前端学习——Vue (Day8)
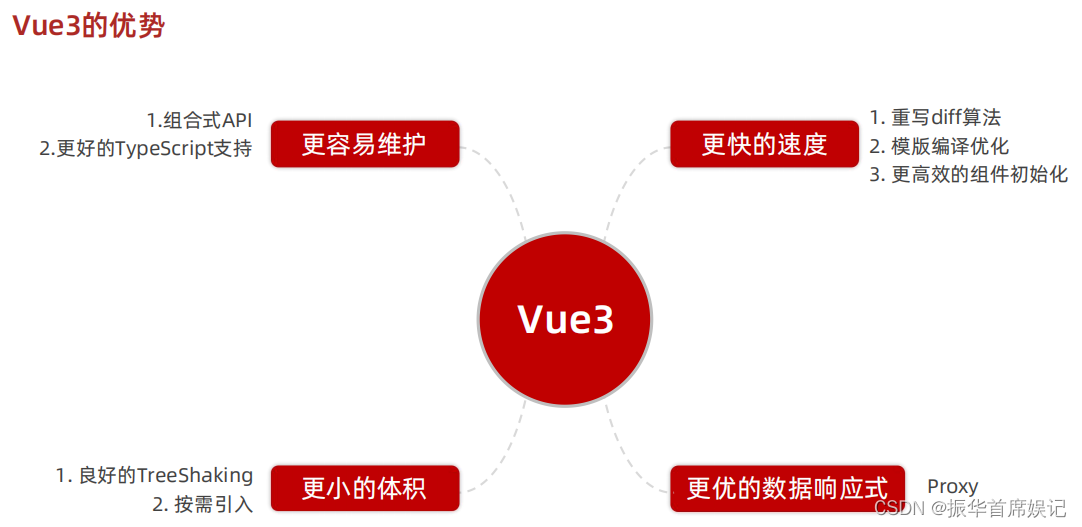
Vue3



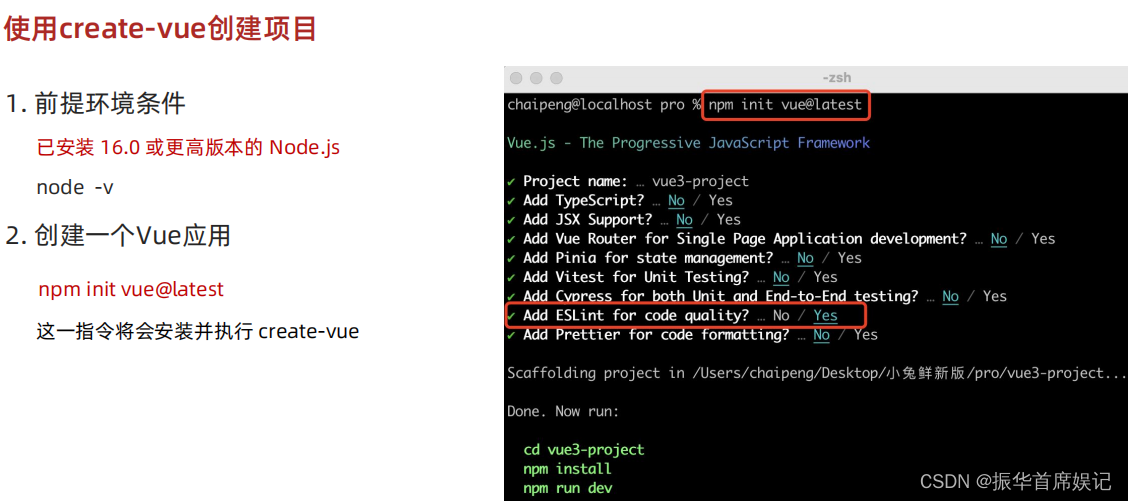
create-vue搭建Vue3项目


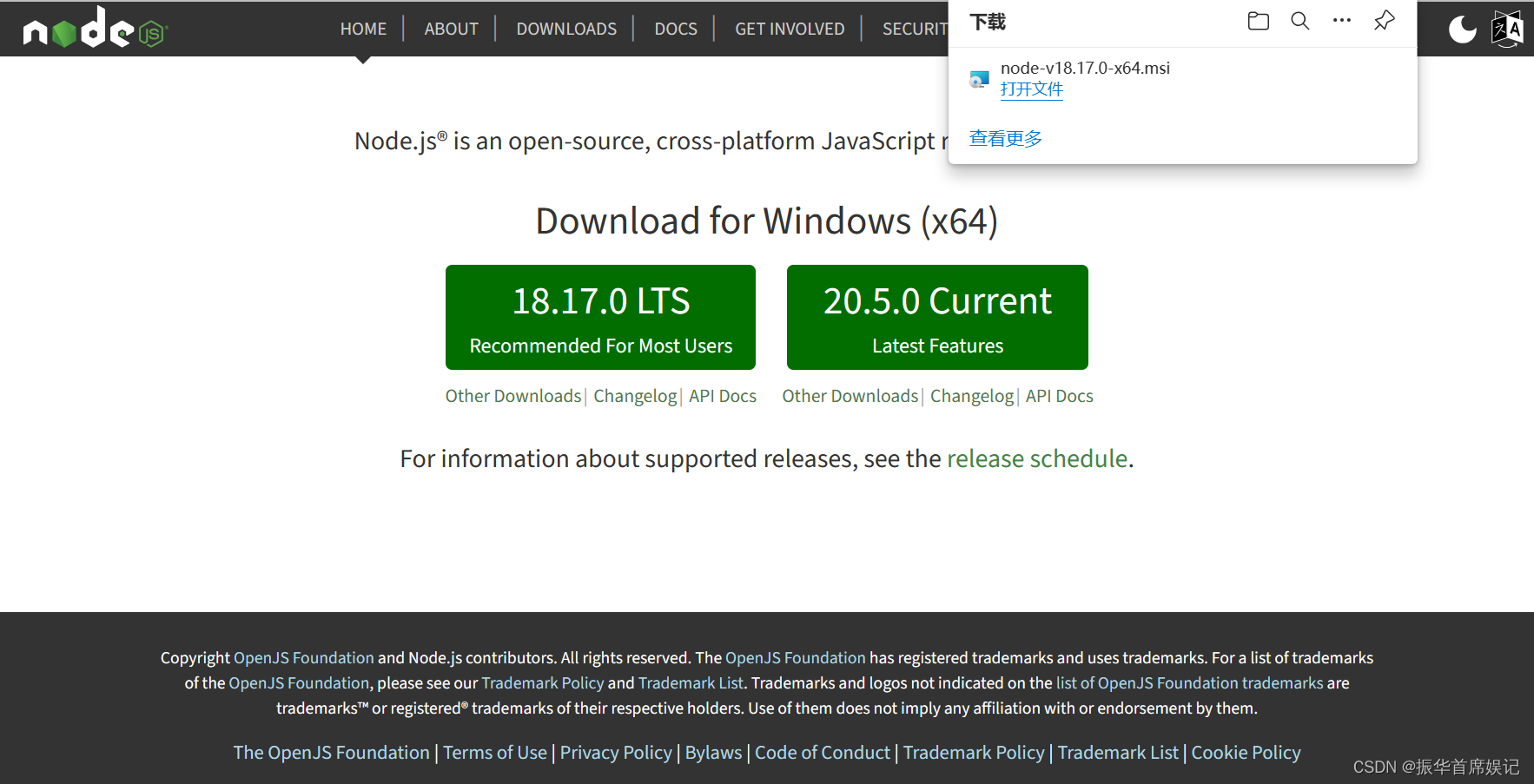
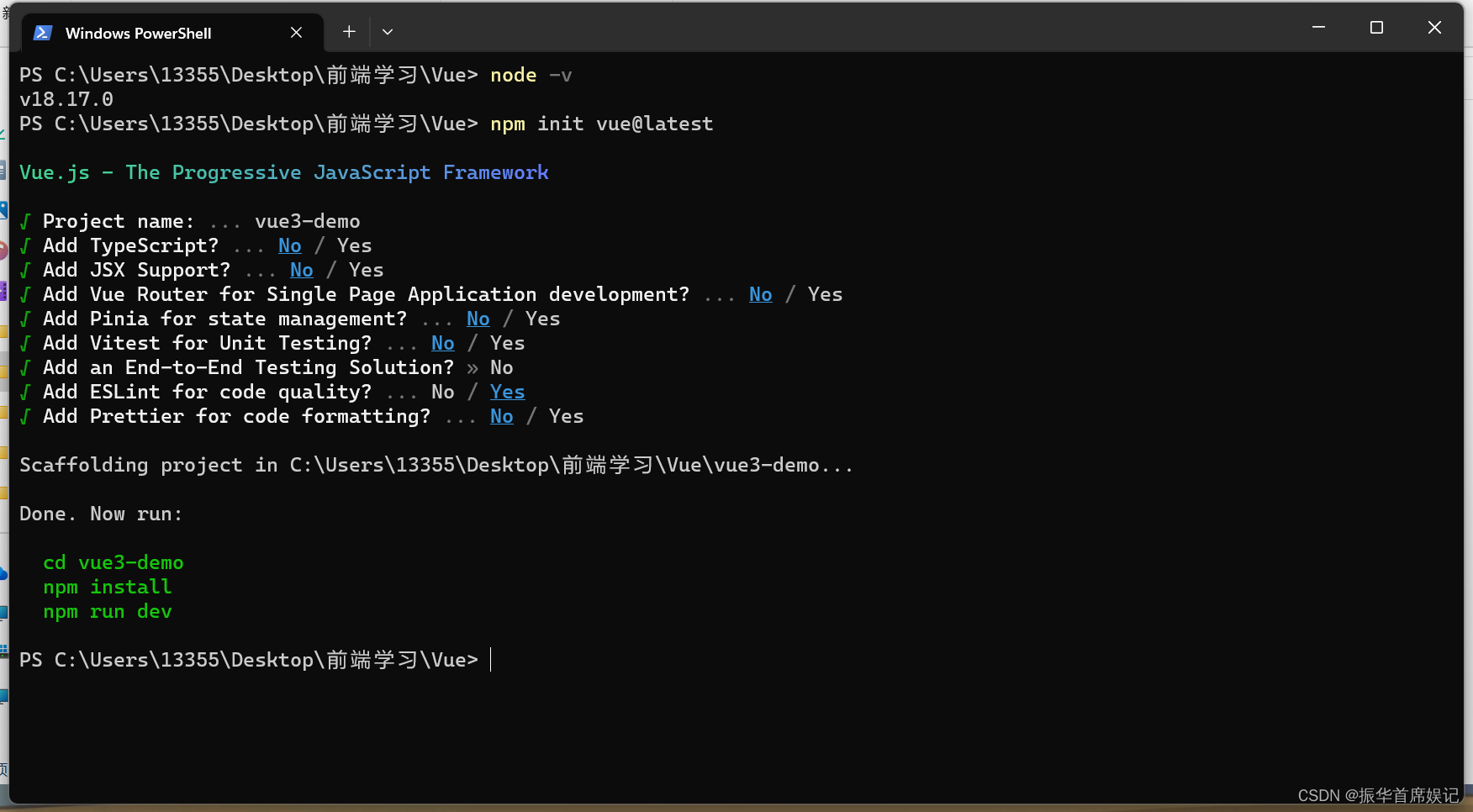
注意要使用nodejs16.0版本以上,windows升级node可以西安使用where node查看本地node位置,然后到官网下载msi文件,在本地路径下安装即可

