❤️创意网页:能量棒页面 - 可爱版(加载进度条)
✨博主:命运之光
🌸专栏:Python星辰秘典
🐳专栏:web开发(简单好用又好看)
❤️专栏:Java经典程序设计
☀️博主的其他文章:点击进入博主的主页
前言:欢迎踏入我的Web项目专栏,一段神奇而令人陶醉的数字世界!
🌌在这里,我将带您穿越时空,揭开属于Web的奥秘。通过HTML、CSS和JavaScript的魔力,我创造了一系列令人惊叹的Web项目,它们仿佛是从梦境中涌现而出。
🌌在这个专栏中,您将遇到华丽的界面,如流星划过夜空般迷人;您将感受到动态的交互,如魔法般让您沉浸其中;您将探索响应式设计的玄妙,让您的屏幕变幻出不同的绚丽景象。
🌌无论您是一个探险家还是一位嗜血的代码巫师,这个专栏将成为您的魔法书。我将分享每个项目的秘密,解开编码的谜题,让您也能够拥有制作奇迹的力量。
🌌准备好了吗?拿起您的键盘,跟随我的指引,一起进入这个神秘而充满惊喜的数字王国。在这里,您将找到灵感的源泉,为自己创造出一段奇幻的Web之旅!

目录
介绍
动态图展示
静态图展示
图片1
图片2
准备工作
HTML 结构
JavaScript 代码
绘制能量棒
更新加载进度
模拟加载过程
运行效果
完整代码
代码的使用方法(超简单什么都不用下载)
🍓1.打开记事本
🍓2.将上面的源代码复制粘贴到记事本里面将文件另存为HTML文件点击保存即可
🍓3.打开html文件(大功告成(●'◡'●))
总结
介绍
在本技术博客中,我们将学习如何使用HTML5 Canvas和JavaScript创建一个可爱版的能量棒加载页面。我们将绘制一个带有彩虹光晕效果的能量棒,并通过模拟加载过程来展示加载进度。通过本项目,您将了解如何使用Canvas绘制动态效果,并运用可爱的彩虹字符和光晕效果,增添页面的趣味性。
动态图展示

静态图展示
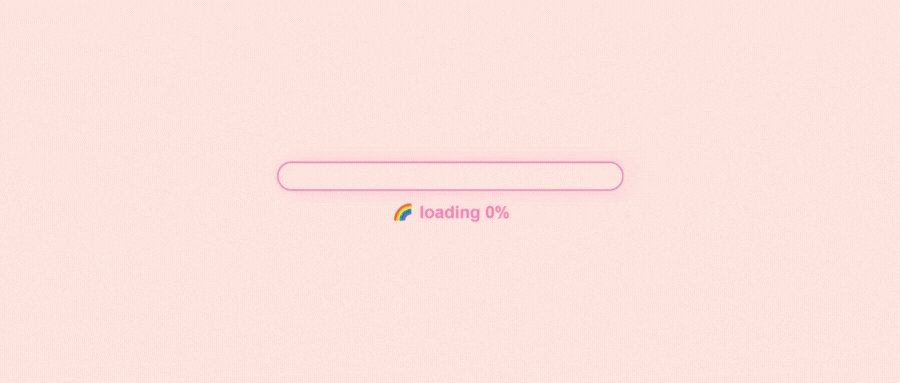
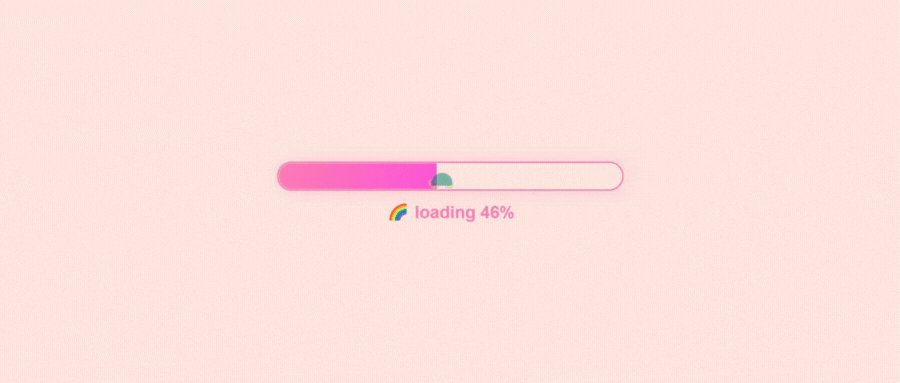
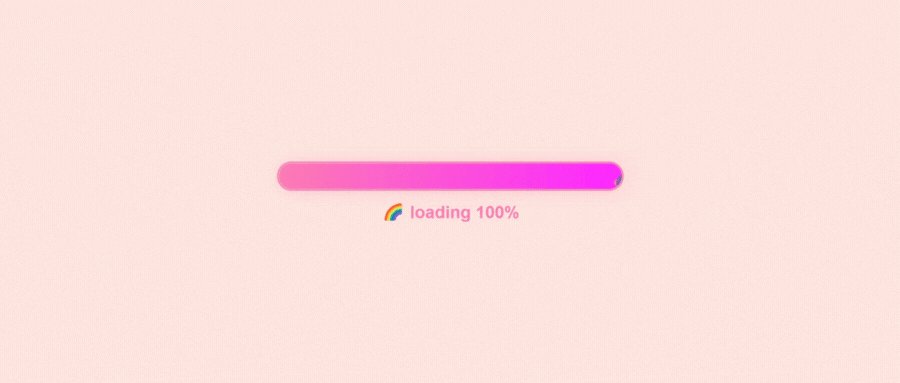
图片1

