Element UI DatePicker 日期选择器
该组件选择周的时候,默认显示‘xxxx年第x周’,但在需求要显示为‘xxxx年x月第x周(mm.dd - mm.dd)’或者‘本周(mm.dd - mm.dd)’,最终效果为

首先需要修改v-model默认展示日期,控件中默认展示为周二,设置picker-options,修改为周一,
同时设置不可选本周日以后的时间:
<el-date-pickerv-model="weekValue1"type="week":format="thisweek + '(' + start2 + ' - ' + end2 + ')'"@change="showDate1":picker-options="onPicker" // 设置picker-optionsplaceholder="选择周":clearable="false">
</el-date-picker>onPicker: {firstDayOfWeek: 1, // 周起始日为星期一disabledDate (value) {const today = new Date(); // 获取今天日期const d = today.getDay(); // 计算今天是周几。如果是周天,d=0let w = 0;if (d === 0) {w = 7;} else {w = d;}// let startTime = today.setDate(today.getDate() - w);// return value.getTime() < startTime; //不可选本周一以前的时间const endTime = today.setDate(today.getDate() + (7 - w));return value.getTime() > endTime; // 不可选本周日以后的时间}
},设置显示为‘xxxx年x月第x周(mm.dd - mm.dd)’和format有关,
:format="thisweek + '(' + start2 + ' - ' + end2 + ')'"
@change="showDate1"用@change绑定showDate1方法控制thisweek,start2,end2。
这里介绍一个轻量的处理时间和日期的 JavaScript 库:Day.js
中文文档:https://dayjs.gitee.io/zh-CN/
vue下安装和使用:在main.js下:
import dayjs from 'dayjs';
Vue.prototype.dayjs = dayjs;直接调用dayjs() 将返回一个包含当前日期和时间的 Day.js 对象。
等同于 dayjs(new Date()) 的调用。
dayjs(e) 等同 dayjs(new Date(e))
subtract(1, 'day') 方法: 返回减去一定时间的复制的 Day.js 对象。减去1天,控件展示为周一的日期。
add(6, 'day')方法: 返回增加一定时间的复制的 Day.js 对象。加上6天,控件展示为周日的日期。
showDate1 (e) {const startTime = this.dayjs(e).subtract(1, 'day').$d;const endTime = this.dayjs(startTime).add(6, 'day').$d;this.start2 = this.splitDate2(startTime);this.end2 = this.splitDate2(endTime);this.weekValue1 = new Date()const y = this.weekValue1.getFullYear()const m = this.weekValue1.getMonth() + 1const d = this.weekValue1.getDate()this.lastweekday = new Date(this.dateToYYYYMMDD(this.weekValue1 - 7 * 24 * 60 * 60 * 1000)) // 所选周上周的日期this.lastweek = this.lastweekday.getFullYear() + '年' + (this.lastweekday.getMonth() + 1) + '月第' + this.getMonthWeek(this.lastweekday.getFullYear(), (this.lastweekday.getMonth() + 1), this.lastweekday.getDate()) + '周'if (this.weekValue1.getFullYear() === y && this.weekValue1.getMonth() + 1 === m && this.getMonthWeek(y, m, this.weekValue1.getDate()) === this.getMonthWeek(y, m, d)) {this.thisweek = '本周'} else {this.thisweek = y + '年' + m + '月第' + this.getMonthWeek(y, m, d) + '周'}
},
// 处理时间格式
splitDate2 (date) {return this.dayjs(date).format('MM.DD');
},
// 计算某日是第几周
getMonthWeek (a, b, c) {const date = new Date(a, parseInt(b) - 1, c)const day = date.getDay() || 7const d = date.getDate()return Math.ceil((d + 6 - day) / 7)
},参考:https://blog.csdn.net/Sunshine__Girl/article/details/109269138
相关文章:

Element UI DatePicker 日期选择器
该组件选择周的时候,默认显示‘xxxx年第x周’,但在需求要显示为‘xxxx年x月第x周(mm.dd - mm.dd)’或者‘本周(mm.dd - mm.dd)’,最终效果为 首先需要修改v-model默认展示日期,控件中默认展示为周二&#x…...