安装完可以使用node -v检查版本信息

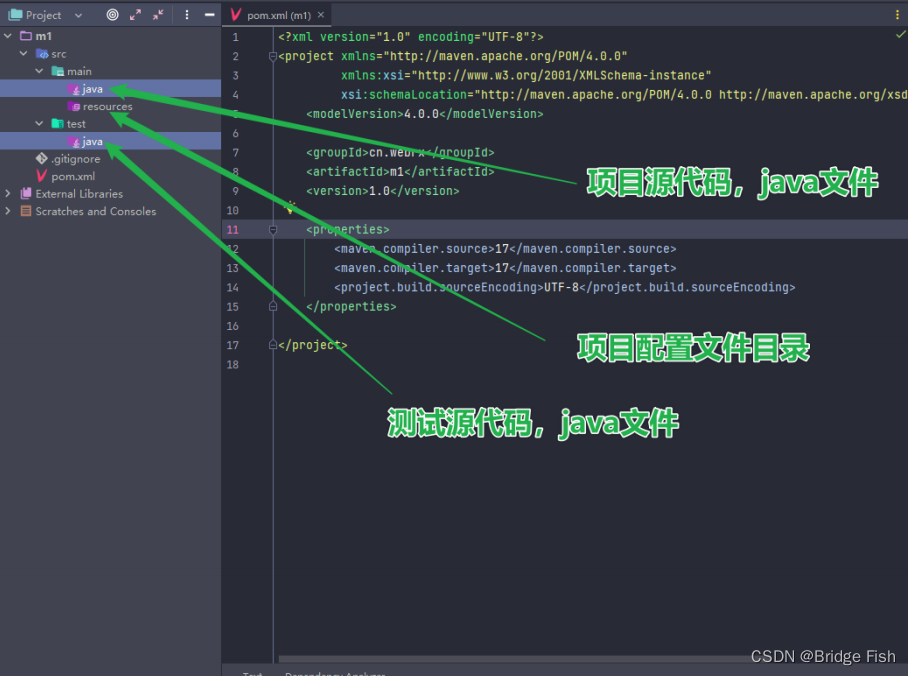
项目目录和关键文件

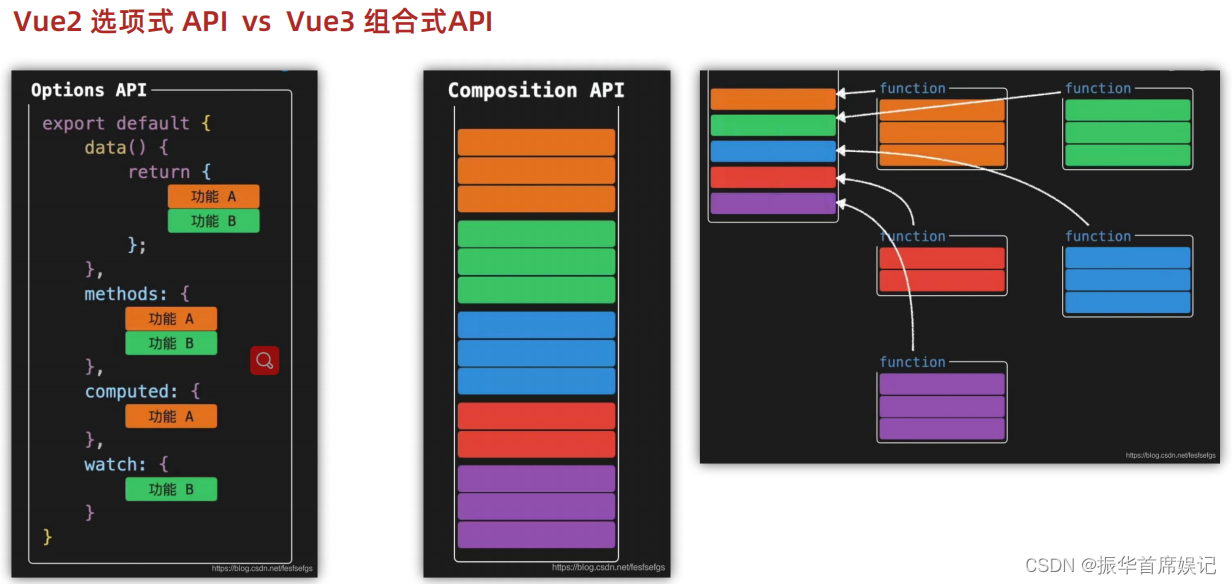
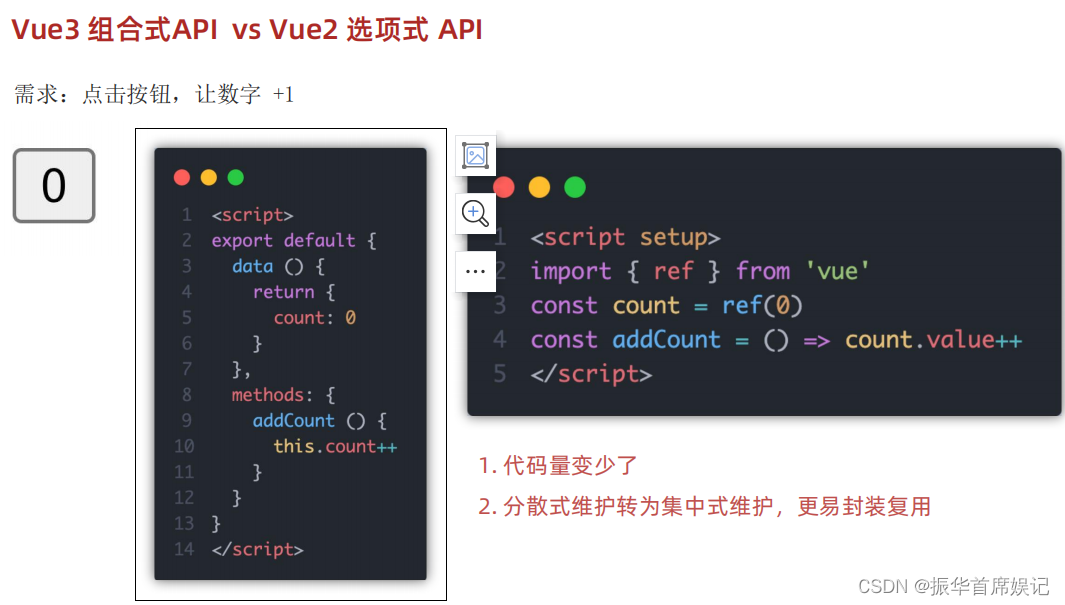
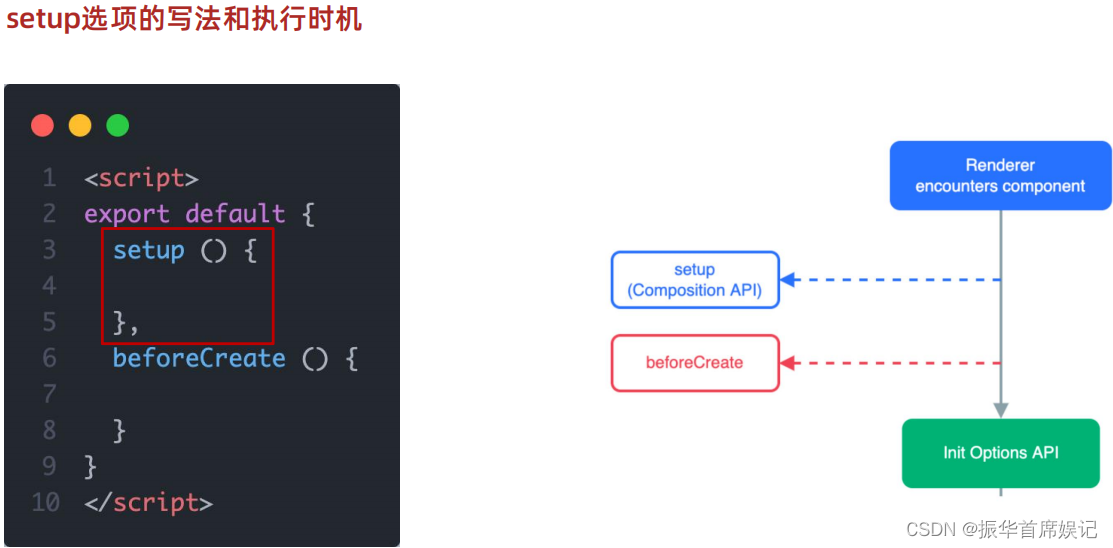
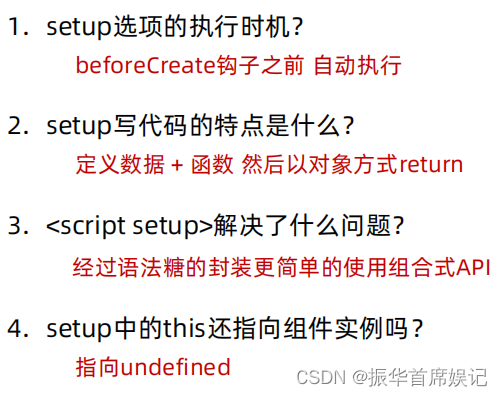
组合式API - setup选项

