前端Vue
前端Vue
基础语法
<div id="div"><h1>This is a data:{{data}}</h1><h1>This is a method:{{method()}}</h1>
</div><script>//创建vue实例需要传入配置对象,el指定一个元素作为容器,data保存需要的数据,methods定义函数,不要写成箭头函数//在html标签体中使用vue中的数据需要{{}}来引用,{{}}内可以写vue数据和js表达式const vue = new Vue({el:"#div",//如果在组件内需要写成函数形式data:{data:val,...},methods:{method(){},... },});
</script>
模板语法
<div id="div"><!-- v-text:插入文本 --><div v-text="text"></div><!-- v-html:插入html代码 --><div v-html="html"></div><!-- v-bind:在html标签属性上使用vue的数据或js表达式 --><div :class="bind">This is v-bind</div><!-- 样式绑定 --><div :class="css">This is css</div><div :style="style">This is style</div><!-- v-model:实现html和vue双向数据绑定,只能用在表单类元素上 --><input type="text" v-model="model"><!-- v-on:绑定事件 --><!-- 事件修饰符:stop阻止冒泡,prevent阻止默认事件,once只触发一次 --><input type="button" value="v-on事件" @click="click"><input type="text" @keyup="keyup"><!-- v-once:只做一次渲染 --><div v-once>This is {{once}}</div><!-- v-show:是否渲染 --><div v-show="true">This is {{show}}</div><!-- v-if:判断是否插入元素 --><div v-if="v_if">if</div><div v-else>else</div><!-- v-for:遍历数组或对象,key值最好为数据id--><ul><li v-for="(item,index) in arr" :key="item.id">{{index}}:{{value}}</li></ul><ul><li v-for="(value,key,index) in obj" :key="key">{{index}}:{{key}}:{{value}}</li></ul>
</div><script>const vue=new Vue({el:"#div",data:{text:"<h1>v-text</h1>",html:"<h1>v-html</h1>",bind:"v-bind",css:{css1:true,css2:false},style:{color:"red"},model:"v-model",once:"v-once",show:"v-show",v_if:true,arr:["item1","item2"],obj:{key1:"val1",key2:"val2"},},methods:{click(){console.log("click");},keyup(e){console.log("keyup:"+e.key);},},});
</script>
计算属性
computed:{//默认只提供get方法compute1(){},//提供get和set方法,可以读取和修改属性值,set需要修改依赖数据compute2:{get(){},set(value,...){},},
}
监听属性
watch:{//普通监听watch1(newVal,oldVal){},watch2:{//初始化是否监听immediate:true,//watch默认不监听对象内部属性变化,需要手动开启deep:true,handler(newVal,oldVal){}}
}
过滤器
filters:{//调用方式{{xxx | filter}}filter(value,...){},
}
自定义指令
directives:{//指令名调用格式v-xxx-xxx//默认只有bind和updatedirective1(element,bind){},//设置不同时机的调用函数directive2:{//绑定时触发bind(element,bind){},//元素插入时触发inserted(element,bind){},//重新解析时触发update(element,bind){},}
}
生命周期
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-1kP7mwKp-1683727373481)(asset/vue.png)]
beforeCreate(){},
created(){},//vue实例创建
beforeMount(){},//虚拟DOM生成
mounted(){},//实体DOM生成并挂载完数据,一般进行初始化操作
beforeUpdate(){},//数据更新,DOM未更新
updated(){},
beforeDestroy(){},//进行结尾工作
destroyed(){},
组件
<template>
<!-- 这里写模板,且只有一个根标签 --><div><!-- ref属性代替id属性,在方法中通过this.$refs.xxx获取DOM对象或者组件实例对象 --><div ref="ref">This is {{template}}</div><!-- 父组件通过元素的slot属性将其放入指定插槽,且只能放入一个根元素,该元素通过slot-scope属性获取绑定在slot上的数据对象,数据名即为属性名,以此创建不同结构的相同组件 --><slot name="slotName" :data="innerData">This is default content</slot></div>
</template><script>
//这里写组件配置