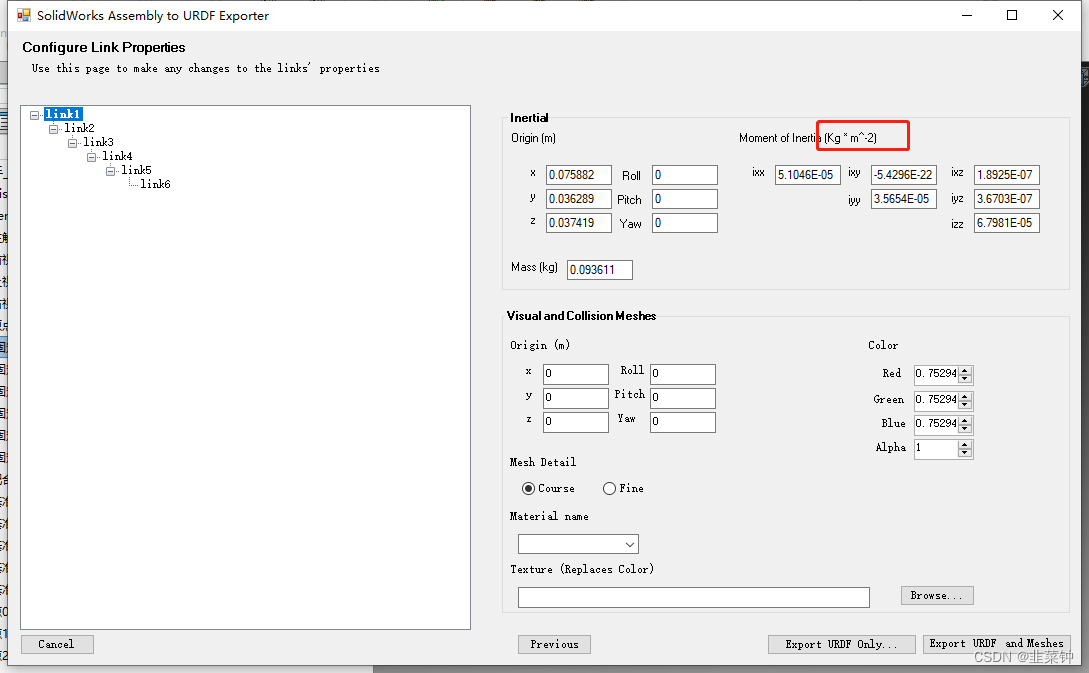
sw2urdf导出的urdf文件中的惯性参数(inertial)错误的问题
现象描述 有时候,当我们使用solidworks建好我们的模型,然后利用【sw2urdf】导出后,发现其中的惯性参数,似乎不正确,ixx、izz这些参数都是很接近0的: 资料查找 其实这个不是我们设置的问题,而…...

AICG - Stable Diffusion 学习思考踩坑实录(待续补充)
关于模型 如果模型中没有各种角度的脚和手,无论你再怎么费劲心思,AI 都画不出来,目前C 站也没有什么好脚的例子,正面脚背面脚,但是没有侧面脚,脚这块还是很欠缺,希望未来有大牛能训练出来美脚 …...

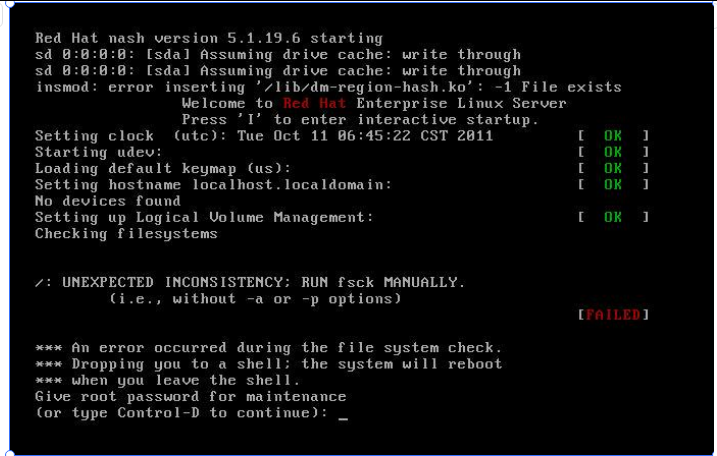
LiangGaRy-学习笔记-Day19
1、回顾知识 1.1、文件系统说明 xfs与ext4文件系统 CentOS7以上:默认的就是XFS文件系统 xfs 使用的就是restore、dump等工具 CentOS6默认的就是ext4文件系统 extundelete工具就是用于ext4系统 1.2、回顾Linux文件系统 Linux文件系统是由三个部分组成 inode文…...

