BOM概述
目录
什么是BOM
浏览器对象模型(Browser Object Model (BOM))
Window对象
一些常用方法
JavaScript Window Screen
Window Screen
Window Screen 高度
Window Screen 可用宽度
Window Screen 可用高度
Window Screen 色深
Window Screen 像素深度
JavaScript Window Location
Window Location Href
Window Location 主机名
Window Location 路径名
Window Location 协议
Window Location 端口
Window Location Assign
JavaScript Window History
Window History
Window History Back
Window History Forward
浏览器 Cookie
浏览器应用程序名称
浏览器应用程序代码名称
浏览器引擎
JavaScript 弹出框
警告框
语法
确认框
语法
提示框
语法
JavaScript Timing 事件
Timing 事件
setTimeout() 方法
setInterval() 方法
JavaScript Cookies
Cookie 字符串
什么是BOM
浏览器对象模型(Browser Object Model (BOM))允许 JavaScript 与浏览器对话。
浏览器对象模型(Browser Object Model (BOM))
不存在浏览器对象模型(BOM)的官方标准。
现代的浏览器已经(几乎)实现了 JavaScript 交互相同的方法和属性,因此它经常作为 BOM 的方法和属性被提到。
Window对象
在DOM中最高层的对象是Doucment
但是在BOM中最高的对象是window对象也就是直接面向窗口进行操作
一些常用方法
- window.innerHeight - 浏览器窗口的内高度(以像素计)
- window.innerWidth - 浏览器窗口的内宽度(以像素计)
- window.open() - 打开新窗口
- window.close() - 关闭当前窗口
- window.moveTo() -移动当前窗口
- window.resizeTo() -重新调整当前窗口
具体使用举例
<!DOCTYPE html>
<html>
<body><p id="demo"></p><script>
var w = window.innerWidth;
var h = window.innerHeight;
var x = document.getElementById("demo");
x.innerHTML = "浏览器内窗宽度:" + w + ",高度:" + h + "。";
</script></body>
</html>
输出结果:

JavaScript Window Screen
window.screen 对象包含用户屏幕的信息。
Window Screen
window.screen 对象不带 window 前缀也可以写:
- screen.width
- screen.height
- screen.availWidth
- screen.availHeight
- screen.colorDepth
- screen.pixelDepth
Window Screen 高度
screen.height 属性返回以像素计的访问者屏幕的高度。
Window Screen 可用宽度
screen.availWidth 属性返回访问者屏幕的宽度,以像素计,减去诸如窗口工具条之类的界面特征。
Window Screen 可用高度
screen.availHeight 属性返回访问者屏幕的高度,以像素计,减去诸如窗口工具条之类的界面特征。
Window Screen 色深
screen.colorDepth 属性返回用于显示一种颜色的比特数。
Window Screen 像素深度
screen.pixelDepth 属性返回屏幕的像素深度。
具体实现
<!DOCTYPE html>
<html>
<body><p id="demo"></p><script>
document.getElementById("demo").innerHTML =
"屏幕宽度是:" + screen.width;
</script></body>
</html>

