ES6 新增的循环方法
在 ES6(ECMAScript 2015)中,新增了一些循环方法,这些方法可以帮助我们更方便地遍历数组、字符串、Set、Map 等数据结构。本文将介绍一些常用的 ES6 循环方法。
for…of 循环
for…of 循环是一种遍历可迭代对象的方法,它可以遍历对象中的每个元素。可迭代对象包括数组、字符串、Set、Map 等。
以下是 for…of 循环的语法:
for (let item of iterable) {// 循环体
}
其中,iterable 表示可迭代对象,item 表示当前遍历到的元素。
以下是一个使用 for…of 循环遍历数组的例子:
const arr = [1, 2, 3, 4, 5];
for (let item of arr) {console.log(item);
}
输出结果为:
1
2
3
4
5
Array.from() 方法
Array.from() 方法可以将类数组对象或可迭代对象转换为数组。它接受一个可迭代对象或类数组对象作为参数,并返回一个新的数组。
以下是 Array.from() 方法的语法:
Array.from(iterable[, mapFn[, thisArg]])
其中,iterable 表示可迭代对象或类数组对象,mapFn 表示对每个元素进行处理的函数,thisArg 表示处理函数中的 this 对象。
以下是一个使用 Array.from() 方法将字符串转换为数组的例子:
const str = 'hello';
const arr = Array.from(str);
console.log(arr); // ['h', 'e', 'l', 'l', 'o']
Array.prototype.find() 方法
Array.prototype.find() 方法可以查找数组中符合条件的第一个元素。它接受一个回调函数作为参数,该回调函数返回一个布尔值,表示当前元素是否符合条件。如果找到符合条件的元素,则返回该元素,否则返回 undefined。
以下是 Array.prototype.find() 方法的语法:
arr.find(callback[, thisArg])
其中,callback 表示回调函数,thisArg 表示回调函数中的 this 对象。
以下是一个使用 Array.prototype.find() 方法查找数组中符合条件的元素的例子:
const arr = [1, 2, 3, 4, 5];
const result = arr.find(item => item > 3);
console.log(result); // 4
Array.prototype.findIndex() 方法
Array.prototype.findIndex() 方法可以查找数组中符合条件的第一个元素的索引。它接受一个回调函数作为参数,该回调函数返回一个布尔值,表示当前元素是否符合条件。如果找到符合条件的元素,则返回该元素的索引,否则返回 -1。
以下是 Array.prototype.findIndex() 方法的语法:
arr.findIndex(callback[, thisArg])
其中,callback 表示回调函数,thisArg 表示回调函数中的 this 对象。
以下是一个使用 Array.prototype.findIndex() 方法查找数组中符合条件的元素的索引的例子:
const arr = [1, 2, 3, 4, 5];
const index = arr.findIndex(item => item > 3);
console.log(index); // 3
Array.prototype.includes() 方法
Array.prototype.includes() 方法可以判断数组中是否包含指定元素。它接受一个参数,表示要查找的元素。如果数组中包含该元素,则返回 true,否则返回 false。
以下是 Array.prototype.includes() 方法的语法:
arr.includes(searchElement[, fromIndex])
其中,searchElement 表示要查找的元素,fromIndex 表示查找的起始位置。
以下是一个使用 Array.prototype.includes() 方法判断数组中是否包含指定元素的例子:
const arr = [1, 2, 3, 4, 5];
const result = arr.includes(3);
console.log(result); // true
需要注意的是,ES6 循环方法需要在支持 ES6 的环境中使用,如果需要在不支持 ES6 的环境中使用,可以使用 Babel 等工具进行转换。
结语
ES6 新增的循环方法为我们在遍历数组、字符串、Set、Map 等数据结构时提供了更加便捷的方式。在实际开发中,我们可以根据需求选择合适的方法进行使用。
相关文章:

ES6 新增的循环方法
在 ES6(ECMAScript 2015)中,新增了一些循环方法,这些方法可以帮助我们更方便地遍历数组、字符串、Set、Map 等数据结构。本文将介绍一些常用的 ES6 循环方法。 for…of 循环 for…of 循环是一种遍历可迭代对象的方法,…...

移动端事件300ms延迟解决
有移动端与PC端的项目开发,那么移动端和PC端开发上是存在差异的,比如 click 事件的300ms 延迟,即移动Web页面上的click事件响应都要慢上300ms,移动设备访问Web页面时往往需要 “双击” 或者 “捏开” 来放大页面看清页面的具体内容…...

