vue项目如何使用 SheetJS(xlsx)插件?
简言
SheetJS是一款非常好用的前端处理表格文件的工具。它分社区版和专业版,我们今天来介绍如何简单使用它的社区版。
SheetJS社区版官网
介绍
你应该打开官网浏览具体使用详情。
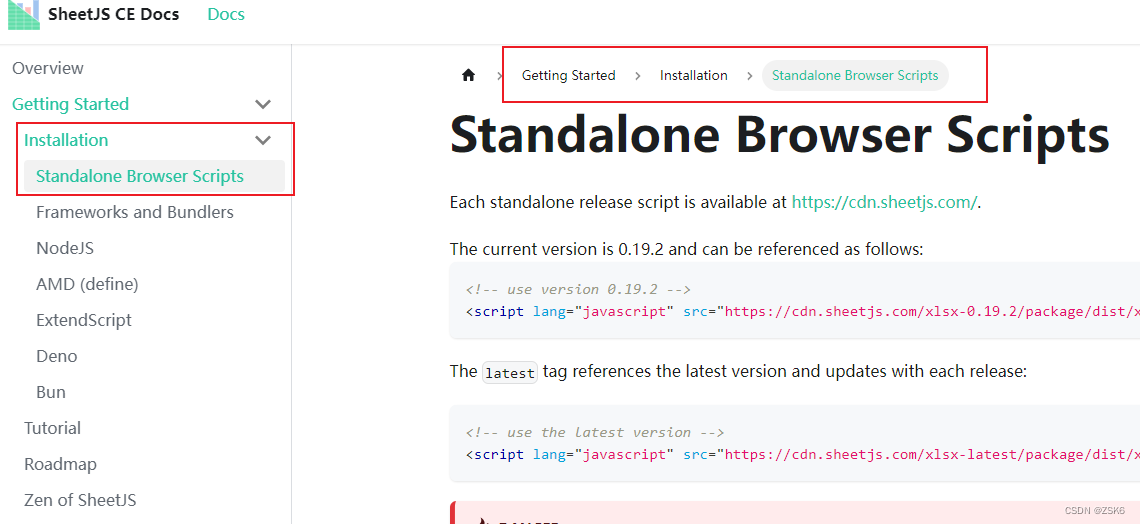
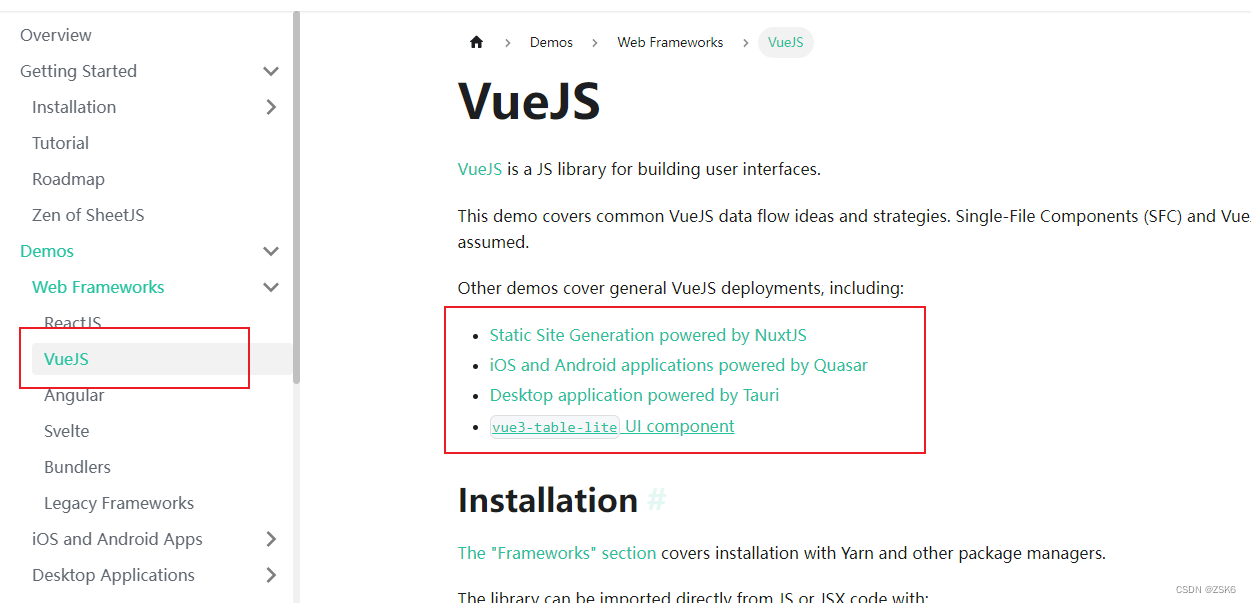
安装

