DevOps(四)
CD(二)
- 1. CD
- Step 1 - 上传代码
- Step 2 - 下载代码
- Step 3 - 检查代码
- Step 4 - 编译代码
- Step 5 - 上传仓库
- Step 6 - 下载软件
- Step 7 - 制作镜像
- Step 8 - 上传镜像
- Step 9 - 部署服务
- 2. 整体预览
- 2.1 预览
- 1. 修改代码
- 2. 查看sonarqube检查结果
- 3. 查看nexus仓库
- 4. 查看harbor仓库
- 5. 整体效果
- 2.2 pipeline完整版
- 3. 写在最后...

1. CD
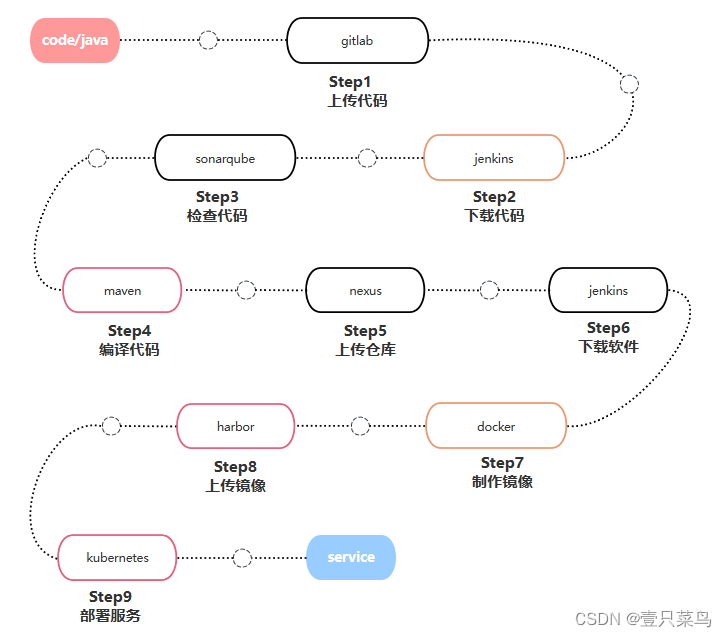
参考前面的流程图,我们正式开始CD的流程
Step 1 - 上传代码
- 安装git
参考 Windows安装Git图文教程 - 配置IDEA
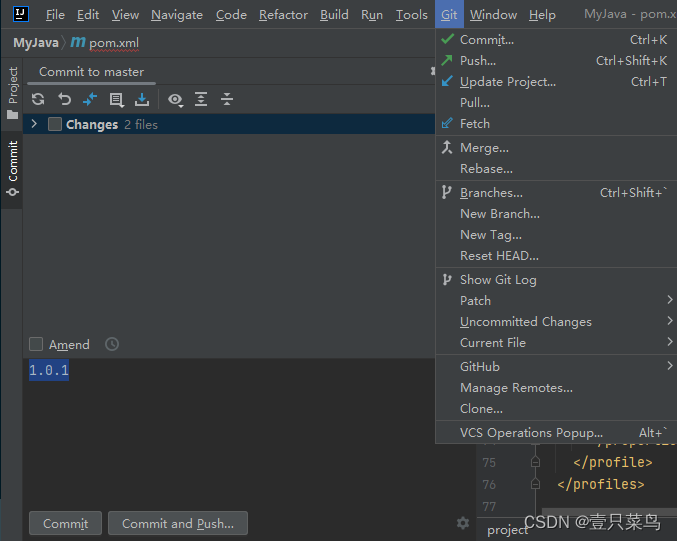
参考 IDEA配置Git,以GitHub远程仓库为例 - 提交代码到本地
Commit - gitlab账号密码:root/Newm123@