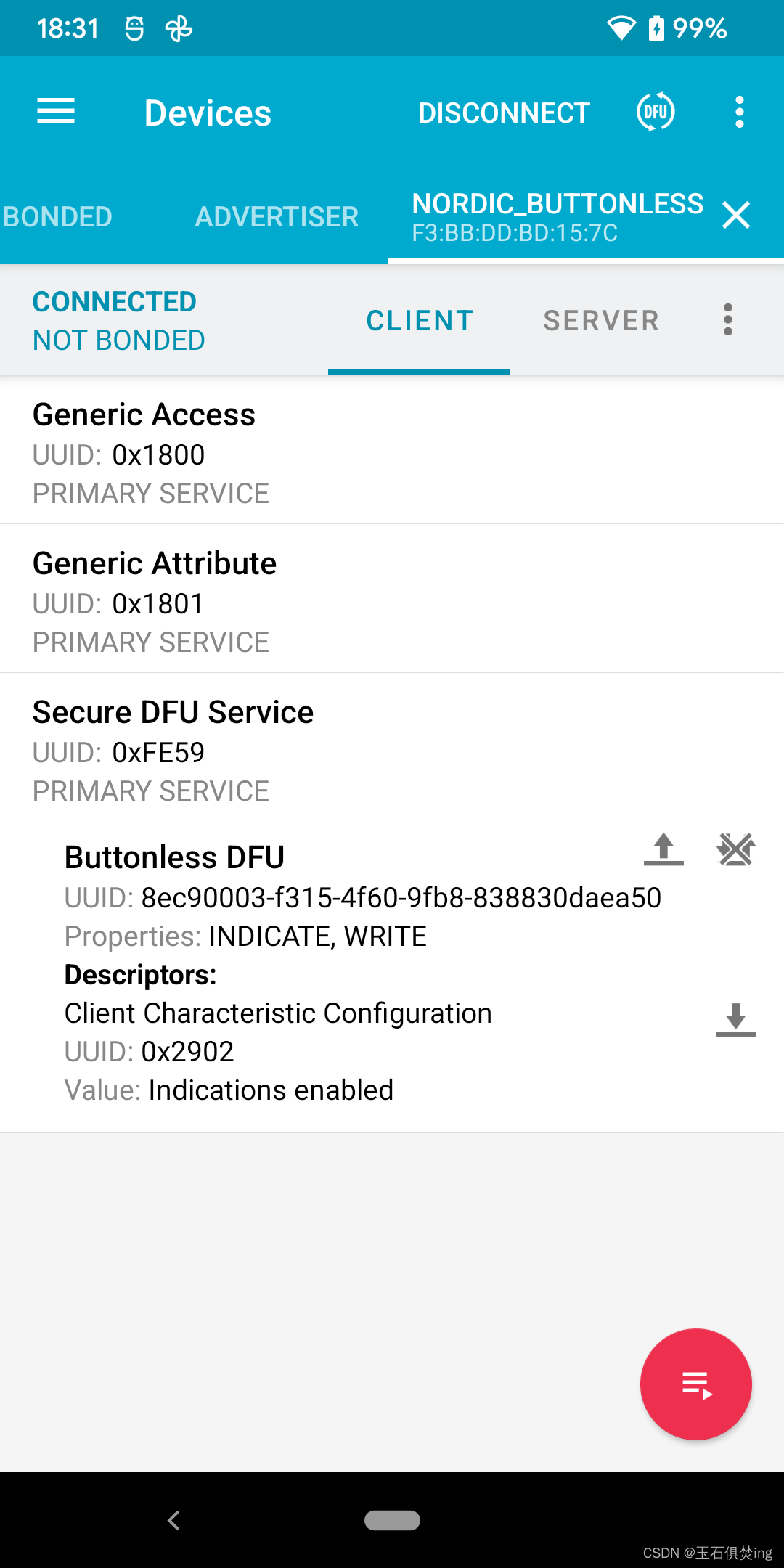
NRF52832的DFU
开发环境: Winsodw:10 nRF5_SDK:17.1.0 1 工具安装 1.1 gcc-arm-none-eabi Downloads | GNU Arm Embedded Toolchain Downloads – Arm Developer 下载“gcc-arm-none-eabi-10.3-2021.10-win32.exe”,接提示安装。注意安装完…...

