vue3+ts+elementui-plus二次封装弹框
一、弹框组件BaseDialog
<template><div class='main'><el-dialog v-model="visible" :title="title" :width="dialogWidth" :before-close="handleClose"><!-- 内容插槽 --><slot></slot><template #footer><span class="dialog-footer"><el-button v-if="showCancelButton" @click="handleClose">取消</el-button><el-button v-if="showConfirmButton" type="primary" @click="handleConfirm">确认</el-button></span></template></el-dialog></div>
</template><script lang='ts' setup>
import { ElMessageBox } from 'element-plus'
import { ref, reactive, getCurrentInstance, onMounted, defineExpose, defineEmits } from 'vue'
/*** 传入的props变量
*/
const props = defineProps({title: {type: String,default: '提示',},dialogWidth: {type: String,default: '40%',},showCancelButton: {type: Boolean,default: true,},showConfirmButton: {type: Boolean,default: true,},})
/*** 发射给父组件的方法 * 用于子组件给父组件传值或调用父组件方法
*/
const emits = defineEmits(['submit', 'close'])
const visible = ref(false)
// 关闭弹框
const handleClose = () => {emits('close')
}
// 打开弹框
const handleOpen = () => {visible.value = true
}
// 确认事件
const handleConfirm = () => {emits('submit')
}
/*** 暴露给父组件的方法* 用于父组件调用子组件方法或获取子组件属性值
*/
defineExpose({ handleOpen, handleClose, visible })
onMounted(() => {
})</script>
<style scoped lang='scss'>
</style>二、在index.vue中使用
<el-button @click="showDialog">点击出现弹框</el-button><BaseDialog ref="baseDialog" @submit="handleSubmit" @close="handleClose"><div><el-input placeholder="Please input" /></div></BaseDialog><script lang='ts' setup>
import BaseDialog from '@/components/BaseDialog/index.vue'
import { ref, reactive, getCurrentInstance, onMounted } from 'vue'
onMounted(() => {
})
// 获取子组件的ref
let baseDialog = ref()
// 点击出现弹框
const showDialog = () => {// 调用子组件方法,打开弹框baseDialog.value.handleOpen()
}
// 弹框确认事件
const handleSubmit = () => {console.log('我是父组件中的确认事件')
}
// 弹框取消事件
const handleClose = () => {baseDialog.value.visible = false
}
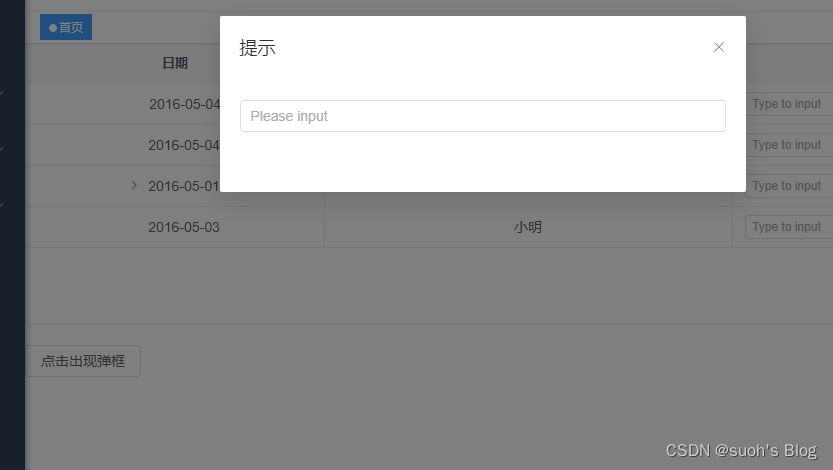
</script>三、效果
相关文章:

vue3+ts+elementui-plus二次封装弹框
一、弹框组件BaseDialog <template><div classmain><el-dialog v-model"visible" :title"title" :width"dialogWidth" :before-close"handleClose"><!-- 内容插槽 --><slot></slot><template…...

ffmpeg批量分割视频解决视频前几秒黑屏的问题解决
echo 请输入视频地址: set /p fp echo 请输入开始时间: set /p st echo 请输入结束时间: set /p et echo 请输入分片时间: set /p sgt echo 注意:循环范围参数要空格。 for /l %%i in (%st%, %sgt%, %et%) do call :aa…...

nodejs + express 调用本地 python程序
假设已经安装好 nodejs ; cd /js/node_js ; 安装在当前目录的 node_modules/ npm install express --save 或者 cnpm install express --save web 服务器程序 server.js const http require(http); const express require(express); const path require(path); const …...

