JS语法知识点
变量声明:
- 使用
var关键字声明的变量具有函数作用域,可以在函数内部访问。- 使用
let或const关键字声明的变量具有块级作用域,只在声明的块内有效。数据类型:
- 字符串(String):表示文本数据,可以使用单引号或双引号括起来。
- 数字(Number):表示数字数据,包括整数和浮点数。
- 布尔值(Boolean):表示真或假的值,只有两个可能的取值:
true或false。- 数组(Array):表示一组有序的元素,可以通过索引访问。例如,
var fruits = ["apple", "banana", "orange"];。- 对象(Object):表示一组键值对的集合,用于存储相关的数据。例如,
var person = { name: "John", age: 25 };。- 空值(null):表示不存在的值。
- 未定义(undefined):表示声明了变量但未给它赋值。
运算符:
- 算术运算符:如加法 (
+)、减法 (-)、乘法 (*)、除法 (/) 和取模运算符 (%)。- 比较运算符:如相等 (
==、===)、不相等 (!=、!==)、大于 (>)、小于 (<)、大于等于 (>=) 和小于等于 (<=)。- 逻辑运算符:如逻辑与 (
&&)、逻辑或 (||) 和逻辑非 (!)。条件语句:
if语句:用于测试条件,如果条件为真,执行相关的代码块。else if语句:在if条件为假的情况下,可以根据附加条件进行进一步的判断。else语句:当前面的条件都不满足时执行的代码块。循环:
for循环:用于指定初始值、循环条件和每次迭代后执行的代码。while循环:在指定条件为真时重复执行代码块。do-while循环:类似于while循环,但先执行一次代码块,再检查条件。函数:
- 函数定义:使用
function关键字定义函数,并指定函数名、参数和函数体。- 函数调用:通过函数名后跟括号
()来调用函数,并传递参数(如果有)。对象和属性:
- 对象字面量:使用花括号
{}创建对象,可以在其中定义键值对。- 访问属性:使用点号 (
.) 或方括号 ([]) 运算符来访问对象的属性。- 添加属性:可以通过赋值操作符为对象添加新的属性。
变量声明:可以使用 var、let 或 const 关键字声明变量。例如:
var name = "John";
let age = 25;
const PI = 3.14;数据类型:JavaScript 中的主要数据类型有字符串(String)、数字(Number)、布尔值(Boolean)、数组(Array)、对象(Object)、空值(null)和未定义(undefined)。例如:
var name = "John";
var age = 25;
var isStudent = true;
var fruits = ["apple", "banana", "orange"];
var person = { name: "John", age: 25 };
var emptyValue = null;
var undefinedValue = undefined; 运算符:JavaScript 包含各种运算符,例如算术运算符(+、-、*、/)、比较运算符(==、===、!=、!==)、逻辑运算符(&&、||、!)等。
条件语句:可以使用 if、else if 和 else 关键字来执行特定的代码块,根据条件的结果进行分支判断。例如:
var age = 18;
if (age >= 18) {console.log("成年人");
} else {console.log("未成年人");
} 循环:可以使用 for、while 或 do-while 循环来重复执行一段代码。例如:
for (var i = 0; i < 5; i++) {console.log(i);
}var i = 0;
while (i < 5) {console.log(i);i++;
}var i = 0;
do {console.log(i);i++;
} while (i < 5); 函数:可以使用 function 关键字定义函数,并在需要时调用。例如:
function sayHello() {console.log("Hello!");
}sayHello(); // 调用函数对象和属性:JavaScript 允许创建对象,并通过点号 (.) 或方括号 ([]) 访问对象的属性。例如:
var person = { name: "John", age: 25 };console.log(person.name); // 输出: John
console.log(person["age"]); // 输出: 25相关文章:

JS语法知识点
变量声明: 使用 var 关键字声明的变量具有函数作用域,可以在函数内部访问。使用 let 或 const 关键字声明的变量具有块级作用域,只在声明的块内有效。 数据类型: 字符串(String):表示文本数据&a…...

【设计模式】 策略模式
策略模式(Strategy Pattern)是一种行为型设计模式,它定义了一系列算法,将每个算法封装起来,使它们可以相互替换,让客户端代码和算法的具体实现解耦。这样,客户端可以根据不同的需求选择不同的算…...

