使用MockJS进行前端开发中的数据模拟
在前端开发中,有时我们需要在没有后端接口的情况下进行前端页面的开发和测试。这时,我们可以使用MockJS来模拟数据,以便进行开发和调试。MockJS是一个用于生成随机数据和拦截Ajax请求的JavaScript库,它能够帮助我们快速搭建起一个数据模拟的环境。本文将介绍如何使用MockJS进行数据模拟,并提供一些常用的用法和示例。
1.安装MockJS
首先,我们需要在项目中安装MockJS。可以通过npm或者yarn进行安装,在命令行中运行以下命令
npm install mockjs
更多版本可以查阅这个网站
npm![]() https://www.npmjs.com/也可通过CDN引入
https://www.npmjs.com/也可通过CDN引入
bootcdn![]() https://www.bootcdn.cn/安装完成后,我们可以在项目中引入MockJS
https://www.bootcdn.cn/安装完成后,我们可以在项目中引入MockJS
import Mock from 'mockjs';
2.基本用法
MockJS提供了丰富的API用于生成各种类型的随机数据,例如字符串、数字、布尔值等。下面是一个简单的示例
import Mock from 'mockjs';// 使用Mock.mock()来拦截URL为'/api/data'的Ajax请求,并返回模拟的数据
Mock.mock('/api/data', 'get', {'name': '@cname', // 生成随机中文名字'age|18-30': 0, // 生成18到30之间的随机年龄'gender|1': ['男', '女'], // 随机选择一个性别
});
在上面的示例中,我们使用Mock.mock()方法来拦截URL为/api/data的GET请求,并返回一个包含随机姓名、随机年龄和随机性别的对象。其中,@cname用于生成随机中文名字,18-30表示生成18到30之间的随机年龄,['男', '女']表示从中随机选择一个性别。
3.数据模板
MockJS使用数据模板来生成随机数据。数据模板是一个普通的JavaScript对象,通过定义一些占位符和规则来生成数据。下面是一个使用数据模板的示例
import Mock from 'mockjs';Mock.mock('/api/list', 'get', {'list|5-10': [{'id|+1': 1, // 递增的id,从1开始'title': '@ctitle(5, 10)', // 生成随机中文标题,长度为5到10个字'content': '@cparagraph', // 生成随机中文段落'createTime': '@datetime', // 生成随机的日期时间}],
});
在上面的示例中,我们使用数据模板生成了一个包含5到10个元素的数组的列表,每个元素都包含了id、title、content和createTime属性。其中,id通过'id|+1'规则来生成递增的数字,title通过'@ctitle(5, 10)'规则来生成随机的中文标题,长度在5到10个字之间,content通过'@cparagraph'规则来生成随机的中文段落,createTime通过'@datetime'规则来生成随机的日期时间。
4.拦截请求
除了拦截GET请求之外,MockJS还可以拦截其他类型的请求,如POST、PUT、DELETE等。下面是一个拦截POST请求的示例
import Mock from 'mockjs';Mock.mock('/api/user', 'post', (options) => {const { body } = options; // 获取请求的body参数const { username, password } = JSON.parse(body); // 解析body参数// 根据用户名和密码进行验证,并返回模拟的登录结果if (username === 'admin' && password === '123456') {return {code: 200,message: '登录成功',token: 'xxxxxxxxxx',};} else {return {code: 400,message: '用户名或密码错误',};}
});
在上面的示例中,我们使用Mock.mock()方法来拦截URL为/api/user的POST请求,并使用回调函数来处理请求。回调函数接收一个options参数,其中包含了请求的相关信息,如url、type、body等。我们可以通过解析body参数来获取POST请求的数据,并根据实际需求进行处理,最后返回模拟的登录结果。
5.延迟响应
在实际开发中,我们可能需要模拟一定的延迟来测试页面的加载状态或异步操作。MockJS提供了Mock.setup()方法来设置全局的延迟响应时间,例如
import Mock from 'mockjs';// 设置全局延迟响应时间为200-600毫秒
Mock.setup({timeout: '200-600',
});
在上面的示例中,我们使用Mock.setup()方法将全局的延迟响应时间设置为200-600毫秒。这样,在模拟的接口请求中,将会随机延迟一定时间后再返回模拟的数据。
相关文章:
使用MockJS进行前端开发中的数据模拟
在前端开发中,有时我们需要在没有后端接口的情况下进行前端页面的开发和测试。这时,我们可以使用MockJS来模拟数据,以便进行开发和调试。MockJS是一个用于生成随机数据和拦截Ajax请求的JavaScript库,它能够帮助我们快速搭建起一个…...

