创建维基WIKI百科和建立百度百科有何不同?
很多企业有出口业务,想在互联网上开展全球性网络营销,维基百科往往被认为是开展海外营销的第一站。其作用相当于开展国内网络营销的百度百科,经常有些企业给小马识途营销顾问提供的词条内容就是百度百科的内容,可事实上两个平台的规则差异很大,在百度百科上的内容大部分是无法通过维基百科平台审核的。

关于这方面,很多企业并不理解,认为我们百度百科的内容也不多,都是经过百度平台审核的,有据可查的信息,怎么到维基百科平台又不行了呢?其实,百度百科和维基百科两个平台是有本质不同的。
第一、 运营者性质不同
百度百科是百度公司旗下的一个产品,具有商业性;维基百科是非盈利性质的,域名以org结尾。维基百科是非盈利性单位,对信息审核更为严苛。
第二、 语种优势不同
截至2021年8月5日,百度百科词条总量已超过2390万,均为简体中文;维基百科,有超过200种语言文字入,截至2021年8月5日,中文站(包括中文和粤语)收录词条文章量超过133万,英语站超过635万,所有的语言文字入口收录的词条文章加起来超过5694万。

百度百科在中文词条信息方面有一定优势,而在其他语言方面维基百科是一家独大,没有对手,非常大的信息量占用服务器资源,他们对信息很挑剔。
第三、审核机制不同
这里小马识途营销顾问不得不说,维基百科的内容审核是需要维基管理员人工审核,这里面会有一些个人感情色彩,但是会足够公正。百度百科一般是系统审核,人工参与较少,系统审核,相对维基还是会更友好一些。
第四、创建操作思路
创建百度百科,我们是一般先创建出词条,一点一点再加内容,可以不断丰富词条,做到尽可能的完善。即使提交了不合规的内容,平台审核不过也不会影响已经通过的内容。
而维基百科创建思路完全不同,维基百科是尽量一次完成,多操作一次需要管理员多审核一次,增加词条风险,管理员一旦认为有广告宣传的嫌疑会删掉词条。小马识途建议一次把合法合规的内容编排好,这个过程是非常复杂的,需要调研评判,讨论,最终决定一个内容最多的安全版本,提交给维基百科,如果正常通过则词条创建完成,短期内也不会有合法内容可以更新上去。
第五、营销效果
维基百科和百度百科哪个效果好?这样的问题确实也有人问过,小马识途营销顾问建议如果做国内营销可以不考虑维基百科,做百度百科、头条快懂百科、搜狗百科这些,如果国内外业务都有当然也要建立维基百科了。

维基百科的中文版有简体和繁体两个版本,简体主要是在大陆应用,现在大陆的网络是访问不了维基百科的,所以建立中文的维基百科也是给国外的用户看。像繁体中文维基百科在香港台湾及东南亚有不少的用户,如果企业做这些区域的市场,做中文繁体合适。
维基百科的优势主要集中在中文简体之外的语言,做维基百科优先选择英文版,用户最多,审核也最严。如果做中文版可以通过人为丰富文献的方法把本不够资格的词条创建成功,英文版没有这种操作的可能性。
至于其他的标准,比如可信度,相信读者们在使用后,都会有自己的判断。但无可否认的是,创建百科词条,是很多品牌在做网络推广时首先要布局的一类平台。因为百科平台权威性高,可信度高,搜索占位效果好,一次投入长期受益。
相关文章:

创建维基WIKI百科和建立百度百科有何不同?
很多企业有出口业务,想在互联网上开展全球性网络营销,维基百科往往被认为是开展海外营销的第一站。其作用相当于开展国内网络营销的百度百科,经常有些企业给小马识途营销顾问提供的词条内容就是百度百科的内容,可事实上两个平台的…...

Python小红书旋转验证码识别
本周免费接了一个用户的需求,研究了一下小红书旋转验证码。刚开始小瞧了它,觉得它应该没有百度旋转验证码那么难,毕竟图像没有干扰,需要的训练样本就可以很少。然而事情并没有这么简单,所以记录一下。 首先看一下最终…...

