Java毕业设计:办公自动化系统的设计与实现
JAVA办公自动化系统
一、系统概述
本办公自动化系统基于Java EE平台开发,实现了企业日常办公的数字化管理。系统包含文档管理、流程审批、会议管理、日程安排、通讯录等核心功能模块,采用B/S架构设计,支持多用户协同工作。系统使用Spring Boot框架简化开发流程,结合MyBatis实现数据持久化,前端采用Vue.js构建现代交互界面,确保系统具有良好的可扩展性和用户体验。
二、系统架构设计
1. 技术选型
- 前端:Vue.js、Element UI
- 后端:Spring Boot、Spring Security、MyBatis
- 数据库:MySQL
- 开发工具:IntelliJ IDEA
- 部署环境:Docker、Nginx
2. 系统架构
├── src
│ ├── main
│ │ ├── java
│ │ │ └── com
│ │ │ └── officeautomation
│ │ │ ├── controller (控制器层)
│ │ │ ├── service (服务层)
│ │ │ ├── mapper (数据访问层)
│ │ │ ├── entity (实体类)
│ │ │ ├── dto (数据传输对象)
│ │ │ ├── config (配置类)
│ │ │ └── utils (工具类)
│ │ ├── resources
│ │ │ ├── mapper (MyBatis映射文件)
│ │ │ ├── application.yml (配置文件)
│ │ │ └── static (静态资源)
│ │ └── webapp
│ │ └── WEB-INF
三、核心代码实现
1. 数据模型设计
// User.java
@Data
@TableName("sys_user")
public class User {@TableId(type = IdType.AUTO)private Long id;@NotBlank(message = "用户名不能为空")private String username;@NotBlank(message = "密码不能为空")private String password;private String realName;private String email;private String phone;private Integer status;private LocalDateTime createTime;private LocalDateTime updateTime;@TableField(exist = false)private List<Role> roles;
}// Document.java
@Data
@TableName("oa_document")
public class Document {@TableId(type = IdType.AUTO)private Long id;@NotBlank(message = "文档标题不能为空")private String title;private String content;private String filePath;private String fileType;private Long fileSize;private Long creatorId;private LocalDateTime createTime;private LocalDateTime updateTime;private Integer status;private String keywords;@TableField(exist = false)private User creator;
}// ApprovalProcess.java
@Data
@TableName("oa_approval_process")
public class ApprovalProcess {@TableId(type = IdType.AUTO)private Long id;@NotBlank(message = "流程名称不能为空")private String processName;private String processKey;private Integer status;private String description;private LocalDateTime createTime;private LocalDateTime updateTime;@TableField(exist = false)private List<ApprovalNode> nodes;
}// Meeting.java
@Data
@TableName("oa_meeting")
public class Meeting {@TableId(type = IdType.AUTO)private Long id;@NotBlank(message = "会议主题不能为空")private String title;private String content;private LocalDateTime startTime;private LocalDateTime endTime;private String location;private Long organizerId;private Integer status;private LocalDateTime createTime;@TableField(exist = false)private User organizer;@TableField(exist = false)private List<User> participants;
}
2. 数据库连接配置
// MyBatisConfig.java
@Configuration
public class MyBatisConfig {@Beanpublic SqlSessionFactory sqlSessionFactory(DataSource dataSource) throws Exception {SqlSessionFactoryBean factoryBean = new SqlSessionFactoryBean();factoryBean.setDataSource(dataSource);// 设置MyBatis配置org.apache.ibatis.session.Configuration configuration = new org.apache.ibatis.session.Configuration();configuration.setMapUnderscoreToCamelCase(true);configuration.setCacheEnabled(true);factoryBean.setConfiguration(configuration);// 设置TypeAliases包factoryBean.setTypeAliasesPackage("com.officeautomation.entity");// 设置MapperLocationsResourcePatternResolver resolver = new PathMatchingResourcePatternResolver();factoryBean.setMapperLocations(resolver.getResources("classpath:mapper/*.xml"));return factoryBean.getObject();}@Beanpublic PlatformTransactionManager transactionManager(DataSource dataSource) {return new DataSourceTransactionManager(dataSource);}
}
3. 服务层实现
// UserServiceImpl.java
@Service
@Transactional
public class UserServiceImpl implements UserService {@Autowiredprivate UserMapper userMapper;@Autowiredprivate RoleMapper roleMapper;@Overridepublic User getUserById(Long id) {User user = userMapper.selectById(id);if (user != null) {List<Role> roles = roleMapper.getRolesByUserId(id);user.setRoles(roles);}return user;}@Overridepublic User getUserByUsername(String username) {QueryWrapper<User> wrapper = new QueryWrapper<>();wrapper.eq("username", username);User user = userMapper.selectOne(wrapper);if (user != null) {List<Role> roles = roleMapper.getRolesByUserId(user.getId());user.setRoles(roles);}return user;}@Overridepublic List<User> getAllUsers() {List<User> userList = userMapper.selectList(null);for (User user : userList) {List<Role> roles = roleMapper.getRolesByUserId(user.getId());user.setRoles(roles);}return userList;}@Overridepublic boolean saveUser(User user) {if (user.getId() == null) {// 新增用户user.setCreateTime(LocalDateTime.now());user.setUpdateTime(LocalDateTime.now());user.setStatus(1);// 加密密码String password = user.getPassword();user.setPassword(PasswordEncoderUtil.encode(password));int result = userMapper.insert(user);return result > 0;} else {// 更新用户user.setUpdateTime(LocalDateTime.now());// 如果密码不为空,则更新密码if (!StringUtils.isEmpty(user.getPassword())) {user.setPassword(PasswordEncoderUtil.encode(user.getPassword()));} else {// 不更新密码,移除该字段user.setPassword(null);}int result = userMapper.updateById(user);return result > 0;}}@Overridepublic boolean deleteUser(Long id) {int result = userMapper.deleteById(id);// 删除用户角色关联roleMapper.deleteUserRoleByUserId(id);return result > 0;}
}// DocumentServiceImpl.java
@Service
@Transactional