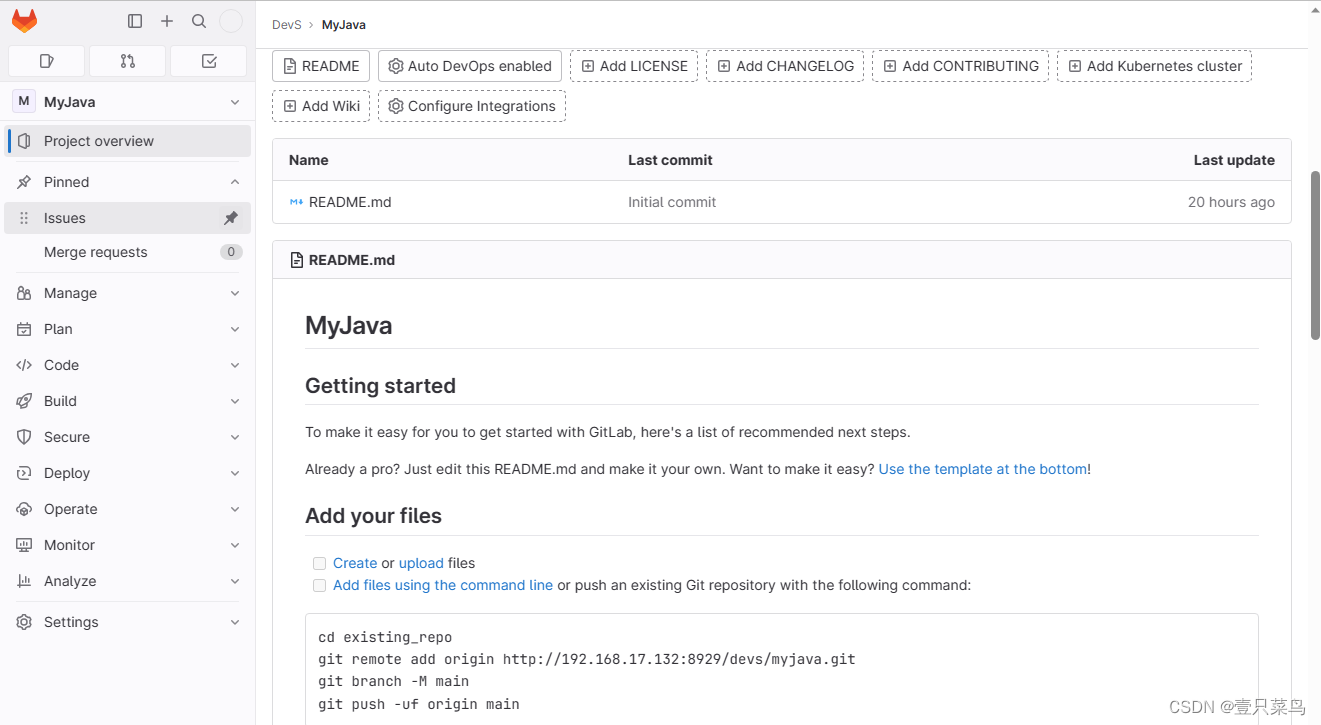
- gitlab创建项目,复制URL

- IDEA push代码
会提示输入gitlab URL 账号密码
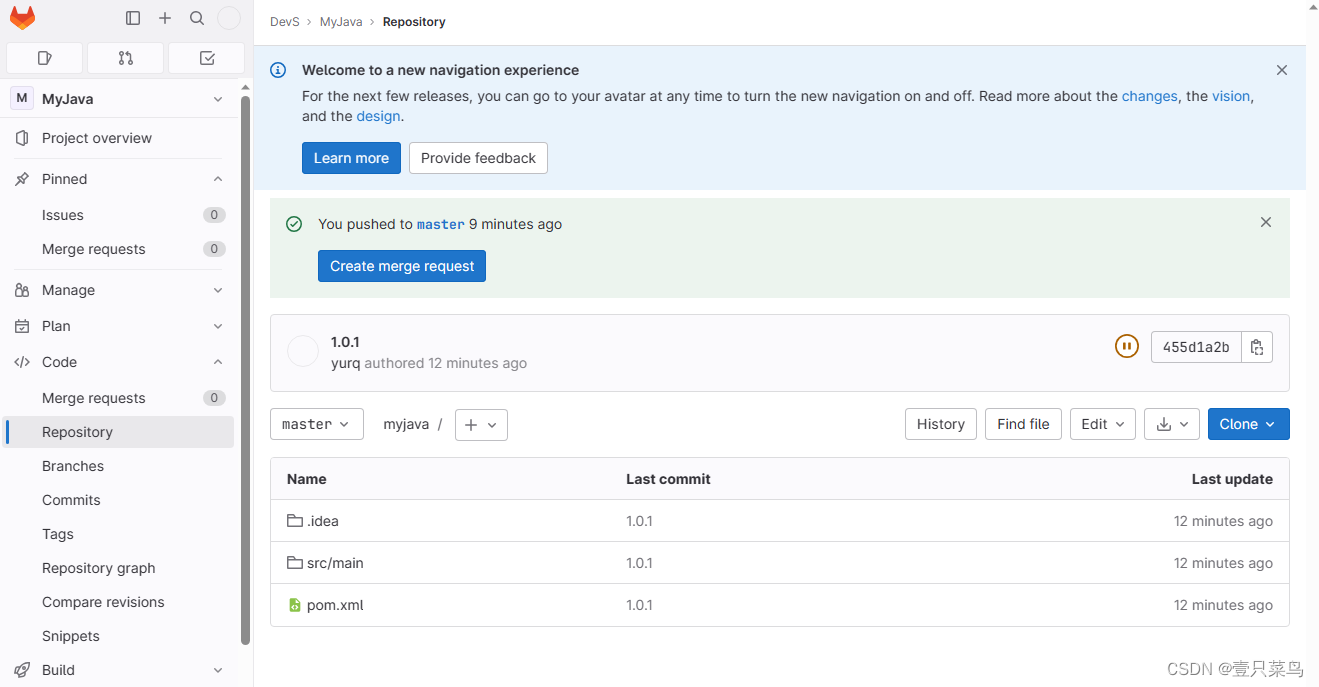
- 提交完成

