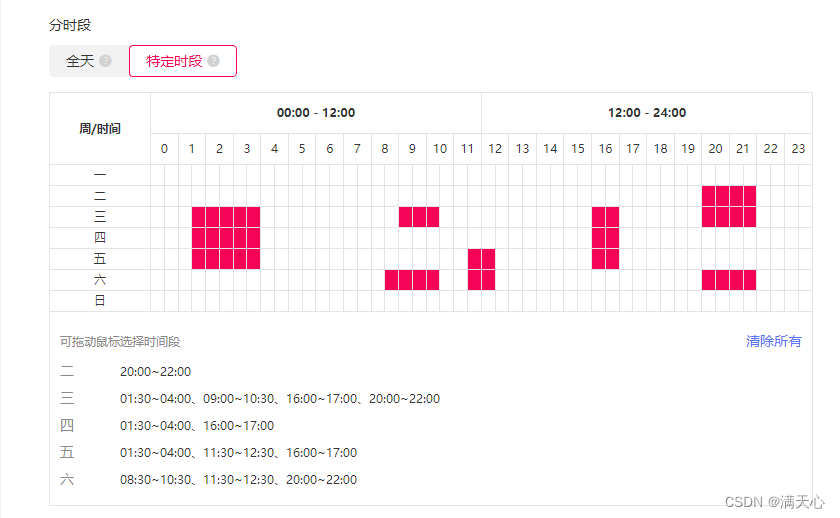
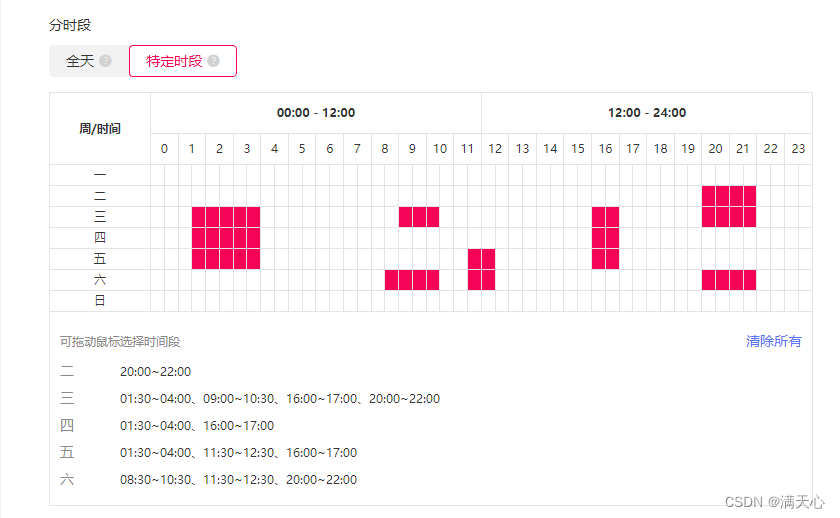
vue 封装一个鼠标拖动选择时间段功能


