.Net Core上传组件_.Net Core图片上传组件_Uploader7.0
一、.Net Core上传组件Uploader7.0简介
1.当前版本v7.0,前端框架丰富升级
2.前端jquery框架封装,cover.js, 腾讯云cos-js-sdk-v5.min.js
3.后端,支持Asp.Net 和 Asp.Net Core 矿建
4.数据传输模式支持:WebScoket 、Ajax、Form 模式上传到服务器。
最新版本资料请参考官网:uploader上传控件介绍 - 微工具集
二、后端安装,前端引入,参考之前文章:.Net Core上传组件_.Net Core图片上传处理组件_uploadcore_天马3798的博客-CSDN博客
提醒:安装v6.0或者v.5.0系列
三、配置使用说明
1.type ,控件类型
type: 'single',//控件类型
/*
* 1.简单形式(single,单纯上传文件,自动提交)
* 2.对话框形式(dialog,需要图片剪切处理)
* 3.前台压缩,大小图片上传 (imgdouble) :不改变原图片的比例,在指定范围内等比例缩放,小图(minWidth*minHeight); 大图((maxWidth*maxHeight))
* 4.前台最大比例,图片处理(fixedsize):固定比例缩放,最大化图片显示,剩余空间填充空白
* 5.前台最大比例,图片剪切(fixedcut):固定比例缩放(maxWidth*maxHeight),最大化图片剪切
* 6.前台裁剪,大小图处理(cutdouble):固定最小图(minWidth*minHeight),最大图(maxWidth*maxHeight),裁剪图片
* 7.前端压缩,图片上传(imgsingle):不改变图片的比例,在指定范围内等比例缩放,小图(minWidth*minHeight); 大图((maxWidth*maxHeight))
*/2.uploadType,上传协议类型
uploadType: 1,//上传处理方式
1-----Ajax上传处理(默认)
2----WebSocket上传处理(主要用于应对单文件上传)
3----tencent 腾讯云上传模式
3.其他参数:
subfolder: '',//指定后台保存的子文件夹
more: false, //是否支持多个文件;默认 0不支持多个文件上传,2;支持多个文件上传,但是是一个一个的; 3:支持多文件多连接上传
moreCount:5,//最多支持上传个数
debug: false, //如果是调试模式,指定输出内容
maxWidth: 1960,//前台压缩时,最大宽度
maxHeight: 1000,//前台压缩时,最大高度
minWidth: 300,//前台压缩时,最小宽度
minHeight: 300,//前台压缩时,最小高度
background: 'white',// 在使用到背景处理时的,默认背景
tempFile: uploadCfg.tempFile,//设置临时文件夹
auto: true,//是否自动上传文件
isImg: false,//是否是图片,如果是图片提供预览功能
quality:0.8,//默认导出图片质量大小 0-1
fileExts: 'jpg;png;gif;bmp;jpeg',//允许上传的文件扩展名,*----没有显示
timeout: 30000,
四、使用案例整理,常见6打场景
1.简单文件上传,single
/*******使用WebScoket 方式处理传输*******/var uploader = $('#uploadBtn').uploader({url: 'ws://' + location.host + '/upload/common',fileExts:'*',text: '简单上传按钮',maxSize:1024*1024*1000,more:true,debug:true,onSuccess: function (data) {console.info(data);$('#name').text(data.newName);$('#relativeName').text(data.relativeName);}});2.图片压缩上画攒+不改变图片比例,imgsingle
/*******使用WebScoket 方式处理传输*******/var uploader = $('#uploadBtn').uploader({url: 'ws://' + location.host + '/upload/common',fileExts:'jpg;png;gif;jpeg',text: '图片上传按钮',type:'imgsingle',maxSize:1024*1024*1000,more:true,//isImg:true,debug:true,maxWidth: 1200,maxHeight: 1200,onSuccess: function (data) {console.info(data);$('#name').append('<div>'+data.newName+'</div>');$('#relativeName').append('<div>'+data.relativeName+'</div>');$('#result').append('<img src="'+data.relativeName+'" />')}});3.固定大小图片上传+裁剪图片,fixedcut
/*******使用WebScoket 方式处理传输*******/var uploader = $('#uploadBtn').uploader({url: 'ws://' + location.host + '/upload/common',fileExts:'jpg;png;gif;jpeg',text: '图片上传按钮',type:'fixedcut',maxSize:1024*1024*1000,more:true,//isImg:true,debug:true,maxWidth: 200,maxHeight: 200,onSuccess: function (data) {console.info(data);$('#name').append('<div>'+data.newName+'</div>');$('#relativeName').append('<div>'+data.relativeName+'</div>');$('#result').append('<img src="'+data.relativeName+'" />')}});4.大小图上传+不改变图片比例,imgdouble