export default{name:"Component",//组件名称//props接收外部传递的参数(父->子通信),有两种方式,且参数只读//props:['params',...],props:{params:{type: //接收值类型required: //是否必需default: //默认值},},//混入,将混入文件中的数据合并到当前组件mixins:[mixin,...],//引入自定义组件components:{},data(){return{template:"template",innerData:"This is innerData"}},
}
</script><style lang="scss" scoped>
/* 这里写局部样式 */
</style>
自定义事件(子->父通信)
//在子组件内部触发事件,并向父组件传递参数
this.$emit("event",params,...);//在父组件中,绑定子组件触发事件后的回调函数并接收参数,function应在methods中定义或者为箭头函数
this.$on("event",(params,...)=>{});//在父组件中,解绑子组件触发事件的回调函数
this.$off("event");//组件绑定事件
<Component @event=""/>
<Component @click.native=""/>
全局事件总线(全局通信)
//设置全局事件总线$bus
new Vue({render: h => h(App),beforeCreate(){Vue.prototype.$bus=this;}
}).$mount('#app')//在组件中触发总线事件
this.$bus.$emit("event",params...);//在组件中设置总线事件回调
this.$bus.$on("event",(params,...)=>{});//在组件中取消总线事件回调
this.$bus.$off("event");
//消息发布与订阅,与全局总线类似//下载依赖
npm i pubsub-js//订阅消息
this.pubId=pubsub.subscribe('name',(name,params,...)=>{});//发布消息
pubsub.publish('name',params,...);//取消订阅
pubsub.unsubscribe(this.pubId);
Vue CLI
vue官方脚手架
#下载
npm install -g @vue/cli
#创建项目
vue create project
#运行项目
npm run serve
脚手架结构
文件目录
├── node_modules 依赖文件
├── public
│ ├── favicon.ico 页签图标
│ └── index.html 主页面
├── src
│ ├── assets 存放静态资源
│ │ └── logo.png
│ │── components 存放组件
│ │ └── HelloWorld.vue
│ │── App.vue 汇总所有组件
│ └── main.js 入口文件
├── .gitignore git版本管制忽略的配置
├── babel.config.js babel的配置文件
├── package.json 应用包配置文件
├── README.md 应用描述文件
├── package-lock.json 包版本控制文件
└── vue.config.js vue配置文件
Vuex
Vuex是用来管理组件的公共数据的插件
- store.js配置
import Vue from "vue"
import Vuex from "vuex"
Vue.use(Vuex);//存储共享数据
const state={data
};//类似于computed计算属性
const getters={getterData(state){}
};//修改数据的前置操作
const actions={action(context,params,...){...//提交修改请求context.commit("ACTION",params,...);},
};//修改数据
const mutations={ACTION(state,params,...){}
};export default new Vuex.Store({state,actions,mutations,getters,
});
//每个组件都能访问到$store对象//访问数据
this.$store.state.data;
this.$store.getters.getterData;
//处理数据
this.$store.dispatch("action",params,...);
this.$store.commit("ACTION",params,...);//为简化外部访问和调用,可以将其直接配置到当前组件上
import {mapState,mapGetters,mapActions,mapMutations} from "vuex"
//通过对象解构生成计算属性
computed:{...mapState(["data",...]),...mapGetters(["getterData",...]),
},
//需要在调用方法时进行传参
methods:{...mapActions(["action",...]),...mapMutations(["ACTION",...]),
},
- 除此之外,还可以将数据拆分为多个模块进行管理
export default new Vuex.Store({//公共数据及处理操作state,getters,actions,mutations,//拆分为多个文件模块分别引入modules:{module:{namespaced:true,//开启命名空间state,getters,actions,mutations,},}
})
//访问数据
this.$store.state.module.data;
this.$store.getters["module/getterData"];
//处理数据
this.$store.dispatch("module/action",value);
this.$store.commit("module/ACTION",value);//简化调用
import {mapState,mapGetters,mapActions,mapMutations} from "vuex"
computed:{...mapState("module",["data",...]),...mapGetters("module",["getterData",...]),
},
methods:{...mapActions("module",["action",...]),...mapMutations("module",["ACTION",...]),
},
Vue Router