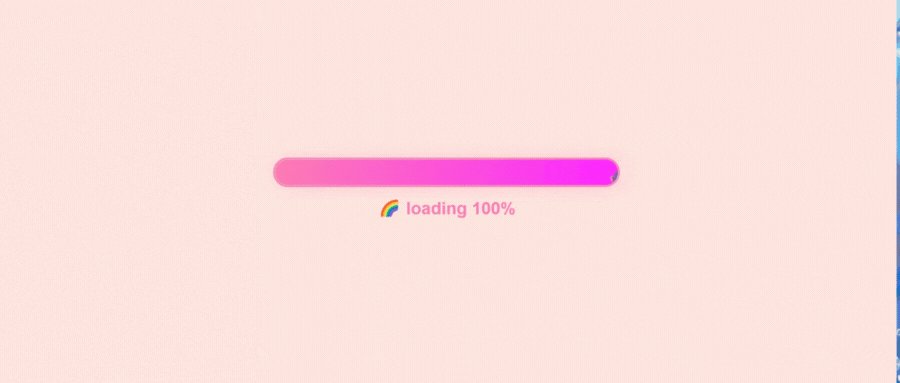
图片2

准备工作
在开始之前,请确保您已经具备以下条件:
- 基本的HTML、CSS和JavaScript知识。
- 一个支持HTML5的现代web浏览器(推荐使用最新版本的Chrome、Firefox、Safari等)。
HTML 结构
首先,让我们创建一个HTML文件,并添加必要的结构。
<!DOCTYPE html>
<html>
<head><title>能量棒加载页面 - 可爱版</title><style>/* ... 上面的CSS代码 ... */</style>
</head>
<body><div class="progress-container"><canvas id="energyBarCanvas" width="400" height="30"></canvas><div class="loading-text">🌈 loading 0%</div></div><script>// JavaScript代码将在下面添加</script>
</body>
</html>
在这个HTML结构中,我们定义了一个Canvas元素和一个显示加载进度的容器。
JavaScript 代码
现在,让我们添加JavaScript代码来实现这个可爱版的能量棒加载页面。
<!-- ... 上面的HTML代码 ... --><script>// 获取Canvas元素和上下文const canvas = document.getElementById('energyBarCanvas');const ctx = canvas.getContext('2d');// 能量棒的宽度和高度const barWidth = canvas.width;const barHeight = canvas.height;// 加载进度(0-100)let progress = 0;// 设置能量棒的颜色和背景颜色const barColor = '#FF69B4'; // 热情粉红色const bgColor = '#FEE2E2'; // 淡粉色背景// 绘制能量棒的函数function drawEnergyBar() {// ... 绘制能量棒的代码 ...}// 更新加载进度并重绘能量棒function updateProgress(newProgress) {// ... 更新加载进度的代码 ...}// 模拟加载过程,每30毫秒增加一点加载进度function simulateLoading() {// ... 模拟加载过程的代码 ...}// 开始加载simulateLoading();
</script>
</body>
</html>
在这部分代码中,我们定义了绘制能量棒、更新加载进度和模拟加载过程的函数。接下来,我们将实现这些功能。
绘制能量棒
让我们编写绘制能量棒的函数,并在Canvas上绘制能量棒。
// 绘制能量棒的函数
function drawEnergyBar() {// 清空Canvasctx.clearRect(0, 0, barWidth, barHeight);// 绘制背景矩形ctx.fillStyle = bgColor;ctx.fillRect(0, 0, barWidth, barHeight);// 添加渐变效果const gradient = ctx.createLinearGradient(0, 0, barWidth, 0);gradient.addColorStop(0, '#FF69B4');gradient.addColorStop(1, '#FF00FF');// 绘制能量棒ctx.fillStyle = gradient;ctx.fillRect(0, 0, barWidth * (progress / 100), barHeight);// 绘制🍓字符光晕效果ctx.fillStyle = 'rgba(255, 105, 180, 0.5)'; // 粉红色光晕效果ctx.font = '30px Arial';ctx.fillText('🐢', barWidth * (progress / 100) - 15, barHeight / 2 + 10);// 获取进度文字的元素const loadingText = document.querySelector('.loading-text');// 更新进度文字内容loadingText.textContent = `🌈 loading ${progress}%`; // 可爱的彩虹字符
}
在这段代码中,我们使用Canvas绘制了一个能量棒,其中背景为淡粉色,能量棒的颜色为热情粉红色。通过添加渐变效果,我们使能量棒呈现出彩虹色的效果。为了增加趣味性,我们在能量棒的末尾绘制了一个🍓字符,并给它添加了粉红色的光晕效果。
更新加载进度
接下来,我们编写更新加载进度并重绘能量棒的函数。
// 更新加载进度并重绘能量棒
function updateProgress(newProgress) {if (newProgress >= 0 && newProgress <= 100) {progress = newProgress;drawEnergyBar();}
}
这个函数接受一个新的加载进度值(0-100),然后更新进度,并重新绘制能量棒。
模拟加载过程
最后,我们模拟加载过程,每30毫秒增加一点加载进度。
// 模拟加载过程,每30毫秒增加一点加载进度
function simulateLoading() {const interval = setInterval(() => {updateProgress(progress + 1);if (progress === 100) {clearInterval(interval);}}, 30);