打开官网在如上图的Installation板块中可以找到各种运行模块的使用方式。

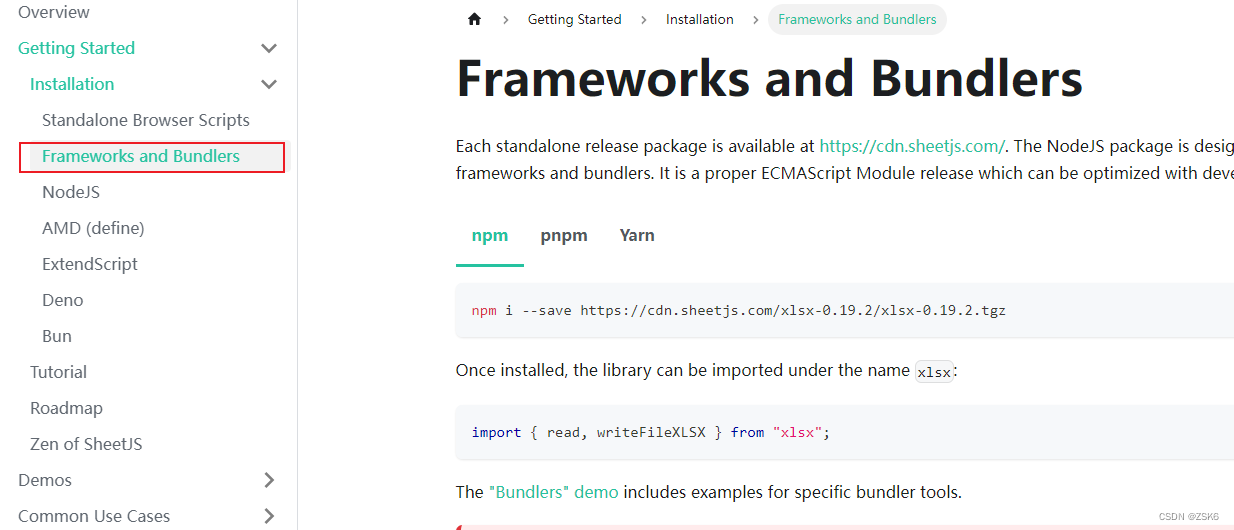
一般项目都是webpack或vite这种模块管理打包工具维护的,所以我们看上图的模块。
以npm为例
npm i --save https://cdn.sheetjs.com/xlsx-0.19.2/xlsx-0.19.2.tgz
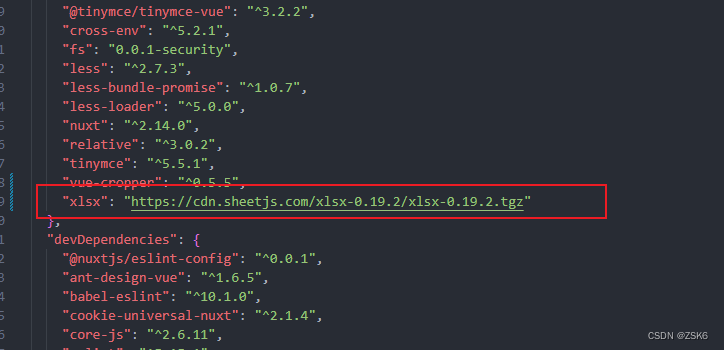
成功后如下图:

使用
安装完成后,库可以以xlsx的名称导入:
import { read, writeFileXLSX } from "xlsx";
如果需要XLS支持,则必须手动导入cpexcel.full.mjs:
/* load the codepage support library for extended support with older formats */
import { set_cptable } from "xlsx";
import * as cptable from 'xlsx/dist/cpexcel.full.mjs';
set_cptable(cptable);
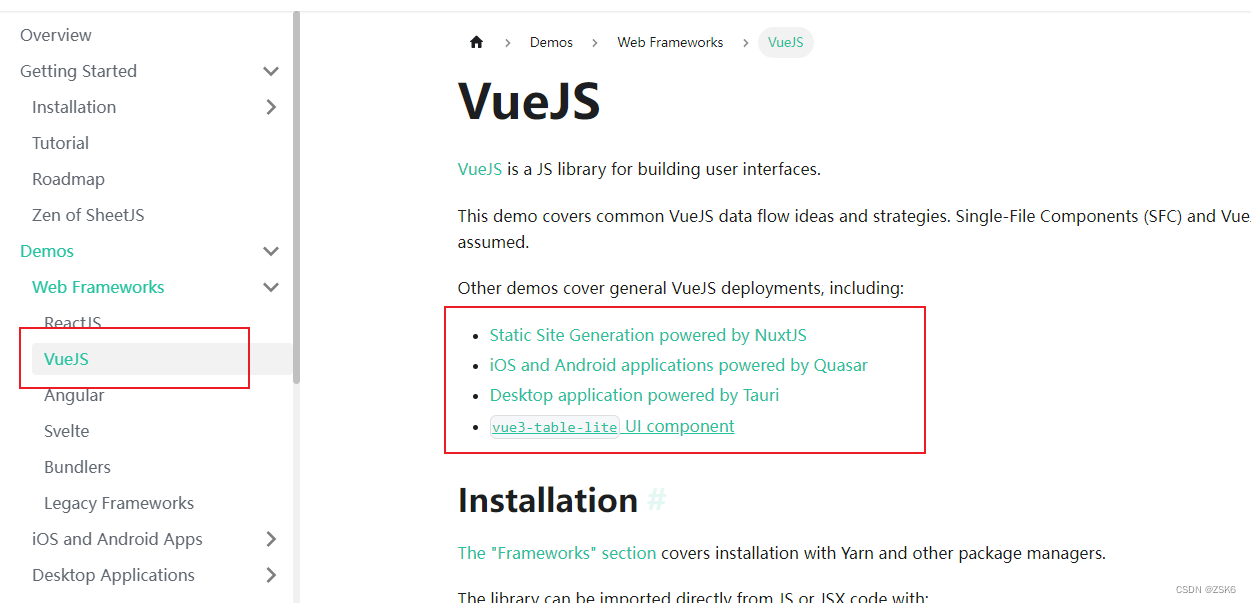
导入excel
以vue为例,详细文档如下图,如果你使用了以vue为基础的其他方向的框架,例如(Nuxt)可以参考相应的使用文档。