Redis优惠券秒杀超卖问题
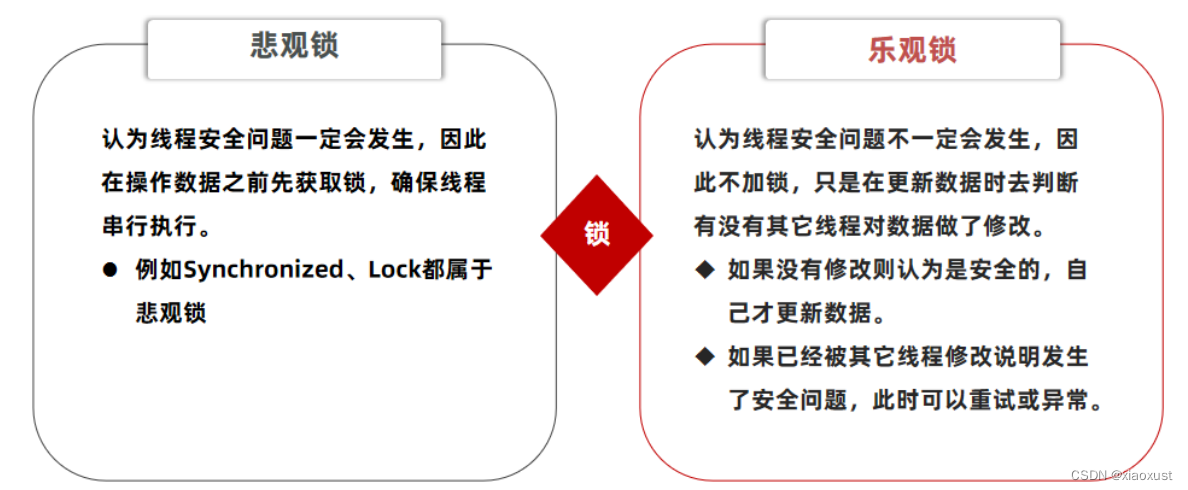
Redis秒杀超卖问题 前言一、出现秒杀超卖的原因二、超卖解决方案使用乐观锁解决超卖问题程序中进行解决 前言 这是我认为b站上最好的redis教程,各方面讲解透彻,知识点覆盖比较全。 黑马redis视频链接:B站黑马redis教学视频 本文参考黑马redi…...

14个最强大的建筑设计AI工具
在整个行业中,建筑师在他们的创造性追求中正在拥抱一个新的合作伙伴:AI。 一旦受到重复和单调的困扰,建筑工人发现自己正处于数字革命的风口浪尖,其中比特和字节掌握着自动化和曾经难以想象的可能性的关键。 推荐:用 …...

