从零开始之如何在React Native中使用导航
好的,让我们开始学习如何在React Native中使用导航。
- 安装React Navigation
首先,你需要安装React Navigation库。在项目文件夹中打开终端窗口,并运行以下命令:
npm install @react-navigation/native
或者
yarn add @react-navigation/nativeyarn add react-native-screens react-native-safe-area-context这将安装React Navigation库及其依赖项。
接着,你需要安装React Navigation的堆栈导航器。在终端窗口中运行以下命令:
npm install @react-navigation/stack
//或者yarn add @react-navigation/stack- 创建屏幕组件
在项目中创建一个新的文件夹,例如“screens”,用于存放你的屏幕组件。接着,在该文件夹中创建两个新的文件,例如“HomeScreen.js”和“DetailsScreen.js”,用于编写你的两个屏幕组件。
在“HomeScreen.js”文件中,编写以下代码:
import React from 'react';
import { Button, Text, View } from 'react-native';const HomeScreen = ({ navigation }) => {return (<View style={{ flex: 1, alignItems: 'center', justifyContent: 'center' }}><Text>Home Screen</Text><Buttontitle="Go to Details"onPress={() => navigation.navigate('Details')}/></View>);
}export default HomeScreen;
在该文件中,我们创建了一个名为HomeScreen的函数式组件。该组件接受一个名为“navigation”的属性,用于处理导航逻辑。在该组件中,我们使用View组件来创建一个包含文本和按钮的屏幕。当用户点击按钮时,我们使用navigation.navigate()方法将用户导航到Details屏幕。
在“DetailsScreen.js”文件中,编写以下代码:
import React from 'react';
import { Button, Text, View } from 'react-native';const DetailsScreen = ({ navigation }) => {return (<View style={{ flex: 1, alignItems: 'center', justifyContent: 'center' }}><Text>Details Screen</Text><Buttontitle="Go to Home"onPress={() => navigation.navigate('Home')}/></View>);
}export default DetailsScreen;
在该文件中,我们创建了一个名为DetailsScreen的函数式组件。该组件接受一个名为“navigation”的属性,用于处理导航逻辑。在该组件中,我们使用View组件来创建一个包含文本和按钮的屏幕。当用户点击按钮时,我们使用navigation.navigate()方法将用户导航回Home屏幕。
- 创建导航器
在项目中创建一个新的文件,例如“Navigator.js”,用于编写你的导航器。在该文件中,编写以下代码:
import React from 'react';
import { createStackNavigator } from '@react-navigation/stack';
import HomeScreen from './screens/HomeScreen';
import DetailsScreen from './screens/DetailsScreen';const Stack = createStackNavigator();const Navigator = () => {return (<Stack.Navigator><Stack.Screen name="Home" component={HomeScreen} /><Stack.Screen name="Details" component={DetailsScreen} /></Stack.Navigator>);
}export default Navigator;
在该文件中,我们使用createStackNavigator()方法创建一个名为Stack的堆栈导航器。在该导航器中,我们定义了两个屏幕:Home和Details。我们将这些屏幕与之前创建的组件文件(HomeScreen.js和DetailsScreen.js)相关联。
- 在应用程序中使用导航器
在应用程序的主文件中,例如“App.js”,引入你的导航器:
import React from 'react';
import Navigator from './Navigator';const App = () => {return (<Navigator />);
}export default App;
这个文件中,我们引入了刚才创建的导航器,并将其作为组件放置在应用程序中。
- 运行应用程序
最后,运行应用程序,查看你的导航器是否正常工作:
react-native run-android
或者
react-native run-ios
你应该能够在模拟器或真机上看到一个具有两个屏幕的应用程序,用户可以在这两个屏幕之间进行导航。
这就是使用函数式组件在React Native中使用导航的基本步骤。你可以继续学习更高级的React Navigation功能,例如自定义标题、传递参数等等。
注意事项
当我们添加这些库之后,比如react-native-safe-area-context 可能就编译卡住或者失败提示kotlin 等错误, 那经过观察build.gradle ,会取到kotlinVersion ,我们可以指定 kotlinVersion = "1.6.20" 版本, 国内下载库的时候,非常慢,我们可以设置阿里云镜像仓库。
...
buildscript {ext {buildToolsVersion = "33.0.0"minSdkVersion = 21compileSdkVersion = 33targetSdkVersion = 33// We use NDK 23 which has both M1 support and is the side-by-side NDK version from AGP.ndkVersion = "23.1.7779620"kotlinVersion = "1.6.20"}repositories {maven {url 'https://maven.aliyun.com/repository/public/'}maven {url 'https://maven.aliyun.com/repository/central'}maven {url 'https://maven.aliyun.com/repository/google/'}maven {url 'https://maven.aliyun.com/repository/gradle-plugin/'}google()mavenCentral()}...
buildscript {def kotlin_version = rootProject.ext.has('kotlinVersion') ? rootProject.ext.get('kotlinVersion') : project.properties['RNSAC_kotlinVersion']repositories {mavenCentral()}dependencies {classpath("org.jetbrains.kotlin:kotlin-gradle-plugin:$kotlin_version")}
}def getExtOrDefault(name, defaultValue) {return rootProject.ext.has(name) ? rootProject.ext.get(name) : defaultValue
}
相关文章:

从零开始之如何在React Native中使用导航
好的,让我们开始学习如何在React Native中使用导航。 安装React Navigation 首先,你需要安装React Navigation库。在项目文件夹中打开终端窗口,并运行以下命令: npm install react-navigation/native 或者 yarn add react-nav…...

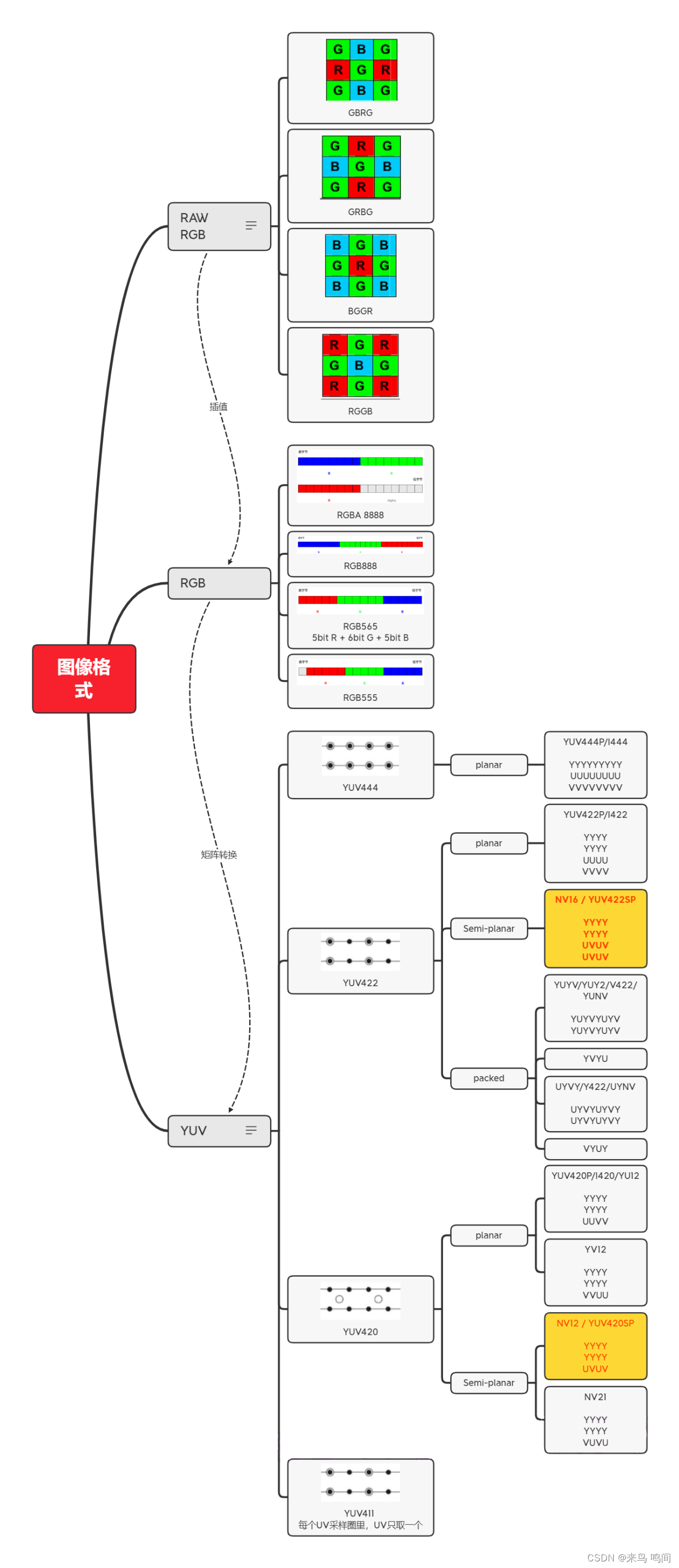
RAW、RGB 、YUV三种图像格式理解
文章目录 1. 背景2. 相关概念2.1 颜色与色彩空间2.2 RAW图像2.3 RGB图像2.4 YUV图像 3. 分类简图 RAW、RGB 、YUV三种图像格式理解 1. 背景 在工作中,经常听到用来描述图像格式的RAW,RGB与YUV,但一直没有系统的进行了解,处于局部认…...

