nodejs + express 调用本地 python程序
假设已经安装好 nodejs ;
cd /js/node_js ; 安装在当前目录的 node_modules/
npm install express --save
或者 cnpm install express --save
web 服务器程序 server.js
const http = require('http');
const express = require('express');
const path = require('path');
const app = express();
const exec = require('child_process').exec;
var server_info = '\nServer running at http://127.0.0.1:8000/ (CTRL+C to stop)';function run_command(command) {console.log("\n" + command);exec(command, (err, stdout, stderr) => console.log(stdout, server_info));
}
// 静态文件路径
app.use(express.static('public'));app.get('/', function(req, res) {res.sendFile(path.join(__dirname + '/index.html'));
});app.get('/draw_flower1', function(req, res) {res.sendFile(path.join(__dirname + '/index.html'));res.redirect('/');run_command("pythonw /python/draw_flower1.py");
});app.get('/draw_rose1', function(req, res) {res.sendFile(path.join(__dirname + '/index.html'));res.redirect('/');run_command("pythonw /python/draw_rose1.py");
});app.get('/draw_xilan1', function(req, res) {res.sendFile(path.join(__dirname + '/index.html'));res.redirect('/');run_command("pythonw /python/draw_xilan1.py");
});app.listen(8000, "127.0.0.1", function() {console.log(server_info);
});
index.html 用 jQuery.ajax 读取文本文件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>python draw flowers</title><script src="jquery-3.2.1.min.js"></script>
</head>
<body><div class="container">turtle 画一朵花 <a href="#" onclick="readfile('draw_flower1.py');">源代码 </a><form method="put" action="/draw_flower1"><input type="submit" value="运行 draw_flower1.py"></form>turtle 画一朵玫瑰花 <a href="#" onclick="readfile('draw_rose1.py');">源代码 </a><form method="put" action="/draw_rose1"><input type="submit" value="运行 draw_rose1.py"></form>turtle 画一朵西兰花 <a href="#" onclick="readfile('draw_xilan1.py');">源代码 </a><form method="put" action="/draw_xilan1"><input type="submit" value="运行 draw_xilan1.py"></form></div><p><pre id="code"> </pre></p>
<script type="text/javascript">
/*** 利用 ajax 读取文本文件* @param {文件路径} url */function readfile(url){$.ajax({url: url, // 文本文件位置type: "GET", // 请求方式为 getasync: false,dataType: "text", // 返回数据格式为 textsuccess: function(data) { //请求成功完成后要执行的方法 $('#code').html(data);}})}
</script>
</body>
</html>jquery.min.js , python 程序要放在 public/
运行 node server.js
浏览器访问 http://127.0.0.1:8000/
参考旧版本:python : html 调用本地python程序
相关文章:

nodejs + express 调用本地 python程序
假设已经安装好 nodejs ; cd /js/node_js ; 安装在当前目录的 node_modules/ npm install express --save 或者 cnpm install express --save web 服务器程序 server.js const http require(http); const express require(express); const path require(path); const …...

微信小程序代码优化3个小技巧
抽取重复样式 样式复用 我们会发现很多时候在开发的过程中会存在多个页面中都用到了同样的样式,那么其实之前有提到过,公用样式可以放在app.wxss里面这样就可以直接复用。 如:flex布局的纵向排列,定义在app.wxss里面 .flex-co…...

