Sass 常用的功能!
Sass 常用功能
Sass 功能有很多,这边只列举一些比较常用的。
嵌套规则 (Nested Rules)
Sass 允许将一套 CSS 样式嵌套进另一套样式中,内层的样式将它外层的选择器作为父选择器。
编译前
.box {.box1 {background-color: red;}.box2 {background-color: blueviolet;}
}
编译后
.box .box1 {background-color: red;
}
.box .box2 {background-color: blueviolet;
}
.box .box3 {background-color: blue;
}
父选择器 & (Referencing Parent Selectors: &)
在嵌套 CSS 规则时,有时也需要直接使用嵌套外层的父选择器。
编译前
button {width: 100px;height: 30px;&:hover {background-color: red;}
}
编译后
button {width: 100px;height: 30px;
}
button:hover {background-color: red;
}
属性嵌套 (Nested Properties)
有些 CSS 属性遵循相同的命名空间 ( namespace ),比如 font-family , font-size , font-weight 都以 font 作为属性的命名空间。为了便于管理这样的属性,同时也为了避免了重复输入,Sass 允许将属性嵌套在命名空间中。
编译前
.my-content {padding: {top: 10px;right: 10px;bottom: 10px;left: 10px;}font: {size: 30px;weight: bold;}
}
编译后
.my-content {padding-top: 10px;padding-right: 10px;padding-bottom: 10px;padding-left: 10px;font-size: 30px;font-weight: bold;
}
注释 /* / 与 // (Comments: / */ and //)
单行注释不会被编译到 css 文件中,多行注释中可以使用差值语句 “``” ,类型 ES6 的模板字符串。
单行注释
编译前
// These comments are only one line long each.
// They won't appear in the CSS output,
// since they use the single-line comment syntax..my-content {width: 100%;height: 100%;
}
编译后
.my-content {width: 100%;height: 100%;
}
多行注释
编译前
/* This comment is* several lines long.* since it uses the CSS comment syntax,* it will appear in the CSS output. */.my-content {width: 100%;height: 100%;
}
编译后
/* This comment is* several lines long.* since it uses the CSS comment syntax,* it will appear in the CSS output. */
.my-content {width: 100%;height: 100%;
}
变量 $ (Variables: $)
编译前
$width: 100px;
$height: 100px;.box {width: $width;height: $height;
}
编译后
.box {width: 100px;height: 100px;
}
运算 (Operations)
编译前
.box {width: 100px + 100px;height: 200px / 2;background-color: royalblue;
}
编译后
.box {width: 200px;height: 100px;background-color: royalblue;
}
插值语句 #{} (Interpolation: #{})
编译前
$name: box;
$attr: background;.box {.#{$name}1 {width: 100px;height: 100px;#{$attr}-color: red;}.#{$name}2 {width: 100px;height: 100px;#{$attr}-color: blueviolet;}.#{$name}3 {width: 100px;height: 100px;#{$attr}-color: blue;}
}
编译后
.box .box1 {width: 100px;height: 100px;background-color: red;
}
.box .box2 {width: 100px;height: 100px;background-color: blueviolet;
}
.box .box3 {width: 100px;height: 100px;background-color: blue;
}
@import
Sass 拓展了 @import 的功能,允许其导入 SCSS 或 Sass 文件。被导入的文件将合并编译到同一个 CSS 文件中,另外,被导入的文件中所包含的变量或者混合指令 ( mixin ) 都可以在导入的文件中使用。
编译前(base.scss)
@import './reset.scss';.box {.#{$name}1 {width: 100px;height: 100px;#{$attr}-color: red;}.#{$name}2 {width: 100px;height: 100px;#{$attr}-color: blueviolet;}.#{$name}3 {width: 100px;height: 100px;#{$attr}-color: blue;}
}
编译前(reset.scss)
* {margin: 0;padding: 0;
}$name: box;
$attr: background;
编译后(base.css)
* {margin: 0;padding: 0;
}.box .box1 {width: 100px;height: 100px;background-color: red;
}
.box .box2 {width: 100px;height: 100px;background-color: blueviolet;
}
.box .box3 {width: 100px;height: 100px;background-color: blue;
}
嵌套 @import
编译前(base.scss)
.box {@import 'box';
}
编译前(box.scss)
.box1 {width: 100px;height: 100px;background-color: red;
}.box2 {width: 100px;height: 100px;background-color: blue;
}.box3 {width: 100px;height: 100px;background-color: blueviolet;
}
编译后(base.css)
.box .box1 {width: 100px;height: 100px;background-color: red;
