前端快速创建web3应用模版分享
一、起因
一直以来都有一个创建前端Dapp模版的愿望,一来是工作中也有这样的需要,避免每次都要抽离重复的代码。二来是这样的模版也能帮助其他前端快速了解到web3应用的脚手架以及框架结构。于是决定整理一个模版并开源,希望我的代码能帮助到大家,也希望和大家共同进步。
二、内置的功能
- 多链切换
- 自动更新钱包余额
- 主题切换
- 多语言切换
三、使用到的技术栈
目前市面上流行的开源dapp大多都使用了 wagmi + rainbotKit/web3Modal 的组合。这里我们也选取这两个库来作为底层钱包调用栈 及 钱包连接框架。
- Next.js
- wagmi
- ethersV6
- rainbowKit (master branch)
- web3Modal (web3Modal branch)
- react-redux
- react-toastify
- SWR
- next-i18next
- UI framework
- Chakra UI
- Styled-components
- 理论上有一个UI框架就够了,我出于习惯搭配了Styled-components,如果觉得冗余,你也可以自行选择 uninstall这个库。
四、自定义配置项
- Redux
- 默认三个reducer: user / transactions / balances
- User用于记录用户层操作
- Transaction用于记录钱包交易记录
- Balances用于记录钱包余额
- Theme 主题配置
- src/config/theme
- 支持配置不同主题色
- 网站配置
- src/config/site
- src/components/Layouts/Seo
- I18n 多语言配置
- src/config/language
- public/locales
- next-i18next.config.js
- 默认支持英文 & 中文切换
五、使用
- useTokenBalance, autoRefresh token balances 1s per time
import { useTokenBalances } from 'state/balances/hooks'const walletBalances = useTokenBalances()
- UI theme mode
import { useColorModeValue } from '@chakra-ui/react'<Flex bg={useColorModeValue('lightModeColor', 'backModeColor') />
六、运行
yarn && yarn dev
完整代码已开源在Github,如果你有更好的想法或者建议,欢迎给我提 issue 共同讨论。如果我的代码帮助到你,欢迎 star && fork && follow me。每一个🌟都是我坚持创作的动力。 谢谢大家。
相关文章:

前端快速创建web3应用模版分享
一、起因 一直以来都有一个创建前端Dapp模版的愿望,一来是工作中也有这样的需要,避免每次都要抽离重复的代码。二来是这样的模版也能帮助其他前端快速了解到web3应用的脚手架以及框架结构。于是决定整理一个模版并开源,希望我的代码能帮助到大…...

越权漏洞讲解
越权漏洞是指系统或应用程序中存在的安全漏洞,允许攻击者以超越其授权范围的方式访问系统资源或执行特权操作。这种漏洞可能会导致严重的安全风险,因为攻击者可以利用它来获取敏感信息、修改系统设置或执行恶意操作。 下面是一些常见的越权漏洞类型和它…...

短视频矩阵源码系统打包.源码
Masayl是一款基于区块链技术的去中心化应用程序开发平台,可帮助开发者快速、便捷地创建去中心化应用程序。Masayl拥有丰富的API和SDK,为开发者们提供了支持。此外,Masayl还采用了高效的智能合约技术,确保应用程序的稳定、安全和高…...

云南LED、LCD显示屏系统建设,户外、室内广告大屏建设方案
LED大屏幕显示系统是LED高清晰数字显示技术、显示单元无缝拼接技术、多屏图像处理技术、信号切换技术、网络技术等科技手段的应用综合为一体,形成一个拥有高亮度、高清晰度、技术先进、功能强大、使用方便的大屏幕投影显示系统。通过大屏幕显示系统,可以…...

Shell脚本:expect脚本免交互
Shell脚本:expect脚本免交互 expect脚本免交互 一、免交互基本概述:1.交互与免交互的区别:2.格式:3.通过read实现免交互:4.通过cat实现查看和重定向:5.变量替换: 二、expect安装:1.…...

王道考研计算机网络第二章知识点汇总
2.1.1物理层基本概念 电气特性和功能特性易混淆,注意区分。电气特性一般指的是某个范围,功能特性一般指的是电平所代表的含义。 2.1.2数据通信基础知识 同步传输是指发送方和接收方节奏是统一的,数据之间是没有间隔的是一个一个的区块。在键…...