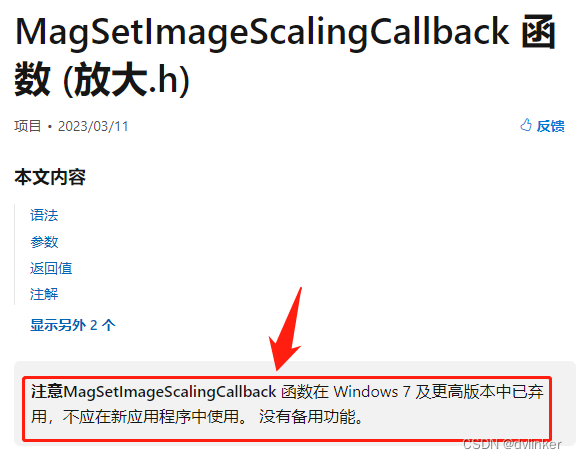
开源WebRTC库放大器模式在采集桌面图像时遇到的DPI缩放与内存泄漏问题排查
目录 1、在非100%的显示比例下放大器采集到的桌面图像不全问题 1.1、通过manifest文件禁止系统对软件进行缩放 1.2、调用SetThreadDpiAwarenessContext函数,禁止系统对目标线程中的窗口进行缩放 1.3、使用winver命令查看Windows的年月版本 2、使用放大器模式遇…...

敲黑板!java反射机制和原理
获取Class对象:首先,你需要获取表示要操作的类的Class对象。可以使用以下三种方式之一来获取Class对象: Class.forName()方法:使用类的全限定名获取Class对象,例如:Class<? Class<?> clazz MyC…...

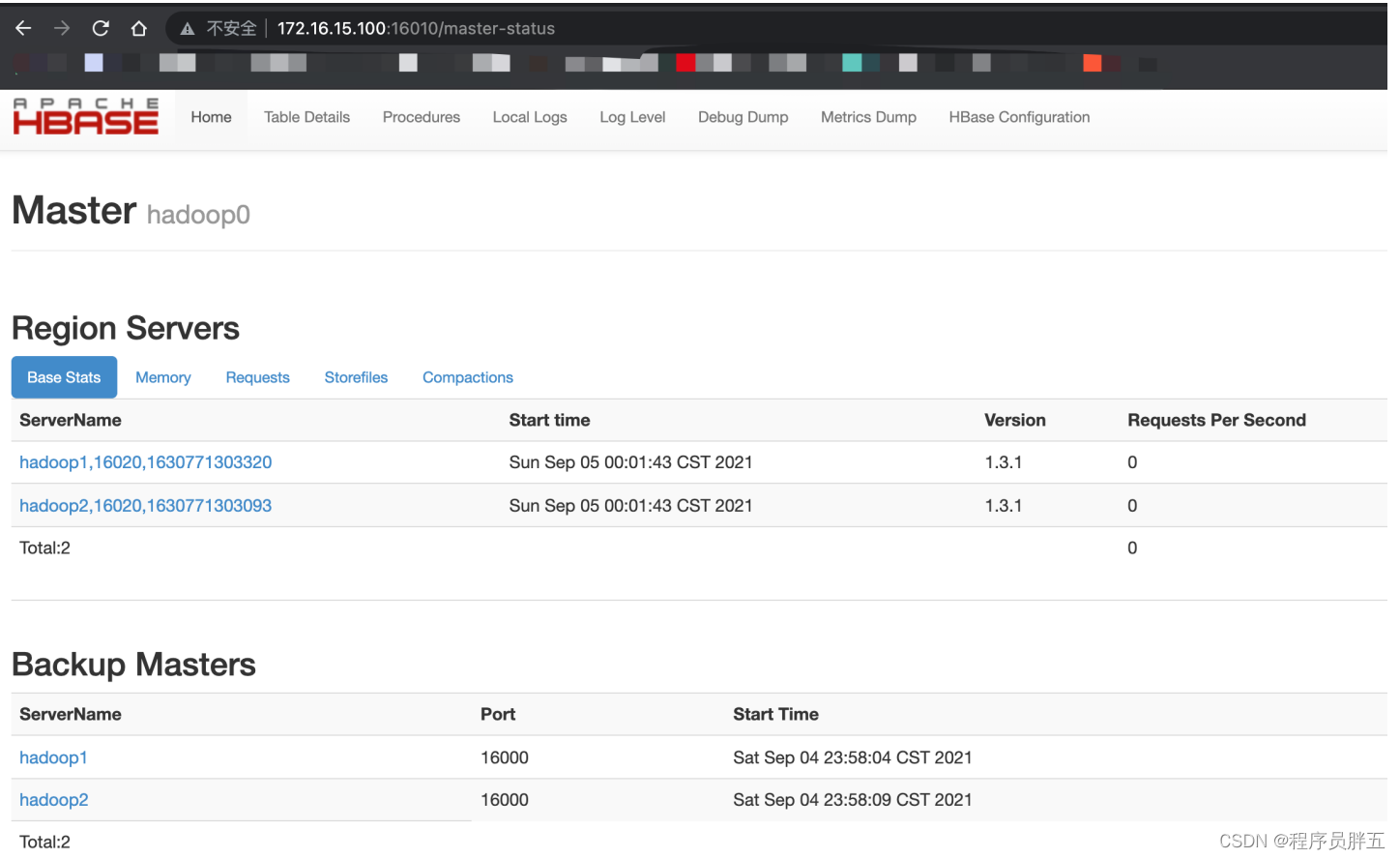
【大数据工具】HBase 集群搭建与基本使用
HBase 集群搭建 HBase 安装包下载地址:https://archive.apache.org/dist/hbase/ 安装 HBase 的前提: ZooKeeper 集群 OKHadoop 集群 OK 1. HBase 集群安装 1. 将 HBase 软件包上传至 Hadoop0 解压并重命名 使用 FileZilla 将 hbase-1.3.1-bin.tar.g…...