微信小程序代码优化3个小技巧
抽取重复样式 样式复用 我们会发现很多时候在开发的过程中会存在多个页面中都用到了同样的样式,那么其实之前有提到过,公用样式可以放在app.wxss里面这样就可以直接复用。 如:flex布局的纵向排列,定义在app.wxss里面 .flex-co…...

某行动态cookie反爬虫分析
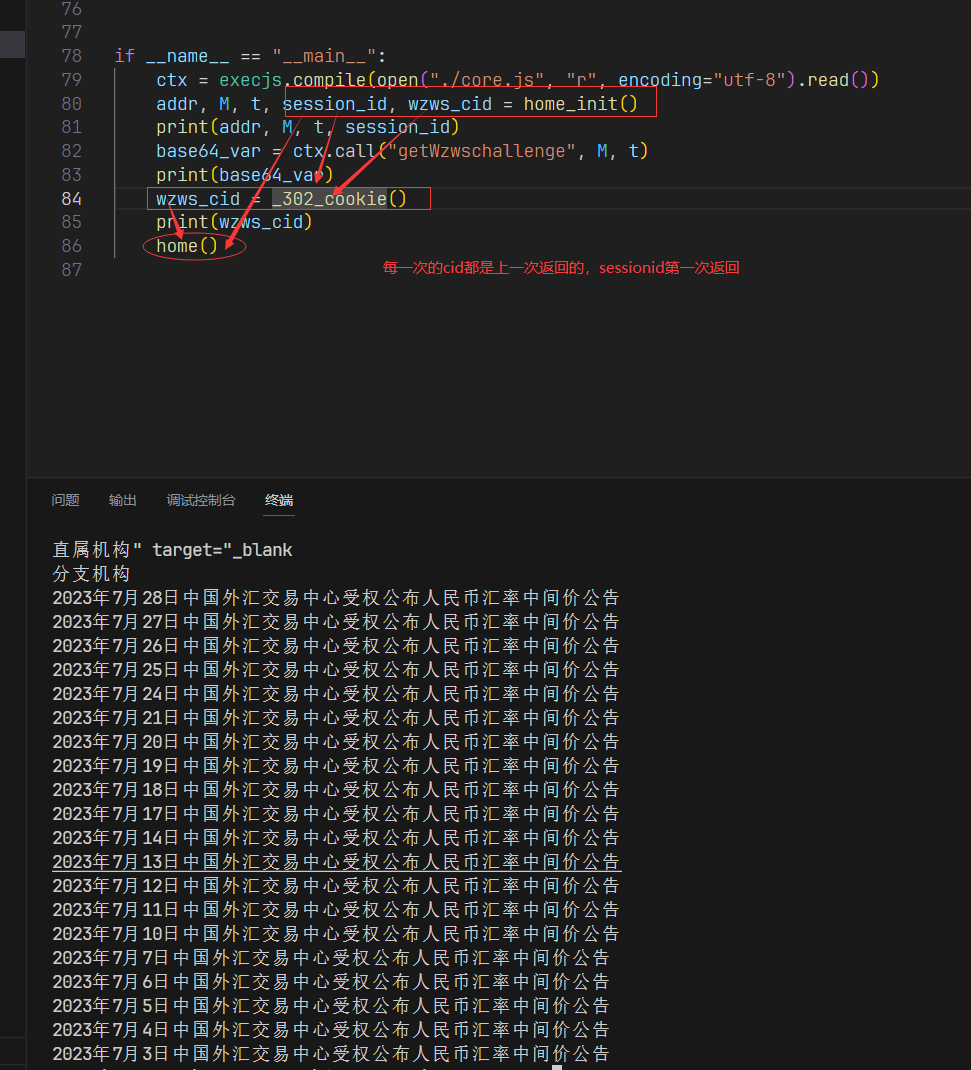
某行动态cookie反爬虫分析 1. 预览 反爬网址(base64): aHR0cDovL3d3dy5wYmMuZ292LmNu 反爬截图: 需要先加载运行js代码,可能是对环境进行检测,反调试之类的 无限debugger 处理办法 网上大部分人说的都是添加cookie来解决。 那个noscript…...