public class DocumentServiceImpl implements DocumentService {@Autowiredprivate DocumentMapper documentMapper;@Autowiredprivate UserService userService;@Overridepublic Document getDocumentById(Long id) {Document document = documentMapper.selectById(id);if (document != null) {User creator = userService.getUserById(document.getCreatorId());document.setCreator(creator);}return document;}@Overridepublic List<Document> getDocumentsByPage(Page<Document> page, DocumentQuery query) {QueryWrapper<Document> wrapper = new QueryWrapper<>();if (!StringUtils.isEmpty(query.getTitle())) {wrapper.like("title", query.getTitle());}if (query.getCreatorId() != null) {wrapper.eq("creator_id", query.getCreatorId());}if (query.getStatus() != null) {wrapper.eq("status", query.getStatus());}if (query.getStartTime() != null) {wrapper.ge("create_time", query.getStartTime());}if (query.getEndTime() != null) {wrapper.le("create_time", query.getEndTime());}wrapper.orderByDesc("create_time");Page<Document> documentPage = documentMapper.selectPage(page, wrapper);List<Document> documentList = documentPage.getRecords();// 设置创建人信息for (Document document : documentList) {User creator = userService.getUserById(document.getCreatorId());document.setCreator(creator);}return documentList;}@Overridepublic boolean saveDocument(Document document, MultipartFile file) {try {if (document.getId() == null) {// 新增文档document.setCreateTime(LocalDateTime.now());document.setUpdateTime(LocalDateTime.now());document.setStatus(1);// 处理上传文件if (file != null && !file.isEmpty()) {String filePath = FileUploadUtil.uploadFile(file, "documents");document.setFilePath(filePath);document.setFileName(file.getOriginalFilename());document.setFileSize(file.getSize());document.setFileType(file.getContentType());}int result = documentMapper.insert(document);return result > 0;} else {// 更新文档document.setUpdateTime(LocalDateTime.now());// 处理上传文件if (file != null && !file.isEmpty()) {// 删除原有文件Document oldDocument = documentMapper.selectById(document.getId());if (oldDocument != null && !StringUtils.isEmpty(oldDocument.getFilePath())) {FileUploadUtil.deleteFile(oldDocument.getFilePath());}String filePath = FileUploadUtil.uploadFile(file, "documents");document.setFilePath(filePath);document.setFileName(file.getOriginalFilename());document.setFileSize(file.getSize());document.setFileType(file.getContentType());}int result = documentMapper.updateById(document);return result > 0;}} catch (Exception e) {e.printStackTrace();return false;}}@Overridepublic boolean deleteDocument(Long id) {// 删除文档前先删除关联文件Document document = documentMapper.selectById(id);if (document != null && !StringUtils.isEmpty(document.getFilePath())) {FileUploadUtil.deleteFile(document.getFilePath());}int result = documentMapper.deleteById(id);return result > 0;}
}
4. 控制器层实现
// UserController.java
@RestController
@RequestMapping("/api/users")
@Api(tags = "用户管理")
public class UserController {@Autowiredprivate UserService userService;@GetMapping("/{id}")@ApiOperation("获取用户详情")public Result<User> getUser(@PathVariable Long id) {User user = userService.getUserById(id);return Result.success(user);}@GetMapping@ApiOperation("获取用户列表")public Result<List<User>> listUsers() {List<User> userList = userService.getAllUsers();return Result.success(userList);}@PostMapping@ApiOperation("新增用户")@PreAuthorize("hasAuthority('sys:user:add')")public Result<?> addUser(@RequestBody User user) {boolean result = userService.saveUser(user);if (result) {return Result.success();} else {return Result.error("新增用户失败");}}@PutMapping@ApiOperation("更新用户")@PreAuthorize("hasAuthority('sys:user:edit')")public Result<?> updateUser(@RequestBody User user) {boolean result = userService.saveUser(user);if (result) {return Result.success();} else {return Result.error("更新用户失败");}}@DeleteMapping("/{id}")@ApiOperation("删除用户")@PreAuthorize("hasAuthority('sys:user:delete')")public Result<?> deleteUser(@PathVariable Long id) {boolean result = userService.deleteUser(id);if (result) {return Result.success();} else {return Result.error("删除用户失败");}}
}// DocumentController.java
@RestController
@RequestMapping("/api/documents")
@Api(tags = "文档管理")
public class DocumentController {@Autowiredprivate DocumentService documentService;@GetMapping("/{id}")@ApiOperation("获取文档详情")public Result<Document> getDocument(@PathVariable Long id) {Document document = documentService.getDocumentById(id);return Result.success(document);}@GetMapping@ApiOperation("获取文档列表")public Result<PageInfo<Document>> listDocuments(@RequestParam(required = false, defaultValue = "1") Integer pageNum,@RequestParam(required = false, defaultValue = "10") Integer pageSize,DocumentQuery query) {Page<Document> page = new Page<>(pageNum, pageSize);List<Document> documentList = documentService.getDocumentsByPage(page, query);PageInfo<Document> pageInfo = new PageInfo<>(documentList);pageInfo.setTotal(page.getTotal());pageInfo.setPages((int) page.getPages());return Result.success(pageInfo);}@PostMapping@ApiOperation("新增文档")@PreAuthorize("hasAuthority('oa:document:add')")public Result<?> addDocument(@RequestBody Document document) {boolean result = documentService.saveDocument(document, null);if (result) {return Result.success();} else {return Result.error("新增文档失败");}}@PostMapping("/upload")@ApiOperation("上传文档")@PreAuthorize("hasAuthority('oa:document:add')")public Result<?