JavaScript Window Location
window.location 对象可用于获取当前页面地址(URL)并把浏览器重定向到新页面。
Window Location Href
window.location.href 属性返回当前页面的 URL。
Window Location 主机名
window.location.hostname 属性返回(当前页面的)因特网主机的名称。
Window Location 路径名
window.location.pathname 属性返回当前页面的路径名。
Window Location 协议
window.location.protocol 属性返回页面的 web 协议。
Window Location 端口
window.location.port 属性返回(当前页面的)互联网主机端口的编号。
Window Location Assign
window.location.assign() 方法加载新文档。
具体例子实现
<!DOCTYPE html>
<html>
<body><h1>window.location 对象</h1><input type="button" value="加载新的文档" onclick="newDoc()"><script>
function newDoc() {window.location.assign("http://www.w3school.com.cn")
}
</script></body>
</html>
JavaScript Window History
Window History
window.history 对象可不带 window 书写。
为了保护用户的隐私,JavaScript 访问此对象存在限制。
Window History Back
history.back() 方法加载历史列表中前一个 URL。
这等同于在浏览器中点击后退按钮。
Window History Forward
history forward() 方法加载历史列表中下一个 URL。
这等同于在浏览器中点击前进按钮。
<html>
<head>
<script>
function goForward() {window.history.forward()}
</script>
</head>
<body><input type="button" value="Forward" onclick="goForward()"></body>
</html>  输出结果
输出结果
JavaScript Window Navigator
window.navigator 对象包含有关访问者的信息。
浏览器 Cookie
cookieEnabled 属性返回 true,如果 cookie 已启用,否则返回 false
浏览器应用程序名称
appName 属性返回浏览器的应用程序名称
浏览器应用程序代码名称
appCodeName 属性返回浏览器的应用程序代码名称
浏览器引擎
product 属性返回浏览器引擎的产品名称
JavaScript 弹出框
警告框
如果要确保信息传递给用户,通常会使用警告框。
当警告框弹出时,用户将需要单击“确定”来继续。
语法
window.alert("sometext");
确认框
如果您希望用户验证或接受某个东西,则通常使用“确认”框。
当确认框弹出时,用户将不得不单击“确定”或“取消”来继续进行。
如果用户单击“确定”,该框返回 true。如果用户单击“取消”,该框返回 false。
语法
window.confirm("sometext");
提示框
如果您希望用户在进入页面前输入值,通常会使用提示框。
当提示框弹出时,用户将不得不输入值后单击“确定”或点击“取消”来继续进行。
如果用户单击“确定”,该框返回输入值。如果用户单击“取消”,该框返回 NULL。
语法
window.prompt("sometext","defaultText");
JavaScript Timing 事件
Timing 事件
window 对象允许以指定的时间间隔执行代码。
这些时间间隔称为定时事件。
通过 JavaScript 使用的有两个关键的方法:
setTimeout(function, milliseconds)
在等待指定的毫秒数后执行函数。
setInterval(function, milliseconds)
等同于 setTimeout(),但持续重复执行该函数。
setTimeout() 和 setInterval() 都属于 HTML DOM Window 对象的方法。
setTimeout() 方法
window.setTimeout(function, milliseconds);
window.setTimeout() 方法可以不带 window 前缀来编写。
第一个参数是要执行的函数。
第二个参数指示执行之前的毫秒数。
setInterval() 方法
setInterval() 方法在每个给定的时间间隔重复给定的函数。
window.setInterval(function, milliseconds);
window.setInterval() 方法可以不带 window 前缀来写。
第一个参数是要执行的函数。
第二个参数每个执行之间的时间间隔的长度。
本例每秒执行一次函数 "myTimer"(就像数字手表)。
<!DOCTYPE html>
<html>
<body><p>此页面上的脚本启动这个时钟:</p><p id="demo"></p><script>
var myVar = setInterval(myTimer, 1000);function myTimer() {var d = new Date();document.getElementById("demo").innerHTML = d.toLocaleTimeString();
}
</script></body>
</html>
加入一个停止摁钮
<!DOCTYPE html>
<html>
<body><p>此页面上的脚本启动这个时钟:</p><p id="demo"></p><button onclick="clearInterval(myVar)">停止时间</button><script>
var myVar = setInterval(myTimer ,1000);
function myTimer() {var d = new Date();document.getElementById("demo").innerHTML = d.toLocaleTimeString();
}
</script></body>
</html>
JavaScript Cookies
Cookie 让您在网页中存储用户信息。
什么是 cookie?
Cookie 是在您的计算机上存储在小的文本文件中的数据。
当 web 服务器向浏览器发送网页后,连接被关闭,服务器会忘记用户的一切。
Cookie 是为了解决“如何记住用户信息”而发明的:
- 当用户访问网页时,他的名字可以存储在 cookie 中。
- 下次用户访问该页面时,cookie 会“记住”他的名字。
Cookie 保存在名称值对中,如:
username = Bill Gates
当浏览器从服务器请求一个网页时,将属于该页的 cookie 添加到该请求中。这样服务器就获得了必要的数据来“记住”用户的信息。
如果浏览器已关闭本地 cookie 支持,则以下实例均无法工作。
通过 JavaScript 创建 cookie
JavaScript 可以用 document.cookie 属性创建、读取、删除 cookie。
通过 JavaScript,可以这样创建 cookie:
document.cookie = "username=Bill Gates";
您还可以添加有效日期(UTC 时间)。默认情况下,在浏览器关闭时会删除 cookie:
document.cookie = "username=Bill Gates; expires=Sun, 31 Dec 2017 12:00:00 UTC";
通过 path 参数,您可以告诉浏览器 cookie 属于什么路径。默认情况下,cookie 属于当前页。
document.cookie = "username=Bill Gates; expires=Sun, 31 Dec 2017 12:00:00 UTC; path=/";
通过 JavaScript 读取 cookie
通过 JavaScript,可以这样读取 cookie:
var x = document.cookie;
document.cookie 会在一条字符串中返回所有 cookie,比如:cookie1=value; cookie2=value; cookie3=value;
通过 JavaScript 改变 cookie
通过使用 JavaScript,你可以像你创建 cookie 一样改变它:
document.cookie = "username=Steve Jobs; expires=Sun, 31 Dec 2017 12:00:00 UTC; path=/";
旧 cookie 被覆盖。
通过 JavaScript 删除 cookie
删除 cookie 非常简单。
删除 cookie 时不必指定 cookie 值:
直接把 expires 参数设置为过去的日期即可:
document.cookie = "username=; expires=Thu, 01 Jan 1970 00:00:00 UTC; path=/;";
您应该定义 cookie 路径以确保删除正确的 cookie。
如果你不指定路径,一些浏览器不会让你删除 cookie。
Cookie 字符串
document.cookie 属性看起来像一个正常的文本字符串。但它不是。
即使你向 document.cookie 写一份完整的 cookie 字符串,当再次读取时,你只能看到它的名称-值对。
如果设置了新 cookie,则旧的 cookie 不会被覆盖。新的 Cookie 会被添加到 document.cookie,所以如果你读取 document.cookie,你得到的东西会像这样:
cookie1 = value; cookie2 = value;
显示所有 cookie 创建 Cookie 1 创建 Cookie 2 删除 Cookie 1 删除 Cookie 2
如果你想找到一个指定 cookie 的值,你必须编写 JavaScript 函数来搜索 cookie 字符串中的 cookie 值。
相关文章:

BOM概述
目录 什么是BOM 浏览器对象模型(Browser Object Model (BOM)) Window对象 一些常用方法 JavaScript Window Screen Window Screen Window Screen 高度 Window Screen 可用宽度 Window Screen 可用高度 Window Screen 色深 Window Screen 像素深…...

3.Docker实用技术
Docker实用篇 0.学习目标 1.初识Docker 1.1.什么是Docker 微服务虽然具备各种各样的优势,但服务的拆分通用给部署带来了很大的麻烦。 分布式系统中,依赖的组件非常多,不同组件之间部署时往往会产生一些冲突。在数百上千台服务中重复部署…...

群体无人机:协同作战的未来
摘要:本文将探讨群体无人机技术的发展及其在多个领域的应用,特别是在军事作战、救援任务和物流方面的潜力。我们将分析群体无人机在协同作战中的优势,以及如何通过协同控制和通信技术实现更高效的任务完成。 内容: 引言 简要介绍…...

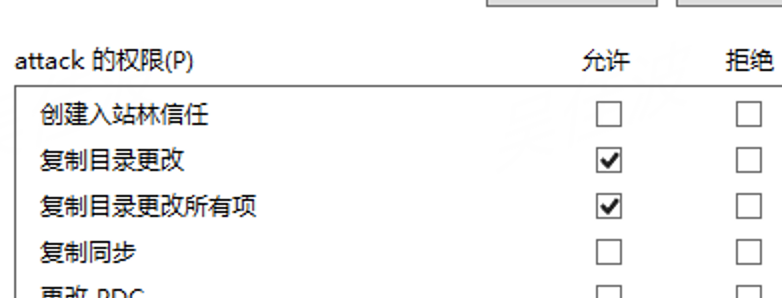
如何在Windows AD域中驻留ACL后门
前言 当拿下域控权限时,为了维持权限,常常需要驻留一些后门,从而达到长期控制的目的。Windows AD域后门五花八门,除了常规的的添加隐藏用户、启动项、计划任务、抓取登录时的密码,还有一些基于ACL的后门。 ACL介绍 …...

