Vue style中的 scoped 属性
Vue 中存在 scoped 属性,HTML5中也存在一个 scoped 属性,而且,这两者都是针对 css 样式处理的属性,所以很多文章在 解释 Vue scoped 的时候,都会把两者混为一谈,直接进把 HTML5 scoped 的定义搬到 Vue scoped 上,其实这是不对的,这两个不是一个东西。
HTML5 scoped
在 W3C 和 MDN 文档上是这么说的:
该属性已被移除,不建议使用。
该属性是一个布尔属性。如果使用该属性,则样式仅仅应用到 style 元素的父元素及其子元素。
第一句话就是,不建议使用这玩意。Vue 这么大受众的框架,肯定不会不考虑到这一点。

再就是这玩意只有火狐支持,更不符合项目初衷。
使用方法 和 Vue scoped 一致,直接写在 style 标签内部
<div><style type="text/css" scoped>h1 {color: red;}p {color: blue;}</style><h1>这个标题是红色的</h1><p>这个段落是蓝色的。</p></div>展示效果

控制台DMO结构

可以看到,在 DMO 结构中 ,只是把我编写的代码原封不动的渲染了,并没有做任何处理,这就是和 Vue scoped 的最大区别
后面再讲到 Vue scoped 原理的时候会做个对比,更容易看出区别在哪。
Vue 组件的样式覆盖
Vue 项目中,每个组件内都会存在一个 <style></style> ,用来编写组件样式,如果组件过多,那么在开发过程中难免会出现,类名相同的情况。一旦类名相同,那么在编译的时候,就可能出现问题。
例如 :组件 Student 存在一个 demo 的class,组件 School 也同时存在 demo 的class ,虽然说这两个 class 代表的样式在各自组件中是不一样的,但是,展示的效果却不是我们想要的。
// Student 组件
<template><div><p class="demo">Student组件</p></div>
</template><style>.demo {background:orange}
</style>// School 组件
<template><div><p class="demo">School组件</p></div>
</template><style>.demo {background:red}
</style>// App 组件使用
<template><div id="app"><School /><Student /></div>
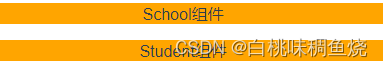
</template>如果按照我们设想的,School 组件展示 红色 ,Student 组件展示橙色,但是实际效果是

两个组件都展示的 橙色,Student 组件的样式覆盖了School 组件的样式。这是因为我们在引入组件的时候,Student 组件是后引入的。如果我们先引入 Student 组件,那展示效果又不一样了。

这是因为在webpack 编译的时候,所有组件内的 style 都会合并,相同类名的样式自然就会放到一起,根据css规则,后面的样式自然会覆盖前面的样式。
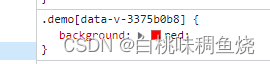
我把这个空项目打包一下看看这两个组件的style合并之后长啥样。

可以看到当前只存在一个 .demo 的类名,但是这个类名中存在两个 background 属性,按照顺序也就是 Student 组件的样式 和 School 组件的样式。
为了避免这个问题, Vue 使用了 scoped 属性,来作为样式隔离。
Vue scoped 样式隔离
先说使用方法,只需要在组件中的 <style></style> 标签中加入 scoped 属性即可,Vue 会自动处理样式,就像下面这样。
<style scoped>.demo {background:red}
</style>我在 School 组件 和 Student 组件 中都加上这个属性,然后再来看看页面展示效果