> uploadDocument(@RequestParam("file") MultipartFile file,@RequestParam("title") String title,@RequestParam("content") String content,@RequestParam("creatorId") Long creatorId) {Document document = new Document();document.setTitle(title);document.setContent(content);document.setCreatorId(creatorId);boolean result = documentService.saveDocument(document, file);if (result) {return Result.success();} else {return Result.error("上传文档失败");}}@PutMapping@ApiOperation("更新文档")@PreAuthorize("hasAuthority('oa:document:edit')")public Result<?> updateDocument(@RequestBody Document document) {boolean result = documentService.saveDocument(document, null);if (result) {return Result.success();} else {return Result.error("更新文档失败");}}@DeleteMapping("/{id}")@ApiOperation("删除文档")@PreAuthorize("hasAuthority('oa:document:delete')")public Result<?> deleteDocument(@PathVariable Long id) {boolean result = documentService.deleteDocument(id);if (result) {return Result.success();} else {return Result.error("删除文档失败");}}
}
5. 前端组件示例(Vue.js)
<!-- DocumentList.vue -->
<template><div class="document-list"><el-card class="box-card"><template #header><div class="clearfix"><span>文档列表</span><el-button style="float: right; padding: 3px 0" type="primary" @click="handleAdd">新增文档</el-button></div></template><el-form :inline="true" :model="queryParams" class="demo-form-inline"><el-form-item label="标题"><el-input v-model="queryParams.title" placeholder="请输入标题"></el-input></el-form-item><el-form-item label="创建人"><el-select v-model="queryParams.creatorId" placeholder="请选择创建人"><el-option v-for="user in userList" :key="user.id" :label="user.realName" :value="user.id"></el-option></el-select></el-form-item><el-form-item><el-date-pickerv-model="queryParams.startTime"type="date"placeholder="开始日期"></el-date-picker></el-form-item><el-form-item><el-date-pickerv-model="queryParams.endTime"type="date"placeholder="结束日期"></el-date-picker></el-form-item><el-form-item><el-button type="primary" @click="handleQuery">查询</el-button><el-button @click="handleReset">重置</el-button></el-form-item></el-form><el-table :data="documentList" stripe border fit highlight-current-row><el-table-column prop="id" label="ID" width="80"></el-table-column><el-table-column prop="title" label="标题"></el-table-column><el-table-column prop="creator.realName" label="创建人"></el-table-column><el-table-column prop="createTime" label="创建时间" width="180"></el-table-column><el-table-column prop="fileSize" label="文件大小" width="100"><template #default="scope">{{ formatFileSize(scope.row.fileSize) }}</template></el-table-column><el-table-column label="操作" width="200"><template #default="scope"><el-button size="mini" @click="handleView(scope.row)">查看</el-button><el-button size="mini" type="warning" @click="handleEdit(scope.row)">编辑</el-button><el-button size="mini" type="danger" @click="handleDelete(scope.row)">删除</el-button></template></el-table-column></el-table><el-pagination@size-change="handleSizeChange"@current-change="handleCurrentChange":current-page="currentPage":page-sizes="[10, 20, 50, 100]":page-size="pageSize"layout="total, sizes, prev, pager, next, jumper":total="total"></el-pagination></el-card><!-- 新增/编辑对话框 --><el-dialog :visible.sync="dialogVisible" title="文档管理"><el-form :model="formData" ref="formRef" label-width="120px"><el-form-item label="标题" :rules="{ required: true, message: '请输入标题', trigger: 'blur' }"><el-input v-model="formData.title"></el-input></el-form-item><el-form-item label="内容"><el-input type="textarea" v-model="formData.content" rows="4"></el-input></el-form-item><el-form-item label="上传文件"><el-uploadclass="upload-demo"action="/api/documents/upload":on-success="handleUploadSuccess":before-upload="beforeUpload":show-file-list="false"><el-button size="small" type="primary">点击上传</el-button><div slot="tip" class="el-upload__tip">只能上传PDF、Word、Excel文件,且不超过10MB</div></el-upload><div v-if="formData.fileName" class="mt-2"><el-link :href="formData.filePath" type="primary" target="_blank">{{ formData.fileName }}</el-link><el-button size="mini" type="danger" @click="removeFile">删除文件</el-button></div></el-form-item></el-form><template #footer><span class="dialog-footer"><el-button @click="dialogVisible = false">取消</el-button><el-button type="primary" @click="saveDocument">确定</el-button></span></template></el-dialog></div>
</template><script>