关于对【mysql存储过程】的理解与简述
【版权声明】未经博主同意,谢绝转载!(请尊重原创,博主保留追究权) https://blog.csdn.net/m0_69908381/article/details/130857854 出自【进步*于辰的博客】 【存储过程】这个知识点,我在大二下期学习【mys…...

贪吃蛇游戏的制作记录
关于蛇的实现代码 #include "snake.h" #include "globalvar.h" #include <graphics.h> int fangXiang 1;//方向 0 右 1 上 2 左 3 下 int snakeHang[100] { 10,11,12,13,14 };//蛇 每节所在行 int snakeLie[100] { 10,10,10,10,10 };//蛇 每节所…...

Go基础入门
Go是一种现代的、高效的、开源的编程语言,由Google开发。它的语法简洁、易于学习和使用,支持并发编程,特别适合构建网络应用和分布式系统。本篇文章将介绍Go语言的基础语法和常用特性,帮助初学者快速入门。 一、Go语言的基础语法…...

JavaScript教程(二)
BOM浏览器对象模型 什么是BOM BOM(Browser Object Model)即浏览器对象模型,它提供了独立于内容而与浏览器窗口进行交互的对象,其核心对象是 window;BOM由一系列相关的对象构成,并且每个对象都提供了很多方…...

设计模式之代理模式
代理模式的定义是:为其他对象提供一种代理以控制对这个对象的访问。 因为代理类与服务类实现同样的接口,所以代理类能代替服务类提供给客户端。当客户端使用代理类时,代理类能对请求进行处理(例如增加访问控制、缓存请求结果、隐…...