/*******使用WebScoket 方式处理传输*******/var uploader = $('#uploadBtn').uploader({url: 'ws://' + location.host + '/upload/common',fileExts: "jpg;png",text: '选择图片',maxSize: 1024 * 1024 * 1000,more: true,debug: true,type: "imgdouble",minWidth: 100,minHeight: 100,maxWidth: 1200,maxHeight: 1200,onSuccess: function (data) {console.info(data);var small = data.small;var big = data.big;$('#imgSmallInfo #name').text(small.newName);$('#imgSmallInfo #relativeName').text(small.relativeName);$('#imgSmallInfo img').attr('src', small.relativeName);$('#imgBigInfo #name').text(big.newName);$('#imgBigInfo #relativeName').text(big.relativeName);$('#imgBigInfo img').attr('src', big.relativeName);}});5.大小图上传+裁剪图片压缩,cutdouble
/*******使用WebScoket 方式处理传输*******/var uploader = $('#uploadBtn').uploader({url: 'ws://' + location.host + '/upload/common',fileExts: "jpg;png",text: '选择图片',maxSize: 1024 * 1024 * 1000,more: true,debug: true,type: "cutdouble",minWidth: 100,minHeight: 100,maxWidth: 1200,maxHeight: 1200,onSuccess: function (data) {console.info(data);var small = data.small;var big = data.big;$('#imgSmallInfo #name').text(small.newName);$('#imgSmallInfo #relativeName').text(small.relativeName);$('#imgSmallInfo img').attr('src', small.relativeName);$('#imgBigInfo #name').text(big.newName);$('#imgBigInfo #relativeName').text(big.relativeName);$('#imgBigInfo img').attr('src', big.relativeName);}});6.选择裁剪图片上传,dialog
/*******使用WebScoket 方式处理传输*******/var uploader = $('#uploadBtn').uploader({url: 'ws://' + location.host + '/upload/common',fileExts:'jpg;png;gif;jpeg',text: '图片上传按钮',type:'dialog',maxSize:1024*1024*1000,more:false,debug:true,coverParams: {title:'选择头像',targetWidth:300,targetHeight:300},onSuccess: function (data) {console.info(data);$('#name').text(data.newName);$('#relativeName').text(data.relativeName);$('img').attr('src',data.relativeName)}});7.上传腾讯云(内部使用,了解更多添加微信:tianma104,私聊)
/*******使用tencent 方式处理传输 视频 mp4*******///不需要指定上传路径var uploader = $('#uploadBtn').uploader({fileExts: 'mp4',text: '视频上传按钮',type: 'single',maxSize: 1024 * 1024 * 1000,more: false,debug: true,uploadType: 3,//使用腾讯云方式//oldFileName: '1677044999702-35.mp4', // 重点指定就的视频文件名,可以执行远程删除任务oldFileName:'',onSuccess: function (data) {console.info(data);$('#name').text(data.newName);$('#relativeName').text(data.absoluteName);$('video').attr('src', data.absoluteName)}});更多:
.Net Core上传组件_.Net Core图片上传处理组件
Asp.Net Core WebSocket绑定
删除github上的远程分支
相关文章:

.Net Core上传组件_.Net Core图片上传组件_Uploader7.0
一、.Net Core上传组件Uploader7.0简介 1.当前版本v7.0,前端框架丰富升级 2.前端jquery框架封装,cover.js, 腾讯云cos-js-sdk-v5.min.js 3.后端,支持Asp.Net 和 Asp.Net Core 矿建 4.数据传输模式支持:WebScoket 、Ajax、Form 模式上传到…...

Exadata磁盘损坏导致磁盘组无法mount恢复(oracle一体机磁盘组异常恢复)---惜分飞
Oracle Exadata客户,在换盘过程中,cell节点又一块磁盘损坏,导致datac1磁盘组(该磁盘组是normal方式冗余)无法mount Thu Jul 20 22:01:21 2023 SQL> alter diskgroup datac1 mount force NOTE: cache registered group DATAC1 number1 incarn0x0728ad12 NOTE: ca…...

左值引用与右值引用的区别?右值引用的意义?
左值引用与右值引用的区别?右值引用的意义? 1 区别1.1 功能差异1.2 左值引用1.3 右值引用1.3.1 实现移动语义1.3.2 实现完美转发 2 引用的作用3 区分左值和右值3.1 左值3.2 右值 1 区别 左值引用是对左值的引用;右值引用是对右值的引用。 &…...

2023年深圳杯数学建模D题基于机理的致伤工具推断
2023年深圳杯数学建模 D题 基于机理的致伤工具推断 原题再现: 致伤工具的推断一直是法医工作中的热点和难点。由于作用位置、作用方式的不同,相同的致伤工具在人体组织上会形成不同的损伤形态,不同的致伤工具也可能形成相同的损伤形态。致伤…...

Vue的router学习
,前端路由的核心是什么呢?改变URL,但是页面不进行整体的刷新。 vue-router是基于路由和组件的 路由用于设定访问路径, 将路径和组件映射起来; 在vue-router的单页面应用中, 页面的路径的改变就是组件的切换; 使用router需要…...

Inpaint Anything: 自动化抹除视频元素
自动化抹除视频元素 不用逐帧抠图,直接SAM Tracking Video Inpainting就能实现自动化抹除奔跑吧idol。 https://github.com/geekyutao/Inpaint-Anything 目录 网站演示参考文献 网站 https://huggingface.co/spaces/InpaintAI/Inpaint-Anything 演示 原理就是&a…...

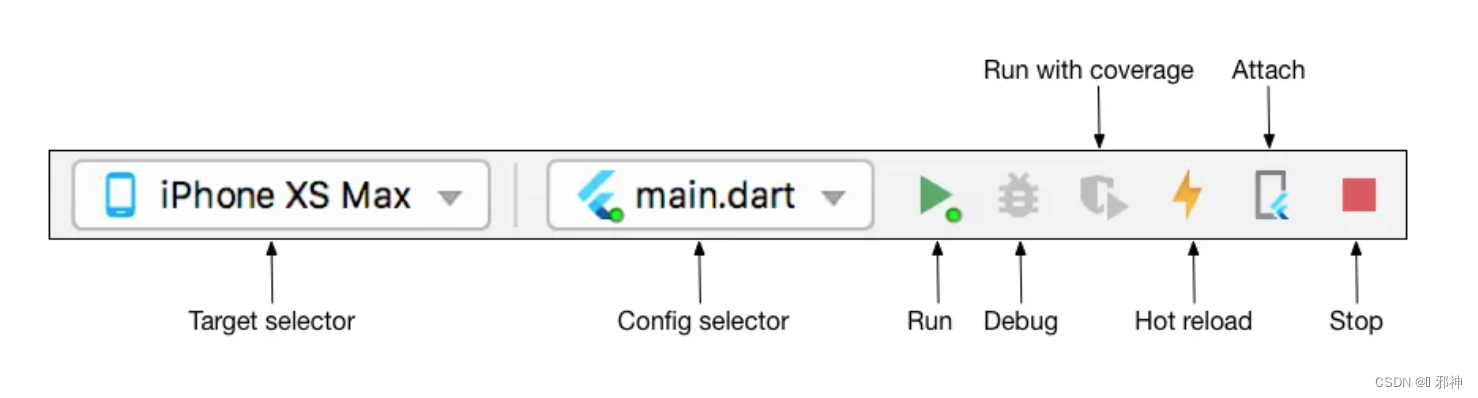
Flutter 开发者工具 Android Studio 开发Flutter应用
Flutter 开发者工具 在 Android Studio 开发Flutter应用 🔥 Android Studio 版本更新 🔥 Android Studio Check for Update Connection failed 解决方案 如果是运行的是32位的android studio需要在andriod studio的启动目录下找到studio.exe.vmoptio…...

