Flutter系列文章-Flutter进阶2
这一节我将再详细地为您介绍 Flutter 进阶主题,包括导航和路由、状态管理、异步处理、HTTP请求和Rest API,以及数据持久化。让我们逐个介绍这些主题。
1.导航和路由
在 Flutter 中,导航和路由是构建多页面应用的关键概念。导航是指从一个页面(或称为路由)切换到另一个页面的过程。每个页面都对应着一个 Widget。在 Flutter 中,页面切换由 Navigator 管理。
1.1. 基本导航
在 Flutter 中,使用 MaterialApp 来管理导航栈。当创建一个新的 MaterialApp 时,它会自动创建一个路由栈,并将一个 Navigator 放在栈顶。
要导航到新页面,可以使用 Navigator.push() 方法:
Navigator.push(context, MaterialPageRoute(builder: (context) => SecondPage()));
要返回前一个页面,可以使用 Navigator.pop() 方法:
Navigator.pop(context);
1.2. 命名路由
Flutter 也支持命名路由,它可以让你在应用中使用可读性更好的名称来导航。要使用命名路由,首先在 MaterialApp 中定义路由表:
MaterialApp(routes: {'/': (context) => HomePage(),'/second': (context) => SecondPage(),},
)
然后,你可以使用命名路由进行导航:
Navigator.pushNamed(context, '/second');
1.3. 带参数的路由
有时你需要向新页面传递参数。在 Flutter 中,可以使用 ModalRoute.of() 来获取路由中的参数:
class SecondPage extends StatelessWidget {@overrideWidget build(BuildContext context) {final args = ModalRoute.of(context).settings.arguments as Map<String, dynamic>;// 使用参数return Scaffold(...);}
}
要传递参数,可以在导航时传入参数:
Navigator.pushNamed(context, '/second', arguments: {'name': 'John', 'age': 30});
1.4. 路由转场动画
Flutter 提供了丰富的路由转场动画效果,例如渐变、缩放、平移等。你可以在 MaterialPageRoute 中设置 PageTransitionsBuilder 来自定义转场动画:
MaterialApp(routes: {'/': (context) => HomePage(),'/second': (context) => SecondPage(),},theme: ThemeData(pageTransitionsTheme: PageTransitionsTheme(builders: {TargetPlatform.android: CupertinoPageTransitionsBuilder(), // 使用iOS样式的转场动画},),),
)
这里只是导航和路由的基本介绍,Flutter 提供了更多的导航和路由功能,例如 Hero 动画、路由拦截等。你可以通过阅读官方文档和示例代码深入学习导航和路由的更多内容。
2. 状态管理
在 Flutter 中,状态管理是处理应用中不同页面之间的共享数据和状态变化的重要方面。Flutter 中有多种状态管理的解决方案,其中比较流行的有 Provider、Riverpod 和 Bloc。
2.1. Provider
Provider 是一个轻量级的、易于使用的状态管理库。它允许你在 Widget 树中共享数据,并通过 Consumer 或 Provider.of 获取数据。
首先,在应用的根 Widget 中创建一个 ChangeNotifierProvider,将要共享的数据模型放在其中:
void main() {runApp(ChangeNotifierProvider(create: (context) => CounterModel(),child: MyApp(),),);
}
然后,在需要使用数据的 Widget 中,使用 Consumer 来订阅数据变化:
class MyWidget extends StatelessWidget {@overrideWidget build(BuildContext context) {final counter = context.watch<CounterModel>();return Text('Count: ${counter.count}');}
}
当 CounterModel 中的数据发生变化时,MyWidget 会自动更新。
2.2. Riverpod
Riverpod 是一个新的状态管理库,它是 Provider 的改进版。Riverpod 提供更好的性能和更简洁的 API。
要使用 Riverpod,首先创建一个 Provider:
final counterProvider = Provider<int>((ref) => 0);
然后,使用 ProviderListener 来订阅数据变化:
class MyWidget extends ConsumerWidget {@overrideWidget build(BuildContext context, ScopedReader watch) {final counter = watch(counterProvider);return Text('Count: $counter');}
}
2.3. Bloc
Bloc 是另一种常用的状态管理库,它使用单向数据流来管理状态。Bloc 将状态和操作分离,使得代码更易于维护和测试。
首先,创建一个 Bloc:
enum CounterEvent { increment, decrement }class CounterBloc extends Bloc<CounterEvent, int> {@overrideint get initialState => 0;@overrideStream<int> mapEventToState(CounterEvent event) async* {switch (event) {case CounterEvent.increment:yield state + 1;break;case CounterEvent.decrement:yield state - 1;break;}}