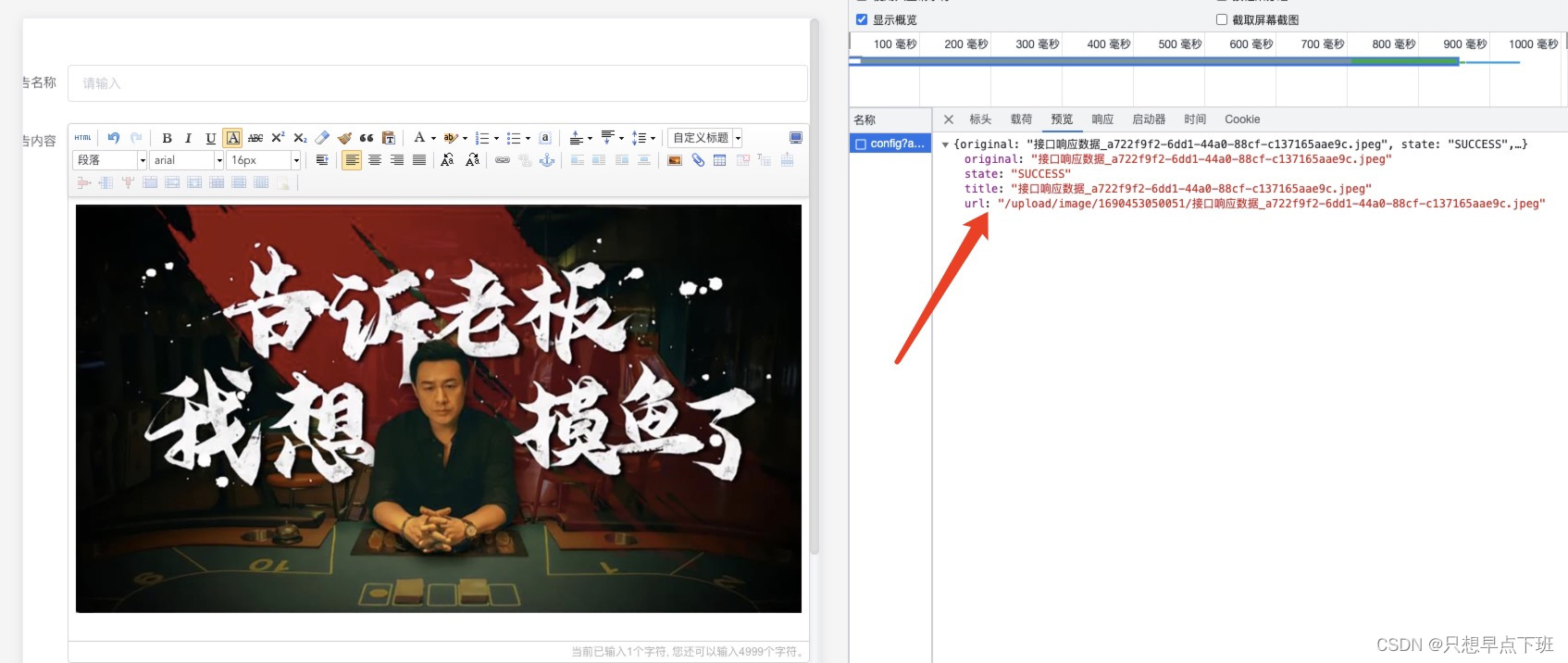
Ueditor 百度强大富文本Springboot 项目集成使用(包含上传文件和上传图片的功能使用)简单易懂,举一反三
Ueditor 百度强大富文本Springboot 项目集成使用 首先如果大家的富文本中不考虑图片或者附件的情况下,只考虑纯文本且排版的情况下我们可以直接让前端的vue来继承UEditor就可以啦。但是要让前端将那几个上传图片和附件的哪些功能给阉割掉! 然后就是说如…...

【NLP】一个使用PyTorch实现图像分类的迁移学习实例
一个使用PyTorch实现图像分类的迁移学习实例 1. 导入模块2. 加载数据3. 模型处理4. 训练及验证模型5. 微调6. 其他代码 在特征提取中,可以在预先训练好的网络结构后修改或添加一个简单的分类器,然后将源任务上预先训练好的网络作为另一个目标任务的特征提…...

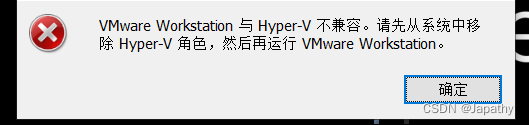
【wsl-windows子系统】安装、启用、禁用以及同时支持docker-desktop和vmware方案
如果你要用docker桌面版,很可能会用到wsl,如果没配置好,很可能wsl镜像会占用C盘很多空间。 前提用管理员身份执行 wsl-windows子系统安装和启用 pushd "%~dp0" dir /b %SystemRoot%\servicing\Packages\*Hyper-V*.mum >hyper…...

使用docker部署springboot微服务项目
文章目录 1. 环境准备1. 准备好所用jar包项目2.编写相应的Dockerfile文件3.构建镜像4. 运行镜像5. 测试服务是否OK6.端口说明7.进入容器内8. 操作容器的常用命令 1. 环境准备 检查docker是否已安装 [rootlocalhost /]# docker -v Docker version 1.13.1, build 7d71120/1.13.…...

uniapp兼容微信小程序和支付宝小程序遇到的坑
1、支付宝不支持v-show 改为v-if。 2、v-html App端和H5端支持 v-html ,微信小程序会被转为 rich-text,其他端不支持 v-html。 解决方法:去插件市场找一个支持跨端的富文本组件。 3、导航栏处有背景色延伸至导航栏外 兼容微信小程序和支…...