06.05
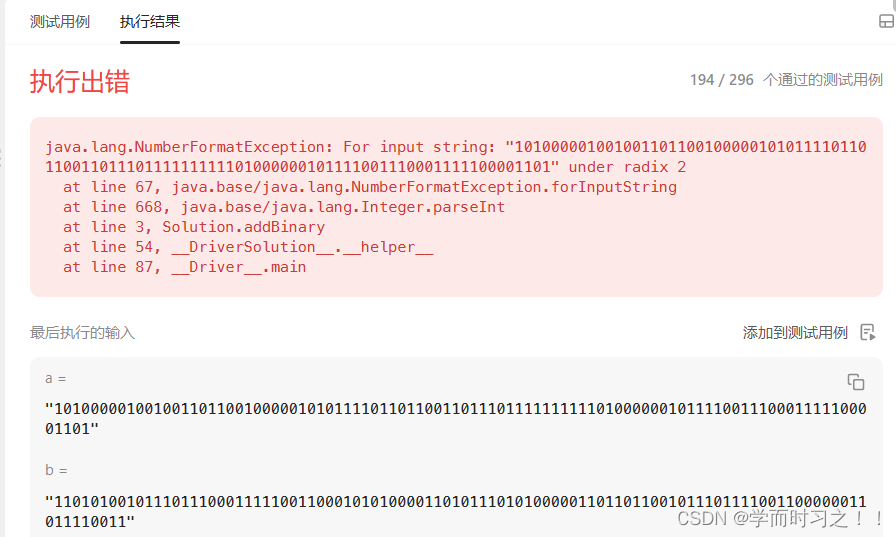
1.二进制求和 给你两个二进制字符串 a 和 b ,以二进制字符串的形式返回它们的和。 考虑一个最朴素的方法:先将 aaa 和 bbb 转化成十进制数,求和后再转化为二进制数。利用 Python 和 Java 自带的高精度运算,我们可以很简单地写出这…...

【虹科案例】虹科数字化仪在激光雷达大气研究中的应用
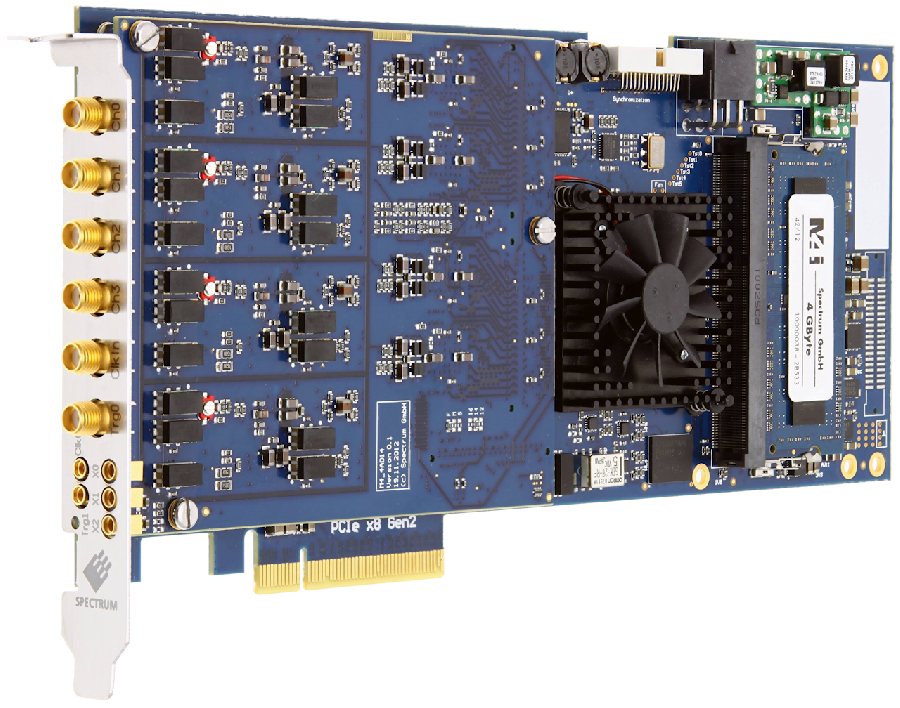
01 莱布尼茨研究所使用激光雷达进行大气研究 图 1:在 Khlungsborn 的 IAP 办公室测试各种激光器 大气研究使用脉冲激光束通过测量大气中 100 公里高度的多普勒频移和反向散射光来测量沿光束的温度和风速。返回的光信号非常微弱,会被阳光阻挡,…...