}
然后,在需要使用 Bloc 的 Widget 中,使用 BlocBuilder 来订阅状态变化:
class MyWidget extends StatelessWidget {@overrideWidget build(BuildContext context) {return BlocBuilder<CounterBloc, int>(builder: (context, state) {return Text('Count: $state');},);}
}
这里只是状态管理的基本介绍,Provider、Riverpod 和 Bloc 都提供了更多的功能和高级用法。深入学习状态管理需要一定的时间和实践,你可以通过阅读官方文档和示例代码来掌握更多技巧和最佳实践。
3. 异步处理
在 Flutter 中,异步处理是非常常见的,例如从网络获取数据、读取本地文件等。Flutter 提供了 Future 和 Stream 来处理异步操作。
3.1. Future
Future 表示一个可能完成或失败的异步操作。要执行一个异步任务,可以使用 async 和 await 关键字:
Future<String> fetchData() async {// 模拟网络请求await Future.delayed(Duration(seconds: 2));return 'Data from server';
}void main() {fetchData().then((data) {print(data);}).catchError((error) {print('Error: $error');});
}
3.2. Stream
Stream 表示一系列异步事件。与 Future 不同的是,Stream 可以产生多个值,而不是单个结果。
要创建一个 Stream,可以使用 StreamController:
Stream<int> countStream() {final controller = StreamController<int>();Timer.periodic(Duration(seconds: 1), (timer) {controller.add(timer.tick);});return controller.stream;
}void main() {countStream().listen((count) {print('Count: $count');});
}
这里只是异步处理的基本介绍,Flutter 还提供了更多的异步工具和函数,例如 async* 和 await for,它们可以更方便地处理异步操作。深入学习异步处理需要实践和不断尝试,希望你能在实际项目中掌握这些技术。
4. HTTP请求和Rest API
在现代的应用中,与服务器进行交互是很常见的需求。Flutter 提供了多种方式来进行 HTTP 请求和处理 Rest API。
4.1. 使用 http 包
Flutter 的 http 包是一个简单易用的 HTTP 请求库,它允许你发送 HTTP 请求并处理响应。
首先,要在 pubspec.yaml 文件中添加 http 包的依赖:
dependencies:flutter:sdk: flutterhttp: ^0.13.3
然后,可以使用 http 包来发送 HTTP 请求:
import 'package:http/http.dart' as http;Future<void> fetchData() async {final url = Uri.parse('https://api.example.com/data');final response = await http.get(url);if (response.statusCode == 200) {print('Response: ${response.body}');} else {print('Error: ${response.statusCode}');}
}
4.2. 使用 Dio 包
dio 是另一个流行的 HTTP 请求库,它提供了更丰富的功能和易用的 API。
首先,要在 pubspec.yaml 文件中添加 dio 包的依赖:
dependencies:flutter:sdk: flutterdio: ^4.0.0
然后,可以使用 dio 包来发送 HTTP 请求:
import 'package:dio/dio.dart';Future<void> fetchData() async {final dio = Dio();final url = 'https://api.example.com/data';final response = await dio.get(url);if (response.statusCode == 200) {print('Response: ${response.data}');} else {print('Error: ${response.statusCode}');}
}
4.3. 处理 JSON 数据
通常服务器返回的数据是 JSON 格式的。在 Flutter 中,你可以使用 dart:convert 包来解析和序列化 JSON 数据。
import 'dart:convert';void main() {final jsonString = '{"name": "John", "age": 30}';final jsonData = jsonDecode(jsonString);print('Name: ${jsonData['name']}');print('Age: ${jsonData['age']}');
}
这里只是 HTTP 请求和处理 JSON 数据的基本介绍。在实际项目中,你可能还需要处理错误、使用模型类来序列化数据等。希望你通过学习官方文档和示例代码来掌握更多关于 HTTP 请求和 Rest API 的知识。
5. 数据持久化
在应用中进行数据持久化是必不可少的,Flutter 提供了多种方式来实现数据的本地存储。
5.1. 使用 shared_preferences 包
