遇到的问题
一、axios 请求
1、axios post 提交的请求的 content-type 为 json
默认情况下,axios将JavaScript对象序列化为JSON,再发送数据application/x-www-form-urlencoded格式相反,您可以使用URLSearchParamsAPI,也就是支持在绝大多数浏览器中。
const params = new URLSearchParams({ foo: 'bar' });
params.append('extraparam', 'value');
axios.post('/foo', params);1.1
Query string (Older browsers)
For compatibility with very old browsers, there is a polyfill available (make sure to polyfill the global environment).
Alternatively, you can encode data using the qs library:
const qs = require('qs');
axios.post('/foo', qs.stringify({ 'bar': 123 }));或者 es6
import qs from 'qs';
const data = { 'bar': 123 };
const options = {method: 'POST',headers: { 'content-type': 'application/x-www-form-urlencoded' },data: qs.stringify(data),url,
};
axios(options);1.2 如果content-type头设置为“application/x-www-form-urlencoded”,Axios会自动将数据对象序列化为urlencoded格式。
const data = {x: 1,arr: [1, 2, 3],arr2: [1, [2], 3],users: [{name: 'Peter', surname: 'Griffin'}, {name: 'Thomas', surname: 'Anderson'}],
};await axios.postForm('https://postman-echo.com/post', data,{headers: {'content-type': 'application/x-www-form-urlencoded'}}
);2. 表单数据
将数据作为多部分/表单数据您需要传递一个formData实例作为有效负载。设置内容类型不需要header,因为Axios根据有效负载类型猜测它。
const formData = new FormData();
formData.append('foo', 'bar');axios.post('https://httpbin.org/post', formData);2.1 Axios支持对FormData对象的自动对象序列化,如果请求内容类型标题设置为多部分/表单数据。
import axios from 'axios';axios.post('https://httpbin.org/post', {x: 1}, {headers: {'Content-Type': 'multipart/form-data'}
}).then(({data}) => console.log(data));2.2您可以通过设置环境。表单数据config变量,但在大多数情况下您可能不需要它:
const axios = require('axios');
var FormData = require('form-data');axios.post('https://httpbin.org/post', {x: 1, buf: new Buffer(10)}, {headers: {'Content-Type': 'multipart/form-data'}
}).then(({data}) => console.log(data));3.提交文件
3.1 单个文件
await axios.postForm('https://httpbin.org/post', {'myVar' : 'foo','file': document.querySelector('#fileInput').files[0]
});3.2 多个文件
await axios.postForm('https://httpbin.org/post', {'files[]': document.querySelector('#fileInput').files
});3.3 或者直接写入
await axios.postForm('https://httpbin.org/post', document.querySelector('#fileInput').files)4. 将HTML表单元素作为有效负载传递,以将其作为多部分/表单数据内容。
await axios.postForm('https://httpbin.org/post', document.querySelector('#htmlForm'));4.1 表单数据和html表单对象也可以作为JSON通过显式设置Content-Type标题至application/json
await axios.post('https://httpbin.org/post', document.querySelector('#htmlForm'), {headers: {'Content-Type': 'application/json'}
})二、element 的一些问题
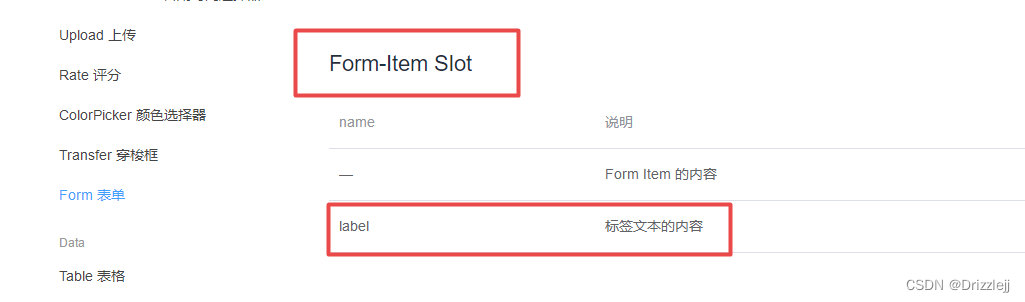
1、form label solt 动态 label 名称
官网没有给出明确的举例,这里给新手的小伙伴举一个例子。

