【Python学习笔记】35.Python3 CGI编程(2)
前言
本章继续介绍Python的CGI编程。
通过CGI程序传递checkbox数据
checkbox用于提交一个或者多个选项数据,HTML代码如下:
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>csdn教程(csdn.com)</title>
</head>
<body>
<form action="/cgi-bin/checkbox.py" method="POST" target="_blank">
<input type="checkbox" name="csdn" value="on" /> csdn教程
<input type="checkbox" name="google" value="on" /> Google
<input type="submit" value="选择站点" />
</form>
</body>
</html>
以下为 checkbox.py 文件的代码:
实例
#!/usr/bin/python3# 引入 CGI 处理模块
import cgi, cgitb# 创建 FieldStorage的实例
form = cgi.FieldStorage()# 接收字段数据
if form.getvalue('google'):google_flag = "是"
else:google_flag = "否"if form.getvalue('csdn'):csdn_flag = "是"
else:csdn_flag = "否"print ("Content-type:text/html")
print ()
print ("<html>")
print ("<head>")
print ("<meta charset=\"utf-8\">")
print ("<title>csdn教程 CGI 测试实例</title>")
print ("</head>")
print ("<body>")
print ("<h2> csdn教程是否选择了 : %s</h2>" % csdn_flag)
print ("<h2> Google 是否选择了 : %s</h2>" % google_flag)
print ("</body>")
print ("</html>")
修改 checkbox.py 权限:
chmod 755 checkbox.py
通过CGI程序传递Radio数据
Radio 只向服务器传递一个数据,HTML代码如下:
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>csdn教程(csdn.com)</title>
</head>
<body>
<form action="/cgi-bin/radiobutton.py" method="post" target="_blank">
<input type="radio" name="site" value="csdn" /> csdn教程
<input type="radio" name="site" value="google" /> Google
<input type="submit" value="提交" />
</form>
</body>
</html>
radiobutton.py 脚本代码如下:
实例
#!/usr/bin/python3# 引入 CGI 处理模块
import cgi, cgitb# 创建 FieldStorage的实例
form = cgi.FieldStorage()# 接收字段数据
if form.getvalue('site'):site = form.getvalue('site')
else:site = "提交数据为空"print ("Content-type:text/html")
print ()
print ("<html>")
print ("<head>")
print ("<meta charset=\"utf-8\">")
print ("<title>csdn教程 CGI 测试实例</title>")
print ("</head>")
print ("<body>")
print ("<h2> 选中的网站是 %s</h2>" % site)
print ("</body>")
print ("</html>")
修改 radiobutton.py 权限:
chmod 755 radiobutton.py
通过CGI程序传递 Textarea 数据
Textarea 向服务器传递多行数据,HTML 代码如下:
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>csdn教程(csdn.com)</title>
</head>
<body>
<form action="/cgi-bin/textarea.py" method="post" target="_blank">
<textarea name="textcontent" cols="40" rows="4">
在这里输入内容...
</textarea>
<input type="submit" value="提交" />
</form>
</body>
</html>
textarea.py 脚本代码如下:
实例
#!/usr/bin/python3# 引入 CGI 处理模块
import cgi, cgitb# 创建 FieldStorage的实例
form = cgi.FieldStorage()# 接收字段数据
if form.getvalue('textcontent'):text_content = form.getvalue('textcontent')
else:text_content = "没有内容"print ("Content-type:text/html")
print ()
print ("<html>")
print ("<head>")
print ("<meta charset=\"utf-8\">")
print ("<title>csdn教程 CGI 测试实例</title>")
print ("</head>")
print ("<body>")
print ("<h2> 输入的内容是:%s</h2>" % text_content)
print ("</body>")
print ("</html>")
修改 textarea.py 权限:
chmod 755 textarea.py
通过CGI程序传递下拉数据。
HTML 下拉框代码如下:
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>csdn教程(csdn.com)</title>
</head>
<body>
<form action="/cgi-bin/dropdown.py" method="post" target="_blank">
<select name="dropdown">
<option value="csdn" selected>csdn教程</option>
<option value="google">Google</option>
</select>
<input type="submit" value="提交"/>
</form>
</body>
</html>
dropdown.py 脚本代码如下所示:
实例
#!/usr/bin/python3# 引入 CGI 处理模块
import cgi, cgitb# 创建 FieldStorage的实例
form = cgi.FieldStorage()# 接收字段数据
if form.getvalue('dropdown'):dropdown_value = form.getvalue('dropdown')
else:dropdown_value = "没有内容"print ("Content-type:text/html")
print ()
print ("<html>")
print ("<head>")
print ("<meta charset=\"utf-8\">")
print ("<title>csdn教程 CGI 测试实例</title>")
print ("</head>")
print ("<body>")