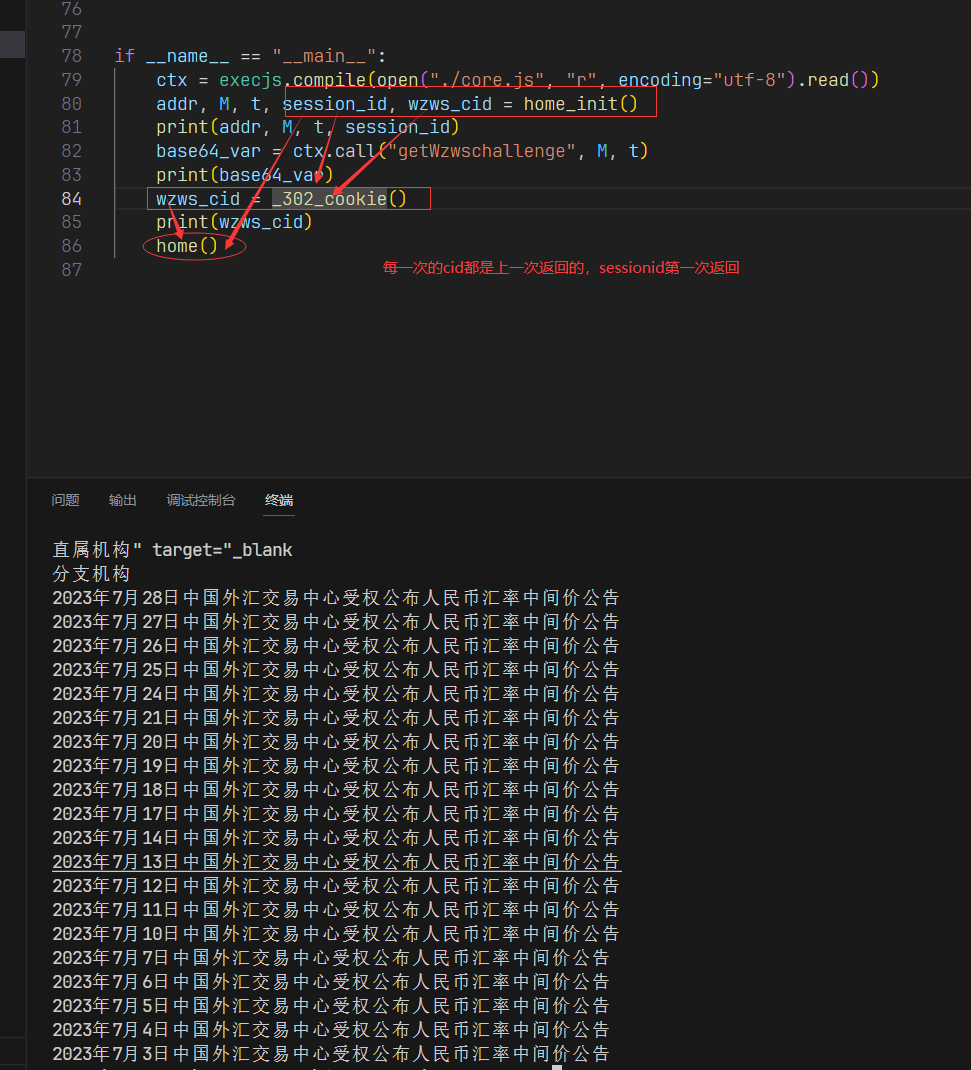
某行动态cookie反爬虫分析
某行动态cookie反爬虫分析 1. 预览 反爬网址(base64): aHR0cDovL3d3dy5wYmMuZ292LmNu 反爬截图: 需要先加载运行js代码,可能是对环境进行检测,反调试之类的 无限debugger 处理办法 网上大部分人说的都是添加cookie来解决。 那个noscript…...

恒运资本:A股、港股全线爆发,沪指突破3300点,恒指重返2万点上方
7月31日,两市股指高开高走,沪指在金融、地产、酿酒等权重板块的带动下一举突破3300点。截至发稿,沪指、深成指、创业板指涨幅均超1%,上证50指数涨近2%。Wind数据显现,北向资金净买入超25亿元。 职业方面,券…...

Rust vs Go:常用语法对比(十二)
题图来自 Rust vs Go in 2023[1] 221. Remove all non-digits characters Create string t from string s, keeping only digit characters 0, 1, 2, 3, 4, 5, 6, 7, 8, 9. 删除所有非数字字符 package mainimport ( "fmt" "regexp")func main() { s : hei…...

