vue3+antDesignVue前端纯导出
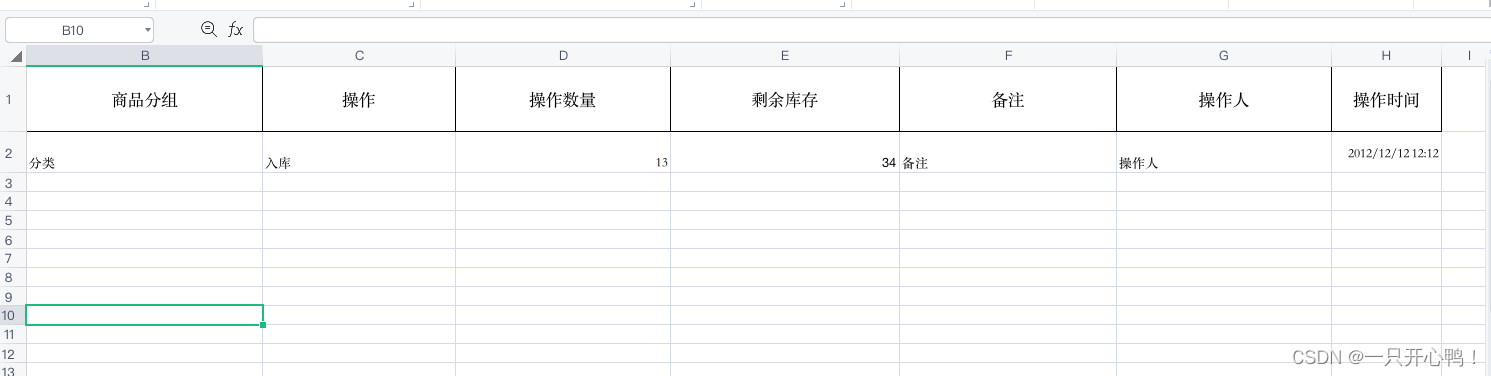
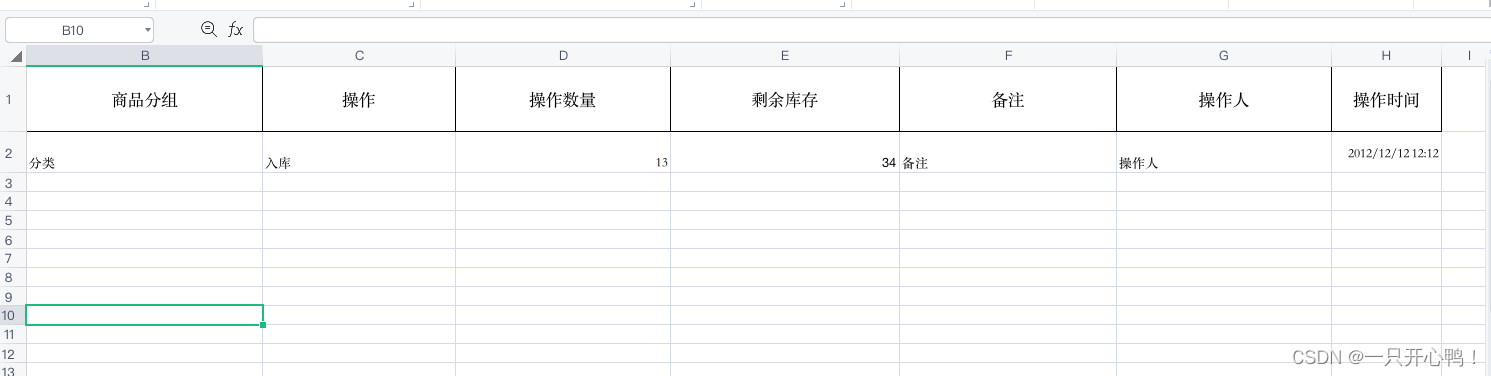
效果