打包看下编译后的 css 文件长啥样。
.demo[data-v-2578f57b]{background:orange}
.demo[data-v-5c5da36a]{background:red}存在两个 demo 类名,但是两个 demo 类名上都新增了一个 [data-v-xxxx] 的属性,这个就是Vue 底层根据我们的 scopde 属性,针对这些样式做了处理,导致在编译的时候,这些样式不被认为是同名样式,所以不会导致样式覆盖。
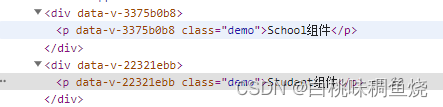
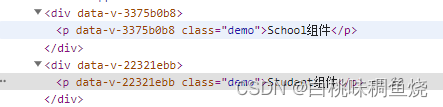
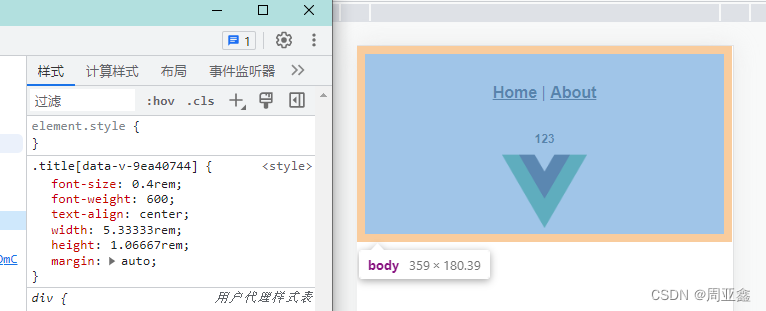
再来看看控制台上的 DOM节点和样式



可以看到控制台上的样式,和 打包之后的样式是一致的,但是在 DOM 节点上,我们可以发现,两个组件的根元素和子元素上,都添加了一个 data-v-xxxx 属性,而且还是相同的。
这是因为 Vue有一个 自带的插件 Vue-loader,通过这个插件,就可以实现这些转化,而且不用引入别的第三方包。( Vue-loader 使用的是 Post-CSS 来实现这些转换,在深入的源码研究就暂时不说了,我也还没看到那里去。。。 )
Scoped CSS 和 CSS Modules
一个是在编译之后,给类名上加上属性选择器的同时,还需要给 DOM 节点增加自定义属性用来隔离样式 -- Scoped CSS


一个是在编译之后,直接在 DOM 节点上给类名增加一个hash后缀,不会在节点上增加自定义属性用来隔离样式,且DOM节点与样式文件展示类名一致 -- CSS Modules。


这样一对比,发现 CSS Modules 是更好用一点哈。所以在 Vue Loader v15 及以上版本 增加了
CSS Modules 功能,但是需要手动开启该功能
CSS Modules 必须通过向 css-loader 传入 modules: true 来开启
// webpack.config.js
{module: {rules: [// ... 其它规则省略{test: /\.css$/,use: ['vue-style-loader',{loader: 'css-loader',options: {// 开启 CSS Modulesmodules: true,// 自定义生成的类名localIdentName: '[local]_[hash:base64:8]'}}]}]}
} 然后在你的 <style> 上添加 module 特性,就和添加 scoped 属性一样
<style module>
.red {color: red;
}
.bold {font-weight: bold;
}
</style>总结
Vue scoped 作用
-
给当前组件的所有标签添加一个不重复的data属性(形如:
data-v-40b76154)来表示唯一性 -
为了避免影响全局样式,给每句CSS选择器末尾(编译后生成的CSS语句)加一个当前组件的
data-v-hash属性选择器来私有化样式 - 为了避免影响子组件的样式,只会给子组件的最外层标签上添加当前组件的
data-v-hash属性
CSS Modules 模块化应用越来越好,也越来越广泛,我觉得还是 CSS Modules 比较好,至少看起来比较清爽一点,不会在节点上增加很多自定义属性
相关文章:

Vue style中的 scoped 属性
Vue 中存在 scoped 属性,HTML5中也存在一个 scoped 属性,而且,这两者都是针对 css 样式处理的属性,所以很多文章在 解释 Vue scoped 的时候,都会把两者混为一谈,直接进把 HTML5 scoped 的定义搬到 Vue scop…...

移动端适配rem
1.安装amfe-flexible和postcss-pxtorem, npm install amfe-flexible --save npm install postcss-pxtorem5.1.1 (这里我使用的postcss-pxtorem是5.1.1版本)或者在pageage.json中写入 "amfe-flexible": "^2.2.1","postcss-pxtorem": …...

Go语言开发小技巧易错点100例(八)
往期回顾: Go语言开发小技巧&易错点100例(一)Go语言开发小技巧&易错点100例(二)Go语言开发小技巧&易错点100例(三)Go语言开发小技巧&易错点100例(四)Go…...