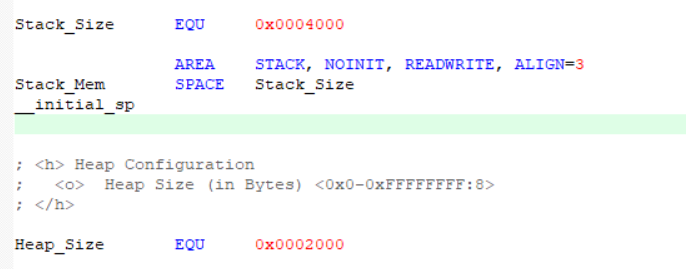
LVGL移植——stm32f4
LVGL移植说明 移植LVGL版本:8.3.6 主控:STM32F407ZGT6 github链接:https://github.com/lvgl/lvgl.git 文章目录 LVGL移植说明STM32移植LVGL①需要的依赖文件②移植显示驱动文件③将文件加入工程当中④配置心跳④修改栈堆的空间⑤编译链接 STM…...

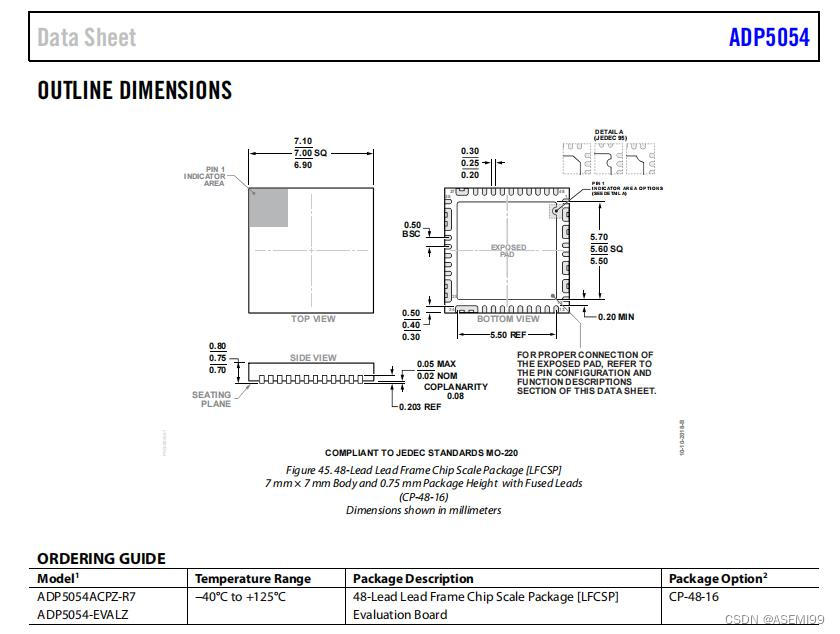
ASEMI代理ADP5054ACPZ-R7原装ADI车规级ADP5054ACPZ-R7
编辑:ll ASEMI代理ADP5054ACPZ-R7原装ADI车规级ADP5054ACPZ-R7 型号:ADP5054ACPZ-R7 品牌:ADI/亚德诺 封装:LFCSP-48 批号:2023 引脚数量:48 工作温度:-40C~125C 安装类型:表…...

TCP/IP相关面试题
1. 什么是TCP/IP协议?它的作用是什么? TCP/IP(Transmission Control Protocol/Internet Protocol)互联网中最常用的协议,是计算机网络通信的基础。由TCP协议和IP协议两部分组成。IP协议负责数据的传输和路由选择&#…...

MySQL数据库——MySQL存储过程是什么?
我们前面所学习的 MySQL 语句都是针对一个表或几个表的单条 SQL 语句,但是在数据库的实际操作中,经常会有需要多条 SQL 语句处理多个表才能完成的操作。 例如,为了确认学生能否毕业,需要同时查询学生档案表、成绩表和综合表&…...