shared_preferences 是一个简单易用的本地存储库,它可以存储键值对数据。
首先,要在 pubspec.yaml 文件中添加 shared_preferences 包的依赖:
dependencies:flutter:sdk: fluttershared_preferences: ^2.0.9
然后,可以使用 shared_preferences 包来读取和写入数据:
import 'package:shared_preferences/shared_preferences.dart';void main() async {final prefs = await SharedPreferences.getInstance();// 保存数据await prefs.setString('username', 'John');// 读取数据final username = prefs.getString('username');print('Username: $username');
}
5.2. 使用 sqflite 包
sqflite 是一个 SQLite 数据库包,它提供了更强大的数据库功能,适用于需要存储复杂数据的场景。
首先,要在 pubspec.yaml 文件中添加 sqflite 包的依赖:
dependencies:flutter:sdk: fluttersqflite: ^2.0.0+4
然后,可以使用 sqflite 包来创建和管理数据库:
import 'package:sqflite/sqflite.dart';
import 'package:path/path.dart';void main() async {final databasePath = await getDatabasesPath();final database = await openDatabase(join(databasePath, 'app_database.db'),version: 1,onCreate: (db, version) {db.execute('CREATE TABLE users (id INTEGER PRIMARY KEY, name TEXT)');},);// 插入数据await database.insert('users', {'name': 'John'});// 查询数据final users = await database.query('users');for (var user in users) {print('User: ${user['name']}');}
}
这里只是数据持久化的基本介绍。在实际项目中,你可能还需要处理数据库迁移、使用 ORM 框架等。希望你能通过学习官方文档和示例代码来掌握更多关于数据持久化的知识。
6. 综合Demo
以下是一个包含了导航和路由、状态管理、异步处理、HTTP 请求和 Rest API,以及数据持久化的综合的示例代码。这个示例将使用 Provider 来管理状态,并通过 HTTP 请求获取数据并将其保存到 SQLite 数据库中。
首先,在 pubspec.yaml 文件中添加依赖:
dependencies:flutter:sdk: fluttercupertino_icons: ^1.0.2provider: ^6.0.1http: ^0.13.3sqflite: ^2.0.0+4
然后,创建四个 Dart 文件来构建示例:
main.dart:定义 MyApp 作为根 Widget,并创建 MaterialApp。
import 'package:flutter/material.dart';
import 'package:provider/provider.dart';
import 'package:path/path.dart';
import 'package:sqflite/sqflite.dart';
import 'package:http/http.dart' as http;import 'home_page.dart';
import 'user.dart';void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {@overrideWidget build(BuildContext context) {return MaterialApp(home: MultiProvider(providers: [ChangeNotifierProvider(create: (context) => UserProvider()),],child: HomePage(),),);}
}
home_page.dart:定义 HomePage 作为显示用户信息的页面。
import 'package:flutter/material.dart';
import 'package:provider/provider.dart';import 'user.dart';
import 'second_page.dart';class HomePage extends StatelessWidget {@overrideWidget build(BuildContext context) {final userProvider = Provider.of<UserProvider>(context);final users = userProvider.users;return Scaffold(appBar: AppBar(title: Text('User List'),),body: ListView.builder(itemCount: users.length,itemBuilder: (context, index) {final user = users[index];return ListTile(title: Text(user.name),subtitle: Text('Email: ${user.email}'),onTap: () {Navigator.push(context,MaterialPageRoute(builder: (context) => SecondPage(user: user),),);},);},),floatingActionButton: FloatingActionButton(onPressed: () async {await userProvider.fetchUsersFromApi();},child: Icon(Icons.refresh),),);}