Java抽象类介绍
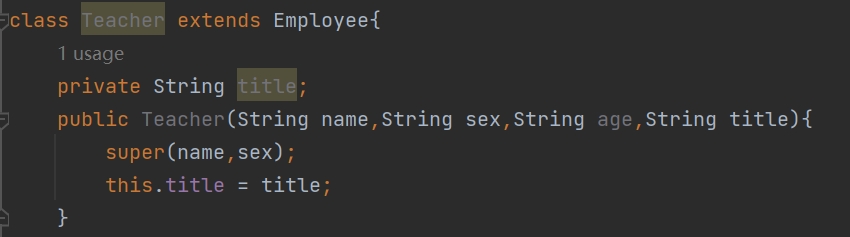
1 问题 声明一个名为Employee的抽象类,其中包含name(姓名)和sex(性别)两个String类型的私有属性,并声明一个继承于Employee抽象类的子类Teacher。 2 方法 2.1 定义一个抽象类:Employee。 2.2 为Employee类设计一个抽象方法。 2.3实现抽象类Em…...

适配器模式的运用
文章目录 一、适配器模式的运用1.1 介绍1.2 适配器模式结构1.3 类适配器模式1.3.1 类适配器模式类图1.3.2 代码 1.4 对象适配器模式1.4.1 对象适配器模式类图1.4.2 代码 1.5 应用场景1.6 JDK源码解析1.6.1 字节流到字符流的转换类图1.6.2 部分源码分析1.6.3 总结 一、适配器模式…...

2023/6/8总结
MySQL必知必会 commit 和 rollback 的差异是commit会提交,而rollback不会,就好像是撤回。 使用保留点: 简单的rollback和commit语句就可以写入或者撤销整个事务处理,但是,只是对简单的事务处理才能这样做࿰…...

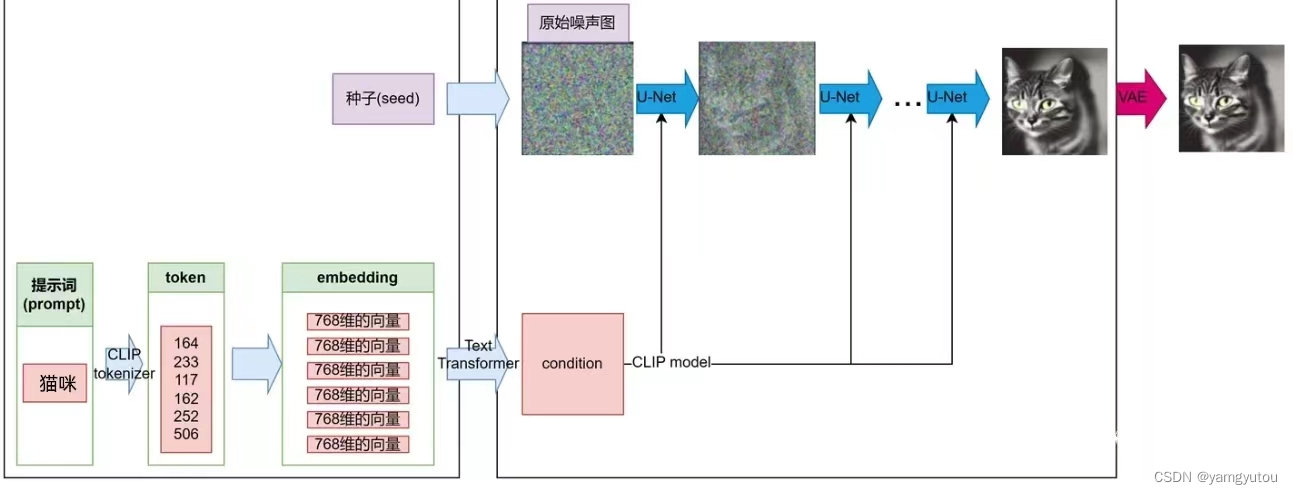
AIGC大模型之——以文生图介绍
一、什么是以文生图? 以文生图是AIGC ( AI Generated Content )框架中的一个关键技术,通过文字描述,将文字转化为图像并展示出来。以文生图具有白动化程度高、精度高、可扩展性强、可定制化等优势,具有广泛的应用前景&…...