智能指针(1)
智能指针(1) 概念内存泄漏指针指针概念RAII使用裸指针存在的问题 智能指针使用分类unique(唯一性智能指针)介绍智能指针的仿写代码理解删除器 概念 内存泄漏 内存泄漏:程序中已动态分配的堆内存由于某些原因而未释放…...

Steemit 会颠覆 Quora/知乎 甚至 Facebook 吗?
Steemit是基于区块链技术的社交媒体平台,其独特的激励机制吸引了众多用户。然而,是否能够真正颠覆Quora、知乎甚至Facebook这些已经成为社交巨头的平台,仍然存在着许多未知因素。本文将探讨Steemit的优势和挑战,以及其在社交领域中…...
002Mybatis初始化引入
引入依赖 <dependency><groupId>org.mybatis.spring.boot</groupId><artifactId>mybatis-spring-boot-starter</artifactId> </dependency> 自动检测工程中的DataSource创建并注册SqlSessionFactory实例创建并注册SqlSessionTemplate实例自…...

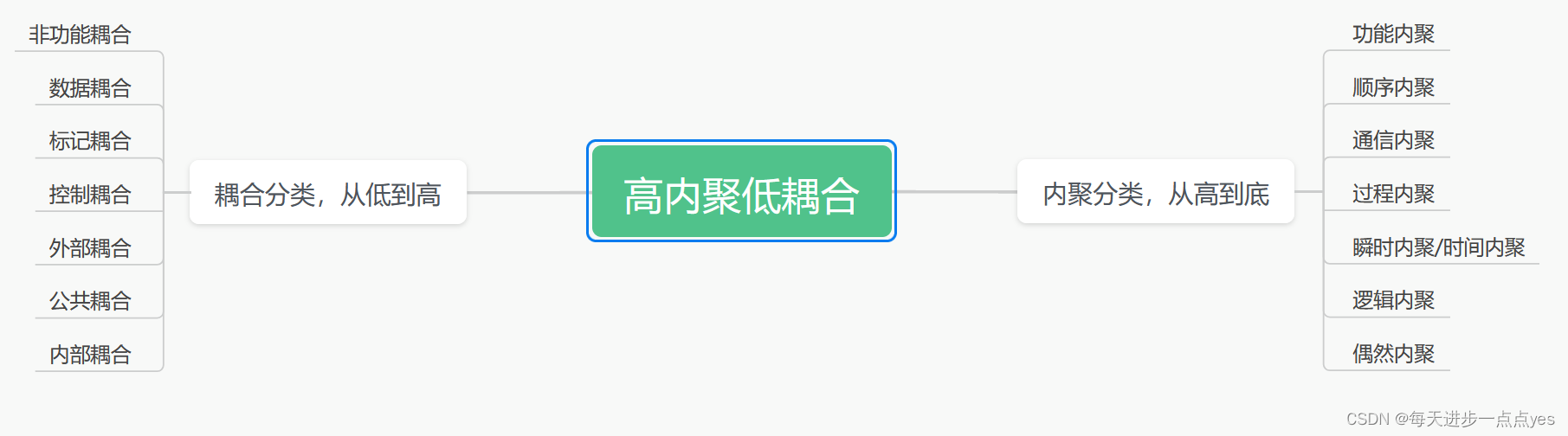
系统架构师之高内聚低耦合
一、概念: 标记耦合(Stamp Coupling)和数据耦合(Data Coupling)是软件设计中两种不同的耦合类型,它们之间的区别如下: 标记耦合:标记耦合是指模块之间通过参数传递标记或标识符来进…...
)
Netty核心源码剖析(二)
1.Netty接受请求过程源码剖析 1>.从之前的Netty启动过程源码剖析中,我们得知服务器最终注册了一个Accept事件等待客户端的连接.我们也知道,NioServerSocketChannel将自己注册到了bossGroup单例线程池(reactor线程)上,也就是EventLoop; 2>.先简单说下EventLoop的逻辑,Ev…...