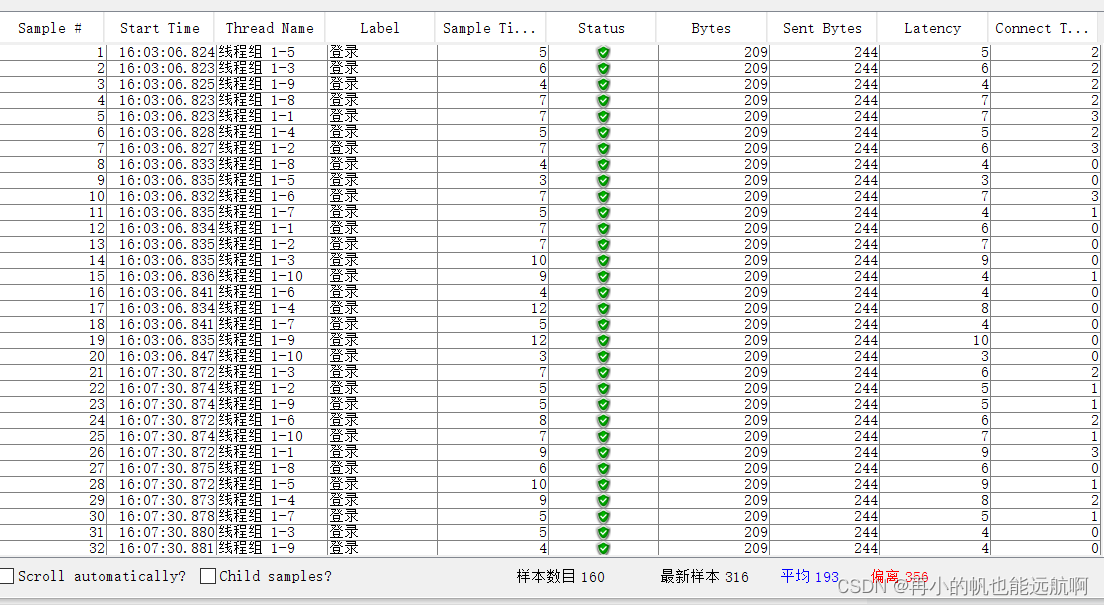
jmeter接口测试、压力测试简单实现
jmeter测试的组件执行顺序: 测试计划—>线程组—>配置元件—>前置处理器—>定时器—>逻辑控制器—>取样器—>后置处理器—>断言—>监听器 组件的作用范围: 同级组件同级组件下的子组件父组件 目前市面上的三类接口 1、基…...

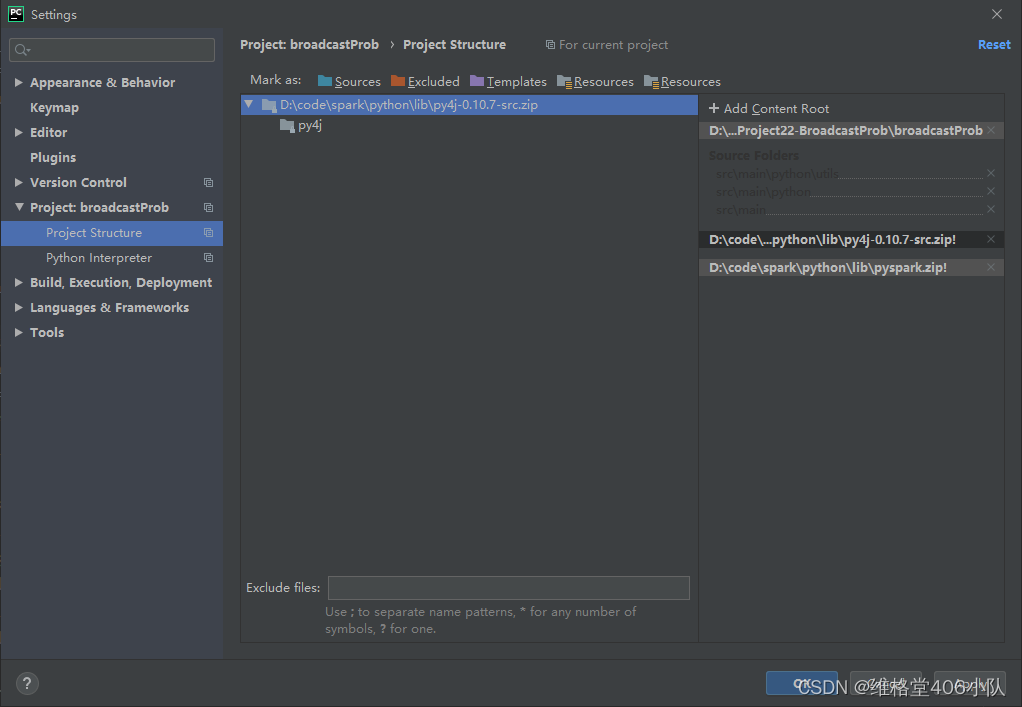
PysparkNote006---pycharm加载spark环境
pycharm配置pyspark环境,本地执行pyspark代码 spark安装、添加环境变量不提了 File-Settings-Project-Project Structure-add content root添加如下两个路径 D:\code\spark\python\lib\py4j-0.10.7-src.zipD:\code\spark\python\lib\pyspark.zip 2023-07-26 阴 于…...
)
19套项目实战系列--Spring Cloud Spring Boot(整套源码)
整套大型项目源码,需要的回复私信:19 ┃ ┣━01.19套项目实战系列 ┃ ┃ ┣━第04套【项目实战】Spring Cloud分布式微服务实战,打造大型自媒体3大业务平台 分布式前后端分离项目分层聚合 养成应对复杂业务的综合技术能力 ┃ ┃ ┃ ┣━1-…...