Step 2 - 下载代码
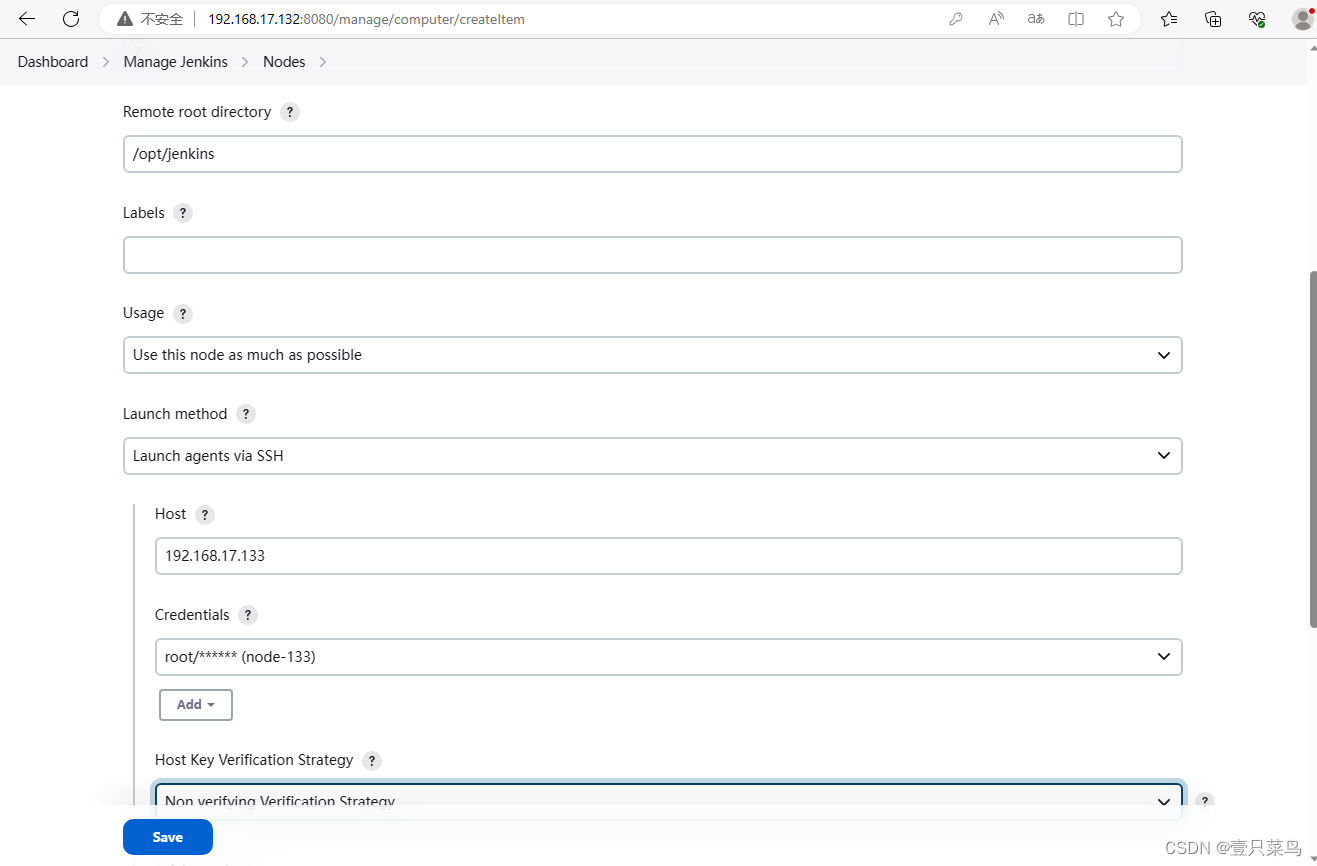
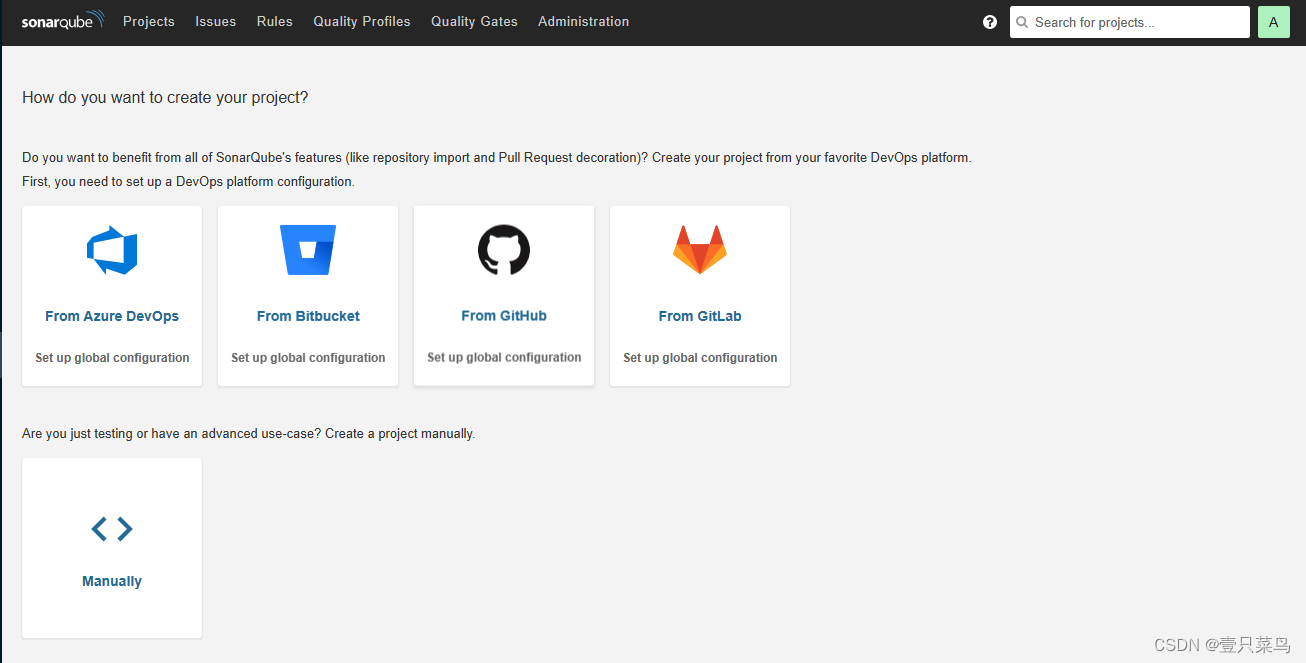
- 在jenkins上创建pipeline项目