100个网络安全测试面试题
1、Burpsuite常用的功能是什么? 2、reverse_tcp和bind_tcp的区别? 3、拿到一个待检测的站或给你一个网站,你觉得应该先做什么? 4、你在渗透测试过程中是如何敏感信息收集的? 5、你平时去哪些网站进行学习、挖漏洞提交到…...

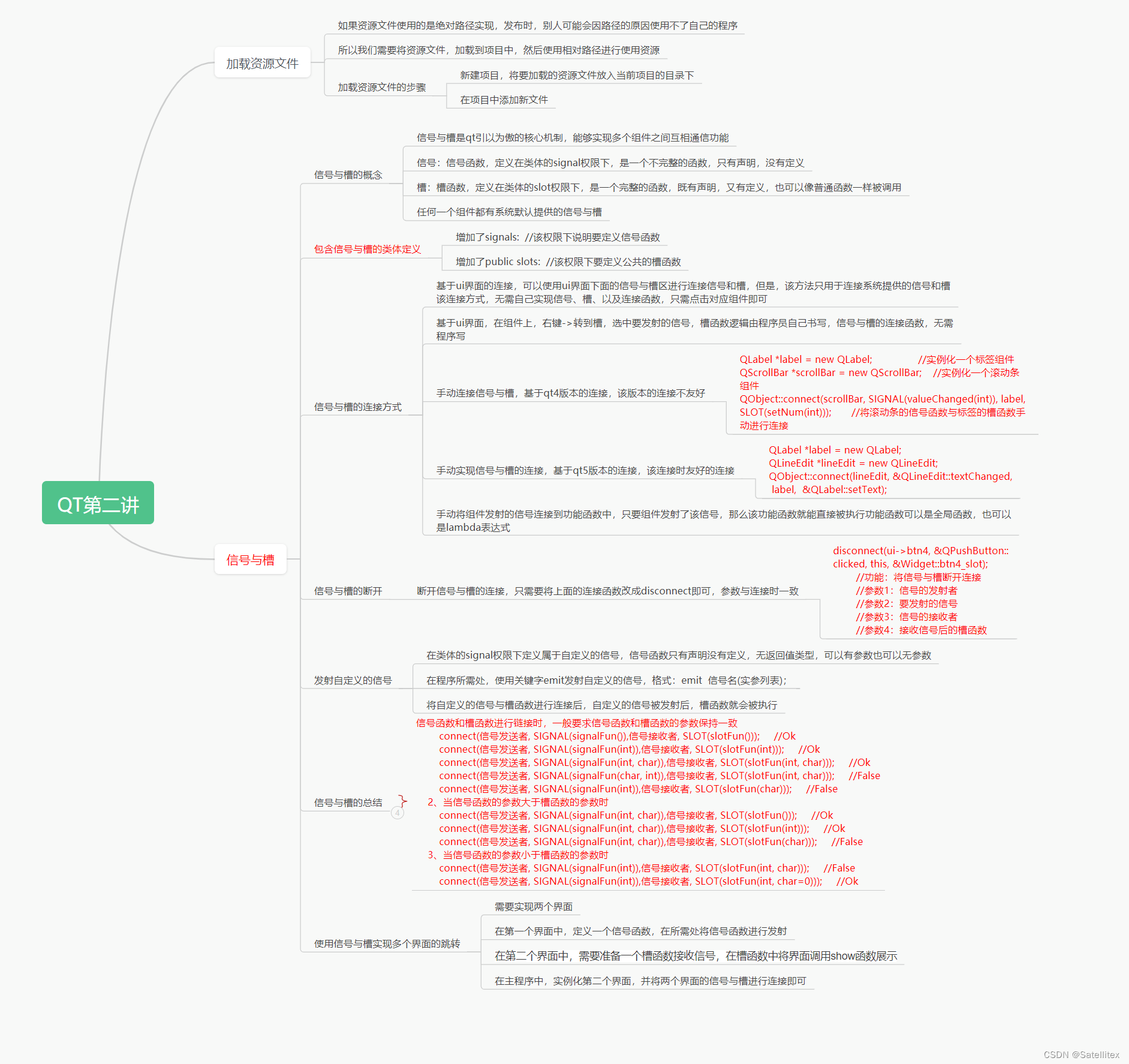
7.26 作业 QT
1.继续完善登录框,当登录成功时,关闭登录界面,跳转到新的界面中: 结果图: second.h: #define SECOND_H#include <QWidget> #include<QDebug> //信息调试类,用于打印输出的 #inc…...

