js浏览器实现简单的实时扫一扫功能
描述:利用vue-qrcode-reader插件实现h5/wap端简单的扫一扫功能
参考文档:https://gruhn.github.io/vue-qrcode-reader/demos/Validate.html官方文档
安装插件
npm i --save vue3-qr-reader
或
yarn add vue3-qr-reader
注意项目运行必须在https下,http的链接下无法调取摄像头的功能
vue中的代码
<template><div class="page-scan"><div class="scan-box"><video ref="video"id="video"class="scan-video"autoplay></video><div class="qr-scanner"><div class="box"><div class="line"></div><div class="angle"></div></div></div><div class="scan-tip">验证码:{{ scanResult }}</div></div></div>
</template><script>
import { BrowserMultiFormatReader } from '@zxing/library'
export default {name: 'scanCodePage',data() {return {scanTextData: {codeReader: null,tipMsg: '识别二维码',// 这个,就是当前调用的摄像头的索引,为什么是6,我会在后面说的 华为手机是鸿蒙系统有8个摄像头num: 5,// 这个就是扫描到的摄像头的数量videoLength: ''},hasBind: false,scanResult: ''}},props: {show: {type: Boolean,default: false}},mounted() {this.scanTextData.codeReader = new BrowserMultiFormatReader()this.openScan() // 打开摄像头},watch: {show(val) {if (!val) {// 关闭摄像头if (!document.getElementById('video')) {alert('请授权')return}let thisVideo = document.getElementById('video')thisVideo.srcObject.getTracks()[0].stop()this.scanTextData.codeReader.reset()} else {if (this.scanTextData.codeReader === null) {this.scanTextData.codeReader = new BrowserMultiFormatReader()}this.openScan()}}},methods: {async openScan() {this.scanTextData.codeReader.getVideoInputDevices().then((videoInputDevices) => {// 默认获取第一个摄像头设备idlet firstDeviceId = videoInputDevices[0].deviceIdconsole.log('手机摄像头的数量',videoInputDevices.length,videoInputDevices)// 获取第一个摄像头设备的名称const videoInputDeviceslablestr = JSON.stringify(videoInputDevices[0].label)if (videoInputDevices.length > 1) {// 华为手机有6个摄像头,前三个是前置,后三个是后置,第6个摄像头最清晰if (videoInputDevices.length > 5) {firstDeviceId = videoInputDevices[5].deviceId} else {// 判断是否后置摄像头if (videoInputDeviceslablestr.indexOf('back') > -1) {firstDeviceId = videoInputDevices[0].deviceId} else {firstDeviceId = videoInputDevices[1].deviceId}}}this.decodeFromInputVideoFunc(firstDeviceId)}).catch((err) => {console.error(err)})},decodeFromInputVideoFunc(firstDeviceId) {this.scanTextData.codeReader.reset()this.scanTextData.codeReader.decodeFromInputVideoDeviceContinuously(firstDeviceId,'video',(result, err) => {if (result && result.text) {this.handleResult(result.text)}if (err && !err) {console.log(err)this.$toast.fail(err)}})},handleResult(scanResult) {console.log('扫描二维码获取的参数',scanResult)},destroyed() {this.scanTextData.codeReader.reset() // 重置摄像头}
}
</script><style scoped>
.scan-box {position: fixed;top: 0;left: 0;height: 100%;width: 100vw;background-image: linear-gradient(0deg,transparent 24%,rgba(32, 255, 77, 0.1) 25%,rgba(32, 255, 77, 0.1) 26%,transparent 27%,transparent 74%,rgba(32, 255, 77, 0.1) 75%,rgba(32, 255, 77, 0.1) 76%,transparent 77%,transparent),linear-gradient(90deg,transparent 24%,rgba(32, 255, 77, 0.1) 25%,rgba(32, 255, 77, 0.1) 26%,transparent 27%,transparent 74%,rgba(32, 255, 77, 0.1) 75%,rgba(32, 255, 77, 0.1) 76%,transparent 77%,transparent);background-size: 3rem 3rem;background-position: -1rem -1rem;
}.scan-video {height: 213px;width: 213px;object-fit: cover;position: absolute;left: 50%;top: 50%;transform: translate(-50%, -50%);
}.qr-scanner .box {width: 213px;height: 213px;position: absolute;left: 50%;top: 50%;transform: translate(-50%, -50%);overflow: hidden;/* border: 0.1rem solid #488aff; *//* background: url('http://resource.beige.world/imgs/gongconghao.png') no-repeat center center; */
}.qr-scanner .line {height: calc(100% - 2px);width: 100%;background: linear-gradient(180deg, rgba(0, 255, 51, 0) 43%, #022ff5 211%);border-bottom: 3px solid #488aff;transform: translateY(-100%);animation: radar-beam 2s infinite alternate;animation-timing-function: cubic-bezier(0.53, 0, 0.43, 0.99);animation-delay: 1.4s;
}.qr-scanner .box:after,
.qr-scanner .box:before,
.qr-scanner .angle:after,
.qr-scanner .angle:before {content: '';display: block;position: absolute;width: 3vw;height: 3vw;border: 0.2rem solid transparent;
}.qr-scanner .box:after,
.qr-scanner .box:before {top: 0;border-top-color: #488aff;
}.qr-scanner .angle:after,
.qr-scanner .angle:before {bottom: 0;border-bottom-color: #022ff5;
}.qr-scanner .box:before,
.qr-scanner .angle:before {left: 0;border-left-color: #022ff5;
}.qr-scanner .box:after,
.qr-scanner .angle:after {right: 0;border-right-color: #022ff5;
}@keyframes radar-beam {0% {transform: translateY(-100%);}100% {transform: translateY(0);}
}.scan-tip {width: 100vw;text-align: center;margin-bottom: 5vh;color: white;font-size: 5vw;position: absolute;bottom: 50px;left: 0;color: #fff;
}.page-scan {overflow-y: hidden;
}
</style>
相关文章:

js浏览器实现简单的实时扫一扫功能
描述:利用vue-qrcode-reader插件实现h5/wap端简单的扫一扫功能 参考文档:https://gruhn.github.io/vue-qrcode-reader/demos/Validate.html官方文档 安装插件 npm i --save vue3-qr-reader 或 yarn add vue3-qr-reader 注意项目运行必须在https下&…...

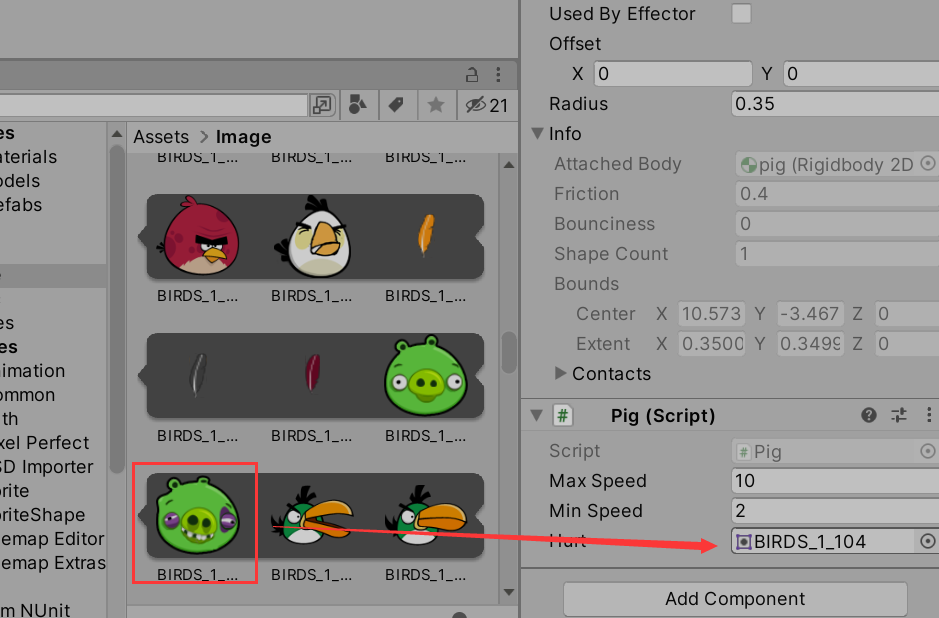
unity愤怒的小鸟学习制作(二)
终于又开始了啦啦啦,我有一个自己的相机了,真开心,诶嘿 视频链接和素材如下:视频 小鸟的飞出 想要让小鸟在拉开弹弓之后能飞出去,就必须让这个组件失活,如下 所以我们更改脚本内容,加入&#…...

