fabric js双击弹出菜单, 双击弹出输入框 修改文字 群组对象
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>测试1</title><style type="text/css">body {background-color: #ccc;float: left;}#main {background-color: #fff;border: 1px solid #000;}.context-menu {position: absolute;background-color: #fff;border: 1px solid #ccc;padding: 5px;display: none;width: 200px;height: 200px;}</style>
</head>
<body>
<canvas id="main" width="800" height="800"></canvas>
<div id="contextMenu" class="context-menu"><ul><li>删除</li></ul>
</div><button id="button">删除</button><script src="fabric.min.js"></script>
<script type="text/javascript">// 在这里放置您的代码var canvas = new fabric.Canvas('main');var rect = new fabric.Rect({left: 100,top: 100,fill: 'red',width: 300,height: 200});rect.on('mousedblclick', e => {var contextMenu = document.getElementById('contextMenu');contextMenu.style.left = e.pointer.x + 'px';contextMenu.style.top = e.pointer.x + 'px';// 显示菜单contextMenu.style.display = 'block';contextMenu.addEventListener('mouseleave', e => {contextMenu.style.display = 'none';});});var circle = new fabric.Circle({radius: 50,fill: 'green',left: 200,top: 100,});var triangle = new fabric.Triangle({left: 100,top: 100,fill: 'blue',width: 80,height: 100});fabric.Image.fromURL('./T.png', function (img) {img.left = 200;img.scale(0.1);canvas.add(img)});/*var group = new fabric.Group([],{});group.addWithUpdate(rect);group.addWithUpdate(circle);canvas.add(group);*/// 创建文字对象var text = new fabric.Text('Hello, World!', {left: 50,top: 50,fontSize: 24,fontWeight: 'bold',fontFamily: 'Arial',fill: 'black'});text.on('mousedblclick', e => {var input = document.createElement('input');// 设置 input 元素的位置input.style.left = text.left + 'px';input.style.top = text.top + 'px';input.style.position = 'absolute';input.type = 'text';// 监听键盘按键事件input.addEventListener('keydown', function (e) {if (e.keyCode === 13) {// 如果按下的是回车键 (keyCode 为 13)// 销毁 input 元素input.parentNode.removeChild(input);// 获取输入的内容var inputValue = input.value;console.log('输入的内容是:', inputValue);// 在这里进行进一步的处理// 阻止默认行为e.preventDefault();text.text = input.value;canvas.renderAll();}});document.body.appendChild(input);// 自动聚焦到 input 元素input.focus();})canvas.add(text);canvas.add(rect);canvas.add(circle);canvas.add(triangle);function group() {// 获取选中的对象数组var activeObjects = canvas.getActiveObjects();if (activeObjects.length >= 2) {var clonedObjects = [];activeObjects.forEach(function (object) {clonedObjects.push(fabric.util.object.clone(object));});var left = clonedObjects[0].left;var top = clonedObjects[0].top;console.log('left', left)console.log('top', top)for (let i = 1; i < clonedObjects.length; i++) {left = clonedObjects[i].left < left ? clonedObjects[i].left : left;top = clonedObjects[i].top < top ? clonedObjects[i].top : top;}console.log('left', left)console.log('top', top)// 创建一个新的组var group = new fabric.Group(clonedObjects);// 从画布中移除已选中的对象canvas.discardActiveObject();canvas.remove.apply(canvas, activeObjects);// 将组对象添加到画布canvas.add(group);canvas.setActiveObject(group);group.left = left;group.top = top;canvas.requestRenderAll();}}</script>
</body>
</html>
相关文章:

fabric js双击弹出菜单, 双击弹出输入框 修改文字 群组对象
<!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>测试1</title><style type"text/css">body {background-color: #ccc;float: left;}#main {background-color: #fff;border: 1px…...