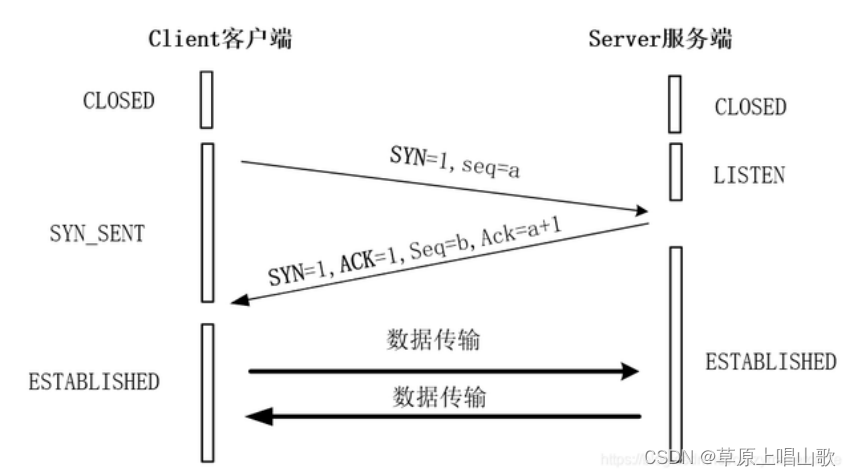
TCP/IP协议详解(二)
目录内容 TCP协议的可靠性 TCP的三次握手 TCP的四次挥手 C#中,TCP/IP建立 三次握手和四次挥手常见面试题 在上一篇文章中讲解了TCP/IP的由来以及报文格式,详情请见上一篇文章,现在接着来讲讲TCP/IP的可靠性以及通过代码的实现。 在TCP首部的…...

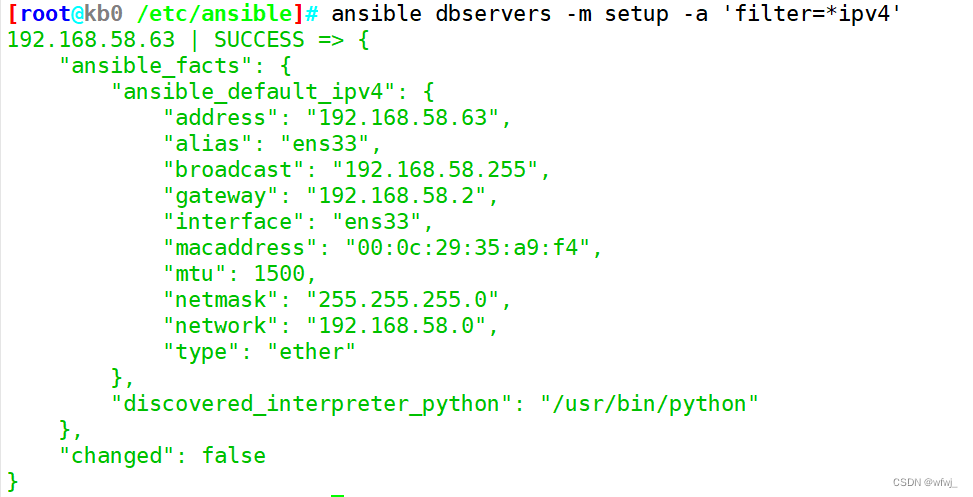
Linux6.2 ansible 自动化运维工具(机器管理工具)
文章目录 计算机系统5G云计算第一章 LINUX ansible 自动化运维工具(机器管理工具)一、概述二、ansible 环境安装部署三、ansible 命令行模块1.command 模块2.shell 模块3.cron 模块4.user 模块5.group 模块6.copy 模块7.file 模块8.hostname 模块9.ping …...