kali学习笔记(二)
一、关闭自动锁屏 关闭自动锁屏对于测试人员来说,可以按照自己的习惯来设置,不然kali会过十分钟就锁屏,有的时候会比较不方便。 1、使用root账号登录,在display设置选项中做如下设置。 2、把休眠选项关掉。 二、创建快照 关机创…...

avx指令集判断的坑
(一)背景 项目中依赖算法同学编写的算法模块,他们在使用avx,sse指令集来提高速度,结果在一些机器上崩溃,导致项目无法发版。 我给他们说,我们项目中使用了谷歌的 libyuv 库,也使用了…...

求内推,求明主!
个人资料: 性 别: 男 年 龄: 30岁 户 籍: 湖南衡阳 专 业: 计算机科学与技术 求职意向: Java软件开发工程师/JavaWeb开发工程师 现 居 地: 深圳市龙华新区 自考本科学历,6年工作经验(做过商城,APP,小程序,也研究多个开源案例,开源项目,并提交过PR) 自我评价: 做事积极主动,有责…...

第十三章:约束
第十三章:约束 13.1:约束(constraint)概述 为什么需要约束 数据完整性(Data Integrity)是指数据的精确性(Accuracy)和可靠性(Reliability)。它是防止数据库中存在不符合语义规定的数据和防止因错误信息的输入输出造成无效操作或错误信息而提出的。 为…...

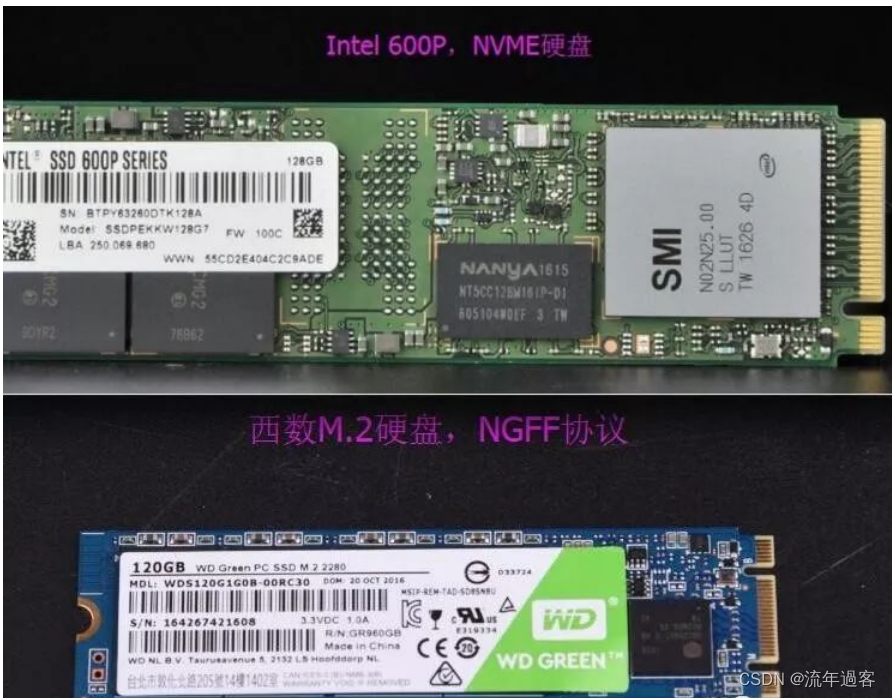
M.2 SSD接口详解
一、M.2简介 M.2接口是一种新的主机接口方案,可以兼容多种通信协议,如sata、PCIe、USB、HSIC、UART、SMBus等。 M.2接口是为超极本(Ultrabook)量身定做的新一代接口标准,以取代原来的mSATA接口。无论是更小巧的规格尺…...