}
.box .box2 {width: 100px;height: 100px;background-color: red;
}
.box .box3 {width: 100px;height: 100px;background-color: red;
}
@extend
编译前
.box {width: 100px;height: 100px;
}.box {.box1 {@extend .box;background-color: red;}.box2 {@extend .box;background-color: blueviolet;}.box3 {@extend .box;background-color: blue;}
}
编译后
.box,
.box .box1,
.box .box2,
.box .box3 {width: 100px;height: 100px;
}.box .box1 {background-color: red;
}
.box .box2 {background-color: blueviolet;
}
.box .box3 {background-color: blue;
}
@if
当 @if 的表达式返回值不是 false 或者 null 时,条件成立,输出 {} 内的代码。
编译前
$type: monster;p {@if $type == ocean {color: blue;} @else if $type == matador {color: red;} @else if $type == monster {color: green;} @else {color: black;}
}
编译后
p {color: green;
}
@for
@for 指令可以在限制的范围内重复输出格式,每次按要求(变量的值)对输出结果做出变动。这个指令包含两种格式:@for $var from “start” through “end”,或者 @for $var from “start” to “end” 。
区别在于 through 与 to 的含义:当使用 through 时,条件范围包含 “start” 与 “end” 的值,而使用 to 时条件范围只包含 “start” 的值不包含 “end” 的值。另外, $var 可以是任何变量,比如 $i ; “start” 和 “end” 必须是整数值。
编译前
@for $i from 1 through 3 {.item-#{$i} {width: 2em * $i;}
}
编译后
.item-1 {width: 2em;
}.item-2 {width: 4em;
}.item-3 {width: 6em;
}
@each
@each 指令的格式是 $var in “list”, $var 可以是任何变量名,比如 $length 或者 n a m e ,而 " l i s t " 是一连串的值,也就是值列表。 @ e a c h 是一个循环语句, name,而 "list" 是一连串的值,也就是值列表。@each是一个循环语句, name,而"list"是一连串的值,也就是值列表。@each是一个循环语句,key、$value、相当于 javascript 中的对象键值对,名字可以自定义。
编译前
@each $key, $value in (h1: 2em, h2: 1.5em, h3: 1.2em) {#{$key} {font-size: $value;}
}
编译后
h1 {font-size: 2em;
}h2 {font-size: 1.5em;
}h3 {font-size: 1.2em;
}
@while
@while 指令重复输出格式直到表达式返回结果为 false。这样可以实现比 @for 更复杂的循环,只是很少会用到。
编译前
$i: 3;
@while $i > 0 {.item-#{$i} {width: 2em * $i;}$i: $i - 1;
}
编译后
.item-3 {width: 6em;
}.item-2 {width: 4em;
}.item-1 {width: 2em;
}
混合指令 @mixin & @include
使用 @mixin 指令定义混合样式,使用 @include 指令引用混合样式,格式是在其后添加混合名称,以及需要的参数(可选)。
编译前
@mixin box {width: 100px;height: 100px;
}.box {.box1 {@include box;background-color: red;}.box2 {@include box;background-color: blueviolet;}.box3 {@include box;background-color: blue;}
}
编译后
.box .box1 {width: 100px;height: 100px;background-color: red;
}
.box .box2 {width: 100px;height: 100px;background-color: blueviolet;
}
.box .box3 {width: 100px;height: 100px;background-color: blue;
}
参数 (Arguments)
参数用于给混合指令中的样式设定变量,并且赋值使用。在定义混合指令的时候,按照变量的格式,通过逗号分隔,将参数写进圆括号里。引用指令时,按照参数的顺序,再将所赋的值对应写进括号。
编译前
@mixin box($color) {width: 100px;height: 100px;background-color: $color;
}.box {.box1 {@include box(red);}.box2 {@include box(blueviolet);}.box3 {@include box(blue);}
}
编译后
.box .box1 {width: 100px;height: 100px;background-color: red;
}
.box .box2 {width: 100px;height: 100px;background-color: blueviolet;
}
.box .box3 {width: 100px;height: 100px;background-color: blue;
}
函数指令 (Function Directives)
Sass 支持自定义函数,并能在任何属性值或 Sass script 中使用。
编译前
@function box-width($width) {@return $width * 2;
}.box {.box1 {width: box-width(100px);height: 100px;background-color: red;}.box2 {width: box-width(100px);height: 100px;background-color: blueviolet;}.box3 {width: box-width(100px);height: 100px;background-color: blue;}
}
编译后
.box .box1 {width: 200px;height: 100px;background-color: red;
}
.box .box2 {width: 200px;height: 100px;background-color: blueviolet;
}
.box .box3 {width: 200px;height: 100px;background-color: blue;
}
原文链接:菜园前端
相关文章:

Sass 常用的功能!
Sass 常用功能 Sass 功能有很多,这边只列举一些比较常用的。 嵌套规则 (Nested Rules) Sass 允许将一套 CSS 样式嵌套进另一套样式中,内层的样式将它外层的选择器作为父选择器。 编译前 .box {.box1 {background-color: red;}.box2 {background-col…...

chmod命令详细使用说明
chmod命令详细使用说明 chmod是Unix和类Unix系统上用于更改文件或目录权限的命令。它是"change mode"的缩写。在Linux和其他类Unix操作系统中,文件和目录具有权限位,用来控制哪些用户可以访问、读取、写入或执行它们。chmod命令允许用户修改这…...

ICC2如何计算Gate Count?
我正在「拾陆楼」和朋友们讨论有趣的话题,你⼀起来吧?知识星球入口 我们认为gate count等于standard cell(非physical only)总面积 / 最小驱动二输入与非门面积。 ICC2没有专门的命令去报告gate count,只能自己计算,使用report_d…...

Qtday3作业
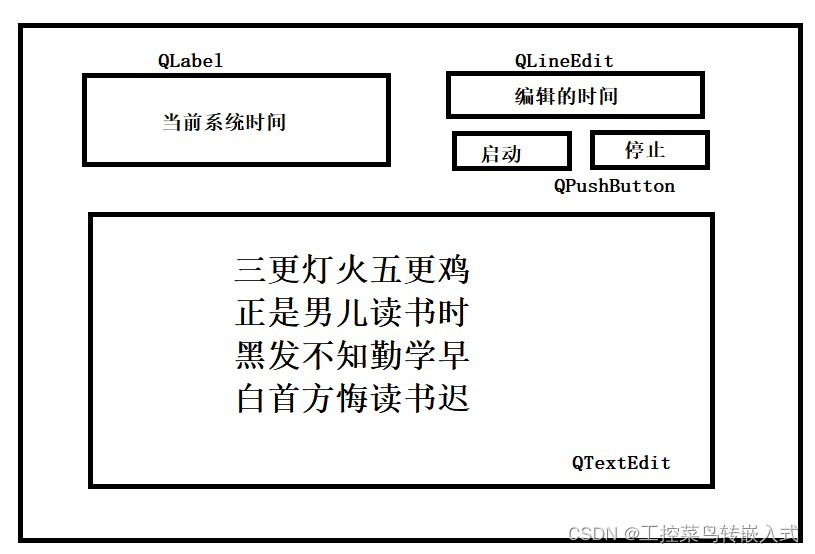
作业 头文件 #ifndef WIDGET_H #define WIDGET_H#include <QPushButton> #include <QTextToSpeech> #include <QWidget> #include <QDebug> #include <QTimer> //定时器类 #include <QTime> //时间类 #include <QTimerEvent>…...

全球程序员需要知道的50+网址,有多少你第一次听说?
作为程序员,需要知道的50网址,有多少你第一次听说 GitHub (github.com): 最大的代码托管平台,开源项目和代码分享的社区。程序员可以在这里找到各种有趣的项目,参与开源贡献或托管自己的代码。 Stack Overflow (stackoverflow.co…...