<template><div class="timeRange"><div class="calendar"><table><thead><tr><th rowspan="6" class="weekRow"><b>周/时间</b></th><th colspan="24"><b>00:00 - 12:00</b></th><th colspan="24"><b>12:00 - 24:00</b></th></tr><tr><td colspan="2" v-for="index in 24" :key="index">{{ index - 1 }}</td></tr></thead><tbody @mousemove.prevent="handleMouseMove"><tr v-for="(item, index) in weekDate" :key="index"><td>{{ item }}</td><td class="calendar-atom-time" v-for="i in 48" :key="index + '-' + i":class="{ 'active': selectCells[`${index}_${i}`] }" @mousedown.prevent="handleMouseDown(index, i, $event)"@mouseup.prevent="handleMouseUp(index, i)"></td></tr><div id="box" v-show="moveStartEvent"></div></tbody></table><div class="table-core"><div class="clearfix"><span class="pull-left tip-text">可拖动鼠标选择时间段</span><button class="clearBtn" @click="handleClear">清除所有</button></div><ul><li v-for="(item, index) in selectDate" :key="index" v-if="item.data && item.data.length"><label>{{ item.label }}</label><span v-for="o in item.data" :key="o">{{ o[0] }}~{{ o[1] }}</span></li></ul></div></div></div>
</template><script>
export default {name: 'timeRange',data () {return {// 表列weekDate: ['一', '二', '三', '四', '五', '六', '日'],// 所选格子selectCells: {},// 所选时间数据(做提交时使用)selectDate: {},// 记录鼠标位置moveStartEvent: false,moveStartColumn: 0, // 列moveStarRow: 0, // 行moveStartX: 0,moveStartY: 0}},created () {},mounted () {},methods: {// 初始init (data) {if (data && data instanceof Object) {this.selectCells = data} else {this.selectCells = {}}this.getSelectDate()},// 按下handleMouseDown (column, row, e) {this.moveStartEvent = truethis.moveStartColumn = columnthis.moveStarRow = rowthis.moveStartX = e.layerXthis.moveStartY = e.layerY},// 松开handleMouseUp (column, row) {if (this.moveStartEvent) {this.moveStartEvent = falseconst X = row - this.moveStarRowconst Y = column - this.moveStartColumnconst checked = !this.selectCells[`${column}_${row}`]if (X > -1 && Y > -1) {const obj = this.clone(this.selectCells)for (let i = this.moveStartColumn; i <= column; i++) {for (let j = this.moveStarRow; j <= row; j++) {var key = `${i}_${j}`if (checked) {obj[key] = checked} else if (obj[key]) {delete obj[key]}}}this.selectCells = objthis.$forceUpdate()this.getSelectDate()}}this.moveStartDay = 0this.moveStarTime = 0},// 滑动中handleMouseMove (e) {if (this.moveStartEvent) {const dom = this.$el.querySelector('#box')const X = e.layerX - this.moveStartXconst Y = e.layerY - this.moveStartYif (X >= 0 && Y >= 0) {dom.style.left = this.moveStartX + 'px'dom.style.top = this.moveStartY + 'px'dom.style.width = X + 'px'dom.style.height = Y + 'px'}}},// 组合时间数据getSelectDate () {const arr = []this.weekDate.forEach((item, index) => {arr.push({label: item,data: []})for (var i = 1; i <= 48; i++) {var o = this.selectCells[`${index}_${i}`]if (o) {var endTime = i / 2var startTime = endTime - 0.5if (startTime < 10) {startTime = '0' + startTime}if (endTime < 10) {endTime = '0' + endTime}startTime += ''endTime += ''if (startTime.indexOf('.5') > -1) {startTime = startTime.replace('.5', ':30')} else {endTime = endTime.replace('.5', ':30')}if (startTime.indexOf(':30') < 0) {startTime += ':00'} else {endTime += ':00'}arr[index].data.push([startTime, endTime])}}})arr.forEach(item => {for (var i = 0; i < item.data.length; i++) {var o = item.dataif (o[i + 1] && o[i][1] === o[i + 1][0]) {o[i + 1][0] = o[i][0]item.data.splice(i, 1)i--}}})this.selectDate = arr},// 清除选择handleClear () {this.selectCells = {}this.getSelectDate()this.$forceUpdate()},// 获取数据getData () {return this.selectDate}}
}
</script><style lang="less" scoped>
.timeRange {user-select: none;position: relative;padding: 10px 0;.calendar {display: inline-block;}table {width: 100%;border-radius: 4px;border-spacing: 0;table-layout: fixed;border-collapse: collapse;thead {th,td {height: 30px;}th {padding: 5px 0;}.weekRow {width: 100px;min-width: 100px;padding: 20px 0}}td,th {outline: 0;border: 1px solid #E3E3E3;font-size: 12px;text-align: center;min-width: 11px;line-height: 1.6em;min-width: 24px;}tbody {position: relative;overflow: hidden;td {height: 20px !important;}}td.active {background: #F60457;}}.table-core {line-height: 2.4em;border: 1px solid #E3E3E3;border-top: 0;overflow: hidden;padding: 10px;.clearfix {color: #8A8A8A;text-align: left;height: 22px;line-height: 22px;margin: 8px 0;display: flex;font-size: 12px;.clearBtn {cursor: pointer;color: #5775F9;font-size: 14px;margin-left: auto;}}ul {li {line-height: 22px;margin-bottom: 5px;label {display: inline-block;min-width: 60px;color: #8A8A8A;text-align: left;}span {font-size: 12px;&::after {content: "、"}&:last-child::after {display: none;}}}}}#box {background: rgba(241, 1, 85, 0.4);pointer-events: none;position: absolute;top: 0;left: 0;}
}
</style>
相关文章:

vue 封装一个鼠标拖动选择时间段功能
<template><div class"timeRange"><div class"calendar"><table><thead><tr><th rowspan"6" class"weekRow"><b>周/时间</b></th><th colspan"24"><…...