<a-buttonsize="default"style="margin-left: 10px"@click="exportData">导出</a-button>
1.下载所需依赖
npm install xlsx --save
npm install file-saver --save
<script setup>
import { reactive, ref } from "vue";
//导入依赖
import * as XLSX from "xlsx/xlsx.mjs";
import { saveAs } from "file-saver";
import { message } from "ant-design-vue";
//导出
const exportData = () => {queryAllData();
};
//导出查询的所有数据
const queryAllData = async() => {const hide = message.loading('下载中', 0);//模拟要导出的数据let dataList = [{commodityName: "名称",classifyName: "分类",operationType: "STOCK",operationNum: "13",currentNum: "34",remarks: "备注",operator: "操作人",createTime: "2012-12-12 12:12:12",}];dataList.forEach(item => {item.operationType = item.operationType == 'STOCK' ? '入库' : '出库';})console.log('要导出的数据', dataList)// 定义表头数据let head = {commodityName: "商品名称",classifyName: "商品分组",operationType: "操作",operationNum: "操作数量",currentNum: "剩余库存",remarks: "备注",operator: "操作人",createTime: "操作时间",};if (dataList.length > 0) {// 准备表头数据const headers = ['商品名称', '商品分组', '操作', '操作数量', '剩余库存', '备注', '操作人', '操作时间'];exportDataMethods(head, dataList, true, 7, '库存明细导出', headers)} else {message.warning('暂无数据导出!')}
}//表格数据导出//timeCel要转换时间,时间所在的列数 timeConversion是否要转换时间//head 自定义表头 tableData:表格数据//headers 自定义表头排序const exportDataMethods = (head, tableData, timeConversion, timeCel, fileName, headers) => {const hide = message.loading('导出中...', 0);console.log(head, tableData, timeConversion, timeCel)let timecel = timeCel ? timeCel : '';let filename = fileName ? fileName : 'Excel';let cols = [];//表头数据切换let list = tableData.map((item) => {cols.push({ wch: 20 })const obj = {};for (const k in item) {if (head[k]) {obj[head[k]] = item[k];}}return obj;});// 创建一个工作表const ws = XLSX.utils.json_to_sheet(list, {header: headers, // 使用新的表头顺序});const range = XLSX.utils.decode_range(ws['!ref']);if (timeConversion) {// 将时间戳列转换为日期字符串ws['!cols'] = cols;// 将时间戳列转换成日期格式for (let i = 1; i <= range.e.r; i++) {// const cell = 'D' + i;const cell = XLSX.utils.encode_cell({ r: i, c: timecel }); // 时间戳所在的列ws[cell].t = 's';ws[cell].v = formatDate(ws[cell].v * 1);// ws[cell].v = XLSX.SSF.format('yyyy-mm-dd hh:mm:ss', new Date(ws[cell].v));}}console.log('导出表格', ws)// 创建一个工作簿const wb = XLSX.utils.book_new();// 将工作表添加到工作簿中XLSX.utils.book_append_sheet(wb, ws, "Sheet1");// 将工作簿转换成二进制数据const wbData = XLSX.write(wb, { bookType: "xlsx", type: "array" });// 创建一个 Blob 对象const blob = new Blob([wbData], { type: "application/octet-stream" });// 下载文件saveAs(blob, fileName + ".xlsx");setTimeout(hide, 2500);}const formatDate = (value, str) => {let date = new Date(value);if (str) {date = moment(date).format("YYYY年MM月DD日 HH:mm:ss");} else {date = moment(date).format("YYYY-MM-DD HH:mm:ss");}return date;}
</script>
相关文章:

vue3+antDesignVue前端纯导出
效果 <a-buttonsize"default"style"margin-left: 10px"click"exportData">导出</a-button>1.下载所需依赖 npm install xlsx --save npm install file-saver --save<script setup> import { reactive, ref } from "vue…...

卷积神经网络的剪枝及其在嵌入式视觉系统中的应用
卷积神经网络的剪枝及其在嵌入式视觉系统中的应用 摘要 在过去的十年里,计算机视觉的最新技术一直是由深度神经网络,特别是卷积神经网络所控制的。无论是分类、语义分割还是目标检测,神经网络现在都是一个无可争议的首选。因此,…...

Spring IOC - Bean的初始化
在bean的初始化阶段,bean已经被实例化及属性填充了,此时的bean已相对成熟,接下来的初始化阶段还会做一些额外的工作对bean做进一步处理,主要包括以下四个方面: 调用aware接口方法 初始化前:调用初始化前的…...

Golang 安装
学习目标 本文旨在帮助初学者了解 Golang 在不同环境下的安装方法,并提供相关资源和参考链接。 学习内容 安装 Golang on Windows 下载 Golang for Windows 安装包,地址:https://golang.org/dl/双击运行安装包,按照提示完成安装。配置环境变量: 在系统变量中添加 GOROO…...

( 位运算 ) 338. 比特位计数 ——【Leetcode每日一题】
❓338. 比特位计数 难度:简单 给你一个整数 n ,对于 0 < i < n 中的每个 i ,计算其二进制表示中 1 的个数 ,返回一个长度为 n 1 的数组 ans 作为答案。 示例 1: 输入:n 2 输出:[0,1,…...