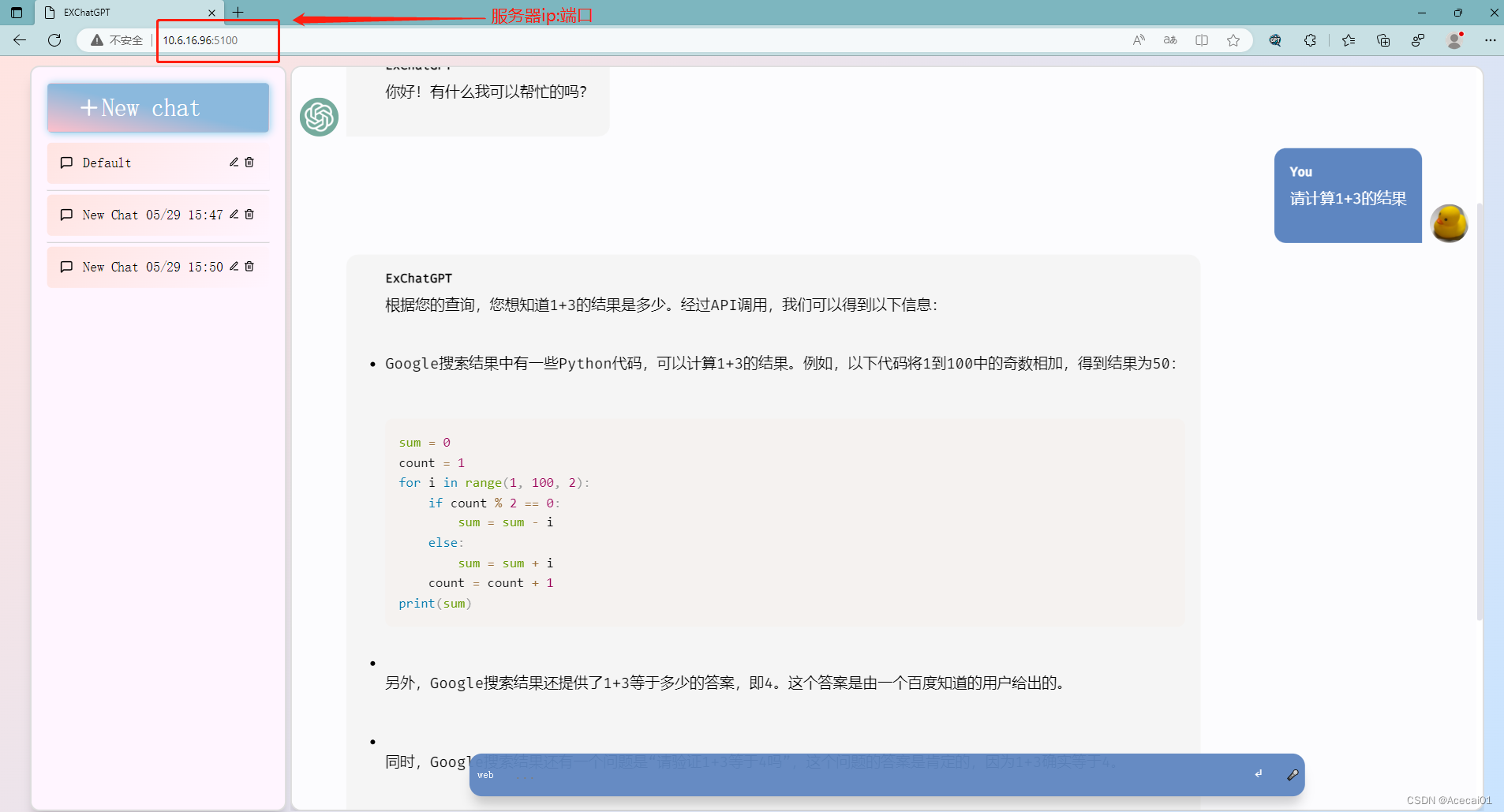
Ex-ChatGPT本地部署+Azure OpenAI接口配置+docker部署服务
Ex-ChatGPT项目分为 Ex-ChatGPT 和 WebChatGPTEnhance 两部分,Ex-ChatGPT启动后是个web服务,通过访问ip端口体验; WebChatGPTEnhance可编译生成一个浏览器插件,Chrome或者Microsoft edge浏览器可以安装该插件,点击该插…...