<script>
// setup函数
// 1. 执行时机:比beforeCreate还要早
// 2. setup函数中,获取不到this(this是undefined)
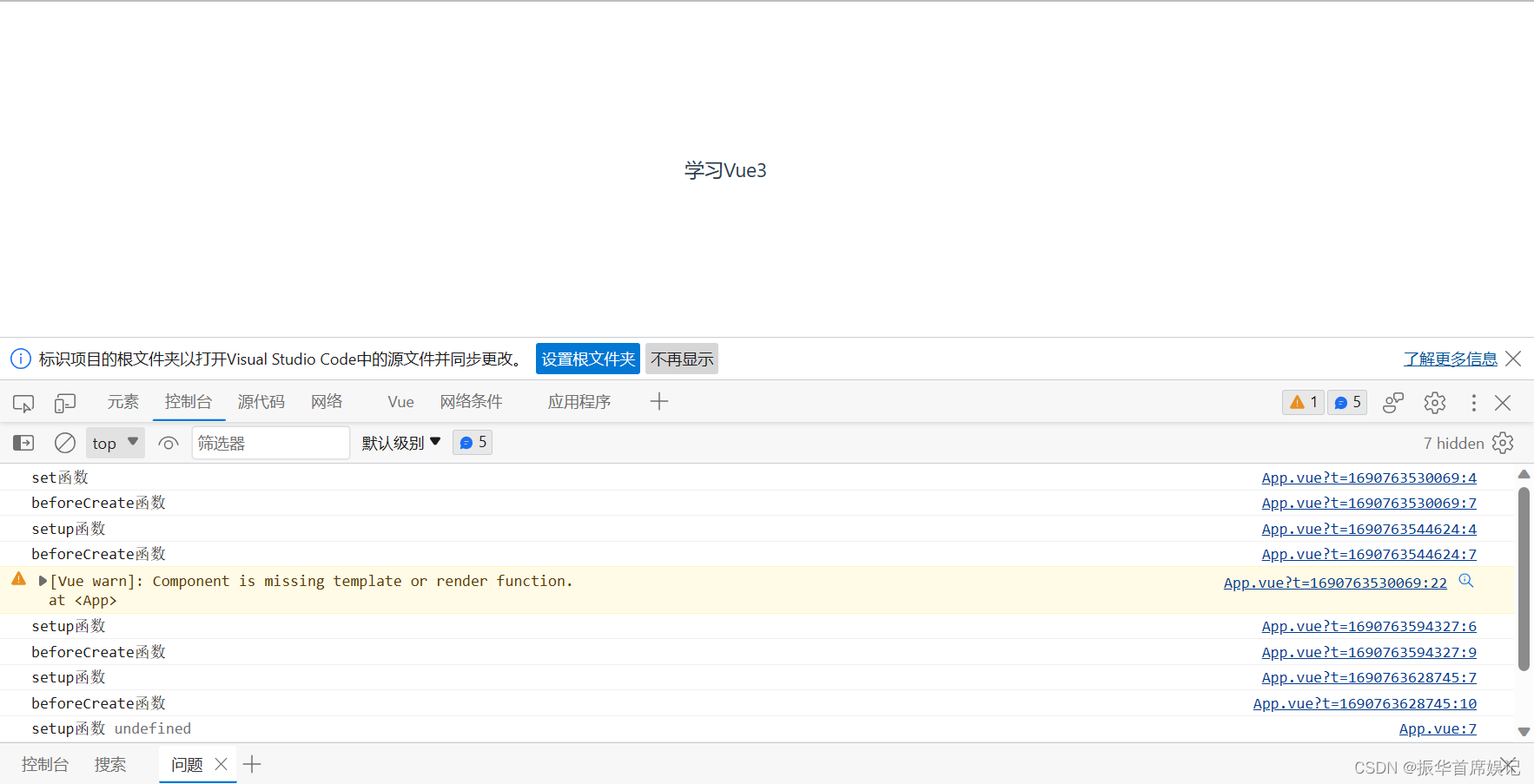
export default{setup(){// console.log('setup函数',this);},beforeCreate(){console.log('beforeCreate函数');}
}
</script><template><div>学习Vue3</div>
</template>