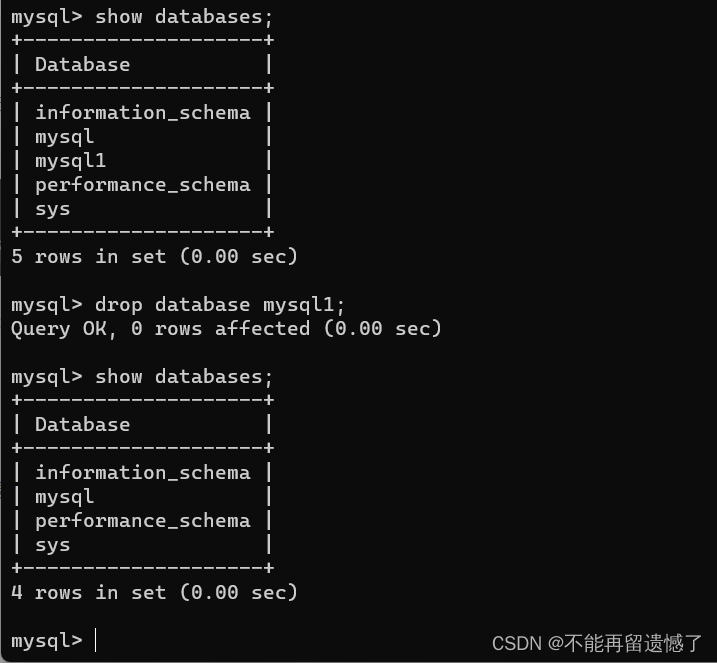
初识MySQL
💕与其抱怨生活的不公,不如积极行动改变它。💕 🐼作者:不能再留遗憾了🐼 🎆专栏:MySQL学习🎆 🚗本文章主要内容:简单了解什么是MySQL、MySQL的发展…...
之ADCS证书服务攻击)
内网渗透(八十五)之ADCS证书服务攻击
ADCS证书服务攻击 漏洞背景 2021年6月17日,国外安全研究员 Will Schroeder 和 Lee Christensen 共同发布了针对ADCS(Active Directory Certificate Service, 活动目录证书服务)的攻击手法。同年8月5日,在Black Hat 2021上 Will Schroeder 和 Lee CHristensen 对该攻击手法进…...

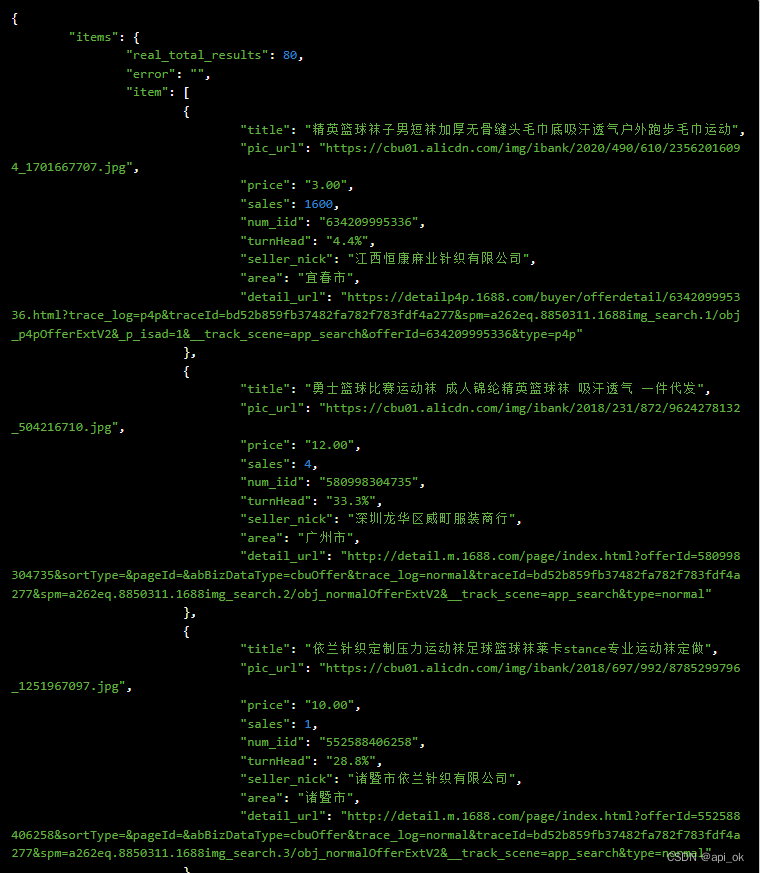
通过python封装1688图片搜索商品数据接口,拍立淘API接口
1688图片搜索API封装接口是一个可以帮助用户快速使用1688图片搜索API的接口封装库。该接口封装库可以帮助用户快速引入1688图片搜索API,并提供各种参数配置和封装的API调用方法,以方便用户快速实现自己的图片搜索需求。 该接口封装库将1688图片搜索API的…...
)
HashMap的源码分析(基于JDK1.8)
HashMap的源码分析(基于JDK1.8) Java中的HashMap是一种常用的数据结构,它是基于哈希表的数据结构,可以用来存储键值对。在HashMap中,每个键值对被称作一个Entry,每个Entry包含一个键和一个值。HashMap的实…...
)
算法能力-数据安全复合治理框架和模型解读(5)
数据治理,数据安全治理行业在发展,在实践,所以很多东西是实践出来的,哪有什么神仙理论指导,即使有也是一家之说,但为了提高企业投产比,必要的认知是必须的,落地数据安全治理科技水平差异直接决定产品和项目是否可持续性,当前和未来更需要专业和有效创新。数据安全治理…...