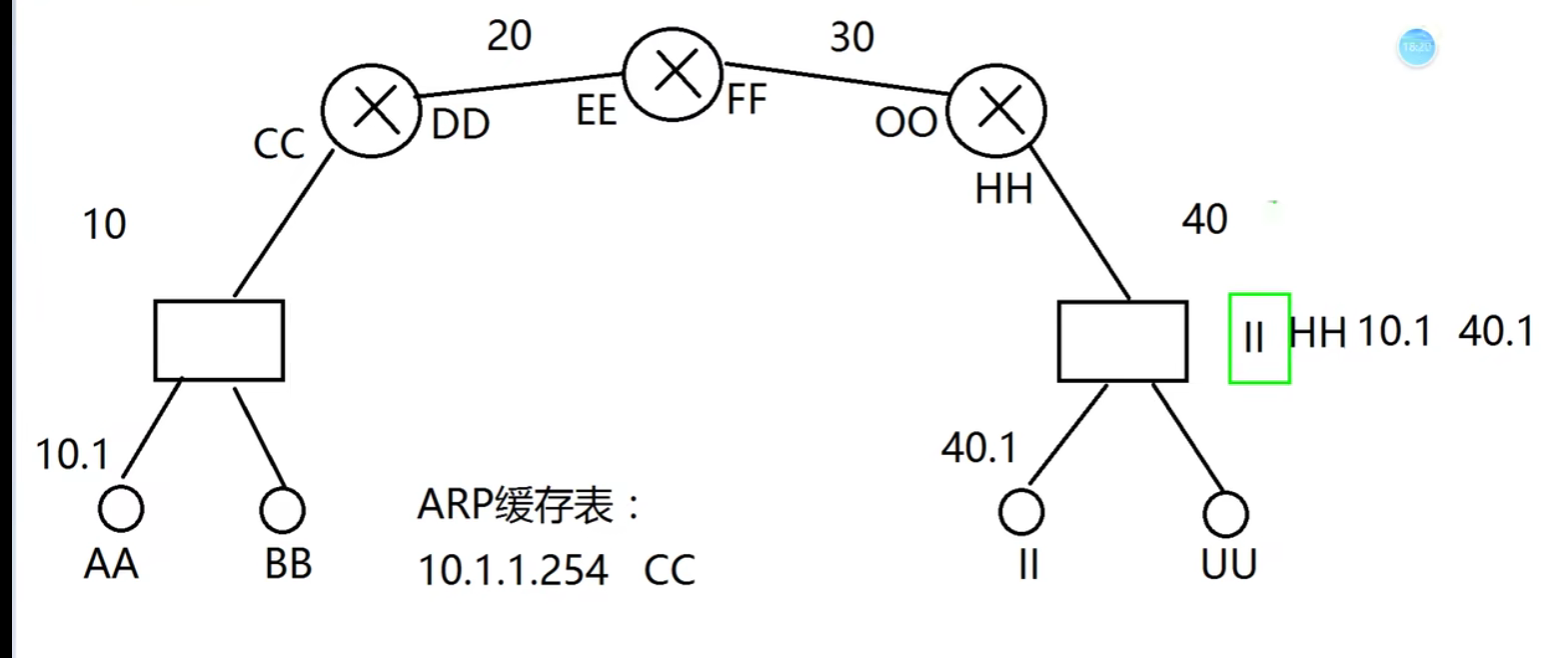
路由器工作原理
路由器原理 路由概述 路由:跨越从源主机到目标主机的一个互联网络来转发数据包的过程。(为数据包选择路径的过程) 作用:路由器是连接不同网段的。 转发依据: 路由表:路径选择全看路由表,根…...