SheetJs有两种解析excel数据的方法,read(data,options)和readFile(filename,options)。
// 直接解析数据
XLSX.read(data, read_opts)
// 根据文件名解析数据
XLSX.readFile(filename, read_opts)
常用的就是XLSX.read(data, read_opts)方法,它可以直接解析存储在JS字符串、“二进制字符串”、Node.js缓冲区或类型化数组(Uint8Array或ArrayBuffer)中的数据。
- 获取数据,将数据转成可被read()方法读取的类型
- 读取数据,数据将以对象的形式输出。
- 最后可以使用官方已实现的工具函数或者自定义处理函数
下面是示例:
<template><div><inputid="inputFile"type="file"accept=".xlsx,.xls,.csv"@change="change"/></div>
</template><script>
import * as XLSX from 'xlsx'
export default {props: {// 表格数据sheetsContent: {type: Object,default: () => {return {}}}},emits: ['success', 'update:sheetsContent'],data() {return {context: ''}},methods: {change(e) {const file = e.target.files[0]const reader = new FileReader()reader.readAsBinaryString(file)reader.onload = re => {const data = re.target.resultthis.$emit('sucess', data)const zzexcel = XLSX.read(data, {type: 'binary'})console.log(zzexcel)this.$emit('update:sheetsContent', zzexcel)// 将表中的数据以json格式输出// 常见的有 sheet_to_html 、sheet_to_csv等const content = XLSX.utils.sheet_to_json(zzexcel.Sheets.Sheet1)console.log(content)this.context = content}}}
}
</script><style></style>导出excel
导出excel需要有源数据对象,然后才可以导出excel文件。
导出方法有以下三种:
- XLSX.write(workbook,opts): 从数据生成电子表格字节(文件)。write方法尝试将数据打包到内存中的文件中。默认情况下,会生成XLSX文件,但这可以通过opts参数的bookType属性进行控制。根据type选项,数据可以存储为“二进制字符串”、JS字符串、Uint8Array或缓冲区。
- XLSX.writeFile(workbook,filename,opts):生成并尝试保存文件。导出文件格式由filename的扩展名决定(SheetJS.xlsx信号XLSX导出、SheetJS.xlsb信号XLSB导出等)。
- XLSX.writeFileXLSX(workbook,filename,opts): 生成并尝试保存XLSX文件。
示例:
<template><div><table class="table-box"><thead><tr><th>表头1</th><th>表头2</th></tr></thead><tbody><tr><td>1</td><td style="background:#000;color:#fff">2</td></tr></tbody></table><button @click="exportFile">导出</button></div>
</template><script>
import * as XLSX from 'xlsx'
export default {props: {// 表格数据sheetsContent: {type: Object,default: () => {return {}}}},emits: ['success', 'update:sheetsContent'],data() {return {context: ''}},methods: {exportFile() {const tableDom = document.querySelector('.table-box')const workbook = XLSX.utils.table_to_book(tableDom)console.log(workbook)// 文件名带后缀XLSX.writeFileXLSX(workbook, '表1.xlsx')}}
}
</script><style></style>
代码
<template><div><inputid="inputFile"type="file"accept=".xlsx,.xls,.csv"@change="change"/><table class="table-box"><thead><tr><th>表头1</th><th>表头2</th></tr></thead><tbody><tr><td>1</td><td style="background:#000;color:#fff">2</td></tr></tbody></table><button @click="exportFile">导出</button></div>
</template><script>
import * as XLSX from 'xlsx'
export default {props: {// 表格数据sheetsContent: {type: Object,default: () => {return {}}}},emits: ['success', 'update:sheetsContent'],data() {return {context: ''}},methods: {change(e) {const file = e.target.files[0]const reader = new FileReader()reader.readAsBinaryString(file)reader.onload = re => {const data = re.target.resultthis.$emit('sucess', data)const zzexcel = XLSX.read(data, {type: 'binary'})console.log(zzexcel)this.$emit('update:sheetsContent', zzexcel)const content = XLSX.utils.sheet_to_json(zzexcel.Sheets.Sheet1)console.log(content)this.context = content}},exportFile() {const tableDom = document.querySelector('.table-box')const workbook = XLSX.utils.table_to_book(tableDom)console.log(workbook)// 文件名带后缀XLSX.writeFileXLSX(workbook, '表1.xlsx')}}
}
</script><style></style>结语
结束了
相关文章:

vue项目如何使用 SheetJS(xlsx)插件?
简言 SheetJS是一款非常好用的前端处理表格文件的工具。它分社区版和专业版,我们今天来介绍如何简单使用它的社区版。 SheetJS社区版官网 介绍 你应该打开官网浏览具体使用详情。 安装 打开官网在如上图的Installation板块中可以找到各种运行模块的使用方式。 …...
项目管理工具dhtmlxGantt甘特图入门教程(九):支持哪些数据格式(上篇)
dhtmlxGantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表,可满足项目管理控件应用程序的所有需求,是最完善的甘特图图表库这篇文章给大家讲解 dhtmlxGantt 的数据属性和数据库结构。 DhtmlxGantt正版试用下载(qun:764…...
)
iView Table合并单元格(行、列)
行/列合并设置属性 span-method 可以指定合并行或列的算法。该方法参数为 4 个对象:row: 当前行column: 当前列rowIndex: 当前行索引columnIndex: 当前列索引该函数可以返回一个包含两个元素的数组,第一个元素代表 rowspan,第二个元素代表 co…...

