸配置1 概述硬件准备新建工程工程模板保存工程路径芯片配置工程模板选择时钟配置添加TOUCH驱动配置CapTouch开启调优界面启动 CapTouch 调优通过电容触摸点亮LED 概述 这篇文档将创建一个使用 e2 studio 集成 QE 的电容式触摸应用示例,通…...

数据开发常见问题
目录 环境变量过多或者参数值过长时,为什么提交作业失败? 为什么Shell作业状态和相关的YARN Application状态不一致? 创建作业和执行计划的区别是什么? 如何查看作业运行记录? 如何在OSS上查看日志? 读…...

Ae:橡皮擦工具
橡皮擦工具 Eraser Tool 快捷键:Ctrl B 橡皮擦工具 Eraser Tool在工作原理上同 Ae 中的其它绘画工具(画笔、仿制图章)工具基本一致,都是通过绘制路径,然后基于此路径进行描边(可统称为“绘画描边”&…...

干货 | 正确引用参考文献的6大技巧
Hello,大家好! 这里是壹脑云科研圈,我是喵君姐姐~ 对于学术研究而言,正确引用参考文献非常重要。参考文献不仅展现了自己的学术水平,同时也给研究定位,突显研究在前人研究基础上作出的贡献。 …...

区块链系统探索之路:基于椭圆曲线的私钥与公钥生成
前两节我们探讨了抽象代数的重要概念:有限域,然后研究了基于椭圆曲线上点的怪异”“操作,两者表面看起来牛马不相及,实际上两者在逻辑上有着紧密的联系,简单来说如果我们在椭圆曲线上取一点G,然后让它跟自己做”“操作…...
)
Linux命令集(Linux常用命令--echo指令篇)
Linux命令集(Linux常用命令--echo指令篇) Linux常用命令集(echo指令篇)2.echo(echo)1. 输出自定义内容2. 禁止输出末尾换行符3. 转义功能4. 与特殊字符配合使用实现其余功能 Linux常用命令集(echo指令篇) 如…...

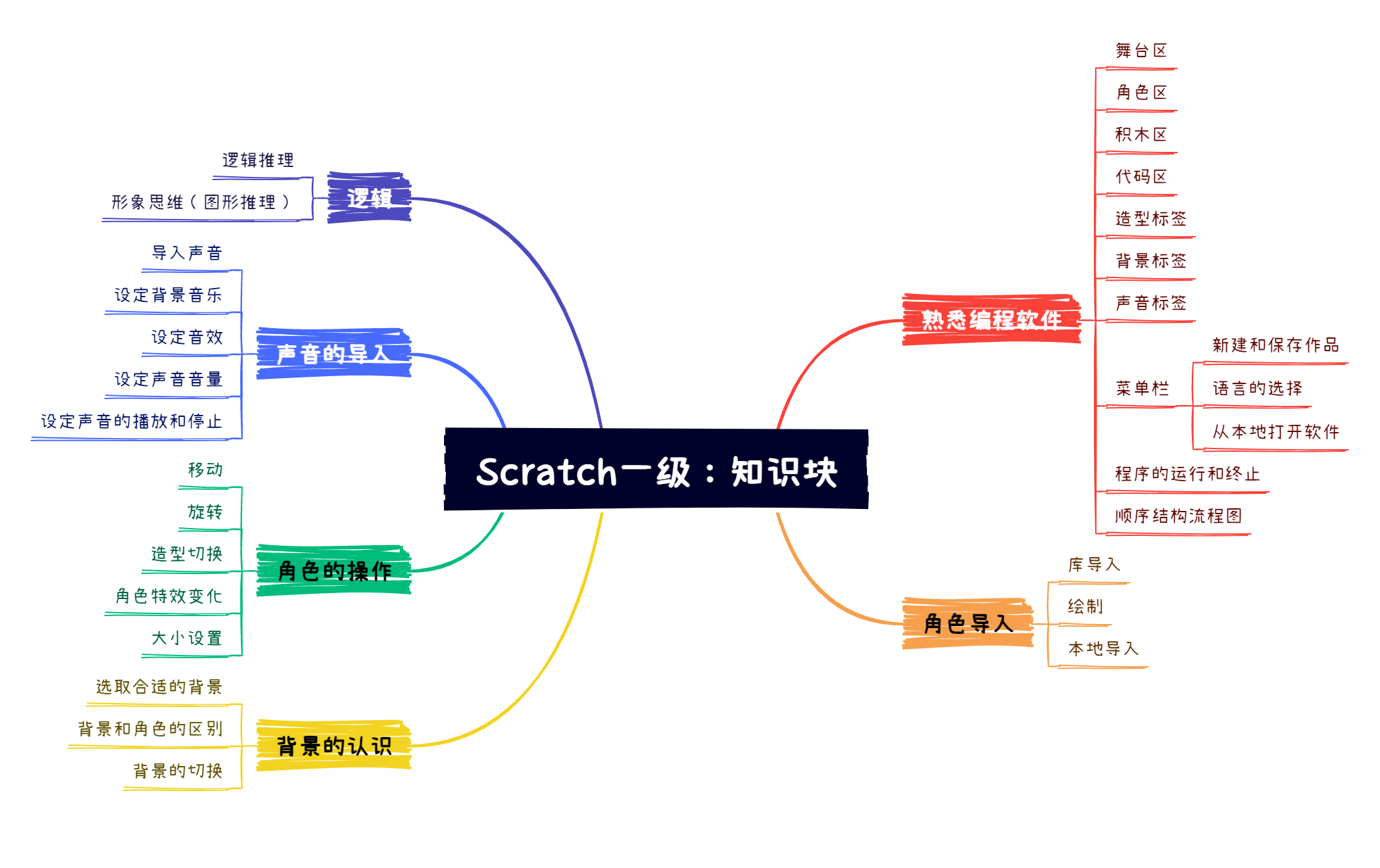
【电子学会】2023年03月图形化一级 -- 甲壳虫走迷宫
甲壳虫走迷宫 1. 准备工作 (1)绘制如图所示迷宫背景图,入口在左下角,出口在右上角,线段的颜色为黑色; (2)删除默认小猫角色,添加角色:Beetle; …...

