微信小程序开发实战 ⑨(TabBar)

@作者 : SYFStrive
@博客首页 : HomePage
📜: 微信小程序
📌:个人社区(欢迎大佬们加入) 👉:社区链接🔗
📌:觉得文章不错可以点点关注 👉:专栏连接🔗
💃:感谢支持,学累了可以先看小段由小胖给大家带来的街舞😀
👉 微信小程序(🔥)
目录
- 全局配置 - TabBar
- 👨🦲TabBar❓
- 👨🦲TabBar的 6 个组成部分
- 👨🦲TabBar节点的配置项
- 👨🦲每个 Tab 项的配置选项
- 👨🦲简单配置Tab栏
- 小程序的页面配置
- 最后
全局配置 - TabBar
👨🦲TabBar❓
tabBar 是移动端应用常见的页面效果,用于实现多页面的快速切换。
小程序中通常将其分为:
- 顶部 tabBar
- 底部 tabBar
注意:
- tabBar中只能配置最少 2 个、最多 5 个 tab 页签
- 当渲染顶部 tabBar 时,不显示 icon,只显示文本
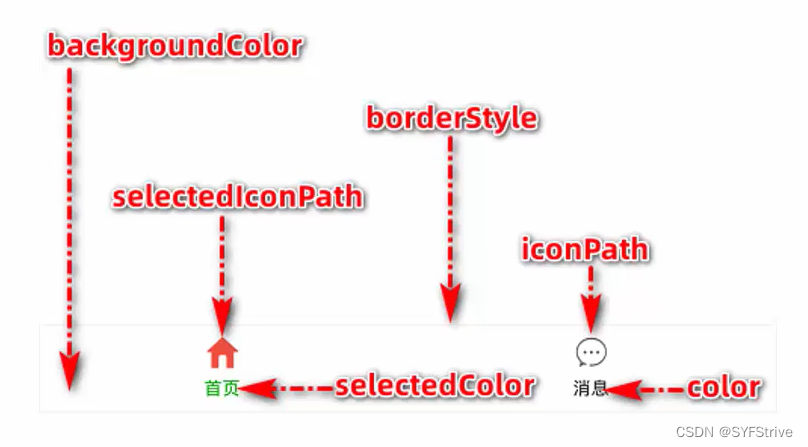
👨🦲TabBar的 6 个组成部分
- tabBar 的 6 个组成部分
① backgroundColor:tabBar 的背景色
② selectedIconPath:选中时的图片路径
③ borderStyle:tabBar 上边框的颜色
④ iconPath:未选中时的图片路径
⑤ selectedColor:tab 上的文字选中时的颜色
⑥ color:tab 上文字的默认(未选中)颜色