「C/C++」C/C++ Lamada表达式
✨博客主页:何曾参静谧的博客 📌文章专栏:「C/C」C/C程序设计 相关术语 Lambda表达式:是C11引入的一种函数对象,可以方便地创建匿名函数。与传统的函数不同,Lambda表达式可以在定义时直接嵌入代码ÿ…...

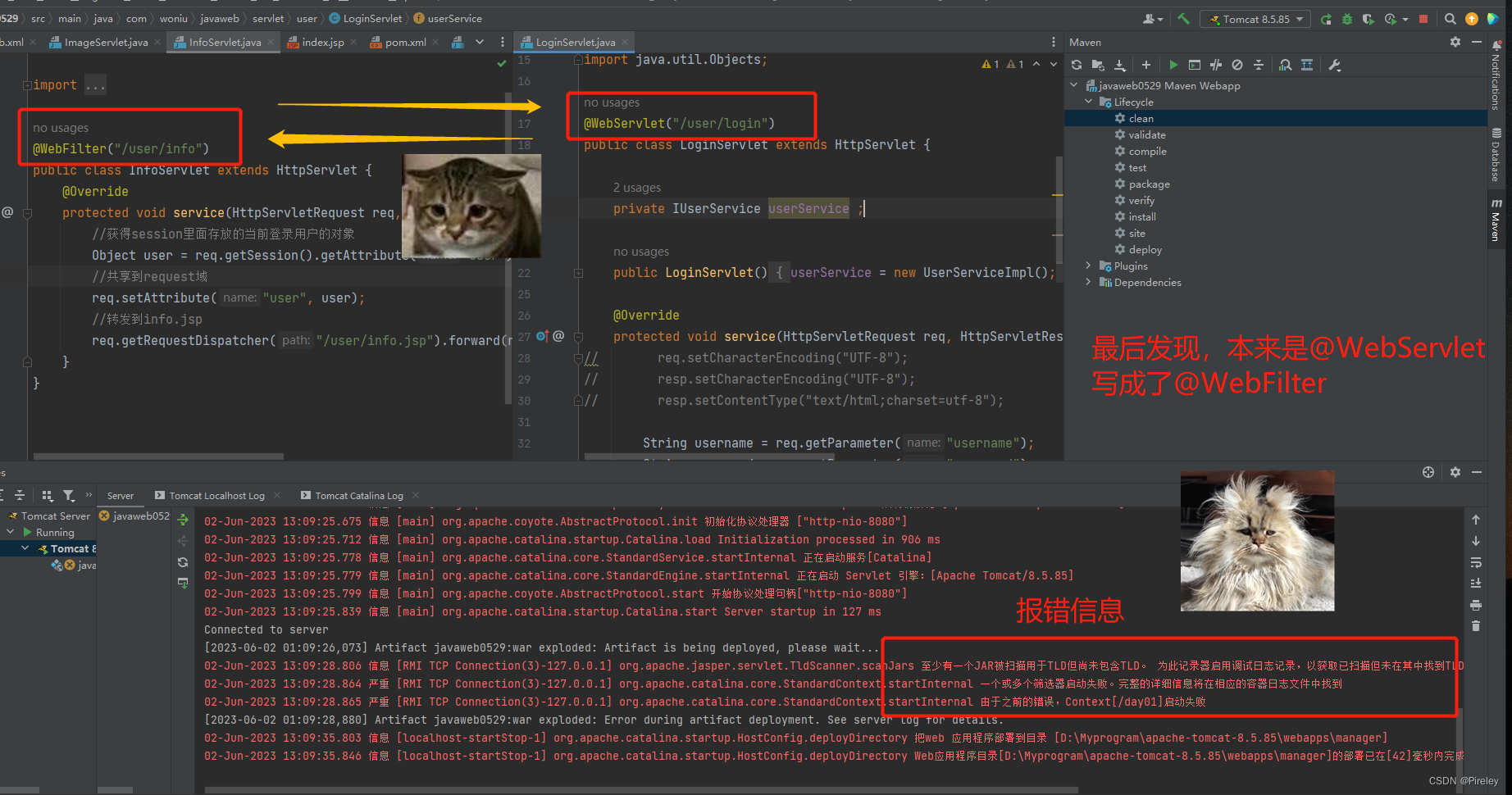
bug(Tomcat):StandardContext.startInternal 由于之前的错误,Context[/day01]启动失败
引出 项目启动失败,一个困扰了一上午的bug 报错信息 org.apache.catalina.core.StandardContext.startInternal 一个或多个筛选器启动失败。完整的详细信息将在相应的容器日志文件中找到 org.apache.catalina.core.StandardContext.startInternal 由于之前的错误…...