【收藏】FP独立站建站安心收款经验分享
前几天有个客户咨询我,跟我说了他的疑问。他是在阿里巴巴国际站上面做鞋服,但看到同行在独立站上铺fp,所以他想问问:怎么建立一个独立站并在上面成功推出fp呢?今天,我就来跟有类似诉求的朋友们分享一下&…...

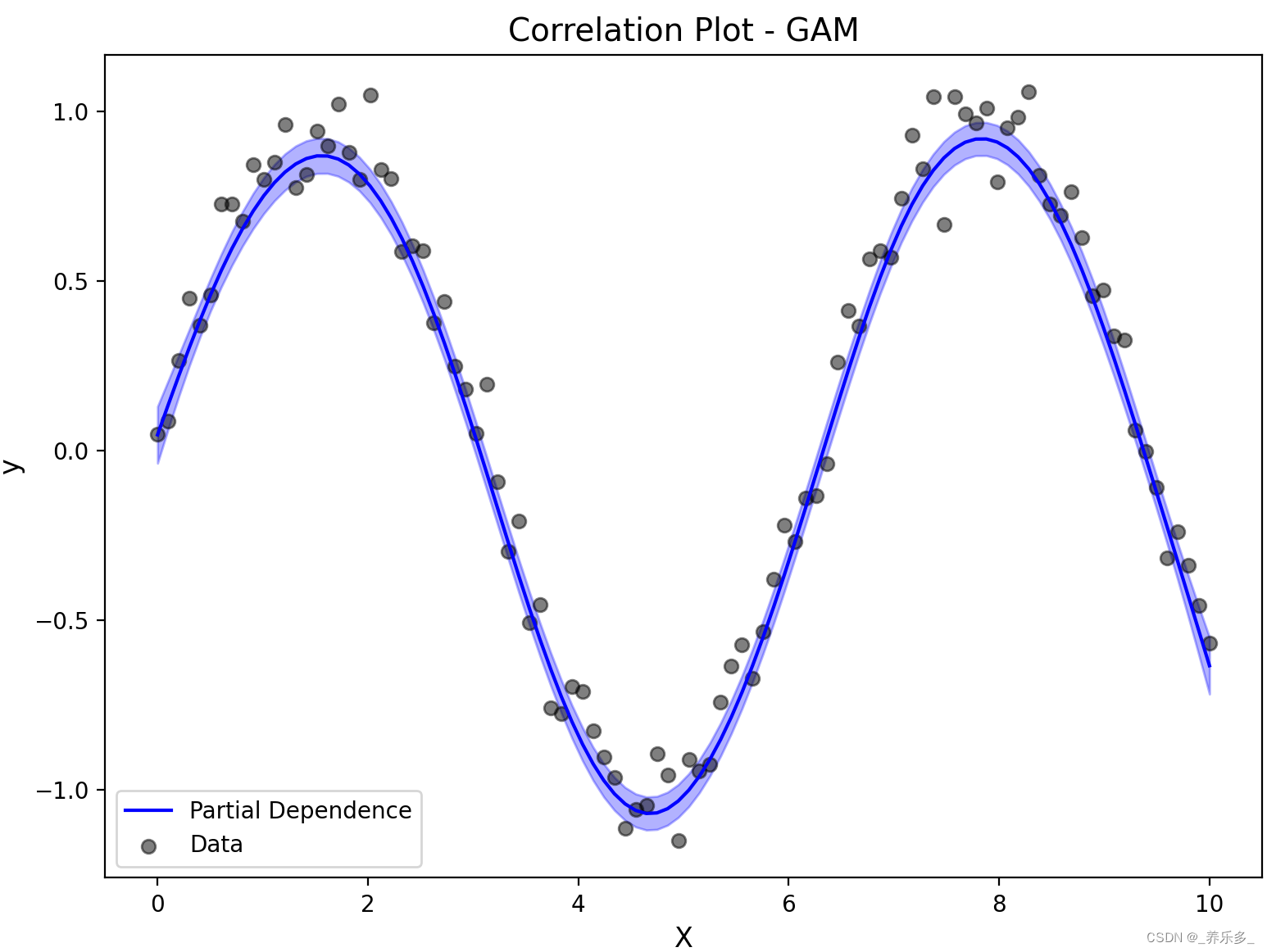
python:绘制GAM非线性回归散点图和拟合曲线
作者:CSDN _养乐多_ 本文将介绍使用python语言绘制广义线性模型(Generalized Additive Model,GAM)非线性回归散点图和拟合曲线。并记录了计算RMSE、ubRMSE、R2、Bias的代码。 文章目录 一、GAM非线性回归详解二、代码三、计算RM…...
)
每日算法(第十四期)
儿童节了也要好好学习鸭。 先来回顾一下上期的问题及答案: 「反转链表」(Reverse Linked List)。 题目描述: 反转一个单链表。 以下是对应的JavaScript实现: function reverseList(head) {let prev null;let curr he…...