}second_page.dart:定义 SecondPage 作为显示单个用户信息的页面。
import 'package:flutter/material.dart';import 'user.dart';class SecondPage extends StatelessWidget {final User user;SecondPage({required this.user});@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('User Detail'),),body: Center(child: Column(mainAxisAlignment: MainAxisAlignment.center,children: [Text(user.name, style: TextStyle(fontSize: 24)),SizedBox(height: 10),Text('Email: ${user.email}', style: TextStyle(fontSize: 18)),SizedBox(height: 10),Text('Phone: ${user.phone}', style: TextStyle(fontSize: 18)),SizedBox(height: 10),Text('Website: ${user.website}', style: TextStyle(fontSize: 18)),],),),);}
}user.dart:定义 User 类和 UserProvider 用于状态管理和数据持久化。
import 'package:flutter/material.dart';
import 'package:path/path.dart';
import 'package:sqflite/sqflite.dart';
import 'package:http/http.dart' as http;
import 'dart:convert'; // 添加此导入class User {final String name;final String email;final String phone;final String website;User({required this.name,required this.email,this.phone = '',this.website = ''});
}class UserProvider extends ChangeNotifier {List<User> _users = [];List<User> get users => _users;Future<void> fetchUsersFromApi() async {final response =await http.get(Uri.parse('https://jsonplaceholder.typicode.com/users'));if (response.statusCode == 200) {final List<dynamic> data = json.decode(response.body); // 使用json.decode方法_users = data.map((item) => User(name: item['name'],email: item['email'],phone: item['phone'],website: item['website'])).toList();notifyListeners();saveUsersToDatabase();}}Future<void> saveUsersToDatabase() async {final dbPath = await getDatabasesPath();final database = await openDatabase(join(dbPath, 'user_database.db'),version: 1, onCreate: (db, version) {db.execute('CREATE TABLE users (id INTEGER PRIMARY KEY, name TEXT, email TEXT, phone TEXT, website TEXT)',);});await database.delete('users');for (var user in _users) {await database.insert('users', {'name': user.name,'email': user.email,'phone': user.phone,'website': user.website});}}Future<void> loadUsersFromDatabase() async {final dbPath = await getDatabasesPath();final database =await openDatabase(join(dbPath, 'user_database.db'), version: 1);final List<Map<String, dynamic>> maps = await database.query('users');_users = maps.map((map) => User(name: map['name'],email: map['email'],phone: map['phone'],website: map['website'])).toList();notifyListeners();}
}这个示例将通过 HTTP 请求获取用户数据,并使用 Provider 来管理用户数据。用户数据将保存在 SQLite 数据库中,并在启动应用时从数据库加载。
总结
在本篇文章中,我们详细介绍了 Flutter 进阶的主题,包括导航和路由、状态管理、异步处理、HTTP请求和Rest API,以及数据持久化。这些主题在实际应用中都非常重要,帮助你构建更复杂、功能更强大的 Flutter 应用。
学习进阶主题需要不断实践和探索,希望你能通过阅读官方文档和示例代码来加深理解和掌握这些技术。祝你在 Flutter 的学习和开发中取得进步和成功!如果你有任何问题,随时向我提问,我会尽力帮助你解决。
相关文章:

Flutter系列文章-Flutter进阶2
这一节我将再详细地为您介绍 Flutter 进阶主题,包括导航和路由、状态管理、异步处理、HTTP请求和Rest API,以及数据持久化。让我们逐个介绍这些主题。 1.导航和路由 在 Flutter 中,导航和路由是构建多页面应用的关键概念。导航是指从一个页…...

css实现鼠标滑动左下角弹框带动画效果
代码 <div classNamekuang></div> css代码 .kuang {height: 500px;width: 400px;// background-color: #fff;position: absolute;z-index: 10;bottom: 0;transform: translateX(-390px)}.kuang:hover {animation: myanimation 3s linear 1;animation-fill-mode:f…...

【Spring Cloud Alibaba】限流--Sentinel
文章目录 概述一、Sentinel 是啥?二、Sentinel 的生态环境三、Sentinel 核心概念3.1、资源3.2、规则 四、Sentinel 限流4.1、单机限流4.1.1、引入依赖4.1.2、定义限流规则4.1.3、定义限流资源4.1.4、运行结果 4.2、控制台限流4.2.1、客户端接入控制台4.2.2、引入依赖…...

ARM将常数加载到寄存器方法之LDR伪指令
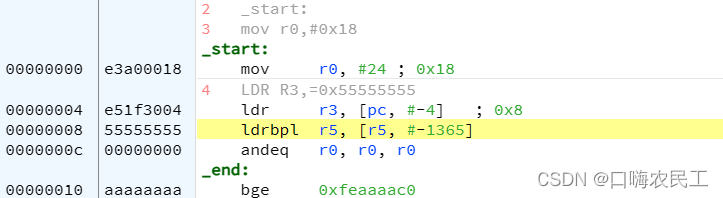
一、是什么? LDR Rd,const伪指令可在单个指令中构造任何32位数字常数,使用伪指令可以生成超过MOV和MVN指令 允许范围的常数. 实现原理: (1)如果可以用MOV或MVN指令构造该常数,则汇编程序会生成适当的指令 (2)如果不能用MOV或MVN指令构造该常数,则汇编程序会执行下列…...

深入理解Gradle构建系统的工作原理
🌷🍁 博主猫头虎 带您 Go to New World.✨🍁 🦄 博客首页——猫头虎的博客🎐 🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺 &a…...

STM32F030C8T6输出3路PWM
1,常规套餐 上电初始化 SystemInit(); TIM1_Init(); 2,TIMI1初始化 TIM_TimeBaseInitTypeDef TIM1_TimeBaseStructure; TIM_OCInitTypeDef TIM1_OCInitStructure; NVIC_InitTypeDef NVIC_InitStructure; GPIO_InitTypeDef GPIO_InitStructure; //记得打开时钟 RCC_AHBPeriphClo…...

如何理解原型及原型链?js的继承方式
原型与原型链 原型 在js中,每个对象都有一个原型(prototype)。原型是一个对象,其他对象可以通过原型来共享属性和方法。当我们创建一个对象时,它会自动关联到一个原型对象。 例如:function Person(name, a…...

C# 按表格中的某列排序/查询
using System; using System.Data; using System.Linq;class Program {static void Main(){// 创建一个示例的 DataTable 对象DataTable table new DataTable();table.Columns.Add("ID", typeof(int));table.Columns.Add("Name", typeof(string));table.R…...

【Vue】】img使用 :src 动态绑定图片地址,但是加载图片不成功
问题复现: img标签直接动态绑定图片的相对路径的时候,图片不能正常显示。代码如下所示 <view style"margin: 20rpx" v-for"(item, index) in showSampleImage" :key"index"><u-image :src"item.src"…...

list模拟
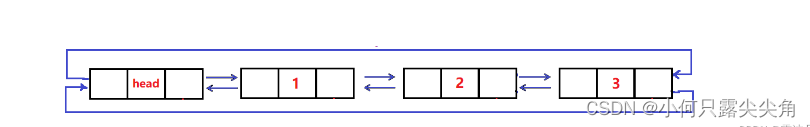
之前模拟了string,vector,再到现在的list,list的迭代器封装最让我影响深刻。本次模拟的list是双向带头节点的循环链表,该结构虽然看起来比较复杂,但是却非常有利于我们做删除节点的操作,结构图如下。 由于其节点结构特…...