Unity之新版输入系统InputSystem入门
一.前言 最近Unity版本全面升级到Unity2021了,着色器也全面使用URP,接下来毫无疑问,输入系统也要全面升级InputSystem,这也是Unity官方希望我们做的,毕竟现在都2023年了,我们的技术是需要跟上时代的步伐。 二.新老版本区别 老版本的InputSysten系统,其实就一个Input静…...

python 之 logging的使用
一、日志模块 import logginglogging.debug("调试日志") logging.info(消息日志) logging.warning("告警日志") logging.error(错误日志) logging.critical(严重错误日志)debug(调试)级别用于输出调试信息,这些信息主…...

gunicorn常用参数命令
Gunicorn 是一个 Python 的 WSGI HTTP 服务器。具有实现简单,轻量级,高性能等特点。更多介绍内容参考官网,这里介绍几个常用参数。 安装 pip3 install gunicorn通过输入gunicorn -v查看版本。 最简洁的启动。首先进入到项目目录,例如django项目和mana…...

TimerResolution.exe
TimerResolution.exe是一款常用的Windows实用程序,用于调整系统计时器的分辨率。它提供了一种简便的方法,让用户能够更精确地控制计时器的运行方式,从而改善系统的性能和响应时间。无论是进行游戏、音频处理还是其他需要精确计时的任务,TimerResolution.exe都能提供极大的帮…...

Qt魔法书:打造自定义鼠标键盘脚本
Qt魔法书:打造自定义鼠标键盘脚本 一、引言(Introduction)1.1 脚本的重要性(Importance of Scripts)1.2 Qt在脚本制作中的优势(Advantages of Qt in Script Making)1.3 文章目标与结构概述&…...

〖Python网络爬虫实战㉖〗- Selenium库和ChromeDriver驱动的安装
订阅:新手可以订阅我的其他专栏。免费阶段订阅量1000 python项目实战 Python编程基础教程系列(零基础小白搬砖逆袭) 说明:本专栏持续更新中,目前专栏免费订阅,在转为付费专栏前订阅本专栏的,可以免费订阅付…...

U8产成品入库API接口 --参照生产订单/产品检验/不良品
//第二步:构造环境上下文对象,传入login,并按需设置其它上下文参数 U8EnvContext envContext new U8EnvContext(); envContext.U8Login u8Login; //第三步:设置API地址标识(Url) …...
是什么)
gdb打印的堆栈有些函数是??()是什么
当 gdb 打印的堆栈中出现 ??() 格式的函数名时,通常表示对应的函数名无法被解析,这可能是由以下几种原因导致的: 缺少符号表信息:如果程序的可执行文件没有包含符号表信息,或者 gdb 没有加载符号表信息,就…...

【Jmeter第三章】Jmeter给请求添加请求头
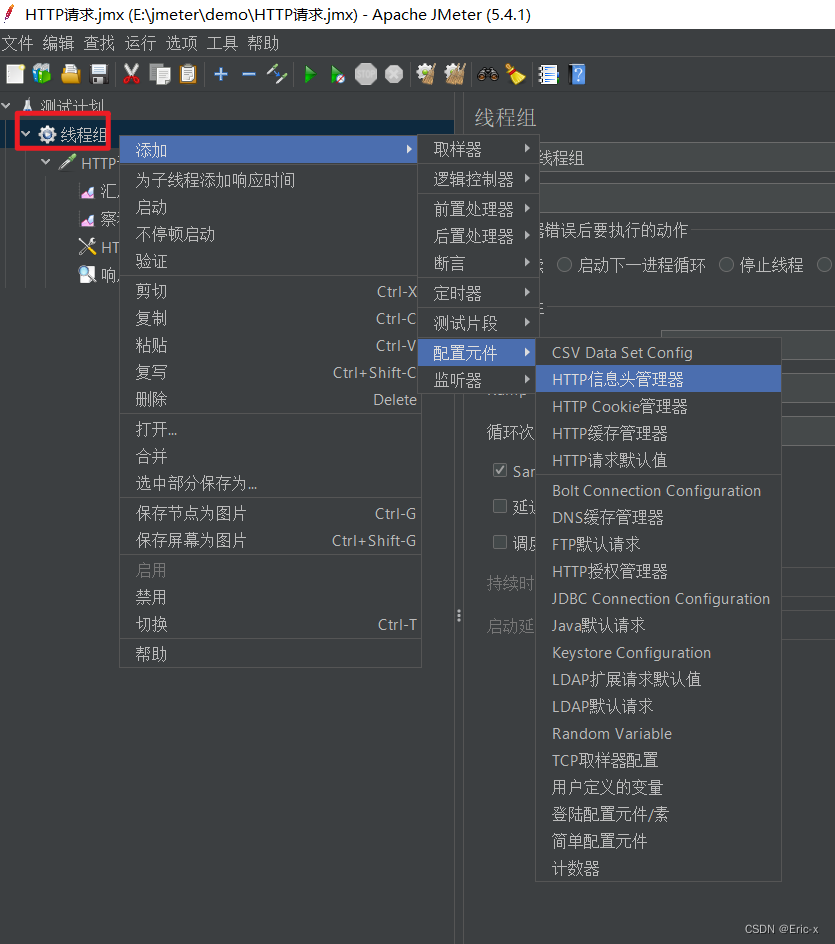
给请求加上请求头最常见的场景就是在请求头上添加token了,这里也拿添加token来举例 1、添加某个请求的请求头 1、选中HTTP请求,右键添加 2、添加请求头 2、添加公共的请求头信息 其实步骤和上面是一样的,只不过是选择:线程组…...