export default {data() {return {documentList: [],userList: [],queryParams: {title: '',creatorId: null,startTime: null,endTime: null},currentPage: 1,pageSize: 10,total: 0,dialogVisible: false,formData: {},isEdit: false}},created() {this.fetchDocumentList();this.fetchUserList();},methods: {// 获取文档列表fetchDocumentList() {this.$http.get('/api/documents', {params: {pageNum: this.currentPage,pageSize: this.pageSize,...this.queryParams}}).then(res => {if (res.code === 200) {this.documentList = res.data.list;this.total = res.data.total;} else {this.$message.error(res.message);}}).catch(err => {console.error(err);this.$message.error('获取文档列表失败');});},// 获取用户列表fetchUserList() {this.$http.get('/api/users').then(res => {if (res.code === 200) {this.userList = res.data;} else {this.$message.error(res.message);}}).catch(err => {console.error(err);this.$message.error('获取用户列表失败');});},// 格式化文件大小formatFileSize(bytes) {if (bytes === 0) return '0 B';const k = 1024;const sizes = ['B', 'KB', 'MB', 'GB', 'TB'];const i = Math.floor(Math.log(bytes) / Math.log(k));return parseFloat((bytes / Math.pow(k, i)).toFixed(2)) + ' ' + sizes[i];},// 分页相关handleSizeChange(size) {this.pageSize = size;this.fetchDocumentList();},handleCurrentChange(page) {this.currentPage = page;this.fetchDocumentList();},// 查询与重置handleQuery() {this.currentPage = 1;this.fetchDocumentList();},handleReset() {this.queryParams = {title: '',creatorId: null,startTime: null,endTime: null};this.currentPage = 1;this.fetchDocumentList();},// 新增文档handleAdd() {this.isEdit = false;this.formData = {creatorId: this.$store.state.user.id};this.dialogVisible = true;},// 查看文档handleView(row) {this.$router.push({ name: 'DocumentDetail', params: { id: row.id } });},// 编辑文档handleEdit(row) {this.isEdit = true;this.formData = { ...row };this.dialogVisible = true;},// 删除文档handleDelete(row) {this.$confirm('确定要删除该文档吗?', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then(() => {this.$http.delete(`/api/documents/${row.id}`).then(res => {if (res.code === 200) {this.$message.success('删除成功');this.fetchDocumentList();} else {this.$message.error(res.message);}}).catch(err => {console.error(err);this.$message.error('删除失败');});}).catch(() => {// 取消操作});},// 上传文件前的校验beforeUpload(file) {const isPdf = file.type === 'application/pdf';const isWord = file.type === 'application/msword' || file.type === 'application/vnd.openxmlformats-officedocument.wordprocessingml.document';const isExcel = file.type === 'application/vnd.ms-excel' || file.type === 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet';const isLt10M = file.size / 1024 / 1024 < 10;if (!(isPdf || isWord || isExcel)) {this.$message.error('只能上传PDF、Word、Excel文件');return false;}if (!isLt10M) {this.$message.error('文件大小不能超过10MB');return false;}return true;},// 上传成功处理handleUploadSuccess(response, file) {if (response.code === 200) {this.$message.success('上传成功');this.formData.fileName = file.originalName;this.formData.filePath = response.data.filePath;this.formData.fileSize = file.size;} else {this.$message.error(response.message);}},// 删除已上传文件removeFile() {this.formData.fileName = null;this.formData.filePath = null;this.formData.fileSize = null;},// 保存文档saveDocument() {this.$refs.formRef.validate(valid => {if (valid) {const url = this.isEdit ? `/api/documents` : `/api/documents`;const method = this.isEdit ? 'put' : 'post';this.$http[method](url, this.formData).then(res => {if (res.code === 200) {this.$message.success(this.isEdit ? '更新成功' : '创建成功');this.dialogVisible = false;this.fetchDocumentList();} else {this.$message.error(res.message);}}).catch(err => {console.error(err);this.$message.error(this.isEdit ? '更新失败' : '创建失败');});} else {return false;}});}}
}
</script><style scoped>
.upload-demo {margin-bottom: 10px;
}.mt-2 {margin-top: 10px;
}
</style>
四、系统功能模块
1. 用户权限管理
- 用户管理:用户信息的增删改查
- 角色管理:角色信息的管理和权限分配
- 权限管理:系统功能权限的定义和分配
2. 文档管理
- 文档上传:支持多种格式文档上传
- 文档分类:自定义文档分类体系
- 文档检索:基于关键词的文档搜索
- 文档权限:细粒度的文档访问权限控制
3. 流程审批
- 流程设计:可视化流程设计器
- 审批管理:流程发起、审批、跟踪
- 统计分析:审批效率统计和分析
4. 会议管理
- 会议安排:会议计划和安排
- 会议通知:自动发送会议通知
- 会议纪要:会议记录和归档
5. 日程安排
- 个人日程:个人工作计划和安排
- 共享日程:团队成员之间的日程共享
- 日程提醒:定时提醒功能
五、系统部署与测试
1. 环境要求
- JDK 11+
- MySQL 8.0+
- Maven 3.6+
- Node.js 14+
2. 部署步骤
- 创建数据库并导入表结构
- 配置数据库连接信息
- 编译后端项目:
mvn clean package - 编译前端项目:
npm install && npm run build - 部署后端应用到服务器
- 配置Nginx代理前端静态资源
3. 测试用例
// UserServiceTest.java
@SpringBootTest
class UserServiceTest {@Autowiredprivate UserService userService;@Testvoid testGetUserById() {User user = userService.getUserById(1L);assertNotNull(user);assertEquals("admin", user.getUsername());}@Testvoid testGetUserByUsername() {User user = userService.getUserByUsername("admin");assertNotNull(user);assertEquals("admin", user.getUsername());}@Testvoid testSaveUser() {User user = new User();user.setUsername("testuser");user.setPassword("123456");user.setRealName("测试用户");user.setEmail("test@example.com");user.setPhone("13800138000");boolean result = userService.saveUser(user);assertTrue(result);User savedUser = userService.getUserByUsername("testuser");assertNotNull(savedUser);assertEquals("测试用户", savedUser.getRealName());}@Testvoid testDeleteUser() {// 先创建一个用户User user = new User();user.setUsername("testuser");user.setPassword("123456");user.setRealName("测试用户");user.setEmail("test@example.com");user.setPhone("13800138000");userService.saveUser(user);User savedUser = userService.getUserByUsername("testuser");assertNotNull(savedUser);// 删除用户boolean result = userService.deleteUser(savedUser.getId());assertTrue(result);// 验证用户已删除User deletedUser = userService.getUserById(savedUser.getId());assertNull(deletedUser);}
}
六、毕业设计文档框架
1. 论文框架
- 引言
- 相关技术综述
- 系统需求分析
- 系统设计
- 系统实现
- 系统测试
- 总结与展望
2. 外文翻译
- 推荐翻译Java EE开发、办公自动化系统设计等相关的外文文献
- 翻译内容应与系统实现技术密切相关
七、总结
本办公自动化系统基于Java EE平台开发,实现了企业日常办公的数字化管理。系统采用前后端分离架构,结合Spring Boot、MyBatis和Vue.js等技术,具有良好的可扩展性和用户体验。通过本项目的开发,深入掌握了Java EE开发、数据库设计、前端开发等多项技术,为企业办公自动化提供了完整的解决方案。
相关文章:

Java毕业设计:办公自动化系统的设计与实现
JAVA办公自动化系统 一、系统概述 本办公自动化系统基于Java EE平台开发,实现了企业日常办公的数字化管理。系统包含文档管理、流程审批、会议管理、日程安排、通讯录等核心功能模块,采用B/S架构设计,支持多用户协同工作。系统使用Spring B…...

论文笔记:Large Language Models for Next Point-of-Interest Recommendation
SIGIR 2024 1 intro 传统的基于数值的POI推荐方法在处理上下文信息时存在两个主要限制 需要将异构的LBSN数据转换为数字,这可能导致上下文信息的固有含义丢失仅依赖于统计和人为设计来理解上下文信息,缺乏对上下文信息提供的语义概念的理解 ——>使用…...

LeetCode 2894.分类求和并作差
目录 题目: 题目描述: 题目链接: 思路: 思路一详解(遍历 判断): 思路二详解(数学规律/公式): 代码: Java思路一(遍历 判断&a…...

n8n:解锁自动化工作流的无限可能
在当今快节奏的数字时代,无论是企业还是个人,都渴望提高工作效率,减少重复性任务的繁琐操作。而 n8n,这个强大的开源自动化工具,就像一位智能的数字助手,悄然走进了许多人的工作和生活,成为提升…...

