学生管理系统-07打包与上线
一、项目架构
vue的项目必须要进行打包,并部署在nginx服务器上的
二、vue的打包
1、修改vue.cofing.js文件
在该文件中添加publicPath属性,值为./
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({transpileDependencies: true,publicPath:'./'
})2、修改router/index.js文件
const router=new VueRouter({routes,mode:'hash',base:'/studentMgr/'
})3、打包
在终端上执行如下命令
npm run build打包之后,会在项目的根目录下产生一个叫dist的文件夹,这个就是打包之后的文件
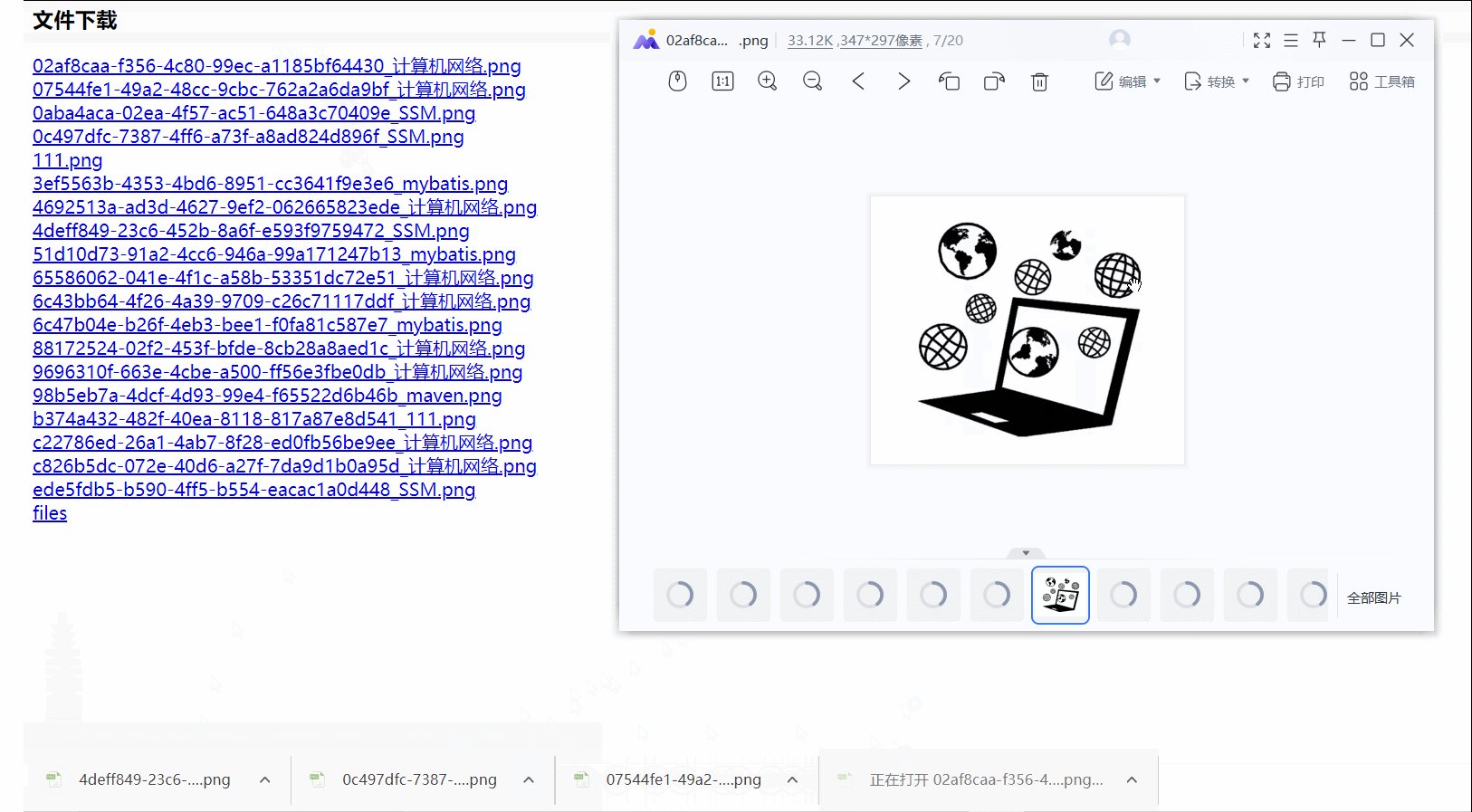
三、项目上线部署
1、更改dist的名称
这里我将dist的名称改为studentMgr
2、通过xftp等上传工具,将这个文件上传到/opt/下
3、修改nginx的配置文件
该配置文件在/etc/nginx/conf.d
使用编辑软件将default.conf文件打开
location /studentMgr {alias /opt/studentMgr;index index.html;
}4、重启nginx服务器
-
通过xshell等命令行工具进入到linux
-
查看nginx进程状态
[root@iZ2ze9412d3dcresdj7soqZ ~]# ps aux|grep nginx
root 5379 0.0 0.0 46476 1036 ? Ss 15:38 0:00 nginx: master process /usr/sbin/nginx
nginx 5380 0.0 0.1 46928 2148 ? S 15:38 0:00 nginx: worker process
root 9627 0.0 0.0 112704 972 pts/2 S+ 16:20 0:00 grep --color=auto nginx-
杀死nginx进程
[root@iZ2ze9412d3dcresdj7soqZ ~]# killall -9 nginx-
启动nginx
[root@iZ2ze9412d3dcresdj7soqZ ~]# /usr/sbin/nginx5、history模式下404的解决办法
-
在etc/nginx/default.d文件中将配置项上添加tryfiles属性,具体配置如下
location /studentMgr {alias /opt/studentMgr;index index.html;try_files $uri $uri/ /studentMgr/index.html;}相关文章:

学生管理系统-07打包与上线
一、项目架构 vue的项目必须要进行打包,并部署在nginx服务器上的 二、vue的打包 1、修改vue.cofing.js文件 在该文件中添加publicPath属性,值为./ const { defineConfig } require(vue/cli-service) module.exports defineConfig({transpileDepen…...

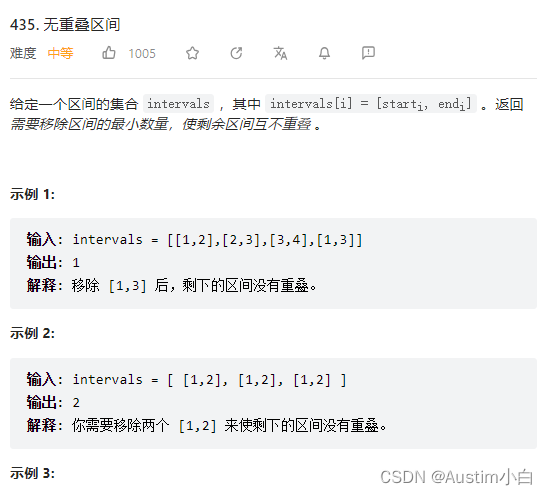
day31贪心算法 用最少数量的箭引爆气球 和无重叠区间
题目描述 题目分析: x轴向上射箭,12一支,重叠的需要一支,3-8一支,7-16一支 返回2; 就是让重叠的气球尽量在一起,局部最优;用一支弓箭,全局最优就是最少弓箭;…...

AMEYA360报道:手机直连卫星通信发展的三个阶段
卫星通信的发展从过去、现在与规划,可以分为三个阶段。手机卫星通信的第一个阶段中,较为典型的有铱星公司、海事卫星电话、天通卫星通信等,终端设备方面已经可以做到手持设备直接通过自带的天线与卫星进行通信。 包括铱星、天通卫星等&#x…...

redis中缓存雪崩,缓存穿透,缓存击穿的原因以及解决方案
一 redis的缓存雪崩 1.1 缓存雪崩 在redis中,新,旧数据交替时候,旧数据进行了删除,新数据没有更新过来,造成在高并发环境下,大量请求查询redis没有数据,直接查询mysql,造成mysql的…...

ChatGPT火热之下的冷思考
作为一款基于人工智能的自然语言处理(NLP)聊天机器人程序,ChatGPT通过大量来自互联网的文本进行训练,并使用深度学习和机器学习算法来理解用户的问题并提供准确的回答。并且,ChatGPT还内置了情感分析、关键字提取和实体识别等功能&am…...