干外包3年,彻底寄了...
先说一下自己的情况,大专生,18年通过校招进入湖南某软件公司,干了接近6年的功能测试,今年年初,感觉自己不能够在这样下去了,长时间呆在一个舒适的环境会让一个人堕落!而我已经在一个企业干了6年的功能测试&…...
)
软考高项论文范文(三)
论信息系统项目的沟通管理 【摘要】(该摘要共313个字符) 本文讨论了ⅹⅹ省社保系统民政统一软件开发项目的沟通管理。该项目是在国家大社会保险政策指导下于2018年10月份正式启动的。该系统为用户提供了优抚安置、救灾救济等十大主要业务功能。在本文中…...

浅谈谈谈OTA召回2023
近日,国家市场监督管理总局发布特斯拉召回公告,一下子掀起了互联网热议,这次召回的范围是在2019年1月12日至2023年4月24日期间国内销售特斯拉汽车(含国产和进口共计110万辆车),在这个召回公告中有两点值得关…...

【GDI+】旋转文本/斜体字
一、需求 想要绘制如下所示的斜体字,45度 二、分析&思路 Graphics类有个 RotateTransform方法,可以传入任意角度的值来旋转画板。但是这个方法的旋转中心是画板的左上角,所以直接单单用这个方法不能满足我们的需求。此外, G…...

python3 面试题总结
Python global 语句的作用lambda 匿名函数好处Python 错误处理Python 内置错误类型简述 any() 和 all() 方法Python 中什么元素为假?提高 Python 运行效率的方法Python 单例模式为什么 Python 不提供函数重载实例方法/静态方法/类方法__new__和 __init __方法的区别…...

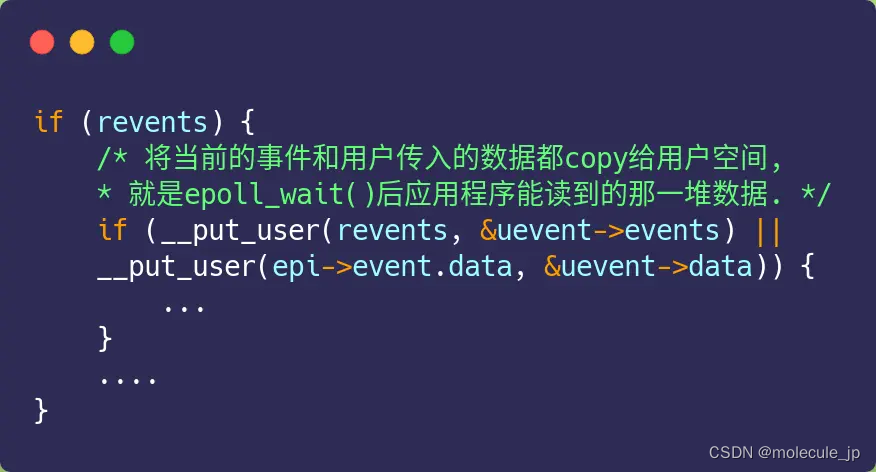
select poll epoll有什么区别
select/poll select 实现多路复用的方式是,将已连接的 Socket 都放到一个文件描述符集合,然后调用 select 函数将文件描述符集合拷贝到内核里,让内核来检查是否有网络事件产生,检查的方式很粗暴,就是通过遍历文件描述…...