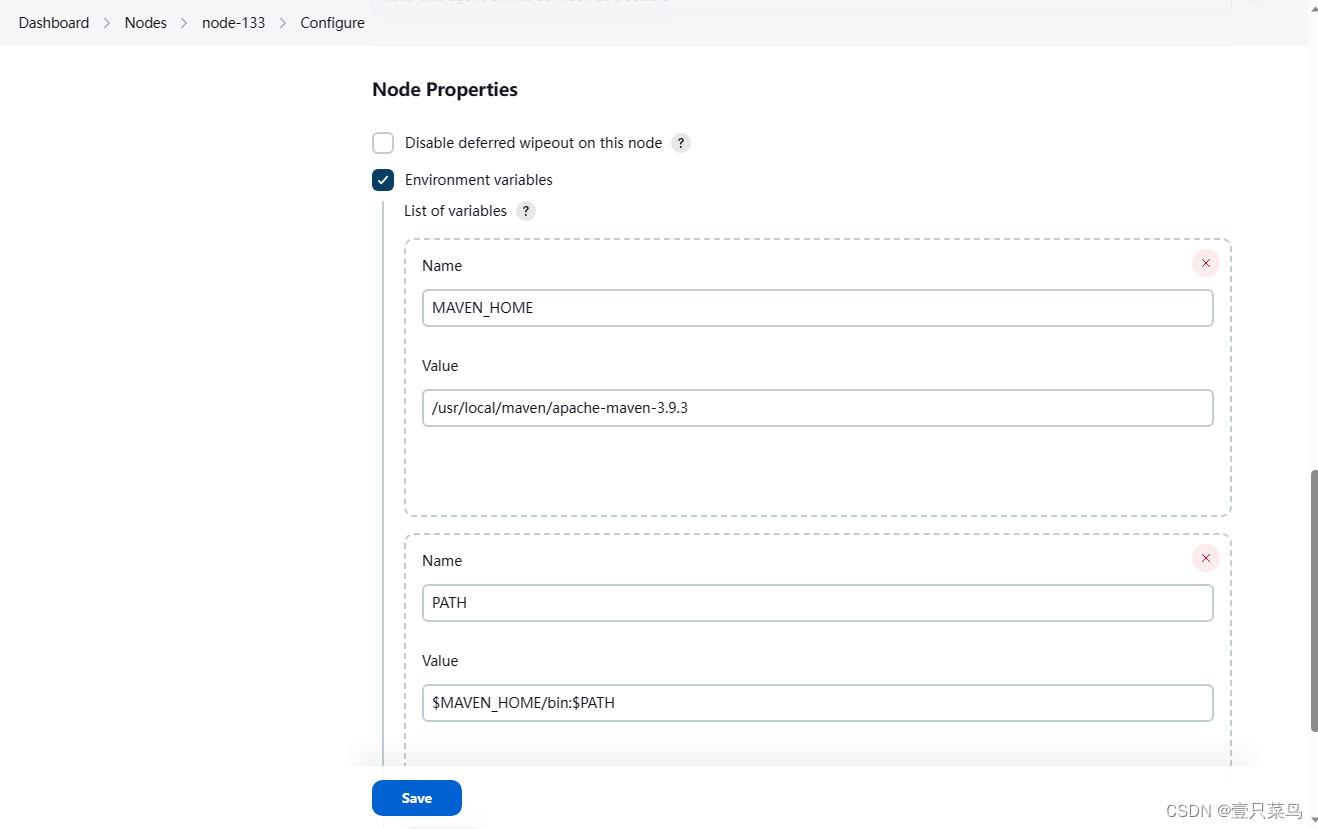
- 创建节点,并连接节点


- 配置jenkins gitlab(不配置也可以,因为我们在pipeline中也需要配置)
Dashboard > Manage Jenkins >System

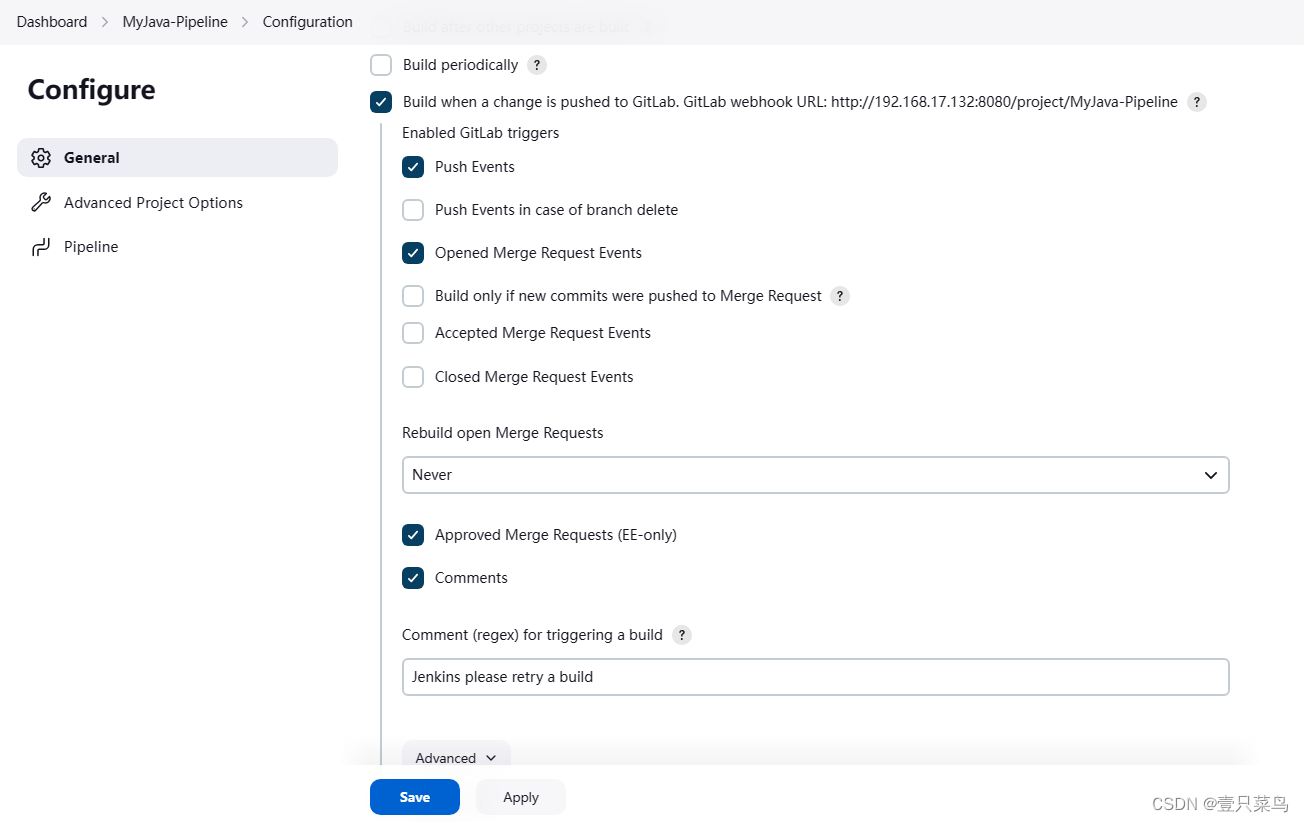
- 配置触发器(不配置也可以,在pipeline中也可以配置)