ELK搭建
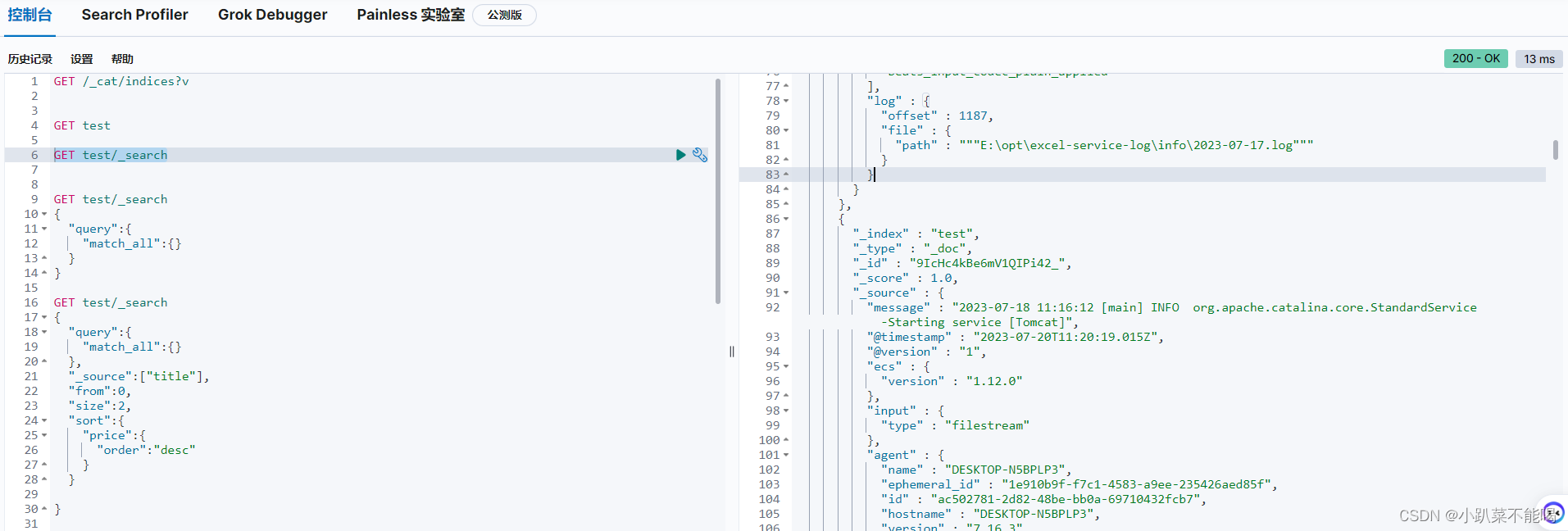
ELK概述 ELK是elasticsearch Logstash Kibana 这种架构的简写。这是一种日志分平台析的架构, Elasticsearch Logstash filebeat Kibana 这种架构增加了一个filebeat模块。filebeat是一个轻量的日志收集代理,用来部署在客户端,优势是消耗…...

webyog最新社区版免费版下载地址
好用的sql管理工具分享: https://github.com/webyog/sqlyog-community/wiki/Downloads webyog最新社区版免费使用下载。从此不用在找mysql的管理工具而烦恼。...

[SQL挖掘机] - 窗口函数 - dense_rank
介绍: dense_rank() 是一种常用的窗口函数,它为结果集中的每一行分配一个密集排名(dense rank)。这个密集排名基于指定的排序顺序,并且在遇到相同的值时,不会跳过排名。 用法: dense_rank() 函数的语法如下…...

stable diffusion
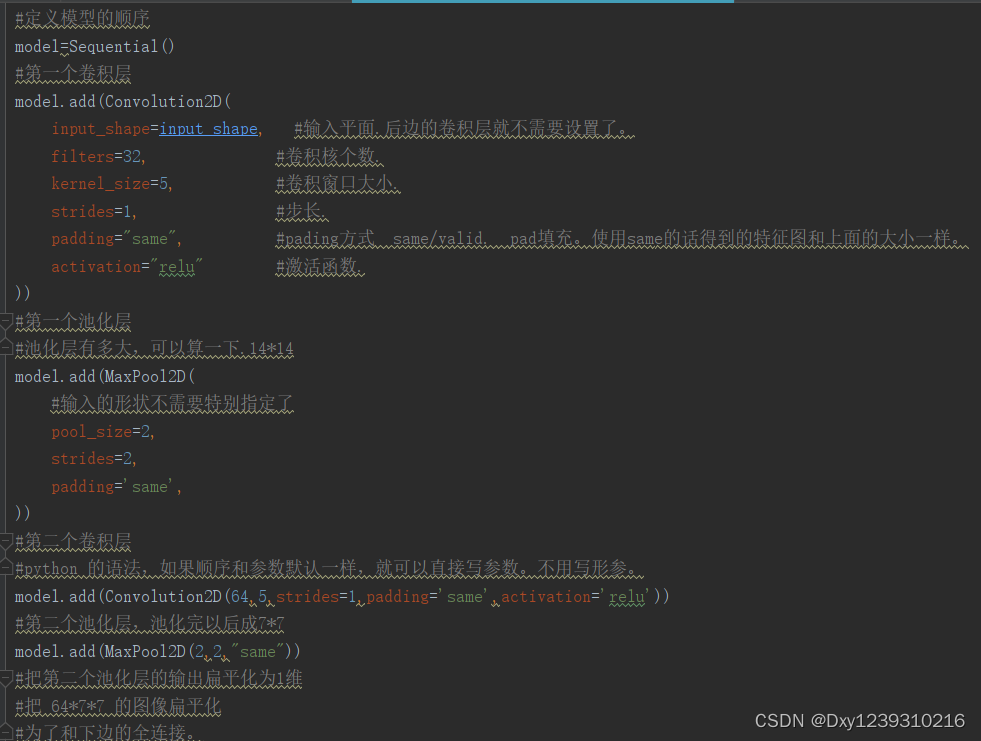
一:安装。 stable diffusion 安装和使用全教程 - 知乎 Stable Diffusion安装 - 知乎 环境安装: 1:python 3.10安装。 Download Python | Python.org 切记要安装3.10版本,因为Stable diffusion是用3.10版本编写的,所…...