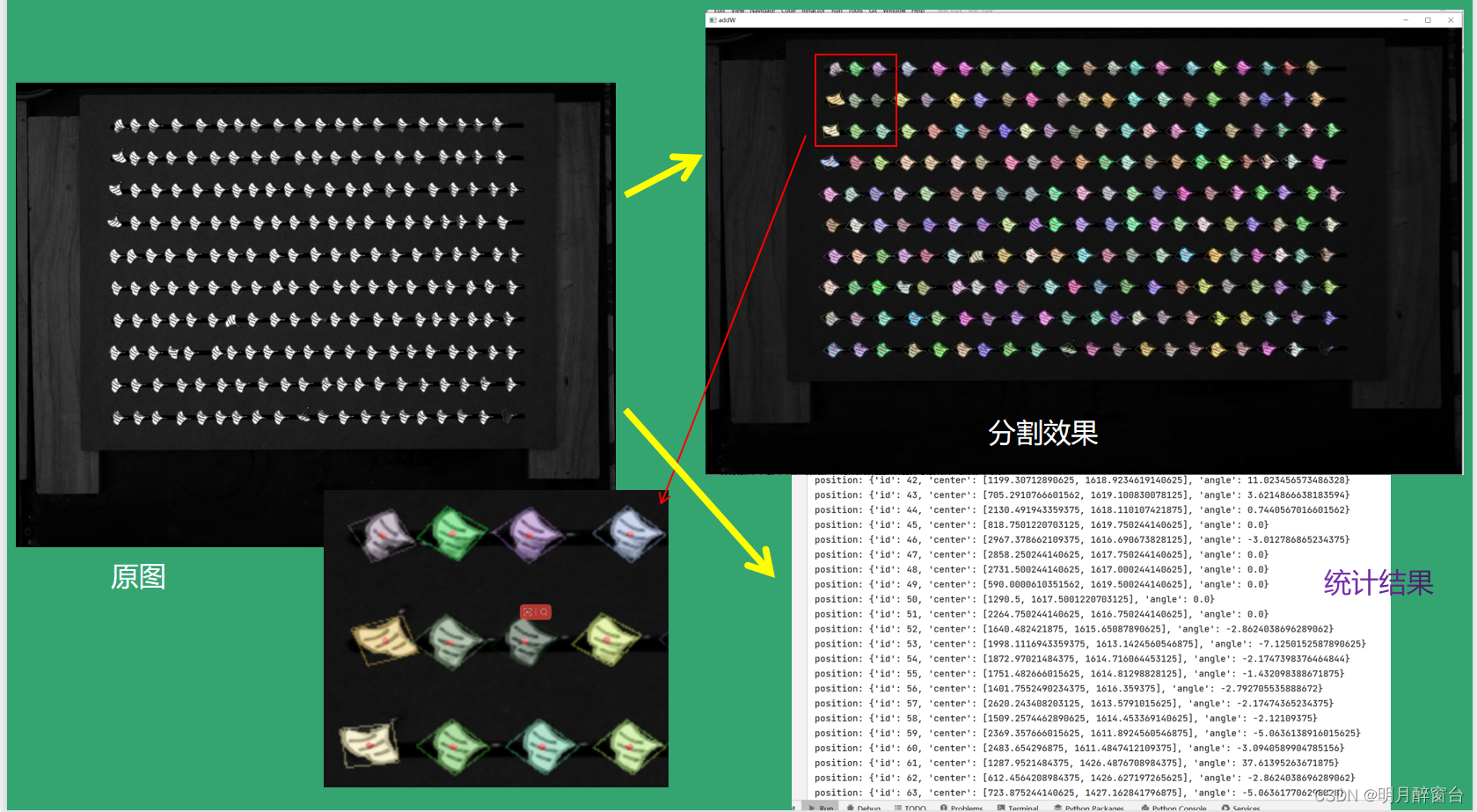
Python - Opencv应用实例之树叶自动分割、标签及统计分析系统
Python - Opencv应用实例之树叶自动分割、标签及统计分析系统 本文通过Python+opencv 实现这样的需求:输出位置和角度(x, y, r),并标记出轮廓基于传统图像处理算法实现,算法原理:输入图像 -> 灰度化 -> 二值化 -> 形态学处理 -> 轮廓提取 -> 树叶中心定位 -…...