<script>
// setup函数
// 1. 执行时机:比beforeCreate还要早
// 2. setup函数中,获取不到this(this是undefined)
// 3. 数据和函数,需要在setup最后return才能在模板中应用
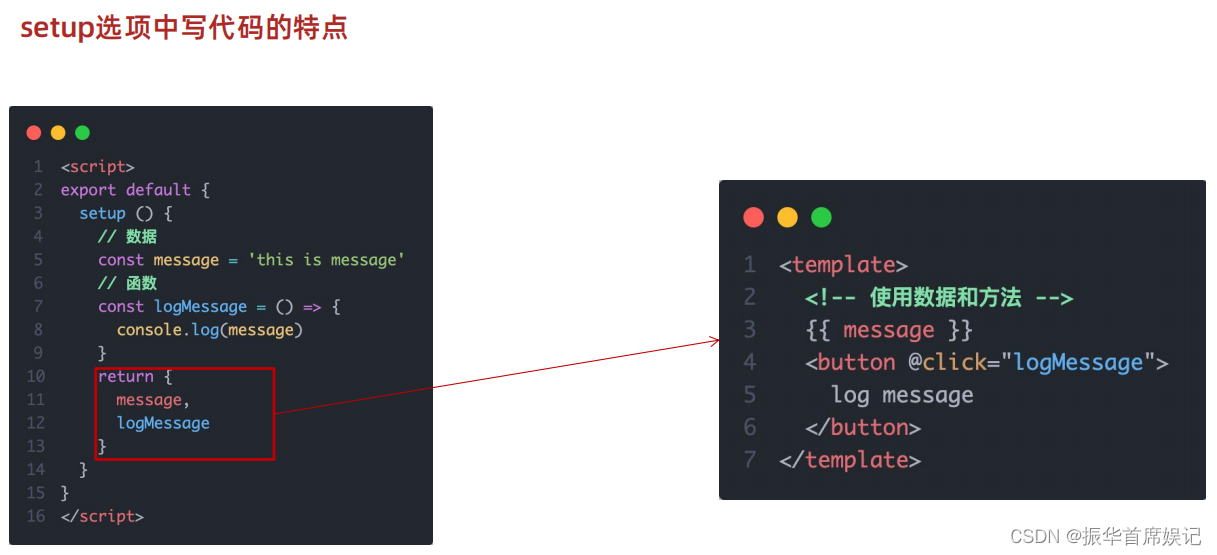
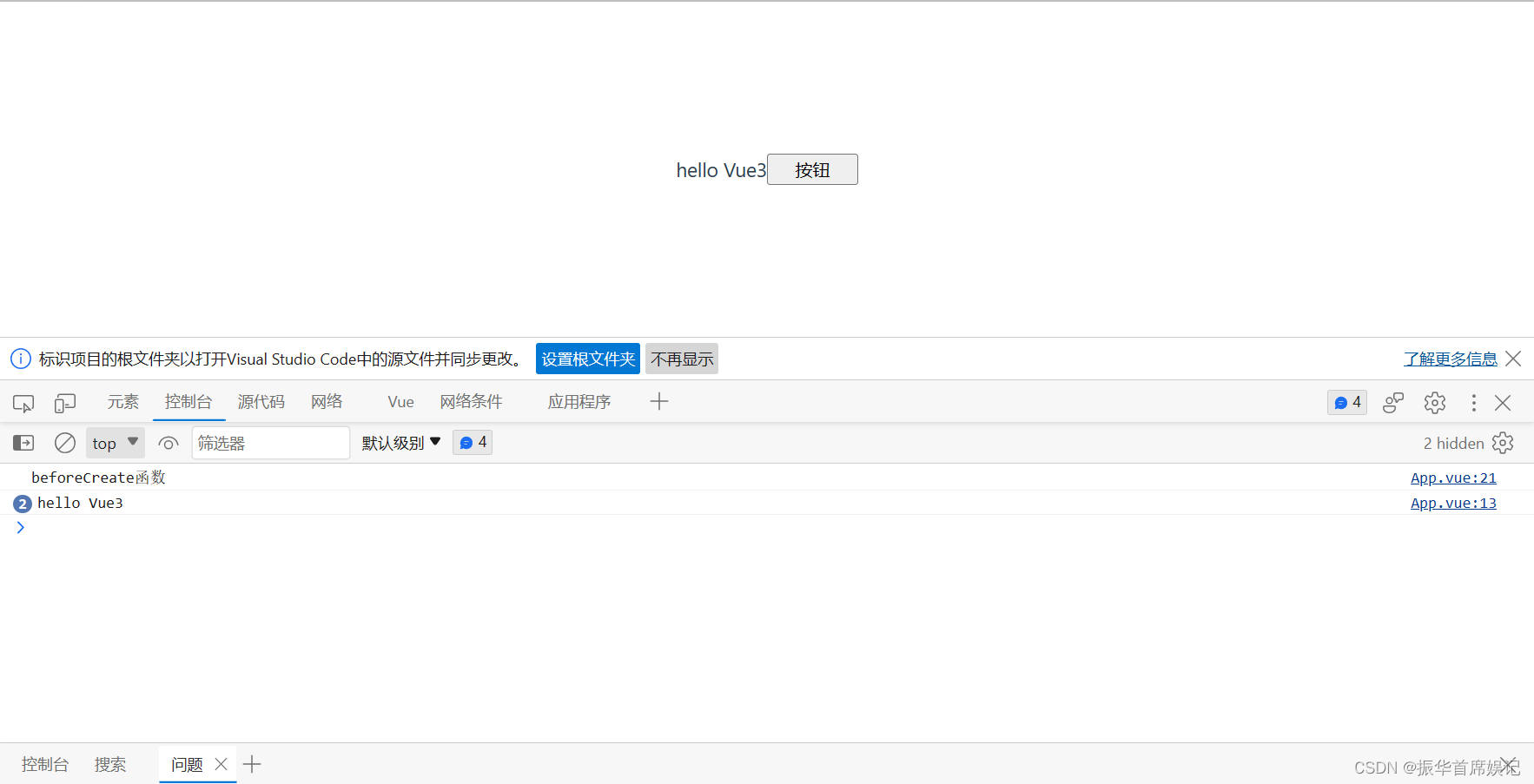
export default{setup(){// console.log('setup函数',this);// 数据const message = 'hello Vue3'// 函数const logMessage = () => {console.log(message)}return {message,logMessage}},beforeCreate(){console.log('beforeCreate函数');}
}
</script><template><div>{{ message }}</div><button @click="logMessage">按钮</button>
</template>


<!-- <script>
// setup函数
// 1. 执行时机:比beforeCreate还要早
// 2. setup函数中,获取不到this(this是undefined)
// 3. 数据和函数,需要在setup最后return才能在模板中应用
export default{setup(){// console.log('setup函数',this);// 数据const message = 'hello Vue3'// 函数const logMessage = () => {console.log(message)}return {message,logMessage}},beforeCreate(){console.log('beforeCreate函数');}
}
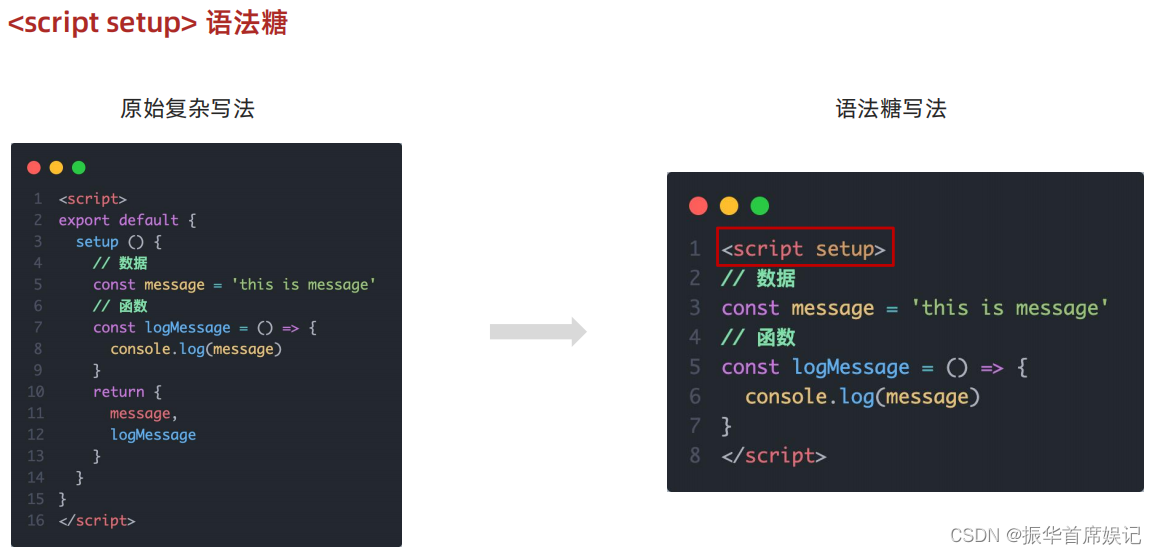
</script> --><script setup>
const message = 'hello Vue3'
const logMessage=()=>{console.log(message)
}
</script><template><div>{{ message }}</div><button @click="logMessage">按钮</button>
</template>


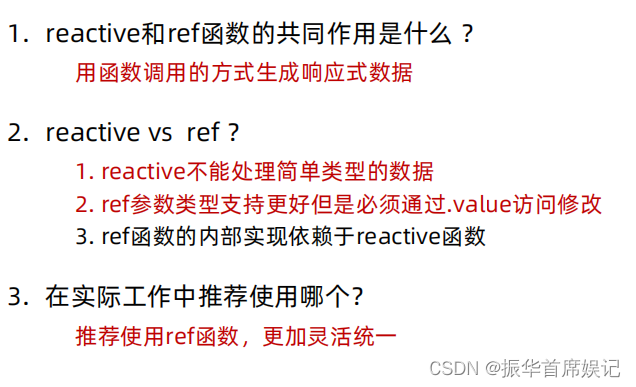
组合式API - reactive和ref函数
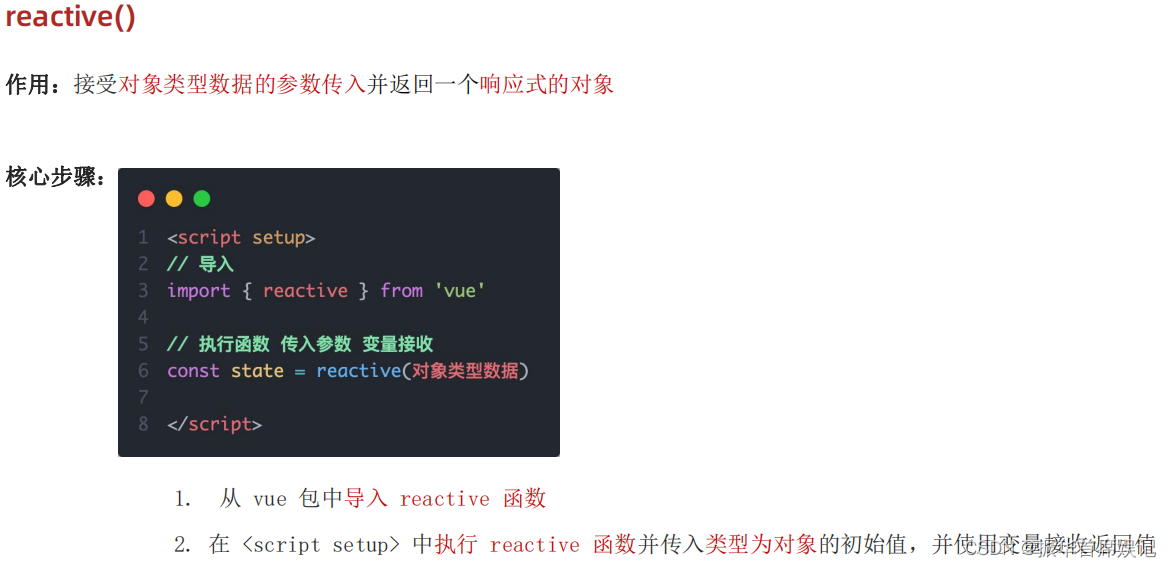
reactive()