1.1 官网使用介绍说明 label 是字符串,但是在平时的使用中一般是动态的。
<el-form-item label="活动区域"><el-select v-model="sizeForm.region" placeholder="请选择活动区域"><el-option label="区域一" value="shanghai"></el-option><el-option label="区域二" value="beijing"></el-option></el-select></el-form-item>
1.2 使用插槽
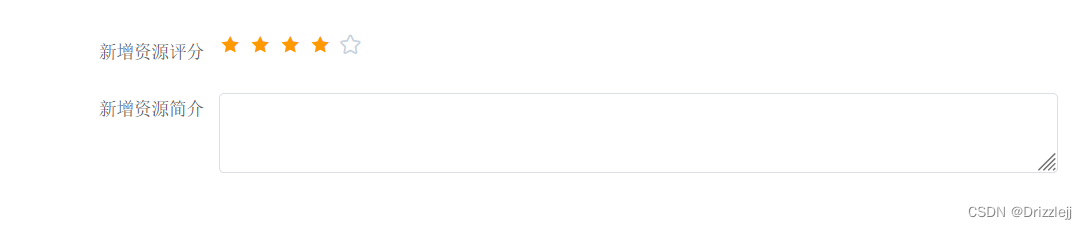
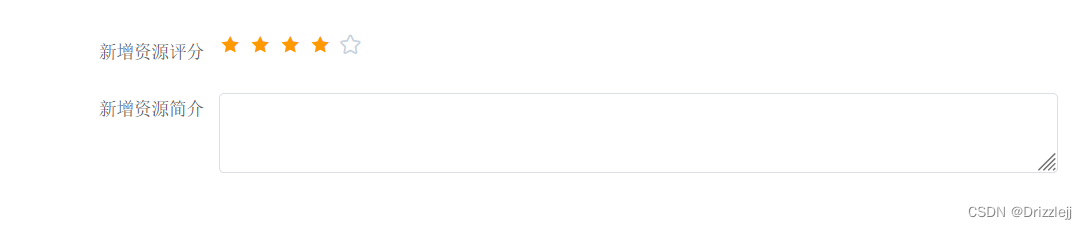
<el-form-item v-if="this.dialogtitle==='新增资源'"><div slot="label"><span>{{this.dialogtitle}}评分</span></div><div class="block"><el-rate v-model="form.value" :colors="colors"></el-rate></div>
</el-form-item>
<el-form-item><div slot="label"><span>{{this.dialogtitle}}简介</span></div><el-input type="textarea" v-model="form.desc"></el-input>
</el-form-item>效果如下:

1.3 其他使用插槽的地方类似,比如 dialog 对话框的自定义 titile :
<el-dialog :show-close="false" width="60%" :visible.sync="this.dialog"><div slot="title" class="dialog-title"><el-button>{{this.dialogtitle}}</el-button></div>
</el-dialog>2、upload
2.1 http-request 覆盖默认的 action 上传,此时 action 可写为 action=" ",
<template><div><el-uploadclass="avatar-uploader"action="":http-request="httprequest":show-file-list="false":on-change="handleAvatarChange":before-upload="beforeAvatarUpload"><img v-if="imageUrl" :src="imageUrl" class="avatar"><i v-else class="el-icon-plus avatar-uploader-icon"></i></el-upload></div>
</template><script>
export default {data() {return {imageUrl:'',file:{},};},methods: {httprequest(param){//将图片暂存在 file 中this.file = param.file},handleAvatarChange(file) {this.imageUrl = URL.createObjectURL(file.raw); },beforeAvatarUpload(file) {const isJPG = file.type === 'image/jpeg';const isLt2M = file.size / 1024 / 1024 < 2;if (!isJPG) {this.$message.error('上传头像图片只能是 JPG 格式!');}if (!isLt2M) {this.$message.error('上传头像图片大小不能超过 2MB!');}return isJPG && isLt2M;}}
}
</script>三、本地开发,vue 前端上传的图片到 Django 后端(保存的是图片的绝对路径),此时前端如果要显示图片,可进行路径拼接,后端的域名 + 文件保存的路径+文件名例如:
<img style="height:200px" :src="'http://127.0.0.1:8000/media/img/'+obj.video_img.slice(48,)" alt="">obj.video_img.slice(48,) 这是 js 截取字符串的方法,因为我要得到我的文件名。obj.video_img 是后端返回的绝对路径。当然也可直接在后端存储的时候就处理,前端就不用麻烦了。
相关文章:

遇到的问题
一、axios 请求 1、axios post 提交的请求的 content-type 为 json 默认情况下,axios将JavaScript对象序列化为JSON,再发送数据application/x-www-form-urlencoded格式相反,您可以使用URLSearchParamsAPI,也就是支持在绝大多数…...

线程没有被终止的异常的处理
process Runtime.getRuntime().exec(command); process.waitFor(); // 这个调用比较关键,就是等当前命令执行完成后再往下执行 if (!file.exists()) { Ulog.error("html转pdf执行失败"); } else { …...

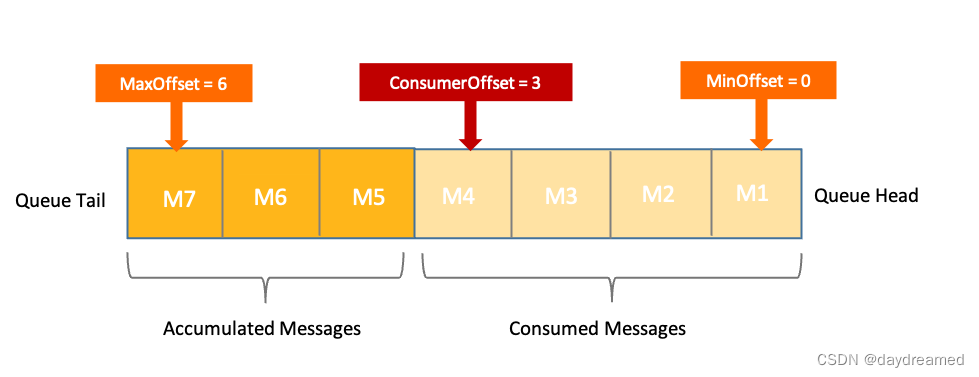
RocketMQ 初步了解
RocketMQ 初步了解 前言: 近期,因公司使用 RocketMQ 作为消息队列中间件,特此了解。 RocketMQ 是阿里巴巴在 2012 年开发的分布式消息中间件,专为万亿级超大规模的消息处理而设计,具有高吞吐量、低延迟、海量…...

Mac下PyCharm快捷键
Mac键盘符号和修饰键说明 ⌘ Command⇧ Shift⌥ Option⌃ Control↩︎ Return/Enter⌫ Delete⌦ 向前删除键(FnDelete)↑ 上箭头↓ 下箭头← 左箭头→ 右箭头⇞ Page Up(Fn↑)⇟ Page Down(Fn↓)Home Fn …...

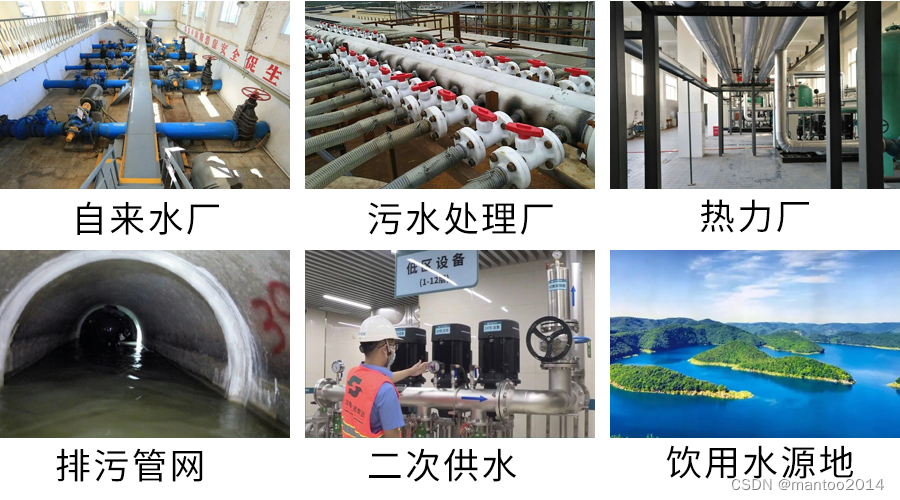
城市管网监测系统,保障城市血管生命线!
各种不同的管网线路组成了城市的供血管道,管网对于维持正常的社会生活、生产秩序和公共安全至关重要。我国城市平均漏损率达到38%,部分城市甚至超过50%,远超发达国家的平均水平(10%)。对于管道状态的监测,是…...