- pipeline片段
pipeline {agent { node { label 'node-133'}}stages {stage('Build') {steps {// Get some code from a GitHub repositorygit credentialsId: 'd3cb7c68-63e5-46d6-a505-d73a89902758', url: 'http://192.168.17.132:8929/devs/myjava.git'// Run Maven on a Unix agent.sh "mvn -Dmaven.test.failure.ignore=true clean package"// To run Maven on a Windows agent, use// bat "mvn -Dmaven.test.failure.ignore=true clean package"}}}
}
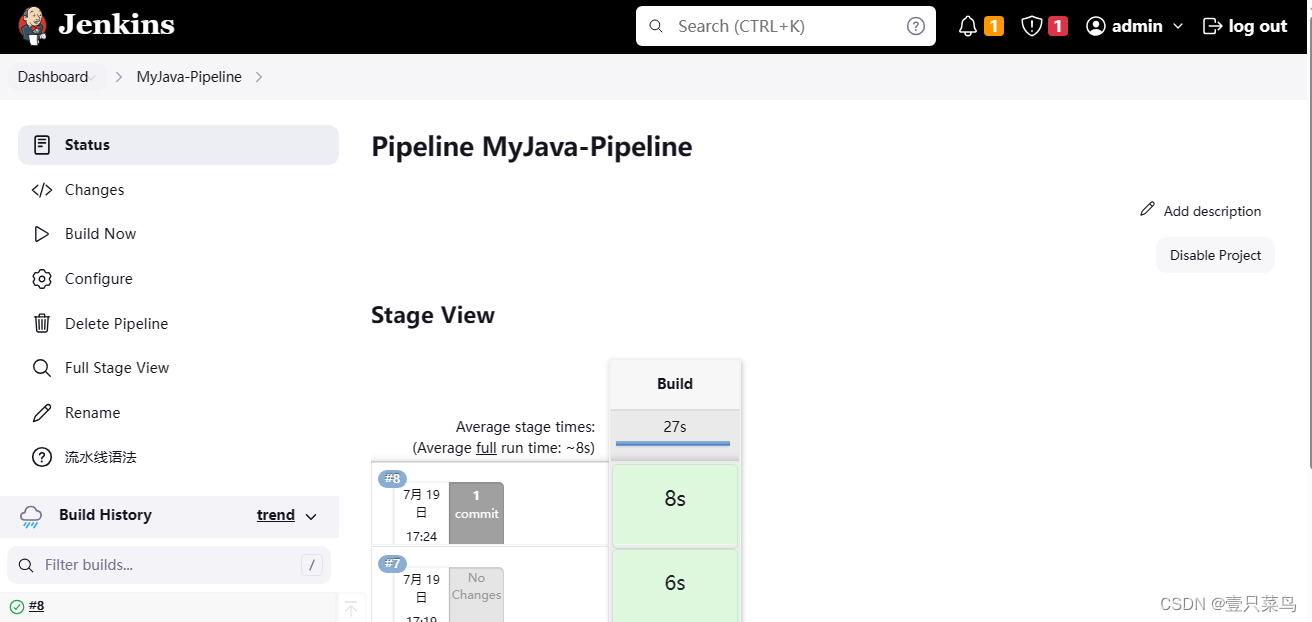
此处把mvn打包也一同配置了,并进行简单测试

[root@node-133 MyJava-Pipeline]# ll target/
total 4
drwxr-xr-x 2 root root 29 Jul 19 05:25 classes
drwxr-xr-x 3 root root 25 Jul 19 05:25 generated-sources
drwxr-xr-x 2 root root 28 Jul 19 05:25 maven-archiver
drwxr-xr-x 3 root root 35 Jul 19 05:25 maven-status
drwxr-xr-x 4 root root 54 Jul 19 05:25 MyJava-latest
-rw-r--r-- 1 root root 3054 Jul 19 05:25 MyJava-latest.war
[root@node-133 MyJava-Pipeline]# pwd
/opt/jenkins/workspace/MyJava-Pipeline
Step 3 - 检查代码
- 启动sonarqube,登录并设置密码
http://192.168.17.133:9090
admin/password

