探索前端图片如何携带token进行验证
前言
图片在前端开发中扮演了重要的角色,它们不仅仅是美观的元素,还可以传递信息和激发用户的兴趣。随着应用场景的增多,前端开发人员就需要在图片加载过程中携带验证的信息。如 token,用于身份验证、权限控制等方面。通过在图片的 URL 或请求头中携带 token 信息,从而实现图片信息的安全传输。
实现思路
- 创建一个名为
tokenImg的组件,该组件用于显示图片并支持预览功能; - 在组件的模板中,使用
<img>标签来显示图片,或使用element-ui的<el-image>标签进行图片预览; - 在组件的属性中,接收图片的
URL地址 (imgUrl)、图片类型 (imgType)、图片的宽度 (width) 和高度 (height); - 在组件的数据中,定义预览图片列表 (
previewList) 和预览图片路径 (previewpath); - 实现两个方法
viewModel()和preViewModel()分别用于仅预览图片和带缩略图预览; - 在
viewModel()方法中,通过调用下载文件的API (downloadFileApi)并根据返回的文件内容创建URL对象,将图片URL赋值给<img>标签的src属性; - 在
preViewModel()方法中,同样调用下载文件的API,将返回的文件内容创建URL对象,并将URL添加到预览图片列表中; - 使用
watch监听imgUrl属性的变化,在变化时根据imgType属性的值来调用对应的方法; - 在组件的
mounted()钩子中,根据初始的imgType属性值来调用对应的方法; - 在
main.js文件中将tokenImg组件注册为全局组件,以便在其他地方使用; - 在需要使用该组件的地方,使用
<TokenImg>标签,并传递相应的属性(如图片URL、图片类型、宽度和高度);
这样,你可以在前端中使用tokenImg组件来显示带有Token的图片,并支持预览功能。注意确保在组件使用时传递正确的图片URL、类型、宽度和高度。
封装文件
<template><div><!-- 显示图片 --><img ref="img" :style="{width:width,height:height}" v-if="imgType == 'view'" /><!-- 使用element-ui的el-image进行图片预览 --><el-image :style="{width:width,height:height}" ref="previewimg" v-if="imgType == 'preView'" :src="previewpath":preview-src-list="previewList"></el-image></div>
</template>
<script>
// 引入的接口文件
import { downloadFileApi } from "@/api/publicApi/enumeration";
