【Docker】使用docker-maven-plugin插件构建发布推镜像到私有仓库
文章目录
- 1. 用docker-maven-plugin插件推送项目到私服docker
- 1.1. 构建镜像 v1.0
- 1.2. 构建镜像 v2.0
- 1.3. 推送到镜像仓库
- 2. 拉取私服docker镜像运行
- 3. 参考资料
本文描述了在Spring Boot项目中通过docker-maven-plugin插件把项目推送到私有docker仓库中,随后拉取仓库中的项目用docker run运行项目。作者自行构建,质量有保证。
1. 用docker-maven-plugin插件推送项目到私服docker
1.1. 构建镜像 v1.0
1、要想使用docker-maven-plugin,需要在pom.xml中添加该插件;
<build><plugins><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId></plugin><plugin><groupId>io.fabric8</groupId><artifactId>docker-maven-plugin</artifactId><version>0.33.0</version><configuration><!-- Docker 推送镜像仓库地址(由于是推送到本地的docker镜像仓库) --><pushRegistry>http://localhost:5000</pushRegistry><images><image><!--由于推送到私有镜像仓库,镜像名需要添加仓库地址(相当于告诉去哪里拉取镜像)--><name>localhost:5000/fire-tiny/${project.name}:${project.version}</name><!--定义镜像构建行为--><build><!--定义基础镜像--><from>java:8</from><args><!-- jar的名称,一般配置为gav的av --><JAR_FILE>${project.build.finalName}.jar</JAR_FILE></args><!--定义哪些文件拷贝到容器中--><assembly><!--定义拷贝到容器的目录--><targetDir>/</targetDir><!--只拷贝生成的jar包--><descriptorRef>artifact</descriptorRef></assembly><!--定义容器启动命令--><entryPoint>["java", "-jar","/${project.build.finalName}.jar"]</entryPoint><!--定义维护者--><maintainer>firefish</maintainer><!--使用Dockerfile构建时打开--><!--<dockerFileDir>${project.basedir}</dockerFileDir>--></build><!--定义容器启动行为--><run><!--设置容器名,可采用通配符(一般配置为gav的a)--><containerNamePattern>${project.artifactId}</containerNamePattern><!--设置端口映射--><ports><port>8080:8080</port></ports><!--设置容器间连接(即容器需要连接mysql,需要外部环境提供mysql连接)--><links><link>mysql:db</link></links></run></image></images></configuration></plugin></plugins>
</build>
注:注意下db:3306
spring:datasource:url: jdbc:mysql://db:3306/fire?useUnicode=true&characterEncoding=utf-8&serverTimezone=Asia/Shanghaiusername: rootpassword: root
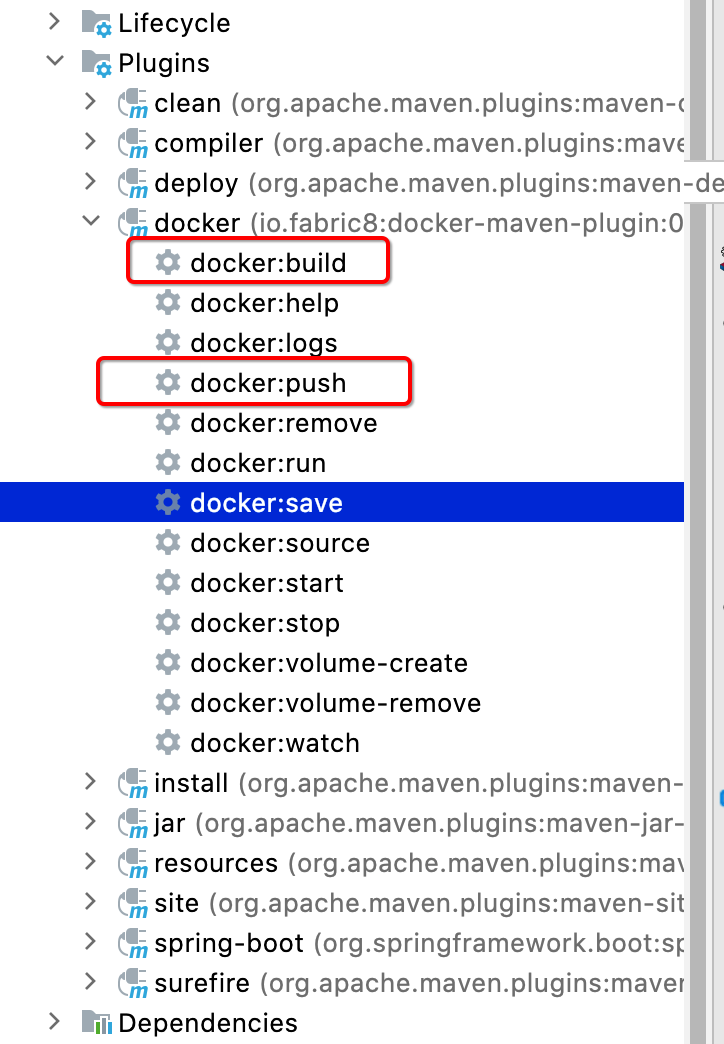
2、我们构建镜像之前需要先将项目打包,然后再构建,否则会出错,直接使用如下命令即可
