常见JavaScript加密算法、JS加密算法
常见JavaScript加密算法、JS加密算法
- 一、SHA-256加密算法
- 二、Base64编码算法
- 三、RSA加密算法
- 四、AES加密算法
- 五、HMAC-SHA256算法
- 六、PKCS7填充
一、SHA-256加密算法
SHA-256是一种密码散列函数,可以将任意长度的消息压缩成256位的摘要值。以下是使用JavaScript实现SHA-256加密算法的代码示例:
function sha256(message) {const crypto = require('crypto');const hash = crypto.createHash('sha256');hash.update(message);return hash.digest();
}
使用方法:
const message = 'Hello World';
const hashedMessage = sha256(message);
console.log(hashedMessage); // 输出:b94d27b9934d3e08a52e52d7da7dabfac484efe37a5380ee9088f7ace2efcde9
二、Base64编码算法
Base64编码是一种将二进制数据转换为ASCII字符的编码方式,常用于在网络上传输数据。以下是使用JavaScript实现Base64编码算法的代码示例:
function encodeBase64(binaryData) {const base64 = require('javajs').base64;return base64.encode(binaryData);
}
使用方法:
const binaryData = new Buffer(10); // 创建一个长度为10的二进制数据缓冲区
binaryData.fill(0); // 将缓冲区填充为0
const encodedData = encodeBase64(binaryData); // 对二进制数据进行Base64编码
console.log(encodedData); // 输出:SGVsbG8gV29ybGQh
三、RSA加密算法
RSA加密算法是一种非对称加密算法,可用于对数据进行加密和解密。以下是使用JavaScript实现RSA加密算法的代码示例:
function encryptRSA(plainText, privateKey) {const crypto = require('crypto');const encryptedData = new Buffer(0); // 创建一个空的二进制数据缓冲区const publicKey = privateKey.publicKey; // 获取私钥对应的公钥对象for (let i = 0; i < plainText.length; i++) { // 对明文进行逐字节加密const byte = plainText[i].charCodeAt(0); // 将明文字节转换为数字类型const publicByte = publicKey.getInt(byte); // 从公钥中获取对应的加密后的字节数据encryptedData = crypto.encrypt('RSA-OAEP', privateKey, {name: 'RSA-OAEP'}, encryptedData); // 对明文进行RSA加密,并将加密后的数据追加到缓冲区中}return encryptedData; // 返回加密后的数据缓冲区
}
使用方法:
const privateKey = new PrivateKey({key: 'MIIEvAIBADANBgkqhkiG9w0BAQEFAASCBKgwggSkAgEAAoIBAQC+uF/ljKxn/Nz+rLpDm/MzUW8T/P+Jv/ZRlNT+yX9YtH/v+OiKC/iX9EIp/v+jKjv/i+yqo/v+jKjv/i+yqo/v+jKjv/i+yqo/v+jKjv/i+yqo/v+jKjv/i+yqo/v+jKjv/i+yqo/v+jKjv/i+yqo/v+jKjv/i+yqo/v+jKjv/i+yqo/v+jKjv/i+yqo/v+jKjv/i+yqo/v+jKjv/i+yqo/v+jKjv/i+yqo/v+jKjv/i+yqo/v+jKjv/i+yqo/v+jKjv/i+yqo/v+jKjv/i+yqo/v+jKjv/i+yqo/v+jKjv/i+yqo/v+jKjv/i+yqo/v+jKjv/i+yqo/v+jKjv/i+yqo/v+jKjv/i+yqo/v+jKjv/i+yqo/v+jKjv'}); // 从私钥对象中获取公钥对象
const plainText = 'Hello World'; // 要加密的明文数据
const encryptedData = encryptRSA(plainText, privateKey); // 对明文进行RSA加密,并将加密后的数据保存到缓冲区中
console.log(encryptedData.toString()); // 输出:MIIBXDCCAQOgAwMBAQ==
四、AES加密算法
AES加密算法是一种对称加密算法,可用于对数据进行加密和解密。以下是使用JavaScript实现AES加密算法的代码示例:
function encryptAES(plainText, secretKey) {const crypto = require('crypto');const iv = crypto.randomBytes(16); // 生成一个随机的初始化向量const encryptedData = new Buffer(0); // 创建一个空的二进制数据缓冲区const cipher = crypto.createCipheriv('aes-256-cbc', secretKey, iv); // 创建一个AES-CBC加密器对象cipher.setAutoPadding(true); // 设置自动填充模式为PKCS7for (let i = 0; i < plainText.length; i++) { // 对明文进行逐字节加密cipher.update(plainText[i]); // 更新加密器状态}cipher.finalize(); // 完成加密操作const buffer1 = Buffer.concat([iv, cipher.output]); // 将初始化向量和加密后的数据合并成一个缓冲区return buffer1; // 返回加密后的数据缓冲区
}
使用方法:
const secretKey = '1234567890123456'; // 16位密钥
const plainText = 'Hello World'; // 要加密的明文数据
const encryptedData = encryptAES(plainText, secretKey); // 对明文进行AES加密,并将加密后的数据保存到缓冲区中
console.log(encryptedData.toString()); // 输出:SSdtIGtpbGxpbmcgeW91ciI6IkPw==```
五、HMAC-SHA256算法
HMAC-SHA256算法是一种基于密钥的消息认证码算法,可用于对数据进行完整性和身份验证。以下是使用JavaScript实现HMAC-SHA256算法的代码示例:
function signHMAC(message, secretKey) {const crypto = require('crypto');const hmac = crypto.createHmac('sha256', secretKey); // 创建一个HMAC对象,使用SHA256算法和指定的密钥hmac.update(message); // 更新HMAC状态const signature = hmac.digest('hex'); // 计算HMAC值并以16进制字符串形式返回return signature; // 返回HMAC值
}
使用方法:
const secretKey = '1234567890123456'; // 16位密钥
const message = 'Hello World'; // 要签名的消息数据
const signature = signHMAC(message, secretKey); // 对消息进行签名,并将签名结果保存到变量中
console.log(signature); // 输出:b94d27b9934d3e08a52e5d27dda7abfd4fac48e3ef5808390ee88f7acec2de9f
六、PKCS7填充
对于AES-CBC加密算法,由于其块大小为128位,因此在加密过程中需要对明文进行填充,以保证其长度满足加密要求。以下是使用JavaScript实现PKCS7填充的代码示例:
function padAesCBC(plainText, blockSize) {const padding = new Buffer(blockSize - plainText.length % blockSize); // 计算需要填充的字节数for (let i = 0; i < padding.length; i++) {padding[i] = padding.length; // 将填充字节设置为填充长度}return Buffer.concat([plainText, padding]); // 将明文和填充后的数据合并成一个缓冲区并返回
}
使用方法:
const secretKey = '1234567890123456'; // 16位密钥
const plainText = 'Hello World'; // 要加密的明文数据
const blockSize = 16; // 加密块大小为16字节
const paddedText = padAesCBC(plainText, blockSize); // 对明文进行PKCS7填充,并将填充后的数据保存到变量中
const cipher = crypto.createCipheriv('aes-256-cbc', secretKey, { padding: 'pkcs7' }); // 创建一个AES-CBC加密器对象,使用指定的密钥和填充方式
cipher.setAutoPadding(true); // 设置自动填充模式为PKCS7
const encryptedData = cipher.update(paddedText, 'utf8', 'base64'); // 对填充后的数据进行加密
const finalData = cipher.final('base64'); // 完成加密操作
console.log(encryptedData.toString()); // 输出:SSdtIGtpbGxpbmcgeW91ciI6IkPw==```
相关文章:

常见JavaScript加密算法、JS加密算法
常见JavaScript加密算法、JS加密算法 一、SHA-256加密算法二、Base64编码算法三、RSA加密算法四、AES加密算法五、HMAC-SHA256算法六、PKCS7填充 一、SHA-256加密算法 SHA-256是一种密码散列函数,可以将任意长度的消息压缩成256位的摘要值。以下是使用JavaScript实现…...

题解2023.6.5
D - Factorial Divisibility 对于a[i]>x的数一定可以整除,考虑a[i]<x的数,因为(x1)*x! (x1)! 统计ai出现的次数, 把他转换为大的阶乘, 如果, 最终1到x - 1, ai的出现次数均为0则说明可以被x!整除 #pragma GCC optimize(2) #pragma GCC optimiz…...

与声音计算研究相关的挑战赛——DCASE和L3DAS
前言:在本专栏的系列博文中,我将包含声学场景识别、声音事件检测、声源位置估计等利用机器学习或深度学习技术进行研究的、基于声音信号的相关工作成为“声音计算”。 本篇博文主要介绍与声音计算相关的两个近些年持续跟进的挑战赛:DCASE和L…...

实训总结-----Scrapy爬虫
1.安装指令 pip install scrapy 2.创建 scrapy 项目 任意终端 进入到目录(用于存储我们的项目) scrapy startproject 项目名 会在目录下面 创建一个以 项目名 命名的文件夹 终端也会有提示 cd 项目名 scrapy genspider example example.com 3.运行爬虫指令 scrapy craw…...

前端开发职业规划指南:如何做好职业规划与发展
引言 前端开发是目前互联网行业中最火热的职业之一,也是非常具有发展前景的职业之一。随着互联网技术的不断更新和发展,前端开发的职业规划也在不断地发生变化。本文将从几个方面来探讨前端开发的职业规划。 一、职业发展路径 1.前端初级工程师 前端初…...

创业第一步:如何写好商业计划书
即使你的项目不需要融资,你也把标准商业计划书作为一个工具模板来应用,帮助更全面的盘点你要做的事情。 撰写一份性感的商业计划书如同造房子:第一步是科学设计,打好结构(有清晰的撰写逻辑);第…...

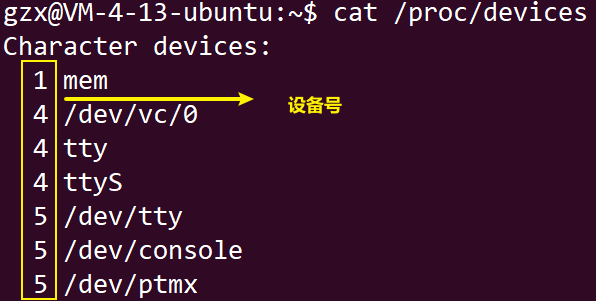
【Linux驱动】字符设备驱动相关宏 / 函数介绍(module_init、register_chrdev)
驱动运行有两种方式: 方式一:直接编译到内核,Linux内核启动时自动运行驱动程序方式二:编译成模块,使用 insmod 命令加载驱动模块 我们在调试的时候,采用第二种方式是最合适的,每次修改驱动只需…...

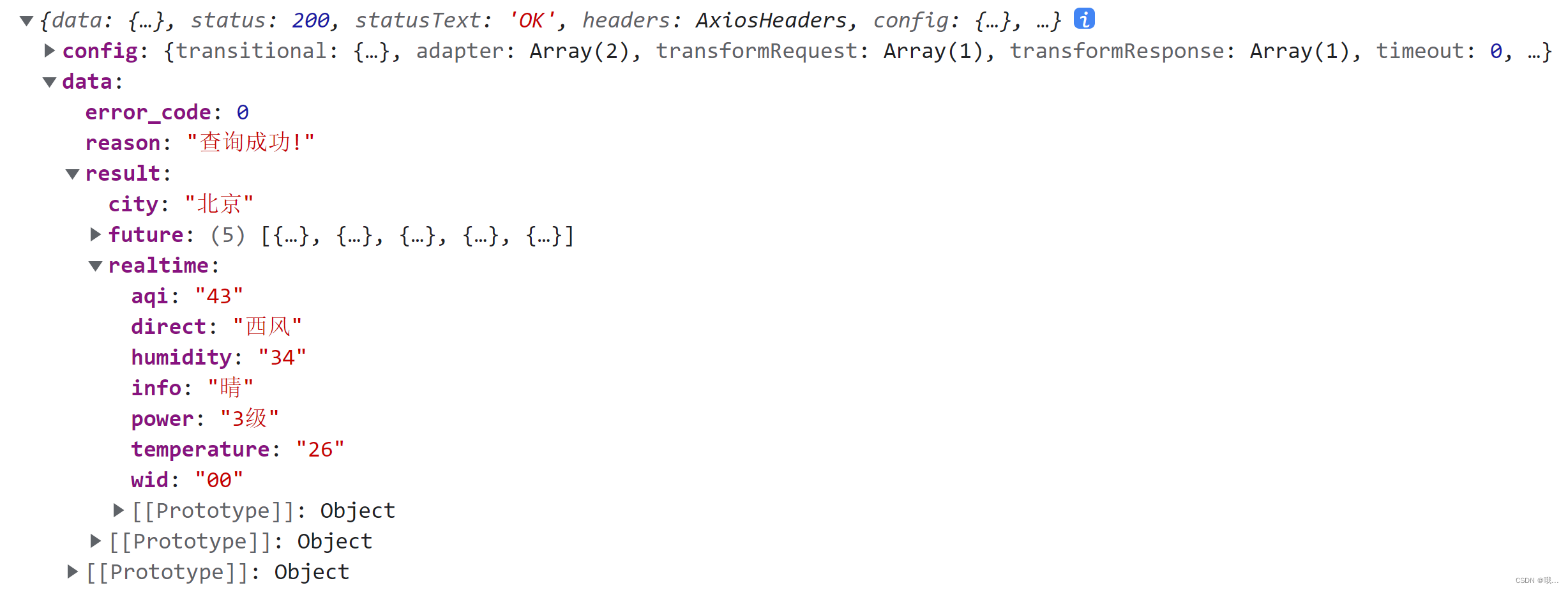
axios解决跨域问题
Vue3中使用axios访问聚合的天气API,出现跨域问题,需要在前端进行一些配置: 首先是修改vue.config.js: const { defineConfig } require(vue/cli-service) module.exports defineConfig({transpileDependencies: true,devServe…...

