流控平台Sentinel搭建和接入教程
流量控制和限流是大型系统必不可少的组成部分,Sentinel是Alibaba提供的一款特别好用的专业工具,属于那种看起来很牛,用起来也很牛的工具,下面记录一下接入的过程。
一,搭建平台
1,下载jar包
地址:https://github.com/alibaba/Sentinel/releases/download/1.8.6/sentinel-dashboard-1.8.6.jar
注意,为了后面接入的方便,需要关注一下版本,要和你的项目的Spring Cloud版本匹配。
2,部署
命令如下
nohup java -Dserver.port=8090 -Dcsp.sentinel.dashboard.server=localhost:8090 -Dproject.name=sentinel-dashboard -jar sentinel-dashboard-1.8.6.jar &
端口可以自己定义, -Dcsp.sentinel.dashboard.server=localhost:8090 这一段是让Sentinel自己也注册在Sentinel-Dashboard上。
3, 登录
地址是:http://你的服务器IP:8090/
账号密码:默认是sentinel/sentinel
二,接入项目
1, 引入依赖到pom文件
<dependency>
<groupId>com.alibaba.cloud</groupId>
<artifactId>spring-cloud-starter-alibaba-sentinel</artifactId>
<version>2.2.9.RELEASE</version>
</dependency>
2,添加配置到项目的配置文件
spring.cloud.sentinel.transport.dashboard=sentinel部署的服务器IP:8090
spring.cloud.sentinel.transport.port=8719
3,启动项目
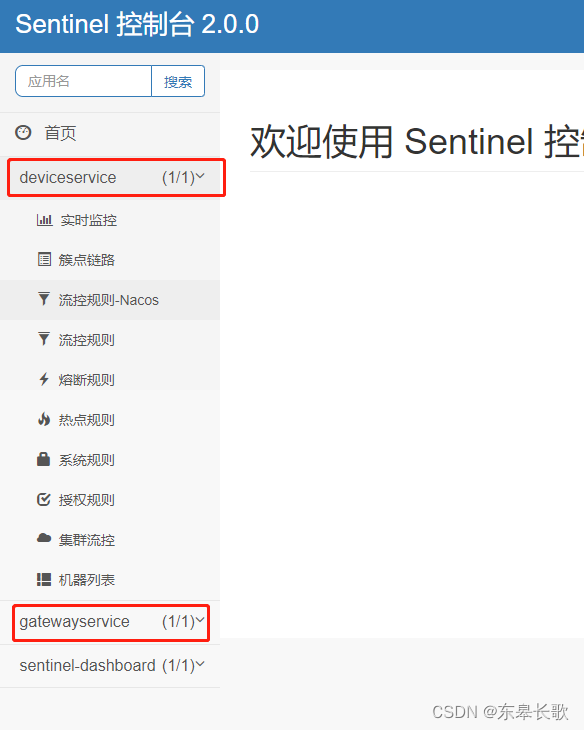
启动完成后,sentinel-dashboard如下
三,简单配置实例
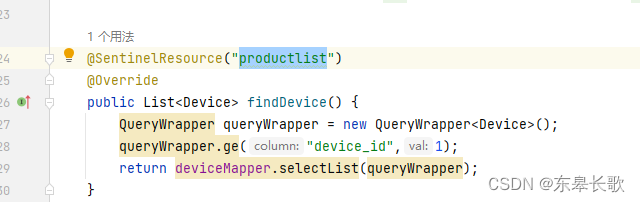
1, 在项目里定义资源
serviceImpl的方法上使用@SentinelResource定义资源