Matlab中实现对一幅图上的局部区域进行放大
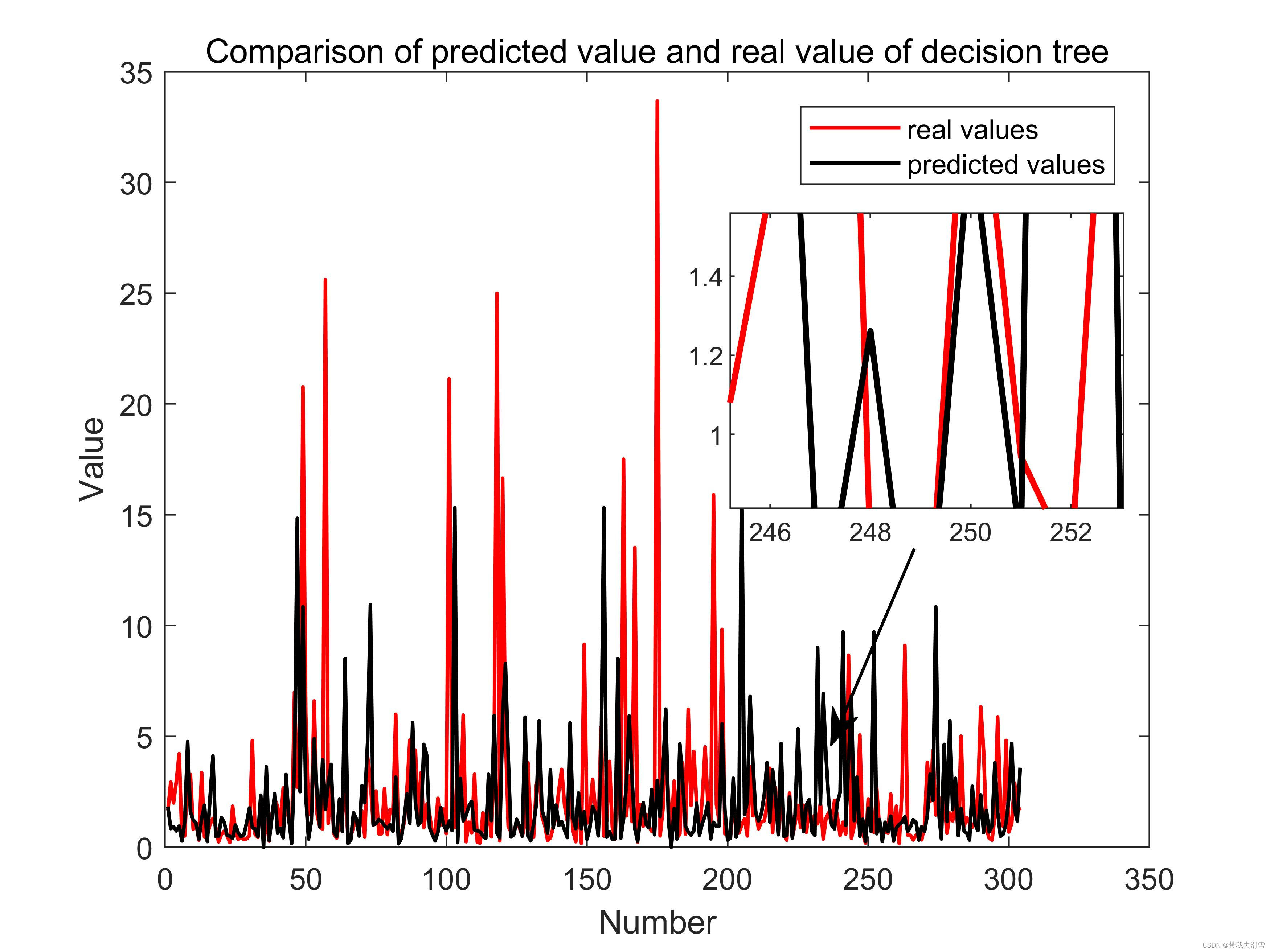
大家好,我是带我去滑雪! 局部放大图可以展示图像中的细节信息,使图像更加直观和精美,此次使用magnify工具实现对绘制的figure选择区域绘制,图像效果如下: 1、基本图像绘制 这里选择绘制一个散点图ÿ…...

mysql-速成补充
目录 1.演示事务 编辑 1.1 read-uncommitted 1.2 read-committed 1.3 repeatable read 1.4 幻读 1.5 serializable 1.6 savepoint 2 变量 2.1 语法 2.2 举例 3 存储过程和函数 3.1 特点和语法 3.2 举例 4.函数 4.1 语法 4.2 举例 5 流程控制 5.1 分…...