- 部署sonar-scanner
unzip sonar-scanner-cli-4.7.0.2747-linux.zip
cd sonar-scanner-4.7.0.2747-linux/
vim conf/sonar-scanner.properties
[root@dbc-server-554 sonar-scanner-4.7.0.2747-linux]# cat conf/sonar-scanner.properties
#Configure here general information about the environment, such as SonarQube server connection details for example
#No information about specific project should appear here#----- Default SonarQube server
sonar.host.url=http://localhost:9090#----- Default source code encoding
sonar.sourceEncoding=UTF-8
ln -sv /root/docker/sonar/sonar-scanner-4.7.0.2747-linux /usr/local/sonar-scanner
export PATH=/usr/local/sonar-scanner/bin:$PATH
source .bashrc
[root@dbc-server-554 sonar-scanner-4.7.0.2747-linux]# sonar-scanner -h
INFO:
INFO: usage: sonar-scanner [options]
INFO:
...
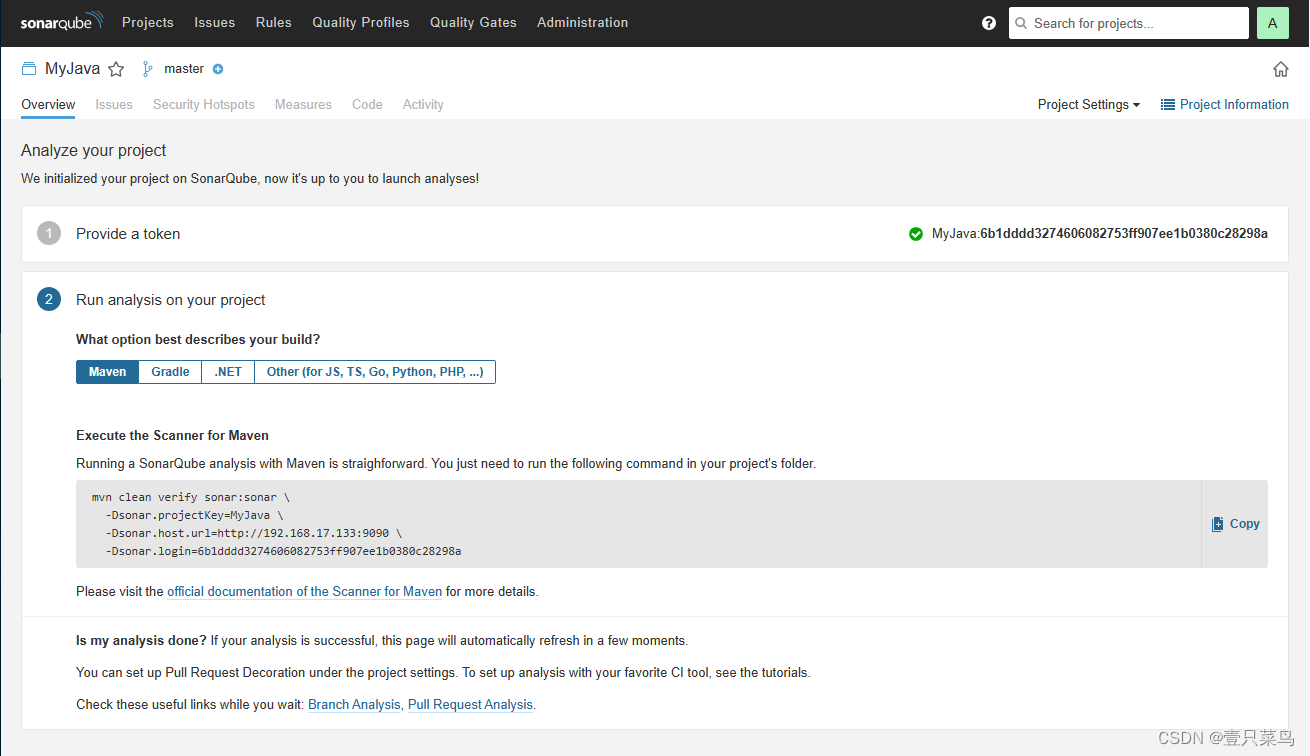
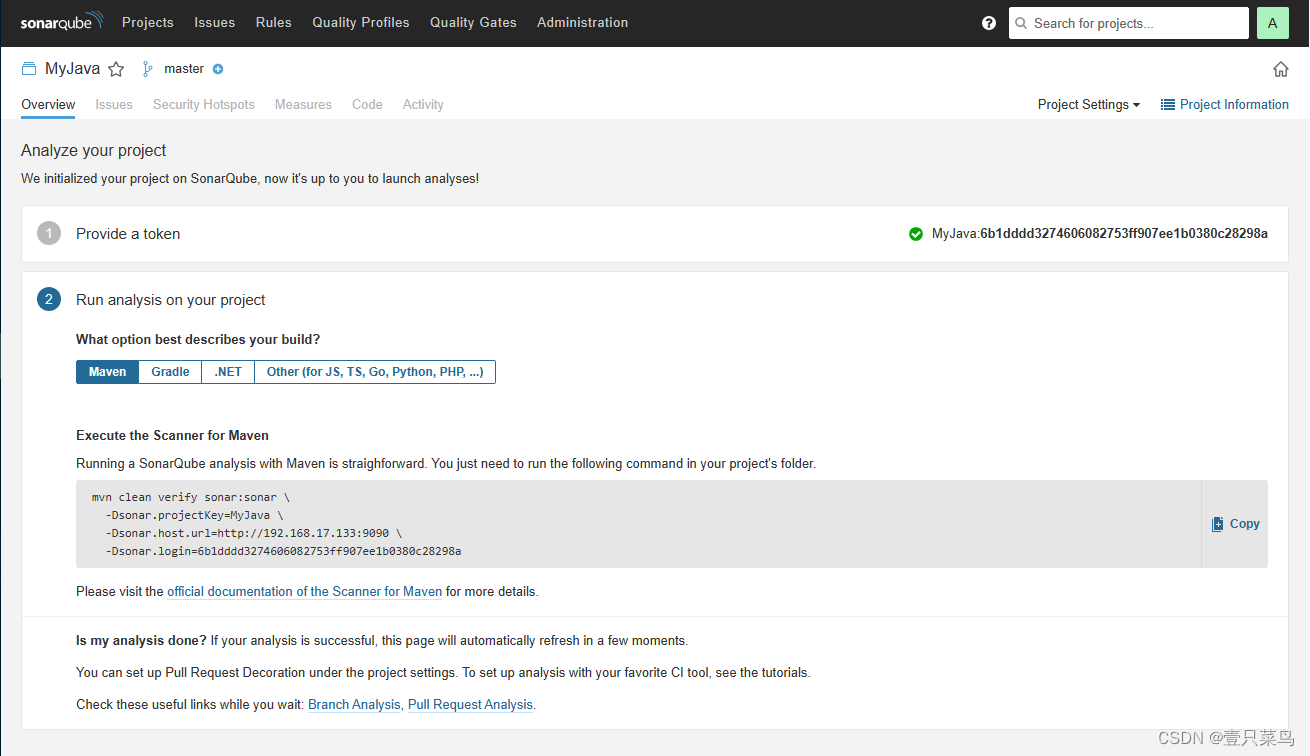
- 生成扫描命令

mvn clean verify sonar:sonar \-Dsonar.projectKey=MyJava \-Dsonar.host.url=http://192.168.17.133:9090 \-Dsonar.login=6b1dddd3274606082753ff907ee1b0380c28298a
部署jenkins pipeline
- pipeline片段
//定义http方法
def HttpReq(reqType,reqUrl,reqBody){sonarServer = "http://192.168.17.133:9090/api"// 可以不加authentication认证,因为默认不需要result = httpRequest consoleLogResponseBody: true, httpMode: 'GET',responseHandle: 'NONE', url: "${sonarServer}/${reqUrl}" // customHeaders:[[name:'Authorization', value:"Basic ${credentials}"]]return result
}//获取Sonar质量阈状态
def GetProjectStatus(projectName){apiUrl = "project_branches/list?project=${projectName}"response = HttpReq("GET",apiUrl,'')response = readJSON text: """${response.content}"""result = response["branches"][0]["status"]["qualityGateStatus"]println(response)return result
}pipeline 相关文章:

DevOps(四)
CD(二) 1. CDStep 1 - 上传代码Step 2 - 下载代码Step 3 - 检查代码Step 4 - 编译代码Step 5 - 上传仓库Step 6 - 下载软件Step 7 - 制作镜像Step 8 - 上传镜像Step 9 - 部署服务2. 整体预览2.1 预览1. 修改代码2. 查看sonarqube检查结果3. 查看nexus仓库4. 查看harbor仓库5.…...

Element-plus侧边栏踩坑
问题描述 el-menu直接嵌套el-menu-item菜单,折叠时不会出现文字显示和小箭头无法隐藏的问题,但是实际开发需求中难免需要把el-menu-item封装为组件 解决 vue3项目中嵌套两层template <template><template v-for"item in list" :k…...

支持多种通信方式和协议方便接入第三方服务器或云平台
2路RS485串口是一种常用的通信接口,可以支持Modbus Slave协议,并可接入SCADA、HMI、DSC、PLC等上位机。它还支持Modbus RTU Master协议,可用于扩展多达48个Modbus Slave设备,如Modbus RTU远程数据采集模块、电表、水表、柴油发电机…...

