16. Vue-element-template记住密码
Vue-element-template 记住密码
1. 在登录页面添加记住密码按钮
-
新增参数 rememberMe
# resources/src/views/login/index.vueloginForm: {username: 'admin',password: '123456',rememberMe: false}, -
添加复选框
# resources/src/views/login/index.vue<div style="margin-bottom: 20px;"><el-checkbox v-model="loginForm.rememberMe"><span style="color: #fff; font-size: 12px;"> 记住我 </span></el-checkbox></div> -
提交参数
# resources/src/views/login/index.vuehandleLogin() {…………不用改}
2. 在 user module 里改造login方法
-
获取 rememberMe 参数, 传给 setToken 方法
# resources/src/store/modules/user.jslogin({ commit }, userInfo) {const { username, password, rememberMe } = userInforeturn new Promise((resolve, reject) => {login({ username: username.trim(), password: password }).then(response => {const { data } = responsecommit('SET_TOKEN', data.token)setToken(data.token, rememberMe)resolve()}).catch(error => {reject(error)})})}, -
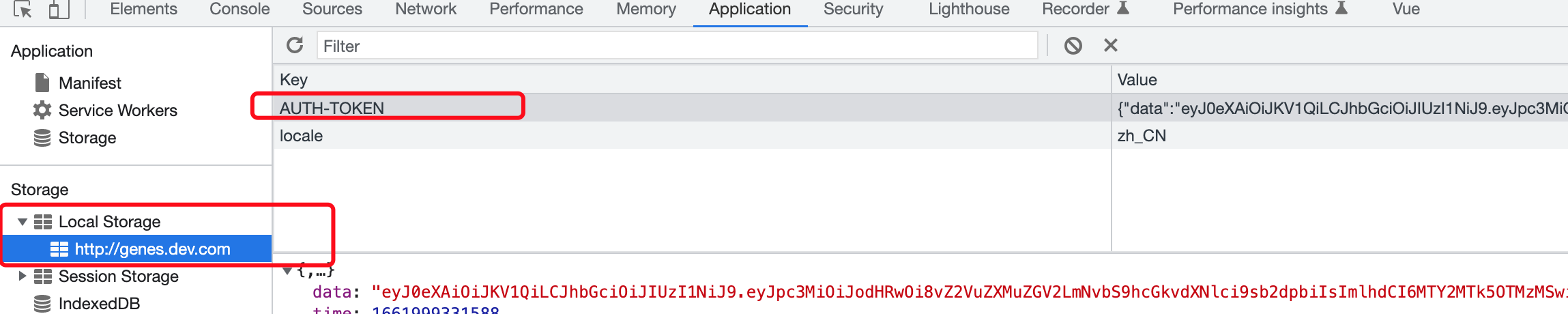
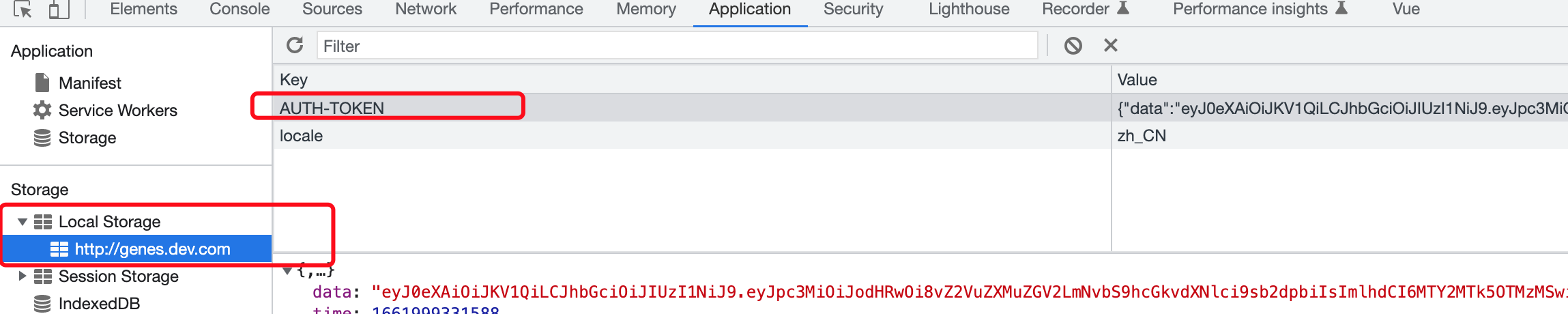
修改setToken方法, 保存到localStorage
#resources/src/utils/auth.jsexport function setToken(token, persistent = false) {if (persistent) {Cookies.set(TokenKey, token);return localStorageSetItem(TokenKey, token)} else {return Cookies.set(TokenKey, token)} }export function localStorageSetItem(key, value) {const curTime = new Date().getTime()localStorage.setItem(key, JSON.stringify({data: value, time: curTime})) } -
修改 getToken 和 removeToken
#resources/src/utils/auth.js const TokenKey = 'AUTH-TOKEN'; const EXP = 30;export function getToken() {let token = Cookies.get(TokenKey)if (!token) {token = localStorageGetItem(TokenKey, EXP)}return token }export function removeToken() {localStorageRemoveItem(TokenKey)return Cookies.remove(TokenKey) }export function localStorageGetItem(key, exp) {const data = localStorage.getItem(key)const dataObj = JSON.parse(data)if (dataObj === null || new Date().getTime() - dataObj.time > exp * 864e+5) {return null} else {return dataObj.data} }export function localStorageRemoveItem(key) {localStorage.removeItem(key) }
3. 测试
➜ Genes-Admin git:(ogenes) ✗ npm run watch