ubuntu22.0安装Barrier局域网共享鼠标键盘
ubuntu22.0安装Barrier局域网共享鼠标键盘 参考网站安装步骤客户端一直开启中解决 参考网站 https://idroot.us/install-barrier-ubuntu-22-04/ 安装步骤 sudo apt update sudo apt upgrade sudo apt install wget apt-transport-https gnupg2 software-properties-common s…...

ffmpeg常用功能博客导航
FFmpeg 是一个处理视频和音频内容的开源工具库,可以实现编码、解码、转码、流媒体和后处理等服务。 推荐博客: 常见命令和使用案例 用ffmpeg转mov为mp4格式 FFmpeg 常用命令 FFmpeg 常用命令编辑音/视频(转换格式、压缩、裁剪、截图、切分合…...

shopee,lazada,etsy店群如何高效安全的管理
对于电商卖家来说,要经营多个店铺,管理多个账号是非常常见的操作。为了避免账号关联被平台识别出来,需要使用防关联的浏览器来进行操作 1、支持多平台 支持同时管理多个电商平台店铺,Shopee、Lazada、etsy、poshmark、vinted等&…...

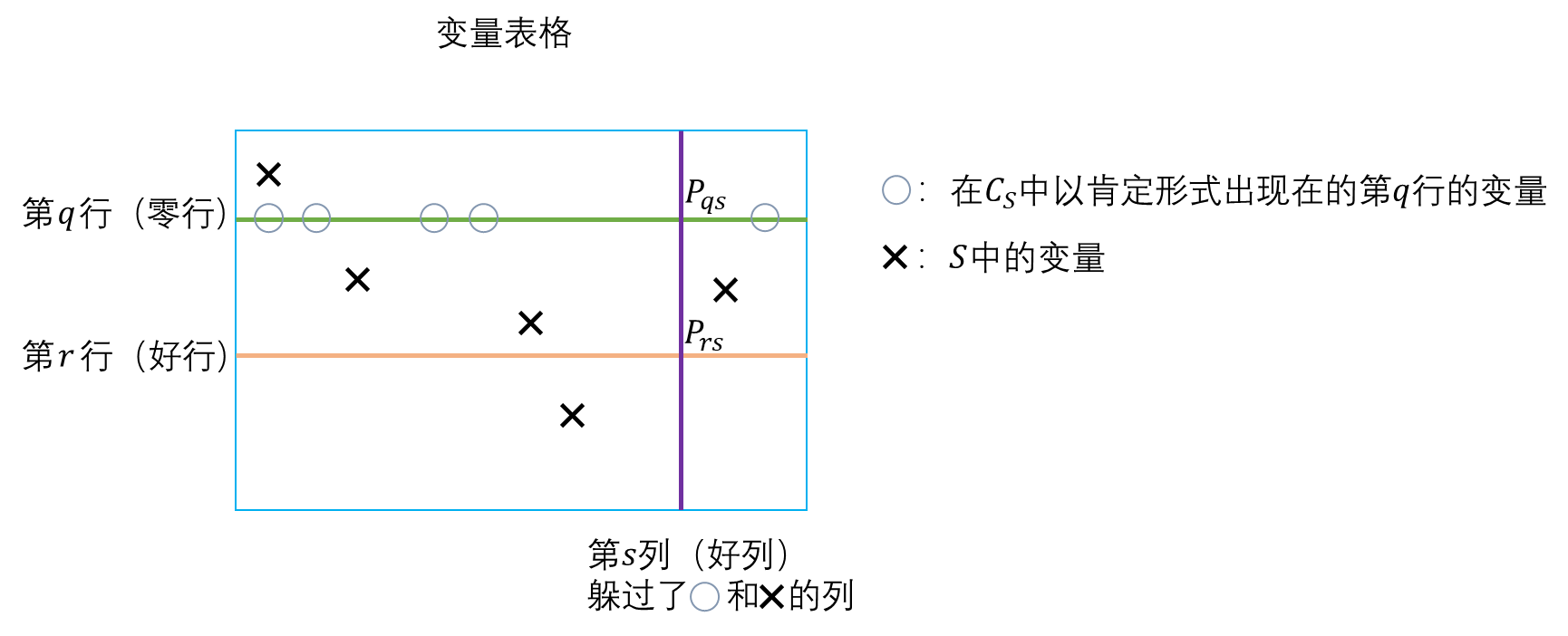
【计算复杂性理论】证明复杂性(八):命题鸽巢原理(Propositional Pigeonhole Principle)的指数级归结下界
往期文章: 【计算复杂性理论】证明复杂性(Proof Complexity)(一):简介 【计算复杂性理论】证明复杂性(二):归结(Resolution)与扩展归结ÿ…...