如何用P6软件编制项目进度计划(下)
卷首语 根据项目合同包含的工作范围进行工作分解(WBS),按照业主的要求及项目管理的需要,考虑不同阶段和层次,适时编制出项目管理所要求的的各级进度计划。 4搜集项目计划与进度控制相关信息 搜集与项目计划编制与进…...

环境配置完整指导——Installing C++ Distributions of PyTorch
目录一、前言二、动手开始做1. 安装cuda 11.42. 安装visual studio 2019 community3. 安装libtorch4. 安装mingw-w645. 配置环境变量6. 打开vscode开始写程序7. 运行程序8. 其他报错信息文章简介:这篇文章用于介绍在windows10 vscode中,跑通如下代码的全…...

深度学习——自注意力机制和位置编码(笔记)
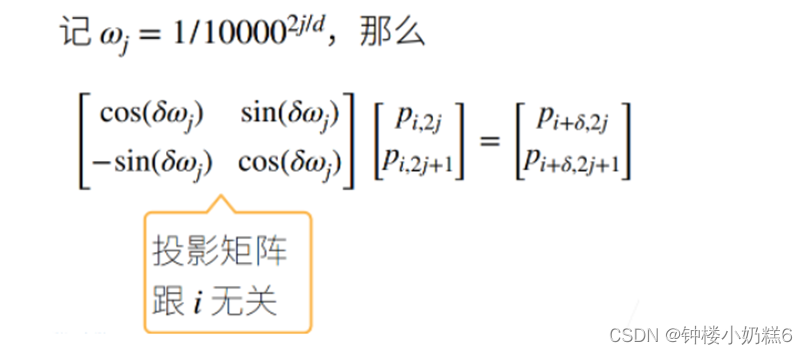
1.自注意力: ①在深度学习中,经常使用卷积神经网络或者循环神经网络对序列进行编码 ②对于key,value和query,自注意力有一套自己的选法,因为key,value和query的值来自同一组输入。因此被称为自注意力或内部注意力 2…...

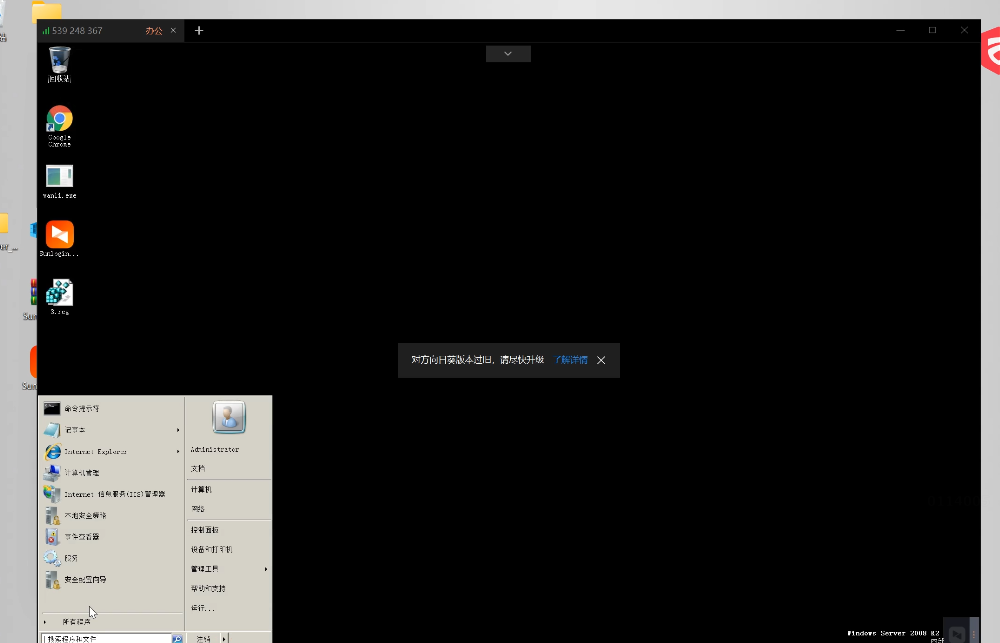
内网渗透(三十)之横向移动篇-利用远控工具向日葵横向移动
系列文章第一章节之基础知识篇 内网渗透(一)之基础知识-内网渗透介绍和概述 内网渗透(二)之基础知识-工作组介绍 内网渗透(三)之基础知识-域环境的介绍和优点 内网渗透(四)之基础知识-搭建域环境 内网渗透(五)之基础知识-Active Directory活动目录介绍和使用 内网渗透(六)之基…...