LeetCode208.Implement-Trie-Prefix-Tree<实现 Trie (前缀树)>
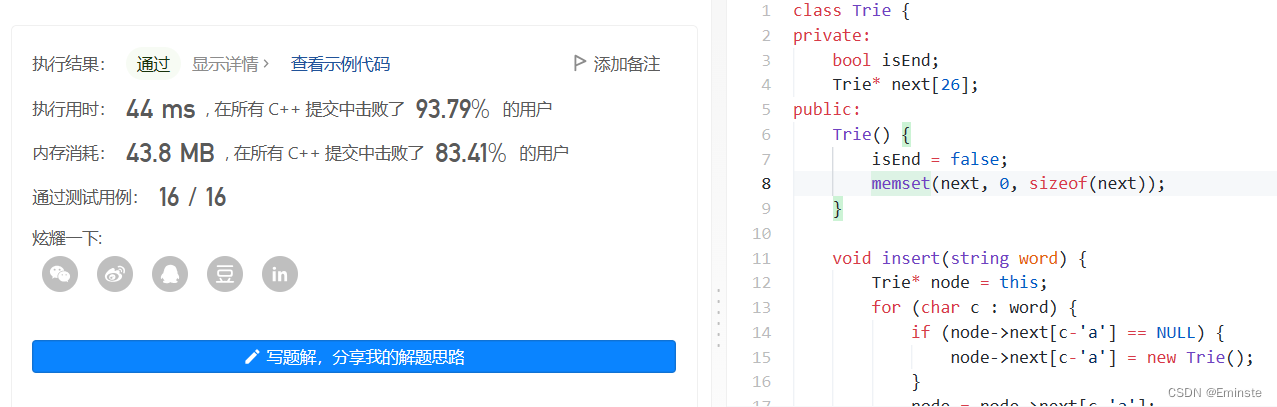
题目: 思路: tire树,学过,模板题。一种数据结构与算法的结合吧。 代码是: //codeclass Trie { private:bool isEnd;Trie* next[26]; public:Trie() {isEnd false;memset(next, 0, sizeof(next));}void insert(strin…...

第1章 JavaScript简史
JavaScript的起源 JavaScript是Netscape公司与Sun公司合作开发的在JavaScript诞生之前游览器就是显示超文本文档的简单的软件,JavaScript为此增加了交互行为ECMAScript是JavaScript的标准化,本质上是同一个语言JavaScript是一门脚本语言通常只能运行在游…...

DevOps-GitHub/GitLab
DevOps-GitHub/GitLab GitHub是一个开源代码托管平台。基于web的Git仓库,提供共有仓库和私有仓库(私有仓库收费)。 GitLab可以创建免费私有仓库。 GitHub 为了快速操作,这里对创建仓库以及注册不做说明。 首先再GitHub上创建一…...

redis群集(主从复制)
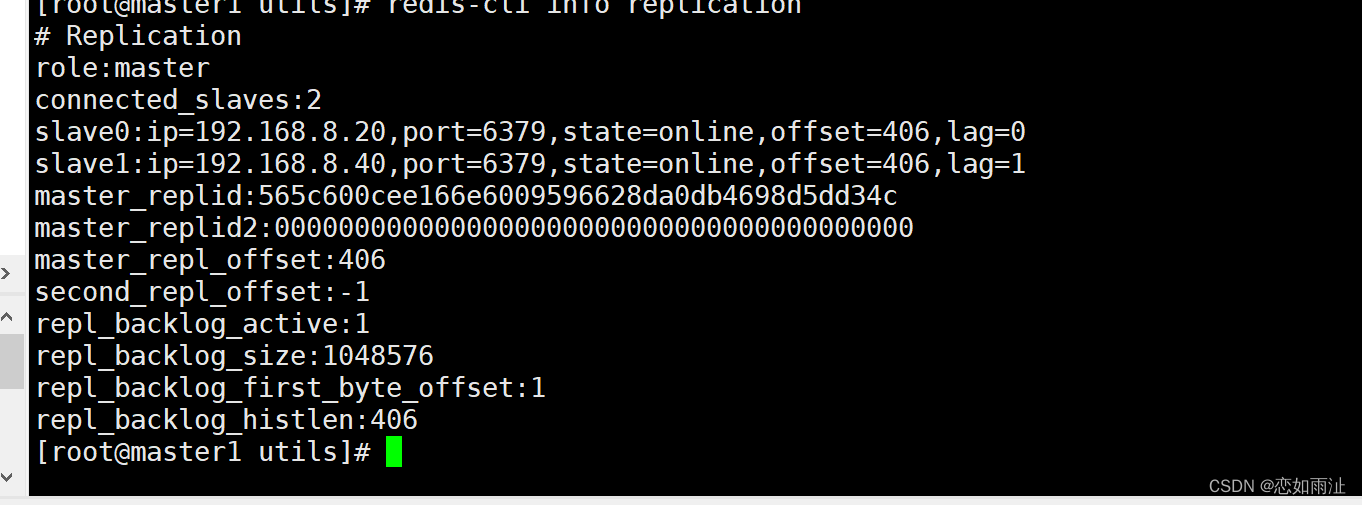
---------------------- Redis 主从复制 ---------------------------------------- 主从复制,是指将一台Redis服务器的数据,复制到其他的Redis服务器。前者称为主节点(Master),后者称为从节点(Slave);数据的复制是单向的…...