mvn package docker:build
3、打包完成后就可以在我们的本地上看到这个镜像了;
# 本地运行
[root@linux-local work]# docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
localhost:5000/fire-tiny/fire-tiny-fabric 0.0.1-SNAPSHOT 9b7cf9c38c5d About an hour ago 680MB
4、当然我们也可以设置使用package命令时直接打包镜像,修改pom.xml,在<plugin>节点下添加<executions>配置即可;
是额外添加的;不建立这么做在需要的时候在构建docker镜像就好了
<plugin><groupId>io.fabric8</groupId><artifactId>docker-maven-plugin</artifactId><version>0.33.0</version><executions><!--如果想在项目打包时构建镜像添加--><execution><id>build-image</id><phase>package</phase><goals><goal>build</goal></goals></execution></executions>
</plugin>
1.2. 构建镜像 v2.0
构建镜像 v2.0 是对 v1.0 的升级,原来的缺点有构建docker镜像的步骤和项目的pom代码耦合严重,不利于后期修改且构建过程导致pom文件臃肿肥大。针对这些缺点 v2.0 采用 DockerFile方式把docker镜像的构建步骤和Spring Boot项目的pom文件分离。具体步骤如下:
1、新建DockerFile文件
在项目下新建DockerFile文件,内容自定义,参考内容如下:
# 该镜像需要依赖的基础镜像
FROM java:8
# 拷贝target下的文件到容器中
ARG JAR_FILE
ADD target/${JAR_FILE} /
# 声明服务运行在8080端口
EXPOSE 8080
# 指定docker容器启动时运行jar包
ENTRYPOINT ["java", "-jar","/fire-tiny-fabric-0.0.1-SNAPSHOT.jar"]
# 指定维护者的名字
MAINTAINER mike
2、修改pom文件
构建docker镜像的过程现在只有 <dockerFileDir>${project.basedir}</dockerFileDir> 这一行,非常简洁。
<build><plugins><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId></plugin><plugin><groupId>io.fabric8</groupId><artifactId>docker-maven-plugin</artifactId><version>0.33.0</version><configuration><!-- Docker 推送镜像仓库地址(由于是推送到本地的docker镜像仓库) --><pushRegistry>http://localhost:5000</pushRegistry><images><image><!--由于推送到私有镜像仓库,镜像名需要添加仓库地址(这个相当于告诉别人拉取镜像的时候去哪里拉取)--><name>localhost:5000/fire-tiny/${project.name}:${project.version}</name><!--定义镜像构建行为--><build><!--使用Dockerfile构建时打开--><dockerFileDir>${project.basedir}</dockerFileDir></build></image></images></configuration></plugin></plugins>
</build>
3、打包、构建、查看镜像
3步一套带走,比原来简洁很多看起来也舒服。
# 打包构建
mvn clean package docker:build
# 查看本地镜像
docker images
1.3. 推送到镜像仓库
1、指定build和push推送到私有仓库