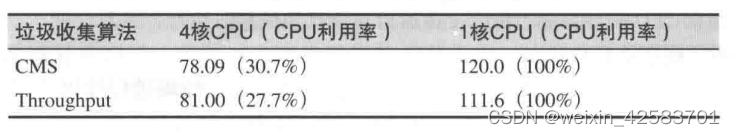
Java性能权威指南-总结6
Java性能权威指南-总结6 垃圾收集入门垃圾收集概述GC算法选择GC算法 垃圾收集入门 垃圾收集概述 GC算法 JVM提供了以下四种不同的垃圾收集算法: Serial垃圾收集器 Serial垃圾收集器是四种垃圾收集器中最简单的一种。如果应用运行在Client型虚拟机(Windows平台上的32位JVM或…...

群的定义及性质
群的定义 设 < G , ⋅ > \left<G,\cdot\right> ⟨G,⋅⟩为独异点,若 G G G中每个元素关于 ⋅ \cdot ⋅都是可逆的,则称 < G , ⋅ > \left<G,\cdot\right> ⟨G,⋅⟩为群 由于群中结合律成立,每个元素的逆元是唯一的 …...

mac电脑git clone项目时报错证书过期和权限被拒绝
mac电脑使用git clone命令克隆项目时,一开始一直提示证书过期 SSL certificate problem: certificate has expired 执行以下代码关掉验证后,解决了这个问题 找到git目录 Git\git-cmd输入命令跳转到bin目录,cd bin输入命令运行git.exe执行关…...