}// 开始加载
simulateLoading();
在这段代码中,我们使用setInterval函数,每隔30毫秒增加1点加载进度,并通过调用updateProgress函数更新进度并重新绘制能量棒。当进度达到100%时,我们使用clearInterval函数停止加载过程。
运行效果
将上述HTML代码保存为一个HTML文件,并在支持HTML5的现代web浏览器中打开它。您将会看到一个可爱版的能量棒加载页面,粉红色的能量棒随着加载进度增长,同时伴随着可爱的彩虹字符和光晕效果,增添页面的趣味性。
完整代码
<!DOCTYPE html>
<html>
<head><title>能量棒加载页面 - 可爱版</title><style>body {display: flex;justify-content: center;align-items: center;height: 100vh;margin: 0;background-color: #FEE2E2; /* 淡粉色背景 */color: #FF69B4; /* 热情粉红文字颜色 */font-family: 'Arial', sans-serif;}.progress-container {display: flex;flex-direction: column;align-items: center;}canvas {border: 2px solid #FF69B4; /* 热情粉红边框 */box-shadow: 0px 0px 20px rgba(255, 105, 180, 0.3); /* 粉红色阴影 */border-radius: 20px; /* 圆角边框 */}.loading-text {font-size: 20px;margin-top: 10px;font-weight: bold; /* 加粗字体 */}</style>
</head>
<body><div class="progress-container"><canvas id="energyBarCanvas" width="400" height="30"></canvas><div class="loading-text">🌈 loading 0%</div> <!-- 可爱的彩虹字符 --></div><script>// 获取Canvas元素和上下文const canvas = document.getElementById('energyBarCanvas');const ctx = canvas.getContext('2d');// 能量棒的宽度和高度const barWidth = canvas.width;const barHeight = canvas.height;// 加载进度(0-100)let progress = 0;// 设置能量棒的颜色和背景颜色const barColor = '#FF69B4'; // 热情粉红色const bgColor = '#FEE2E2'; // 淡粉色背景// 绘制能量棒的函数function drawEnergyBar() {// 清空Canvasctx.clearRect(0, 0, barWidth, barHeight);// 绘制背景矩形ctx.fillStyle = bgColor;ctx.fillRect(0, 0, barWidth, barHeight);// 添加渐变效果const gradient = ctx.createLinearGradient(0, 0, barWidth, 0);gradient.addColorStop(0, '#FF69B4');gradient.addColorStop(1, '#FF00FF');// 绘制能量棒ctx.fillStyle = gradient;ctx.fillRect(0, 0, barWidth * (progress / 100), barHeight);// 绘制🍓字符光晕效果ctx.fillStyle = 'rgba(255, 105, 180, 0.5)'; // 粉红色光晕效果ctx.font = '30px Arial';ctx.fillText('🐢', barWidth * (progress / 100) - 15, barHeight / 2 + 10);// 获取进度文字的元素const loadingText = document.querySelector('.loading-text');// 更新进度文字内容loadingText.textContent = `🌈 loading ${progress}%`; // 可爱的彩虹字符}// 更新加载进度并重绘能量棒function updateProgress(newProgress) {if (newProgress >= 0 && newProgress <= 100) {progress = newProgress;drawEnergyBar();}}// 模拟加载过程,每30毫秒增加一点加载进度function simulateLoading() {const interval = setInterval(() => {updateProgress(progress + 1);if (progress === 100) {clearInterval(interval);}}, 30);}// 开始加载simulateLoading();</script>
</body>
</html>
代码的使用方法(超简单什么都不用下载)
🍓1.打开记事本