2、登录私有仓库地址:http://localhost:8280/,查看到刚推送的镜像

2. 拉取私服docker镜像运行
把镜像推送到私有仓库后,就需要拉取镜像到本地并使用镜像啦。
1、拉取镜像到本地
因为我们是本地构建的镜像再推送到私有仓库的,需要先把原先构建的镜像删除,再去私有仓库拉取镜像
docker rmi "localhost:5000/fire-tiny/fire-tiny-fabric:0.0.1-SNAPSHOT"
docker pull "localhost:5000/fire-tiny/fire-tiny-fabric:0.0.1-SNAPSHOT"
2、运行容器
docker run --rm -d --name fire-tiny-fabric -p 8080:8080 "localhost:5000/fire-tiny/fire-tiny-fabric:0.0.1-SNAPSHOT"
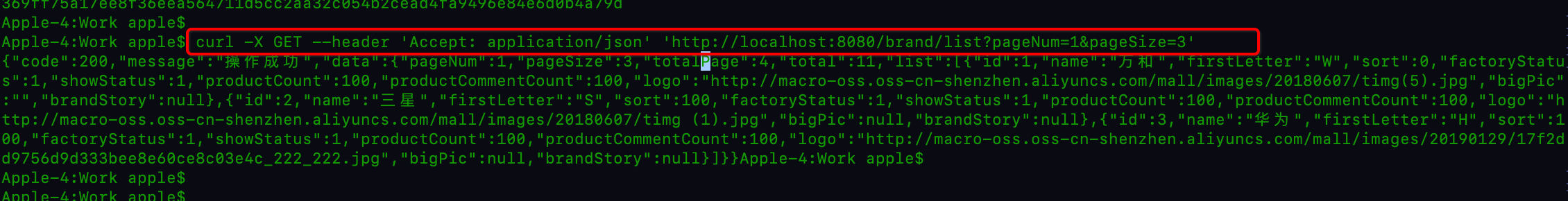
3、访问下容器其中的一个接口
curl -X GET --header 'Accept: application/json' 'http://localhost:8080/brand/list?pageNum=1&pageSize=3'
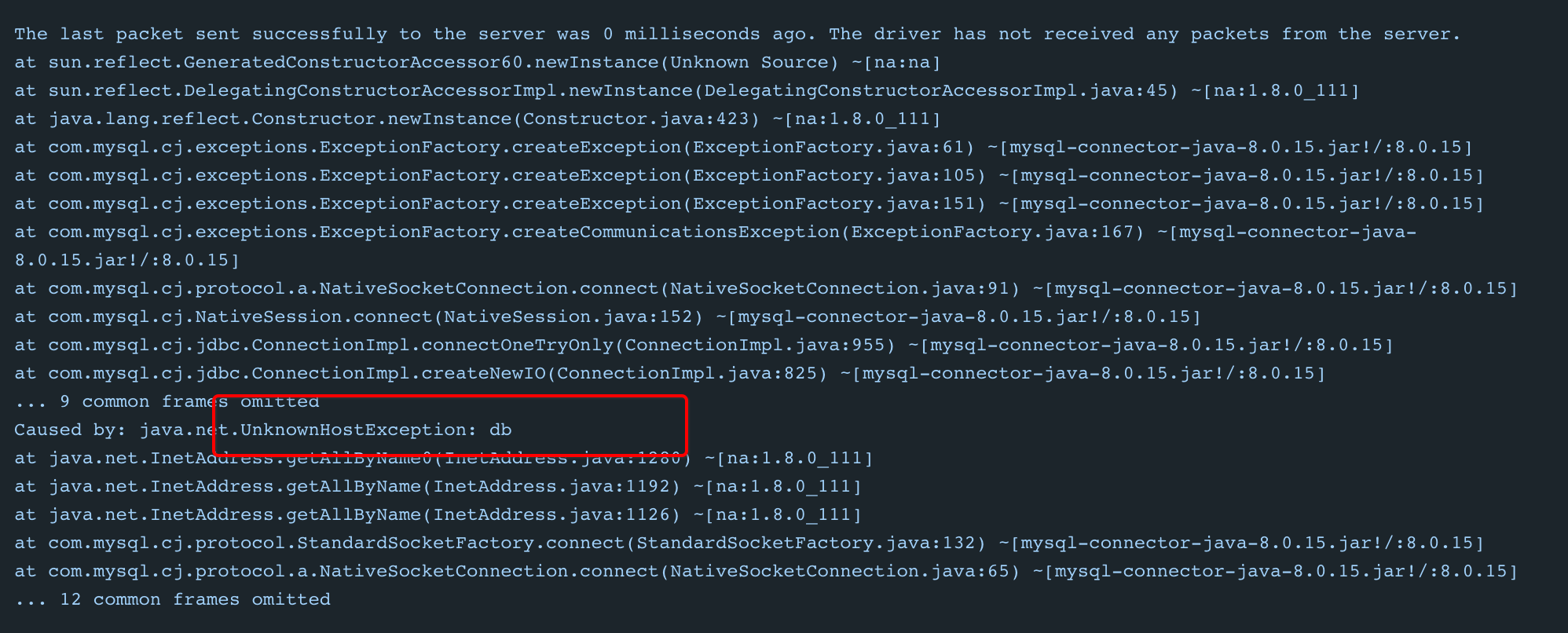
但是比较遗憾,不出意外查看docker日志会显示数据库相关的报错。