Web3中文|1月数据显示复苏迹象,涉及NFT、DeFi、Dapp、链游……
本期看点 1、Dapp行业概述 2、DeFi的TVL增长26.8%,有回暖迹象 3、NFT市场数据飙升,交易额达9.46亿美元 4、链游使用量占行业48% 5、与去年相比,1月份区块链漏洞损失最低 区块链领域正在多元化发展,2023年1月,从各…...

MySQL索引的介绍以及优缺点
1.索引简介 索引是一种用于快速查询和检索数据的数据结构,其本质可以看成是一种排序好的数据结构。 使用索引可以快速找出在某个或多个列中有一特定值的行,所有MySQL列类型都可以被索引,对相关列使用索引是提高查询操作速度的最佳途径。 索…...

Java_小项目书城
1.概述 书城的基本功能: 展示书籍上新书籍下架书籍退出应用 书城项目所涉及到的知识点: 用户交互–键盘录入分支结构,循环结构面向对象的思维,封装对象集合的使用 2.菜单的编写 这部分代码就是读取用户键盘的录入࿰…...

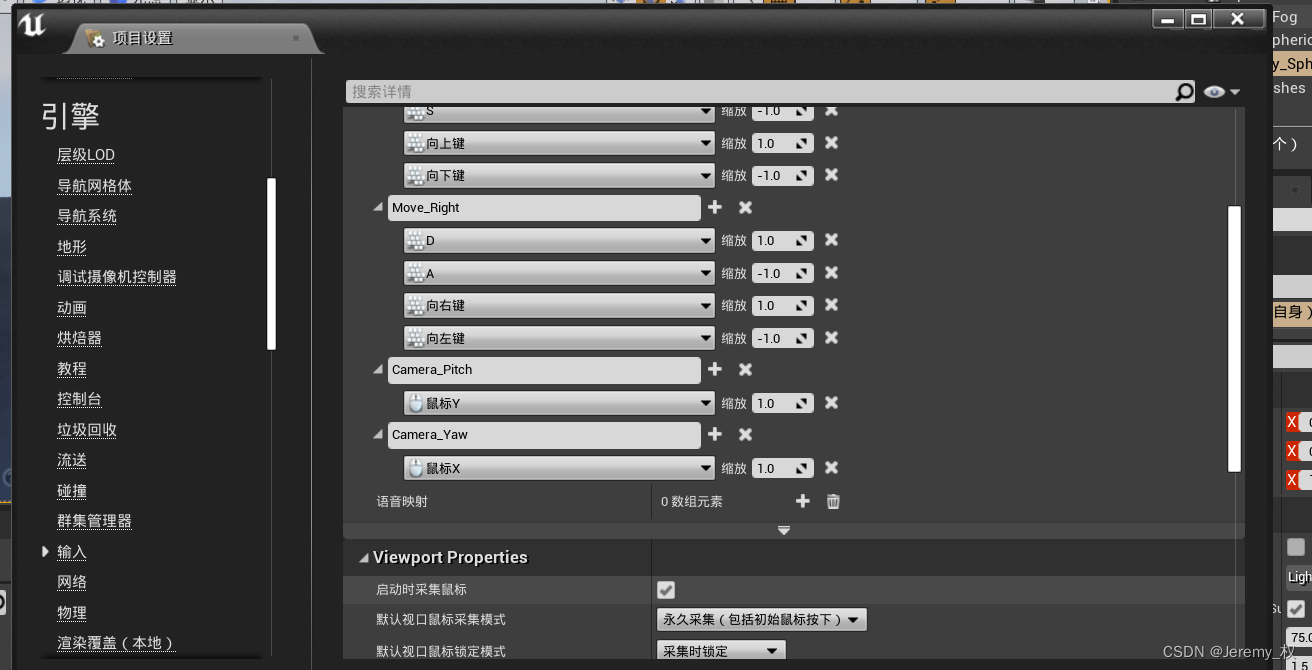
Unreal Engine08:Pawn的实现
写在前面 Pawn继承于Actor,增加了一些用于控制和提供玩家视角的功能,这里主要是介绍一下Pawn类的实现。 一、创建一个Pawn的C类 创建的C类也是放在Source文件夹中的Public和Private文件夹中;选择Pawn作为继承的父类;头文件中除…...