🍓2.将上面的源代码复制粘贴到记事本里面将文件另存为HTML文件点击保存即可

🍓3.打开html文件(大功告成(●'◡'●))

总结
在本篇博客中,我们学习了如何使用HTML5 Canvas和JavaScript创建一个可爱版的能量棒加载页面。通过绘制能量棒和添加彩虹字符和光晕效果,我们成功地打造了一个有趣的加载页面。
希望这个简单而有趣的项目能够激发您创造更多有趣效果的灵感。感谢您的阅读,祝您编程愉快!
本章的内容就到这里了,觉得对你有帮助的话就支持一下博主把~
🌌点击下方个人名片,交流会更方便哦~
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓
相关文章:

❤️创意网页:能量棒页面 - 可爱版(加载进度条)
✨博主:命运之光 🌸专栏:Python星辰秘典 🐳专栏:web开发(简单好用又好看) ❤️专栏:Java经典程序设计 ☀️博主的其他文章:点击进入博主的主页 前言:欢迎踏入…...
)
C语言中的操作符(万字详解)
C语言中的操作符(万字详解) 一、算术操作符()1.除号 /2.取余 %二、移位操作符1.原码2.反码3.补码4.左移操作符5.右移操作符三、位操作符1.按位与操作符:&2.按位或操作符:|3.按位异或操作符:…...