微信小程序,商城底部工具栏的实现
效果演示: 前提条件: 去阿里云矢量图标,下载8个图标,四个黑,四个红,如图: 新建文件夹icons,把图标放到该文件夹,然后把该文件夹移动到该项目的文件夹里面。如图所示 app…...

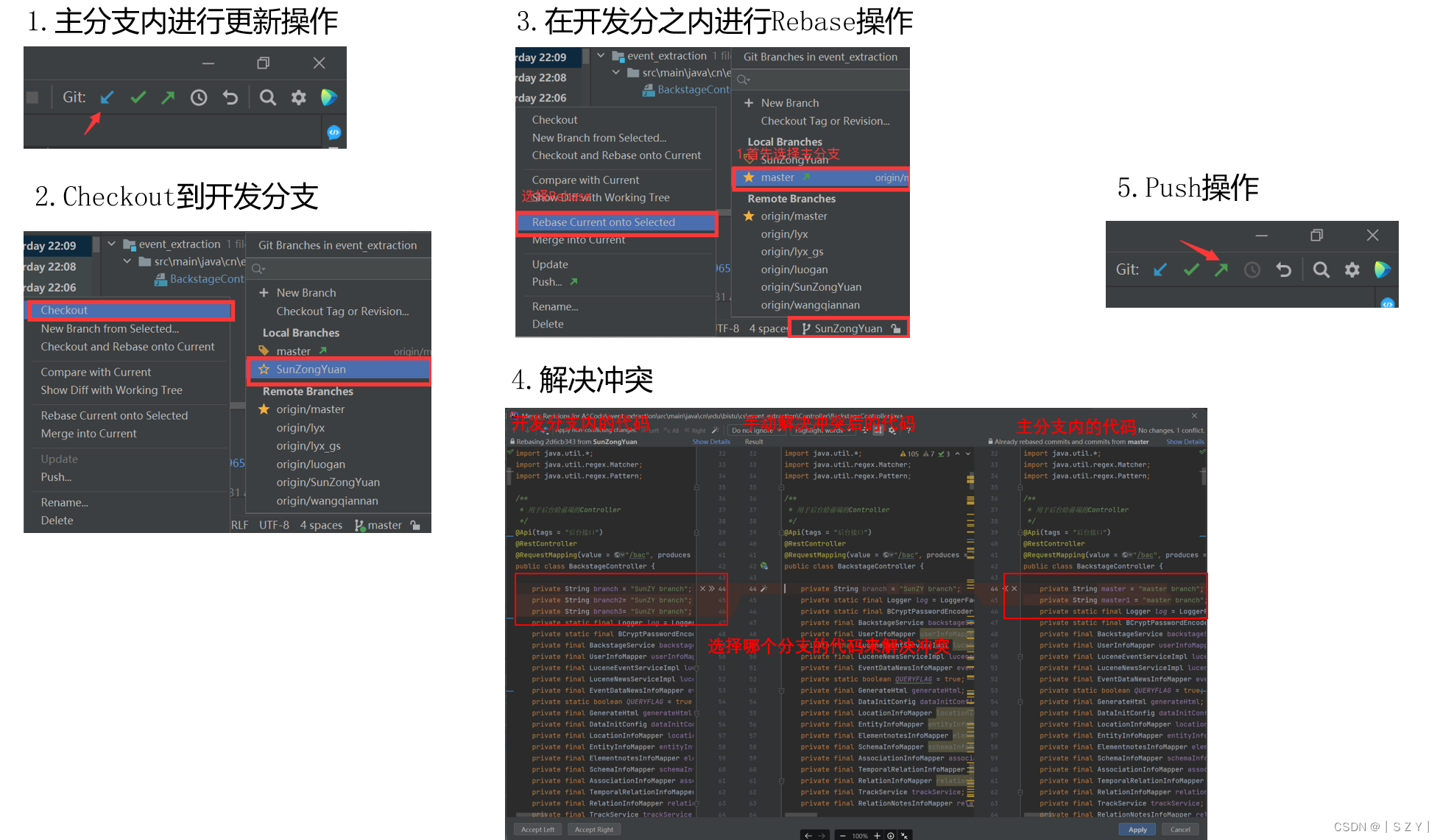
Lab———Git使用指北
Lab———Git使用指北 🤖:使用IDEA Git插件实际工作流程 💡 本文从实际使用的角度出发,以IDEA Git插件为基本讲述了如果使用IDEA的Git插件来解决实际开发中的协作开发问题。本文从 远程仓库中拉取项目,在本地分支进行开发&#x…...