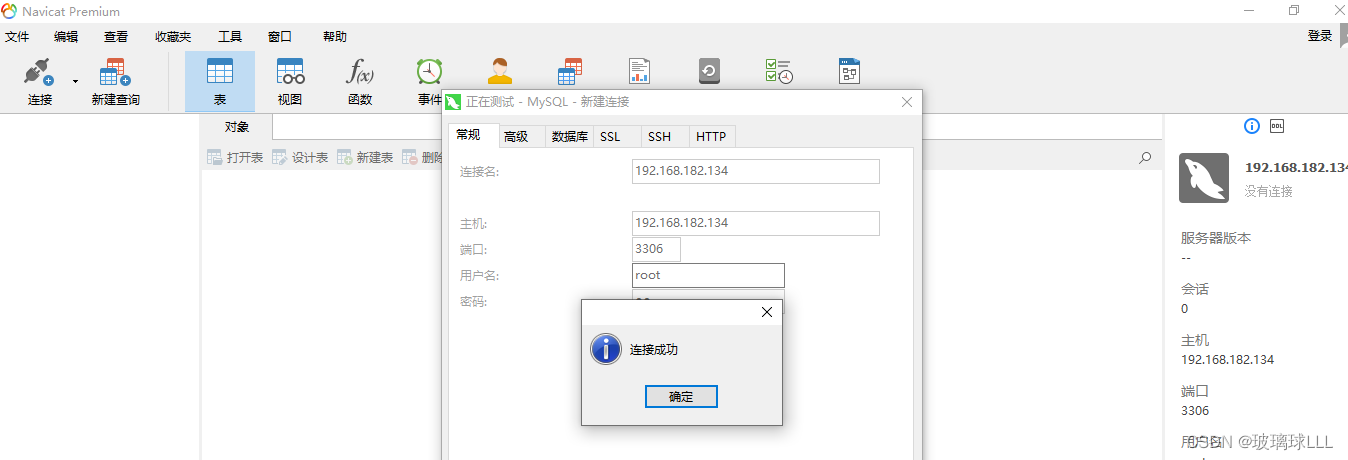
在centos 7系统docker上构建mysql 5.7
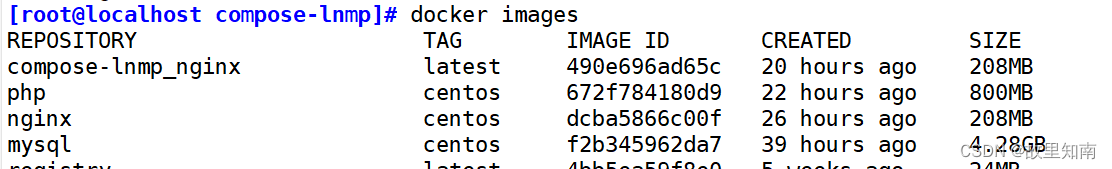
一、VM上已经安装centos 7.9,且已完成docker的构建 二、安装mysql5.7 安装镜像:[rootlocalhost lll]# docker pull mysql:5.7 查看镜像[rootlocalhost lll]# docker images 根据镜像id构建mysql容器,且分配端口号[rootlocalhost lll]# dock…...

数据库的介绍和分类
目录 一、数据库的介绍和分类 二、命令行客户端 三、数据操作 四、查询的基本操作 五、条件查询 六、分组和聚合 资料获取方法 一、数据库的介绍和分类 数据库:长期存储在计算机内、有组织的数据集合 数据库的分类: 关系型数据库 以表格的形式…...

职责链模式——请求的链式处理
1、简介 1.1、概述 很多情况下,在一个软件系统中可以处理某个请求的对象不止一个。例如SCM系统中的采购单审批,主任、副董事长、董事长和董事会都可以处理采购单,他们可以构成一条处理采购单的链式结构。采购单沿着这条链进行传递ÿ…...

docker中涉及的挂载点总结
文章目录 1.场景描述2. 容器信息在主机上位置3. 通过docker run 命令4、通过Dockerfile创建挂载点5、容器共享卷(挂载点)6、最佳实践:数据容器 1.场景描述 在介绍VOLUME指令之前,我们来看下如下场景需求: 1ÿ…...

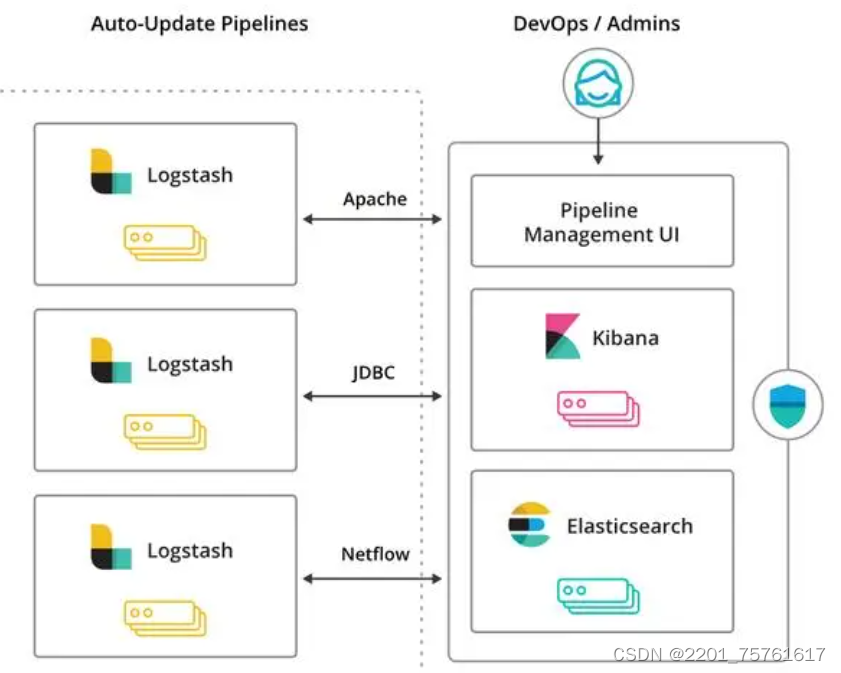
elasticsearch 官方优化建议
.一般建议 a.不要返回过大的结果集。这个建议对一般数据库都是适用的,如果要获取大量结果,可以使用search_after api,或者scroll (新版本中已经不推荐)。 b.避免大的文档。 2. 如何提高索引速度 a.使用批量请求。为了…...
从入门到精通系列之五:K8s的基本概念和术语之应用类)
Kubernetes(K8s)从入门到精通系列之五:K8s的基本概念和术语之应用类
Kubernetes K8s从入门到精通系列之五:K8s的基本概念和术语之应用类 一、Service与Pod二、Label与标签选择器三、Pod与Deployment四、Service的ClusterIP地址五、Service的外网访问问题六、有状态的应用集群七、批处理应用八、应用配置问题九、应用的运维一、Service与Pod Ser…...

