web之标签元素转换成图片、a标签元素下载图片、获取浏览器窗口名称、重命名、元素定位、旋转、拉伸文字、文字向心对齐
文章目录
- 准备
- 版本二的效果图
- 版本一
- html
- JavaScript
- 版本二
- html
- JavaScript
准备
NPM下载指令
npm install dom-to-image
框架加载
in ES6
import domtoimage from 'dom-to-image';in ES5
var domtoimage = require('dom-to-image');
CDN(标签)加载
案例
<script src="dist/dom-to-image.min.js"></script>引入方式
src/dom-to-image.js
或
dist/dom-to-image.min.js”
方法返回domtoimage对象,对象中存有对应方法。
详细文档传送门
版本二的效果图
版本一
html
<!-- 需要下载的元素标签 -->
<div id="idDemo" class="w_200 h_200 d_f jc_c ai_c p_r bc_1296db"><div id="idItem" class="p_a fs_26 color_fff fw_800">1</div><div id="idItem" class="p_a fs_26 color_fff fw_800">5</div><div id="idItem" class="p_a fs_26 color_fff fw_800">2</div><div id="idItem" class="p_a fs_26 color_fff fw_800">8</div><div id="idItem" class="p_a fs_26 color_fff fw_800">9</div><div id="idItem" class="p_a fs_26 color_fff fw_800">6</div><div id="idItem" class="p_a fs_26 color_fff fw_800">8</div><div id="idItem" class="p_a fs_26 color_fff fw_800">2</div><div id="idItem" class="p_a fs_26 color_fff fw_800">5</div><div id="idItem" class="p_a fs_26 color_fff fw_800">1</div><div id="idItem" class="p_a fs_26 color_fff fw_800">7</div>
</div><!-- 下载操作 -->
<div class="m_t_68 bc_1296db radius_6 ta_c p_10 color_fff cursor_pointer" onclick="domToImg()">创建并下载图片</div>
JavaScript
/*** 实现环形文字*/
function init() {let elItem = document.querySelectorAll('#idItem'),radius = document.querySelector('#idDemo').clientWidth / 3.2,itemLen = elItem.length,pieceDeg = 360 / itemLen;for (let i = 0; i < itemLen; i++) {let t = i * pieceDeg,x = undefined,y = undefined,deg = t;t = (Math.PI / 180) * t;x = Math.sin(t) * radius;y = -Math.cos(t) * radius;elItem[i].style.transform = `translate(${x}px, ${y}px) rotate(${deg}deg) scale(2, 1)`;}
}
init();/*** 创建并下载图片*/
async function domToImg() {let idDemo = document.querySelector('#idDemo'),dataUrl = await domtoimage.toPng(idDemo, 1),a = document.createElement("a"),filename = document.title,event = new MouseEvent("click");a.download = filename;a.href = dataUrl;a.dispatchEvent(event);
}
版本二
html
<!-- 需要下载的元素标签 -->
<div id="idDemo" class="w_1000 h_1000 p_r d_f jc_c ai_c bc_f5f5f5"><div id="idItemBox" class="w_100_ h_100_ d_f jc_c ai_c p_r fs_150 fw_800 ff_NSimSun color_red wts_ffd700_3"></div><div class="p_a fs_60 fw_800 ff_NSimSun d_f"><div class="w_70 h_300 d_f ff_c jc_sb ai_c bs_bb radius_2 p_t_2 p_b_2 bc_ffd700 color_red"><div>牧</div><div>码</div><div>人</div></div><div class="w_270 m_l_30 color_red"><div class="h_70 lh_70 tal_j bc_ffd700 radius_2 bs_bb p_l_2 p_r_2">程序员</div><div class="w_70 h_230 m_l_a m_r_a d_f ff_c jc_sb ai_c bc_ffd700 radius_bl_2 radius_br_2 bs_bb p_t_2 p_b_2"><div>源</div><div>代</div><div>码</div></div></div></div>
</div><!-- 下载操作 -->
<div class="m_t_68 bc_1296db radius_6 ta_c p_10 color_fff cursor_pointer" onclick="domToImg()">创建并下载图片</div>
JavaScript
/*** 实现环形文字*/
function init() {let arr = ['1', '5', '2', '8', '9', '6', '8', '2', '5', '1', '7'],idItemBox = document.querySelector('#idItemBox'),radius = document.querySelector('#idDemo').clientWidth / 3,itemLen = arr.length,pieceDeg = 360 / itemLen;for (let i = 0; i < itemLen; i++) {let div = document.createElement('div'),t = i * pieceDeg,x = undefined,y = undefined,deg = t;t = (Math.PI / 180) * t;x = Math.sin(t) * radius;y = -Math.cos(t) * radius;// bc_409effdiv.className = 'p_a';div.style.transform = `translate(${x}px, ${y}px) rotate(${deg}deg) scale(2, 1)`;div.innerText = arr[i];idItemBox.append(div);}
}init();/*** 创建并下载图片*/
async function domToImg() {let idDemo = document.querySelector('#idDemo'),dataUrl = await domtoimage.toPng(idDemo, 1),a = document.createElement("a"),filename = document.title,event = new MouseEvent("click");a.download = filename;a.href = dataUrl;a.dispatchEvent(event);
}
相关文章:

web之标签元素转换成图片、a标签元素下载图片、获取浏览器窗口名称、重命名、元素定位、旋转、拉伸文字、文字向心对齐
文章目录 准备版本二的效果图版本一htmlJavaScript 版本二htmlJavaScript 准备 NPM下载指令 npm install dom-to-image框架加载 in ES6 import domtoimage from dom-to-image;in ES5 var domtoimage require(dom-to-image);CDN(标签)加载 案例 <script src"dist/dom…...

你应该知道的关于PCB布线的31条建议
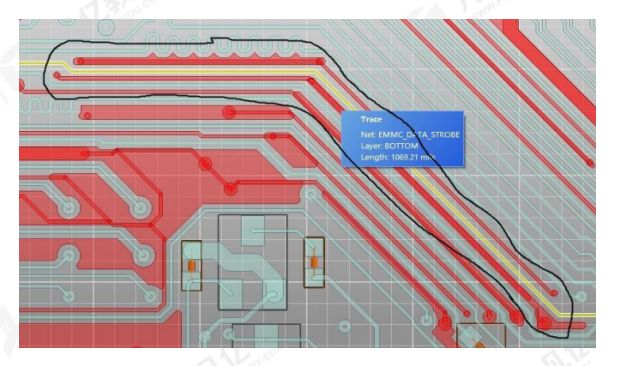
1、走线长度应包含过孔和封装焊盘的长度。 2、布线角度优选135角出线方式,任意角度出线会导致制版出现工艺问题。 图1 PCB布线的角度 3、布线避免直角或者锐角布线,导致转角位置线宽变化,阻抗变化,造成信号反射,如图2…...
)
matlab中dir的各种使用方法(包括递归遍历子文件夹)
遍历文件夹1下的所有文件夹和文件(不会递归遍历): listdir(’ D:\文件夹1’);遍历文件夹1及其所有子文件夹下的所有文件夹和文件(会递归遍历): listdir(’ D:\文件夹1\** );遍历文件夹1下的所有csv文件&…...

软件测试/测试开发丨Selenium环境安装与使用
Selenium 官方网站: www.selenium.dev/ 简介: 用于web浏览器测试的工具;支持的浏览器包括IE,Firefox,Safari,Chrome,Edge等;使用简单,可使用Java,Python等…...

WPF实战学习笔记15-使用Memo类的GetAll接口
使用Memo类的GetAll接口 总体参照上节即可 创建MemoService接口 新建文件Mytodo/Service/IMemoService.cs using MyToDo.Share.Models; using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks;namespace M…...

算法与数据结构-二分查找
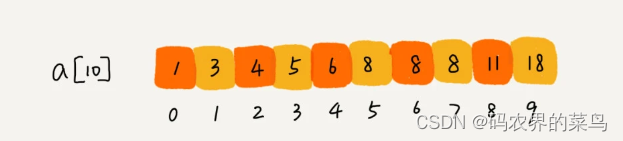
文章目录 什么是二分查找二分查找的时间复杂度二分查找的代码实现简单实现:不重复有序数组查找目标值变体实现:查找第一个值等于给定值的元素变体实现:查找最后一个值等于给定值的元素变体实现:查找最后一个小于给定值的元素变体实…...