Vue Router是用来实现多个视图的单页面web应用插件
- router.js配置
import Vue from "vue"
import VueRouter from "vue-router"
Vue.use(VueRouter)export default new VueRouter({routes:[{path:"/path",component:() => import('@/components/Component'),meta:{},//自定义路由信息//简化路由参数的引用,参数在路由组件的props中获取props($route){return {key:val,...}}children:[{path:"path",name:"routeName",//路由名称//通过命名视图可以在同一路由展示多个组件components:{//未命名视图defaultdefault:Component,viewName1:Component1,viewName2:Component2}},]},]
})
<!-- 展示与该视图元素所在层级相同的路由组件 -->
<router-view name="viewName"></router-view><!-- 路由导航 -->
<router-link to="/path"></router-link><!-- 路由传参一,通过this.$route.query.xxx引用 -->
<router-link :to="`/path?param=${param}`"></router-link>
<router-link :to="{path:'/path',query:{params,...}
}"></router-link><!-- 路由传参二,通过this.$route.params.xxx引用 -->
<router-link :to="/path/:param"></router-link>
<router-link :to="{name:'routeName',params:{params,...},
}"></router-link>
- 编程式路由导航
this.$router.push({path:"/path",query:{params,...}
});this.$router.push({name:"routeName",params:{params,...}
});this.$router.back();//后退
this.$router.forward();//前进
- 缓存路由组件
<!-- 让不展示的路由组件保持挂载,不被销毁 -->
<!-- 默认全部缓存 -->
<keep-alive include="Component"><router-view></router-view>
</keep-alive>
- 路由组件生命周期
//激活与非激活
activated(){}
deactivated(){}
- 路由守卫
//全局前置守卫(进入前)
router.beforeEach((to,from,next)=>{...next("/path");//放行
});
//全局后置守卫(进入后)
router.afterEach((to,from)=>{...next();
});//独享路由守卫(进入本路由前)
beforeEnter(to,from,next){...next();
}//组件内守卫(路由进入前)
beforeRouteEnter(to,from,next){...next();
}
//组件内守卫(路由离开前)
beforeRouteLeave(to,from,next){...next();
}
- 注意项
- 通过切换,隐藏了的路由组件,默认是被销毁掉的,需要的时候再去挂载
- 每个组件都有自己的$route属性,里面存储着自己的路由信息
ctivated(){}
deactivated(){}
5. 路由守卫
```js
//全局前置守卫(进入前)
router.beforeEach((to,from,next)=>{...next("/path");//放行
});
//全局后置守卫(进入后)
router.afterEach((to,from)=>{...next();
});//独享路由守卫(进入本路由前)
beforeEnter(to,from,next){...next();
}//组件内守卫(路由进入前)
beforeRouteEnter(to,from,next){...next();
}
//组件内守卫(路由离开前)
beforeRouteLeave(to,from,next){...next();
}
- 注意项
- 通过切换,隐藏了的路由组件,默认是被销毁掉的,需要的时候再去挂载
- 每个组件都有自己的$route属性,里面存储着自己的路由信息
- 每个组件都能访问到全局$router
相关文章:

前端Vue
前端Vue 基础语法 <div id"div"><h1>This is a data:{{data}}</h1><h1>This is a method:{{method()}}</h1> </div><script>//创建vue实例需要传入配置对象,el指定一个元素作为容器,data保存需要的数据,methods定义函数…...

SpringCloud 分布式事务组件之Seata
目录 背景介绍什么是分布式事务什么叫做逆向补偿呢互联网最流行的分布式事务组件seata总结 背景 大家好,今天给大家分享一个在2022年出去面试Java几乎必问的一个技术,那就是seata。什么??你才看了第一句话心里有闪现了无数个问…...

@TransactionalEventListener的使用和实现原理
一、问题描述 平时我们在完成某些数据的入库后,发布了一个事件,此时使用的是EventListener,然后在这个事件中,又去对刚才入库的数据进行查询,从而完成后续的操作。例如(数据入库>对入库数据进行查询审核…...

没计算机基础,就是评职称用的,软考中级哪个好考啊?
那必须把系统集成项目管理工程师安排上! 题目也不难,主要弄清楚47个过程的输入输出,还有工具的使用,几乎很多题都是按照这逻辑来的。 建议可以去网上、刷题APP上,多薅点资料和真题,集成是热门科目&#x…...

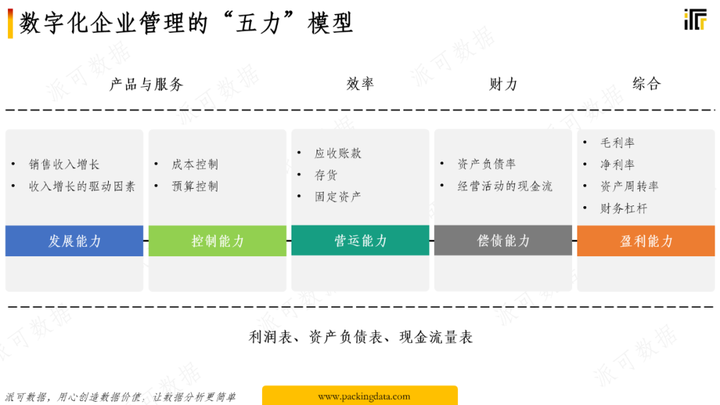
数字化战略,如何解读企业财务报表
01 财务数字化管理 第一,财务基本信息化建设。比如财务系统、财务共享中心等通过数字化的手段提升财务会计核算、财务流程管理效率,解决流程性管理的问题。 第二,利用各类商业智能 BI 分析、数据分析的手段把企业的所有行为都进行量化对比&…...