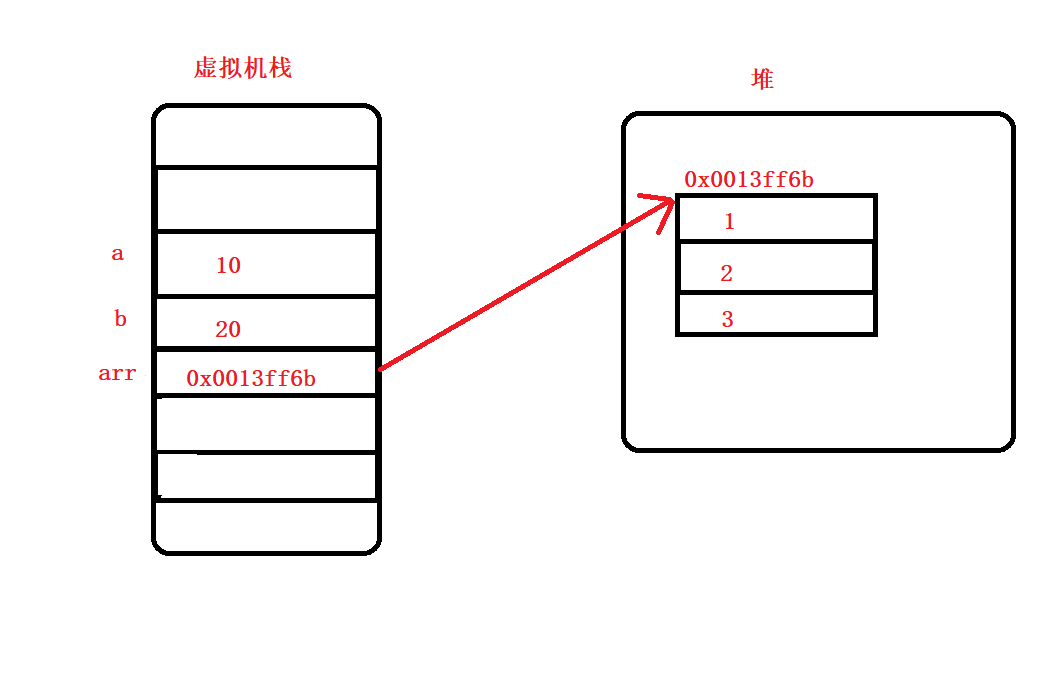
【Java】数组详解
文章目录 一、数组的基本认识1.1 数组的概念1.2数组的创建与初始化1.3 数组的使用 二、数组的类型 — 引用类型2.1 JVM 内存分布2.2 什么是引用类型2.3 基本类型变量与引用类型变量的区别2.4 Java 中的 null 三、数组的应用3.1 保存数据3.2 函数参数3.3 函数返回值 一、数组的基…...

NumPy库的学习
本文主要记录的是笔者在B站自学Numpy库的学习笔记。 引入numpy库 import numpy as np矩阵的创建 创建一个二行三列的矩阵。 array np.array([[1,2,3],[2,3,4]])查看array的行数、形状、元素数量 print("number of dim:",array.ndim) print("shape:"…...