Panda 编译时原子化 CSS-in-JS 框架的跨平台方案
Panda 编译时原子化 CSS-in-JS 框架的跨平台方案 Panda 编译时原子化 CSS-in-JS 框架的跨平台方案 对编译时原子化CSS框架的思考编译时 CSS-in-JS 方案对比 LinariaPandacss总结 weapp-pandacss 介绍快速开始 pandacss 安装和配置 0. 安装和初始化 pandacss1. 配置 postcss2. …...

【图论】BFS中的最短路模型
算法提高课笔记 目录 迷宫问题题意思路代码 武士风度的牛题意思路代码 抓住那头牛题意思路代码 BFS可以解决边权为1的最短路问题,下面是三道相关例题 迷宫问题 原题链接 给定一个 nn 的二维数组,如下所示: int maze[5][5] {0, 1, 0, 0, …...

Linux Mint 21.2 ISO 镜像开放下载
导读Linux Mint 21.2 ISO 镜像于 2023 年 6 月 21 日公测,开发者在这段时间内收集并修复了用户反馈的诸多问题。 代号为“Victoria”的 Linux Mint 21.2 ISO 镜像于今天正式开放下载,新版本基于 Ubuntu 22.04 LTS,提供 Cinnamon 5.8、Xfce 4.…...

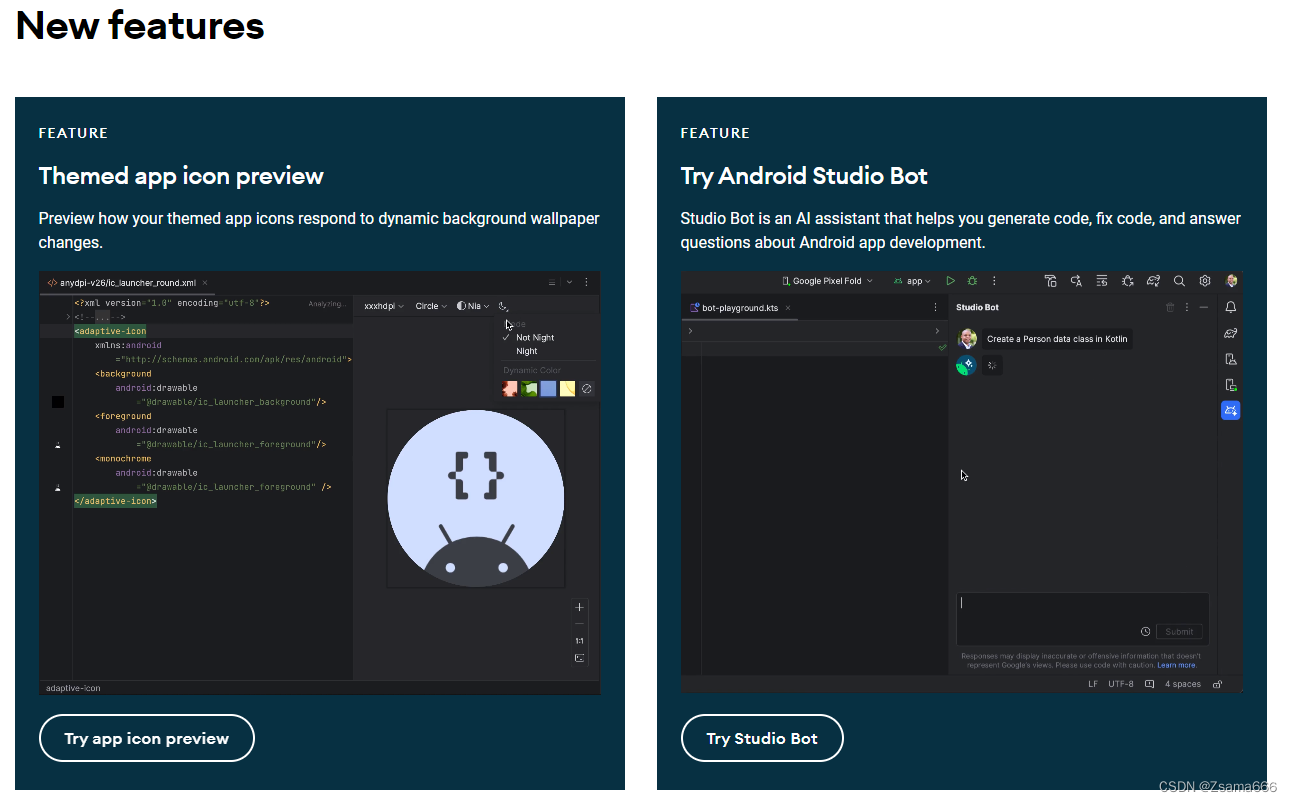
版本适配好帮手 Android SDK Upgrade Assistant / Android Studio Giraffe新功能
首先是新版本一顿下载↓: Download Android Studio & App Tools - Android Developers 在Tools中找到Android SDK Upgrade Assistant 可以在此直接查看SDK升级相关信息,不用跑到WEB端去查看了。 例如看一下之前经常要对老项目维护的android 12蓝牙…...