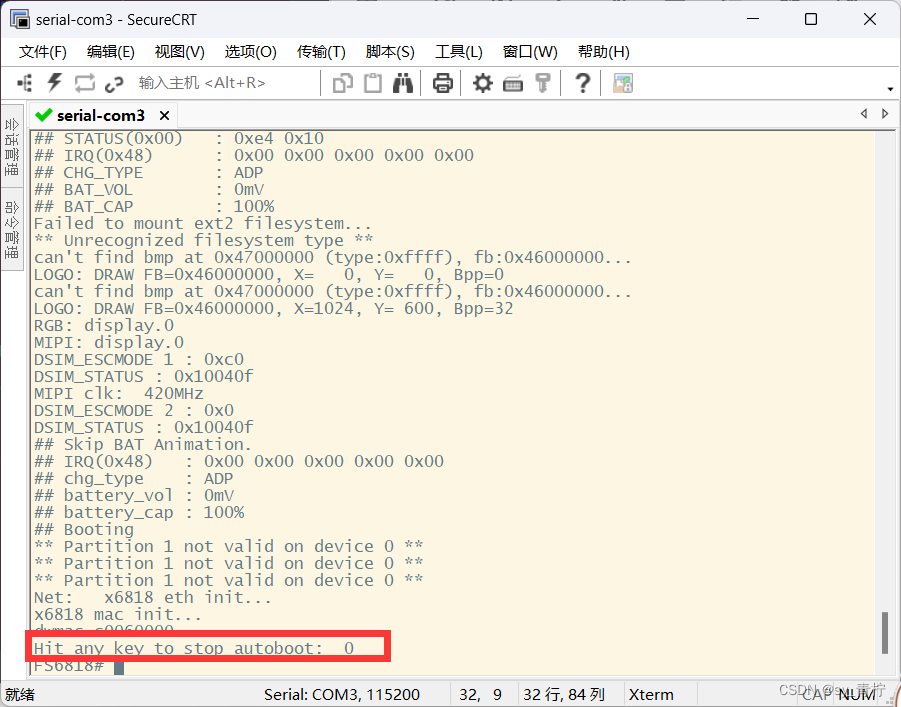
uboot的使用
目录 串口调试 1.uboot模式 自启动模式: 交互模式 2.uboot帮助命令 3.uboot环境变量 4.uboot常用环境变量 5.uboot网络传输命令 6.uboot存储器访问命令 7.uboot自启动环境变量 串口调试 1.串口连接开发板,通过 "设备管理器" 获取对…...