export default {name: "token-img",props: {// 图片的URL地址imgUrl: {type: String,},// 图片类型,可选为'view'(仅预览图片)或'preView'(可点击预览)imgType: {type: String,default: "view",},// 图片的宽度width: {type: String,},// 图片的高度height: {type: String,},},data() {return {// 预览图片列表previewList: [],// 预览图片路径previewpath: "",};},methods: {//仅预览图片viewModel() {const img = this.$refs.img;// 调用下载文件的API并根据返回的文件内容创建URL对象downloadFileApi(this.imgUrl).then((res) => {img.src = URL.createObjectURL(res);img.onload = () => {URL.revokeObjectURL(img.src);};});},//带缩略图预览preViewModel() {downloadFileApi(this.imgUrl).then((res) => {// 调用下载文件的API并根据返回的文件内容创建URL对象this.previewpath = URL.createObjectURL(res);this.previewList.push(this.previewpath);});},},watch: {// 监听imgUrl变化imgUrl() {if (this.imgType == "view") {this.viewModel();} else if (this.imgType == "preView") {this.preViewModel();}},},mounted() {if (this.imgType == "view") {this.viewModel();} else if (this.imgType == "preView") {this.preViewModel();}},
};
</script>
引入的接口文件
export function downloadFileApi(imgUrl) {return request({url: "/api/file/examine-preview"+imgUrl,method: "get",responseType: "blob",});
}
main.js
// 将其注册为全局组件
import TokenImg from "@/components/tokenImg";
Vue.component('TokenImg', TokenImg)
使用文件
<TokenImg :width="`50px`" :height="`50px`" :imgUrl="YourUrl" :imgType="`preView`"/>
实现效果
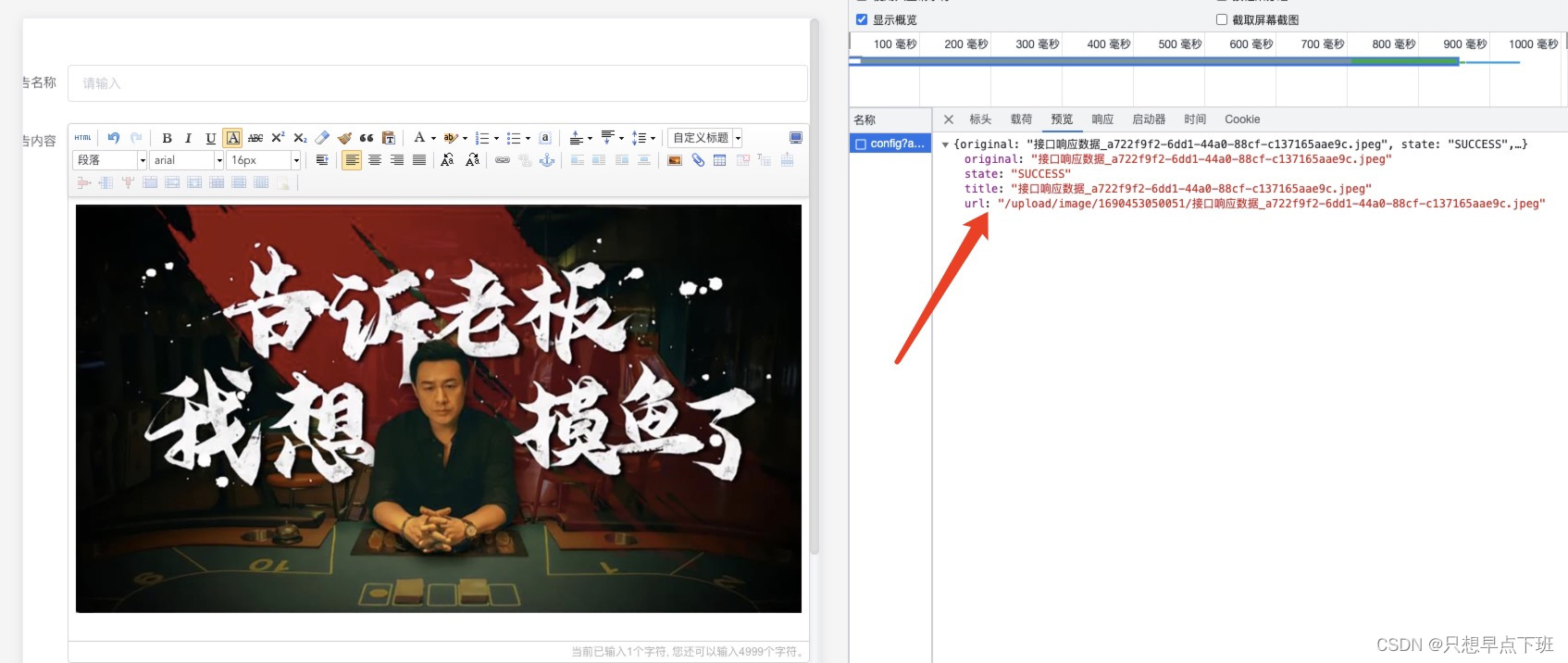
发起请求