Java基础面试题突击系列1
👩🏻 作者:一只IT攻城狮 ,关注我不迷路 ❤️《java面试核心知识》突击系列,持续更新… 💐 面试必知必会学习路线:Java技术栈面试系列SpringCloud项目实战学习路线 📝再小的收获x365天…...

go-zero和dtm分布式事务实现
go-zero是一个基于Go语言的微服务开发框架,而DTM(Distributed Transaction Manager)是一个分布式事务管理器,用于实现跨多个微服务的分布式事务。 下面是使用go-zero和DTM实现分布式事务的基本步骤: 安装和配置DTM&am…...

Springboot +Flowable,会签、或签简单使用(一)
一.简介 **会签:**在一个流程中的某一个 Task 上,这个 Task 需要多个用户审批,当多个用户全部审批通过,或者多个用户中的某几个用户审批通过,就算通过。 例如:之前的请假流程,假设这个请假流程…...

银行面试中的即兴演讲技巧,你了解吗
面试的主要形式有无领导小组讨论、结构化和半结构化面试,一些银行还会出现辩论赛、角色扮演、即兴演讲等形式,今天小编就来聊一聊面试中的即兴演讲,从如信银行考试中心了解到: 简单来说即兴演讲就是在特定情境下,自发或…...

基于LT6911UXC的LVDS视频接口调试经验
文章目录 概要整体架构流程技术名词解释技术细节小结概要 项目方案采用龙讯半导体LT6911系列 整体架构流程 CPU主芯片采用飞腾,显卡采用GP102,由于项目需要LVDS接口,GP102的HDMI口输出后经过LT6911UXC转成LVDS输出 在本方案中有两种显示屏;一个是10.4寸,一个是15.6寸。…...

【C++】OpenMP简介
一、背景知识 1、program作用 #pragma 是 C 和 C 语言中的一个预处理指令。它主要用于向编译器发送特定的信息或者指示,以便控制编译过程。#pragma 通常与编译器特定的选项或功能一起使用,因此它的具体行为和实现可能因不同的编译器而有所不同。 #pra…...

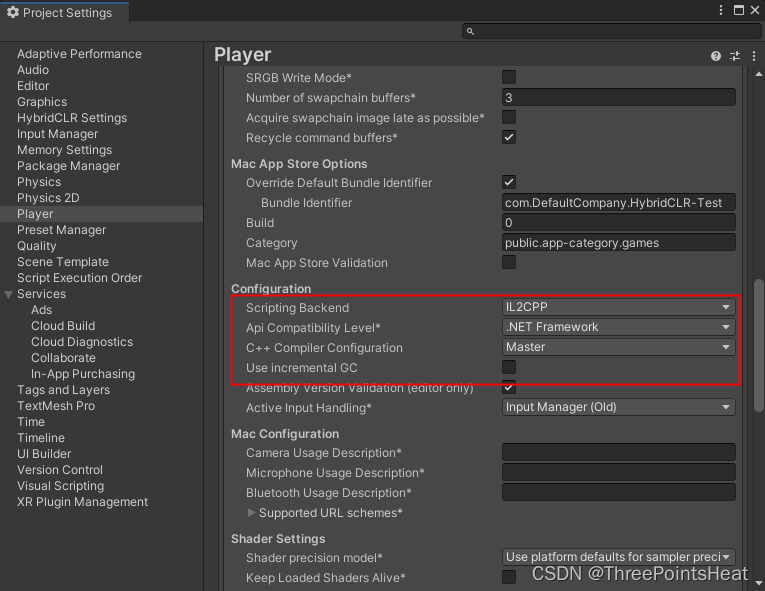
Unity HybridCLR 热更工具学习日记(一)
目录 导入HybridCLR包、安装设置相关选项 导入HybridCLR包 先找到HybridCLR包的git地址:https://github.com/focus-creative-games/hybridclr 复制包的http地址,打开unity - window - package Manager;点击左上角的 选择Add Package for…...