<script setup>
// reactive语法:接受对象类型数据的参数传入,并返回一个响应式的对象
import { reactive } from 'vue';
const state = reactive({count:100
})
const setCount=()=>{state.count++
}
</script><template><div><div>{{ state.count }}</div><button @click="setCount">+1</button></div>
</template>

ref()

<script setup>
// reactive语法:接受对象类型数据的参数传入,并返回一个响应式的对象
// import { reactive } from 'vue';
// const state = reactive({
// count:100
// })
// const setCount=()=>{
// state.count++
// }// 如果是简单类型,怎么办?
// 脚本中访问数据,需要通过value
// 在template中,.value不需要加
import { ref } from 'vue'
const count = ref(0)
const setCount=()=>{count.value++
}
</script><template><div><div>{{ count }}</div><button @click="setCount">+1</button></div>
</template>

日后编码统一使用ref()

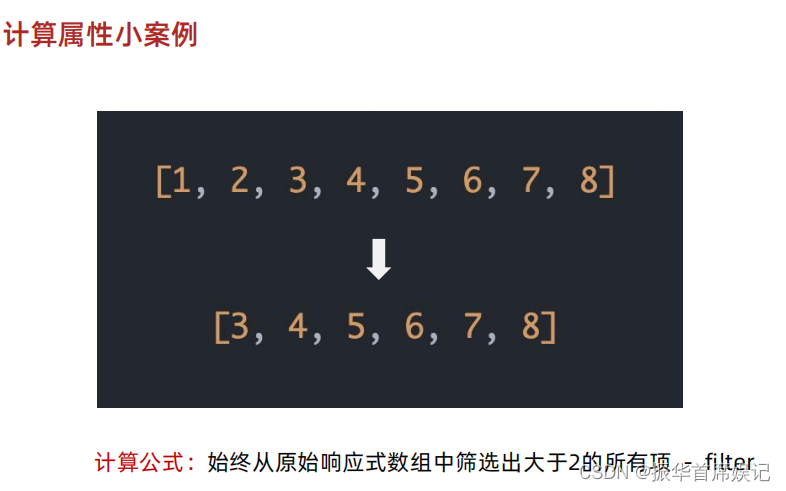
组合式API - computed


<script setup>
// const 计算属性 = computed(() => {return计算返回的结果})import { computed, ref } from "vue";
// 声明数据
const list = ref([1, 2, 3, 4, 5, 6, 7, 8]);// 基于list派生一个计算属性,从list中过滤出大于2
const computedList = computed(() => {return list.value.filter((item) => item > 2);
});// 定义一个修改数组的方法
const addFn=()=>{list.value.push(666)
}
</script><template><div>原始数据:{{ list }}</div><div>计算后的数据:{{ computedList }}</div><button @click="addFn" type="button">修改</button>
</template>

组合式API - watch

基础使用 - 侦听单个数据

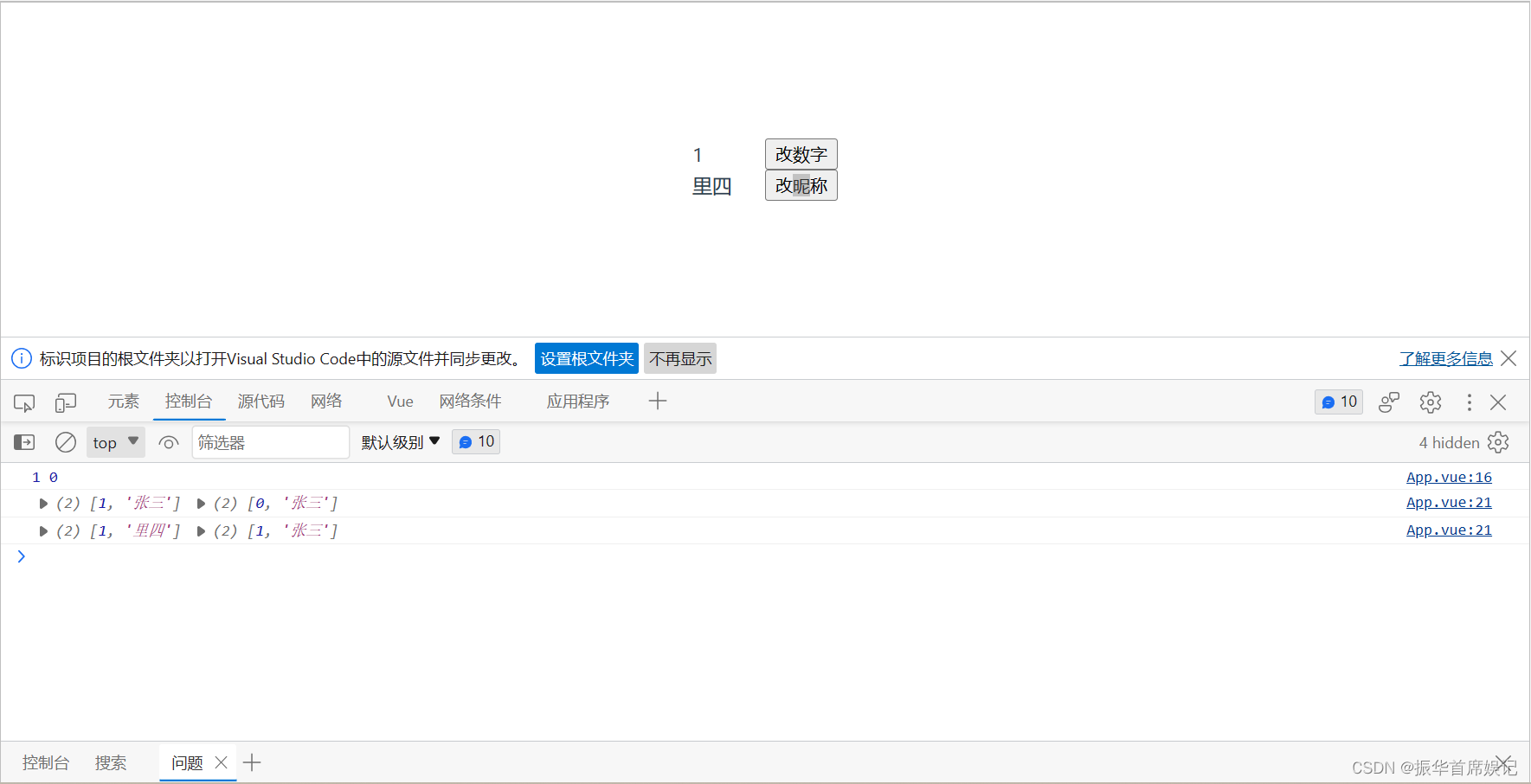
基础使用 - 侦听多个数据

<script setup>
import {ref,watch} from 'vue'
const count = ref(0)
const nickname = ref('张三')const changeCount=()=>{count.value++
}
const changeName=()=>{nickname.value = '里四'
}// 1.监视单个数据的变化
// watch(ref对象,(newValue,oldValue)=>{...})
watch(count,(newValue,oldValue)=>{console.log(newValue,oldValue)
})
// 2.监视多个数据的变化
// watch([ref对象1,ref对象2],(newArr,oldArr)=>{...})
watch([count,nickname],(newArr,oldArr)=>{console.log(newArr,oldArr)
})
</script><template><div>{{ count }}</div><button @click="changeCount">改数字</button><div>{{ nickname }}</div><button @click="changeName">改昵称</button>
</template>