链结构与工作量证明7️⃣:用 Go 实现比特币的核心机制
链结构与工作量证明:用 Go 实现比特币的核心机制 如果你用 Go 写过区块、算过哈希,也大致理解了非对称加密、数据序列化这些“硬核知识”,那么恭喜你,现在我们终于可以把这些拼成一条完整的“区块链”。 不过别急,这一节我们重点搞懂两件事: 区块之间是怎么连接成“链”…...

CMake系统学习笔记
CMake系统学习笔记 基础操作 最基本的案例 // code #include <iostream>int main() {std::cout << "hello world " << std::endl;return 0; }// CMakeLists.txt cmake_minimum_required(VERSION 3.0)# 定义当前工程名称 project(demo)add_execu…...

CCF 开源发展委员会 “开源高校行“ 暨红山开源 + OpenAtom openKylin 高校行活动在西安四所高校成功举办
点击蓝字 关注我们 CCF Opensource Development Committee CCF开源高校行 暨红山开源 openKylin 高校行 西安站 5 月 26 日至 28 日,CCF 开源发展委员会 "开源高校行" 暨红山开源 OpenAtom openKylin 高校行活动在西安四所高校(西安交通大学…...

【Go语言基础【6】】字符串格式化说明
文章目录 零、格式化常用场景一、Go 字符串格式化核心概念二、常用格式化占位符1. 整数类型2. 浮点数类型3. 字符串与布尔类型4. 指针与通用类型 三、宽度与精度控制1. 宽度控制2. 精度控制(浮点数/字符串) 零、格式化常用场景 数值转字符串:…...

调试快捷键 pycharm vscode
目录 调试快捷键 pycharm vscode 修改快捷键 方法 1:通过菜单打开 方法 2:用快捷键打开 调试快捷键 pycharm Resume Program F9 Step Over F8 两个离的比较近,比较方便,比vscode的好。 vscode Continue F5 改为F9 S…...