渲染查看

拓展
下载文件携带 token
第一种方式:手写实现
//下载方法
getBgdzByGcsj(row) {// 通过接口下载文件downloadFileApiDown(row.bgdz).then((res) => {// 将文件流转换为下载链接const downloadUrl = URL.createObjectURL(res);// 创建一个<a>标签const link = document.createElement("a");// 设置链接的URL为下载链接link.href = downloadUrl;// 设置下载的文件名为"报表管理.xls"link.download = "报表管理.xls";// 隐藏<a>标签link.style.display = "none";// 将<a>标签添加到页面的<body>中document.body.appendChild(link);// 触发<a>标签的点击事件,开始下载link.click();// 下载完成后删除<a>标签document.body.removeChild(link);});
}
第二种方式:使用插件(
file-saver)
file-saver 是一个 JavaScript 库,用于在浏览器中保存文件。它提供了一种简单的方法来生成并保存文件,而不需要服务器参与。使用 file-saver 插件,你可以轻松地在前端生成和下载文件,无需发送文件请求到服务器和返回文件链接,大大简化了文件下载的过程。
file-saver 插件的主要功能是将通过 Blob 对象生成的文件下载链接保存到浏览器的下载路径中。它提供了以下几种方法:
1.
saveAs方法
保存文件到本地。你可以使用 saveAs 方法来指定文件的内容和名称,然后将其保存到浏览器的下载路径。
2.
save方法
保存文件到本地,与 saveAs 方法类似,但不会弹出文件保存对话框。
3.
createObjectURL方法
创建 Blob 对象的 URL。通过 createObjectURL 方法,你可以将 Blob 对象转换为可供下载的 URL。
4.
revokeObjectURL方法
释放之前创建的 URL。一旦文件下载完成,你可以使用 revokeObjectURL 方法来释放已经创建的 URL,以释放浏览器资源。
-
安装
npm install file-saver -
引入
import { saveAs } from 'file-saver'; -
使用
// res 返回地址 saveAs(res, '报表管理.xls');
相关文章:

探索前端图片如何携带token进行验证
前言 图片在前端开发中扮演了重要的角色,它们不仅仅是美观的元素,还可以传递信息和激发用户的兴趣。随着应用场景的增多,前端开发人员就需要在图片加载过程中携带验证的信息。如 token,用于身份验证、权限控制等方面。通过在图片的…...

飞桨AI Studio可以玩多模态了?MiniGPT4实战演练!
MiniGPT4是基于GPT3的改进版本,它的参数量比GPT3少了一个数量级,但是在多项自然语言处理任务上的表现却不逊于GPT3。项目作者以MiniGPT4-7B作为实战演练项目。 创作者:衍哲 体验链接: https://aistudio.baidu.com/aistudio/proj…...

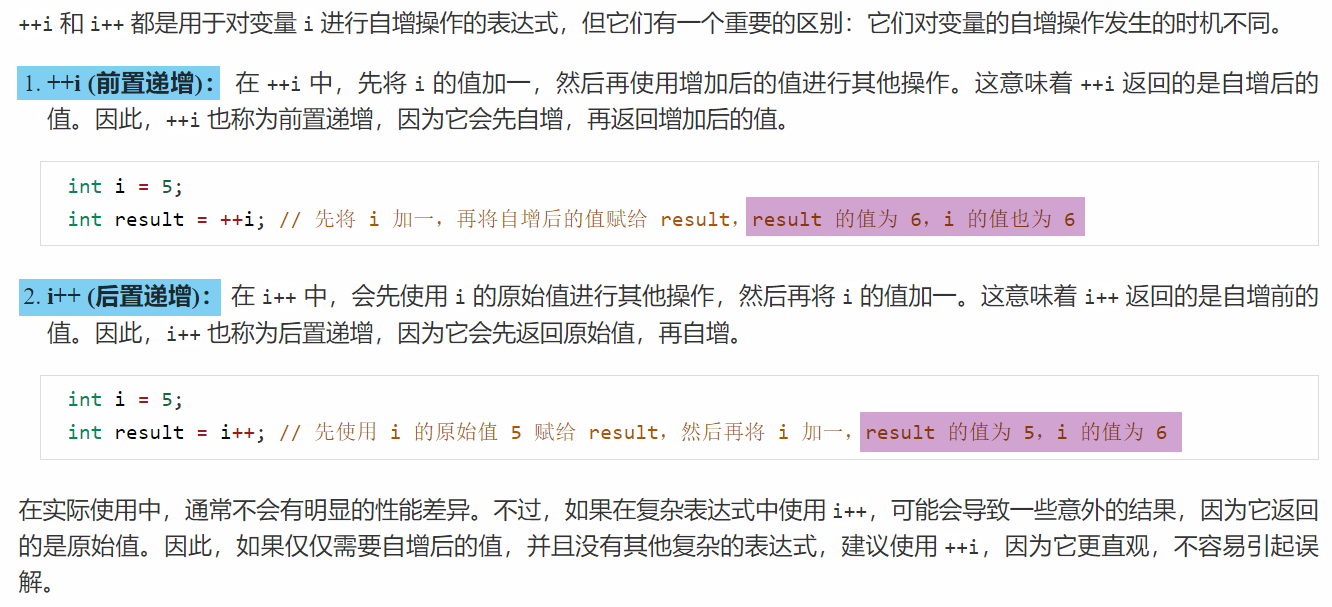
C++笔记之++i和i++是原子操作吗?
C笔记之i和i是原子操作吗? code review! 文章目录 C笔记之i和i是原子操作吗?1.i是原子操作吗?2.i是原子操作吗?3.前置递增和后置递增 1.i是原子操作吗? 2.i是原子操作吗? 3.前置递增和后置递增...