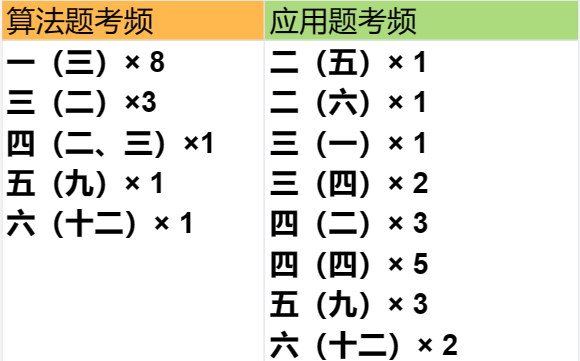
408强化(二)线性表纯享版
目录 一、顺序表(数组)和链表总览 二、考情分析 2.1 从历年考情可以看出,如果一个方法出现了第2次,一般是以下情况: 2.2 没有考过的地方 三、 共同操作或考法 3.1 多指针后移 3.2 逆置 3.3 空间换时间的操作 3.…...

ubuntu下如何使用wireshark抓包,保姆级教程
Wireshark(前称Ethereal)是一个网络封包分析软件。网络封包分析软件的功能是截取网络封包,并尽可能显示出最为详细的网络封包资料。Wireshark使用WinPCAP作为接口,直接与网卡进行数据报文交换。 一、安装wireshark 打开终端&…...

世界上最健康的程序员作息表!「值得一看」
昨晚看了一篇“传说中”的“世界上最健康的作息时间表”,开始纠结自己还要不要5点半起床。 都说程序员这一行,猝死概率极高,究其原因还是加班太狠、作息不规律、缺乏运动… 今天和大家分享一下这篇文章,还是非常值得参考的&#…...

Java中多继承的实现
1 问题Java是一种面向对象的只允许单继承的语言,那么怎样在Java中实现多继承呢?2 方法多层继承如果要直接继承类,子类是不可以直接多继承的,但是可以通过多层继承来实现多继承,但多层继承一般不建议超过三次。接口接口…...

蓝桥杯 stm32 USART 串口发送数据
文章代码使用 HAL 库。 文章目录 前言一、串口原理图二、CubeMX 创建工程。三、串口发送函数:四、串口助手 配置:五、详细代码:注意:连续发送数据六、printf 重定向问题代码示例:实验效果:总结前言 USART : ( Universal Synchronous/Asynchronous Receiver/Transmitter…...

Spring之AOP底层源码解析
Spring之AOP底层源码解析 1、动态代理 代理模式的解释:为其他对象提供一种代理以控制对这个对象的访问,增强一个类中的某个方法,对程序进行扩展。 举个例子 public class UserService {public void test() {System.out.println("test.…...