使用 OpenCV 进行图像模糊度检测(拉普拉斯方差方法)
写在前面 工作中遇到,简单整理人脸识别中,对于模糊程度较高的图像数据,识别率低,错误率高。虽然使用 AdaFace 模型,对低质量人脸表现尤为突出。但是还是需要对 模糊程度高的图像进行丢弃处理当前通过阈值分类ÿ…...

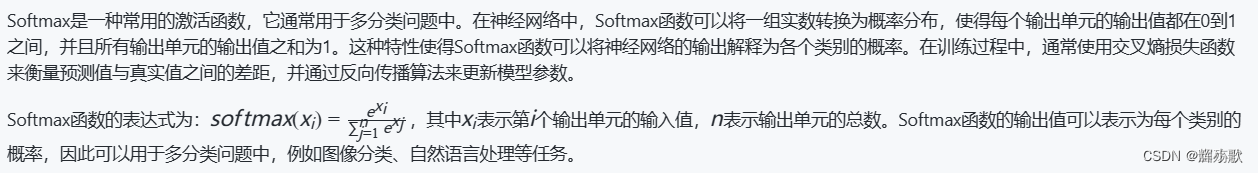
神经网络简单介绍
人工神经网络(artififial neural network) 简称神经网络,它是一种模仿生物神经网络结构和功能的非线性数学模型。 神经网络通过输入层接受原始特征信息,再通过隐藏层进行特征信息的加工和提取,最后通过输出层输出结果。 根据需要神经网络可以…...

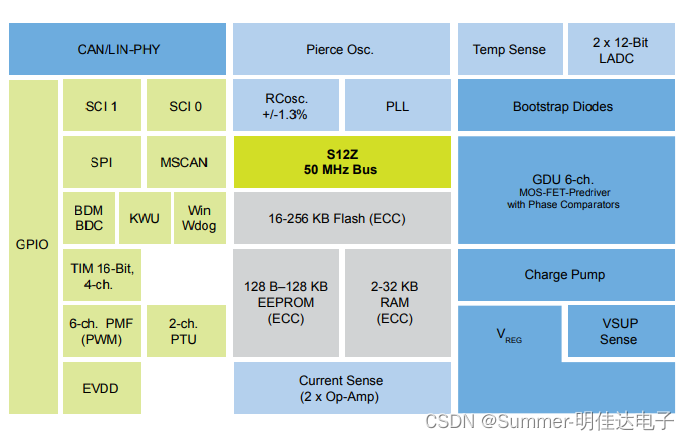
16位S912ZVML32F3MKH、S912ZVML31F1WKF、S912ZVML31F1MKH混合信号MCU,适用于汽车和工业电机控制应用。
S12 MagniV微控制器是易于使用且高度集成的混合信号MCU,非常适合用于汽车和工业应用。S12 MagniV MCU提供单芯片解决方案,是基于成熟的S12技术的完整系统级封装 (SiP) 解决方案,在整个产品组合内软件和工具都兼容。 S12 MagniV系统级封装 (S…...

力扣 509. 斐波那契数
题目来源:https://leetcode.cn/problems/fibonacci-number/description/ C题解1:根据题意,直接用递归函数。 class Solution { public:int fib(int n) {if(n 0) return 0;else if(n 1) return 1;else return(fib(n-1) fib(n-2));} }; C题…...

使用 DolphinDB TopN 函数探索高效的Alpha因子
DolphinDB 已经有非常多的窗口计算函数,例如 m 系列的滑动窗口计算,cum 系列累计窗口计算,tm 系列的的时间窗口滑动计算。但是所有这类函数都是对窗口内的所有记录进行指标计算,难免包含很多噪音。 DolphinDB 的金融领域用户反馈…...

超聚变和厦门大学助力兴业银行构建智慧金融隐私计算平台,助力信用卡业务精准营销...
兴业银行与超聚变数字技术有限公司、厦门大学携手,发挥产学研用一体化整体优势联合建设,厦门大学提供先进的算法模型及科研能力,超聚变提供产品解决方案及工程能力,兴业银行提供金融实践能力,三方发挥各自领域优势&…...

docker 的compose安装
1. Docker Compose 环境安装 Docker Compose 是 Docker 的独立产品,因此需要安装 Docker 之后在单独安装 Docker Compose docker compose 实现单机容器集群编排管理(使用一个模板文件定义多个应用容器的启动参数和依赖关系,并使用docker co…...

JavaScript---事件对象event
获取事件对象: 事件对象:是个对象,这个对象里有事件触发时的相关信息,在事件绑定的回调函数的第一个参数就是事件对象,一般命名为event、ev、e eg: 元素.addEventListener(click,function (e){}) 部分常用属性&…...

Day 15 C++对象模型和this指针
目录 C对象模型 类内的成员变量和成员函数分开存储 总结 this指针 概念 示例 用途 当形参和成员变量同名时 在非静态成员函数中,如果希望返回对象本身 例子 空指针访问成员函数 示例 const修饰成员函数 常函数(const member function&…...

HarmonyOS/OpenHarmony元服务开发-卡片生命周期管理
创建ArkTS卡片,需实现FormExtensionAbility生命周期接口。 1.在EntryFormAbility.ts中,导入相关模块。 import formInfo from ohos.app.form.formInfo; import formBindingData from ohos.app.form.formBindingData; import FormExtensionAbility from …...

软件工程01
软件工程原则: 开闭原则: open closed principle : 对扩展开放,对修改关闭,,,只让扩展,不让修改,用新增的类去替代修改的类 扩展之后,代码不用改变ÿ…...

UML/SysML建模工具更新(2023.7)(1-5)有国产工具
DDD领域驱动设计批评文集 欢迎加入“软件方法建模师”群 《软件方法》各章合集 最近一段时间更新的工具有: 工具最新版本:Visual Paradigm 17.1 更新时间:2023年7月11日 工具简介 很用心的建模工具。支持编写用例规约。支持文本分析和C…...

Mac plist文件
macOS、iOS、iPadOS的应用程序都可能会有plist配置文件,他是苹果系列操作系统特有的配置文件。 plist的本质是个xml格式的文本文件,英文全称是property list,文件后缀使用.plist。 对于普通用户来说,基本不用管plist文件是什么&…...