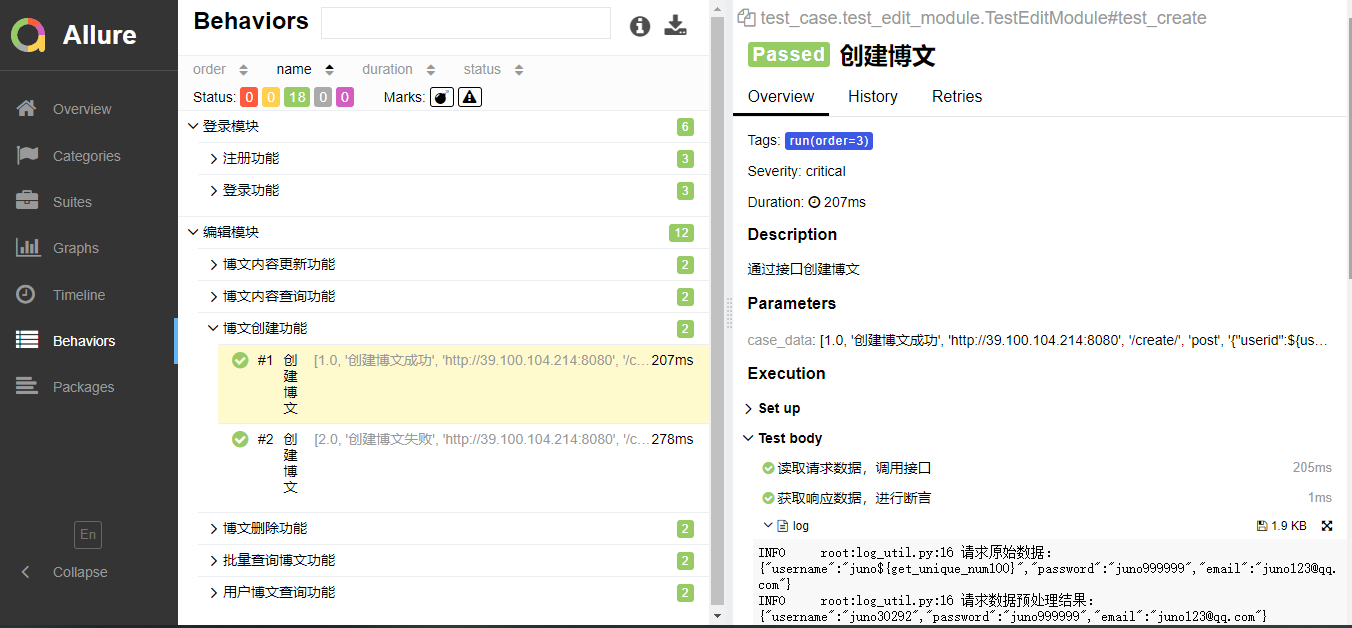
Pytest+Allure+Excel接口自动化测试框架实战
1. Allure 简介 简介 Allure 框架是一个灵活的、轻量级的、支持多语言的测试报告工具,它不仅以 Web 的方式展示了简介的测试结果,而且允许参与开发过程的每个人可以从日常执行的测试中,最大限度地提取有用信息。 Allure 是由 Java 语言开发…...