老外从神话原型中提取的12个品牌个性
老外从神话原型中提取的12个品牌个性 也是西方视角,需要本土化 参照心理学大师荣格的理论:心理学潜意识派 趣讲大白话:品牌的调调是啥 【趣讲信息科技151期】 **************************** 12种原型又归属于4种人性动机。 1、稳定࿰…...

unity中的Quaternion.AngleAxis
介绍 unity中的Quaternion.AngleAxis 方法 Quaternion.AngleAxis() 函数是 Unity 引擎中的一个数学函数,用于创建一个绕着某个轴旋转一定角度的旋转四元数。在游戏开发中,经常会用到该函数来旋转物体或计算旋转后的方向向量。 该函数的函数原型为&…...

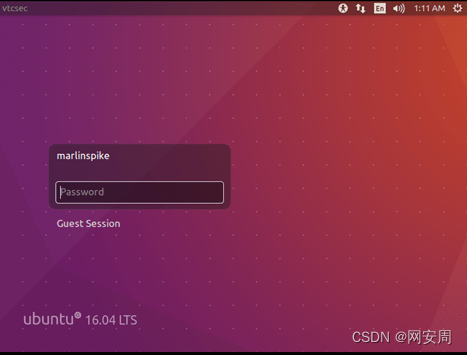
如何设置渗透测试实验室
导语:在本文中,我将介绍设置渗透实验室的最快方法。在开始下载和安装之前,必须确保你使用的计算机符合某些渗透测试的要求,这可以确保你可以一次运行多个虚拟机而不会出现任何问题。 在本文中,我将介绍设置渗透实验室的…...
-- Instant (时间戳类)(常用于Date与LocalDateTime的相互转化))
Java时间类(八)-- Instant (时间戳类)(常用于Date与LocalDateTime的相互转化)
目录 1. Instant的概述: 2. Instant的常见方法: 3. Date --->Instant--->LocalDateTime 4. LocalDateTime --->Instant--->Date 1. Instant的概述...

C++模板
模板是泛型编程的基础,泛型编程即以一种独立于任何特定类型的方式编写代码。模板的目的是为了提高复用性,将类型参数化,函数模板作用:建立一个通用函数,其函数返回值类型和形参类型可以不具体制定,用一个虚…...

【JavaEE】HTML基础知识
目录 1.HTML结构 2.HTML常见标签 3.表格标签 4.列表标签 5.表单标签 6.select 标签 7.textarea 标签 8.无语义标签: div & span 9.标签小练习 1.HTML结构 形如: <body idmyId>hello</body> HTML的书写格式 标签名 (body) 放到 <…...

mysql与redis区别
一、.redis和mysql的区别总结 (1)类型上 从类型上来说,mysql是关系型数据库,redis是缓存数据库 (2)作用上 mysql用于持久化的存储数据到硬盘,功能强大,但是速度较慢 redis用于存储使…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

DBLP数据库是什么?
DBLP(Digital Bibliography & Library Project)Computer Science Bibliography是全球著名的计算机科学出版物的开放书目数据库。DBLP所收录的期刊和会议论文质量较高,数据库文献更新速度很快,很好地反映了国际计算机科学学术研…...
)
LLaMA-Factory 微调 Qwen2-VL 进行人脸情感识别(二)
在上一篇文章中,我们详细介绍了如何使用LLaMA-Factory框架对Qwen2-VL大模型进行微调,以实现人脸情感识别的功能。本篇文章将聚焦于微调完成后,如何调用这个模型进行人脸情感识别的具体代码实现,包括详细的步骤和注释。 模型调用步骤 环境准备:确保安装了必要的Python库。…...

Python实现简单音频数据压缩与解压算法
Python实现简单音频数据压缩与解压算法 引言 在音频数据处理中,压缩算法是降低存储成本和传输效率的关键技术。Python作为一门灵活且功能强大的编程语言,提供了丰富的库和工具来实现音频数据的压缩与解压。本文将通过一个简单的音频数据压缩与解压算法…...