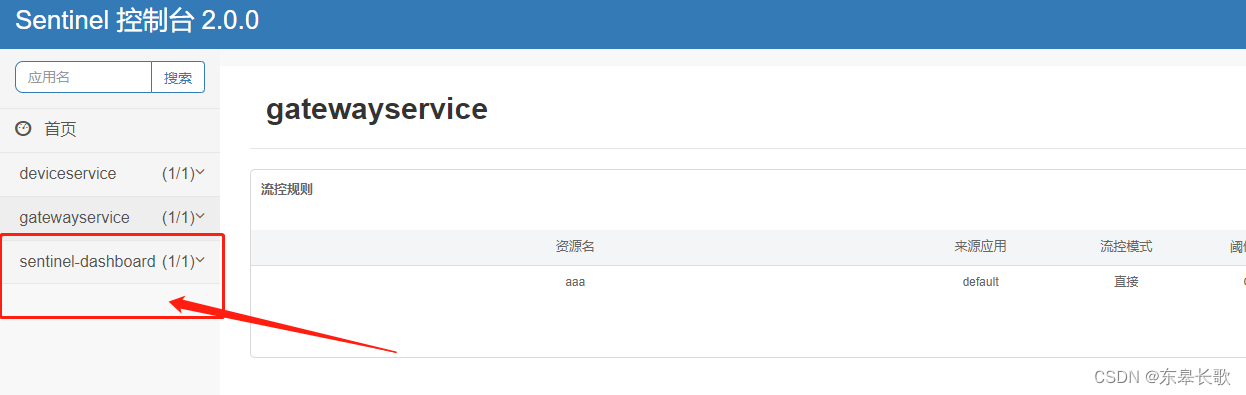
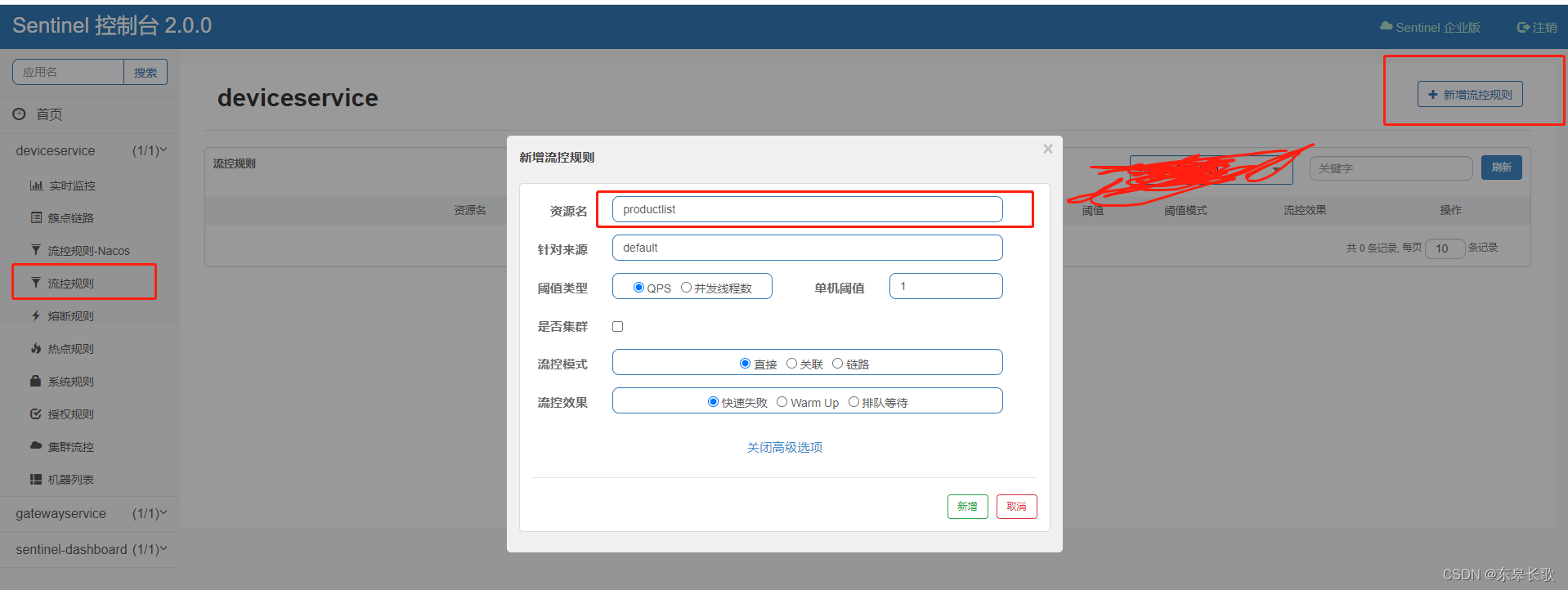
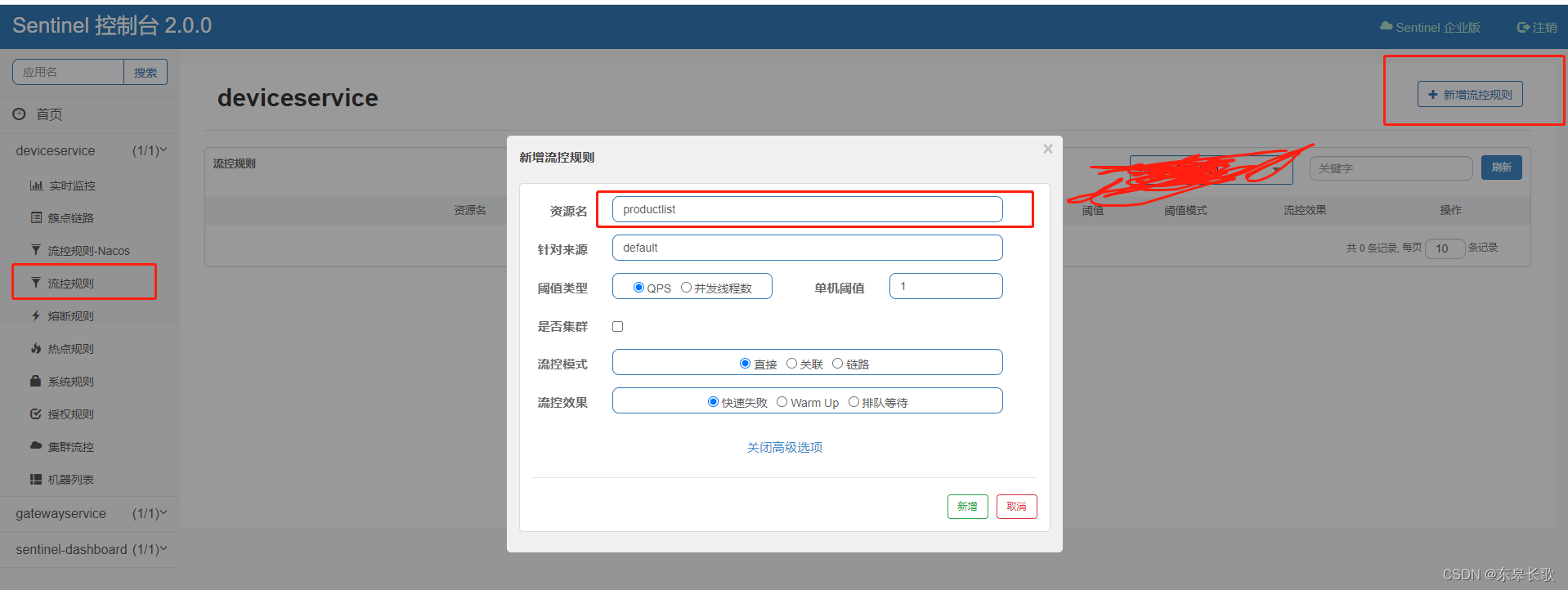
2,在Sentinel-Dashboard上新增规则