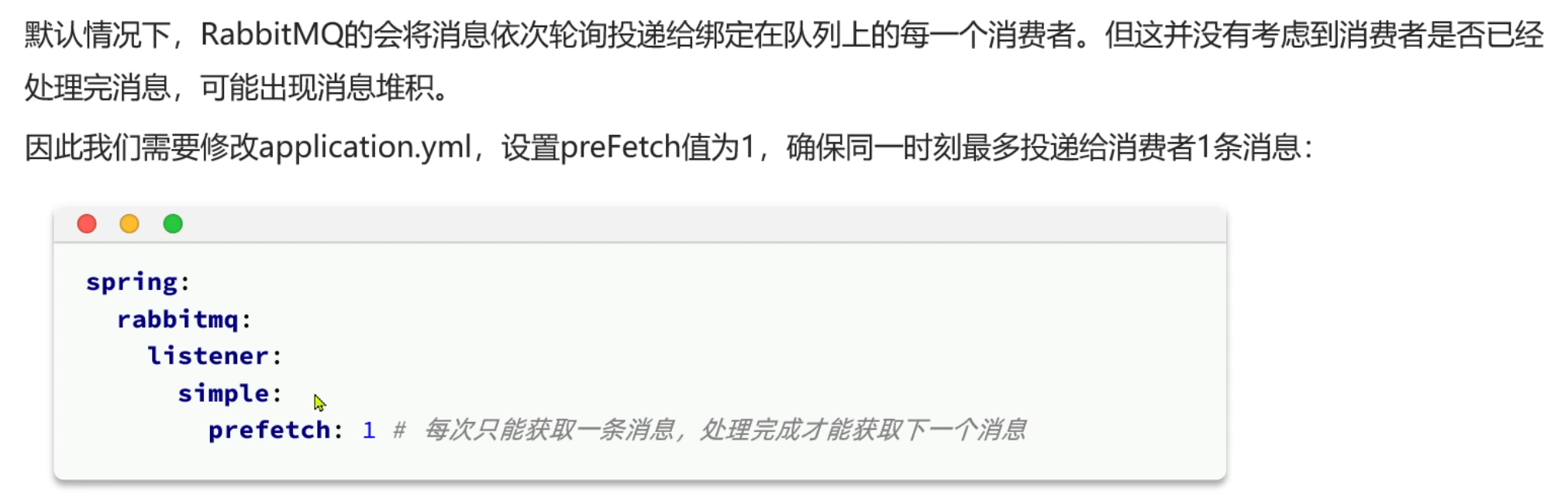
RabbitMQ work模型
Work 模型是 RabbitMQ 最基础的消息处理模式,核心思想是 多个消费者竞争消费同一个队列中的消息,适用于任务分发和负载均衡场景。同一个消息只会被一个消费者处理。 当一个消息队列绑定了多个消费者,每个消息消费的个数都是平摊的&a…...

基于微信小程序的作业管理系统源码数据库文档
作业管理系统 摘 要 随着社会的发展,社会的方方面面都在利用信息化时代的优势。互联网的优势和普及使得各种系统的开发成为必需。 本文以实际运用为开发背景,运用软件工程原理和开发方法,它主要是采用java语言技术和微信小程序来完成对系统的…...

C++参数传递 a与a的区别
在 C 中,&a(引用)和 a(值传递) 的关键区别在于 参数如何传递给函数,以及由此引发的 性能、语义和安全问题。 最核心的在于你想不想传入的参数被改变,如果想,就用参数传递&#…...

CSS(2)
文章目录 Emmet语法快速生成HTML结构语法 Snipaste快速生成CSS样式语法快速格式化代码 快捷键(VScode)CSS 的复合选择器什么是复合选择器交集选择器后代选择器(重要)子选择器(重要)并集选择器(重要)**链接伪类选择器**focus伪类选…...

Linux--vsFTP配置篇
一、vsFTP 简介 vsftpd(Very Secure FTP Daemon)是 Linux 下常用的 FTP 服务程序,具有安全性高、效率高和稳定性好等特点。支持匿名访问、本地用户登录、虚拟用户等多种认证方式,并可灵活控制权限。 二、安装与启动 1. 检查是否已…...

【RabbitMQ】- Channel和Delivery Tag机制
在 RabbitMQ 的消费者代码中,Channel 和 tag 参数的存在是为了实现消息确认机制(Acknowledgment)和精细化的消息控制。 Channel 参数 作用 Channel 是 AMQP 协议的核心操作接口,通过它可以直接与 RabbitMQ 交互: 手…...

.Net Framework 4/C# 面向对象编程进阶
一、继承 (一)使用继承 子类可以继承父类原有的属性和方法,也可以增加原来父类不具备的属性和方法,或者直接重写父类中的某些方法。 C# 中使用“:”来表示两个类的继承。子类不能访问父类的私有成员,但是可以访问其公有成员,即只要使用 public 声明类成员,就既可以让一…...