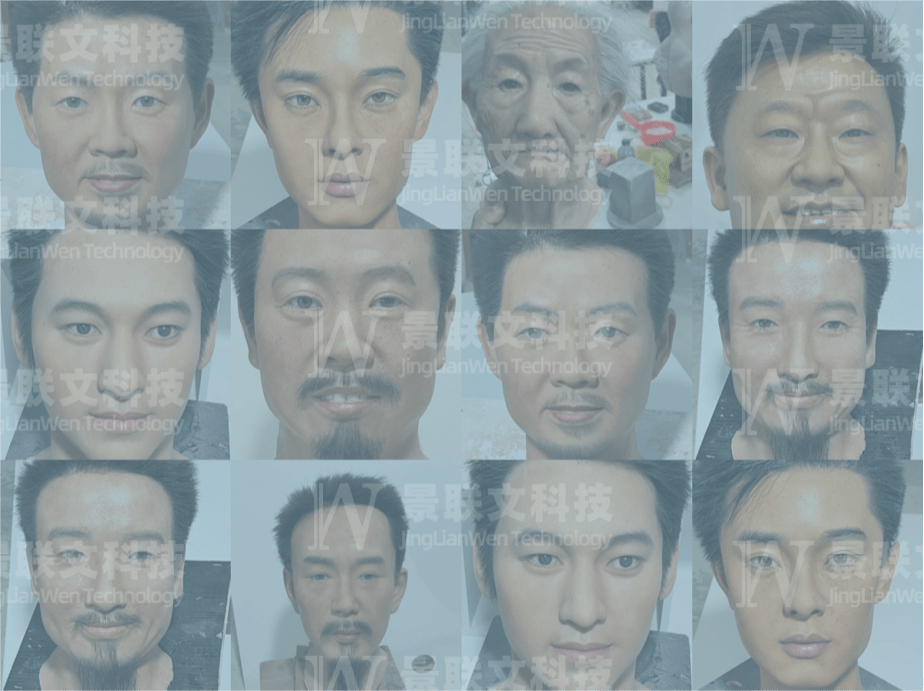
人脸识别——景联文科技提供3D头模数据采集业务!
“拿起手机刷脸解锁、上下班考勤、支付订单,刷脸已极大地便利了我们的生活。清华大学新闻学院教授沈阳表示,中国人平均每天要暴露在各种摄像头下超过500次。人脸识别已成了我们生活中重要的一部分。由于2D人脸识别容易受到姿态、表情、光照等因素影响&am…...

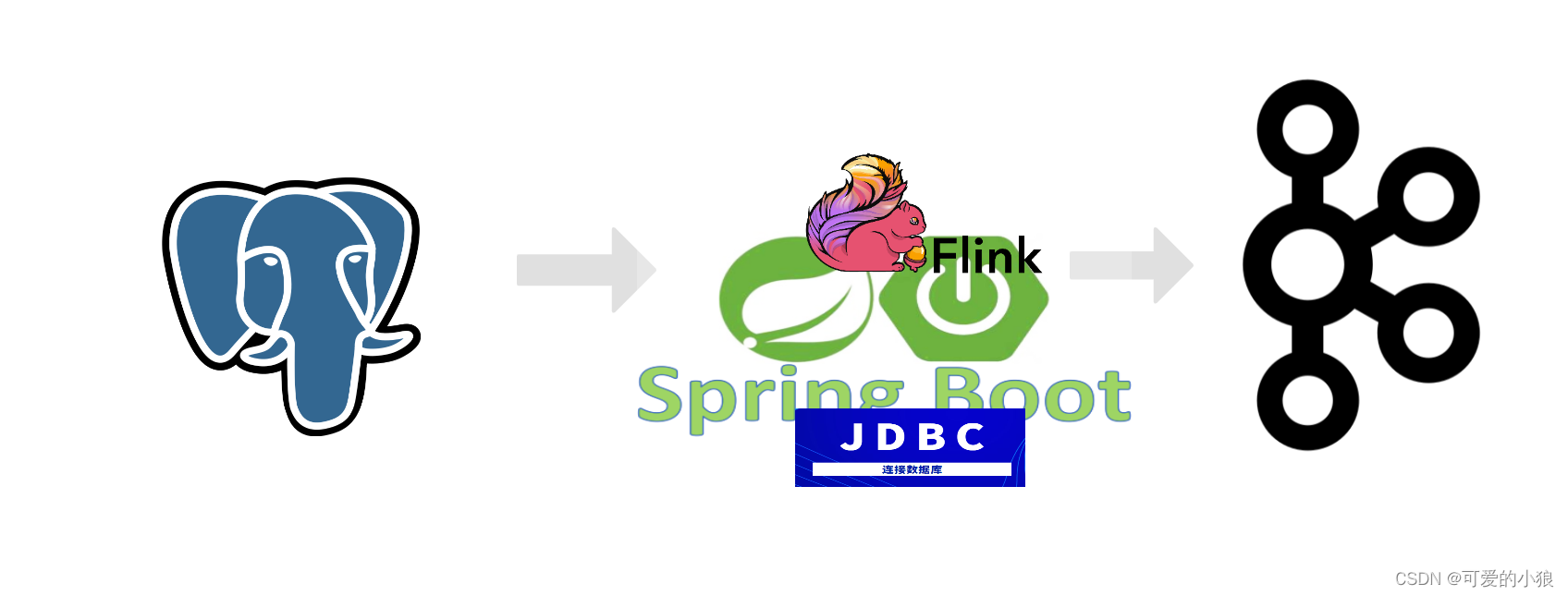
SpringBoot集成Flink-CDC 采集PostgreSQL变更数据发布到Kafka
最近做的一个项目,使用的是pg数据库,公司没有成熟的DCD组件,为了实现数据变更消息发布的功能,我使用SpringBoot集成Flink-CDC 采集PostgreSQL变更数据发布到Kafka。 一、业务价值 监听数据变化,进行异步通知…...