这是因为我们在前面步骤中构建fire-tiny-fabric项目的镜像时指定了是需要依赖mysql数据库的但是我们在docker run中没有指定数据库,所以会出现数据库连接方面的错误
4、重新运行容器
-
如果存在使用docker构建的数据库,那通过–link指定mysql数据库:
docker run --rm -d --name fire-tiny-fabric -p 8080:8080 \ --link mysql:db \ "localhost:5000/fire-tiny/fire-tiny-fabric:0.0.1-SNAPSHOT"注:mysql:db 中的mysql是容器的名称(–name),后面的db是构建fire-tiny-fabric时指定变量。–link的原理就是在/etc/hosts里面添加了一个alias的名称。
-
如果是本地自己构建的数据库,那指定ip地址端口
我们在项目中连接数据库用的是db作为域名,所以只要给容器添加上一个db指向主机ip地址的域名映射就可以
spring:datasource:url: jdbc:mysql://db:3306/fire?useUnicode=true&characterEncoding=utf-8&serverTimezone=Asia/Shanghaiusername: rootpassword: root# 域名db与主机ip的映射 docker run --rm -d --name fire-tiny-fabric -p 8080:8080 \ --add-host=db:192.168.1.6 \ "localhost:5000/fire-tiny/fire-tiny-fabric:0.0.1-SNAPSHOT"
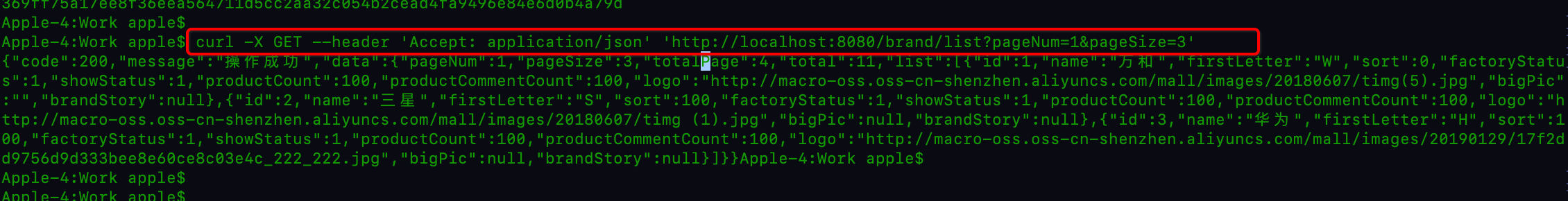
# 测试接口
curl -X GET --header 'Accept: application/json' 'http://localhost:8080/brand/list?pageNum=1&pageSize=3'