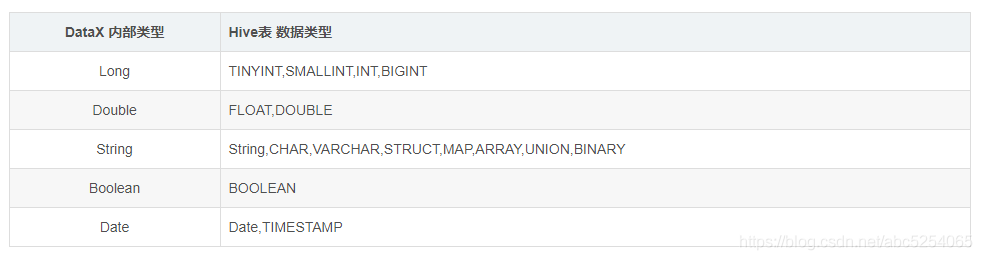
使用DataX实现mysql与hive数据互相导入导出
一、概论 1.1 什么是DataX DataX 是阿里巴巴开源的一个异构数据源离线同步工具,致力于实现包括关系型数据库(MySQL、Oracle 等)、HDFS、Hive、ODPS、HBase、FTP 等各种异构数据源之间稳定高效的数据同步功能。 1.2 DataX 的设计 为了解决异构数据源同步问题…...

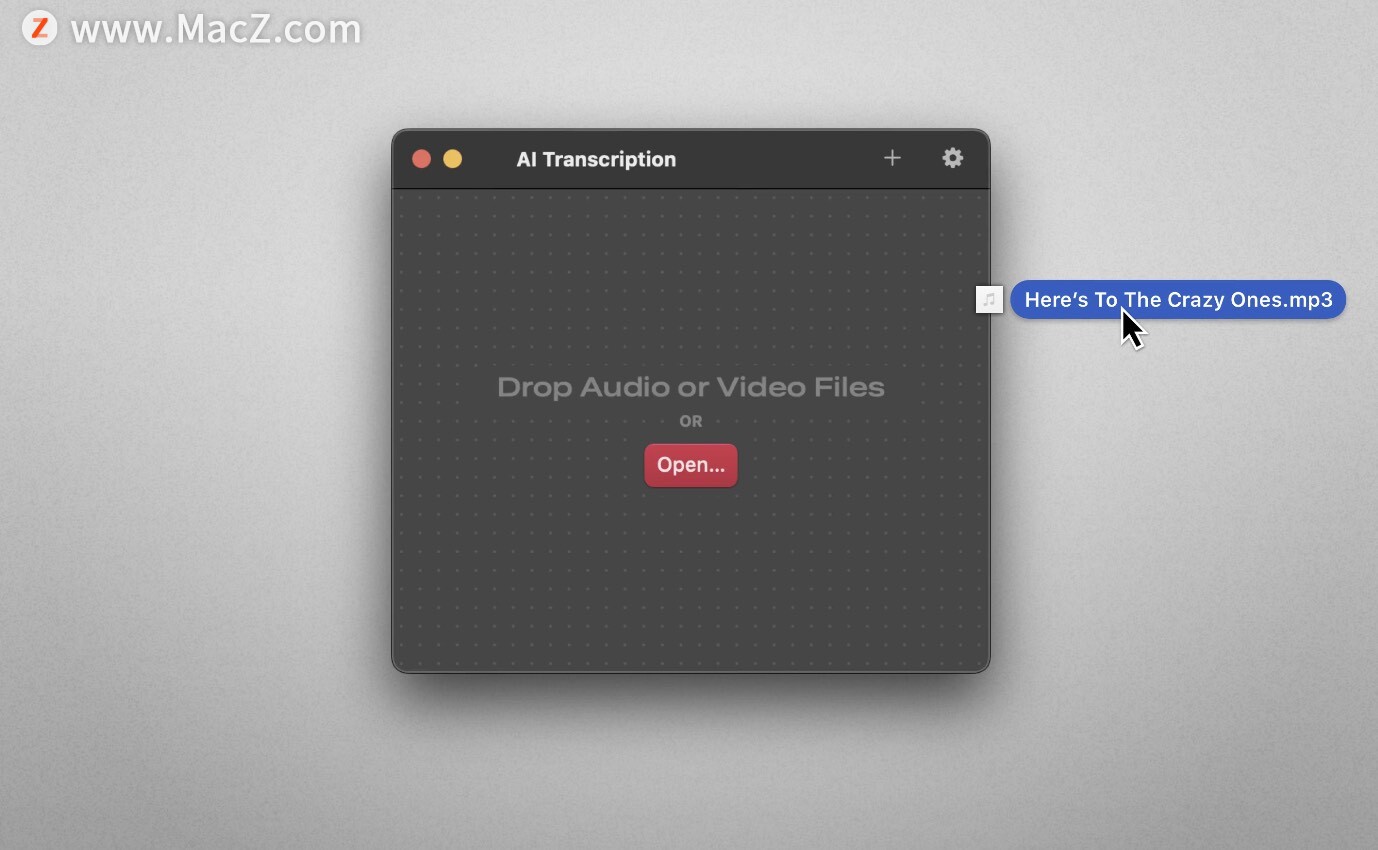
语音转录成文本:AI Transcription for mac
AI Transcription是一种人工智能技术,它可以将音频和视频文件转换成文本格式。这种技术可以帮助用户快速地将大量的音频和视频内容转换成文本格式,方便用户进行文本分析、搜索和编辑等操作。 以下是AI Transcription的几个特点: 高效性。AI …...