python字典:怎么取出key对应的值
目录 python中的字典是什么 怎么判断key是否在字典中 怎么取出key对应的值 总结 python中的字典是什么 在Python中,字典(Dictionary)是一种无序且可变的数据类型,用于存储键-值(Key-Value)对。字典通过…...

okvis
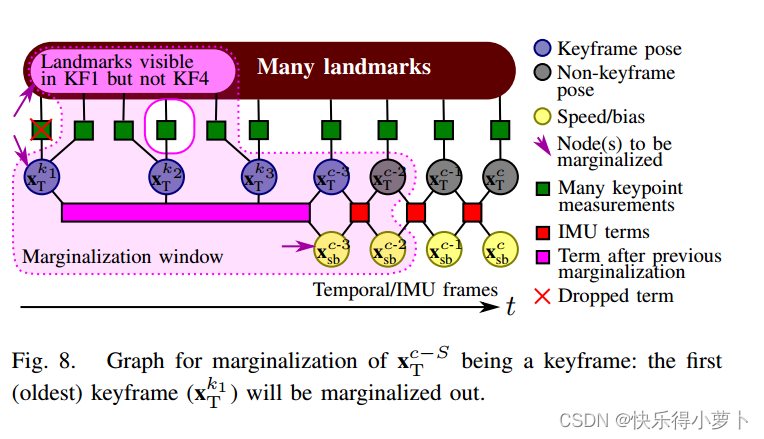
论文 Keyframe-Based Visual-Inertial SLAM Using Nonlinear Optimization 摘要 由于两种感知模式的互补性,视觉和惯性线索的融合在机器人中变得很流行。虽然迄今为止大多数融合策略都依赖于过滤方案,但视觉机器人界最近转向了非线性优化方法&#x…...

fabric js双击弹出菜单, 双击弹出输入框 修改文字 群组对象
<!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>测试1</title><style type"text/css">body {background-color: #ccc;float: left;}#main {background-color: #fff;border: 1px…...

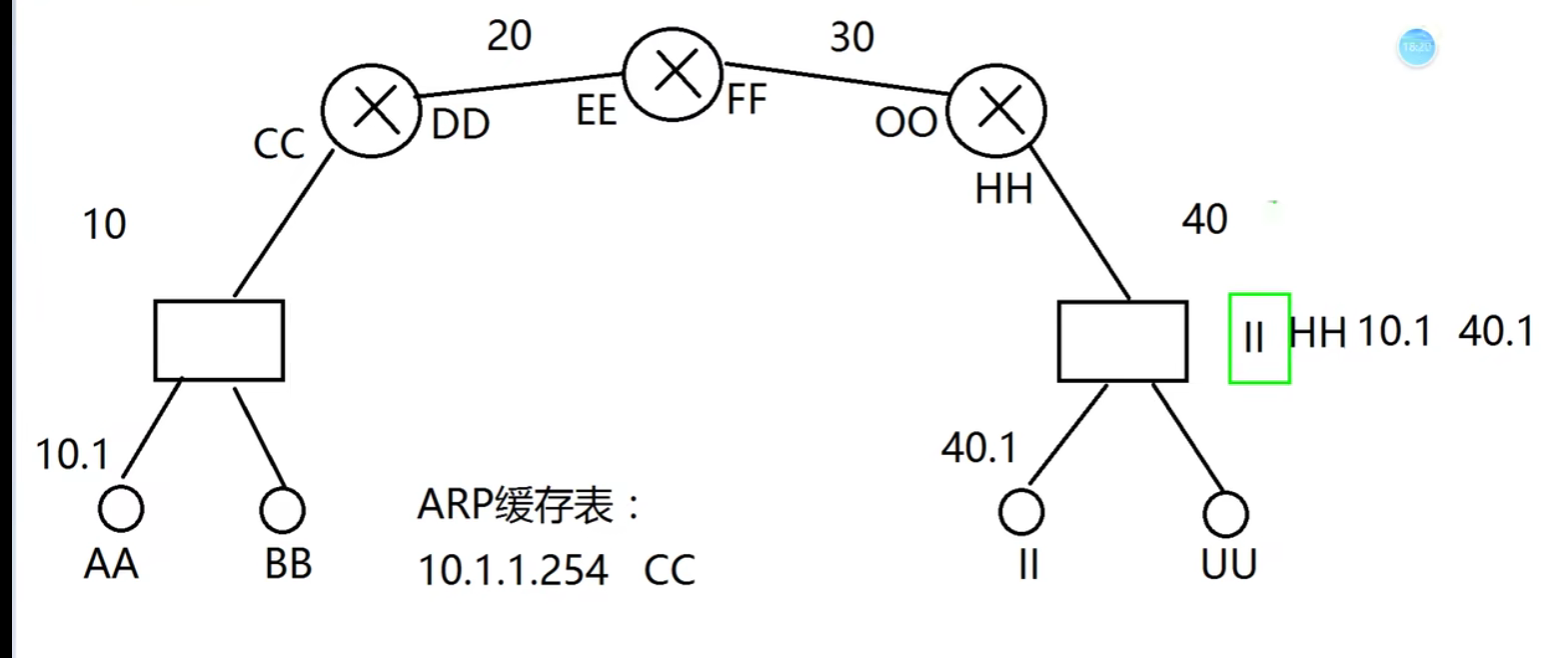
路由器工作原理
路由器原理 路由概述 路由:跨越从源主机到目标主机的一个互联网络来转发数据包的过程。(为数据包选择路径的过程) 作用:路由器是连接不同网段的。 转发依据: 路由表:路径选择全看路由表,根…...