【软件测试】什么是selenium
1.seleniumJava环境搭建 前置条件: Java最低版本要求为8,浏览器使用chrome浏览器 1.1下载chrome浏览器 https://www.google.cn/chrome/ 1.2查看浏览器版本 点击关于Google chrome. 记住版本的前三个数. 1.3下载浏览器驱动 http://chromedriver.chromium.org/downloads 下载…...

redis线程模型
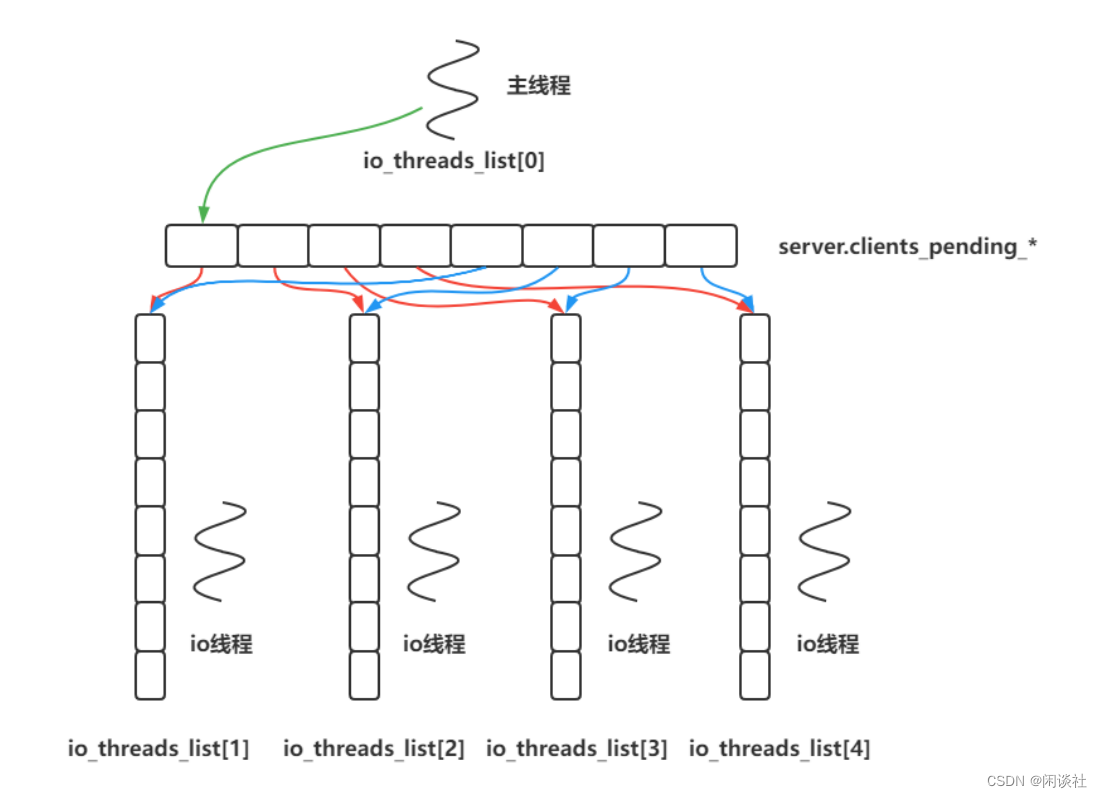
文章目录 一、redis单线程模型1.1 为什么redis命令处理是单线程,而不采用多线程1.2 单线程的局限及redis的优化方式 二、redis单线程为什么这么快2.1 采用的机制2.2 优化的措施 三、redis的IO多线程模型3.1 redis 为什么引入IO多线程模型3.2 配置io-threads-do-read…...