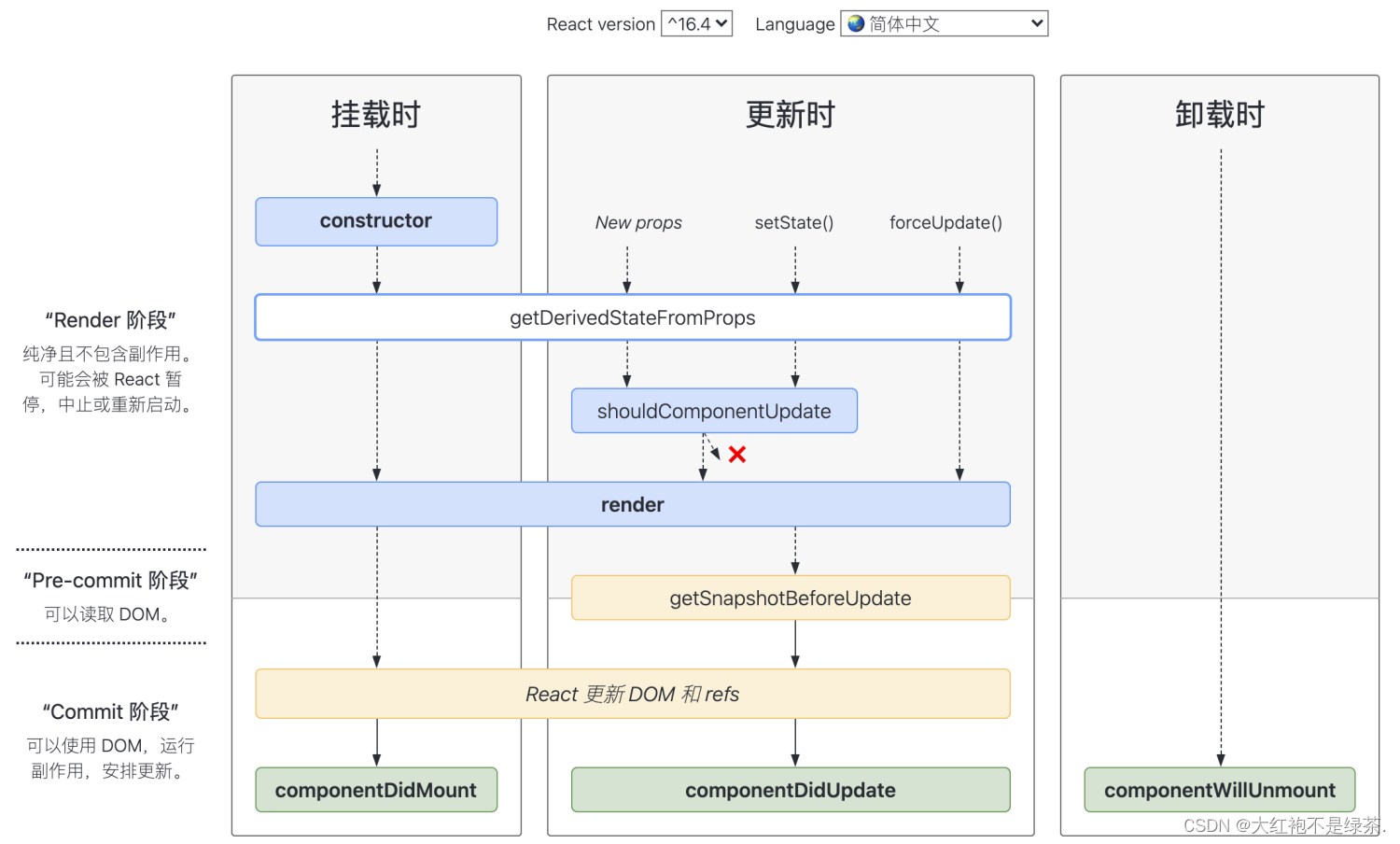
前端面试题 —— React (二)
目录 一、React 组件中怎么做事件代理?它的原理是什么? 二、React.Component 和 React.PureComponent 的区别 三、Component, Element, Instance 之间有什么区别和联系? 四、React声明组件有哪几种方法,有什么不同?…...