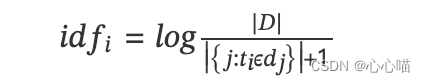
[nlp] TF-IDF算法介绍
(1)TF是词频(Term Frequency) 词频是文档中词出现的概率。 (2) IDF是逆向文件频率(Inverse Document Frequency) 包含词条的文档越少,IDF越大。...

一些感想,写在8月之前
最近换工作了,离开了一个奋斗了4年多的公司,现在在新公司,还在培训中,不那么忙了,就写写最近的想法吧。 因为最近一直在研究框架和搭项目框架,所以就想把一些工作上的过程记录下来,以备不时之需…...

推动数字经济高质量发展需破解三大挑战
随着信息技术的飞速发展,数字经济已成为全球经济发展的重要驱动力。数字经济以其高效、便捷、创新的特点,深刻改变着传统产业和商业模式,为经济发展带来新的活力和动力。然而,要实现数字经济的高质量发展,仍然面临着三…...

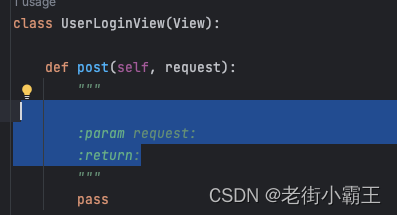
Pycharm工具Python开发自动添加注释(详细)
方法自动添加参数注释 定义了一个函数,在函数下面敲入了三个双引号后,enter回车并没有自动出现注释,如图: 解决办法 Pycharm中依次打开File —> Settings —> Tools —> Python Integrated Tools,如图&…...

RUST 有哪些整型?
在Rust中,有以下几种整型数据类型: i8 :有符号8位整型,取值范围为-128到127。u8 :无符号8位整型,取值范围为0到255。i16 :有符号16位整型,取值范围为-32768到32767。u16 ࿱…...

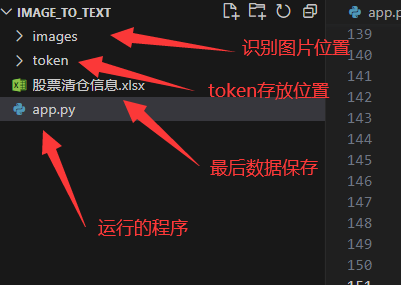
【Python 实战】---- 批量识别图片中的文字,存入excel中【使用百度的通用文字识别】
分析 1. 获取信息图片示例 2. 运行实例 3. 运行结果 4. 各个文件的位置 实现 1. 需求分析 识别图片中的文字【采用百度的通用文字识别】;文字筛选,按照分类获取对应的文本;采用 openpyxl 实现将数据存入 excel 中。2. 获取 access_token 获取本地缓存的...