👨🦲TabBar节点的配置项
| 属性 | 类型 | 必填 | 默认值 | 描述 |
|---|---|---|---|---|
| position | String | 否 | bottom | tabBar 的位置,仅支持 bottom/top |
| borderStyle | String | 否 | black | tabBar 上边框的颜色,仅支持 black/white |
| color | HexColor | 否 | tab 上文字的默认(未选中)颜色 | |
| selectedColor | HexColor | 否 | tab 上的文字选中时的颜色 | |
| backgroundColor | HexColor | 否 | tabBar 的背景色 | |
list | Array | 是 | tab 页签的列表,最少 2 个、最多 5 个 tab |
👨🦲每个 Tab 项的配置选项
| 属性 | 类型 | 必填 | 描述 |
|---|---|---|---|
| pagePath | String | 是 | 页面路径,页面必须在 pages 中预先定义 |
| text | String | 是 | tab 上显示的文字 |
| iconPath | String | 否 | 未选中时的图标路径;当 postion 为 top 时,不显示 icon |
| selectedIconPath | String | 否 | 选中时的图标路径;当 postion 为 top 时,不显示 icon |
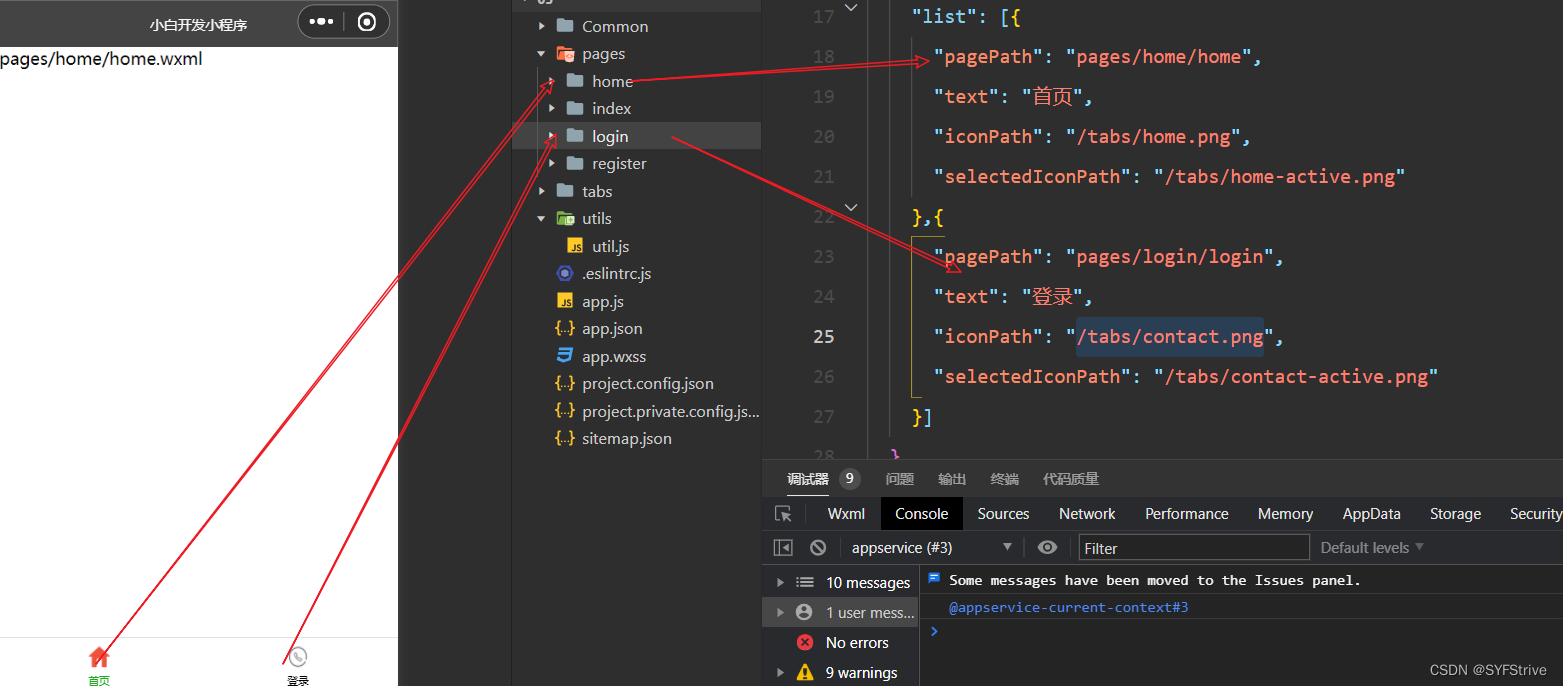
👨🦲简单配置Tab栏
至少创建两个页面 👉 获取icon图标 👉 完成tab栏切换 如 👇

小程序的页面配置
-
页面配置文件的作用
小程序中,每个页面都有自己的 .json 配置文件,用来对当前页面的窗口外观、页面效果等进行配置。
-
页面配置和全局配置的关系
小程序中,app.json 中的 window 节点,可以全局配置小程序中每个页面的窗口表现。
如果某些小程序页面想要拥有特殊的窗口表现,此时,“页面级别的 .json 配置文件”就可以实现这种需求。
注意:当页面配置与全局配置冲突时,根据就近原则,最终的效果以页面配置为准。
-
页面配置中常用的配置项
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 当前页面导航栏背景颜色,如 #000000 |
| navigationBarTextStyle | String | white | 当前页面导航栏标题颜色,仅支持 black / white |
| navigationBar TitleText | String | 当前页面导航栏标题文字内容 | |
| backgroundColor | HexColor | #ffffff | 当前页面窗口的背景色 |
| backgroundTextStyle | String | dark | 当前页面下拉 loading 的样式,仅支持 dark / light |
enablePullDownRefresh | Boolean | false | 是否为当前页面开启下拉刷新的效果 |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为 px |
最后
本文到这里就结束了,大佬们的支持是我持续更新的最大动力,希望这篇文章能帮到大家💪相关专栏连接🔗