web3行业有哪些职业发展路径?
Web3 是一个相对较新的概念,因此其职业发展路径也在不断演变。一般来说,Web3 职业发展路径可以分为以下几个方向: 区块链开发工程师:区块链开发工程师需要掌握 Solidity 等语言和智能合约开发技能,负责开发和维护区块…...

MATLAB算法实战应用案例精讲-【自动驾驶】相控阵天线方向图
目录 前言 开源LIDAR原型制作平台 系统架构 硬件设计 HDL参考设计 软件...

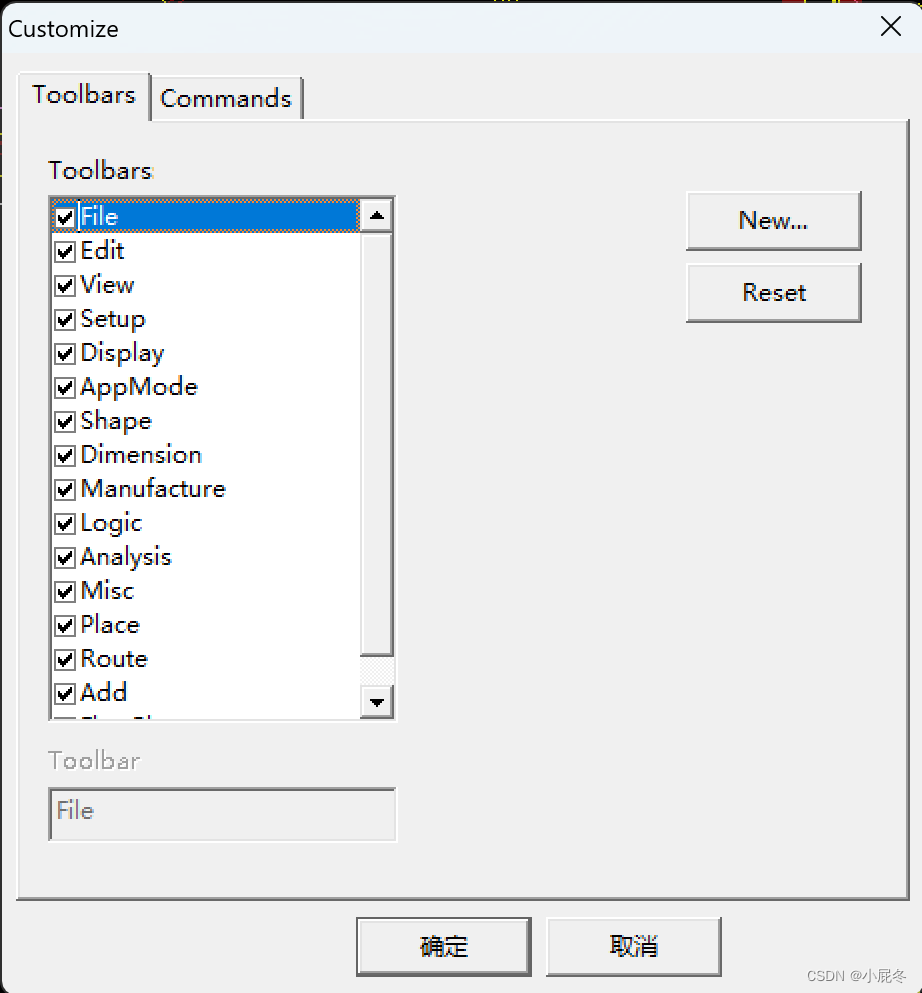
ALLEGRO之View
本文主要介绍ALLEGRO中的View菜单。 (1)Zoom By Points:按照选型区域放大; (2)Zoom Fit:适合窗口放大; (3)Zoom In:放大; …...