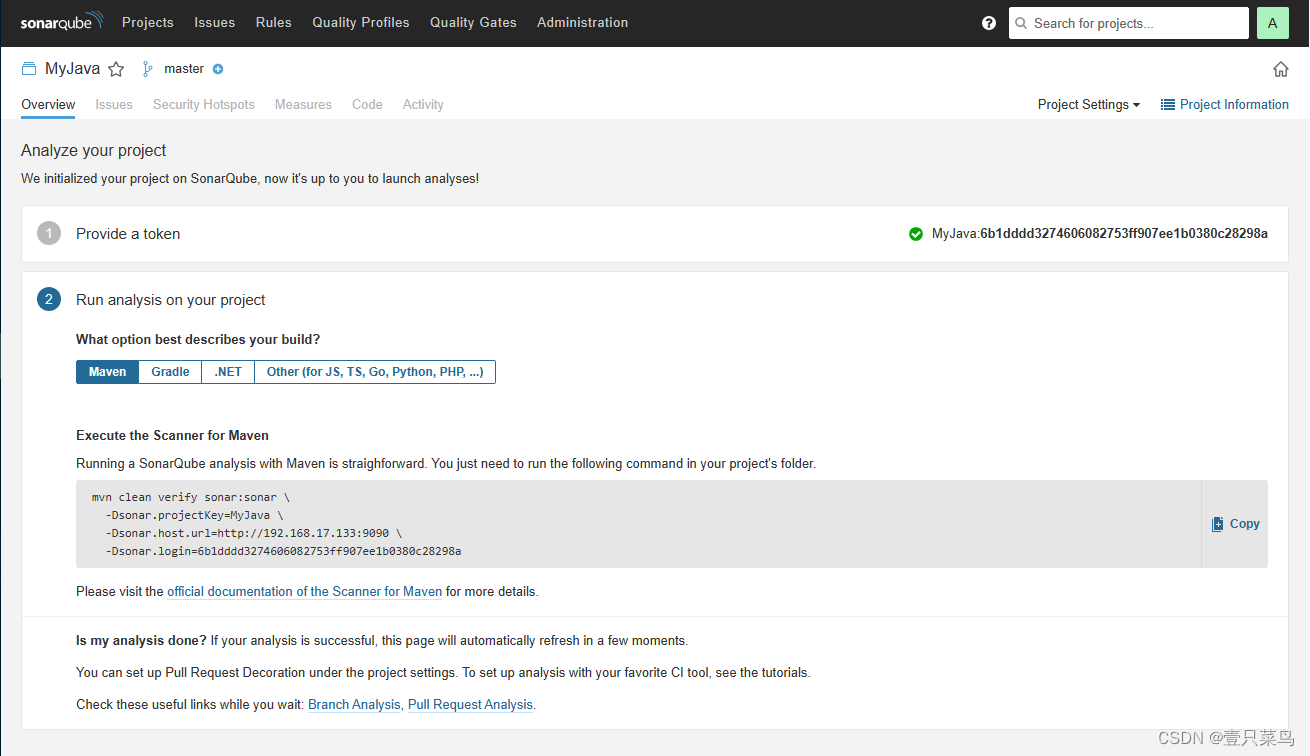
DevOps(四)
CD(二) 1. CDStep 1 - 上传代码Step 2 - 下载代码Step 3 - 检查代码Step 4 - 编译代码Step 5 - 上传仓库Step 6 - 下载软件Step 7 - 制作镜像Step 8 - 上传镜像Step 9 - 部署服务2. 整体预览2.1 预览1. 修改代码2. 查看sonarqube检查结果3. 查看nexus仓库4. 查看harbor仓库5.…...