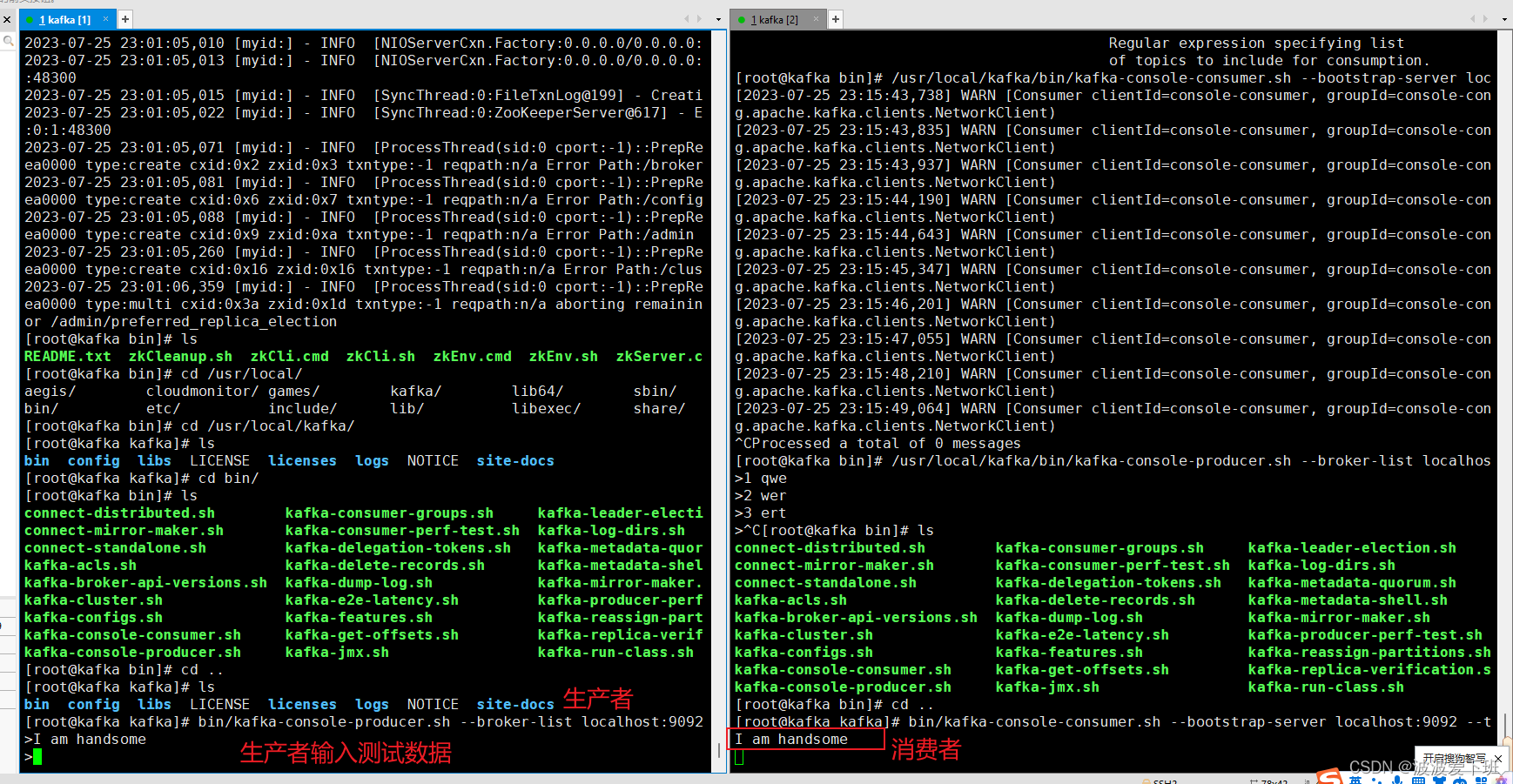
kafka权威指南学习以及kafka生产配置
0、kafka常用命令 Kafka是一个分布式流处理平台,它具有高度可扩展性和容错性。以下是Kafka最新版本中常用的一些命令: 创建一个主题(topic): bin/kafka-topics.sh --create --topic my-topic --partitions 3 --replic…...