酷开系统壁纸模式,将氛围感死死拿捏!
古希腊哲学家柏拉图曾经说过:“美感是起于视觉、听觉产生的快感,以人的感官所能达到的范围为极限。”而电视则恰恰就是视觉听觉的完美融合体,当一台开启的电视可以给我们带来视听享受的时候,一台待机状态下的电视又如何取悦于我们…...

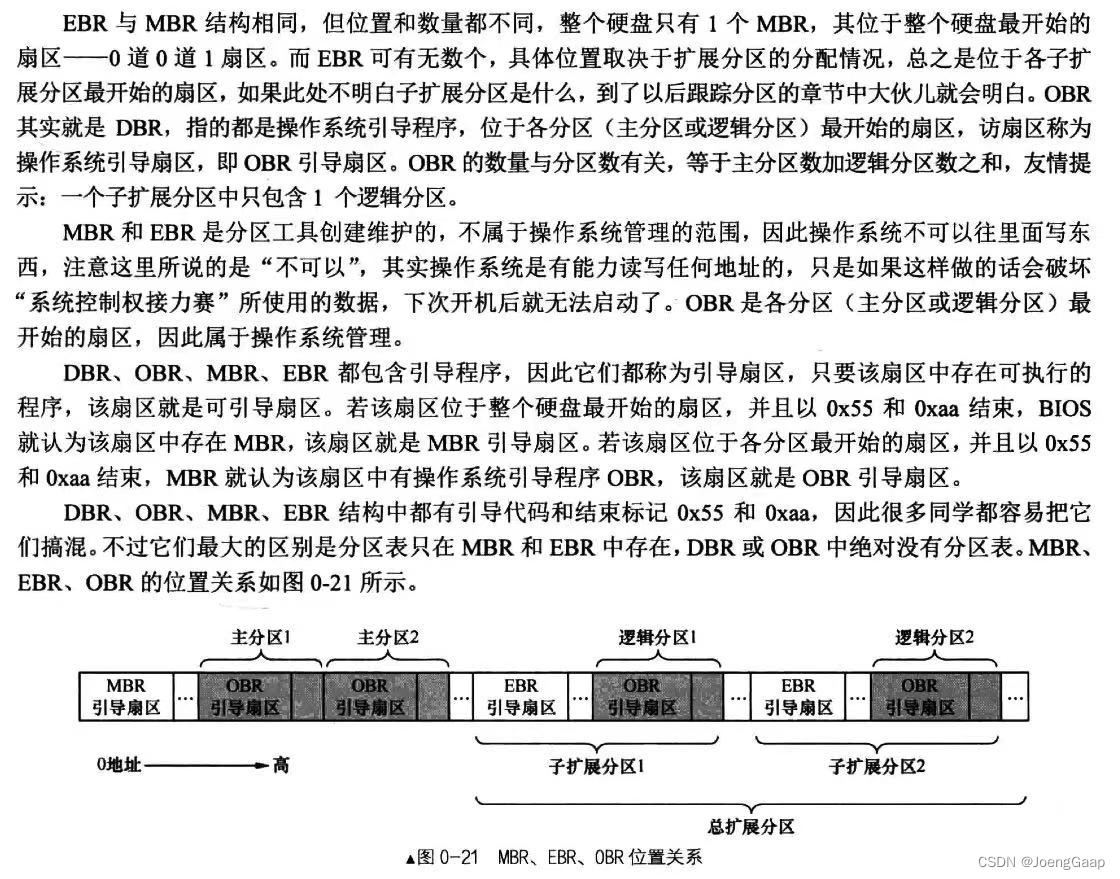
第0章 一些你可能正感到迷惑的问题
操作系统是什么 操作系统是控制管理计算机系统的硬软件,分配调度资源的系统软件。 由操作系统把资源获取到后台给用户进程,但为了保护计算机系统不被损坏,不允许用户进程直接访问硬件资源。 操作系统相当于是一个分配资源的机构,…...