阿里云国际版账号注册常见问题汇总
公司现与阿里云国际站达成战略合作,为客户提供高品质、高性能、高可用的阿里云产品与服务,助力客户用云服务创造更多价值,达成业务转型、加速和创新,全面提升业务竞争力。助企业在各种业务场景中充分利用混合云基础设施进行优化。…...

Flowable基础
简介 Flowable 是 BPMN 的一个基于 java 的软件实现,不过 Flowable 不仅仅包括 BPMN ,还有 DMN 决策表和 CMMN Case 管理引擎,并且有自己的用户管理、微服务 API 等一系列功能, 是一个服务平台。 官方手册: https://…...

力扣热门100题之合并区间【中等】
题目描述 以数组 intervals 表示若干个区间的集合,其中单个区间为 intervals[i] [starti, endi] 。请你合并所有重叠的区间,并返回 一个不重叠的区间数组,该数组需恰好覆盖输入中的所有区间 。 示例 1: 输入:interv…...

机会成本:隐形的手,驱动你的选择
机会成本这个词不知道你有没有听说过。 机会成本是指在面临多方案择一决策时,被舍弃的选项中的最高价值者。换句话说,机会成本是一种失去的收益,不是实际支付的成本。 机会成本是经济学中一个非常重要的概念,它可以帮助我们更好地…...

win10日程怎么同步到安卓手机?电脑日程同步到手机方法
在如今快节奏的生活中,高效地管理时间变得至关重要。而对于那些经常在电脑上安排日程的人来说,将这些重要的事务同步到手机上成为了一个迫切的需求。因为目前国内使用win10系统电脑、安卓手机的用户较多,所以越来越多的职场人士想要知道&…...

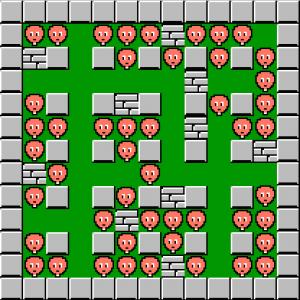
7月31日每日两题
第一题:再解炸弹人 小哼最近爱上了“炸弹人”游戏。你还记得在小霸王游戏机上的炸弹人吗?用放置炸弹的方法来消灭敌人。需将画面上的敌人全部消灭后,并找到隐藏在墙里的暗门才能过关。 现在有一个特殊的关卡如下。你只有一枚炸弹,但是这枚炸弹威力超强(杀伤距离超长,可…...

首期华为云ROMA Connect《企业集成战略与华为数字化之道》高研班在东莞圆满举办
7月25日,首期华为云ROMA Connect《企业集成战略与华为数字化之道》高研班在东莞华为制造业数字化转型中心圆满举办。 20多家东莞精密机械、电子、环保等领域的先进企业董事长、总经理、CIO、总监等高管参加培训。 本次高研班邀请到华为数字化转型专家陈劲、马兵东…...

JS语法知识点
变量声明: 使用 var 关键字声明的变量具有函数作用域,可以在函数内部访问。使用 let 或 const 关键字声明的变量具有块级作用域,只在声明的块内有效。 数据类型: 字符串(String):表示文本数据&a…...

【设计模式】 策略模式
策略模式(Strategy Pattern)是一种行为型设计模式,它定义了一系列算法,将每个算法封装起来,使它们可以相互替换,让客户端代码和算法的具体实现解耦。这样,客户端可以根据不同的需求选择不同的算…...