下篇文章再见ヾ( ̄▽ ̄)ByeBye

相关文章:

微信小程序开发实战 ⑨(TabBar)
作者 : SYFStrive 博客首页 : HomePage 📜: 微信小程序 📌:个人社区(欢迎大佬们加入) 👉:社区链接🔗 📌:觉得文章不错可以点点关注 Ǵ…...

微前端探秘:初始微前端、现有方案和未来趋势
初识微前端 微前端是什么 概念: 微前端是指存在于浏览器中的微服务。 微前端是一种类似于微服务的架构,它将微服务的理念应用于浏览器端,即将单页面前端应用由单一的单体应用转变为把多个小型前端应用聚合为一体的应用。这就意味着前端应用…...

运维(SRE)成长之路-第2天 文本编辑工具之神VIM
vi和vim简介 在Linux中我们经常编辑修改文本文件,即由ASCII, Unicode 或其它编码的纯文字的文件。之前介绍过nano,实际工作中我们会使用更为专业,功能强大的工具 文本编辑种类: 全屏编辑器:nano(字符工具…...

45从零开始学Java之详解static修饰符、静态变量和静态方法
作者:孙玉昌,昵称【一一哥】,另外【壹壹哥】也是我哦 千锋教育高级教研员、CSDN博客专家、万粉博主、阿里云专家博主、掘金优质作者 前言 在前一篇文章中,壹哥给大家讲解了abstract关键字,从而我们掌握了抽象类与抽象…...

电商超卖,从业务到设计
编辑导语:超卖这一概念的定义可以从不同层面进行阐述,比如平台层面、渠道层面、仓库层面等。而假设因超卖导致订单难以履行,则容易让用户体验“打折”。为什么有时电商超卖的现象会发生?可以从哪些角度来降低超卖导致的风险&#…...

【MySQL】表的约束
表的约束 表的约束1. 空属性2. 默认值3. 列描述4. zerofill(自动补零)5. 主键—primary key5.1 复合主键 6. 自增长—auto_increment7.唯一键 --- unique8. 外键 --- foreign key…reference9. 综合案例 表的约束 真正约束字段的是数据类型,…...

【计算机网络】第一章 概述(下)
文章目录 第一章 概述1.5 计算机网络的性能指标1.5.1 速率1.5.2 带宽1.5.3 吞吐量1.5.4 时延 1.6 计算机网络体系结构1.6.1 常见的体系结构1.6.2 分层的必要性1.6.4 体系结构中的专用术语 1.8 习题 第一章 概述 1.5 计算机网络的性能指标 常用的 计算机网络 的性能指标有以下 …...

化工园区人员全过程轨迹化安全解决方案
1、项目背景 化工园区化工厂是生产安全重点单位,对人员定位管理需求强烈。对人员定位主要需求是:一般区域人数统计、人员轨迹、重点区域人员实时精准定位。 华安联大安全化工园区人员全过程轨迹化安全解决方案通过人员实时定位管理、移动轨迹追溯、险情…...

Java泛型中的T、E、K、V、?通配符,你确定都了解吗?
目录 前言 泛型带来的好处 泛型中通配符 小结 前言 Java 泛型(generics)是 JDK 5 中引入的一个新特性, 泛型提供了编译时类型安全检测机制,该机制允许开发者在编译时检测到非法的类型。 泛型的本质是参数化类型,也就是说所操…...