自动化测试中,该如何高效管理测试数据?
今晚在某个测试群,看到有人问了一个问题:把测试数据放配置文件读取和放文件通过函数调用读取有什么区别? 当时我下意识的这么回答:数据量越大,配置文件越臃肿,放在专门的数据文件(比如excel&am…...

Qt中项目A调用另一个项目B的方法汇总
在开发一个软件项目时候,当涉及到一个模块,已经有过类似的项目开发,为了避免重复开发,涉及到在该项目的工程中调用已开发的项目作为子项目,有很多种方法。 一、将项目编译成库文件然后进行调用 调用库文件通常有两种…...

【项目精选】基于Javaee的影视创作论坛的设计与实现(视频+论文+源码)
点击下载源码 基于Javaee的影视创作论坛的设计与实现主要用功能包括: 首页推荐、用户管理、影片管理、评论管理、 预告片管理、海报管理、公告管理、数据检索、用户注册与登录等等功能、统结构如下 (1)后台管理: 管理模块:管理员…...

深入【虚拟列表】动态高度、缓冲、异步加载... Vue实现
前言🎀 在前文中我们了解到: 1.在某种特殊场景下,我们需要将 大量数据 使用不分页的方式渲染到列表上,这种列表叫做长列表。 2.因为事件循环的机制,一次性大量的渲染耗时较长,并且渲染期间会阻塞页面交互…...

Windows 11 + WSL(ubuntu 20.04) + CLion(2022.3) 编译OpenJDK12
编译OpenJDK12 目录编译OpenJDK12前言一、下载OpenJDK源码二、编译OpenJDK参考https://openjdk.org/groups/build/doc/building.html1:安装编译所需的组件2:执行编译命令3:验证编译结果三、在Clion中调试OpenJDK源码1:Clion中配置…...

Freemarker 语法精粹
文章目录说明基本用法宏加载宏定义宏文件写法import和include区别内置方法注册全局共享变量处理空值和默认值获得hashmap的键值从map中拿对象遍历Map其它小技巧迁移事项参考说明 Freemarker 还存在我的一些老项目中,比起前端框架,自有它的简便之处&…...