JAVA14新特性
JAVA14新特性 概述 Oracle在2020年3月17日宣布JAVA14 全面上市,JAVA14通过每六个个月发布一次新功能,为企业和开发人员社区提供增强功能,继续了Oracle加快创新的承诺. 最新的JAVA开发工具包提供了新功能,其中包括两项备受期待的新预览功能,实例匹配的匹配模式(JEP 305) 和记录…...

Google SEO优化的10大误区
以下是 Google SEO 优化的十大误区: 1、关键词堆砌: 过度使用关键词,使得内容不自然,难以阅读,同时也会被搜索引擎认为是垃圾信息,影响网站排名。 2、内容质量差: 质量差的内容会降低用户的体…...

.netCHARTING 10.5 dotnetcharting Crack
.net图表 10.5 为柱形图和条形图添加拐角半径控件。 5月 05, 2023 - 16:18新版本 特征 直角或直线组织连接线 - 默认情况下,通过以直角绘制组织连接线来增强组织连接线的显示方式。您可以使用直线选项更改此默认值,并直接在点…...

单元,集成,系统,验收,回归测试
测试流程 单元测试—集成测试–系统测试—验收测试 单元测试 通常由程序员自己来进行单元测试。程序员编写代码后,应该先自行进行单元测试,验证代码的正确性和质量。单元测试可以通过手动测试或自动化测试工具进行。 集成测试 集成测试:集成…...

云计算适合大专生学吗?
云计算适合大专生学吗? 对于大专毕业生来说,云计算的确是一个不错的选择,因为云计算技术应用专业,主要就是专科院校在办学。不管你是计算机相关专业的,还是零基础想学习都是可以的;原因就在于云计算这门专业…...

【系统集成项目管理工程师】项目风险管理
💥十大知识领域:项目风险管理 项目风险管理包括以下 6 个过程: 规划风险管理识别风险实施定性风险分析实施定量风险分析规划风险应对控制风险 一、规划风险管理 定义如何实施项目风险管理活动的过程 输入工具与技术输出项目管理计划项目章程干系人登记册…...

Quartz2D之Path使用初步
我们直接看以下代码: // // MyQuartzView.m // QuartzTest // // Created by zenny_chen on 12-2-21. // Copyright (c) 2012年 GreenGames Studio. All rights reserved. //#import "MyQuartzView.h"// Quartz2D以及Core Animation所需要的头文件 #…...

Adobe考试
Adobe考试又称为Adobe国际认证和Adobe认证考试,Adobe国际认证(英文:Adobe Certified Professional)是Adobe公司CEO签发的权威国际认证体系,旨在为用户提供Adobe软件的专业认证。 Adobe考试覆盖了各种Adobe软件,包括Photoshop、Illustrator、InDesign、P…...

三线城市程序员的薪资待遇怎么样?我分享提高java技术水平的几个方法
今天想和大家聊聊在三线城市,程序员的薪资待遇水平到底是怎样的。随着科技行业的迅速发展,IT行业成为了当今越来越受欢迎的行业之一。在过去的几年里,IT行业中需求最大的工作是与开发相关的工作,比如java,包括前端和手…...

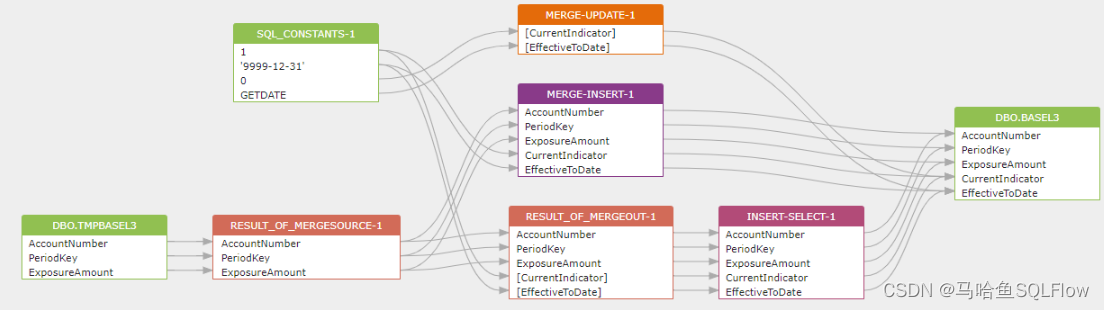
马哈鱼SQLFLow对SQL Server OUTPUT Clause 的数据血缘分析
SQL Server OUTPUT Clause 会对 SQL 语句的血缘分析产生影响,如果忽略对 OUTPUT Clause 的分析,那么将漏掉一些关键的数据血缘关系,从而影响数据血缘分析的准确性,进而影响组织的数据治理质量。 Gudu SQLFlow 可以对 SQL Server …...