【idea工具】idea工具,build的时候提示:程序包 com.xxx.xx不存在的错误
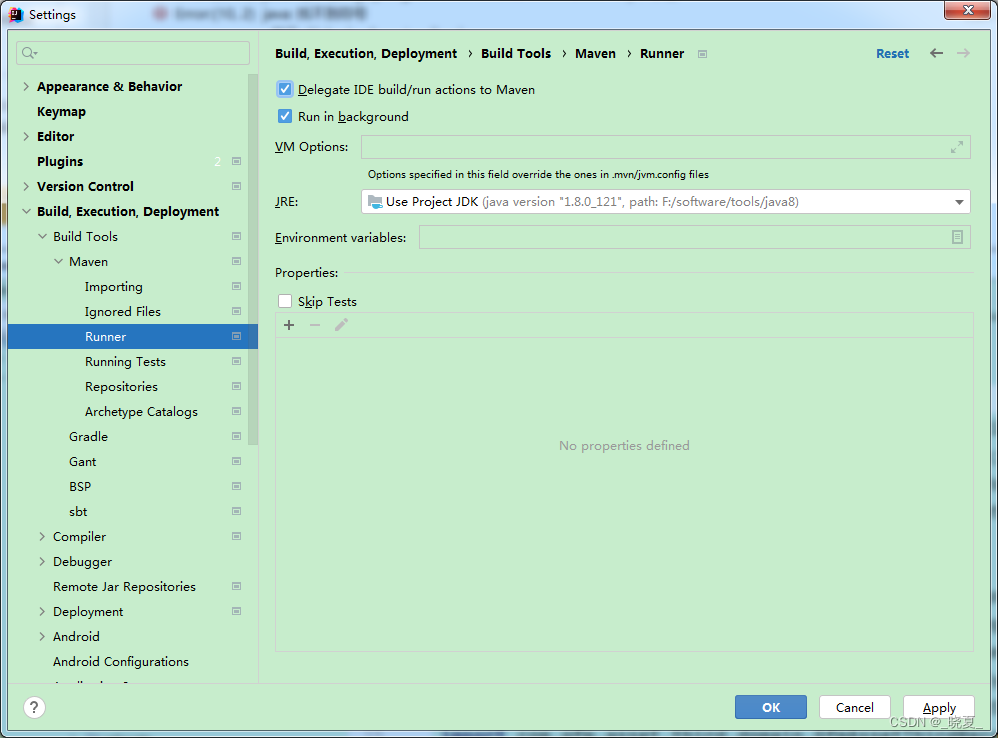
idea工具,build的时候提示:程序包 com.xxx.xx不存在的错误,如下图,折腾了好一会, 做了如下操作还是不行,idea工具编译的时候,还是提示 程序包不存在。 a. idea中,重新导入项目,也还…...

线性代数——特征值和特征向量
系列文章目录 线性代数——行列式线性代数——矩阵线性代数——向量线性代数——线性方程组线性代数——特征值和特征向量线性代数——二次型 文章目录 系列文章目录版权声明补充知识求和公式的性质常用希腊字符读音 特征值和特征向量相似矩阵相似对角化实对称矩阵 版权声明 …...

运筹系列83:使用分枝定界求解tsp问题
1. 辅助函数 Node算子用来存储搜索树的状态。其中level等于path的长度,path是当前节点已经访问过的vertex清单,bound则是当前的lb。 这里的bound函数是一种启发式方法,等于当前路径的总长度,再加上往后走两步的最小值。 struct …...