内网渗透(七十五)之域权限维持之DCShadow
DCShadow 2018年1月24日,在BlueHat安全会议上,安全研究员Benjamin Delpy 和 Vincent Le Toux 公布了针对微软活动目录域的一种新型攻击技术------DCShaow。利用该攻击技术,具有域管理员权限或企业管理员权限的恶意攻击者可以创建恶意域控,然后利用域控间正常同步数据的功能…...

JAVA日常练习—习题5
1.机器人类及其子类 设计一个机器人的抽象类,具有质量(double)、名字(String)等属性;具有设置属性值方法和获得并打印属性值的方法,还有一个运动的抽象方法move()。设计电动汽车类和飞行器类&a…...

nuitka打包python的PyQt5成exe可执行文件
使用nuitka打包python的PyQt5 可以打包多文件,也可以打包单文件。 使用的python版本是3.8.10 1、下载gcc 方式1:可以到网站下载,点我跳转 方式2:可以直接去网盘下载,点我跳转 提取码:8888 网盘里面也有python3.8.10的安装包,下载后直接安装即可。 下载64位 win…...
治理面临的挑战和机遇)
数据(安全)治理面临的挑战和机遇
数据治理,数据安全治理面临的挑战就是该市场的机遇,国内外相关实践和成功的商业案例是存在的,国内目前实施主要不在考虑主体数据或另开一个新项目进行数据采集,清洗,展示,但很少有真正的通过深度学习工具提升企业运营效能,正如我上一篇(湖仓智能应用简论-数据驱动设计_…...

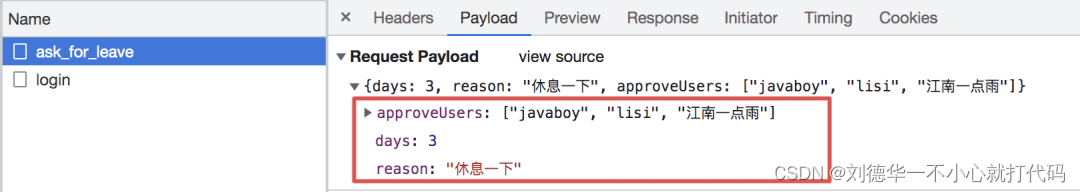
Java后端入职第三天,使用CompletableFuture优化查询接口
一、需求背景 相信大家入职到一个新公司(xinkeng),一般都会被分配去解决千古难题(caipigu),这些问题大概率很多不想去解决,并且代码很多复杂,各种套娃。领导为检验新人的能力,就会去让新人去解决这种问题,一方面可以了解业务代码,还能顺手把没人愿意做的事做了。但…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...

前端开发者常用网站
Can I use网站:一个查询网页技术兼容性的网站 一个查询网页技术兼容性的网站Can I use:Can I use... Support tables for HTML5, CSS3, etc (查询浏览器对HTML5的支持情况) 权威网站:MDN JavaScript权威网站:JavaScript | MDN...
与文本切分器(Splitter)详解《二》)
LangChain 中的文档加载器(Loader)与文本切分器(Splitter)详解《二》
🧠 LangChain 中 TextSplitter 的使用详解:从基础到进阶(附代码) 一、前言 在处理大规模文本数据时,特别是在构建知识库或进行大模型训练与推理时,文本切分(Text Splitting) 是一个…...

leetcode73-矩阵置零
leetcode 73 思路 记录 0 元素的位置:遍历整个矩阵,找出所有值为 0 的元素,并将它们的坐标记录在数组zeroPosition中置零操作:遍历记录的所有 0 元素位置,将每个位置对应的行和列的所有元素置为 0 具体步骤 初始化…...