java从入门到起飞——基础概念
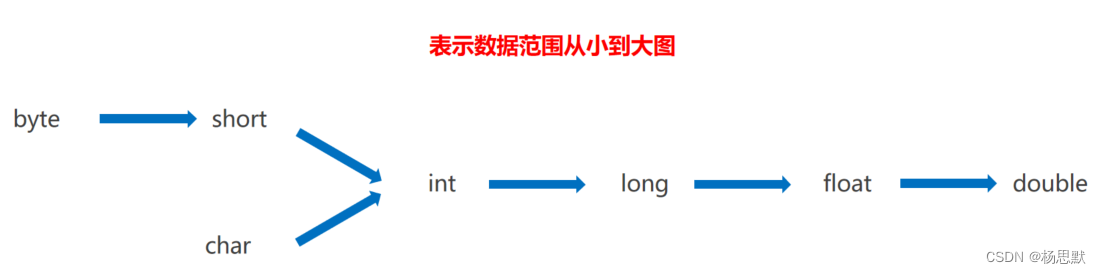
目录 背景注释和关键字注释关键字 常量变量数据类型计算存储单元数据类型分类 标识符小驼峰命名法(方法、变量)大驼峰命名法(类) 类型转换自动类型转换强制类型转换 计算机中的数据存储总结 背景 学编程这么长时间了,重…...

C语言判断队列满or空
1 静态数组队列 循环队列通常使用数组来实现,判别循环队列是否满或空,可以借助两个变量front和rear。 判空:当front和rear相等时,队列为空。 判满:当(front 1) % n rear时,队列为满,其中n为…...
好考吗?)
系统中级集成项目管理工程师(中项)好考吗?
软考系统集成项目管理工程师是一项非常重要的考试,对于从事信息技术和管理方面的人员来说,这是一个非常有用的证书。 对于零基础的考生来说,软考系统集成项目管理工程师是否好考,主要取决于他们的学习态度和学习方法。 一般而言…...

【Java多线程进阶】CAS机制
前言 CAS指的是Compare-And-Swap(比较与交换),它是一种多线程同步的技术,常用于实现无锁算法,从而提高多线程程序的性能和扩展性。本篇文章具体讲解如何使用 CAS 的机制以及 CAS 机制带来的问题。 目录 1. 什么是CAS&…...

flex布局总结
flex布局总结 总结自:https://www.ruanyifeng.com/blog/2015/07/flex-grammar.html 内容: flex意思是-弹性布局,可以为盒型模型提供极大的灵活性,设置为flex布局后,子元素的fload clear vertical会失效 概念&#x…...