学习HCIP的day.09
目录 一、BGP:边界网关路由协议 二、BGP特点: 三、BGP数据包 四、BGP的工作过程 五、名词注解 六、BGP的路由黑洞 七、BGP的防环机制—水平分割 八、BGP的基本配置 一、BGP:边界网关路由协议 是一种动态路由协议,且是…...

Electron-Builder Windows系统代码签名
前言 项目打包签名是两年前做的了,使用Electron-Bulder,打包工具版本迭代较少,倒是electron版本更新飞快,目前官方推荐使用Electron Forge进行打包,后续再对两者进行对比,重新整理现在的实现方案。 签名简…...

数据分析概述
数据分析概述 数据的性质数据的概念数据与信息的区别和联系 数据的类型按照度量尺度分按时间状况分 什么是数据分析数据分析的重要性数据分析的内容数据分析作用 数据分析的基本流程典型的数据分析的流程 数据分析方法对比分析法分组分析法定量数据分布分析——具体事例 结构分…...

网络编程初识
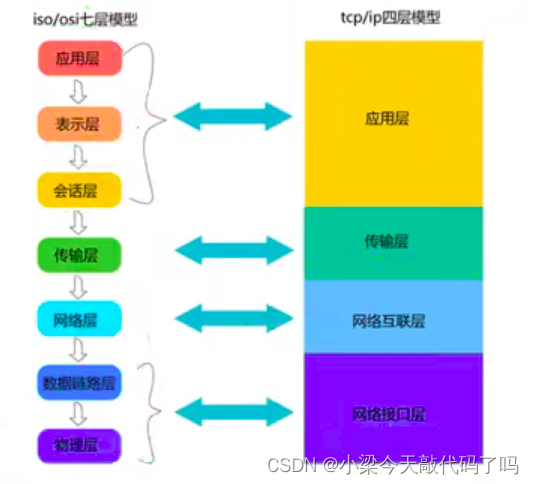
如果这篇有没接触过的知识点,请转到网络编程先导知识_小梁今天敲代码了吗的博客-CSDN博客 目录 IPv4和IPv6的概念: 子网掩码 默认网关 ping命令 端口 OSI网络分层模型 TCP/IP四层模型 字节序转换函数 IP地址转换 上一篇介绍了网络编程的先导知…...

软考A计划-试题模拟含答案解析-卷十二
点击跳转专栏>Unity3D特效百例点击跳转专栏>案例项目实战源码点击跳转专栏>游戏脚本-辅助自动化点击跳转专栏>Android控件全解手册点击跳转专栏>Scratch编程案例 👉关于作者 专注于Android/Unity和各种游戏开发技巧,以及各种资源分享&am…...