Element-plus侧边栏踩坑
问题描述 el-menu直接嵌套el-menu-item菜单,折叠时不会出现文字显示和小箭头无法隐藏的问题,但是实际开发需求中难免需要把el-menu-item封装为组件 解决 vue3项目中嵌套两层template <template><template v-for"item in list" :k…...

支持多种通信方式和协议方便接入第三方服务器或云平台
2路RS485串口是一种常用的通信接口,可以支持Modbus Slave协议,并可接入SCADA、HMI、DSC、PLC等上位机。它还支持Modbus RTU Master协议,可用于扩展多达48个Modbus Slave设备,如Modbus RTU远程数据采集模块、电表、水表、柴油发电机…...

使用 OpenCV 进行图像模糊度检测(拉普拉斯方差方法)
写在前面 工作中遇到,简单整理人脸识别中,对于模糊程度较高的图像数据,识别率低,错误率高。虽然使用 AdaFace 模型,对低质量人脸表现尤为突出。但是还是需要对 模糊程度高的图像进行丢弃处理当前通过阈值分类ÿ…...

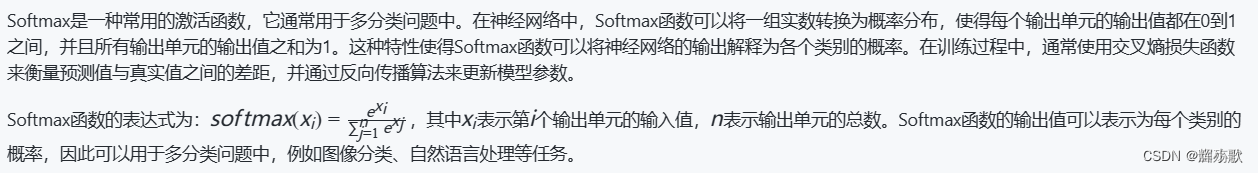
神经网络简单介绍
人工神经网络(artififial neural network) 简称神经网络,它是一种模仿生物神经网络结构和功能的非线性数学模型。 神经网络通过输入层接受原始特征信息,再通过隐藏层进行特征信息的加工和提取,最后通过输出层输出结果。 根据需要神经网络可以…...

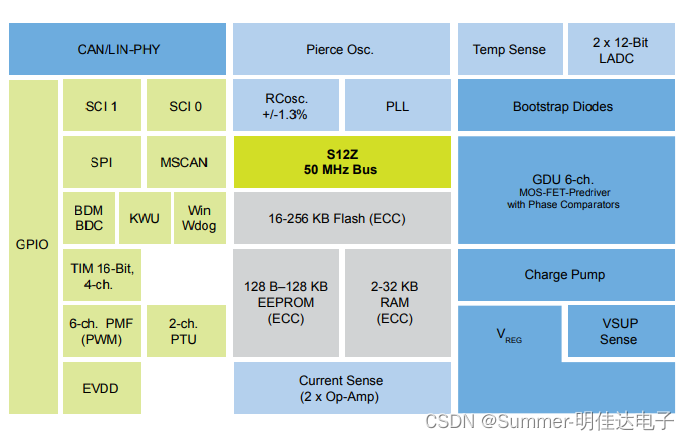
16位S912ZVML32F3MKH、S912ZVML31F1WKF、S912ZVML31F1MKH混合信号MCU,适用于汽车和工业电机控制应用。
S12 MagniV微控制器是易于使用且高度集成的混合信号MCU,非常适合用于汽车和工业应用。S12 MagniV MCU提供单芯片解决方案,是基于成熟的S12技术的完整系统级封装 (SiP) 解决方案,在整个产品组合内软件和工具都兼容。 S12 MagniV系统级封装 (S…...