后端byte[]传给前端接收默认变成string字符串
创建时间:2023.7.28 建议:最好直接用字符串,我是没办法要求保密,存取都是字符串,程序里面是byte数组 既然他到前端会转换成字符串那么就是被转码了 那我们反向转码就好了 这是在后端处理,反正前端也是乱…...

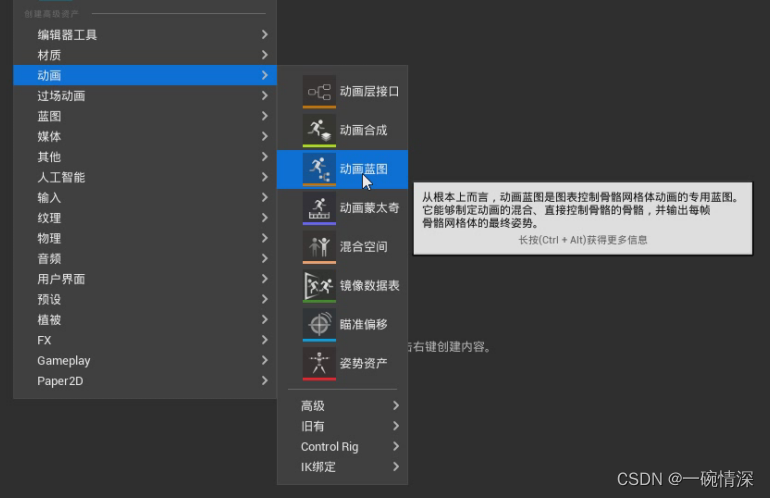
UE5 动画蓝图模板(Animation Blueprint Template)
文章目录 前言准备内容创建动画蓝图使用动画蓝图模板示例1示例2总结前言 本文基于虚幻5.2版本介绍制作动画蓝图模板,本教程要求使用虚幻5.0及以上版本。 准备内容 使用第三人称游戏内容包,已添加可忽略。 选择第三人称游戏,添加到项目。 创建动画蓝图 在 Characters 文件…...

Log4j源码解析
Log4j源码解析 主要流程 Logger logger Logger.getLogger(Main.class); 1、通过Logger.getLogger(Class clazz) 或 Logger.getLogger(String name)进入。 2、加载LogManager进jvm, 执行静态代码块执行初始化, 创建出RepositorySelector实例及LoggerRepository实例(Hierarchy…...

Docker 容器访问宿主机服务
docker 网络简介 docker 在安装时会默认创建三个网络:bridge(默认网络模式)、 none 、host。 host 直接和宿主机共用网络。bridge 网络隔离,通过虚拟网桥(一般是 docker0)与宿主机通信。none 禁用网络功能…...

Go 发送邮件
要在Go中发送电子邮件,您可以使用第三方库,如 gomail 。以下是一个使用 gomail 发送电子邮件的示例代码: package main import ("fmt""gopkg.in/gomail.v2" ) func main() {// 创建邮件消息m : gomail.NewMessage()m.Se…...