print ("<h2> 选中的选项是:%s</h2>" % dropdown_value)
print ("</body>")
print ("</html>")
修改 dropdown.py 权限:
chmod 755 dropdown.py
CGI中使用Cookie
在 http 协议一个很大的缺点就是不对用户身份的进行判断,这样给编程人员带来很大的不便, 而 cookie 功能的出现弥补了这个不足。
cookie 就是在客户访问脚本的同时,通过客户的浏览器,在客户硬盘上写入纪录数据 ,当下次客户访问脚本时取回数据信息,从而达到身份判别的功能,cookie 常用在身份校验中。
cookie的语法
http cookie的发送是通过http头部来实现的,他早于文件的传递,头部set-cookie的语法如下:
Set-cookie:name=name;expires=date;path=path;domain=domain;secure
- name=name: 需要设置cookie的值(name不能使用";“和”,"号),有多个name值时用 “;” 分隔,例如:name1=name1;name2=name2;name3=name3。
- expires=date: cookie的有效期限,格式: expires=“Wdy,DD-Mon-YYYY HH:MM:SS”
- path=path: 设置cookie支持的路径,如果path是一个路径,则cookie对这个目录下的所有文件及子目录生效,例如: path=“/cgi-bin/”,如果path是一个文件,则cookie指对这个文件生效,例如:path=“/cgi-bin/cookie.cgi”。
- domain=domain: 对cookie生效的域名,例如:domain=“www.csdn.com”
- secure: 如果给出此标志,表示cookie只能通过SSL协议的https服务器来传递。
- cookie的接收是通过设置环境变量 HTTP_COOKIE来实现的,CGI程序可以通过检索该变量获取cookie信息。
Cookie设置
Cookie的 设置非常简单,cookie 会在 http 头部单独发送。以下实例在 cookie 中设置了 name 和 expires:
实例
#!/usr/bin/python3print ('Set-Cookie: name="csdn教程";expires=Wed, 28 Aug 2016 18:30:00 GMT')
print ('Content-Type: text/html')print ()
print ("""
<html><head><meta charset="utf-8"><title>csdn教程(csdn.com)</title></head><body><h1>Cookie set OK!</h1></body>
</html>
""")
将以上代码保存到 cookie_set.py,并修改 cookie_set.py 权限:
chmod 755 cookie_set.py
以上实例使用了 Set-Cookie 头信息来设置 Cookie 信息,可选项中设置了 Cookie 的其他属性,如过期时间 Expires,域名 Domain,路径 Path。这些信息设置在 “Content-type:text/html” 之前。
检索Cookie信息
Cookie信息检索页非常简单,Cookie信息存储在CGI的环境变量HTTP_COOKIE中,存储格式如下:
key1=value1;key2=value2;key3=value3....
以下是一个简单的CGI检索cookie信息的程序:
实例
#!/usr/bin/python3# 导入模块
import os
import http.cookiesprint ("Content-type: text/html")
print ()print ("""
<html>
<head>
<meta charset="utf-8">
<title>csdn教程(csdn.com)</title>
</head>
<body>
<h1>读取cookie信息</h1>
""")if 'HTTP_COOKIE' in os.environ:cookie_string=os.environ.get('HTTP_COOKIE')c= http.cookies.SimpleCookie()# c=Cookie.SimpleCookie()c.load(cookie_string)try:data=c['name'].valueprint ("cookie data: "+data+"<br>")except KeyError:print ("cookie 没有设置或者已过去<br>")
print ("""
</body>
</html>
""")
将以上代码保存到 cookie_get.py,并修改 cookie_get.py 权限:
chmod 755 cookie_get.py
文件上传实例
HTML设置上传文件的表单需要设置 enctype 属性为 multipart/form-data,代码如下所示:
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>csdn教程(csdn.com)</title>
</head>
<body><form enctype="multipart/form-data"action="/cgi-bin/save_file.py" method="post"><p>选中文件: <input type="file" name="filename" /></p><p><input type="submit" value="上传" /></p></form>
</body>
</html>
save_file.py 脚本文件代码如下:
实例
#!/usr/bin/python3import cgi, os
import cgitb; cgitb.enable()form = cgi.FieldStorage()# 获取文件名
fileitem = form['filename']# 检测文件是否上传
if fileitem.filename:# 设置文件路径fn = os.path.basename(fileitem.filename)open('/tmp/' + fn, 'wb').write(fileitem.file.read())message = '文件 "' + fn + '" 上传成功'else:message = '文件没有上传'print ("""\
Content-Type: text/html\n
<html>
<head>
<meta charset="utf-8">
<title>csdn教程(csdn.com)</title>
</head>
<body><p>%s</p>
</body>
</html>
""" % (message,))
将以上代码保存到 save_file.py,并修改 save_file.py 权限:
chmod 755 save_file.py
如果你使用的系统是Unix/Linux,你必须替换文件分隔符,在window下只需要使用open()语句即可:
fn = os.path.basename(fileitem.filename.replace("\\", "/" ))
文件下载对话框
我们先在当前目录下创建 foo.txt 文件,用于程序的下载。
文件下载通过设置HTTP头信息来实现,功能代码如下:
实例
#!/usr/bin/python3# HTTP 头部
print ("Content-Disposition: attachment; filename=\"foo.txt\"")
print ()
# 打开文件
fo = open("foo.txt", "rb")str = fo.read();
print (str)# 关闭文件
fo.close()
相关文章:
)
【Python学习笔记】35.Python3 CGI编程(2)
前言 本章继续介绍Python的CGI编程。 通过CGI程序传递checkbox数据 checkbox用于提交一个或者多个选项数据,HTML代码如下: 实例 <!DOCTYPE html> <html> <head> <meta charset"utf-8"> <title>csdn教程(csd…...