力扣 509. 斐波那契数
题目来源:https://leetcode.cn/problems/fibonacci-number/description/ C题解1:根据题意,直接用递归函数。 class Solution { public:int fib(int n) {if(n 0) return 0;else if(n 1) return 1;else return(fib(n-1) fib(n-2));} }; C题…...

使用 DolphinDB TopN 函数探索高效的Alpha因子
DolphinDB 已经有非常多的窗口计算函数,例如 m 系列的滑动窗口计算,cum 系列累计窗口计算,tm 系列的的时间窗口滑动计算。但是所有这类函数都是对窗口内的所有记录进行指标计算,难免包含很多噪音。 DolphinDB 的金融领域用户反馈…...

超聚变和厦门大学助力兴业银行构建智慧金融隐私计算平台,助力信用卡业务精准营销...
兴业银行与超聚变数字技术有限公司、厦门大学携手,发挥产学研用一体化整体优势联合建设,厦门大学提供先进的算法模型及科研能力,超聚变提供产品解决方案及工程能力,兴业银行提供金融实践能力,三方发挥各自领域优势&…...

docker 的compose安装
1. Docker Compose 环境安装 Docker Compose 是 Docker 的独立产品,因此需要安装 Docker 之后在单独安装 Docker Compose docker compose 实现单机容器集群编排管理(使用一个模板文件定义多个应用容器的启动参数和依赖关系,并使用docker co…...

JavaScript---事件对象event
获取事件对象: 事件对象:是个对象,这个对象里有事件触发时的相关信息,在事件绑定的回调函数的第一个参数就是事件对象,一般命名为event、ev、e eg: 元素.addEventListener(click,function (e){}) 部分常用属性&…...

Day 15 C++对象模型和this指针
目录 C对象模型 类内的成员变量和成员函数分开存储 总结 this指针 概念 示例 用途 当形参和成员变量同名时 在非静态成员函数中,如果希望返回对象本身 例子 空指针访问成员函数 示例 const修饰成员函数 常函数(const member function&…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

pycharm 设置环境出错
pycharm 设置环境出错 pycharm 新建项目,设置虚拟环境,出错 pycharm 出错 Cannot open Local Failed to start [powershell.exe, -NoExit, -ExecutionPolicy, Bypass, -File, C:\Program Files\JetBrains\PyCharm 2024.1.3\plugins\terminal\shell-int…...

篇章二 论坛系统——系统设计
目录 2.系统设计 2.1 技术选型 2.2 设计数据库结构 2.2.1 数据库实体 1. 数据库设计 1.1 数据库名: forum db 1.2 表的设计 1.3 编写SQL 2.系统设计 2.1 技术选型 2.2 设计数据库结构 2.2.1 数据库实体 通过需求分析获得概念类并结合业务实现过程中的技术需要&#x…...

Monorepo架构: Nx Cloud 扩展能力与缓存加速
借助 Nx Cloud 实现项目协同与加速构建 1 ) 缓存工作原理分析 在了解了本地缓存和远程缓存之后,我们来探究缓存是如何工作的。以计算文件的哈希串为例,若后续运行任务时文件哈希串未变,系统会直接使用对应的输出和制品文件。 2 …...

uni-app学习笔记三十五--扩展组件的安装和使用
由于内置组件不能满足日常开发需要,uniapp官方也提供了众多的扩展组件供我们使用。由于不是内置组件,需要安装才能使用。 一、安装扩展插件 安装方法: 1.访问uniapp官方文档组件部分:组件使用的入门教程 | uni-app官网 点击左侧…...

Windows电脑能装鸿蒙吗_Windows电脑体验鸿蒙电脑操作系统教程
鸿蒙电脑版操作系统来了,很多小伙伴想体验鸿蒙电脑版操作系统,可惜,鸿蒙系统并不支持你正在使用的传统的电脑来安装。不过可以通过可以使用华为官方提供的虚拟机,来体验大家心心念念的鸿蒙系统啦!注意:虚拟…...

Python环境安装与虚拟环境配置详解
本文档旨在为Python开发者提供一站式的环境安装与虚拟环境配置指南,适用于Windows、macOS和Linux系统。无论你是初学者还是有经验的开发者,都能在此找到适合自己的环境搭建方法和常见问题的解决方案。 快速开始 一分钟快速安装与虚拟环境配置 # macOS/…...