F5 LTM 知识点和实验 5-健康检测
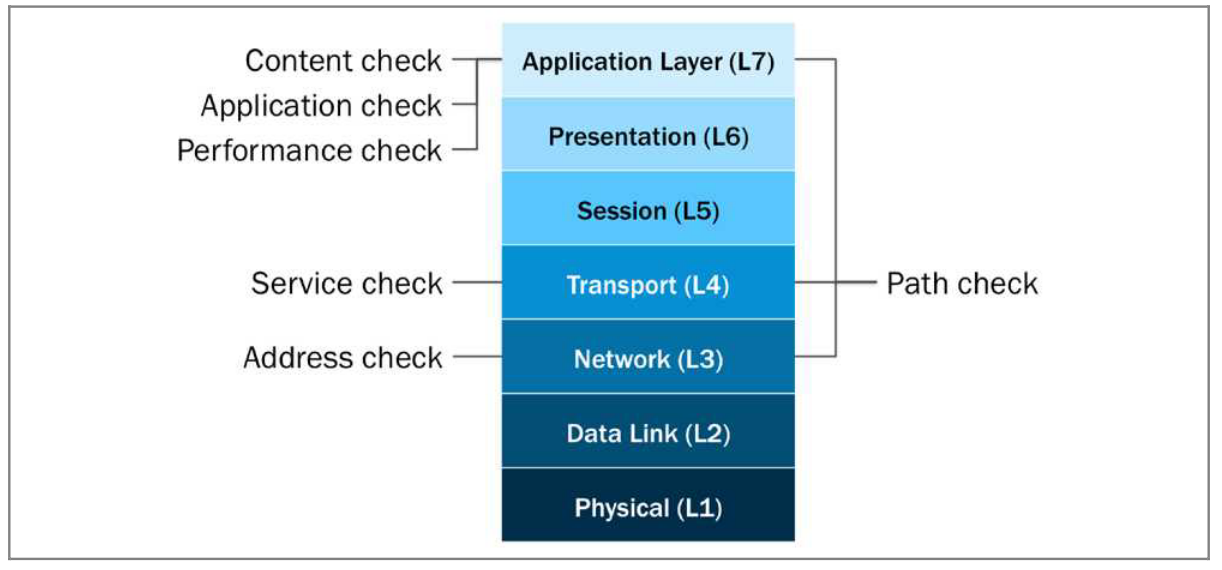
第五章:健康检测 监控的分类: 地址监控(3层)服务监控(4层)内容监控(7层)应用监控(7层)性能监控(7层)路径监控(3、4、7层)三层监控: 三层监控可以帮助bipip系统通过检查网络是否可达监视资源。比如使用icmp echo,向监控节点发送icmp_echo报文,如果接收到响应…...

❤️创意网页:能量棒页面 - 可爱版(加载进度条)
✨博主:命运之光 🌸专栏:Python星辰秘典 🐳专栏:web开发(简单好用又好看) ❤️专栏:Java经典程序设计 ☀️博主的其他文章:点击进入博主的主页 前言:欢迎踏入…...
)
C语言中的操作符(万字详解)
C语言中的操作符(万字详解) 一、算术操作符()1.除号 /2.取余 %二、移位操作符1.原码2.反码3.补码4.左移操作符5.右移操作符三、位操作符1.按位与操作符:&2.按位或操作符:|3.按位异或操作符:…...