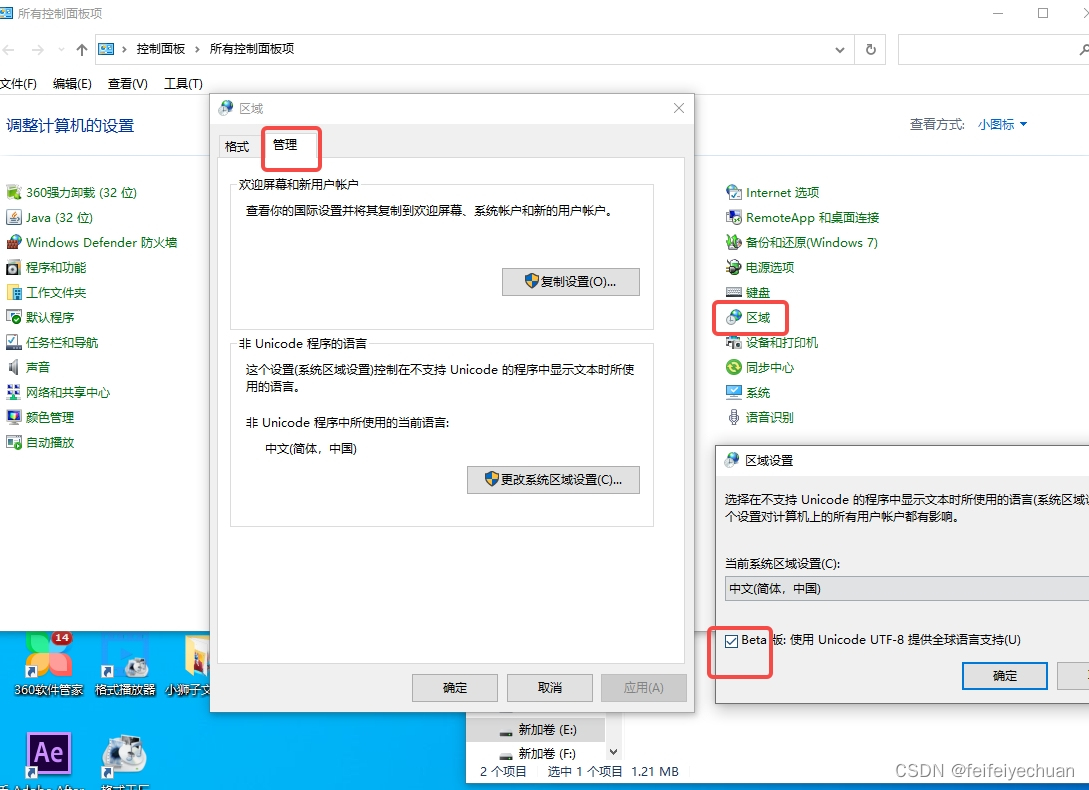
【AIGC】Photoshop AI Beta版本安装使用(永久免费)
AIGC 大爆发 Adobe近日宣布,Photoshop(测试版)应用程序发布了生成式AI绘图,这是世界上第一个创意和设计工作流程的副驾驶,为用户提供了一种神奇的新工作方式。生成式AI绘图由Adobe Firefly提供支持,Adobe的…...

01 云原生生态系统解读
云计算的技术革命 互联网时代的历程 云计算到底是什么 云计算历程 云平台的优缺点 优势 稳定性:云平台大量资源,分布式集群部署,保障服务永不宕机,几个9弹性扩展:按需索取,一键秒级开通需要的资源安全性&…...
Java——Java易错选择题复习(2)(计算机网络)
1. 下面关于源端口地址和目标端口地址的描述中,正确的是( ) A. 在TCP/UDP传输段中,源端口地址和目的端口地址是不能相同的 B. 在TCP/UDP传输段中,源端口地址和目的端口地址必须是相同的 C. 在TCP/UDP传输段中ÿ…...

【HTML5系列教程】
《HTML5系列教程》目录大纲: 介绍 内容包括HTML简介、服务器的概念、B/S、C/S软件架构、前端与后端的开发内容、HTML发展历程、浏览器内核介绍、Web标准、WebStorm工具的使用、WebStorm常用快捷键、HTML常用标签 如:文本标签(span)、排版标签(div/p/h…...

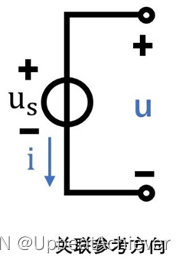
二、电压源、电流源、受控源
点我回到目录 目录 理想电压源 理想电流源 受控源 电流源做功问题 电压源做功问题 理想电压源 •定义:两端电压保持定值或一定的时间函数,且电压值与流过它的电流i无关 •特点:理想电压源两端的电压由本身决定,与外电路无关…...

骨传导是哪个意思,推荐几款性能优的骨传导耳机
骨传导耳机是通过头部骨迷路传递声音,而不是直接通过耳膜的振动来传递声音。与传统的入耳式耳机相比,骨传导耳机不会堵耳朵,在跑步、骑车等运动时可以更好的接收外界环境音,保护听力,提升安全性。此外,骨…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

uniapp 小程序 学习(一)
利用Hbuilder 创建项目 运行到内置浏览器看效果 下载微信小程序 安装到Hbuilder 下载地址 :开发者工具默认安装 设置服务端口号 在Hbuilder中设置微信小程序 配置 找到运行设置,将微信开发者工具放入到Hbuilder中, 打开后出现 如下 bug 解…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...