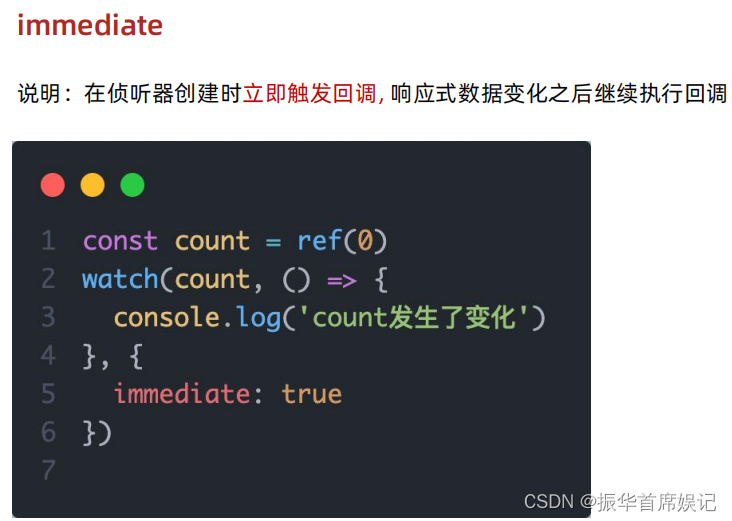
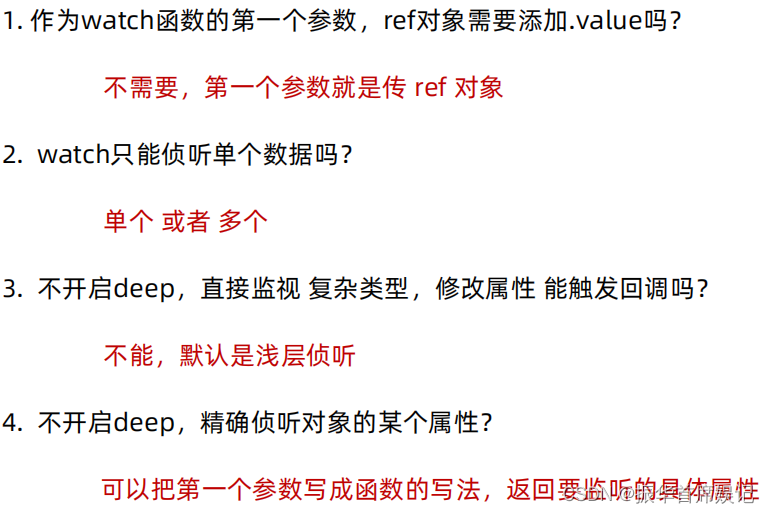
immediate

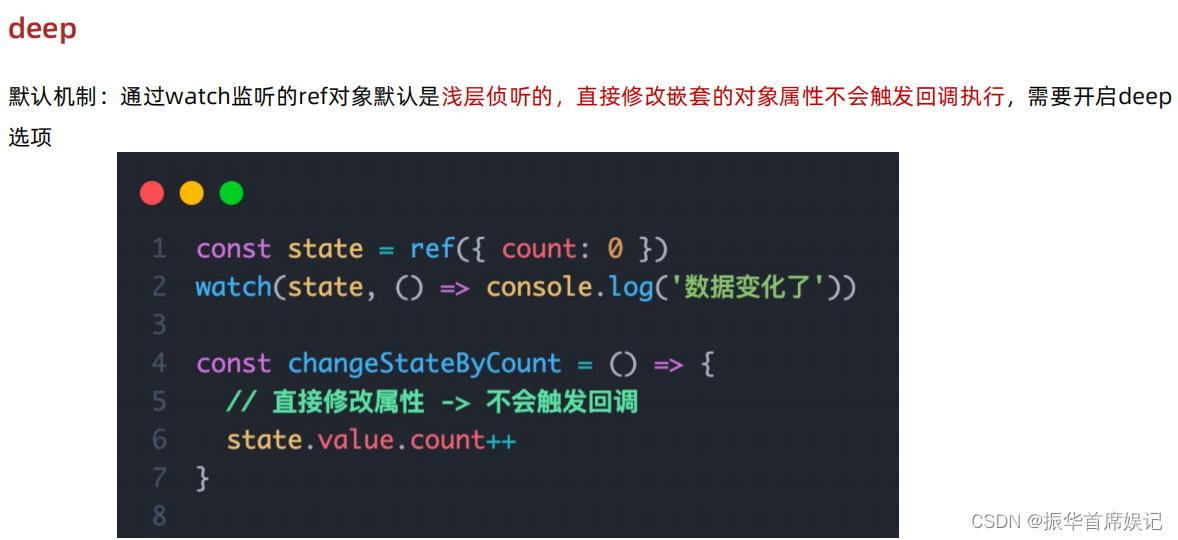
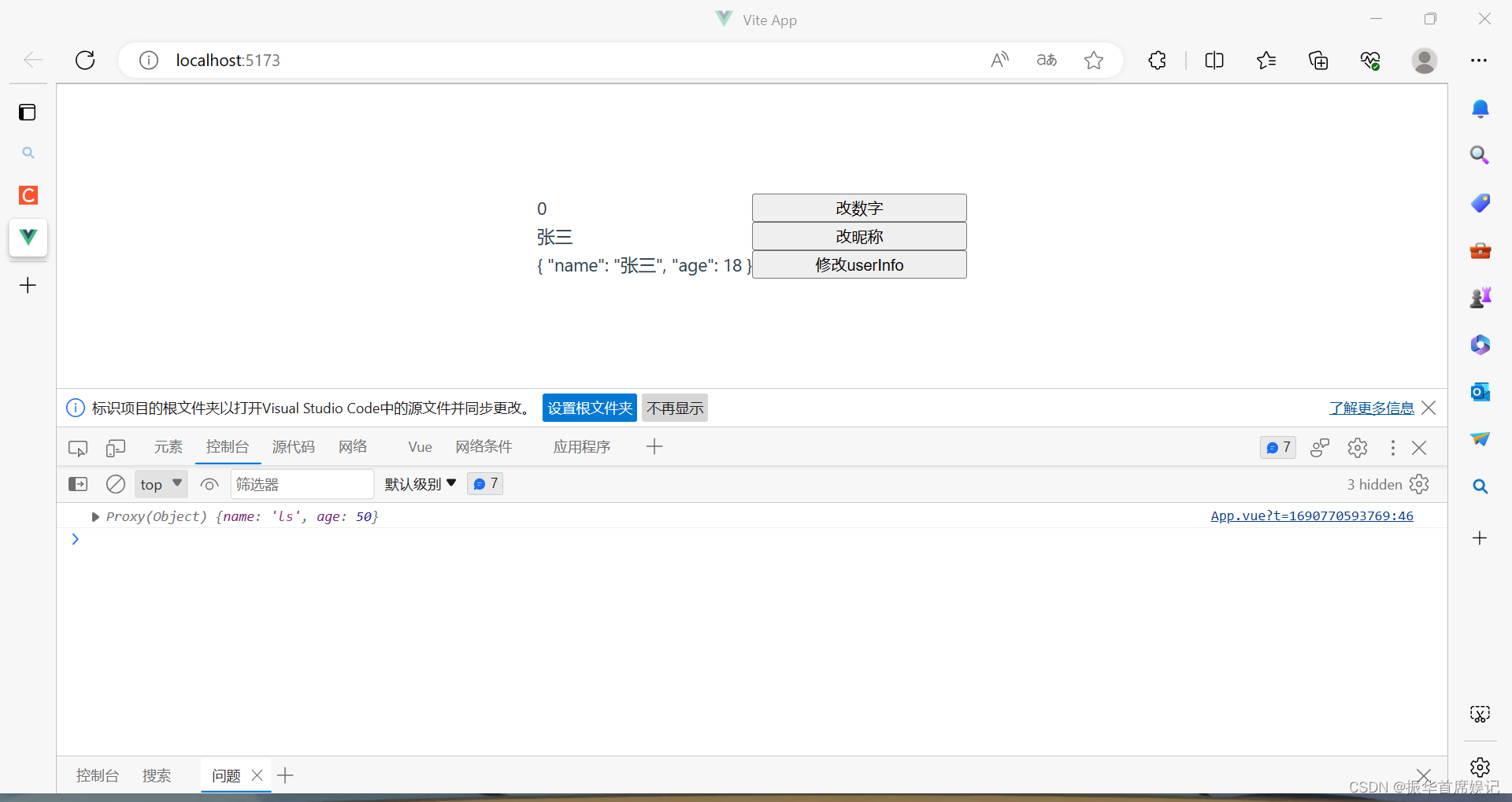
deep

<script setup>
import {ref,watch} from 'vue'
const count = ref(0)
const nickname = ref('张三')const changeCount=()=>{count.value++
}
const changeName=()=>{nickname.value = '里四'
}// 1.监视单个数据的变化
// watch(ref对象,(newValue,oldValue)=>{...})
// watch(count,(newValue,oldValue)=>{
// console.log(newValue,oldValue)
// })// 2.监视多个数据的变化
// watch([ref对象1,ref对象2],(newArr,oldArr)=>{...})
// watch([count,nickname],(newArr,oldArr)=>{
// console.log(newArr,oldArr)
// })// 3.immediate立即执行
// watch(count,(newValue,oldValue)=>{
// console.log(newValue,oldValue)
// },{
// immediate:true
// })// 4.deep深度监视:默认watch进行的是浅层监视
const useInfo = ref({name:'张三',age:18
})
const setUserInfo=()=>{// 修改了useInfo.value 修改了对象的地址,才能监视到// useInfo.value = {name : 'ls',age:50}useInfo.value.age++
}
watch(useInfo,(newValue)=>{console.log(newValue)
},{deep:true
})
</script><template><div>{{ count }}</div><button @click="changeCount">改数字</button><div>{{ nickname }}</div><button @click="changeName">改昵称</button><div>{{ useInfo }}</div><button @click="setUserInfo">修改userInfo</button>
</template>