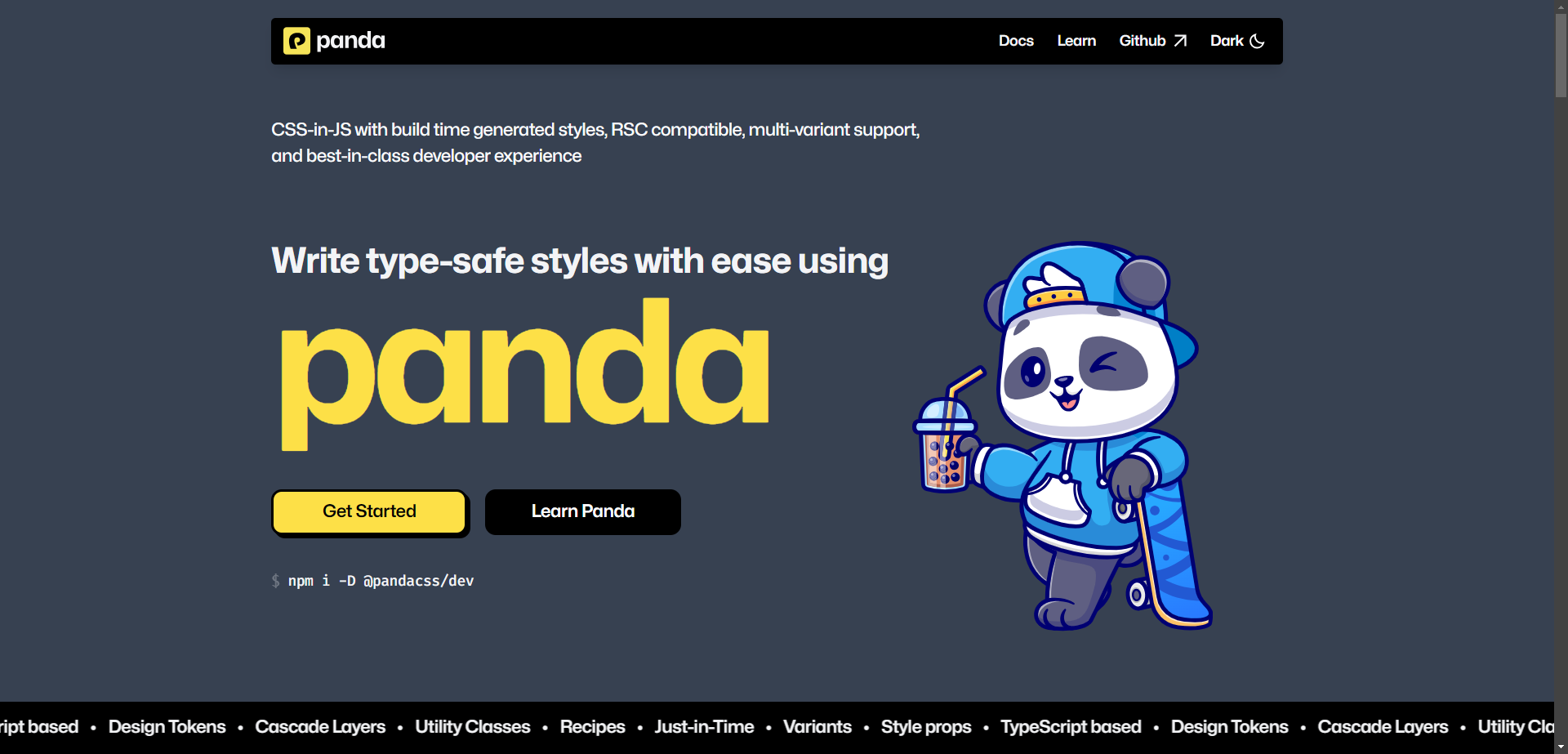
Panda 编译时原子化 CSS-in-JS 框架的跨平台方案
Panda 编译时原子化 CSS-in-JS 框架的跨平台方案 Panda 编译时原子化 CSS-in-JS 框架的跨平台方案 对编译时原子化CSS框架的思考编译时 CSS-in-JS 方案对比 LinariaPandacss总结 weapp-pandacss 介绍快速开始 pandacss 安装和配置 0. 安装和初始化 pandacss1. 配置 postcss2. …...