WebApi必须知道的RestFul,Swagger,OAuth2.0
什么是RestFul RestFul是一种软件架构风格,它是基于HTTP协议设计的。它是一种轻量级的、简单易懂、易于维护的架构风格,主要用于Web服务的设计。它的设计原则是面向资源,每个资源都有唯一的标识符,客户端通过HTTP协议对这些资源进…...

【网络编程】demo版UDP网络服务器实现
文章目录 一、引入二、服务端实现2.1 创建套接字socket2.2 绑定bind2.3 启动服务器2.4 IP的绑定2.5 读取数据recvfrom 三、用户端实现3.1 绑定问题3.2 发送数据sendto 四、源码 一、引入 在上一章【网络编程】socket套接字中我们讲述了TCP/UDP协议,这一篇就是简单实…...

C++的stack和queue
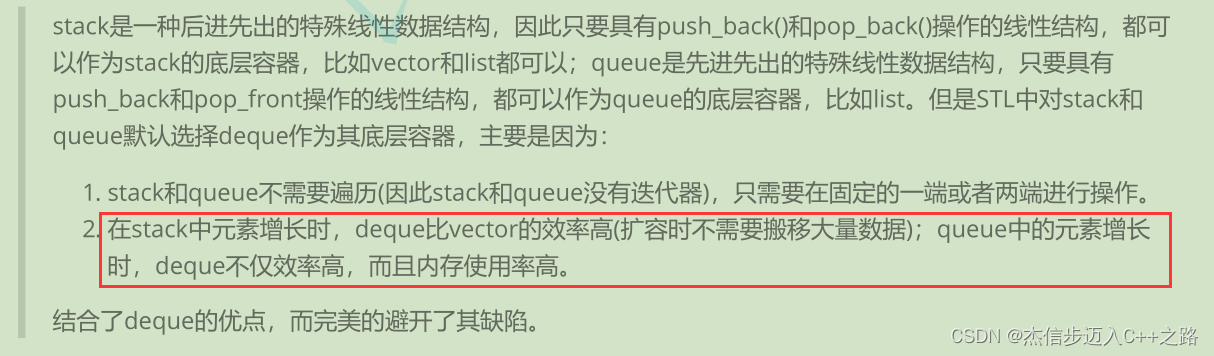
stack和queue 1.stackstack的模拟实现 2.queuequeue的模拟实现 3.容器适配器3.1. 什么是容器适配器3.2. STL标准库中stack和queue的底层结构3.3. deque的简单介绍3.3.1. deque原理介绍3.3.2. deque的缺陷3.3.3. 为什么选择deque作为stack和queue的底层默认容器 1.stack stack的…...

C++ RAII机制
C RAII机制 1. 介绍2. 示例2.1 示例一2.2 示例二 3. 使用 Reference: C RAII 浅析ChatGPT 相关文章: 3. C 并行编程(thread) 1. 介绍 RAII 的全称是 Resource Acquisition Is Initialization,它是一种编程技术,用于管理资源的…...

AI模型部署概述
心口如一,犹不失为光明磊落丈夫之行也。——梁启超 文章目录 :smirk:1. AI模型部署方法:blush:2. AI模型部署框架ONNXNCNNOpenVINOTensorRTMediapipe如何选择 :satisfied:3. AI模型部署平台 😏1. AI模型部署方法 在AI深度学习模型的训练中,…...

【Rust 日报】2023-05-17 pgx -- 用于在 Rust 中开发 PostgreSQL 扩展的框架
pgx -- 用于在 Rust 中开发 PostgreSQL 扩展的框架 pgx是一个用于在 Rust 中开发 PostgreSQL 扩展的框架,并力求尽可能地惯用和安全。pgx 支持 Postgres v10-v14。 主要特征: 带有 cargo-pgx 的完全托管的开发环境; # 快速创建新的扩展 cargo pgx new# 安装新的&…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...

Django RBAC项目后端实战 - 03 DRF权限控制实现
项目背景 在上一篇文章中,我们完成了JWT认证系统的集成。本篇文章将实现基于Redis的RBAC权限控制系统,为系统提供细粒度的权限控制。 开发目标 实现基于Redis的权限缓存机制开发DRF权限控制类实现权限管理API配置权限白名单 前置配置 在开始开发权限…...