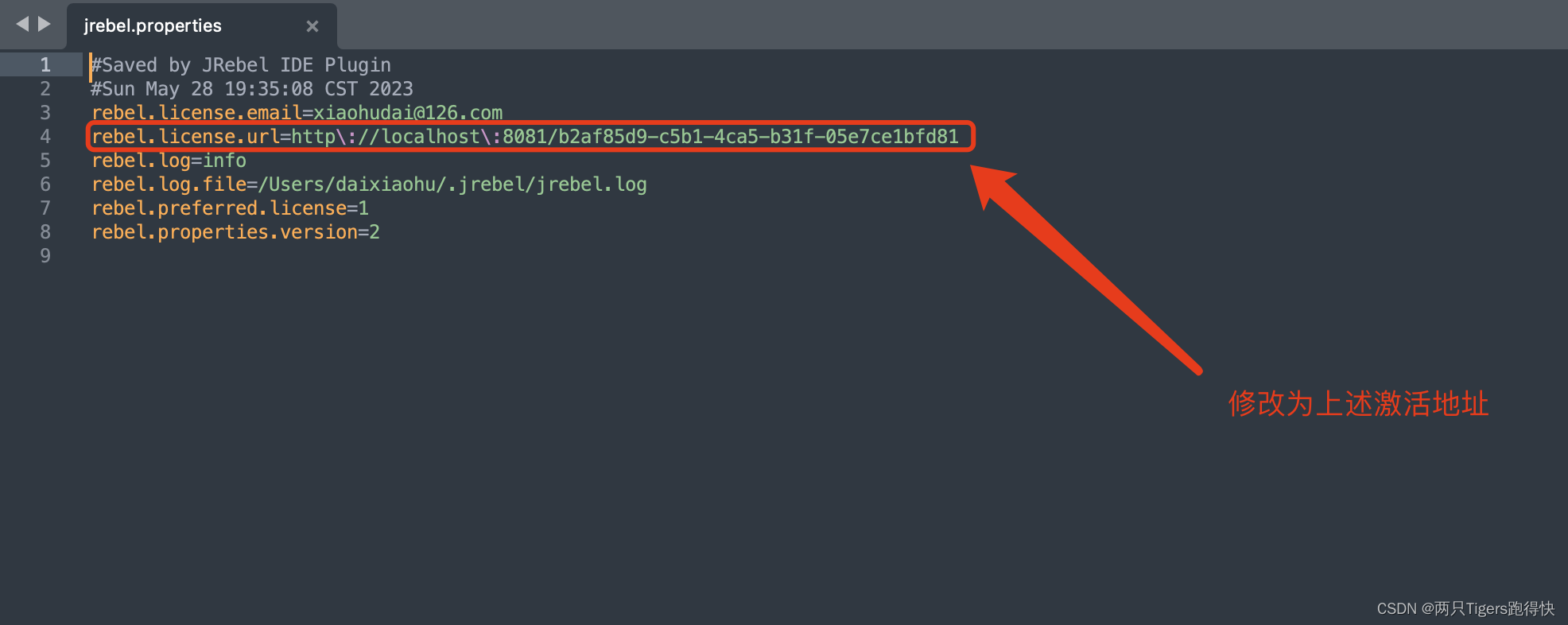
2023 Idea 热部署 JRebel 插件激活方法
2023 Idea 热部署 JRebel 插件激活方法 1. 下载源代码 进入下面 github 地址 clone 代码到本地 https://github.com/Byron4j/JrebelLicenseServerforJava 2. 编译和打包 cd /Users/daixiaohu/Desktop/JrebelLicenseServerforJavamvn clean package3. 运行项目 cd target/jav…...
第三章)
Java (韩老师课程)第三章
变量的介绍 * 变量是程序的基本组成单位 * 变量相当于内存中一个数据存储空间的表示 * 变量在该区域有自己的名称和类型 * 变量必须先声明,后使用,即顺序 * 变量在该区域的数据/值可以在同一类型内不断变化 * 变量在同一个作用域中不能重…...