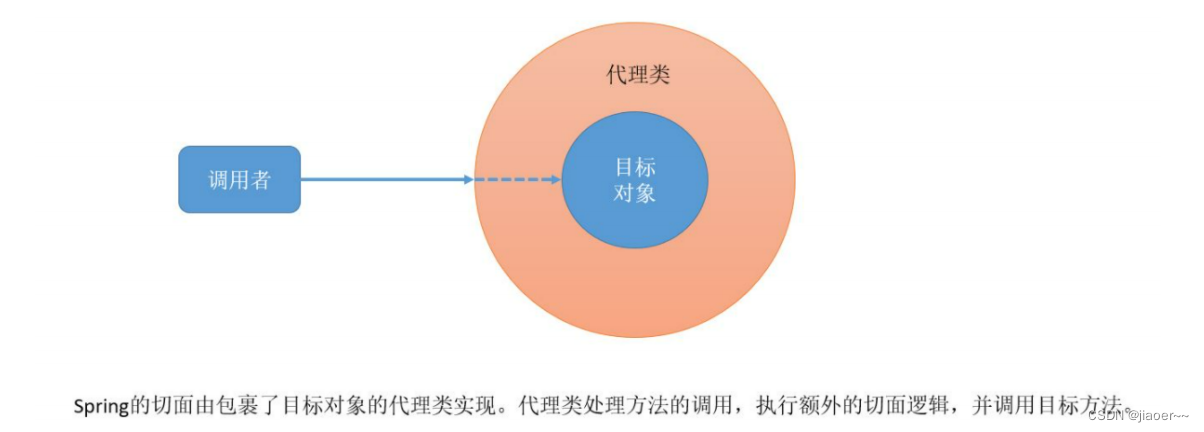
Spring AOP 的概念及其作用
一、什么是 Spring AOP? 在介绍 Spring AOP 之前,首先要了解一下什么是 AOP ? AOP ( Aspect Oriented Programming ):面向切面编程,它是一种思想, 它是对某一类事情的集中处 理 。…...