博客等级说明
CSDN 博客等级是按照用户的博客积分数量进行的设定,为 Lv1 至 Lv10 共 10 个等级,不同的等级创作者可以享受到不同的权益待遇。例如,皮肤奖励、自定义域名、客服优先处理、自定义文章标签等特权。您需要提高博客积分进一步提升等级࿰…...

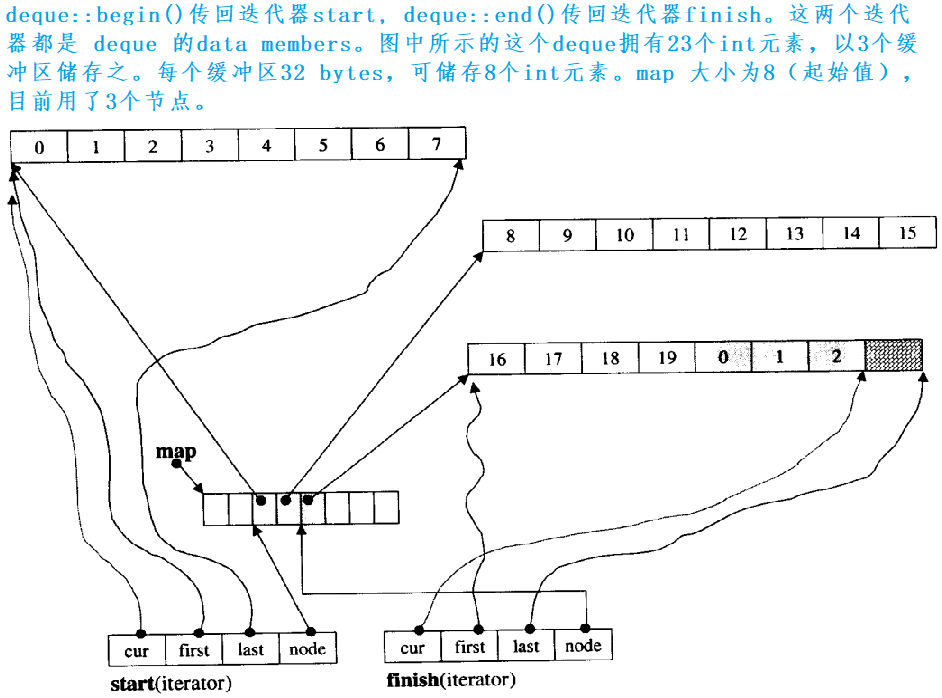
STL——容器适配器、deque
一、容器适配器 1.适配器 适配器是一种设计模式(设计模式是一套被反复使用的、多数人所知晓的、经过分类编目的、代码设计经验的总结),该种模式是将一个类的接口转换成客户希望的另外一个接口。 2.STL标准库中stack和queue的底层结构 stack…...