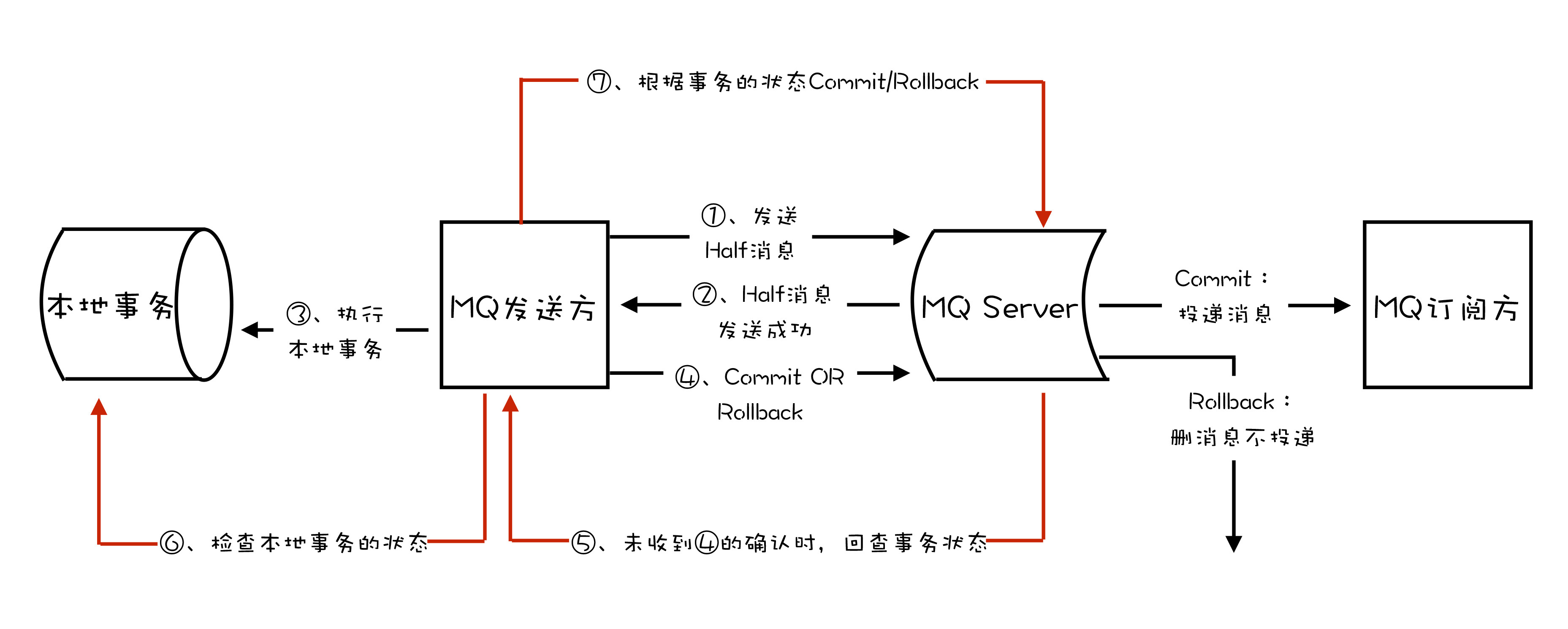
消息队列中的事务消息
大家好,我是易安!今天我们谈一谈消息队列中的事务消息这个话题。 一说起事务,你可能自然会联想到数据库。我们日常使用事务的场景,绝大部分都是在操作数据库的时候。像MySQL、Oracle这些主流的关系型数据库,也都提供了…...

03. 路由参数.重定向.视图
学习要点: 1.路由参数 2.路由重定向 3.路由视图 本节课我们来开始进入学习路由的参数设置、重定向和路由的视图。 一.路由参数 1. 上一节课,我们已经学习了部分路由参数的功能,比如动态传递{id}; 2. 那么,有…...

Flowable入门
Flowable初体验 Flowable是什么 Flowable 是一个使用 Java 编写的轻量级业务流程引擎,常用于需要人工审批相关的业务,比如请假、报销、采购等业务。 为什么要使用工作流呢? 对于复杂的业务流程,通过数据库的状态字段难以控制和…...