探索前端图片如何携带token进行验证
前言 图片在前端开发中扮演了重要的角色,它们不仅仅是美观的元素,还可以传递信息和激发用户的兴趣。随着应用场景的增多,前端开发人员就需要在图片加载过程中携带验证的信息。如 token,用于身份验证、权限控制等方面。通过在图片的…...

飞桨AI Studio可以玩多模态了?MiniGPT4实战演练!
MiniGPT4是基于GPT3的改进版本,它的参数量比GPT3少了一个数量级,但是在多项自然语言处理任务上的表现却不逊于GPT3。项目作者以MiniGPT4-7B作为实战演练项目。 创作者:衍哲 体验链接: https://aistudio.baidu.com/aistudio/proj…...

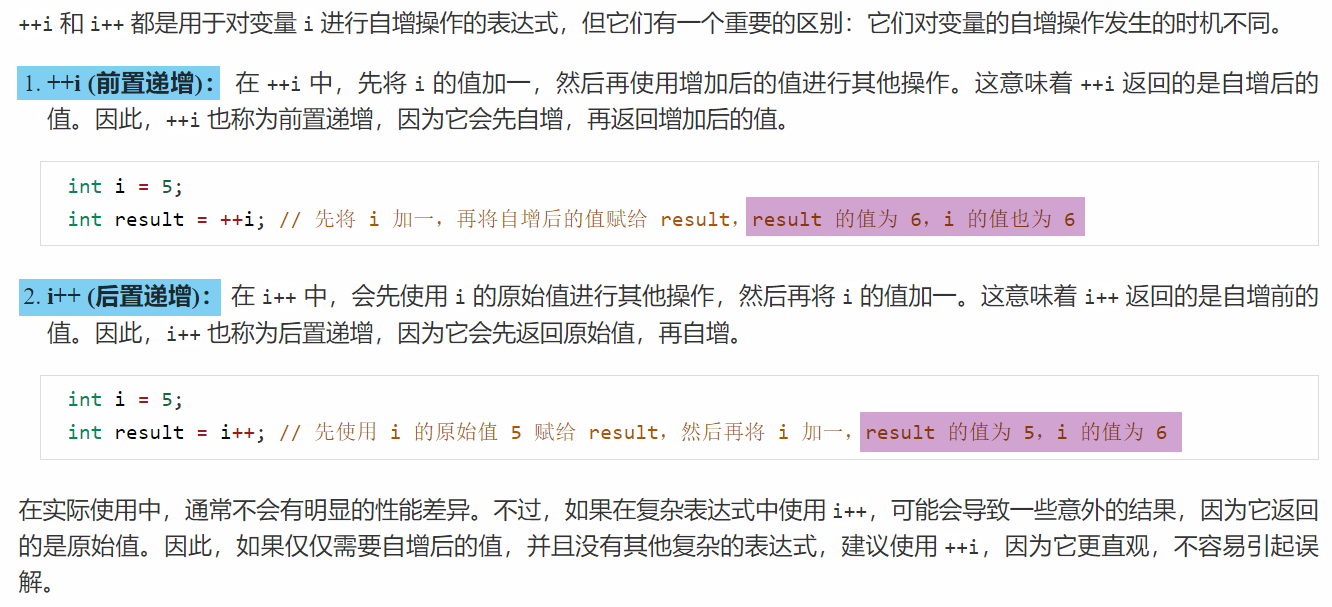
C++笔记之++i和i++是原子操作吗?
C笔记之i和i是原子操作吗? code review! 文章目录 C笔记之i和i是原子操作吗?1.i是原子操作吗?2.i是原子操作吗?3.前置递增和后置递增 1.i是原子操作吗? 2.i是原子操作吗? 3.前置递增和后置递增...