CentOS安装IRIS
最近电脑提搞了,可以无顾虑创建虚拟机了,试一下在Linux安装IRIS,适用CentOS7.6上安装Intersystem公司的IRIS数据库,资料基本是空白,分享一下。 首先安装解压软件unzip和libicu,最小化安装的缺,…...

华为OD机试真题 JavaScript 实现【最多几个直角三角形】【2023Q1 100分】
一、题目描述 有 N 条线段,长度分别为 a[1]-a[n]。 现要求你计算这 N 条线段最多可以组合成几个直角三角形,每条线段只能使用一次,每个三角形包含三条线段。 二、输入描述 第一行输入一个正整数 T (1< T< 100) ,表示有…...

vue3中的reactive、ref、toRef和toRefs
目录 reactivereactive的实现原理使用reactive的注意事项 refref的实现原理使用ref的注意事项 toRef和toRefsref和reactive的使用比较 reactive reactive用于创建响应式对象,它返回一个对象的响应式代理。即:它返回的对象以及其中嵌套的对象都会通过 Pr…...

数字图像处理与Python实现-图像增强经典算法汇总
图像增强经典算法汇总 文章目录 图像增强经典算法汇总1、像素变换2、图像逆变换3、幂律变换4、对数变换5、图像均衡化6、对比度受限自适应直方图均衡(CLAHE)7、对比度拉伸8、Sigmoid校正9、局部对比度归一化10、总结本文将对图像增强经典算法做一个简单的汇总。图像增强的经典…...

tag提示词总结
顺序的权重 越靠前的tag权重越大,越靠后的tag权重越小经验来讲,将图像质量相关的tag放在前面,例如masterpiece,best quality等;接着添加主体画风等;最后添加一些不太重要的细节 权重增减 (tag):…...

微信小程序原生开发功能合集二十:导航栏、tabbar自定义及分包功能介绍
本章实现导航栏及tabbar的自定义处理的相关方法介绍及效果展示。 另外还提供小程序开发基础知识讲解课程,包括小程序开发基础知识、组件封装、常用接口组件使用及常用功能实现等内容,具体如下: 1. CSDN课程: https://edu.csdn.net/course/detail/37977 2. 5…...

高通 Camera HAL3:项目开发技术点总结
做高通 Camera HAL3开发的一些技术点的总结、整理。 做个记录,方便后续查阅。 1.目录、so、配置文件 productName是项目名 out Target路径:\out\target\product\productName\chi-cdk:\vendor\qcom\proprietary\chi-cdk\ldc node࿱…...

chatgpt赋能python:Python怎么删除列表中的最大值和最小值
Python怎么删除列表中的最大值和最小值 在Python中,一个列表(List)是一种非常常见的数据结构,它允许我们以有序的方式存储和访问数据。但是,有时候我们需要从列表中删除最大或最小的值,以满足我们的特定需…...

简述Vue的生命周期以及每个阶段做的事情
03_简述Vue的生命周期以及每个阶段做的事情 思路 给出概念 列举出生命周期各个阶段 阐述整体流程 结合实际 扩展:vue3变化 回答范例 每个vue组件实例被创建后都会经过一系列步骤。比如它需要数据观测、模板编译、挂载实例到dom、以及数据变化的时候更新dom、…...

LeetCode-C#-0004.寻找两个正序数组的中位数
0.声明 该题目来源于LeetCode 如有侵权,立马删除。 解法不唯一,如有新解法可一同讨论。 1.题目 0004寻找两个正序数组的中位数 给定两个大小分别为m和n的正序(从小到大)数组nums1和nums2。 请你找出并返回着两个正序数组的中位…...

Vue.js 中的 $emit 和 $on 方法有什么区别?
Vue.js 中的 $emit 和 $on 方法有什么区别? 在 Vue.js 中,$emit 和 $on 方法是两个常用的方法,用于实现组件间的通信。它们可以让我们在一个组件中触发一个自定义事件,并在另一个组件中监听这个事件,从而实现组件间的…...

LAZADA平台的商品评论Python封装API接口接入文档和参数说明
LAZADA是一个位于东南亚的电商平台,成立于2012年。该平台覆盖的国家包括新加坡、马来西亚、印尼、菲律宾、泰国和越南等地。它提供了一个多样化的产品选择,包括时尚、美容、数码、母婴等商品,并且拥有许多知名品牌的官方旗舰店。同时…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...