3. 参考资料
我的文章:《如何查看一个Docker镜像有哪些版本.md》
我的文章:《Docker设置国内镜像源.md》
我的文章:《Docker快速入门实用教程.md》
我的文章:《Docker安装MySQL、Redis、RabbitMQ、Elasticsearch、Nacos等常见服务.md》
我的文章:《Docker安装Nacos服务.md》
我的文章:《如何修改Docker中的文件.md》
我的文章:《Docker容器间的连接或通信方式.md》
我的文章:《Docker安装的MySQL如何持久化数据库数据.md》
我的文章:《制作Docker私有仓库.md》
我的文章:《使用docker-maven-plugin插件构建发布推镜像到私有仓库.md》
我的文章:《解决Docker安装Elasticsearch后访问9200端口失败.md》
传送门:保姆式Spring5源码解析
欢迎与作者一起交流技术和工作生活
联系作者
相关文章:

【Docker】使用docker-maven-plugin插件构建发布推镜像到私有仓库
文章目录 1. 用docker-maven-plugin插件推送项目到私服docker1.1. 构建镜像 v1.01.2. 构建镜像 v2.01.3. 推送到镜像仓库 2. 拉取私服docker镜像运行3. 参考资料 本文描述了在Spring Boot项目中通过docker-maven-plugin插件把项目推送到私有docker仓库中,随后拉取仓…...

区块链学习笔记
区块链技术与应用 数组 列表 二叉树 哈希函数 BTC中的密码学原理 cryptographic hash function collsion resistance(碰撞抵抗) 碰撞指的是找到两个不同的输入值,使得它们的哈希值相同。也就是说,如果存在任意两个输入x和y,满足x ≠ y…...

实用上位机--QT
实用上位机–QT 通信协议如下 上位机设计界面 #------------------------------------------------- # # Project created by QtCreator 2023-07-29T21:22:32 # #-------------------------------------------------QT += core gui serialportgreaterThan(QT_MAJOR_V…...

os.signal golang中的信号处理
在程序进行重启等操作时,我们需要让程序完成一些重要的任务之后,优雅地退出,Golang为我们提供了signal包,实现信号处理机制,允许Go 程序与传入的信号进行交互。 Go语言标准库中signal包的核心功能主要包含以下几个方面…...

Python源码:Tkinter组件布局管理的3种方式
Tkinter组件布局管理可以使用pack()方法、grid()方法和place()方法。pack()方法将组件放置在窗口中,grid()方法将组件放置在网格布局中,place()方法将组件放置在指定位置。 01使用pack()方法布局: 在Tkinter中,pack方法用于将控…...

网络防御之VPN
配置IKE 第一阶段 [r1]ike proposal 1 [r1-ike-proposal-1]encryption-algorithm aes-cbc-128 [r1-ike-proposal-1]authentication-algorithm sha1 [r1-ike-proposal-1]dh group2 [r1-ike-proposal-1]authentication-method pre-share[r1]ike peer aaa v1 [r1-ike-peer-aaa…...

VUE使用docxtemplater导出word(带图片) 踩坑 表格循环空格 ,canvas.toDataURL图片失真模糊问题
参考:https://www.codetd.com/article/15219743 安装 // 安装 docxtemplater npm install docxtemplater pizzip --save // 安装 jszip-utils npm install jszip-utils --save // 安装 jszip npm install jszip --save // 安装 FileSaver npm install file-save…...

ubuntu 安装 Pycharm社区版
在Ubuntu中安装pycharm社区版_上玄下纁的博客-CSDN博客 里面可以创建快捷方式,蛮好用的...

IP 监控软件
IP 监控软件可帮助管理员主动监控网络资源。随着各种设备连接到网络,监控设备和接口可能很复杂,为管理员提供这些设备的IP监控,了解其各种性能指标和问题。 使用有效的 IP 监控软件的优势 使用有效的 IP 监控系统和一套全面的 IP 监控工具&…...

