【C/C++】详解 函数重载和应用
创作不易,本篇文章如果帮助到了你,还请点赞 关注支持一下♡>𖥦<)!!
主页专栏有更多知识,如有疑问欢迎大家指正讨论,共同进步!
🔥c++系列专栏:C/C++零基础到精通 🔥给大家跳段街舞感谢支持!ጿ ኈ ቼ ዽ ጿ ኈ ቼ ዽ ጿ ኈ ቼ ዽ ጿ ኈ ቼ ዽ ጿ ኈ ቼ

c语言内容💖:
专栏:c语言之路重点知识整合
【c语言】全部知识点总结
目录
- 一、概念
- 二、用法
- 有函数参数默认值的函数重载
- 不构成函数重载的例子
- 总结
一、概念
函数重载是指 在同一个作用域下,函数名相同,参数列表不同(类型、数量、顺序),返回值类型无所谓 的函数
重载的函数在调用时,编译器可以根据实参自动去匹配对应的函数

二、用法
根据函数重载的定义,定义一组函数:
他们函数名相同,但是返回值和参数列表都不同
int add(int a, int b)
{return a + b;
}
double add(double a, double b)
{return a + b;
}
这两个函数就构成了函数重载,在主函数中可以直接调用add函数进行加法计算,编译器会根据参数列表的不同自动匹配不同的函数(根据int型参数匹配int add函数,根据double类型参数匹配double add函数)
int main()
{cout << add(1, 2) << endl;cout << add(1.1, 1.2) <<endl;return 0;
}
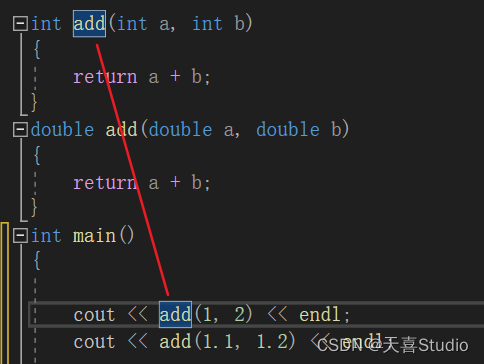
选中第一条add(1, 2)语句,可以看到匹配了int add函数

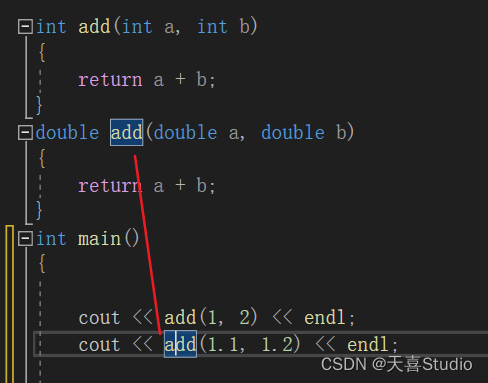
选中第二条add(1.1, 1.2)语句,就匹配了double add函数

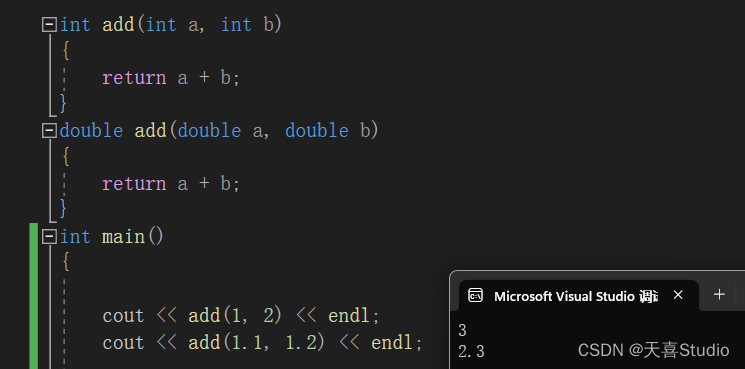
输出结果:

以下是一些函数重载的例子
void fun(int a)
{cout << __FUNCSIG__ << endl;
}
void fun(char a, int b)
{cout << __FUNCSIG__ << endl;
}
void fun(int a,char b) {cout << __FUNCSIG__ << endl;
}
在学过【C/C++】函数参数默认值 的知识后,我们再来研究一下有函数参数默认值的函数重载:
有函数参数默认值的函数重载
void fun(int a)
{cout << __FUNCSIG__ << endl;
}
void fun(int a,char b) {cout << __FUNCSIG__ << endl;
}//对上面的函数指定一个默认值:
void fun(int a, char b='b')
{cout << __FUNCSIG__ << endl;
}
int main()
{fun(7,x);return 0;
}
如果给void fun函数中的参数b指定默认值:char b='b'
此时的void fun(int a, char b='b')函数与void fun(int a,char b)函数构成函数重载吗?还是与void fun(int a)函数构成函数重载?
通过运行可以查看到错误为 函数“void fun(int,char)”已有主体,因此void fun(int a, char b='b')函数与void fun(int a,char b)并不构成函数重载,他们的参数列表和返回值都相同!