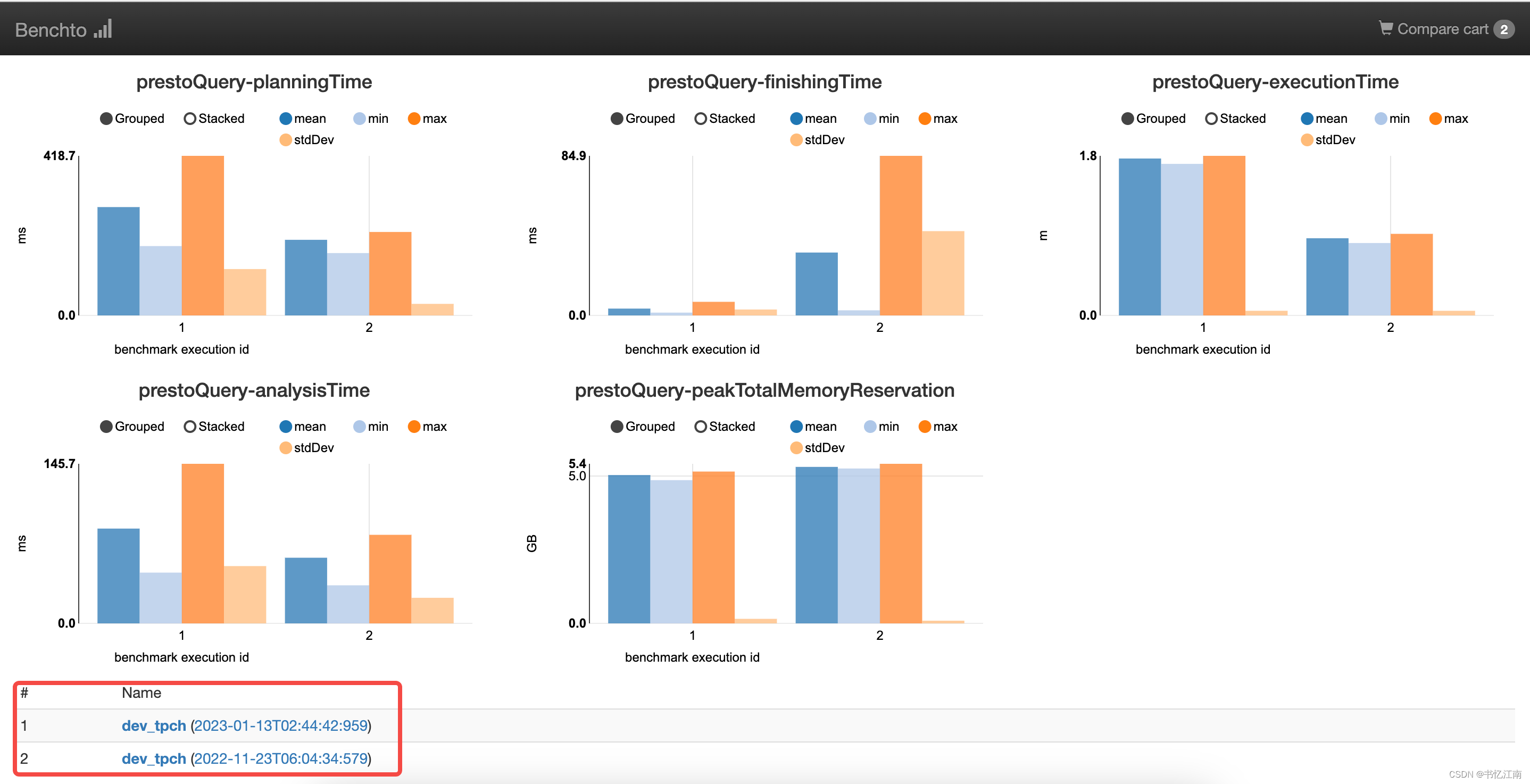
使用Benchto框架对Trino进行SQL性能对比测试
有时需要对魔改源码前后的不同版本Trino引擎进行性能对比测试,提前发现改造前后是否有性能变差或变好的现象,避免影响数据业务的日常查询任务性能。而Trino社区正好提供了一个性能测试对比框架:GitHub - trinodb/benchto: Framework for runn…...