C#实现读写CSV文件的方法详解
目录 CSV文件标准 文件示例RFC 4180简化标准读写CSV文件 使用CsvHelper使用自定义方法总结 项目中经常遇到CSV文件的读写需求,其中的难点主要是CSV文件的解析。本文会介绍CsvHelper、TextFieldParser、正则表达式三种解析CSV文件的方法,顺带也会介绍一…...

04 http连接处理(上)
基础知识:epoll、http报文格式、状态码和有限状态机 代码:对服务端处理http请求的全部流程进行简要介绍,然后结合代码对http类及请求接收进行详细分析。 epoll epoll_create函数 #include <sys/epoll.h> int epoll_create(int size)…...

c++(强生成关键字+可变参数模板+emplace)[26]
强制生成 不生成 在C中,可以通过一些方式来控制编译器是否生成某些特殊成员函数(如默认构造函数、拷贝构造函数、拷贝赋值运算符、析构函数等)。 默认生成:如果你没有显式地定义这些特殊成员函数,编译器会自动生成它们…...

Mysql 数据库开发及企业级应用
文章目录 1、Mysql 数据库开发及企业级应用1.1、为什么要使用数据库1.1.1、数据库概念(Database)1.1.2、为什么需要数据库 1.2、程序员为什么要学习数据库1.3、数据库的选择1.3.1、主流数据库简介1.3.2、使用 MySQL 的优势1.3.3、版本选择 1.4、Windows …...

【数据结构】_6.队列
目录 1.概念 2.队列的使用 3.队列模拟实现 4.循环队列 5.双端队列 6.OJ题 6.1 用队列实现栈 6.2 用栈实现队列 1.概念 (1)队列是只允许在一端进行插入数据操作,在另一端进行删除数据操作的特殊线性表; (2&am…...

7 网络通信(上)
文章目录 网络通信概述ip地址ip的作用ip地址的分类私有ip 掩码和广播地址 linux 命令(ping ifconfig)查看或配置网卡信息:ifconfig(widows 用ipconfig)测试远程主机连通性:ping路由查看 端口端口是怎样分配的知名端口动态端口 查看…...

MFC图表控件high-speed-charting的使用
high-speed-charting是MFC上的开源图表库,Teechart的替代品。 high-speed-charting的下载地址 https://www.codeproject.com/Articles/14075/High-speed-Charting-Control 特性 High-speed drawing (when axis is fixed) which allows fast plotting of dataUnlimited number …...

Unity中常用方法
1.基础 //初始化引入 [RequireComponent(typeof(BoxCollider2D))] [RequireComponent(typeof(Rigidbody2D))]//游戏帧率设置 60帧Application.targetFrameRate 60;//获取物体对象 //获取到当前物体(根据名称,也可以根据路径)GameObject go GameObject.Find("…...

【监控系统】可视化工具Grafana简介及容器化部署实战
1.什么是Grafana 官网地址:https://grafana.com/ Grafana用Go语言开发的开源数据可视化工具,可以做数据监控和数据统计,带有告警功能。支持快速灵活的客户端图表,面板插件有许多不同方式的可视化指标和日志,官方库中…...

VUE之VueRouter页面跳转
参考资料: 参考视频 参考demo及视频资料 VUE之基本部署及VScode常用插件 VUE之基本组成和使用 VUE之Bootstrap和Element-UI的使用 VUE之axios使用,跨域问题,拦截器添加Token Vue Router官网 Vue Router说明: 说明…...

【188】Java8利用AVL树实现Map
AVL树又被叫做平衡二叉搜索树、平衡二叉树。AVL是其发明者的首字母缩写。 这篇文章中,AVLTreeMap 类集成了 java.util.Map 接口,并利用 AVL 树结构实现了 Map 接口的所有方法。本文还给出了测试代码。 为什么要发明AVL树? 当我按照从小到大…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...