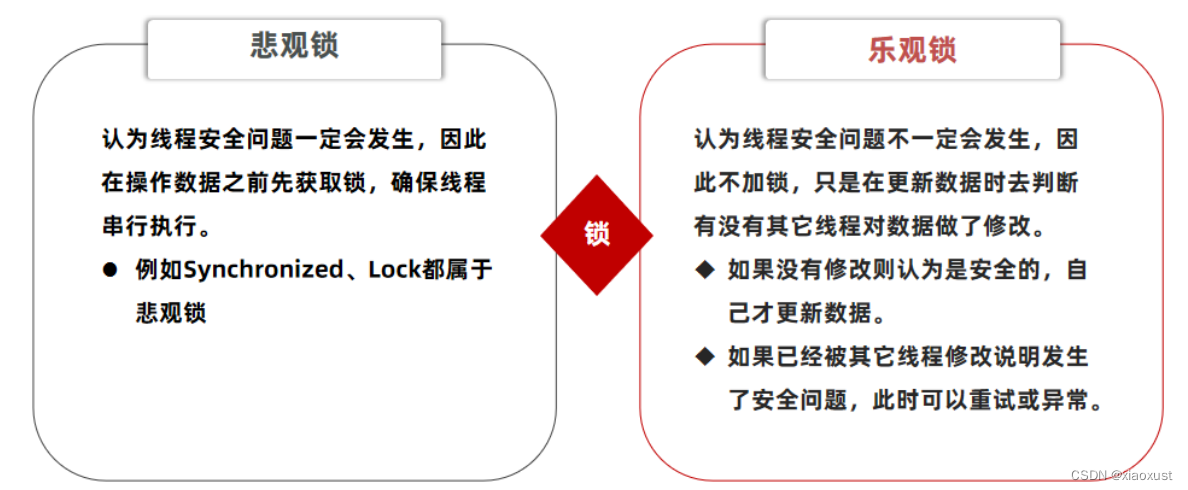
Redis优惠券秒杀超卖问题
Redis秒杀超卖问题 前言一、出现秒杀超卖的原因二、超卖解决方案使用乐观锁解决超卖问题程序中进行解决 前言 这是我认为b站上最好的redis教程,各方面讲解透彻,知识点覆盖比较全。 黑马redis视频链接:B站黑马redis教学视频 本文参考黑马redi…...

14个最强大的建筑设计AI工具
在整个行业中,建筑师在他们的创造性追求中正在拥抱一个新的合作伙伴:AI。 一旦受到重复和单调的困扰,建筑工人发现自己正处于数字革命的风口浪尖,其中比特和字节掌握着自动化和曾经难以想象的可能性的关键。 推荐:用 …...

Ueditor 百度强大富文本Springboot 项目集成使用(包含上传文件和上传图片的功能使用)简单易懂,举一反三
Ueditor 百度强大富文本Springboot 项目集成使用 首先如果大家的富文本中不考虑图片或者附件的情况下,只考虑纯文本且排版的情况下我们可以直接让前端的vue来继承UEditor就可以啦。但是要让前端将那几个上传图片和附件的哪些功能给阉割掉! 然后就是说如…...

【NLP】一个使用PyTorch实现图像分类的迁移学习实例
一个使用PyTorch实现图像分类的迁移学习实例 1. 导入模块2. 加载数据3. 模型处理4. 训练及验证模型5. 微调6. 其他代码 在特征提取中,可以在预先训练好的网络结构后修改或添加一个简单的分类器,然后将源任务上预先训练好的网络作为另一个目标任务的特征提…...

【wsl-windows子系统】安装、启用、禁用以及同时支持docker-desktop和vmware方案
如果你要用docker桌面版,很可能会用到wsl,如果没配置好,很可能wsl镜像会占用C盘很多空间。 前提用管理员身份执行 wsl-windows子系统安装和启用 pushd "%~dp0" dir /b %SystemRoot%\servicing\Packages\*Hyper-V*.mum >hyper…...

使用docker部署springboot微服务项目
文章目录 1. 环境准备1. 准备好所用jar包项目2.编写相应的Dockerfile文件3.构建镜像4. 运行镜像5. 测试服务是否OK6.端口说明7.进入容器内8. 操作容器的常用命令 1. 环境准备 检查docker是否已安装 [rootlocalhost /]# docker -v Docker version 1.13.1, build 7d71120/1.13.…...

uniapp兼容微信小程序和支付宝小程序遇到的坑
1、支付宝不支持v-show 改为v-if。 2、v-html App端和H5端支持 v-html ,微信小程序会被转为 rich-text,其他端不支持 v-html。 解决方法:去插件市场找一个支持跨端的富文本组件。 3、导航栏处有背景色延伸至导航栏外 兼容微信小程序和支…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...