3, 完成上述步骤后,如果调用上面方法超过每秒1次的话,就会被拦截。
码字不易,记得点赞关注哟!
相关文章:

流控平台Sentinel搭建和接入教程
流量控制和限流是大型系统必不可少的组成部分,Sentinel是Alibaba提供的一款特别好用的专业工具,属于那种看起来很牛,用起来也很牛的工具,下面记录一下接入的过程。 一,搭建平台 1,下载jar包 地址&#x…...

使用 docker 一键部署 MongoDB
目录 1. 前期准备 2. 导入镜像 3. 部署MongoDB脚本 4. 配置模板文件 5. 部署MongoDB 6. 部署后配置 7. 基本维护 1. 前期准备 新部署前可以从仓库(repository)下载 MongoDB 镜像,或者从已有部署中的镜像生成文件: # 查看…...

【深度学习】Inst-Inpaint: Instructing to Remove Objects with Diffusion Models,指令式图像修复
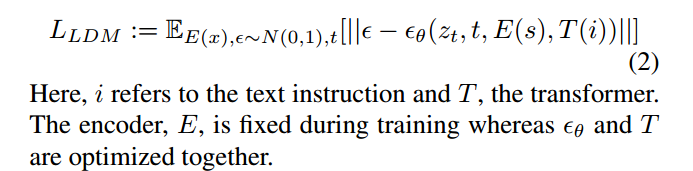
论文:https://arxiv.org/abs/2304.03246 code:http://instinpaint.abyildirim.com/ 文章目录 AbstractIntroductionRelated WorkDataset GenerationMethodPS Abstract 图像修复任务是指从图像中擦除不需要的像素,并以语义一致且逼真的方式填充它们。传统…...