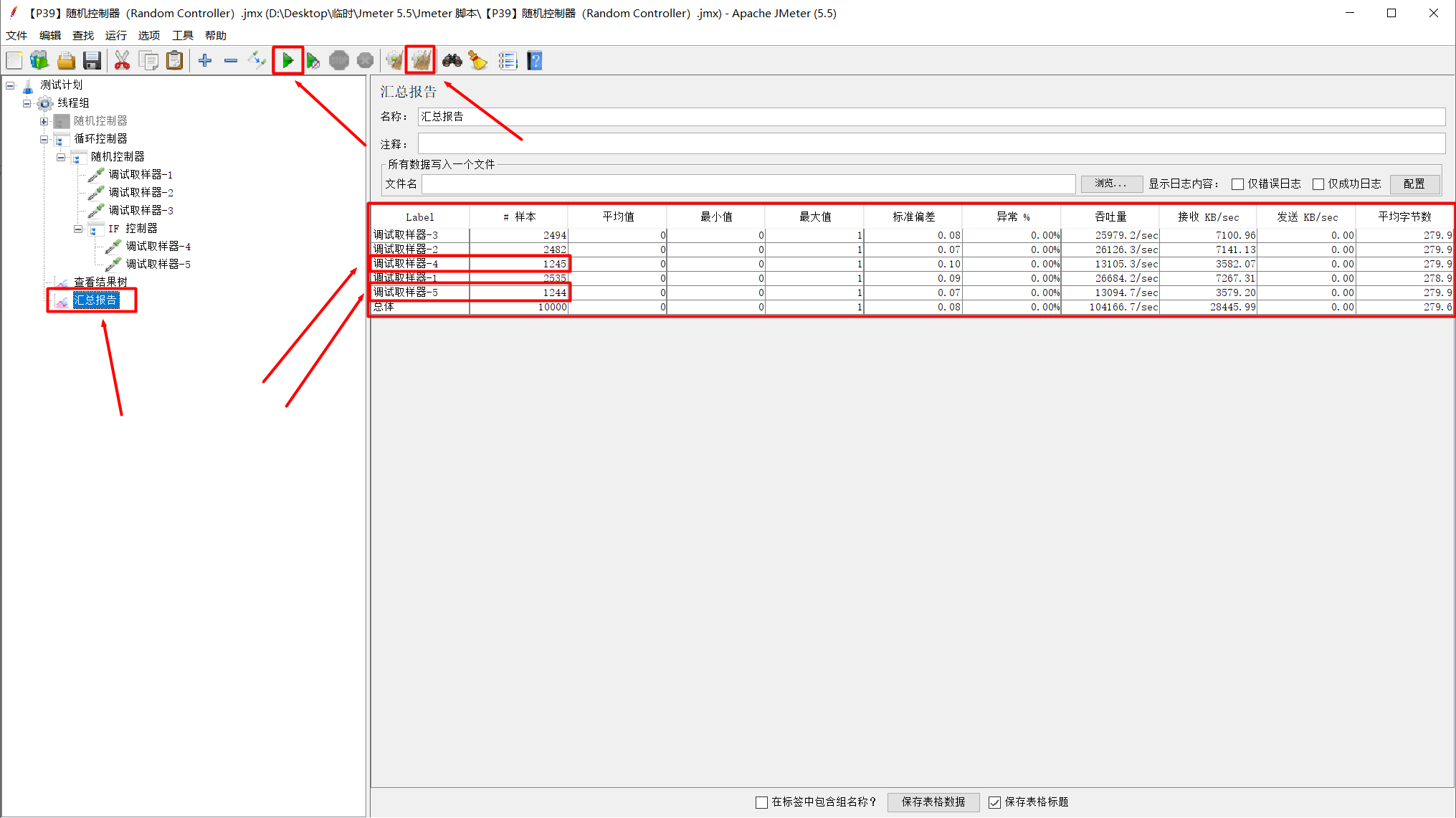
【P38】JMeter 随机控制器(Random Controller)
文章目录 一、随机控制器(Random Controller)参数说明二、测试计划设计2.1、测试计划一2.2、测试计划二2.3、勾选忽略子控制器块 一、随机控制器(Random Controller)参数说明 可以让控制器内部的逻辑随机执行一个,一般…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...