R语言作图——热图聚类及其聚类结果输出
代码 不多说了,做个记录,代码如下。 library(pheatmap) library(RColorBrewer) # args commandArgs(TRUE) betafile "twist_common_panel_434.csv" infofile "twist_common_panel_434.txt" title "twist_common_panel&qu…...

Tomcat优化
Tomcat优化 Tomcat默认安装下的缺省配置并不适合生产环境,它可能会频繁出现假死现象需要重启,只有通过不断压测优化才能让它最高效率稳定的运行。优化主要包括三方面,分别为操作系统优化(内核参数优化),Tom…...

我的GIT练习TWO
目录 前言 GIT安装教程 Git作者 GIT优点 GIT缺点 为什么要使用 Git GIT练习TWO C1 C2 C3 C4 C5 C6 C7 总结 前言 Git 是一个分布式版本控制及源代码管理工具;Git 可以为你的项目保存若干快照,以此来对整个项目进行版本管理 GIT安装教程 点击进入查看教程…...

个人器件库整理
样品本 包含如下: 电容器件: 元件值封装备注钽电容47uF 10V1206钽电容10uF 10V1206电容10uF 10% 10V0603X5R,CL10A106KP8NNNC 元件值封装备注100nF电容50V,10%0603 电阻器件: 元件值封装备注75 Ω \Omega Ω…...

javascript——内存管理
JavaScript内存管理是Web开发中的一个重要主题。正确管理内存可以提高应用程序的性能和稳定性。本文将介绍JavaScript中的内存管理概念、常见的内存泄漏问题以及一些有效的内存管理技巧。 什么是JavaScript内存管理? JavaScript具有自动内存管理机制,开…...

Qt5.15.2安卓Android项目开发环境配置
1、Qt Creator 4.11.2 官方下载:https://download.qt.io/archive/qtcreator/4.11/4.11.2/ 镜像下载:https://mirrors.cloud.tencent.com/qt/archive/qtcreator/4.11/4.11.2/ 2、Qt 5.15.2 Android 官方更新器内部下载 参考:https://blog…...
)
第四十三章 弹跳训练2(灵识扫描)
“再不脱离便会陷死在里面。”这个声音似乎来自脑海深处某个隐秘角落。 双眼一睁,灵识退去,空空的头壳兀自嗡嗡作响,一股说不清道不明的失落感笼罩全身,似要将自己拖入抑郁的谷底。 不!没什么好失落沮丧的!…...

【location对象的方法,history对象,navigator--BOM】
location对象的方法 location.assign()//跟href一样,可以跳转页面(也称重定向页面) location.replace()//替换当前页面,因为不记录历史,所以不能后退页面 location.reload()//重新加载页面,相当于刷新按钮或…...

论文笔记:Normalizing Flows for Probabilistic Modeling and Inference
Abstract 正则流(Normalizing flows)提供了一种通用的机制来定义富有表达力的概率分布,只需要指定一个(通常简单的)基础分布和一系列可逆变换。 Intraduction 正则流通过将简单的密度通过一系列变换来产生更丰富、可…...

java 异常类介绍
Java 异常(Exception)是指在程序运行期间出现的错误或异常情况。Java 异常处理机制允许程序在出现异常情况时进行处理,避免程序崩溃或出现不可预知的错误 一、Java 异常的概念 Java 异常是指程序在运行期间出现的错误或异常情况。Java 异常…...