【打造超酷的GitHub主页】
文章目录 Github状态信息-api账户信息统计最常用语言Repo卡片 社交统计统计访问次数徽标 首先上地址:https://gitee.com/java_wxid/giteeprofile/blob/master/README.md 为了照顾一部分网络较差的的朋友们,这里使用国内的gitee仓库将主页代码提供给大家&…...

Transformer 论文学习笔记
重新学习了一下,整理了一下笔记 论文:《Attention Is All You Need》 代码:http://nlp.seas.harvard.edu/annotated-transformer/ 地址:https://arxiv.org/abs/1706.03762v5 翻译:Transformer论文翻译 特点࿱…...

Open3D(C++) 根据索引提取点云
目录 一、功能概述1、主要函数2、源码二、代码实现三、结果展示本文由CSDN点云侠原创,原文链接。爬虫网站自重,把自己当个人 一、功能概述 1、主要函数 std::shared_ptr<PointCloud> SelectByIn...

企业服务器数据库中了_locked勒索病毒怎么解密,_勒索病毒简介与防护
网络技术的发展也为互联网安全带来了一定威胁,对于企业来说,数据安全是关系整个企业正常运行的基础,保护好计算机免受网络威胁的攻击成为大家的一致目标。不过,近期,我们收到很多企业的求助,企业的服务器数…...

面试题 什么是 MyBatis 的接口绑定,有什么好处?
1. 简化开发:接口绑定使得SQL操作变得更加简单和直观。你只需要定义一个接口,声明对数据库的操作方法,MyBatis会动态生成实现类,自动执行SQL语句,无需手动编写SQL或SQL映射文件。 2. 提高可维护性:使用接口…...
)
[RocketMQ] Consumer 负载均衡服务 RebalanceService入口源码 (十五)
RocketMQ一个消费者组中可以有多个消费者, 在集群模式下他们共同消费topic下的所有消息, RocketMQ规定一个消息队列仅能被一个消费者消费, 但是一个消费者可以同时消费多个消息队列。需要负载均衡服务RebalanceService来进行消息队列分配的重平衡。使用负载均衡服务RebalanceSe…...

【K210】K210学习笔记六——MaixHub在线模型训练识别数字
【K210】K210学习笔记六——MaixHub在线模型训练识别数字 前言K210准备工作数据的获取MaixHub如何在线训练模型训练模型在K210上的测试小结 前言 本人大四学生,电赛生涯已经走到尽头,一路上踩过不少坑,但运气也不错拿了两年省一,…...

142. 环形链表 II
142. 环形链表 II 中等 2.2K 相关企业 给定一个链表的头节点 head ,返回链表开始入环的第一个节点。 如果链表无环,则返回 null。 如果链表中有某个节点,可以通过连续跟踪 next 指针再次到达,则链表中存在环。 为了表示给定…...

Flutter系列文章-Flutter进阶2
这一节我将再详细地为您介绍 Flutter 进阶主题,包括导航和路由、状态管理、异步处理、HTTP请求和Rest API,以及数据持久化。让我们逐个介绍这些主题。 1.导航和路由 在 Flutter 中,导航和路由是构建多页面应用的关键概念。导航是指从一个页…...

css实现鼠标滑动左下角弹框带动画效果
代码 <div classNamekuang></div> css代码 .kuang {height: 500px;width: 400px;// background-color: #fff;position: absolute;z-index: 10;bottom: 0;transform: translateX(-390px)}.kuang:hover {animation: myanimation 3s linear 1;animation-fill-mode:f…...

【Spring Cloud Alibaba】限流--Sentinel
文章目录 概述一、Sentinel 是啥?二、Sentinel 的生态环境三、Sentinel 核心概念3.1、资源3.2、规则 四、Sentinel 限流4.1、单机限流4.1.1、引入依赖4.1.2、定义限流规则4.1.3、定义限流资源4.1.4、运行结果 4.2、控制台限流4.2.1、客户端接入控制台4.2.2、引入依赖…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...