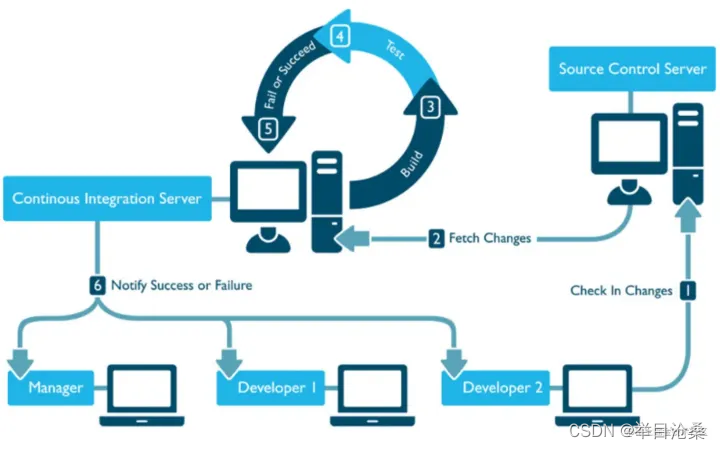
Jenkins部署及使用
Jenkins 1.定义 1.Jenkins是一款开源CI/CD软件,用于自动化各种任务,包括构建、测试和部署软件 1.CI/CD 1.CI:持续集成(Continuous Integration) 1.协同开发是目前主流的开发方式,一般由多位开发人员同时处理同一个应用的不同模块…...

UML类图(二)
相信希望,相信自己 上一章简单介绍了 设计模式的原则(一), 如果没有看过,请观看上一章 本文参考文章: 常见UML符号详解 UML (Unified modeling language) 统一建模语言,是一种用于软件系统分析和设计的语言工具, 它用于帮助软件开发人员进行…...

【IoU全总结】GIoU, DIoU, CIoU, EIoUFocal, αIoU, SIoU,WIoU【基础收藏】
🥑 Welcome to Aedream同学 s blog! 🥑 并不存在效果一定优秀的IoU,需要结合自己的网络、数据集试验。 不想深究原理可直接跳转总结。文内公式均为手打,非图片,方便查看 文章目录 L1 Loss,L2Loss࿰…...

docker 安装 mysql
第一步,安装docker ,确保centos环境符合要求,有网 yum install docker -y 第二步:拉取mysql 首先可以先查询支持的mysql: search # 拉取镜像 docker pull mysql # 或者 docker pull mysql:latest # 以上两个命令是一致的&…...

Java 流程控制之 for 循环
Java语言中的for循环是一种常用的循环结构,用于重复执行一段代码,直到指定的条件不再成立。在本篇博客中,我们将深入探讨Java中的for循环,包括其语法、用法和示例。 一、for循环的基本语法 for循环的基本语法如下: …...

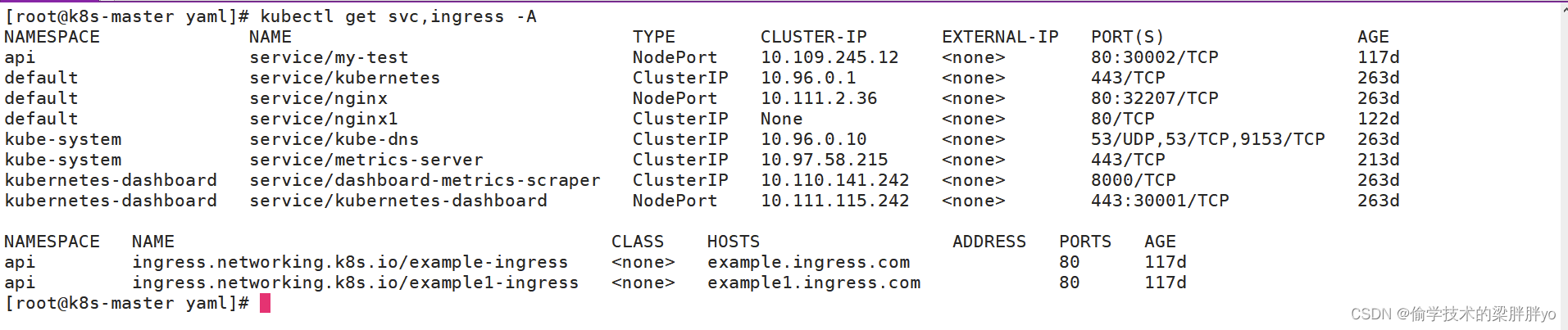
Kubernetes那点事儿——暴露服务之Ingress
Kubernetes那点事儿——暴露服务之Ingress 前言一、ingress负载均衡器Ingress Controller路由规则Ingress 二、Ingress Controller三、案例 前言 在 k8s 集群中,如果我们将服务暴露出来,提供访问,可以使用Nodeport方式,但是Nodepo…...