ChatGPT的工作原理:从输入到输出
🌷🍁 博主 libin9iOak带您 Go to New World.✨🍁 🦄 个人主页——libin9iOak的博客🎐 🐳 《面试题大全》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~ἳ…...

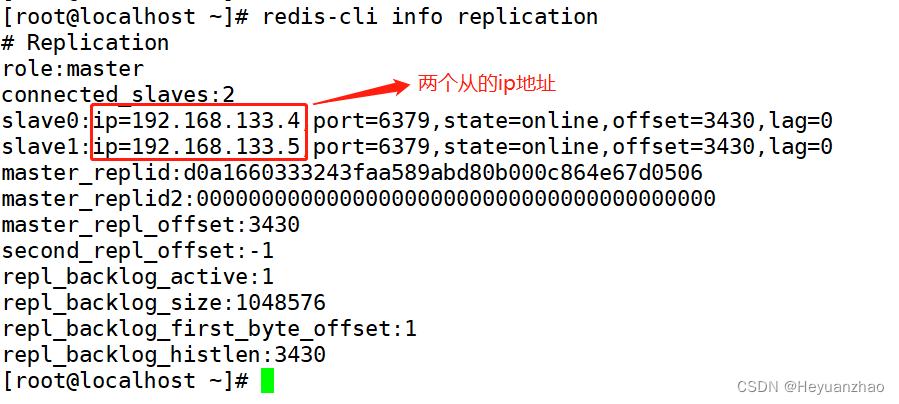
redis数据库与主从复制
目录 一 基本操作 二 执行流程 三 reids持久化 四 rdb和aof持久化的过程 五 为什么会有内存碎片 六 redis组从复制 一 基本操作 set :存放数据 例如 set 键值 内容 set k kokoko k就是键值 kokoko就是内容 get:获取数据 例如 get k 就会出来 k对应的数据 keys 查询键…...

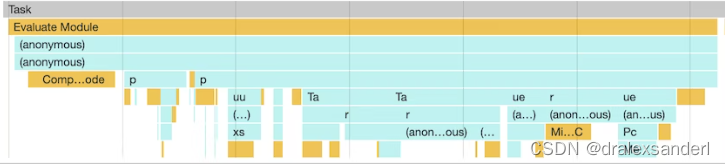
js加载和长任务
js加载和长任务 本文将讲解以下浏览器如何加载js,并介绍一些可以提高网页加载速度的方法。 Evaluate Script 如果我们在devtools的performance中分析过网站的加载性能,可能会看到一个很长的任务,叫做Evaluate Script. 在这种情况下&#x…...

利用Stable diffusion Ai 制作艺术二维码超详细参数和教程
大家有没有发现最近这段时间网上出现了各种各样的AI艺术二维码,这种二维码的出现,简直是对二维码的“颠覆式创新”,直接把传统的二维码提升了一个维度!作为设计师的我们怎么可以不会呢? 今天就教大家怎么制作这种超有艺…...

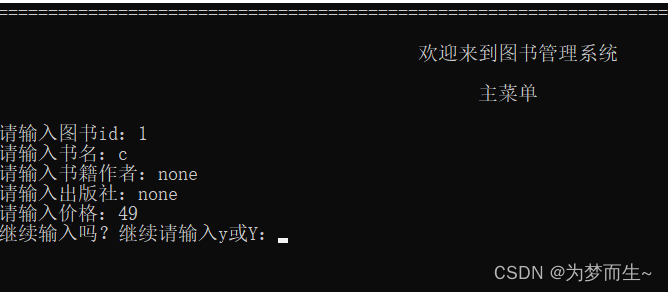
【C语言课程设计】图书管理系统
引言: 图书管理系统是一个重要的信息管理系统,对于图书馆和书店等机构来说,它能够方便地管理图书的录入、显示、查询、修改和删除等操作。本实验基于C语言开发了一个简单的图书管理系统,通过账户名和密码进行系统访问和权限控制&a…...