如果是void fun(int a)函数与void fun(int a, char b='b')函数呢?构成重载吗?
初步思考🤔,这两个函数参数列表好像不同,只是这两个函数与调用时的参数列表匹配
void fun(int a)
{cout << __FUNCSIG__ << endl;
}
void fun(int a, char b='b')
{cout << __FUNCSIG__ << endl;
}
int main()
{fun(7);return 0;
}
此时运行查看:错误为C2668 “fun”: 对重载函数的调用不明确,看来他们构成了函数重载,只是调用不明确,如何对某一个函数明确调用呢?

类比局部变量声明,函数也可以进行局部函数声明!
只需要在主函数中进行局部函数声明,使用{ }指定在某段代码块中使用该函数
比如,我现在要使用void fun(int a)函数
void fun(int a)
{cout << __FUNCSIG__ << endl;
}
void fun(int a, char b='b')
{cout << __FUNCSIG__ << endl;
}
int main()
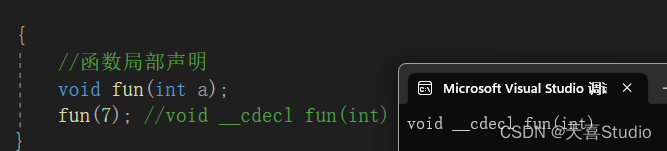
{{//函数局部声明void fun(int a);fun(7); //void __cdecl fun(int)}return 0;
}

如果同时需要在主函数中使用void fun(int a)和void fun(int a, char b='b')这两个函数
只需要在不同的位置都进行函数声明,使用{ }分隔开
void fun(int a)
{cout << __FUNCSIG__ << endl;
}
void fun(int a, char b='b')
{cout << __FUNCSIG__ << endl;
}
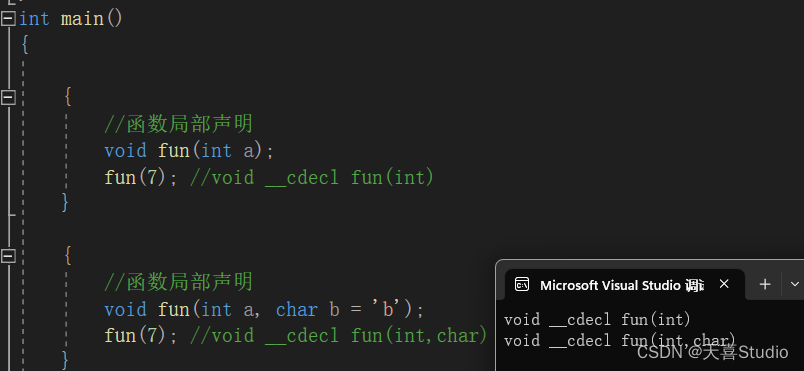
int main()
{//.....{//函数局部声明void fun(int a);fun(7); //void __cdecl fun(int)}//.....{//函数局部声明void fun(int a, char b = 'b');fun(7); //void __cdecl fun(int,char)}return 0;
}

这样就在同一个主函数中使用了 在指定函数参数默认值后导致参数列表相同的重载函数
不构成函数重载的例子
*p和p[]都是地址p,参数列表相同,不构成函数重载
void fun(int* p)
{//...
}
void fun(int p[])
{//...
}
char 与 const char 相同,类型和常量修饰符都相同,认为是相同的函数签名,不构成函数重载
void fun(char a)
{//...
}
void fun(const char a)
{//...
}
(错误原因都是函数已有主体,也就是函数重定义)