VBA数组和Excel工作表数据传递
本文介绍如何利用 VBA 的数组(Array) 来提高 Excel 单元格和外部数据传输的性能。如果数量比较大,通过 Array 来传输数据比直接操作单元格要快若干倍。 将 Range 的数据写入 VBA Array 将 Range 数据写入 VBA 的数组非常简单。下面的例子演示了用法&am…...

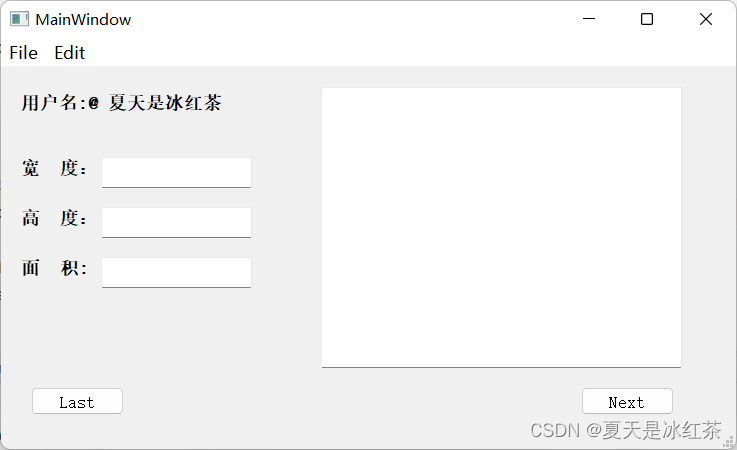
PyQt5保姆级入门教程——从安装到使用
目录 Part1:安装PyQt5 Part 2:PyCharm配置PyQt5 Part 3:PyQt5设计界面介绍 Part 4:PyQt5设计UI 今天看了多个大佬的教程,总算是把PyQt5开发弄好了,每个部分都要看几个人的十分不方便,我十分…...

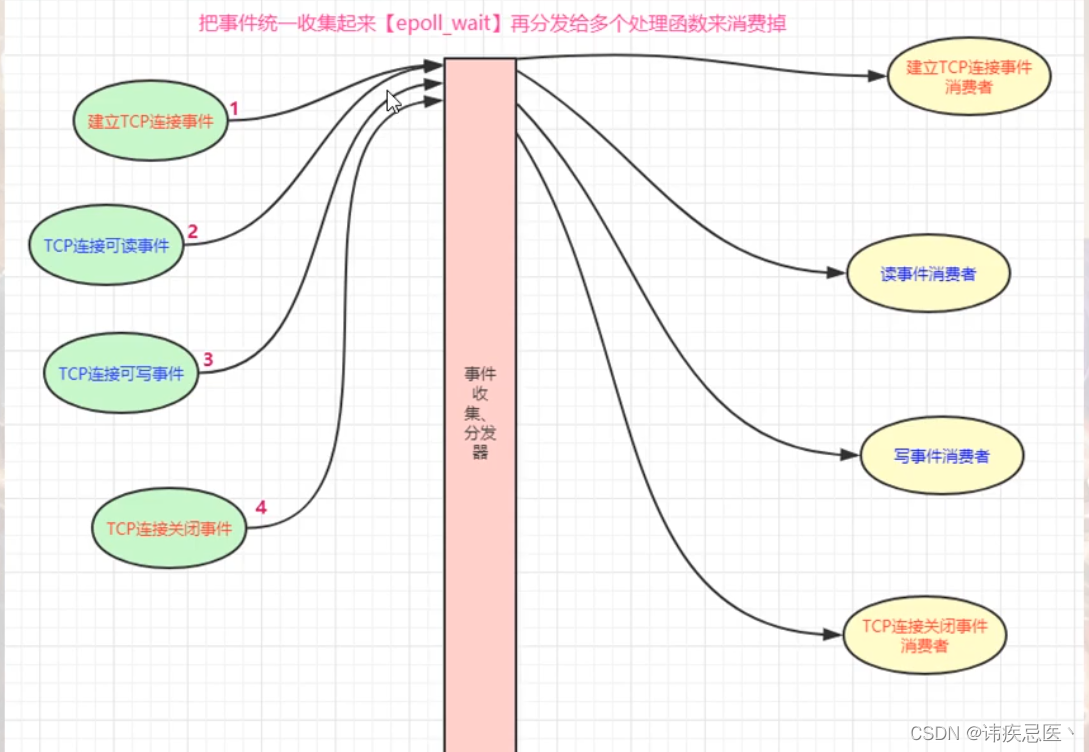
1.6 epoll实战使用
文章目录1、连接池2、epoll两种工作模式2.1、LT模式2.2、ET模式3、后端开发面试题4、epoll验证1、连接池 将每一个套接字和一块内存进行绑定,连接池就是一个结构体数组,通过链表来维护一个空闲连接。 1、ngx_get_connection(int fd)从空闲链表取一个空闲…...