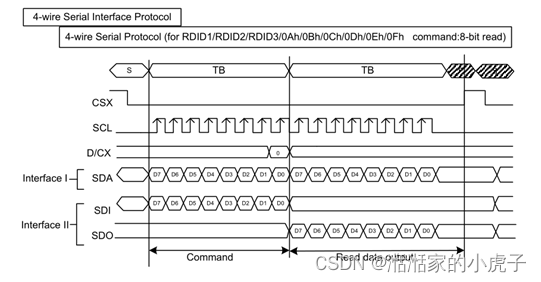
【分享帖】LCD的MCU接口和SPI接口详解
LCD(Liquid Crystal Display)液晶屏,作为电子产品的重要组成部分,是终端用户与电子产品交互的重要载体。现在市场上的LCD,按照尺寸、功能、接口、用途等分为很多种,本文主要介绍如下两种LCD物理接口&#x…...
方法将toJson()过程的部分字段忽略)
【Java】使用@Expose注解和excludeFieldsWithoutExposeAnnotatGson()方法将toJson()过程的部分字段忽略
要在使用 Gson 的 toJson() 方法时忽略 List 中的某些字段,你可以使用 Gson 的 Expose 注解和 excludeFieldsWithoutExposeAnnotation() 方法。 首先,在 List 中的 Bean 类中,使用 Expose 注解标记你想要序列化的字段: public c…...
移动硬盘不显示怎么办?正确解决方式看这里!
移动硬盘为存储带来了很大的方便,在对数据存储时,可做到即插即用,且其体积小、容量大,且比较安全可靠。但在实际的使用中,也会出现各种问题。请看下面2个常见案例。 案例1:“各位朋友,我新买了一…...

MySQL 5.7.39 关于时间精度
前情提要 当EndTime的数据类型为datetime when the end_time’s dataType is datetime; entity.EndTime DateTime.MaxValue; context.Set<T>().Add(entity);当保存 ‘9999-12-31 23:59:59’ 这个值时,发生报错。 A crash has happended in the program when saving ‘…...

宝塔设置云服务器mysql端口转发,实现本地电脑访问云mysql
环境:centos系统使用宝塔面板 实现功能:宝塔设置云服务器mysql端口转发,实现本地电脑访问mysql 1.安装mysql、PHP-7.4.33、phpMyAdmin 5.0 软件商店》搜索 mysql安装即可 软件商店》搜索 PHP安装7.4.33即可(只需要勾选快速安装&…...

centos下安装ftp-读取目录列表失败-
1.下载安装ftp服务器端和客户端 #1.安装yum -y install vsftpdyum -y install ftp #2.修改配置文件vim /etc/vsftpd.conflocal_enablesYESwrite_enableYESanonymous_enableYESanon_mkdir_write_enableYES //允许匿名用户在FTP上创建目录anon_upload_enableYES //允许匿名用户…...

0101sub-process /usr/bin/dpkg returned an error code-dpkg-linux问题集
kali linux有段时间没用了,现在有点时间想着继续学习下网络安全,那就升级更新下。 apt-get update && apt-get upgrade等待一段时间后,下载完毕执行安装和更新,更新的过程中报错退出了 问题1 更新kali-themes 需要kali-t…...

流控平台Sentinel搭建和接入教程
流量控制和限流是大型系统必不可少的组成部分,Sentinel是Alibaba提供的一款特别好用的专业工具,属于那种看起来很牛,用起来也很牛的工具,下面记录一下接入的过程。 一,搭建平台 1,下载jar包 地址&#x…...

使用 docker 一键部署 MongoDB
目录 1. 前期准备 2. 导入镜像 3. 部署MongoDB脚本 4. 配置模板文件 5. 部署MongoDB 6. 部署后配置 7. 基本维护 1. 前期准备 新部署前可以从仓库(repository)下载 MongoDB 镜像,或者从已有部署中的镜像生成文件: # 查看…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...

实战三:开发网页端界面完成黑白视频转为彩色视频
一、需求描述 设计一个简单的视频上色应用,用户可以通过网页界面上传黑白视频,系统会自动将其转换为彩色视频。整个过程对用户来说非常简单直观,不需要了解技术细节。 效果图 二、实现思路 总体思路: 用户通过Gradio界面上…...