4. 定义相关文案的翻译,修改默认文案
#resources/src/i18n/langs/en/login.js
#resources/src/i18n/langs/zh_CN/login.js
#resources/src/i18n/langs/zh_HK/login.js之前已经翻译过
export const login = {……rememberMe: '記住我',……
}
#<span style="color: #000; font-size: 12px;"> 记住我 </span>
<span style="color: #000; font-size: 12px;"> {{ $t("loginForm.rememberMe") }} </span>
相关文章:

16. Vue-element-template记住密码
Vue-element-template 记住密码 1. 在登录页面添加记住密码按钮 新增参数 rememberMe # resources/src/views/login/index.vueloginForm: {username: admin,password: 123456,rememberMe: false},添加复选框 # resources/src/views/login/index.vue<div style"margin-…...

Python文件打包成exe文件
文章目录 背景安装pyinstaller开始打包总结 背景 今天因为在线将pdf转为word被收费了,有点不爽,所以自己动手撸一个pdf转word的小工具,想着打包成exe给朋友使用,万一哪天会用到呢? 安装pyinstaller 打开cmd命令窗口…...

【简单实用框架】【十大排序算法直接调用】【可移植】
☀️博客主页:CSDN博客主页💨本文由 萌萌的小木屋 原创,首发于 CSDN💢🔥学习专栏推荐:面试汇总❗️游戏框架专栏推荐:游戏实用框架专栏⛅️点赞 👍 收藏 ⭐留言 📝&#…...

微服务架构之RPC调用
在单体应用时,一次服务调用发生在同一台机器上的同一个进程内部,也就是说调用发生在本机内部,因此也被叫作本地方法调用。在进行服务化拆分之后,服务提供者和服务消费者运行在两台不同物理机上的不同进程内,它们之间的…...

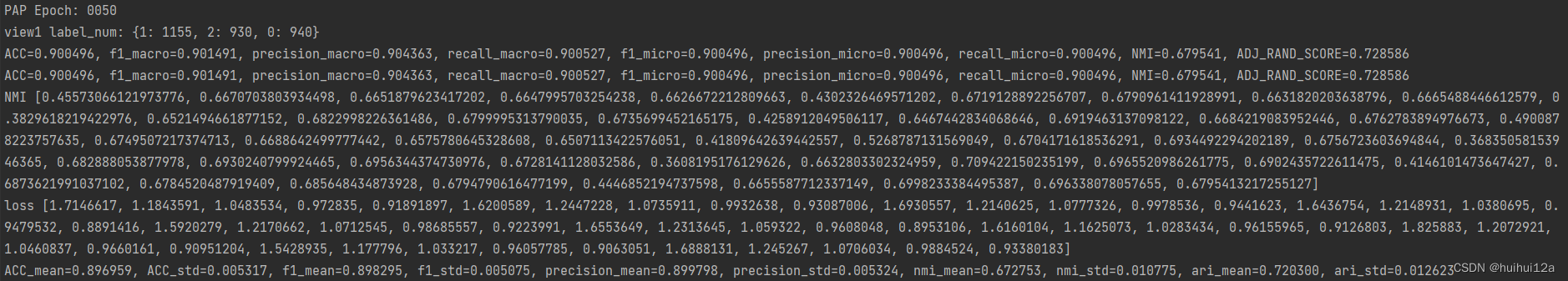
One2Multi Graph Autoencoder for Multi-view Graph Clustering
One2Multi Graph Autoencoder for Multi-view Graph Clustering | Proceedings of The Web Conference 2020 (acm.org) 目录 Abstract 1 Introduction 2 Model 2.1 Overview 2.2 One2Multi Graph Convolutional Autoencoder Informative graph convolutional encoder M…...
:读入一个小于 10 的整数 n,输出它的阶乘 n。(for循环))
Java编程实现输入数的阶乘(for循环):读入一个小于 10 的整数 n,输出它的阶乘 n。(for循环)
public class Main { public static void main(String[] args) { Scanner input new Scanner(System.in); //输入提示语句 System.out.print(“请输入一个小于10的数:”); //从键盘获取值 int num input.nextInt(); //定义一个总和 int sum 1; //开始判断输入数是…...