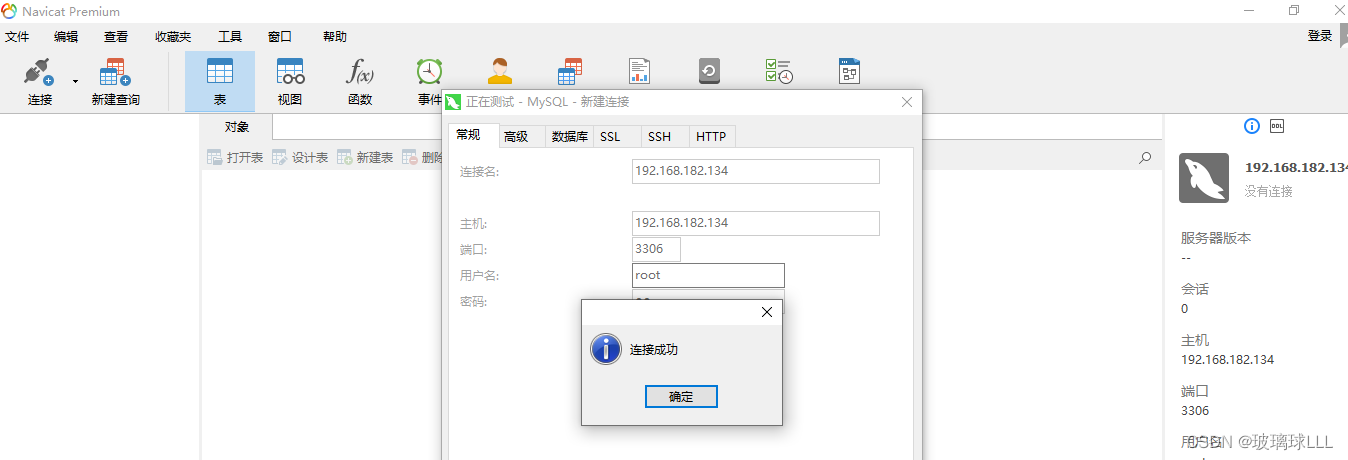
在centos 7系统docker上构建mysql 5.7
一、VM上已经安装centos 7.9,且已完成docker的构建 二、安装mysql5.7 安装镜像:[rootlocalhost lll]# docker pull mysql:5.7 查看镜像[rootlocalhost lll]# docker images 根据镜像id构建mysql容器,且分配端口号[rootlocalhost lll]# dock…...