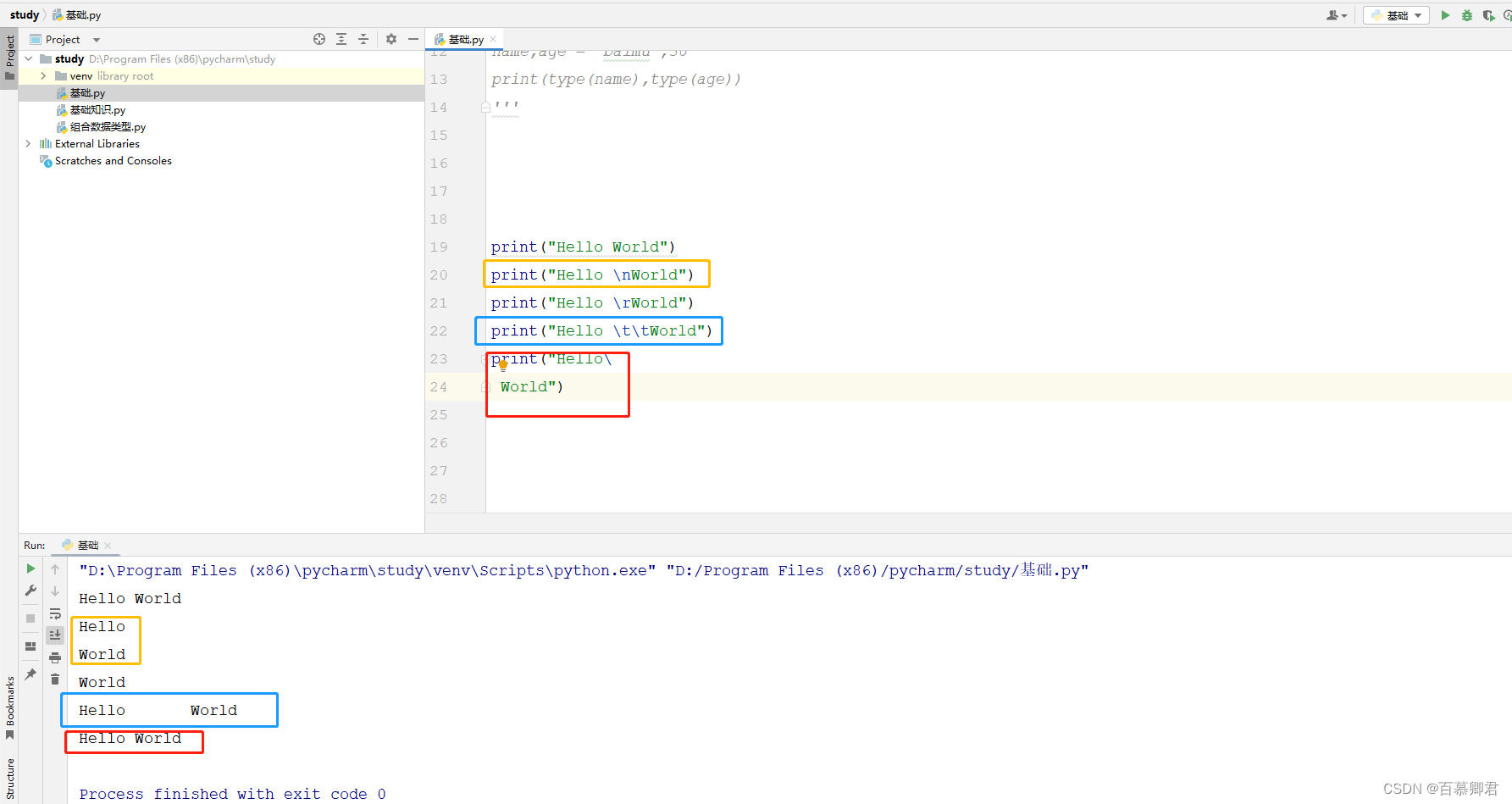
python基础1——环境安装
文章目录 一、Windows安装二、Linux安装三、pycharm安装3.1 软件安装3.2 个性化设置3.3 基本使用3.3.1 定义变量3.3.2 查看数据类型3.3.3 运算符3.3.4 操作符3.3.5 转义符 一、Windows安装 1、下载软件安装包,官网 2、开始安装。 2.查看是否安装成功。 3.安装…...

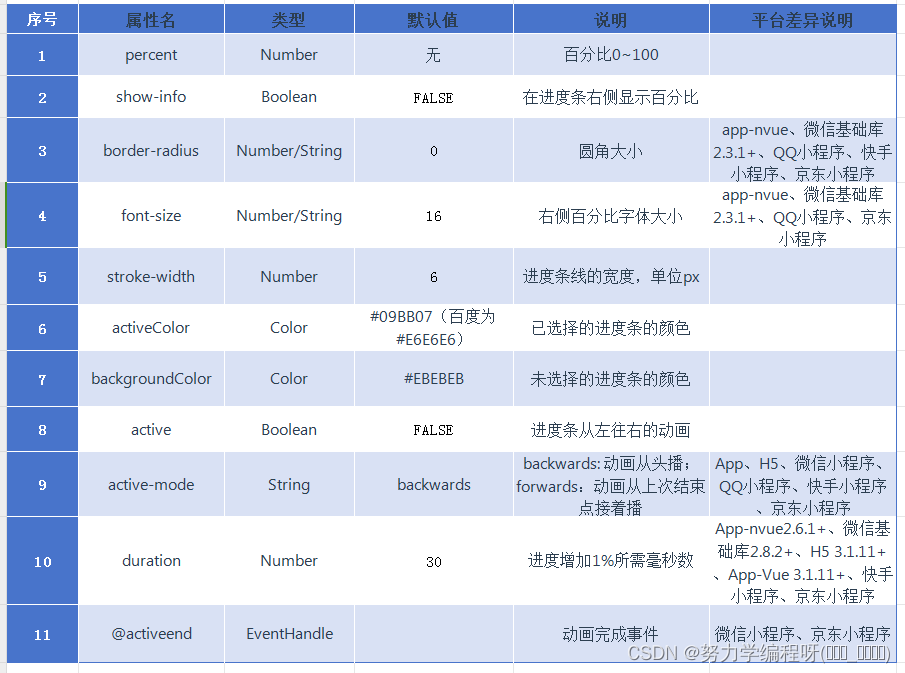
uniapp 中 的progress加载进度条 的使用,在 页面显示数据加载的进度条,使用户的使用体验效果更好
学习目标: 学习目标如下: 例如: uniapp 中 的progress加载进度条 的使用,在 页面显示数据加载的进度条,使用户的使用体验效果更好 学习内容: 学习内容如下所示: 相关属性的说明 进度条的显…...