5/8~5/9总结
JavaFX中的ListView是一个可滚动的列表控件,它可以用来显示一组数据。下面是ListView的详细使用步骤: 1. 导入JavaFX相关类库 java import javafx.collections.FXCollections; import javafx.collections.ObservableList; import javafx.scene.control…...

java 数组创建的方法
数组是一个由一组元素组成的集合,我们可以用一个数组来表示集合。 java中最基本的数据类型是字符串,其长度是固定的,且不可变,一个字符串只能以一个数字开头。 在 Java中我们可以通过 myConst关键字来指定数组的长度。下面就看一下…...

HID Relay, 有线键盘转蓝牙项目学习:记一次失败的尝试
HID Relay, 有线键盘转蓝牙项目学习:记一次失败的尝试 开始学习嵌入式后,最难受的一个点在于电脑端口不够。我的电脑有两个USB口一个TypeC口,鼠标和键盘都要插USB口,stm32和51也都要插USB口。 那么烧录的时候,要么就…...

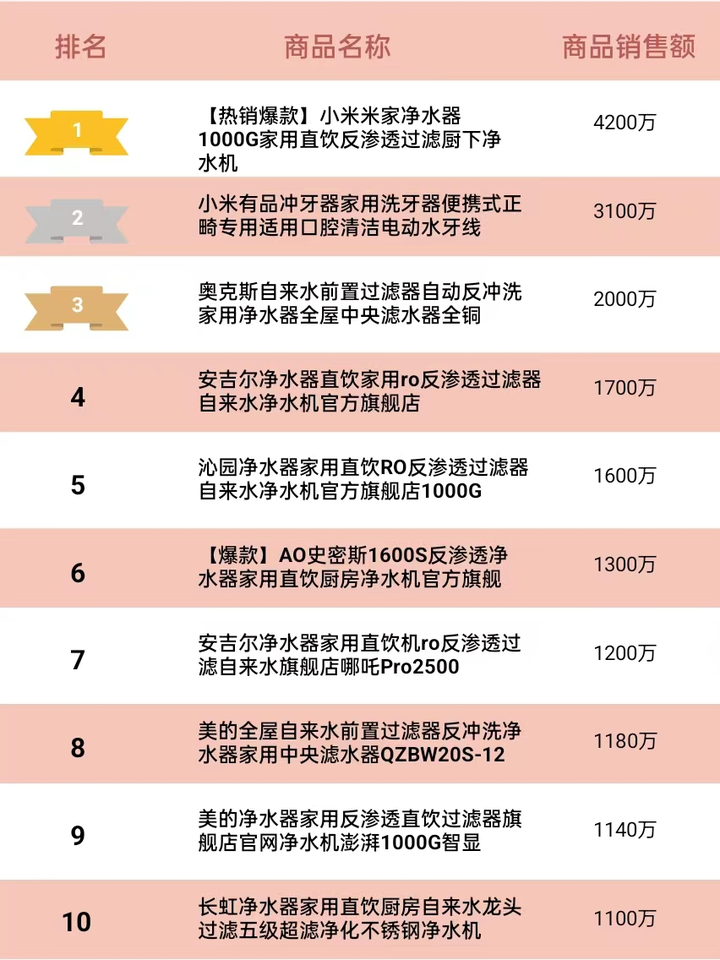
天猫数据分析:2023年Q1天猫净水器品牌销售TOP10排行榜
水质的好坏更是与人们的身体健康密切相关。随着社会经济的发展,居民生活水平提升,人们对饮用水质量、安全性的要求也不断提高,净水器也因此逐渐成为现代生活的必需品。 根据鲸参谋电商数据显示,2023年Q1在天猫平台上,净…...

TweenMax 源码阅读
GSAP 之 TweenMax 源码阅读(一) 一、背景 GreenSock (绿袜子) GreenSock 是一家做 专业级 JavaScript 动画的公司,主要产品就是其下的 GSAP (GreenSock Animation Platform),配合着 GSPA 开发了很多专业的…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...