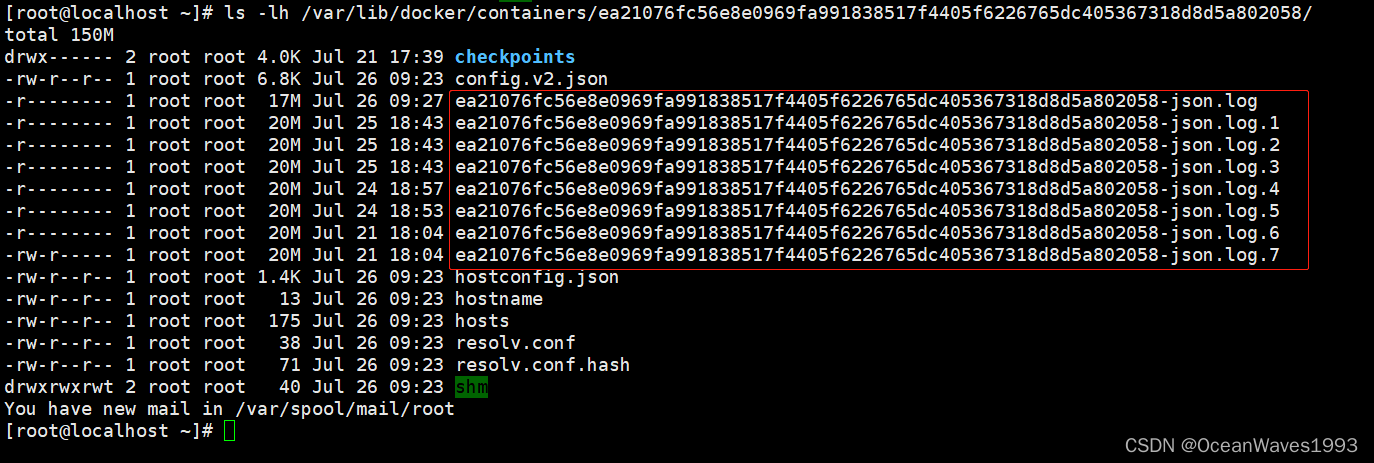
查看docker容器启动参数
查看docker启动参数 1、查看docker容器的自启动策略2、查看docker容器的日志滚动清理策略 以下配置命令以redis容器为例 1、查看docker容器的自启动策略 docker inspect --format{{json .HostConfig.RestartPolicy}} redis输出的name是always 表示此容器是开机自启动的&#x…...

对Webpack的理解
Webpack是目前比较物流的前端构建工具,它基于入口,用不同的Loader来处理不同的文件 Webpack的核心概念 Entry:入口,Webpack执行构建的第一步将从Entry开始,可抽象成输入。告诉Webpack要使用哪个模块作为构建项目的起…...

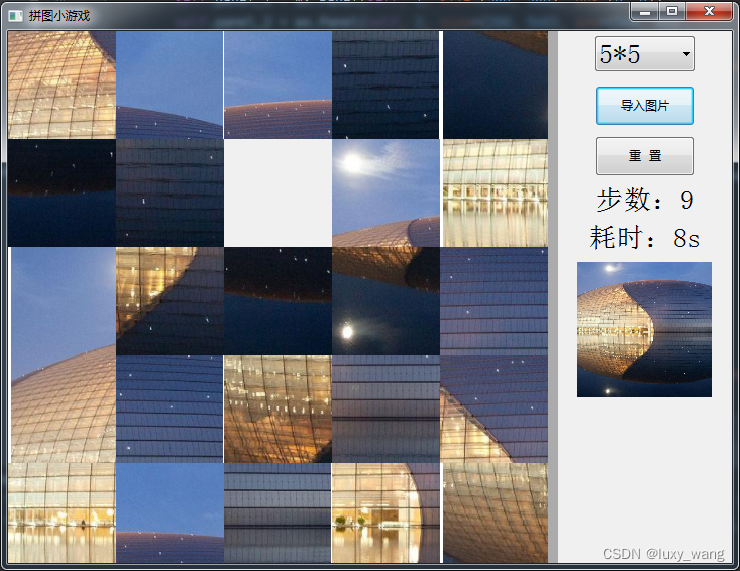
使用wxPython和pillow开发拼图小游戏(四)
上一篇介绍了使用本地图片来初始化游戏的方法,通过前边三篇,该小游戏的主要内容差不多介绍完了,最后这一篇来介绍下游戏用时的计算、重置游戏和关闭窗口事件处理 游戏用时的计算 对于游戏用时的记录,看过前几篇的小伙伴可能也发现…...

XGBoost实例——皮马印第安人糖尿病预测和特征筛选
利用皮马印第安人糖尿病数据集来预测皮马印第安人的糖尿病,以下是数据集的信息: Pregnancies:怀孕次数Glucose:葡萄糖BloodPressure:血压 (mm Hg)SkinThickness:皮层厚度 (mm)Insulin:胰岛素 2…...