在学过函数参数默认值的函数重载后,上面的代码可以改成如下,就构成了函数重载
void fun(const char a, int b = 0)
{//...
}
总结
函数重载是指 在同一个作用域下,函数名相同,参数列表不同(类型、数量、顺序),返回类型可同可不同 的函数
-
重载的函数在调用时,编译器可以根据实参自动去匹配对应的函数
-
对于
指定函数参数默认值后导致参数列表相同的重载函数,主函数调用时只需要对要调用的函数进行局部函数声明 -
函数重载可以提高代码的可读性,使得代码更加清晰明了

| 大家的点赞、收藏、关注将是我更新的最大动力! 欢迎留言或私信建议或问题。 |
| 大家的支持和反馈对我来说意义重大,我会继续不断努力提供有价值的内容!如果本文哪里有错误的地方还请大家多多指出(●'◡'●) |
相关文章:

【C/C++】详解 函数重载和应用
创作不易,本篇文章如果帮助到了你,还请点赞 关注支持一下♡>𖥦<)!! 主页专栏有更多知识,如有疑问欢迎大家指正讨论,共同进步! 🔥c系列专栏:C/C零基础到精通 🔥 给大…...

WPF开发txt阅读器4:字体控件绑定
文章目录 控件折叠字体尺寸绑定选择字体字体的中文名称 txt阅读器系列: 需求分析和文件读写目录提取类💎列表控件与目录 控件折叠 作为一个txt阅读器,至少能够设置文字字体、尺寸,段落行间距等,还得有护眼模式等一系…...
开发订阅应用程序)
CoreDX DDS应用开发指南(8)开发订阅应用程序
11 应用数据类型Application Data Types 11.1 概述 每个DDS主题都包含一个且仅包含一个数据类型,这是在主题上进行通信时使用的用户定义的数据类型。在大多数情况下,应用程序开发人员以数据定义语言(DDL)格式定义这些DDS数据类型。编译器用于将这些DDL类型定义转换为适当的…...

基于Python的接口自动化-读写配置文件
目录 引言 configparser模块功能介绍 引言 在编写接口自动化测试脚本时,有时我们需要在代码中定义变量并给变量固定的赋值。为了统一管理和操作这些固定的变量,咱们一般会将这些固定的变量以一定规则配置到指定的配置文件中,后续需要用到这…...

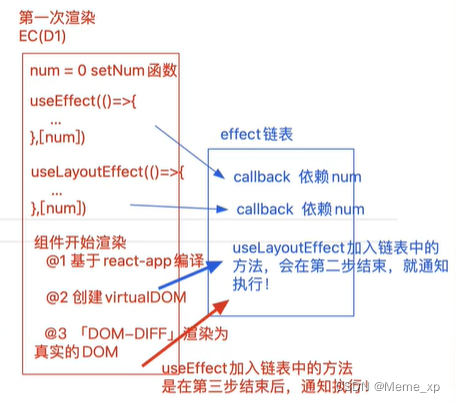
useEffect的基础知识和底层机制
useEffect 是 React 中一个重要的 Hook,用来处理组件的副作用操作。它的基础知识包括两个方面:执行时机和参数。 执行时机: useEff ect 的执行时机包括两种情况: 组件挂载时,即第一次渲染之后。组件更新时ÿ…...

chatgpt赋能python:Python中如何加空格
Python中如何加空格 Python是一门广泛应用于科学计算、数据分析、人工智能、Web开发等领域的高级编程语言。在Python编程过程中,经常需要使用到空格,以实现程序的格式化和美观,同时也有助于提高代码的可读性和可维护性。本文主要介绍Python中…...

软件测试之路已不再是坦途
去年下半年才跳了槽,过程非常顺利,没有经历大家所说的工作荒的境地,所以一直没有直观地感受到软件测试就业形势到底有多严峻。 近来看到一些机构频频发出某某测试员在糟糕的就业形势下逆袭拿下XXW的某厂offer,然后推荐测试进阶课…...

扫雷——C语言实现
扫雷 文章目录 扫雷实现代码什么是扫雷基本功能实现显示选择菜单定义几个二维数组?确定数组大小初始化数组布置地雷打印展示数组排查地雷记录指定区域周围地雷的个数判断排雷成功排查地雷实现代码 基本功能的实现代码和效果展示 拓展功能简化游戏界面改变字体颜色实…...

CSS基础学习--6 CSS Text(文本)
一、文本颜色 color:red; 颜色属性被用来设置文字的颜色。 颜色是通过CSS最经常的指定: 十六进制值 - 如: #FF0000一个RGB值 - 如: RGB(255,0,0)颜色的名称 - 如: red body {color:red;} h1 {color:#00ff00;} h2 {color:rgb(255,0,0);} 二、文本的…...