数据库的介绍和分类
目录 一、数据库的介绍和分类 二、命令行客户端 三、数据操作 四、查询的基本操作 五、条件查询 六、分组和聚合 资料获取方法 一、数据库的介绍和分类 数据库:长期存储在计算机内、有组织的数据集合 数据库的分类: 关系型数据库 以表格的形式…...

职责链模式——请求的链式处理
1、简介 1.1、概述 很多情况下,在一个软件系统中可以处理某个请求的对象不止一个。例如SCM系统中的采购单审批,主任、副董事长、董事长和董事会都可以处理采购单,他们可以构成一条处理采购单的链式结构。采购单沿着这条链进行传递ÿ…...

docker中涉及的挂载点总结
文章目录 1.场景描述2. 容器信息在主机上位置3. 通过docker run 命令4、通过Dockerfile创建挂载点5、容器共享卷(挂载点)6、最佳实践:数据容器 1.场景描述 在介绍VOLUME指令之前,我们来看下如下场景需求: 1ÿ…...

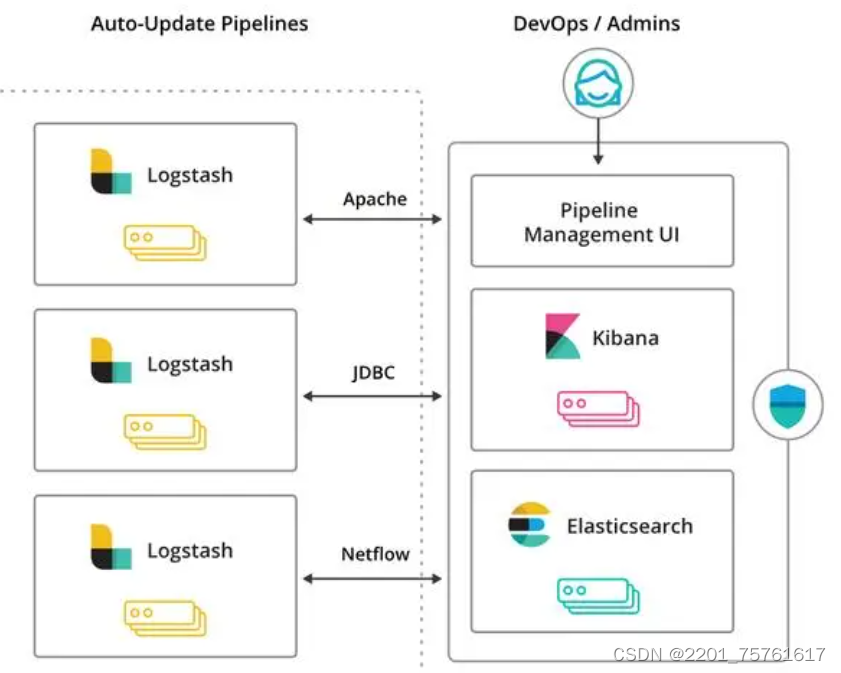
elasticsearch 官方优化建议
.一般建议 a.不要返回过大的结果集。这个建议对一般数据库都是适用的,如果要获取大量结果,可以使用search_after api,或者scroll (新版本中已经不推荐)。 b.避免大的文档。 2. 如何提高索引速度 a.使用批量请求。为了…...
从入门到精通系列之五:K8s的基本概念和术语之应用类)
Kubernetes(K8s)从入门到精通系列之五:K8s的基本概念和术语之应用类
Kubernetes K8s从入门到精通系列之五:K8s的基本概念和术语之应用类 一、Service与Pod二、Label与标签选择器三、Pod与Deployment四、Service的ClusterIP地址五、Service的外网访问问题六、有状态的应用集群七、批处理应用八、应用配置问题九、应用的运维一、Service与Pod Ser…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...