【图论】BFS中的最短路模型
算法提高课笔记 目录 迷宫问题题意思路代码 武士风度的牛题意思路代码 抓住那头牛题意思路代码 BFS可以解决边权为1的最短路问题,下面是三道相关例题 迷宫问题 原题链接 给定一个 nn 的二维数组,如下所示: int maze[5][5] {0, 1, 0, 0, …...

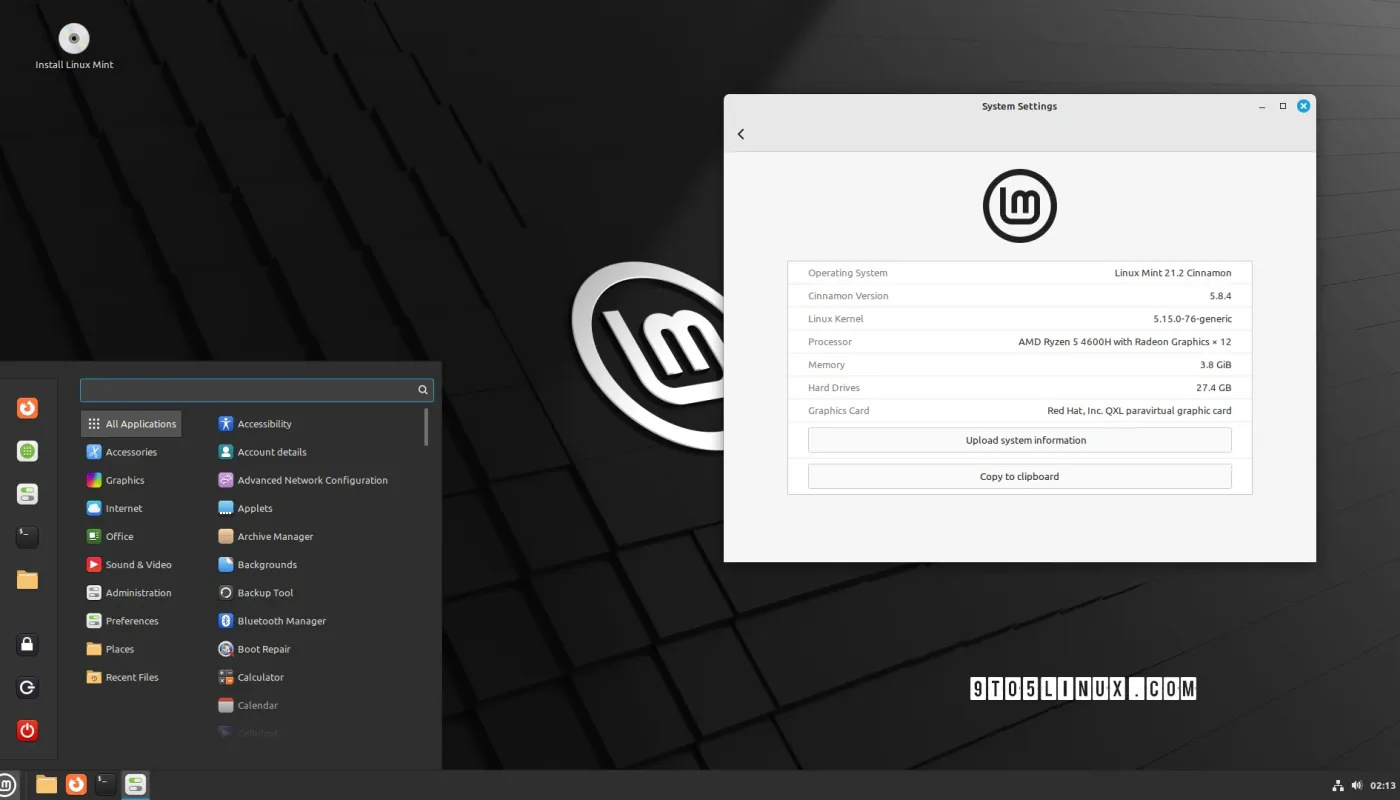
Linux Mint 21.2 ISO 镜像开放下载
导读Linux Mint 21.2 ISO 镜像于 2023 年 6 月 21 日公测,开发者在这段时间内收集并修复了用户反馈的诸多问题。 代号为“Victoria”的 Linux Mint 21.2 ISO 镜像于今天正式开放下载,新版本基于 Ubuntu 22.04 LTS,提供 Cinnamon 5.8、Xfce 4.…...