JDK定时、Spring定时、时间轮定时小结
Timer使用一个线程,一个小根堆。线程执行根上的任务,小根堆会根据执行时间戳重新调整,根上的任务是下一个执行的任务。 DelayedQueue维护一个优先级队列,本质也是一个数组方式的堆。任务生成时也有时间戳,只提供存储。…...

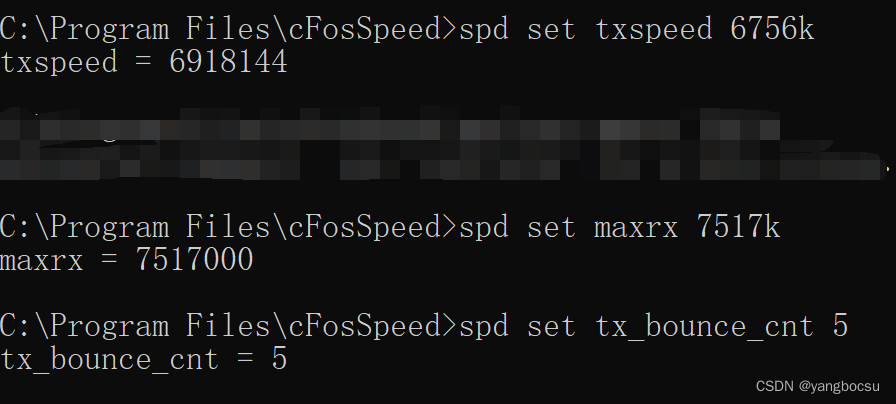
关于cFosSpeed如何配置
cFosSpeed配置一、检查Calibration Done情况二、优化Ping时间和线路校准三、测网速四、cFosSpeed控制台五、配置参数一、检查Calibration Done情况 安装完毕,激活成功后。 右键------>选项------>设置, 打开适配器信息,查看Calibra…...

YOLOV5输出的txt里面有什么猫腻(用于图像分类竞赛中提升图像信息密度)
背景概括: kaggle最近举办了一场医学乳腺癌检测的比赛(图像分类) 比赛官网地址 给的数据是dcm的专业的医学格式,自己通过DICOM库转为png后,发现该图像胸部不同的患者乳腺大小不一,简言之乳腺的CT有效图在…...

vue+axios常用操作
vueaxios常用操作vue2axios请求拦截依赖项http.jsvue2axios设置请求头依赖项http.js获取并设置请求头api.jsa.vuevue2axios请求拦截 依赖项 “vue”: “^2.6.11” “axios”: “^0.21.0” “element-ui”: “^2.13.2”(做弹窗提示,可以不用) http.js // 引入axi…...

Xshell连接阿里云服务器搭建网站
一、建设一个网站的基本要求 申请一个独立的域名申请一台云服务器ECS在服务器上安装网站环境,如:Apache发布网站内容至云服务器将第一步注册的域解析至云服务器的外网IP地址进行ICP备案 二、用户访问网站的过程 在浏览器上输入域名浏览器自动调用DNS&…...

嵌入式ARM设计编程(三) 处理器工作模式
文章和代码已归档至【Github仓库:hardware-tutorial】,需要的朋友们自取。或者公众号【AIShareLab】回复 嵌入式 也可获取。 一、实验目的 (1) 通过实验掌握学会使用msr/mrs 指令实现ARM 处理器工作模式的切换,观察不…...

jenkins构建报错:.java:16: error: package javafx.util does not exist
1、报错 jenkins构建报错 package javafx.util does not exist2、报错原因 代码发现使用了javafx类,该类仅存在OracleJDK中,OpenJDK中没有该类。 jenkins服务器安装的是openjdk 3、卸载OpenJDK 具体不概述了 4、离线安装OracleJDK 1)…...