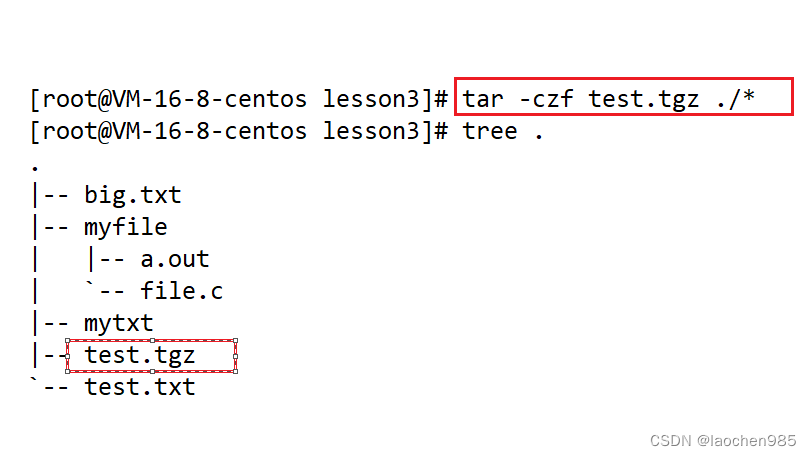
linux 指令 第3期
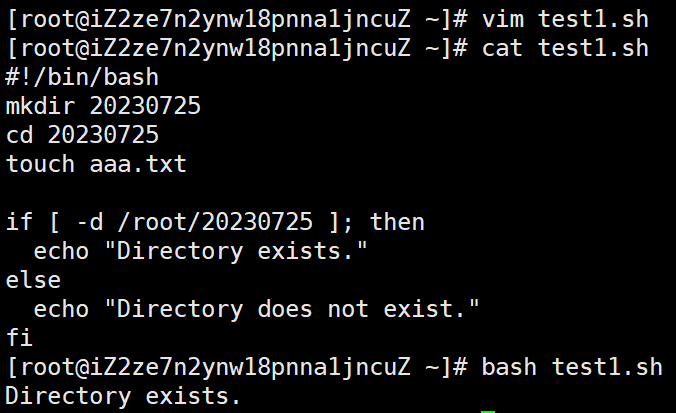
cat cat 指令: 首先我们知道一个文件内容属性 我们对文件操作就有两个方面:对文件内容和属性的操作 扩展:echo 指令 直接打印echo后面跟的字符串 看: 这其实是把它打印到了显示器上,我们也可以改变一下它的打印位置…...

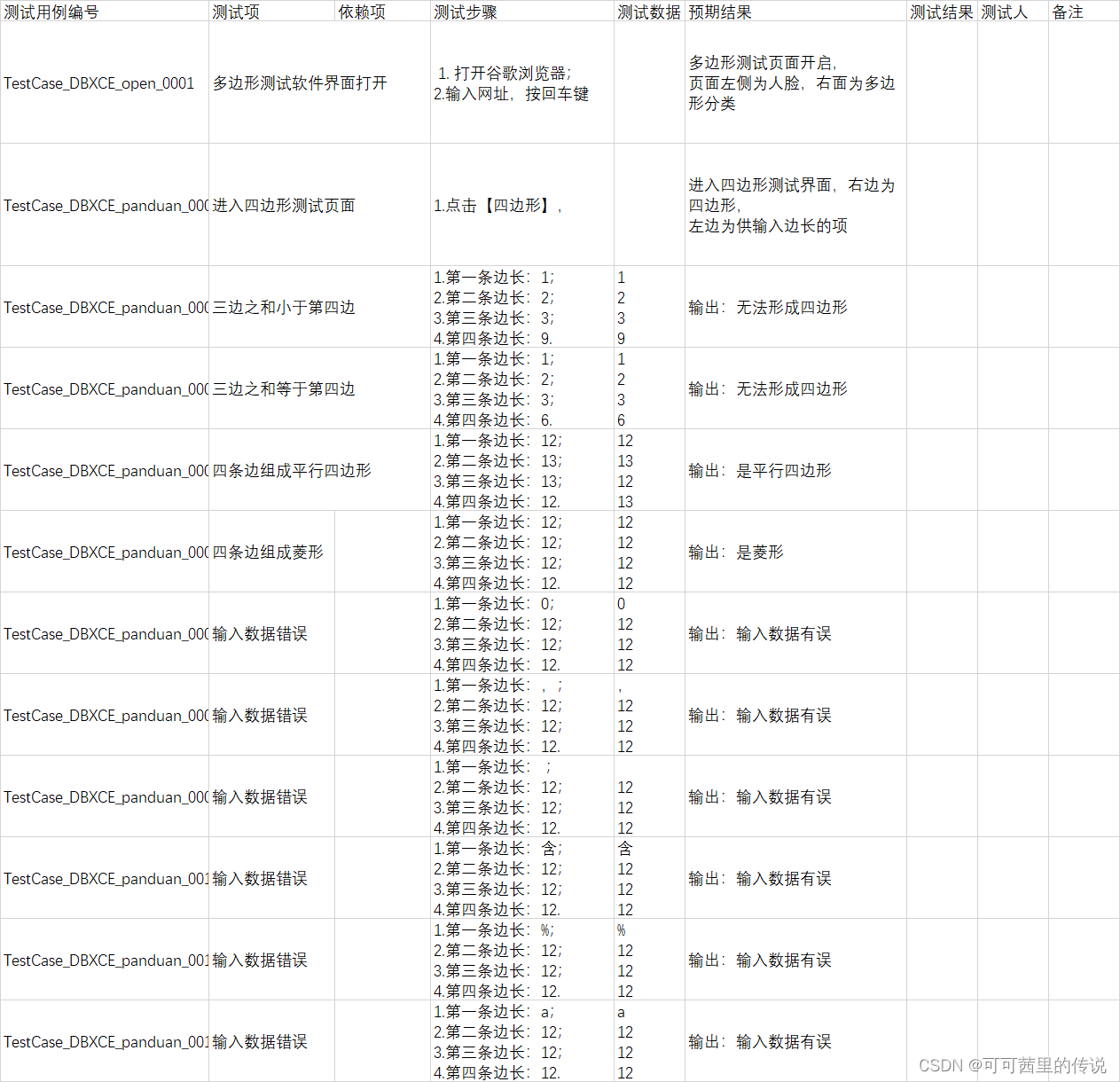
测试用例实战
测试用例实战 三角形判断 三角形测试用例设计 测试用例编写 先做正向数据,再做反向数据。 只要有一条边长为0,那就是不符合要求,不需要再进行判断,重复。 四边形 四边形测试用例...