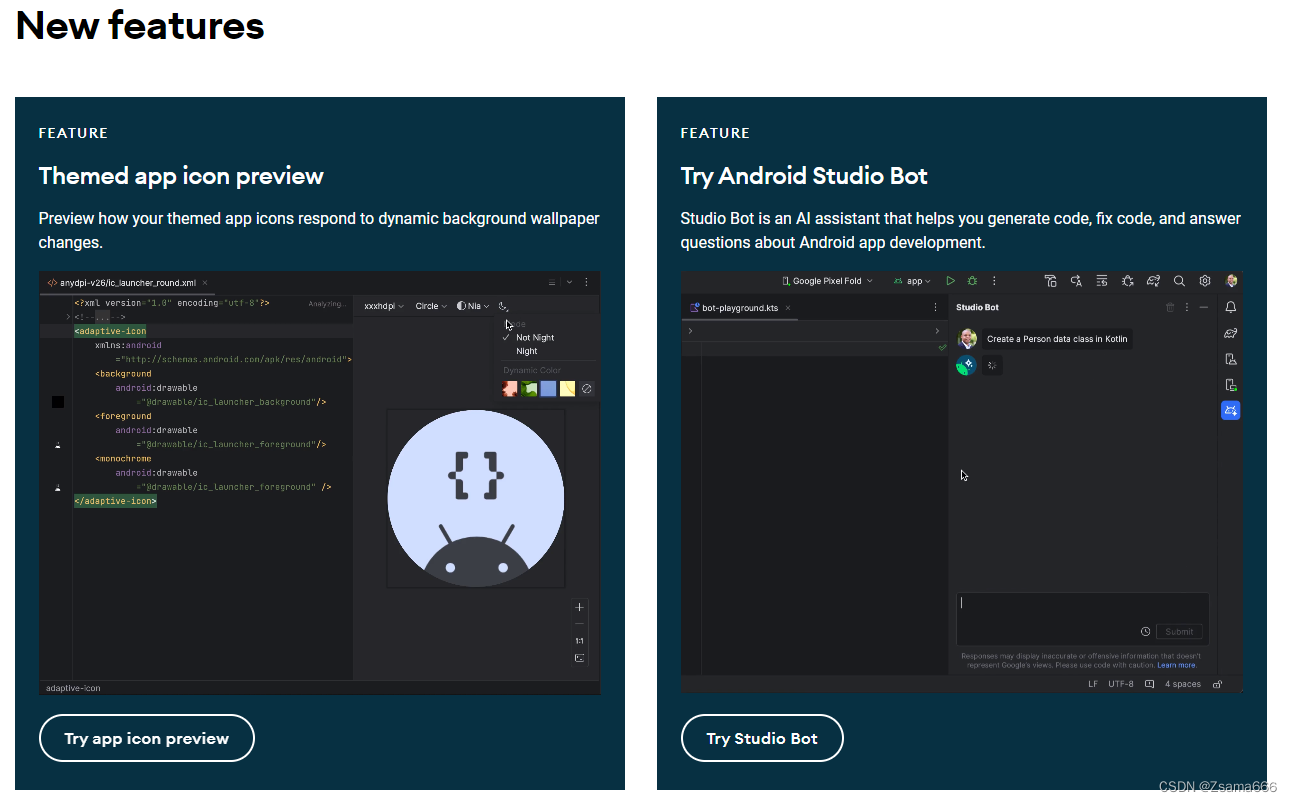
版本适配好帮手 Android SDK Upgrade Assistant / Android Studio Giraffe新功能
首先是新版本一顿下载↓: Download Android Studio & App Tools - Android Developers 在Tools中找到Android SDK Upgrade Assistant 可以在此直接查看SDK升级相关信息,不用跑到WEB端去查看了。 例如看一下之前经常要对老项目维护的android 12蓝牙…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...