恒运资本:A股、港股全线爆发,沪指突破3300点,恒指重返2万点上方
7月31日,两市股指高开高走,沪指在金融、地产、酿酒等权重板块的带动下一举突破3300点。截至发稿,沪指、深成指、创业板指涨幅均超1%,上证50指数涨近2%。Wind数据显现,北向资金净买入超25亿元。 职业方面,券…...

Rust vs Go:常用语法对比(十二)
题图来自 Rust vs Go in 2023[1] 221. Remove all non-digits characters Create string t from string s, keeping only digit characters 0, 1, 2, 3, 4, 5, 6, 7, 8, 9. 删除所有非数字字符 package mainimport ( "fmt" "regexp")func main() { s : hei…...

jmeter接口测试、压力测试简单实现
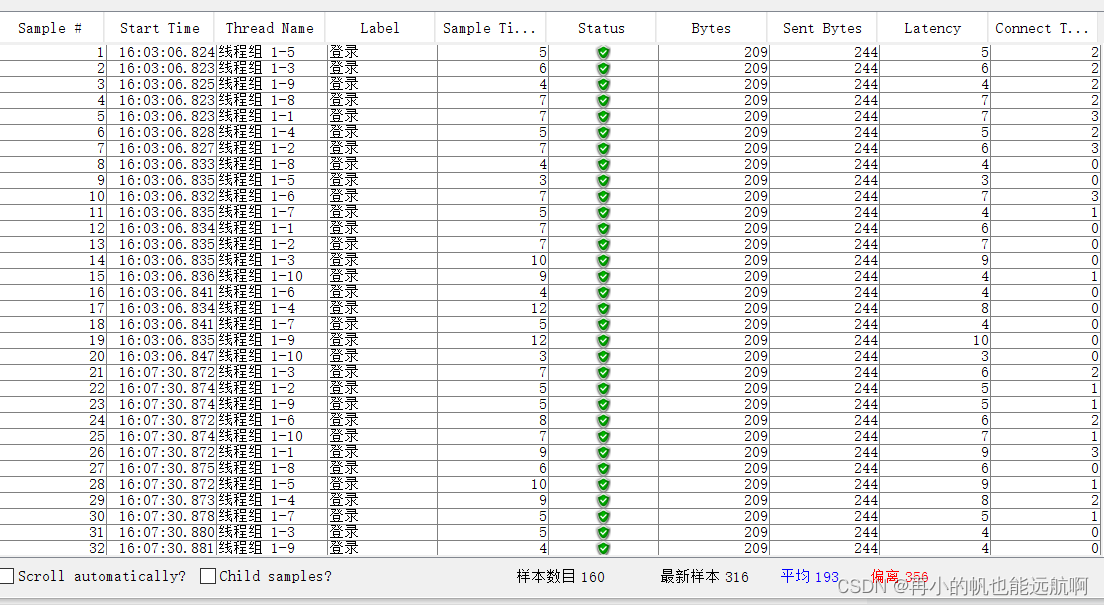
jmeter测试的组件执行顺序: 测试计划—>线程组—>配置元件—>前置处理器—>定时器—>逻辑控制器—>取样器—>后置处理器—>断言—>监听器 组件的作用范围: 同级组件同级组件下的子组件父组件 目前市面上的三类接口 1、基…...