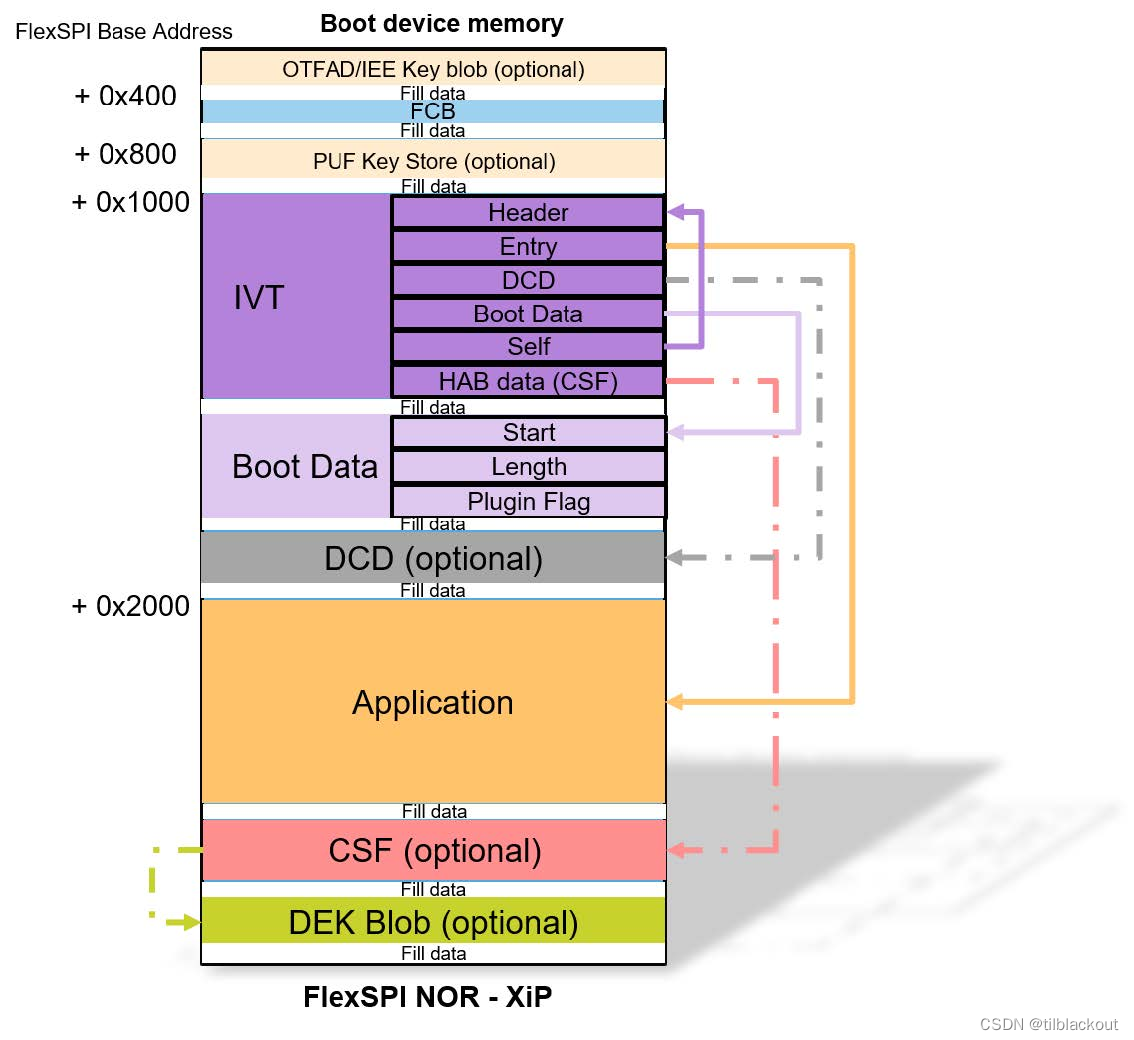
I.MX RT1170加密启动详解(1):Encrypted Boot image组成
使用RT1170芯片构建的所有平台一般都是高端场合,我们需要考虑软件的安全需求。该芯片集成了一系列安全功能。这些特性中的大多数提供针对特定类型攻击的保护,并且可以根据所需的保护程度配置为不同的级别。这些特性可以协同工作,也可以独立工…...