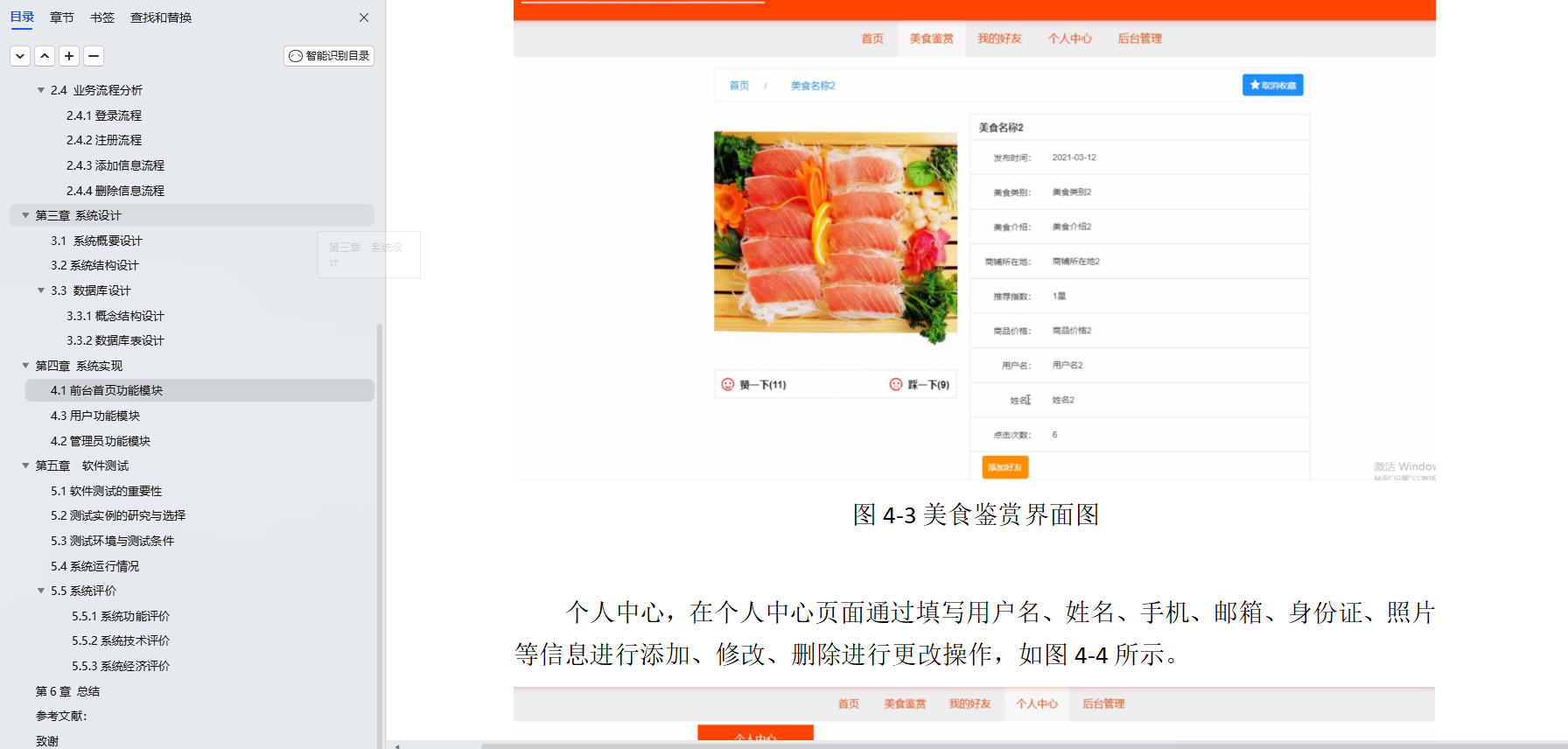
基于Java+SpringBoot+vue前后端分离校园周边美食探索分享平台设计实现
博主介绍:✌全网粉丝30W,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专…...

【openwrt】package介绍
openwrt package介绍 OpenWrt 构建系统主要围绕package的概念展开。不管是什么软件,几乎都对应一个package。 这几乎适用于系统中的所有内容:HOST工具、交叉编译工具链、Linux 内核、内核mod、根文件系统和上层的应用软件。 一个 OpenWrt package本质上…...

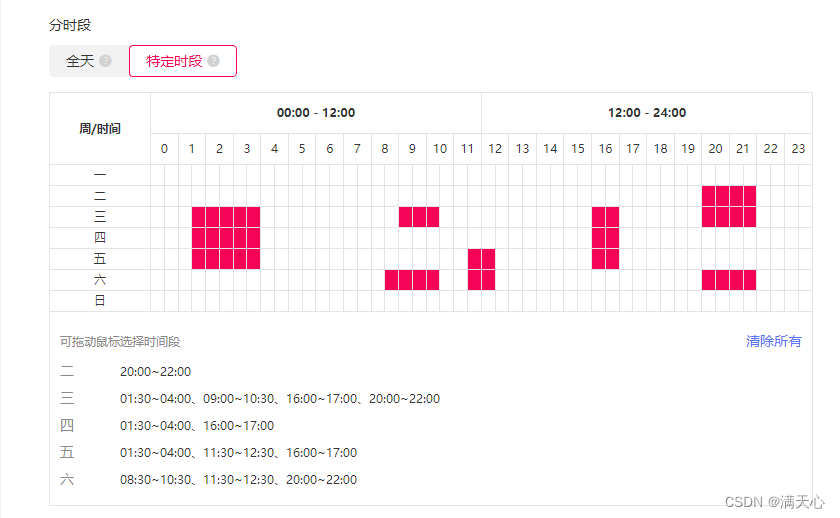
vue 封装一个鼠标拖动选择时间段功能
<template><div class"timeRange"><div class"calendar"><table><thead><tr><th rowspan"6" class"weekRow"><b>周/时间</b></th><th colspan"24"><…...

ubuntu22.0安装Barrier局域网共享鼠标键盘
ubuntu22.0安装Barrier局域网共享鼠标键盘 参考网站安装步骤客户端一直开启中解决 参考网站 https://idroot.us/install-barrier-ubuntu-22-04/ 安装步骤 sudo apt update sudo apt upgrade sudo apt install wget apt-transport-https gnupg2 software-properties-common s…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...