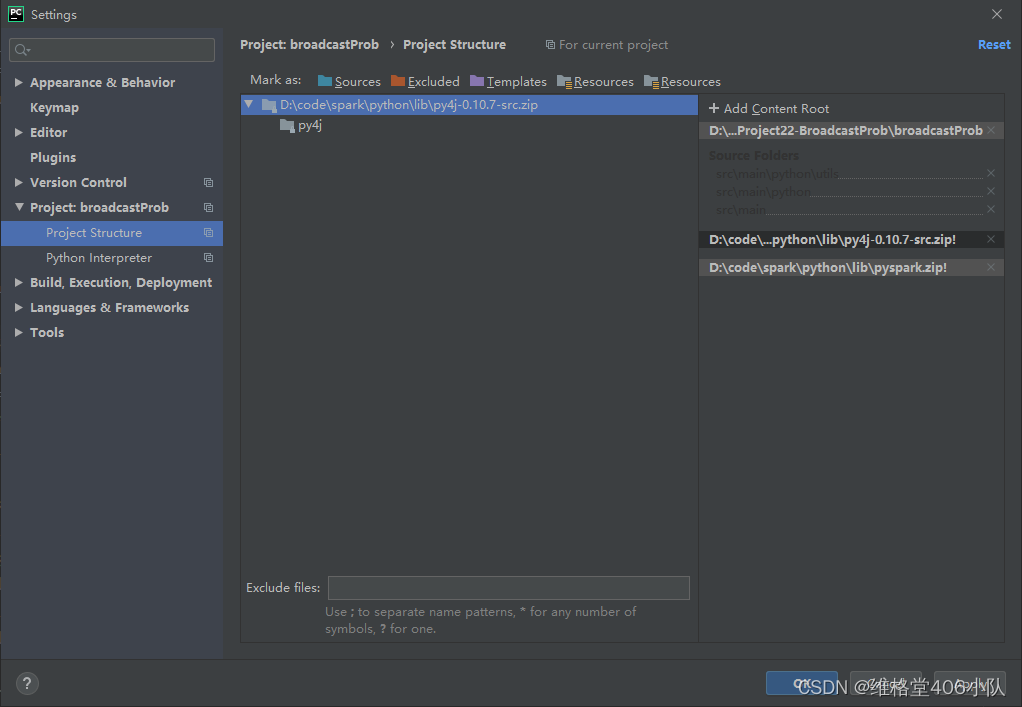
PysparkNote006---pycharm加载spark环境
pycharm配置pyspark环境,本地执行pyspark代码 spark安装、添加环境变量不提了 File-Settings-Project-Project Structure-add content root添加如下两个路径 D:\code\spark\python\lib\py4j-0.10.7-src.zipD:\code\spark\python\lib\pyspark.zip 2023-07-26 阴 于…...
)
19套项目实战系列--Spring Cloud Spring Boot(整套源码)
整套大型项目源码,需要的回复私信:19 ┃ ┣━01.19套项目实战系列 ┃ ┃ ┣━第04套【项目实战】Spring Cloud分布式微服务实战,打造大型自媒体3大业务平台 分布式前后端分离项目分层聚合 养成应对复杂业务的综合技术能力 ┃ ┃ ┃ ┣━1-…...

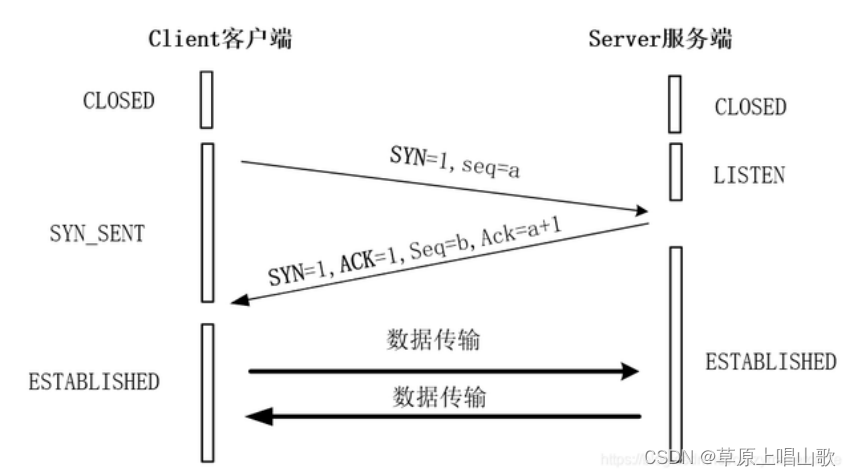
TCP/IP协议详解(二)
目录内容 TCP协议的可靠性 TCP的三次握手 TCP的四次挥手 C#中,TCP/IP建立 三次握手和四次挥手常见面试题 在上一篇文章中讲解了TCP/IP的由来以及报文格式,详情请见上一篇文章,现在接着来讲讲TCP/IP的可靠性以及通过代码的实现。 在TCP首部的…...