IC设计工程师,参加IC面试应该注意哪些细节?
秋招已至,诸多IC设计企业,比如联发科、长鑫、大疆、燧原、地平线、复旦微、兆易创新、百度昆仑芯等,都已经陆续开启了提前批招聘。 很多人对各种关于秋招、面试、简历的比较感兴趣,所以今天就来跟大家分享关于秋招求职面试中的一…...

java poi导入Excel、导出excel
java poi导入Excel、导出excel 导出meven架包 <dependency><groupId>org.apache.poi</groupId><artifactId>poi-ooxml</artifactId><version>4.1.1</version></dependency>导入Excel public void uploadFile(HttpServletRequ…...

【算法与数据结构】101、LeetCode对称二叉树
文章目录 一、题目二、递归法三、迭代法三、完整代码 所有的LeetCode题解索引,可以看这篇文章——【算法和数据结构】LeetCode题解。 一、题目 二、递归法 思路分析:这道题目标就是要对比左右两半的树是否对称,因此对比不是左右节点是否相等&…...

【N32L40X】学习笔记04-gpio中断库
gpio中断 该函数库的目的就是在统一的地方配置,将配置的不同项放置在一个结构体内部使用一个枚举来定义一个的别名 NVIC 寄存器 NVIC 相关的寄存器定义了可以在 core_cm4.h 文件中找到。我们直接通过程序的定义来分 析 NVIC 相关的寄存器,其定义如下…...

Godot 4 着色器 - Shader调试
我之前用OpenCV进行图像相关处理,觉得已经很不错,结合GDI可以实现流畅的动画效果 直到近来用Shader后才发现,着色器更上一层楼,原来这是入了GPU的坑 Shader编程限制很多,各种不支持,看在它性能不错功能炫…...

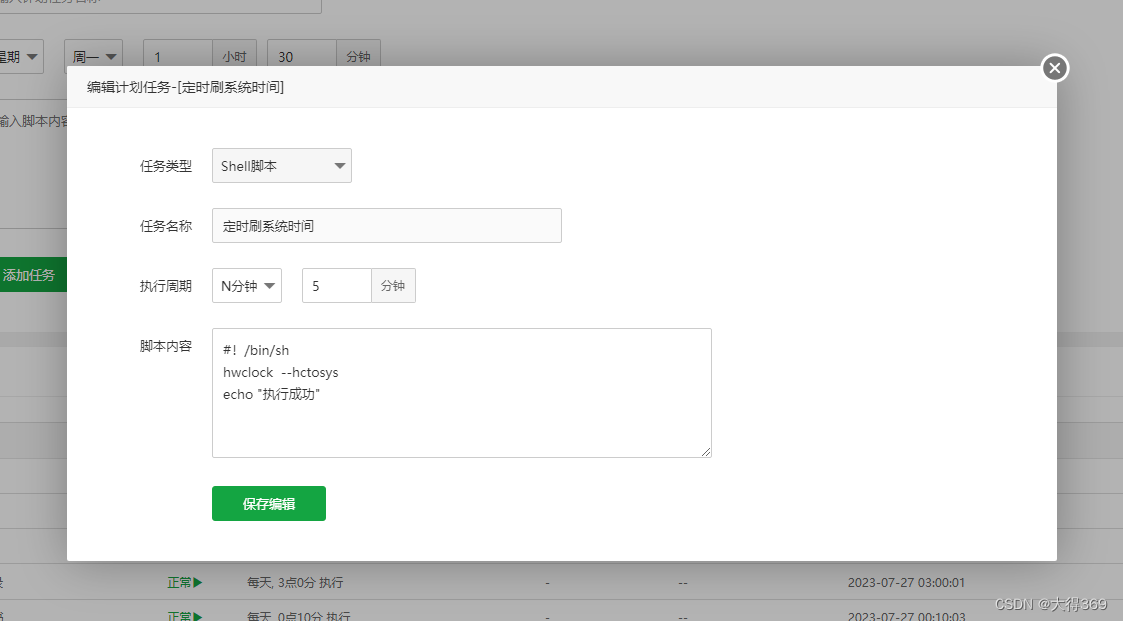
liunx时间慢几分钟,定时更新系统时间
#!/bin/sh hwclock --hctosys echo "执行成功" 定时5分钟执行一次...