高精度电压源的应用场合有哪些
高精度电压源是一种能够提供恒定、稳定电压输出的设备,被广泛应用于各种领域。高精度电压源是现代电力、通信、控制等领域中重要的测试仪器之一,其主要功能是提供稳定可靠的直流或交流电源,并具有高精度和高分辨率的特点。在实际应用中&#…...

Android约束布局
一、嵌套布局效率可能很低。 在 Android 开发中,我们常常需要使用嵌套布局来实现某些较复杂的界面效果。但是嵌套层级太深会带来一些问题,主要包括: 视图层级过深,导致内存占用过高和性能下降。Android 需要为每个 View 对象分配内存,嵌套层级过深会创建很多 View 对象,占用较…...

selenium基础语法
文章目录 selenium基础语法1.定位页面元素2.元素的操作1) 模拟键盘输入(send_keys)2) 点击操作(click)3) 清除去对象输入的文本内容(clear)4) 获取文本(gettext) 3. 等待4. 信息打印5. 窗口6. 导航7. 弹窗8. 鼠标和弹窗9.选择框10.文件上传11.屏幕截图 selenium基础语法 1.定位…...

运行后端SpringBoot项目
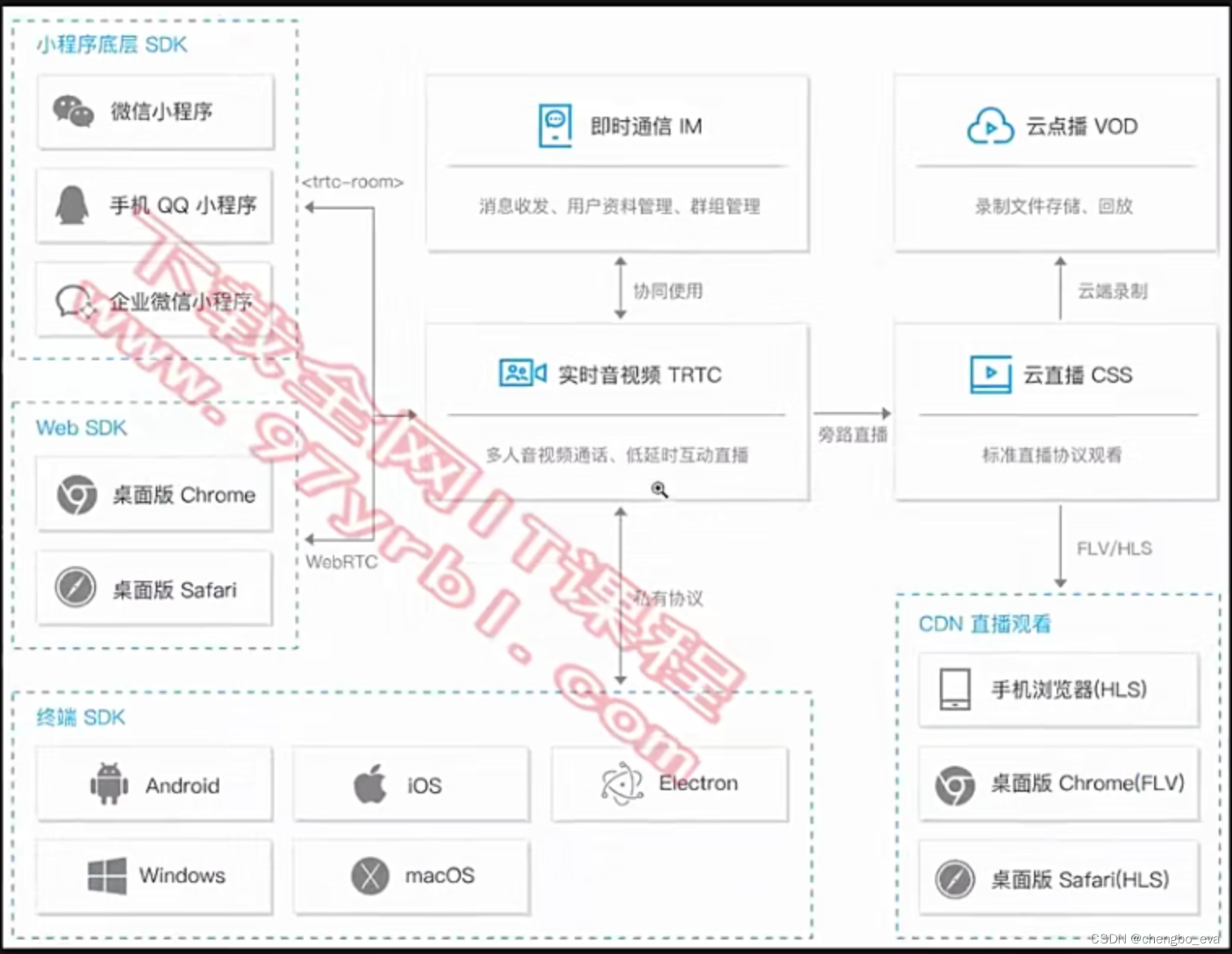
目录 一、注册微信开发者账号 1. 注册开发者账号 2. 获取appid和密钥 二、开通腾讯云TRTC服务 1. TRTC业务介绍 2. 为什么不使用阿里云的实时音视频服务,偏要选用腾讯云TRTC服务? 3. 开通TRTC服务 4. 领取TRTC的AppID和密钥 三、导入 emos-api …...