【尚硅谷】第01章:随堂复习与企业真题(Java语言概述)
来源:尚硅谷Java零基础全套视频教程(宋红康2023版,java入门自学必备) 基本都是宋老师发的资料里面的内容,只不过补充几个资料里没直接给出答案的问题的答案。 不想安装markdown笔记的app所以干脆在这里发一遍。 第01章:随堂复习…...

MyBatis的SqlSession理解
SqlSession是Mybatis最重要的构建之一,可以认为Mybatis一系列的配置目的是生成类似JDBC生成的Connection对象的statement对象,这样才能与数据库开启“沟通”,通过SqlSession可以实现增删改查(当然现在更加推荐是使用Mapper接口形式…...

axios 某个接口使用自己独有的完整地址
可以在axios请求中使用完整的URL,而不使用baseURL, 只需将url字段设置为完整的URL即可 import axios from axios;export function getInfo() {return axios({url: http://192.168.3.15:8086/test/messages,method: post}); }直接在url字段中提供了完整的…...

WEB:Web_python_template_injection
背景知识 python模板注入 ssit 题目 打开题目,发现页面提示,翻译为python模板注入 先测试是否存在注入 可以发现被执行了 先查看所有的子类 payload {{[].__class__.__base__.__subclasses__()}} 利用site.Printer的os模块执行命令 payload {{.__…...