自由行的一些小tips
很多很多年前,写过一些关于自由行的小攻略,关于互联网时代的自助旅游,说起来八年了,很多信息可能过期了。 前几天准备回坡,因为自己比较抠门,发现目前大陆回新加坡的机票比较贵(接近4000人民币&…...

uiautomatorViewer无法获取Android8.0手机屏幕截图的解决方案
问题描述: 做APP UI自动化的时候,会碰到用uiautomatorViewer在Android 8.0及以上版本的手机上,无法获取到手机屏幕截图,无法获取元素定位信息的问题,会有以下的报 在低版本的Android手机上,则没有这个问题…...
)
使用LangChain构建问答聊天机器人案例实战(三)
使用LangChain构建问答聊天机器人案例实战 LangChain开发全流程剖析 接下来,我们再回到“get_prompt()”方法。在这个方法中,有系统提示词(system prompts)和用户提示词(user prompts),这是从相应的文件中读取的,从“system.prompt”文件中读取系统提示词(system_tem…...

在windows上安装minio
1、下载windows版的minio: https://dl.min.io/server/minio/release/windows-amd64/minio.exe 2、在指定位置创建一个名为minio文件夹,然后再把下载好的文件丢进去: 3、右键打开命令行窗口,然后执行如下命令:(在minio.…...

22. 数据库的隔离级别和锁机制
文章目录 数据库的隔离级别和锁机制一、数据库隔离级别1. 隔离级别说明2. 如何选择隔离级别3. 查询当前客户端隔离级别的命令.4. 修改隔离的命令 二、数据库中的锁1. 共享锁、排他锁2. 死锁3. 行级锁、表级锁 三、解决更新丢失问题1. 解决方案2. 乐观锁、悲观锁3. 乐观锁、悲观…...
)
【题解】[ABC312E] Tangency of Cuboids(adhoc)
【题解】[ABC312E] Tangency of Cuboids 少见的 at 评分 \(2000\) 的 ABC E 题,非常巧妙的一道题。 特别鸣谢:dbxxx 给我讲解了他的完整思路。 题目链接 ABC312E - Tangency of Cuboids 题意概述 给定三维空间中的 \(n\) 个长方体,每个长方体…...