#如何对待工作中的失误?# 如何对待工作与生活中的失误——一些不成熟的忠告
关于如何对待工作与生活中的失误的忠告 1.在面对失误而带来的指责和沮丧时,应该如何做?1.1 正确认识失误1.2 处理失误后情绪与问题的途径1.2.1 接受现实,不要否认错误1.2.2 不要过度臆想1.2.3 安排调整情绪的时间1.2.4 向他人寻求帮助 2.发生…...

Shell脚本文本三剑客之awk编辑器
目录 一、awk简介 二、awk工作原理 三、awk命令格式 四、awk命令的使用 1.print操作按行输出文本 2.print操作按字段截取输出文本 3.使用BEGIN和END指定操作 4.使用管道符号,双引号调用shell命令 5.使用操作getline 6.使用操作OFS 7.配合数组使用 一、…...

Focal Loss介绍
目录 前言一. Focal Loss二. 总结 前言 在目标检测算法中,我们会经常遇到Focal Loss这个东西,今天我们就来简单的分下下这个损失。 一. Focal Loss 在深度学习训练的时候,在遇到目标类别不平衡时,如果直接计算损失函数࿰…...

【数据结构与算法】04 哈希表 / 散列表 (哈希函数、哈希冲突、链地址法、开放地址法、SHA256)
一种很好用,很高效,又一学就会的数据结构,你确定不看看? 一、哈希表 Hash Table1.1 核心概念1.2 哈希函数 Hash Function1.3 哈希冲突 Hash Collision1.4 哈希冲突解决1.41 方法概述1.42 链地址法 Separate Chaining1.43 开放寻址…...

每日一道面试题之介绍一下Java的序列化和反序列化!
什么是序列化? 序列化是将对象转换为容易传输的格式的过程,它是一种用来处理对象流的机制,将对象的内容流化,从而使流化后的对象传输于网络之间,以便它们可以在网络上传输或在磁盘上存储。反序列化是将序列化后的数据…...

Netty实战(十一)
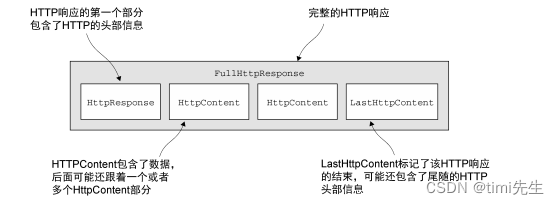
预置的ChannelHandler和编解码器(一)HTTP和SSL/TLS的添加和使用 一、SSL和TLS添加二、基于Netty的HTTP程序2.1 HTTP解码器、编码器和编解码器2.2 聚合HTTP消息2.3 HTTP压缩 一、SSL和TLS添加 作为一个通讯框架,通讯数据的安全性也是不可或缺的…...

Qos服务质量、心跳机制、保留消息,遗嘱信息,用户密码认证
这里写目录标题 Qos服务质量使用ESP8266接收QoS1的MQTT消息保留消息(retainFlag)心跳机制遗嘱信息 Qos服务质量 若想实现QoS>0,订阅端连接服务端时cleanSession需要设置为false,订阅端订阅主题时QoS>0,发布端发…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...