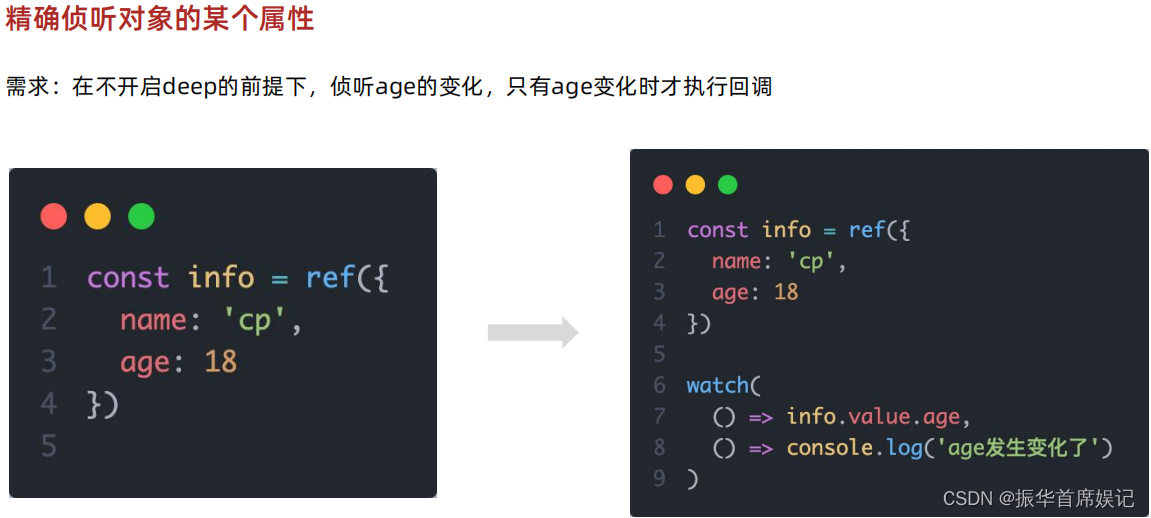
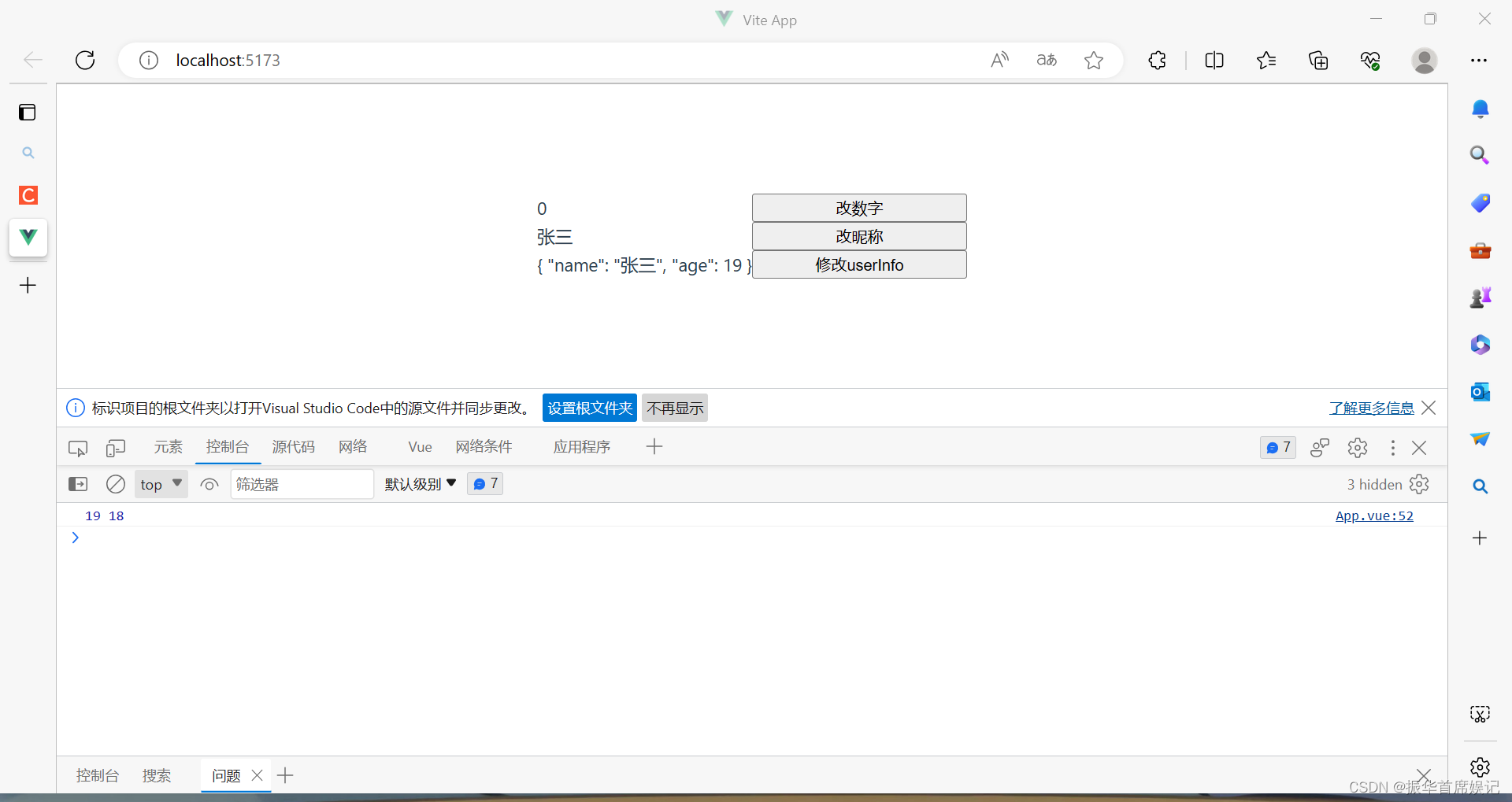
精确侦听对象的某个属性

<script setup>
import {ref,watch} from 'vue'
const count = ref(0)
const nickname = ref('张三')const changeCount=()=>{count.value++
}
const changeName=()=>{nickname.value = '里四'
}// 1.监视单个数据的变化
// watch(ref对象,(newValue,oldValue)=>{...})
// watch(count,(newValue,oldValue)=>{
// console.log(newValue,oldValue)
// })// 2.监视多个数据的变化
// watch([ref对象1,ref对象2],(newArr,oldArr)=>{...})
// watch([count,nickname],(newArr,oldArr)=>{
// console.log(newArr,oldArr)
// })// 3.immediate立即执行
// watch(count,(newValue,oldValue)=>{
// console.log(newValue,oldValue)
// },{
// immediate:true
// })// 4.deep深度监视:默认watch进行的是浅层监视
const useInfo = ref({name:'张三',age:18
})
const setUserInfo=()=>{// 修改了useInfo.value 修改了对象的地址,才能监视到// useInfo.value = {name : 'ls',age:50}useInfo.value.age++
}// 4. deep深度监视
// watch(useInfo,(newValue)=>{
// console.log(newValue)
// },{
// deep:true
// })// 5. 对于对象中的属性,进行监视
watch(()=>useInfo.value.age,(newValue,oldValue)=>{console.log(newValue,oldValue)
})
</script><template><div>{{ count }}</div><button @click="changeCount">改数字</button><div>{{ nickname }}</div><button @click="changeName">改昵称</button><div>{{ useInfo }}</div><button @click="setUserInfo">修改userInfo</button>
</template>


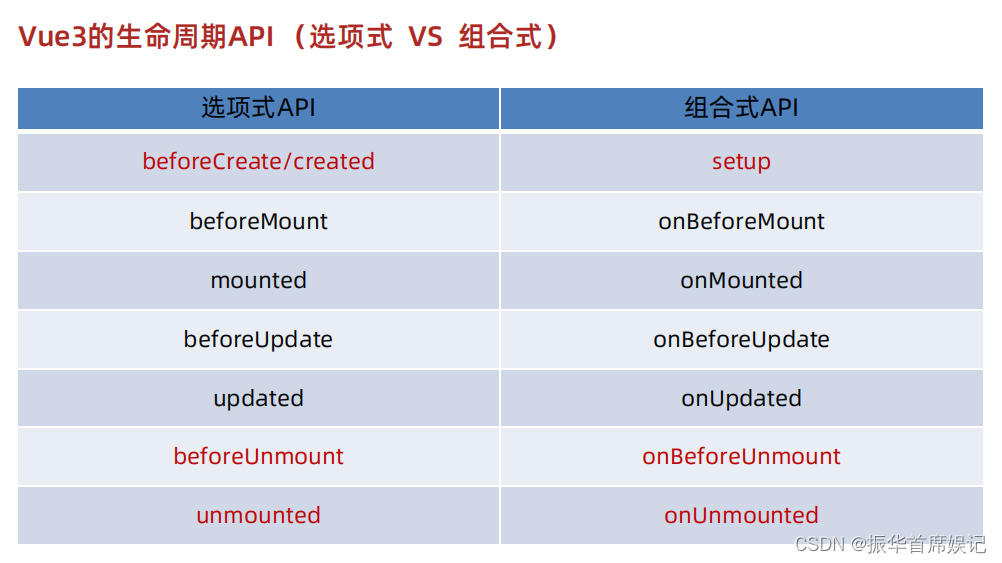
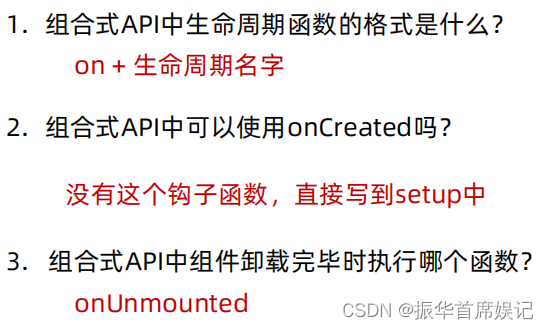
组合式API - 生命周期函数