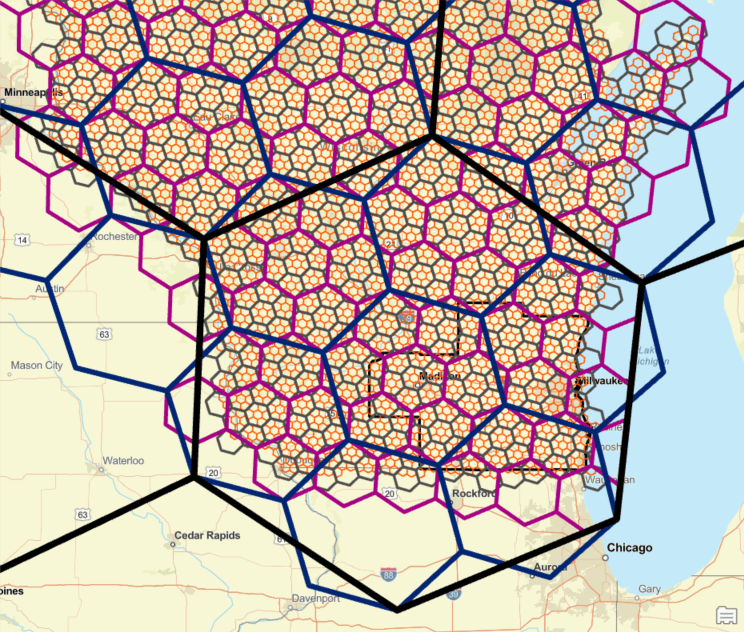
在 ArcGIS Pro 中使用 H3 创建蜂窝六边形
H3是Uber开发的分层索引系统,它使用六边形来平铺地球表面。H3在二十面体(一个具有20个三角形面和12个顶点的形状)上构建其六边形网格。由于仅用六边形不可能平铺二十面体,因此每个分辨率需要12个五边形来完成网格。分层索引网格意味着每个六边形都可以细分为子单元六边形。…...

创建Electron项目
一、使用vite 构建 electron项目 npm init vitelatest Need to install the following packages:create-vitelatest Ok to proceed? (y) y √ Project name: ... CertificateDownload √ Package name: ... certificatedownload √ Select a framework: Vue √ Select a var…...

Spring Boot实践一
一、Spring Boot简介 Spring Boot是一个基于Spring框架的快速开发应用程序的工具。它提供了一种快速、方便的方式来创建基于Spring的应用程序,而无需繁琐的配置。Spring Boot通过自动配置和约定大于配置的方式,使得开发者可以更加专注于业务逻辑的实现&…...

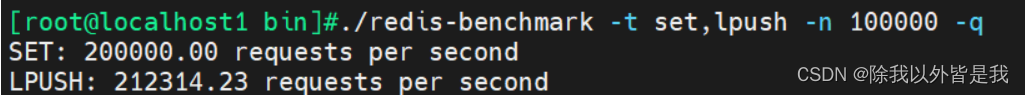
简单认识NoSQL的Redis配置与优化
文章目录 一、关系型数据库与非关系型数据库1、关系型数据库:2、非关系型数据库3、关系型数据库和非关系型数据库区别:4、非关系型数据库应用场景 二.Redis1、简介2、优点:3、Redis为什么这么快? 三、Redis 安装部署1、安装配置2、…...

开发一个RISC-V上的操作系统(二)—— 系统引导程序(Bootloader)
目录 文章传送门 一、什么是Bootloader 二、简单的启动程序 三、上板测试 文章传送门 开发一个RISC-V上的操作系统(一)—— 环境搭建_riscv开发环境_Patarw_Li的博客-CSDN博客 开发一个RISC-V上的操作系统(二)—— 系统引导…...

Git安装与学习
Git学习网站 Git安装教程 镜像网站 https://registry.npmmirror.com/binary.html 镜像下载是网站对服务器的一个保护措施之一,就是A站点下载的数据同 B站点下载的数据完全一样,b站点就是A站点的一面镜子。 所以镜像下载下来和原站点一摸一样。...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...