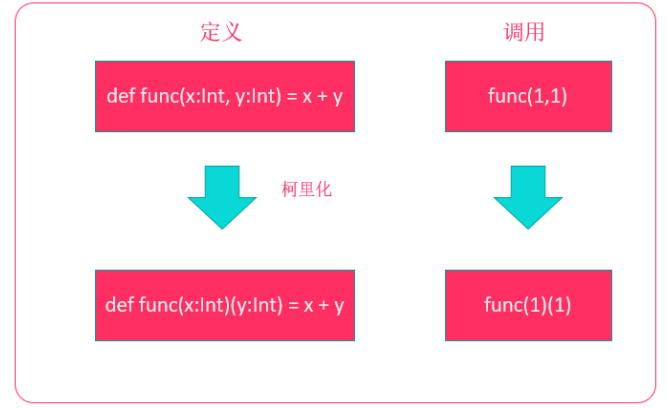
Scala Option类型,异常处理,IO,高阶函数
Option类型 实际开发中, 在返回一些数据时, 难免会遇到空指针异常(NullPointerException), 遇到一次就处理一次相对来讲还是比较繁琐的. 在Scala中, 我们返回某些数据时,可以返回一个Option类型的对象来封装具体的数据,从而实现有效的避免空指针异常。S…...

unity进阶学习笔记:单例模式
游戏框架: 游戏框架一般包括消息框架,状态机,管理器,工具类。 消息框架指游戏物体之的通信框架,虽然unity引擎自带一套消息框架,但该框架只能用于父子物体之间通信,无法实现大部分非父子关系的…...

软件测试——性能指标
登录功能示例: 并发用户数500; 响应时间2S; TPS到500; CPU不得超过75%; 性能指标有哪些? 响应时间 并发用户数 TPS CPU 内存 磁盘吞吐量 网络吞吐量 移动端FPS 移动端耗电量 APP启动时间 性能…...

leetcode 405. 数字转换为十六进制数
题目描述解题思路执行结果 leetcode 405. 数字转换为十六进制数. 题目描述 数字转换为十六进制数 给定一个整数,编写一个算法将这个数转换为十六进制数。对于负整数,我们通常使用 补码运算 方法。 注意: 十六进制中所有字母(a-f)都必须是小写。 十六进制…...

部门来了个软件测试,听说是00后,上来一顿操作给我看呆了...
前段时间公司新来了个同事,听说大学是学的广告专业,因为喜欢IT行业就找了个培训班,后来在一家小公司干了三年,现在跳槽来我们公司。来了之后把现有项目的性能优化了一遍,服务器缩减一半,性能反而提升4倍!给…...

使用篇丨链路追踪(Tracing)很简单:链路拓扑
作者:涯海 最近一年,小玉所在的业务部门发起了轰轰烈烈的微服务化运动,大量业务中台应用被拆分成更细粒度的微服务应用。为了迎接即将到来的双十一大促重保活动,小玉的主管让她在一周内梳理出订单中心的全局关键上下游依赖&#…...

2023年厦门等保二级备案办理流程
根据规定,已运营/运行或新建的第二级以上信息系统的企业,事业单位/行政机关/民办非企业单位/社团组织/其他组织必须办理等保备案。 2023年厦门等保二级备案办理流程 办理机构:公安局 办结时限:受理后10个工作日 办理方式:网上…...

提高开发效率,从这些小技巧开始——5个让你爱上IDEA的增加体验小技巧
前言 如果你是一名Java开发人员,那么你一定会使用IntelliJ IDEA这个IDE。IntelliJ IDEA作为目前最受欢迎的Java IDE之一,已经成为了众多Java开发人员必备的工具之一。但是,你是否知道如何利用IDEA中的一些小技巧来提高你的开发效率和体验呢&a…...

Python基础合集 练习22 (错误与异常处理语句2)
‘’’ try: 语句块 except: 语句块2 else ‘’’ class Mobe1(): def init(self) -> None: pass def mob1(self):while True:try:num int(input(请输入一个数: ))result 50 / numprint(result)print(50/{0}{1}.format(num, result))except (ZeroDivisionError, ValueEr…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...