k8s服务发现之使用 HostAliases 向 Pod /etc/hosts 文件添加条目
某些情况下,DNS 或者其他的域名解析方法可能不太适用,您需要配置 /etc/hosts 文件,在Linux下是比较容易做到的,在 Kubernetes 中,可以通过 Pod 定义中的 hostAliases 字段向 Pod 的 /etc/hosts 添加条目。 适用其他方…...

python中有哪些比较运算符
目录 python中有哪些比较运算符 使用比较运算符需要注意什么 总结 python中有哪些比较运算符 在Python中,有以下比较运算符可以用于比较两个值之间的关系: 1. 等于 ():检查两个值是否相等。 x y 2. 不等于 (!):检查两个…...

Python网络编程详解:Socket套接字的使用与开发
Python网络编程详解:Socket套接字的使用与开发 1. 引言 网络编程是现代应用开发中不可或缺的一部分。通过网络编程,我们可以实现不同设备之间的通信和数据交换,为用户提供更加丰富的服务和体验。Python作为一种简洁而强大的编程语言&#x…...

Appium+python自动化(二十六)- Toast提示(超详解)简介
开始今天的主题 - 获取toast提示 在日常使用App过程中,经常会看到App界面有一些弹窗提示(如下图所示)这些提示元素出现后等待3秒左右就会自动消失,这个和我日常生活中看到的烟花和昙花是多么的相似,那么我们该如何获取…...

SpringBoot自动装配介绍
SpringBoot是对Spring的一种扩展,其中比较重要的扩展功能就是自动装配:通过注解对常用的配置做默认配置,简化xml配置内容。本文会对Spring的自动配置的原理和部分源码进行解析,本文主要参考了Spring的官方文档。 自动装配的组件 …...

1400*D. Candy Box (easy version)(贪心)
3 10 9 Example input 3 8 1 4 8 4 5 6 3 8 16 2 1 3 3 4 3 4 4 1 3 2 2 2 4 1 1 9 2 2 4 4 4 7 7 7 7 output 题意: n个糖果,分为多个种类,要求尽可能的多选,并且使得不同种类的数量不能相同。 解析: 记录每种糖…...

设计模式-备忘录模式在Java中使用示例-象棋悔棋
场景 备忘录模式 备忘录模式提供了一种状态恢复的实现机制,使得用户可以方便地回到一个特定的历史步骤,当新的状态无效 或者存在问题时,可以使用暂时存储起来的备忘录将状态复原,当前很多软件都提供了撤销(Undo)操作࿰…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

ubuntu系统文件误删(/lib/x86_64-linux-gnu/libc.so.6)修复方案 [成功解决]
报错信息:libc.so.6: cannot open shared object file: No such file or directory: #ls, ln, sudo...命令都不能用 error while loading shared libraries: libc.so.6: cannot open shared object file: No such file or directory重启后报错信息&…...

Vue 3 + WebSocket 实战:公司通知实时推送功能详解
📢 Vue 3 WebSocket 实战:公司通知实时推送功能详解 📌 收藏 点赞 关注,项目中要用到推送功能时就不怕找不到了! 实时通知是企业系统中常见的功能,比如:管理员发布通知后,所有用户…...

数据库——redis
一、Redis 介绍 1. 概述 Redis(Remote Dictionary Server)是一个开源的、高性能的内存键值数据库系统,具有以下核心特点: 内存存储架构:数据主要存储在内存中,提供微秒级的读写响应 多数据结构支持&…...

写一个shell脚本,把局域网内,把能ping通的IP和不能ping通的IP分类,并保存到两个文本文件里
写一个shell脚本,把局域网内,把能ping通的IP和不能ping通的IP分类,并保存到两个文本文件里 脚本1 #!/bin/bash #定义变量 ip10.1.1 #循环去ping主机的IP for ((i1;i<10;i)) doping -c1 $ip.$i &>/dev/null[ $? -eq 0 ] &&am…...