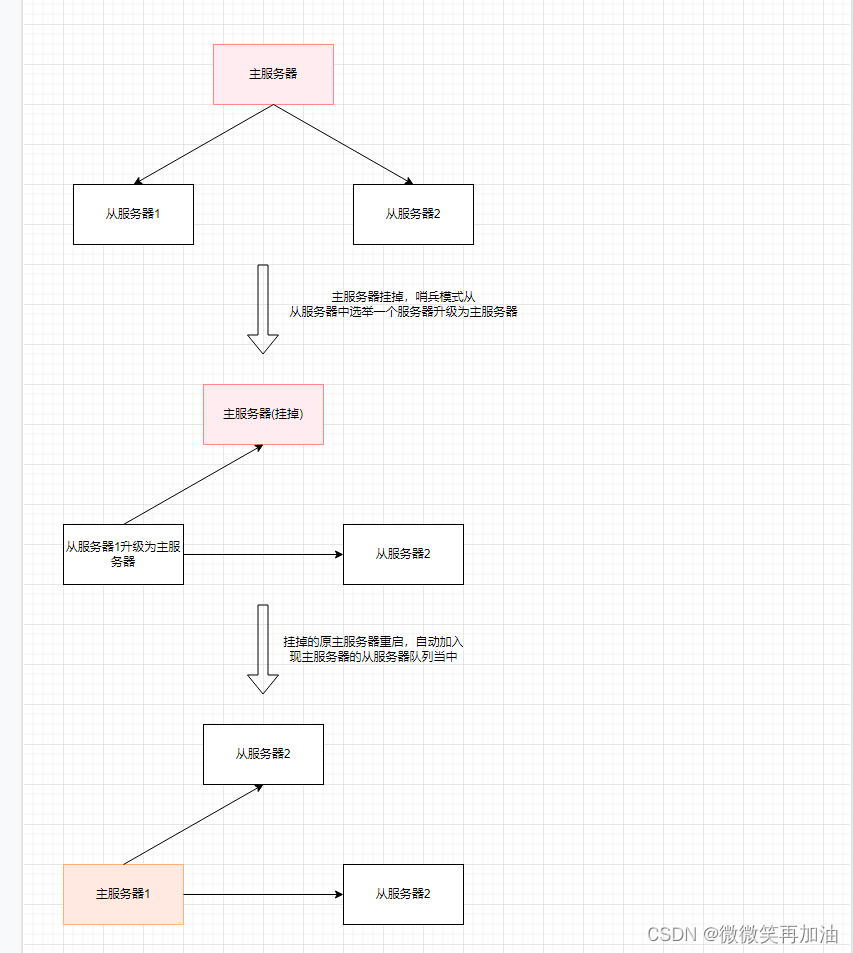
Redis之哨兵模式
什么是哨兵模式? Sentinel(哨兵)是用于监控Redis集群中Master状态的工具,是Redis高可用解决方案,哨兵可以监视一个或者多个redis master服务,以及这些master服务的所有从服务。 某个master服务宕机后,会把这个master下…...

Selenium自动化测试Python二:WebDriver基础
欢迎阅读WebDriver基础讲义。本篇讲义将会重点介绍Selenium WebDriver的环境搭建和基本使用方法。 WebDriver环境搭建 Selenium WebDriver 又称为 Selenium2。 Selenium 1 WebDriver Selenium 2 WebDriver是主流Web应用自动化测试框架,具有清晰面向对象 API&…...

蓝桥杯模块学习17——AT24C02存储器(深夜学习——单片机)
一、硬件电路:1、引脚功能:(1)A0-A2:决定不同设备的地址码:(2)WP:写保护二、通讯方式(IIC协议)通讯方式与PCF8591相同,可参考以下文章…...

netty
Netty的介绍Netty是异步的(指定回调处理)、基于事件驱动的网络应用框架,用于快速开发高性能、高可靠性的网络IO程序。Netty本质是一个NIO框架,适用于服务器通讯相关的多种应用场景,分布式节点远程调用中Netty往往作为R…...

Django项目部署-uWSGI
Django项目部署-uWSGIDjango运维部署框架整体部署架构web服务器与web应用服务器的区别部署环境准备安装python3安装mariadb安装Django和相关模块Django托管服务器uWSGI使用uWSGI配置使用Django运维部署框架 整体部署架构 操作系统: Linux 。优势:生态系统丰富&…...

jhipster自动生成java代码的方法
一、前言 java springboot后台项目用到了jpa查询数据库,还用到了jhipster,这个东西可以自动生成基础的Controller、Service、Dao、JavaBean等相关代码,减少重复开发。 在此总结下使用方法。 二、jhipster自动生成java代码的方法 1.需要先…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...