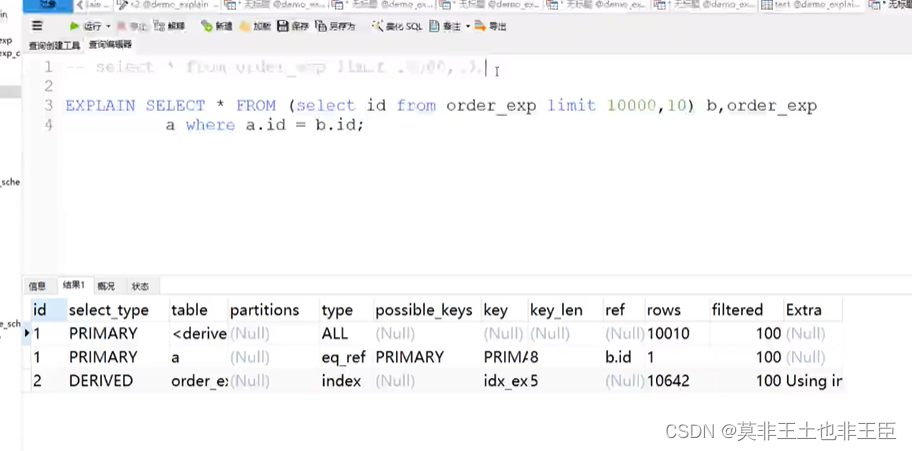
MYSQL实战
SQL的处理 缓存解析查询优化(查询优化器) 重写查询;表的读取顺序;选择索引1.不要在索引上做任何操作 表达式函数 2.尽量全值匹配 联合索引中搜素条件后会根据最优条件排序进行查询,联合索引尽量都使用起来。搜索条…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

Python 高效图像帧提取与视频编码:实战指南
Python 高效图像帧提取与视频编码:实战指南 在音视频处理领域,图像帧提取与视频编码是基础但极具挑战性的任务。Python 结合强大的第三方库(如 OpenCV、FFmpeg、PyAV),可以高效处理视频流,实现快速帧提取、压缩编码等关键功能。本文将深入介绍如何优化这些流程,提高处理…...

0x-3-Oracle 23 ai-sqlcl 25.1 集成安装-配置和优化
是不是受够了安装了oracle database之后sqlplus的简陋,无法删除无法上下翻页的苦恼。 可以安装readline和rlwrap插件的话,配置.bahs_profile后也能解决上下翻页这些,但是很多生产环境无法安装rpm包。 oracle提供了sqlcl免费许可,…...

Spring AOP代理对象生成原理
代理对象生成的关键类是【AnnotationAwareAspectJAutoProxyCreator】,这个类继承了【BeanPostProcessor】是一个后置处理器 在bean对象生命周期中初始化时执行【org.springframework.beans.factory.config.BeanPostProcessor#postProcessAfterInitialization】方法时…...