NLP学习路线图(三十四): 命名实体识别(NER)
一、命名实体识别(NER)是什么? 命名实体识别(Named Entity Recognition, NER)是自然语言处理中的一项关键序列标注任务。其核心目标是从非结构化的文本中自动识别出特定类别的名词性短语,并将其归类到预定义的类别中。 核心目标:找到文本中提到的命名实体,并分类。 典…...

【HTML】HTML 与 CSS 基础教程
作为 Java 工程师,掌握 HTML 和 CSS 也是需要的,它能让你高效与前端团队协作、调试页面元素,甚至独立完成简单页面开发。本文将用最简洁的方式带你掌握核心概念。 一、HTML,网页骨架搭建 核心概念:HTML通过标签定义内…...

【NLP】 38. Agent
什么是 Agent? 一个 Agent 就是能够 理解、思考,并且进行世界交互 的模型系统,并不是纯粹的 prompt 返回器。 它可以: 读取外部数据(文件/API)使用记忆进行上下文维持用类Chain-of-Thought (CoT)方式进行…...

Windows开机自动启动中间件
WinSW(Windows Service Wrapper 是一个开源的 Windows 服务包装器,它可以帮助你将应用程序打包成系统服务,并实现开机自启动的功能。 一、下载 WinSW 下载 WinSW-x64.exe v2.12.0 (⬇️ 更多版本下载) 和 sample-minimal.xml 二、配置 WinS…...

AIGC 基础篇 Python基础 02
1.bool类型 书接上回,我们上次最后讲了三大数据类型,除了这三个之外,Python也有bool类型,也就是True和False。 a 2 print(a1) print(a2) 像这里,输出的内容第一个是False,因为a的值为2,而第…...

【图片转AR场景】Tripo + Blender + Kivicube 实现图片转 AR 建模
总览 1.将 2D 图片转为立体建模 2. 3. 一、将 2D 图片转为立体建模 1.工具介绍 Tripo 网站 2.找图片 找的图片必须是看起来能够让 AI 有能力识别和推理的,因为现在的AI虽然可以补全但是能力还没有像人的想象力那么丰富。 比如上面这张图片,看起来虽…...

NLP常用工具包
✨做一次按NLP项目常见工具的使用拆解 1. tokenizer from torchtext.data.utils import get_tokenizertokenizer get_tokenizer(basic_english) text_sample "Were going on an adventure! The weather is really nice today." tokens tokenizer(text_sample) p…...

LSTM-XGBoost多变量时序预测(Matlab完整源码和数据)
LSTM-XGBoost多变量时序预测(Matlab完整源码和数据) 目录 LSTM-XGBoost多变量时序预测(Matlab完整源码和数据)效果一览基本介绍程序设计参考资料 效果一览 基本介绍 普通的多变量时序已经用腻了,审稿人也看烦了&#…...

Git 切换到旧提交,同时保证当前修改不丢失
在 Git 中,可以通过以下几种方式切换到之前的提交,同时保留当前的修改 1. 使用 git checkout 创建临时分离头指针(推荐用于查看代码) git checkout <commit-hash>这会让你进入"分离头指针"状态,你可…...

C#学习12——预处理
一、预处理指令: 解释:是在编译前由预处理器执行的命令,用于控制编译过程。这些命令以 # 开头,每行只能有一个预处理指令,且不能包含在方法或类中。 个人理解:就是游戏里面的备战阶段(不同对局…...

Razor编程中@Helper的用法大全
文章目录 第一章:Helper基础概念1.1 Helper的定义与作用1.2 Helper的基本语法结构1.3 Helper与HtmlHelper的区别 第二章:基础Helper用法2.1 无参数Helper2.2 带简单参数的Helper2.3 带默认值的参数2.4 使用模型作为参数 第三章:高级Helper用法…...

React 样式方案与状态方案初探
React 本身只提供了基础 UI 层开发范式,其他特性的支持需要借助相关社区方案实现。本文将介绍 React 应用体系中样式方案与状态方案的主流选择,帮助开发者根据项目需求做出合适的选择。 1. React 样式方案 1.1. 内联样式 (Inline Styles) 通过 style …...

鸿蒙APP测试实战:从HDC命令到专项测试
普通APP的测试与鸿蒙APP的测试有一些共同的特征,但是也有一些区别,其中共同特征是,它们都可以通过cmd的命令提示符工具来进行app的性能测试。 其中区别主要是,对于稳定性测试的命令的区别,性能指标获取方式的命令的区…...

git删除本地分支和远程分支
删除本地分支 git branch -d 分支名删除远程分支 git push origin --delete 分支名...