【第三天】策略模式
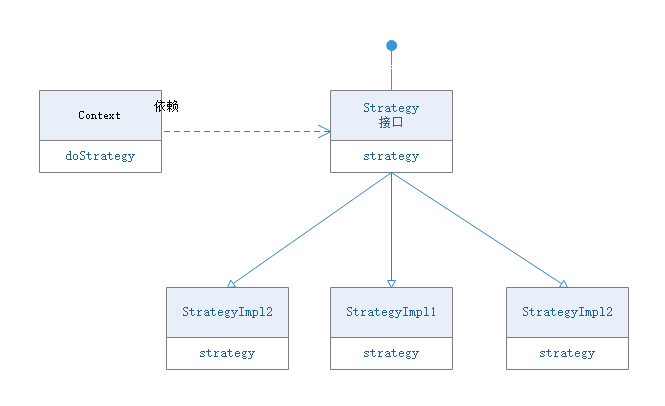
前言 策略模式是针对不同算法给出不同实现的方式,解耦代码,减少代码中if.....else代码书写量。 一、策略模式UNL类图 对象角色Context 上下文对象,依赖Strategy接口,一般像Context传入Strategy实现对象,执行策略方法…...

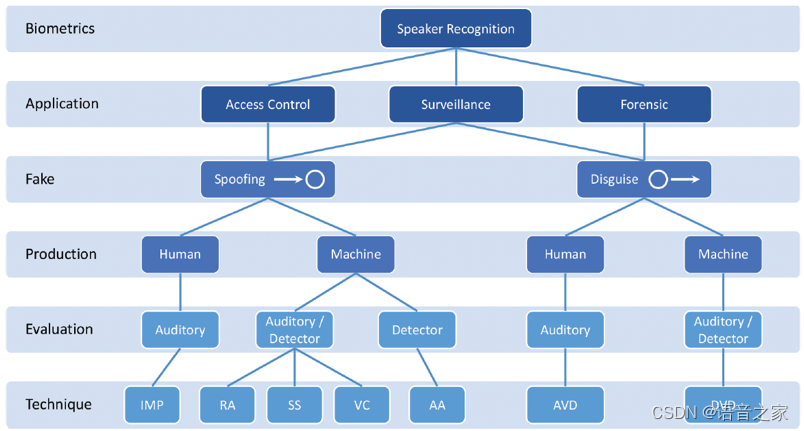
以应用为导向,看声纹识别中的音频伪造问题
声纹识别,又称说话人识别,是根据语音信号中的声纹特征来识别话者身份的过程,也是一种重要的生物认证手段。历经几十年的研究,当前声纹识别系统已取得了令人满意的性能表现,并在安防、司法、金融、家居等诸多领域中完成…...

RocketMQ源码分析之CommitLog消息存储机制
1、消息存储分析 1.1 DefaultMessageStore 概要 其核心属性如下: messageStoreConfig 存储相关的配置,例如存储路径、commitLog文件大小,刷盘频次等等。CommitLog commitLog comitLog 的核心处理类,消息存储在 commitlog 文件中…...

亿级高并发电商项目-- 实战篇 --万达商城项目 九(广告服务、安装Redis优化用户缓存、广告服务实现类等开发)
专栏:高并发---分布式项目 亿级高并发电商项目-- 实战篇 --万达商城项目搭建 一 (商家端与用户端功能介绍、项目技术架构、数据库表结构等设计) 亿级高并发电商项目-- 实战篇 --万达商城项目搭建 一 (商家端与用户端功能介绍、项…...