八股文总结
文章目录 项目介绍1.不动产项目项目难点机器学习算法调研图像提取算法调研数据集-ImageNetXceptionVGGInceptionDensenetMobilenet 系统流程图 2.图书项目技术栈ShiroMybatisMyBatis:Mybatis Plus: 面试问题 Java基础基本数据类型反射接口和抽象类异常代理模式1. 静态代理2. 动…...

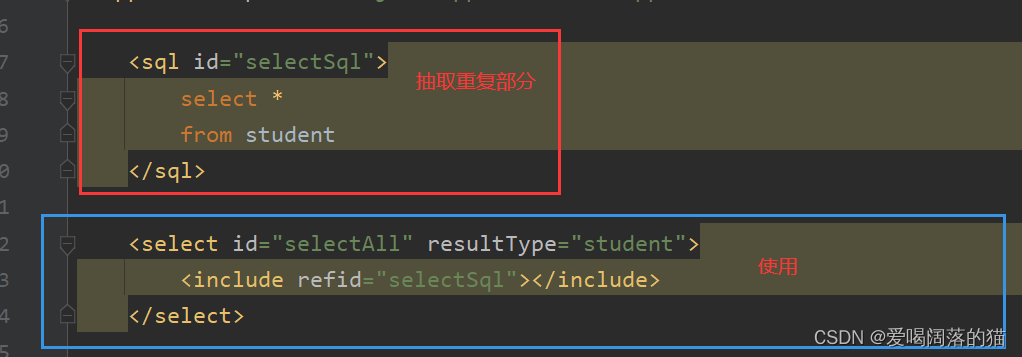
【浅学 MyBatis 】
MyBatis 笔记记录 一、MyBatis基础1. MyBatis介绍及快速入门2. 相关API介绍2.1 Resources2.2 SqlSessionFactory&&SqlSessionFactoryBuilder2.3 SqlSession 3. 映射配置文件4. 核心配置文件4.1 规范写法4.2 参数和返回类型_起别名 5. 引入Log4j 二、MyBatis进阶1. 接口…...

Windows版Redis安装
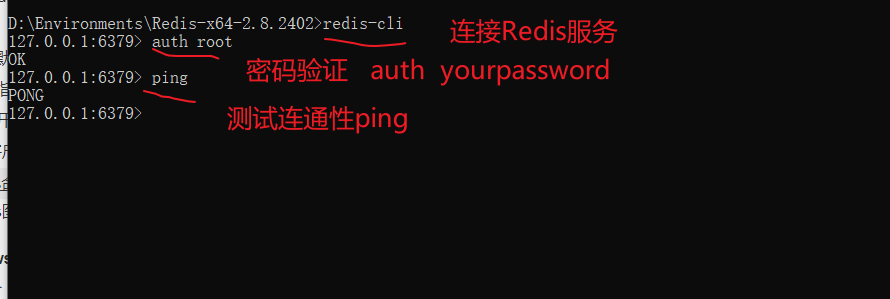
最近电脑重装了系统,很多常用的软件、应用都没有了,所以需要重新装,所以想借此机会把一些安装比较复杂的应用的安装过程,重新记录一下,方便后续, 安装 Redis默认只有Linux的版本,但是微软为了更…...

Flume面试题二十道
什么是Apache Flume? 参考答案:Apache Flume是一个可靠、分布式、可扩展的日志收集和聚合系统。它用于将大量的日志数据从不同的源(如Web服务器、应用程序日志)传输到目标(如Hadoop、HBase)中进行存储和分析…...

单链表OJ题:LeetCode--138.复制带随即指针的链表
朋友们、伙计们,我们又见面了,本期来给大家解读一下LeetCode中第138道单链表OJ题,如果看完之后对你有一定的启发,那么请留下你的三连,祝大家心想事成! 数据结构与算法专栏:数据结构与算法 个 人…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...