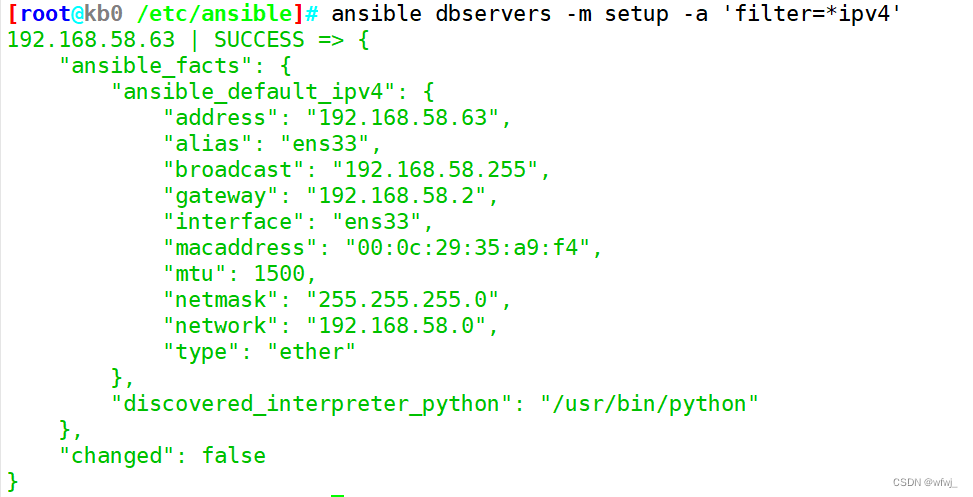
Linux6.2 ansible 自动化运维工具(机器管理工具)
文章目录 计算机系统5G云计算第一章 LINUX ansible 自动化运维工具(机器管理工具)一、概述二、ansible 环境安装部署三、ansible 命令行模块1.command 模块2.shell 模块3.cron 模块4.user 模块5.group 模块6.copy 模块7.file 模块8.hostname 模块9.ping …...

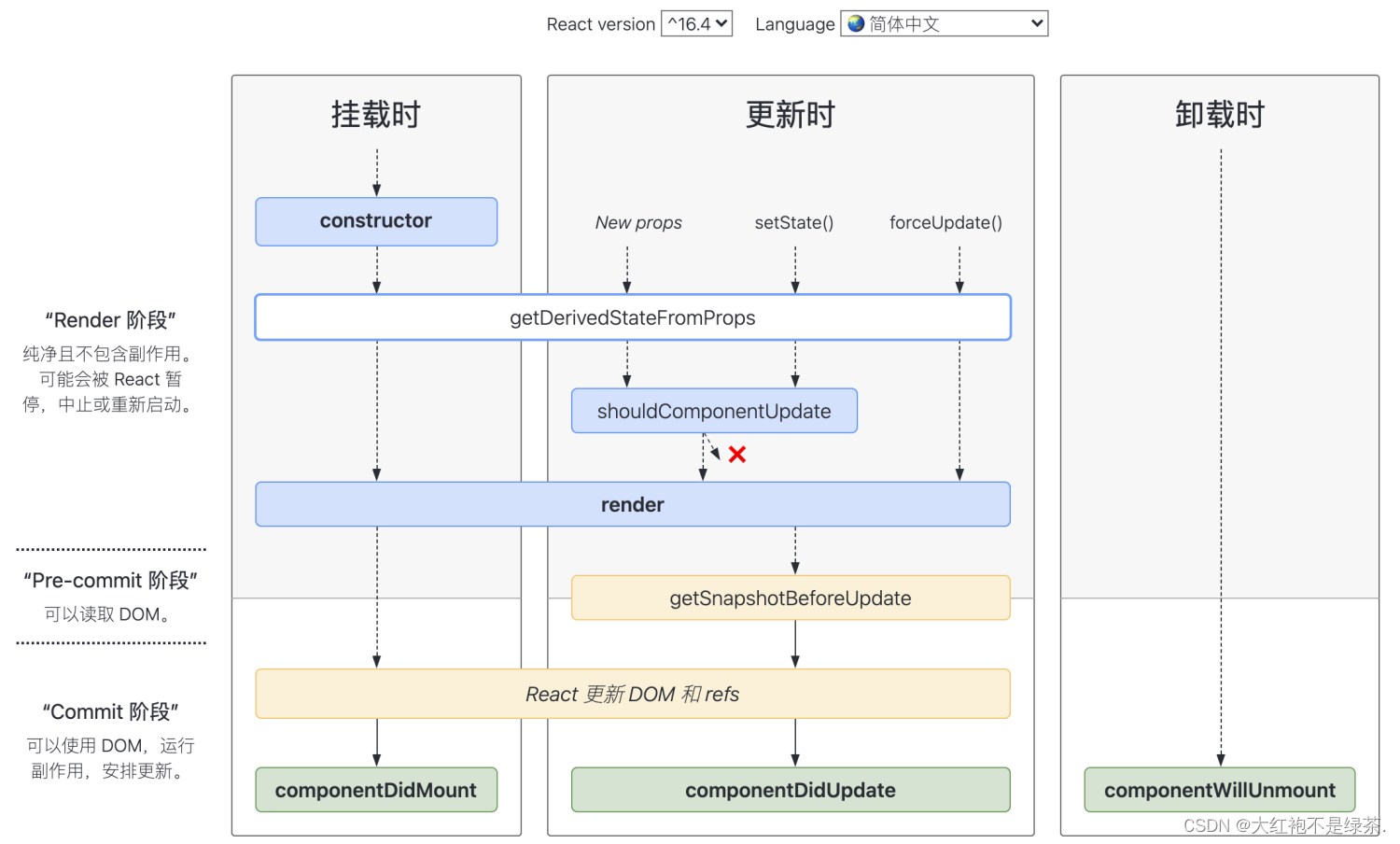
前端面试题 —— React (二)
目录 一、React 组件中怎么做事件代理?它的原理是什么? 二、React.Component 和 React.PureComponent 的区别 三、Component, Element, Instance 之间有什么区别和联系? 四、React声明组件有哪几种方法,有什么不同?…...