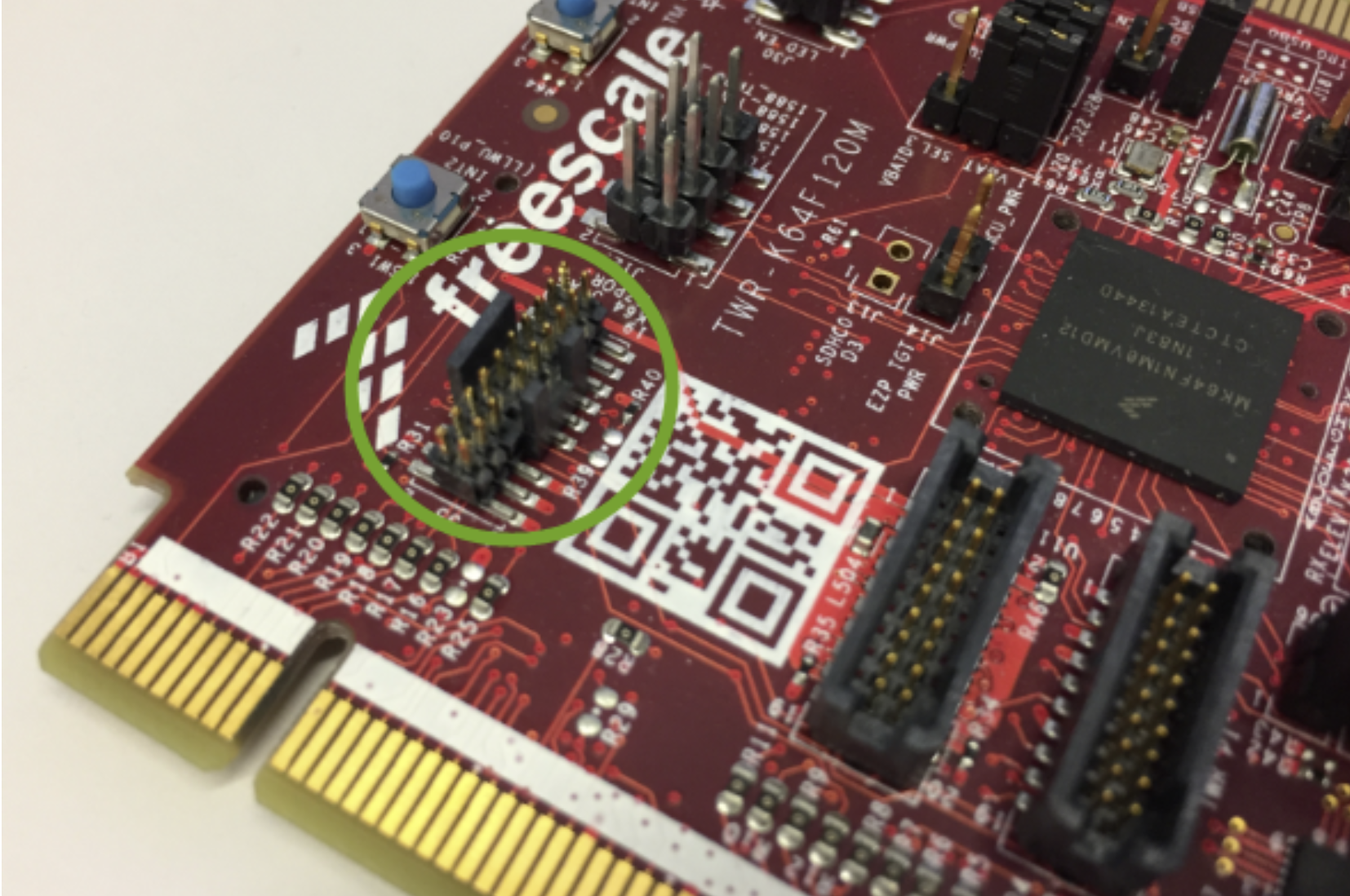
【Android安全】Embedded Trace Microcell模块
ETM: Embedded Trace Macrocell, hardware unit responsible to generate hardware instruction trace. ETM模块用于在硬件层面实现instruction trace,可用于辅助逆向分析。 使用教程: https://mcuoneclipse.com/2016/11/05/tutorial-getting-etm-inst…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...

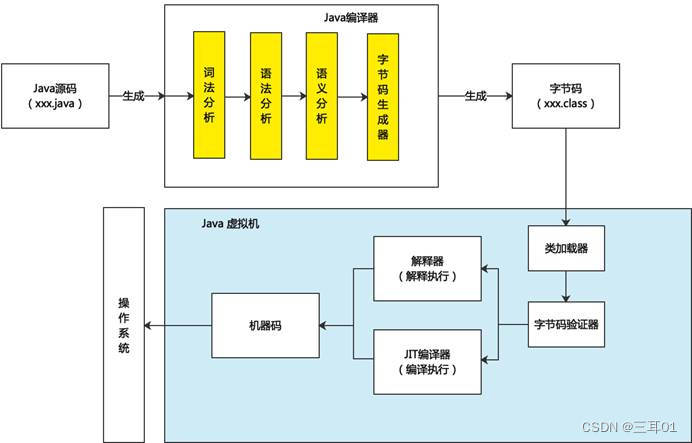
【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...