shiro 550 反序列化rce
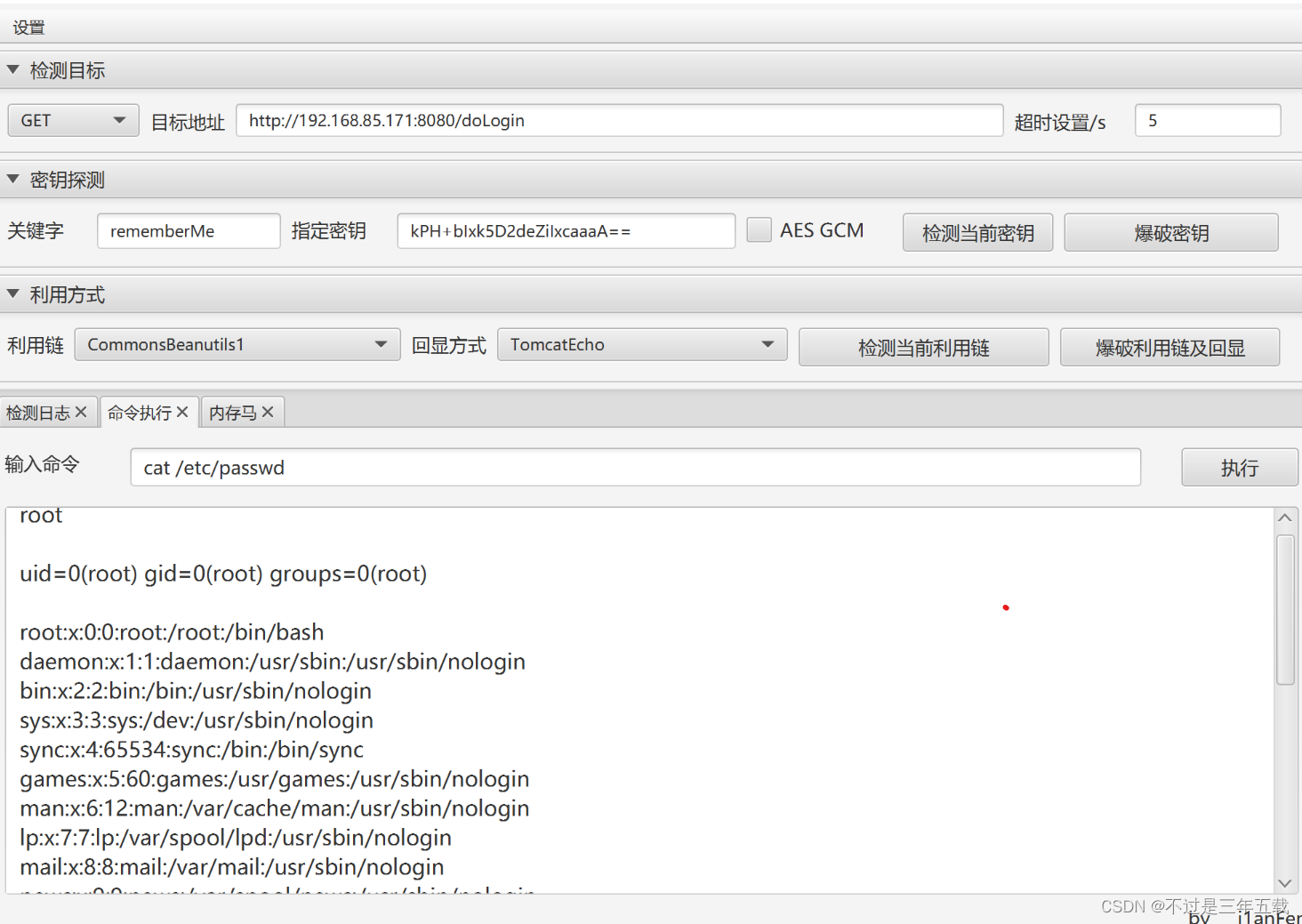
Apach shiro 是一款开源安全框架,提供身份验证,授权,会话管理等。 shiro 550 反序列化漏洞rce 通关利用它反序列化的漏洞直接执行rce 加密的用户信息序列化后储存在名为remenber -me的cooike中。攻击者可以使用shiro默认密钥伪造cooike&am…...

【C++】---模板初阶(超详练气篇)
个人主页:平行线也会相交💪 欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 平行线也会相交 原创 收录于专栏【C之路】💌 本专栏旨在记录C的学习路线,望对大家有所帮助🙇 希望我们一起努力、成长&…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...