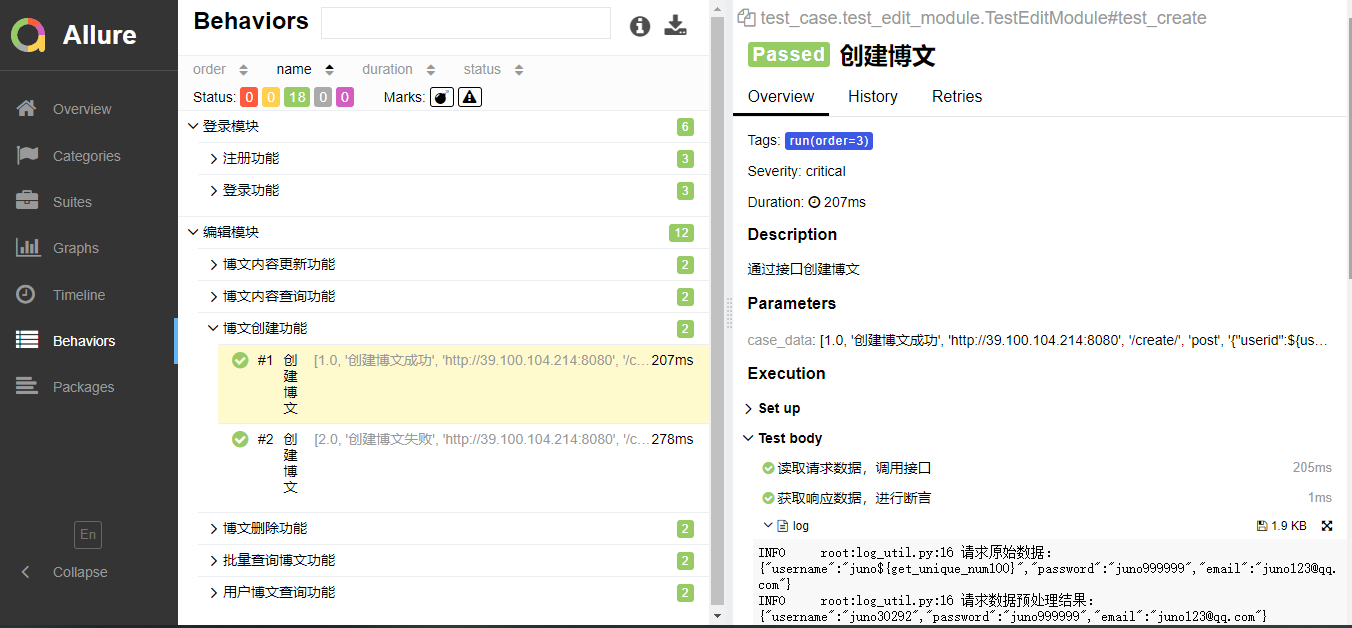
Pytest+Allure+Excel接口自动化测试框架实战
1. Allure 简介 简介 Allure 框架是一个灵活的、轻量级的、支持多语言的测试报告工具,它不仅以 Web 的方式展示了简介的测试结果,而且允许参与开发过程的每个人可以从日常执行的测试中,最大限度地提取有用信息。 Allure 是由 Java 语言开发…...

阿里云国际版账号注册常见问题汇总
公司现与阿里云国际站达成战略合作,为客户提供高品质、高性能、高可用的阿里云产品与服务,助力客户用云服务创造更多价值,达成业务转型、加速和创新,全面提升业务竞争力。助企业在各种业务场景中充分利用混合云基础设施进行优化。…...

Flowable基础
简介 Flowable 是 BPMN 的一个基于 java 的软件实现,不过 Flowable 不仅仅包括 BPMN ,还有 DMN 决策表和 CMMN Case 管理引擎,并且有自己的用户管理、微服务 API 等一系列功能, 是一个服务平台。 官方手册: https://…...

力扣热门100题之合并区间【中等】
题目描述 以数组 intervals 表示若干个区间的集合,其中单个区间为 intervals[i] [starti, endi] 。请你合并所有重叠的区间,并返回 一个不重叠的区间数组,该数组需恰好覆盖输入中的所有区间 。 示例 1: 输入:interv…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

云原生周刊:k0s 成为 CNCF 沙箱项目
开源项目推荐 HAMi HAMi(原名 k8s‑vGPU‑scheduler)是一款 CNCF Sandbox 级别的开源 K8s 中间件,通过虚拟化 GPU/NPU 等异构设备并支持内存、计算核心时间片隔离及共享调度,为容器提供统一接口,实现细粒度资源配额…...