Unity XML1——XML基本语法
一、XML 概述 全称:可拓展标记语言(EXtensible Markup Language) XML 是国际通用的,它是被设计来用于传输和存储数据的一种文本特殊格式,文件后缀一般为 .xml 我们在游戏中可以把游戏数据按照 XML 的格式标…...

了解Unity编辑器之组件篇Playables和Rendering(十)
Playables 一、Playable Director:是一种用于控制和管理剧情、动画和音频的工具。它作为一个中央控制器,可以管理播放动画剧情、视频剧情和音频剧情,以及它们之间的时间、顺序和交互。 Playable Director组件具有以下作用: 剧情控…...

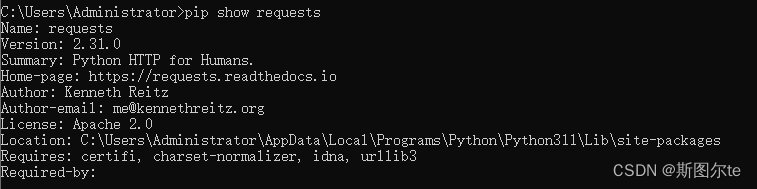
python的包管理器pip安装经常失败的解决办法:修改pip镜像源
pip 常用的国内镜像源: https://pypi.tuna.tsinghua.edu.cn/simple/ // 清华 http://mirrors.aliyun.com/pypi/simple/ // 阿里云 https://pypi.mirrors.ustc.edu.cn/simple/ // 中国科技大学 http://pypi.hustunique.com/ // 华中理…...
忘记安卓图案/密码锁如何解锁?
如何解锁Android手机图案锁?如何删除忘记的密码?Android 手机锁定后如何重置?这是许多智能手机用户在网上提出的几个问题。为了回答这些问题,我们想出了一些简单有效的方法来解锁任何设备而不丢失数据。 忘记手机密码可能会令人恐…...

Bash编程
目录: bash编程语法bash脚本编写 1.bash编程语法 Bash 编程基础 变量引号数组控制语句函数 Bash 变量 语法: Variable_namevalue Bash 变量定义的规则 变量名区分大小写,a和A为两个不同的变量。变量名可以使用大小写字母混编的形式进行…...

vue指令-v-model修饰符
vue指令-v-model修饰符 1、目标2、语法 1、目标 让v-modelv-mode拥有更强大的功能 2、语法 v-model.修饰符“Vue数据变量” .number 以parseFloat转成数字类型 .trime 去除首位空白字符 .lazy 在change时触发而非input时示例1 <template><div id"app"&g…...

【论文精读CVPR_2023】3D-Aware Face Swapping
【论文精读CVPR_2023】3D-Aware Face Swapping 前言Abstract1. Introduction2. Related WorkFace Swapping.3D-Aware Generative Models.GAN Inversion.3. Method3.1. Overview3.2. Inferring 3D Prior from 2D Images3.3. Face Swapping via Latent Code Manipulation3.4. Joi…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...