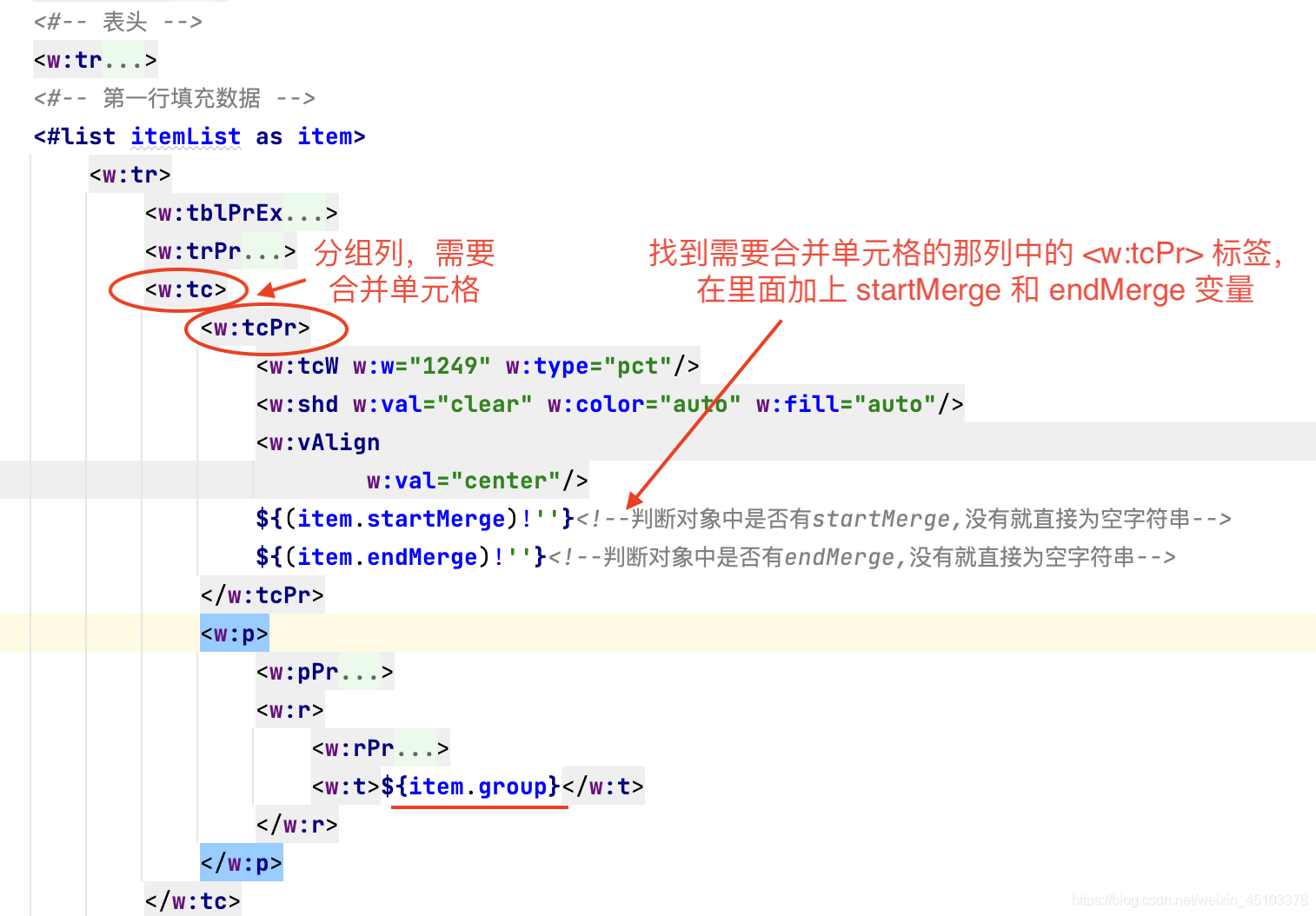
FreeMarker生成word文档,固定word模板
该方法也就是通过freemarker生成固定的word文档,动态的word模板布局不能用该方法。 也就是必须有一个固定的模板文档是.ftl类型 如果初始文件为 需要手动改为: 也就是所有需要替换的地方,都需要有${XX}替换。 主要步骤为: 将 w…...

前端必学的CSS制作Switch动画开关按钮演示
目录 前言 CSS 制作的 Switch 动画开关按钮 1.Html构建 2.CSS编写 3.完整代码 index.html文件 style.css文件 总结 前言 随着前端技术的不断发展与进步,界面交互的样式要求和美感也越来越高,很多网页的交互都加上了css动画,这里作者给大家分享一…...

C语言运算符(左值右值,基本运算符)
一.数据对象,左值,右值,运算符 数据对象:用于存储值的数据存储区域统称,而使用变量名是标识对象的一种方法(还有指针,后面会教的) 左值:用于标识特定数据对象的名称或表…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...