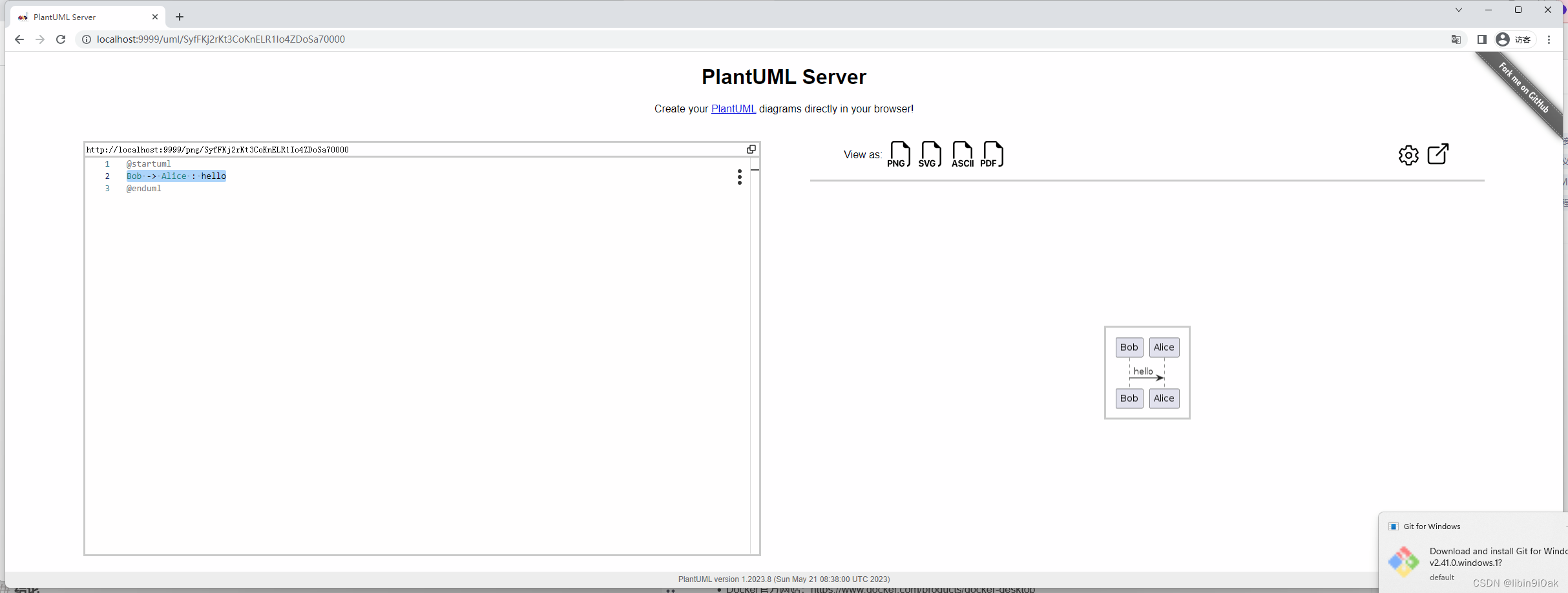
在本地Windows 11 系统的桌面版Docker上搭建PlantUML
文章目录 在本地Windows系统的桌面版Docker上搭建PlantUML简介步骤步骤 1:安装Docker Desktop步骤 2:启动Docker Desktop步骤 3:拉取PlantUML镜像步骤 4:运行PlantUML容器步骤 5:访问PlantUML Web界面 结论参考资料 结…...

mysql的sql_mode模式
1、sql_mode是MySQL中的一个系统变量,用于设置服务器在执行SQL语句时的行为模式。它可以控制服务器的严格性和特性,包括数据校验、日期处理、空值处理等。 下面是一些常见的sql_mode模式及其作用: STRICT_ALL_TABLES:为所有存储…...

chatgpt赋能python:Python编程必备之OpenCV库下载与安装
Python编程必备之OpenCV库下载与安装 作为目前最热门的计算机视觉库之一,OpenCV在人工智能领域中发挥着巨大的作用。而Python作为一门强大的编程语言,在OpenCV的使用上也有其独特的优势。本文将介绍Python如何下载和安装OpenCV库,以及如何引…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

Sklearn 机器学习 缺失值处理 获取填充失值的统计值
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 使用 Scikit-learn 处理缺失值并提取填充统计信息的完整指南 在机器学习项目中,数据清…...

Git 命令全流程总结
以下是从初始化到版本控制、查看记录、撤回操作的 Git 命令全流程总结,按操作场景分类整理: 一、初始化与基础操作 操作命令初始化仓库git init添加所有文件到暂存区git add .提交到本地仓库git commit -m "提交描述"首次提交需配置身份git c…...