Linux---用户切换命令(su命令、sudo命令、exit命令)
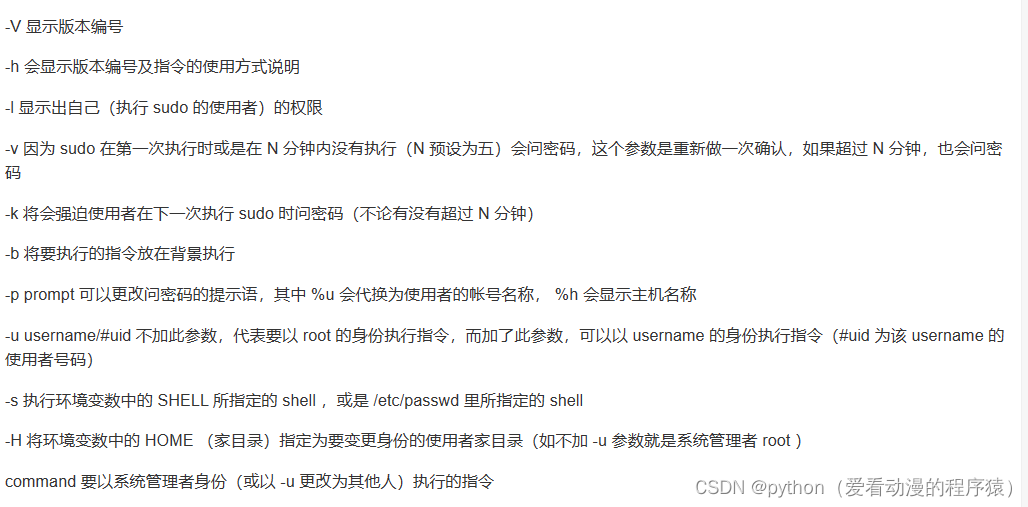
1. su命令 root用户拥有最大的系统操作权限,而普通用户在许多地方的权限是受限的。 普通用户的权限,一般在其HOME目录内是不受限的。 一旦出了HOME目录,大多数地方,普通用户仅有只读和执行权限,无修改权限。 su 是…...

手机图片怎么提取文字?高效渠道一览
随着智能手机的普及,我们现在可以随时随地使用手机拍照记录生活中的点滴。然而,有时候我们拍照之后可能需要提取图片中的文字,比如拍下的菜谱、公告、名片等等。这时,我们就需要使用手机图片提取文字的功能。 - 采用OCR技术拍照识…...

Elasticsearch 聚合数据结果不精确问题解决方案
Elasticsearch 聚合数据结果不精确 背景 近期我们项目中出现使用ES聚合某个索引的数据取TOP 10的数据和相同条件下查询所有数据然后按数据量排序取的TOP 10的数据不一致的问题。 下面我们简单分析一下这个问题,列出一些常见的解决方案。 问题 Elasticsearch分片…...

Qt经典面试题:Qt开启线程的几种方式
方法一:从QThread类派生 ①创建一个类从QThread类派生 ②在子线程类中重写 run 函数, 将处理操作写入该函数中 ③在主线程中创建子线程对象, 启动子线程,调用start()函数 这种方法涉及到创建一个从QThread类派生的子类,并在该子类中重写run()函数。处理操…...

使用chartgtp写Android代码
<LinearLayout android:layout_width"match_parent" android:layout_height"match_parent" android:orientation"horizontal"> <TextView android:id"id/姓名" …...

【C++】4.jsoncpp库:jsoncpp库安装与使用入门
😏★,:.☆( ̄▽ ̄)/$:.★ 😏 这篇文章主要介绍jsoncpp的使用。 学其所用,用其所学。——梁启超 欢迎来到我的博客,一起学习知识,共同进步。 喜欢的朋友可以关注一下,下次更新不迷路&am…...

HTML、CSS、 JavaScript介绍(二)
CSS 指层叠样式表 (Cascading Style Sheets),CSS定义如何显示 HTML 元素。HTML 标签原本被设计为用于定义文档内容,样式表定义如何显示 HTML 元素,就像 HTML 中的字体标签和颜色属性所起的作用那样。样式通常保存在外部的 .css 文件中。我们只…...

高效益的淘客APP要怎么开发,需要哪些功能
现在各大淘客app都有移动端的app,但是一直不知道如何推广出去。客app想要赚钱,要思考怎么推广淘客app,推广适用于非常执行力的人。淘客app推广首要第一条,产品要好,app要好,返利要高,用户才会使…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

沙箱虚拟化技术虚拟机容器之间的关系详解
问题 沙箱、虚拟化、容器三者分开一一介绍的话我知道他们各自都是什么东西,但是如果把三者放在一起,它们之间到底什么关系?又有什么联系呢?我不是很明白!!! 就比如说: 沙箱&#…...