算法提高-搜索-FloodFill和最短路
FloodFill和最短路 FloodFillAcwing 1097. 池塘计数AcWing 1098. 城堡问题AcWing 1106. 山峰和山谷 最短路AcWing 1076. 迷宫问题AcWing 188. 武士风度的牛AcWing 1100. 抓住那头牛 FloodFill Acwing 1097. 池塘计数 //acwing 1097. 池塘计数 #include <iostream> #inc…...

【蓝桥杯单片机第八届国赛真题】
【蓝桥杯单片机第八届国赛真题】 文章目录 【蓝桥杯单片机第八届国赛真题】前言一、真题二、源码 前言 有幸进入国赛,为自己大学最后一个比赛画上完满的句号^^ 下面为蓝桥杯单片机第八届国赛程序部分,功能差不多都实现了,可能存在小bug&#…...

一种简单的Android骨架屏实现方案----0侵入0成本
对骨架屏的理解 什么是骨架屏 所谓骨架屏,就是在页面进行耗时加载时,先展示的等待 UI, 以告知用户程序目前正在运行,稍等即可。 等待的UI大部分是 loading 转圈的弹窗,有的是自己风格的小动画。其实大同小异。而骨架屏无非也是一…...

【Kubernetes 架构】了解 Kubernetes 网络模型
Kubernetes 网络使您能够在 k8s 网络内配置通信。它基于扁平网络结构,无需在主机和容器之间映射端口。 Kubernetes 网络支持容器化组件之间的通信。这种网络模型的主要优点是不需要在主机和容器之间映射端口。然而,配置 Kubernetes 网络模型并不是一件容…...

shell
一、判断当前磁盘剩余空间是否有20G,如果小于20G,则将报警邮件发送给管理员,每天检查一次磁盘剩余空间。 二、判断web服务是否运行 三、使用curl命令访问第二题的web服务,看能否正常访问,如果能正常访问,…...

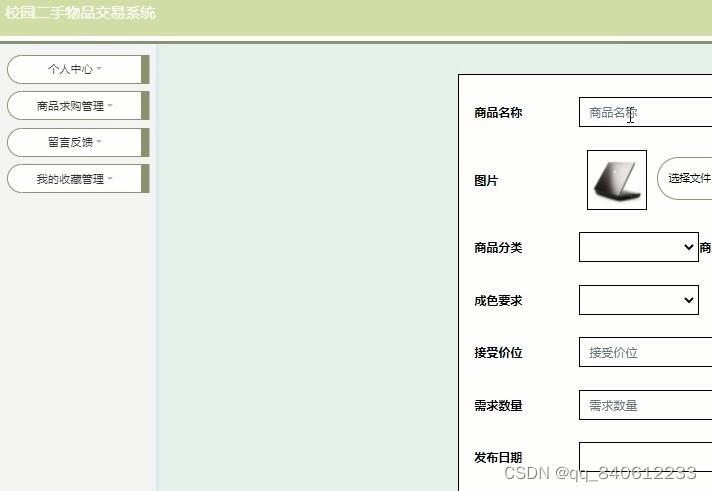
springboot+ssm+java校园二手物品交易系统vxkyj
样需要经过市场调研,需求分析,概要设计,详细设计,编码,测试这些步骤,基于Java语言、Jsp技术设计并实现了校园二手物品交易系统。系统主要包括个人中心、商家管理、用户管理、商品分类管理、商品信息管理、商…...

Android系统内置应用
Android系统内置应用 背景 客户提供APK,需要集成进系统,并且不可卸载 Android原生是怎么做的? 已Launcher3为例,apk是位于/system/priv-app/Launcher3目录下 AOSP系统内置app步骤 1.在package/apps/目录下创建相应的文件夹如&…...