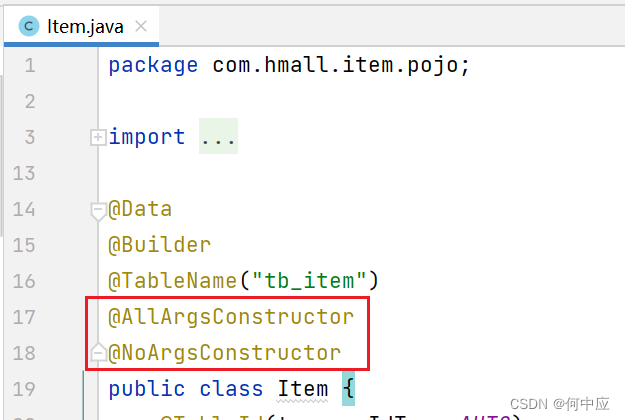
使用MQ发送对象错误
说明:使用RabbitMQ发送消息,消息是对象,出现下面这样的错误; 错误信息:Caused by: com.fasterxml.jackson.databind.exc.InvalidDefinitionException: Cannot construct instance of com.hmall.item.pojo.Item (no Cr…...

安装和卸载docker,详细教程
安装docker ############################################################################# 安装: 1、Docker要求CentOS系统的内核版本高于 3.10 ,通过 uname -r 命令查看你当前的内核版本是否支持安账docker 2、更新yum包:sudo yum -y up…...

RabbitMQ的确认机制
RabbitMQ的确认机制 生产者确认 public class ProductionMessageConfirm {public static void Send(){ConnectionFactory factory new ConnectionFactory();factory.HostName "localhost";//RabbitMQ服务在本地运行factory.UserName "guest";//用户名…...

java项目之人才公寓管理系统(ssm+mysql+jsp)
风定落花生,歌声逐流水,大家好我是风歌,混迹在java圈的辛苦码农。今天要和大家聊的是一款基于ssm的人才公寓管理系统。技术交流和部署相关看文章末尾! 开发环境: 后端: 开发语言:Java 框架&…...

git使用记录
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、常用git命令总结 前言 一、常用git命令 git --version # mkdir my-project cd my-project git status # 这一步显然没东西 git init # 创建 git status #…...

Spring MVC异步上传、跨服务器上传和文件下载
一、异步上传 之前的上传方案,在上传成功后都会跳转页面。而在实际开发中,很多情况下上传后不进行跳转,而是进行页面的局部刷新,比如:上传头像成功后将头像显示在网页中。这时候就需要使用异步文件上传。 1.1 JSP页面 …...

性能测试之并发用户数的估计
在计算并发用户数之前,需要先了解2个概念。 并发用户:指的是现实系统中同时操作业务的用户,在性能测试工具中一般称为虚拟用户。并发用户这些用户的最大特征是和服务器产生了交互,这种交互既可以是单向的传输数据,也可…...

【全方位解析】如何获取客户端/服务端真实 IP
一、应用场景 1.比如在投票系统开发中,为了防止刷票,我们需要限制每个 IP 地址只能投票一次 2.当网站受到诸如 DDoS(Distributed Denial of Service,分布式拒绝服务攻击)等攻击时,我们需要快速定位攻击者…...

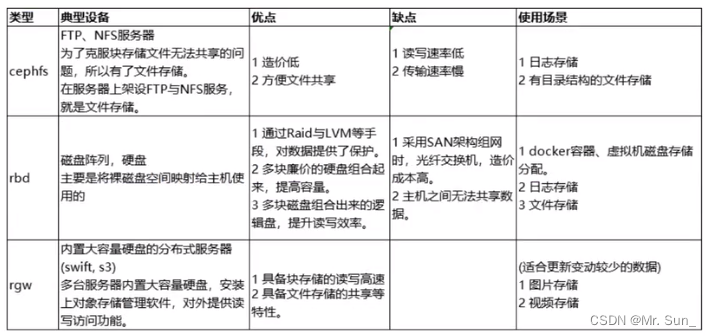
Ceph简介和特性
Ceph是一个多版本存储系统,它把每一个待管理的数据流(例如一个文件) 切分为一到多个固定大小的对象数据,并以其为原子单元完成数据存取。 对象数据的底层存储服务是由多个主机 (host) 组成的存储集群,该集群也被称之为 RADOS (ReliableAutoma…...

Python基本语法之符号使用
好久没有和小伙伴们更新python了,我对于此感到抱歉以后有时间尽量多更新 目录 一. 标识符 A.定义: B.使用特点 C.Python标识符,进一步探讨以下几个方面的详细内容: 1. 规则和约定: 2. 有效的标识符示例࿱…...

前端vue部署到nginx并且配置https安全证书全流程
说明一下: 本人原本使用的是docker安装nginx通过挂载实现部署,但是出现了很多bug(例如部署安全证书后还是无法访问),所以困扰了很久,最后改为本地安装nginx,最终在不懈的努力下终于按照好了&…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...