创建维基WIKI百科和建立百度百科有何不同?
很多企业有出口业务,想在互联网上开展全球性网络营销,维基百科往往被认为是开展海外营销的第一站。其作用相当于开展国内网络营销的百度百科,经常有些企业给小马识途营销顾问提供的词条内容就是百度百科的内容,可事实上两个平台的…...

Python小红书旋转验证码识别
本周免费接了一个用户的需求,研究了一下小红书旋转验证码。刚开始小瞧了它,觉得它应该没有百度旋转验证码那么难,毕竟图像没有干扰,需要的训练样本就可以很少。然而事情并没有这么简单,所以记录一下。 首先看一下最终…...

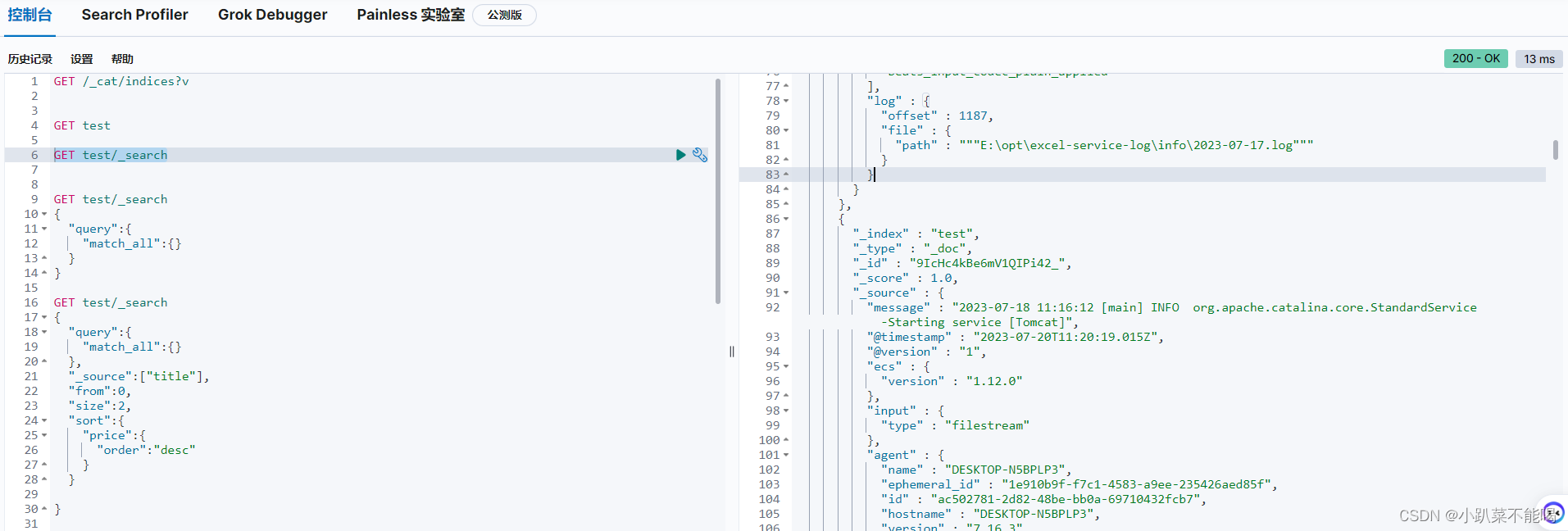
ELK搭建
ELK概述 ELK是elasticsearch Logstash Kibana 这种架构的简写。这是一种日志分平台析的架构, Elasticsearch Logstash filebeat Kibana 这种架构增加了一个filebeat模块。filebeat是一个轻量的日志收集代理,用来部署在客户端,优势是消耗…...

webyog最新社区版免费版下载地址
好用的sql管理工具分享: https://github.com/webyog/sqlyog-community/wiki/Downloads webyog最新社区版免费使用下载。从此不用在找mysql的管理工具而烦恼。...