C# 委托详解
一.委托的概念 C#中委托也叫代理,委托提供了后期绑定机制(官方解释),功能类似于C中的函数指针,它存储的就是一系列具有相同签名和返回类型的方法的地址,调用委托的时候,它所包含的所有方法都会被执行。 二.委托的用法…...

chatGPT 学习分享:内含PPT分享下载
InstructGPT论文地址: Training language models to follow instructions with human feedbackchatGPT地址:openAI个人整理的PPT(可编辑),下载地址:chatGPT学习分享PPT...
使用CRM进行数据分析的四大好处
使用CRM数据分析系统够帮助企业更好地了解客户需求和行为习惯,提供个性化的服务,从而提高客户满意度和忠诚度。使用CRM数据分析系统可以为企业带来一些好处,包括提高客户洞察力、加强营销策略、提高运营效率等。 1.提高客户洞察力:…...

Excel“牛人”变现方案参考
有几种方式可以通过Excel技能实现变现: 1. 提供Excel咨询和培训服务:如果你对Excel非常熟悉,你可以提供咨询和培训服务,帮助他人解决Excel使用中的问题或提高他们的Excel技能。 2. 制作和销售Excel模板:你可以根据市…...

vscode和jetbrains IDEA添加免费的gpt代码生成插件
vscode和jetbrains IDEA添加免费的gpt代码生成插件 VSCODE添加代码智能生成插件 一、打开vscode添加扩展 打开vscode,点击扩展,搜索 aws toolkit 二、连接到AWS 如图,选择添加connectiong to aws 选择 Sign up or Sign in …...

【C#】医学实验室云LIS检验信息系统源码 采用B/S架构
基于B/S架构的医学实验室云LIS检验信息系统,整个系统的运行基于WEB层面,只需要在对应的工作台安装一个浏览器软件有外网即可访问,技术架构:Asp.NET CORE 3.1 MVC SQLserver Redis等。 一、系统概况 本系统是将各种生化、免疫、…...

linux:AWS LightSail 设置虚拟内存
参考: https://www.cnblogs.com/fallin/p/13186236.html 总结: #2G的swap文件 sudo dd if/dev/zero of/swapfile bs1M count2048 sudo chmod 600 /swapfile sudo mkswap /swapfile sudo swapon /swapfile sudo echo /swapfile none swap defaults 0 0 &g…...

“华为杯”研究生数学建模竞赛2016年-【华为杯】E题:粮食最低收购价问题研究
目录 摘 要: 第 1 章 前 言 1.1 研究的目的与意义 1.2 文献综述...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

ubuntu22.04 安装docker 和docker-compose
首先你要确保没有docker环境或者使用命令删掉docker sudo apt-get remove docker docker-engine docker.io containerd runc安装docker 更新软件环境 sudo apt update sudo apt upgrade下载docker依赖和GPG 密钥 # 依赖 apt-get install ca-certificates curl gnupg lsb-rel…...

李沐--动手学深度学习--GRU
1.GRU从零开始实现 #9.1.2GRU从零开始实现 import torch from torch import nn from d2l import torch as d2l#首先读取 8.5节中使用的时间机器数据集 batch_size,num_steps 32,35 train_iter,vocab d2l.load_data_time_machine(batch_size,num_steps) #初始化模型参数 def …...