【分享帖】LCD的MCU接口和SPI接口详解
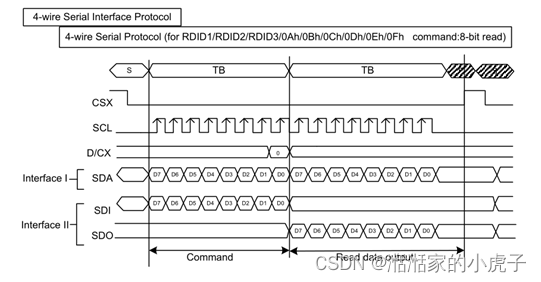
LCD(Liquid Crystal Display)液晶屏,作为电子产品的重要组成部分,是终端用户与电子产品交互的重要载体。现在市场上的LCD,按照尺寸、功能、接口、用途等分为很多种,本文主要介绍如下两种LCD物理接口&#x…...
方法将toJson()过程的部分字段忽略)
【Java】使用@Expose注解和excludeFieldsWithoutExposeAnnotatGson()方法将toJson()过程的部分字段忽略
要在使用 Gson 的 toJson() 方法时忽略 List 中的某些字段,你可以使用 Gson 的 Expose 注解和 excludeFieldsWithoutExposeAnnotation() 方法。 首先,在 List 中的 Bean 类中,使用 Expose 注解标记你想要序列化的字段: public c…...
移动硬盘不显示怎么办?正确解决方式看这里!
移动硬盘为存储带来了很大的方便,在对数据存储时,可做到即插即用,且其体积小、容量大,且比较安全可靠。但在实际的使用中,也会出现各种问题。请看下面2个常见案例。 案例1:“各位朋友,我新买了一…...

MySQL 5.7.39 关于时间精度
前情提要 当EndTime的数据类型为datetime when the end_time’s dataType is datetime; entity.EndTime DateTime.MaxValue; context.Set<T>().Add(entity);当保存 ‘9999-12-31 23:59:59’ 这个值时,发生报错。 A crash has happended in the program when saving ‘…...

宝塔设置云服务器mysql端口转发,实现本地电脑访问云mysql
环境:centos系统使用宝塔面板 实现功能:宝塔设置云服务器mysql端口转发,实现本地电脑访问mysql 1.安装mysql、PHP-7.4.33、phpMyAdmin 5.0 软件商店》搜索 mysql安装即可 软件商店》搜索 PHP安装7.4.33即可(只需要勾选快速安装&…...

centos下安装ftp-读取目录列表失败-
1.下载安装ftp服务器端和客户端 #1.安装yum -y install vsftpdyum -y install ftp #2.修改配置文件vim /etc/vsftpd.conflocal_enablesYESwrite_enableYESanonymous_enableYESanon_mkdir_write_enableYES //允许匿名用户在FTP上创建目录anon_upload_enableYES //允许匿名用户…...

0101sub-process /usr/bin/dpkg returned an error code-dpkg-linux问题集
kali linux有段时间没用了,现在有点时间想着继续学习下网络安全,那就升级更新下。 apt-get update && apt-get upgrade等待一段时间后,下载完毕执行安装和更新,更新的过程中报错退出了 问题1 更新kali-themes 需要kali-t…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...