[SQL挖掘机] - 窗口函数 - dense_rank
介绍: dense_rank() 是一种常用的窗口函数,它为结果集中的每一行分配一个密集排名(dense rank)。这个密集排名基于指定的排序顺序,并且在遇到相同的值时,不会跳过排名。 用法: dense_rank() 函数的语法如下…...

stable diffusion
一:安装。 stable diffusion 安装和使用全教程 - 知乎 Stable Diffusion安装 - 知乎 环境安装: 1:python 3.10安装。 Download Python | Python.org 切记要安装3.10版本,因为Stable diffusion是用3.10版本编写的,所…...

web3行业有哪些职业发展路径?
Web3 是一个相对较新的概念,因此其职业发展路径也在不断演变。一般来说,Web3 职业发展路径可以分为以下几个方向: 区块链开发工程师:区块链开发工程师需要掌握 Solidity 等语言和智能合约开发技能,负责开发和维护区块…...

MATLAB算法实战应用案例精讲-【自动驾驶】相控阵天线方向图
目录 前言 开源LIDAR原型制作平台 系统架构 硬件设计 HDL参考设计 软件...

ALLEGRO之View
本文主要介绍ALLEGRO中的View菜单。 (1)Zoom By Points:按照选型区域放大; (2)Zoom Fit:适合窗口放大; (3)Zoom In:放大; …...

【打造超酷的GitHub主页】
文章目录 Github状态信息-api账户信息统计最常用语言Repo卡片 社交统计统计访问次数徽标 首先上地址:https://gitee.com/java_wxid/giteeprofile/blob/master/README.md 为了照顾一部分网络较差的的朋友们,这里使用国内的gitee仓库将主页代码提供给大家&…...

Transformer 论文学习笔记
重新学习了一下,整理了一下笔记 论文:《Attention Is All You Need》 代码:http://nlp.seas.harvard.edu/annotated-transformer/ 地址:https://arxiv.org/abs/1706.03762v5 翻译:Transformer论文翻译 特点࿱…...

Open3D(C++) 根据索引提取点云
目录 一、功能概述1、主要函数2、源码二、代码实现三、结果展示本文由CSDN点云侠原创,原文链接。爬虫网站自重,把自己当个人 一、功能概述 1、主要函数 std::shared_ptr<PointCloud> SelectByIn...

企业服务器数据库中了_locked勒索病毒怎么解密,_勒索病毒简介与防护
网络技术的发展也为互联网安全带来了一定威胁,对于企业来说,数据安全是关系整个企业正常运行的基础,保护好计算机免受网络威胁的攻击成为大家的一致目标。不过,近期,我们收到很多企业的求助,企业的服务器数…...

面试题 什么是 MyBatis 的接口绑定,有什么好处?
1. 简化开发:接口绑定使得SQL操作变得更加简单和直观。你只需要定义一个接口,声明对数据库的操作方法,MyBatis会动态生成实现类,自动执行SQL语句,无需手动编写SQL或SQL映射文件。 2. 提高可维护性:使用接口…...
)
[RocketMQ] Consumer 负载均衡服务 RebalanceService入口源码 (十五)
RocketMQ一个消费者组中可以有多个消费者, 在集群模式下他们共同消费topic下的所有消息, RocketMQ规定一个消息队列仅能被一个消费者消费, 但是一个消费者可以同时消费多个消息队列。需要负载均衡服务RebalanceService来进行消息队列分配的重平衡。使用负载均衡服务RebalanceSe…...

【K210】K210学习笔记六——MaixHub在线模型训练识别数字
【K210】K210学习笔记六——MaixHub在线模型训练识别数字 前言K210准备工作数据的获取MaixHub如何在线训练模型训练模型在K210上的测试小结 前言 本人大四学生,电赛生涯已经走到尽头,一路上踩过不少坑,但运气也不错拿了两年省一,…...

142. 环形链表 II
142. 环形链表 II 中等 2.2K 相关企业 给定一个链表的头节点 head ,返回链表开始入环的第一个节点。 如果链表无环,则返回 null。 如果链表中有某个节点,可以通过连续跟踪 next 指针再次到达,则链表中存在环。 为了表示给定…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

基于stm32F10x 系列微控制器的智能电子琴(附完整项目源码、详细接线及讲解视频)
注:文章末尾网盘链接中自取成品使用演示视频、项目源码、项目文档 所用硬件:STM32F103C8T6、无源蜂鸣器、44矩阵键盘、flash存储模块、OLED显示屏、RGB三色灯、面包板、杜邦线、usb转ttl串口 stm32f103c8t6 面包板 …...