CMMI实施需要准备什么:
1. 人力资源 实施中会涉及到EPG过程改进小组、QA、试点项目团队等人力资源: 1) 专职人员:1-2名 即在CMMI实施推广期内,基本上100%的时间投入。 2) 质量人员:1-更多名 组建质量管理部门,实施体系执行的监控&#x…...

【ARM AMBA AXI 入门 1 - AXI 握手协议】
文章目录 1.1 AXI 双向握手机制简介1.1.1 信号列表1.1.2 双向握手目的1.1.3 握手过程 1.2 数据通路的握手要求1.2.1 读数据通路1.2.2 读地址通路1.2.3 写数据通路1.2.4 写地址通路1.2.5 写回复通路1.2.6 全信号 1.3 不同数据通路间的约束关系1.3.1 读操作约束关系1.3.2 写操作约…...

详解uni-app应用生命周期函数
详解uni-app应用生命周期函数 详解uni-app应用生命周期函数 文章目录 详解uni-app应用生命周期函数前言一、应用生命周期函数二、页面生命周期函数总结 前言 UNI-APP学习系列之详解uni-app应用生命周期函数 一、应用生命周期函数 函数名说明onLaunch当uni-app 初始化完成时触…...

【WebFlux】List指定bean引用对象更新后同步到List
Java 8的流式API实现 如果你想在WebFlux中更新List中指定bean的引用对象并将其同步到List中,你可以使用Java 8的流式API来完成这个任务。 以下是一个例子: List<MyBean> myBeanList new ArrayList<>(); MyBean myBean1 new MyBean(); My…...

【JavaSE】Java基础语法(二十六):Collection集合
文章目录 1. 数组和集合的区别2. 集合类体系结构3. Collection 集合概述和使用【应用】4. Collection集合的遍历【应用】5. 增强for循环【应用】 1. 数组和集合的区别 相同点 都是容器,可以存储多个数据不同点 数组的长度是不可变的,集合的长度是可变的 数组可以存基本数据类型…...

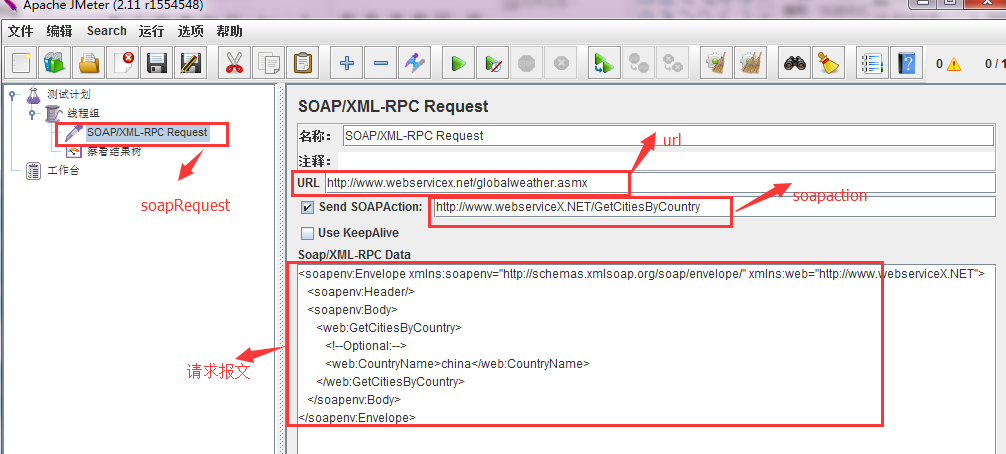
jmeter做接口压力测试_jmeter接口性能测试
jmeter是apache公司基于java开发的一款开源压力测试工具,体积小,功能全,使用方便,是一个比较轻量级的测试工具,使用起来非常简单。因为jmeter是java开发的,所以运行的时候必须先要安装jdk才可以。jmeter是免…...

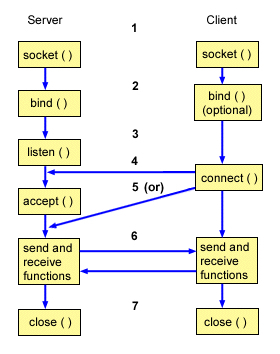
网络编程 lesson5 IO多路复用
select 当需要在一个或多个文件描述符上等待事件发生时,可以使用select函数。 select函数是一个阻塞调用,它会一直等待,直到指定的文件描述符上有事件发生或超时。 select函数详解 int select(int nfds, fd_set *readfds, fd_set *writefd…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...