生命周期函数基本使用

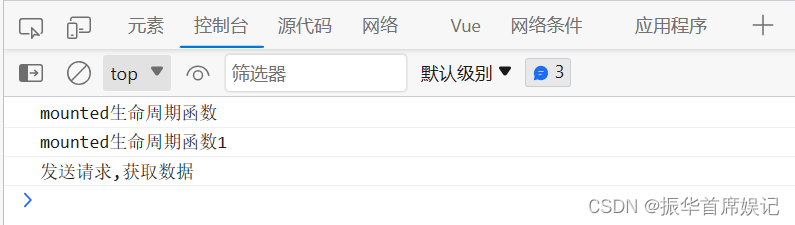
执行多次

<script setup>import { onMounted } from 'vue';
// beforeCreated 和 created 的相关代码放在 setup 中执行
const getList = () =>{setTimeout(()=>{console.log('发送请求,获取数据')},2000)
}// 已进入页面的请求
getList()// 如果有写代码需要在mounted生命周期中执行
onMounted(()=>{console.log('mounted生命周期函数')
})
// 可调用多次,不会冲突,按照顺序依次执行
onMounted(()=>{console.log('mounted生命周期函数1')
})
</script><template><div></div>
</template>

组合式API - 父子通信
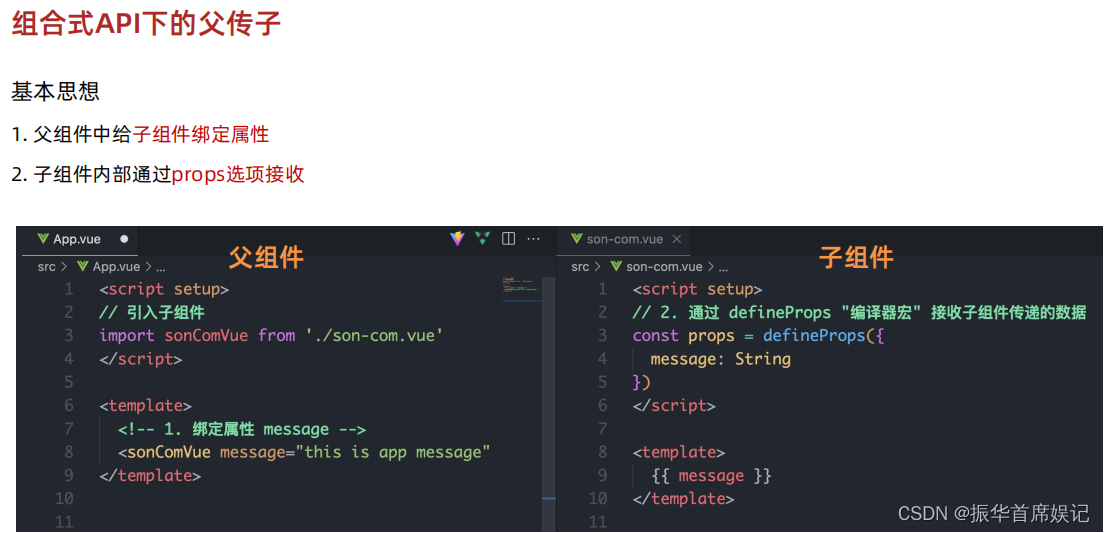
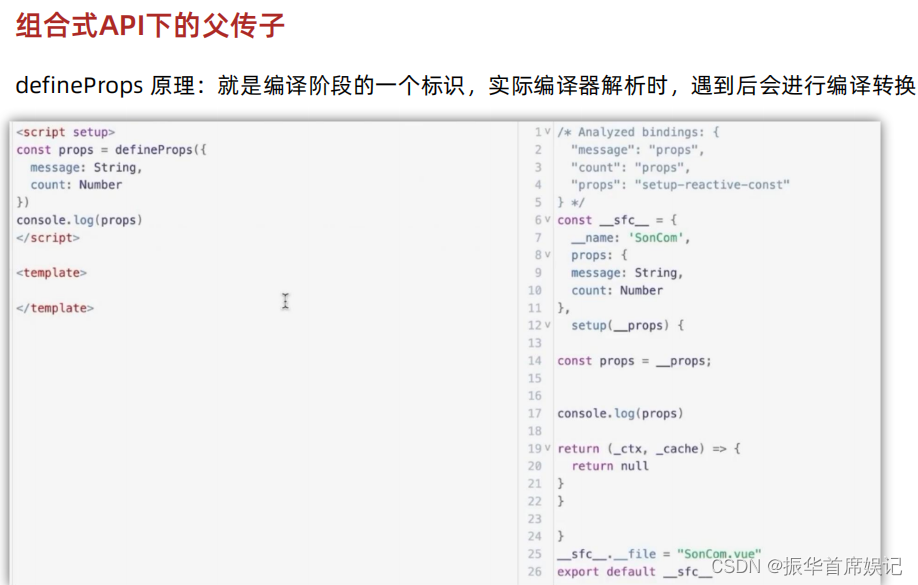
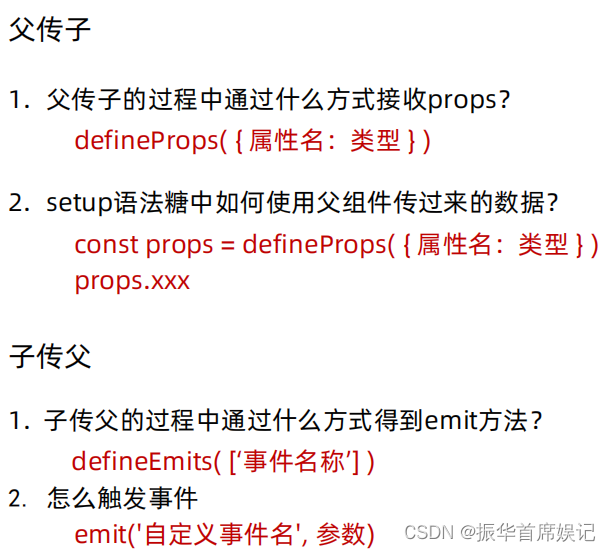
组合式API下的父传子

<script setup>
// 注意:由于写了setup,所以无法直接配置props
// 此处要借助于编译器宏函数接收
const props = defineProps({car:String,money:Number
})
console.log(props.car)
console.log(props.money)
</script><template><div class="son">我是子组件 - {{ car }}</div>
</template><style scoped>
.son {border: 1px solid #000;padding: 30px;
}</style>
<script setup>
import SonCom from '@/components/son-com.vue'
import {ref} from 'vue'
// 局部组件导入进来就能用
const money = ref(100)
const getMoney = () => {money.value+=10
}
</script><template><div><h1>父组件 - {{ money }}<button @click="getMoney">挣钱</button></h1><!-- 给子组件,以添加属性的方式传值 --><SonCom car="宝马车" :money="money"></SonCom></div>
</template>

组合式API下的子传父


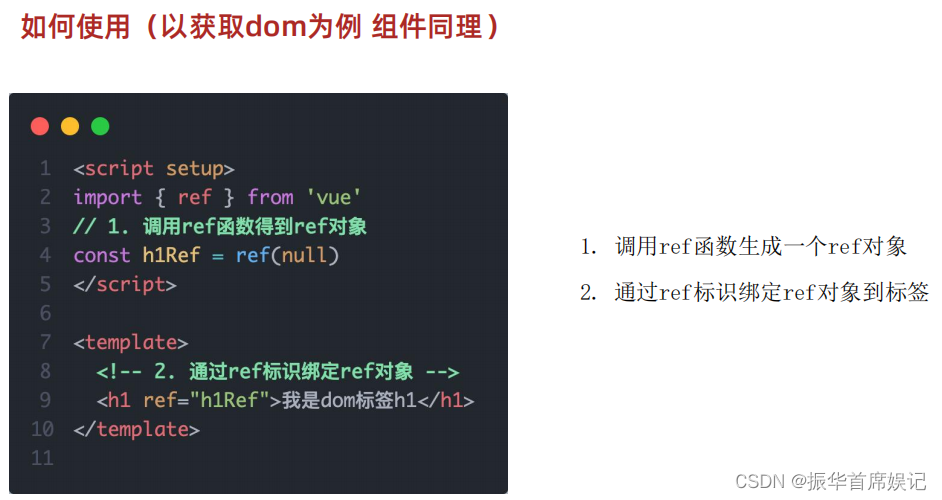
组合式API - 模版引用

如何使用(以获取dom为例 组件同理)

defineExpose()


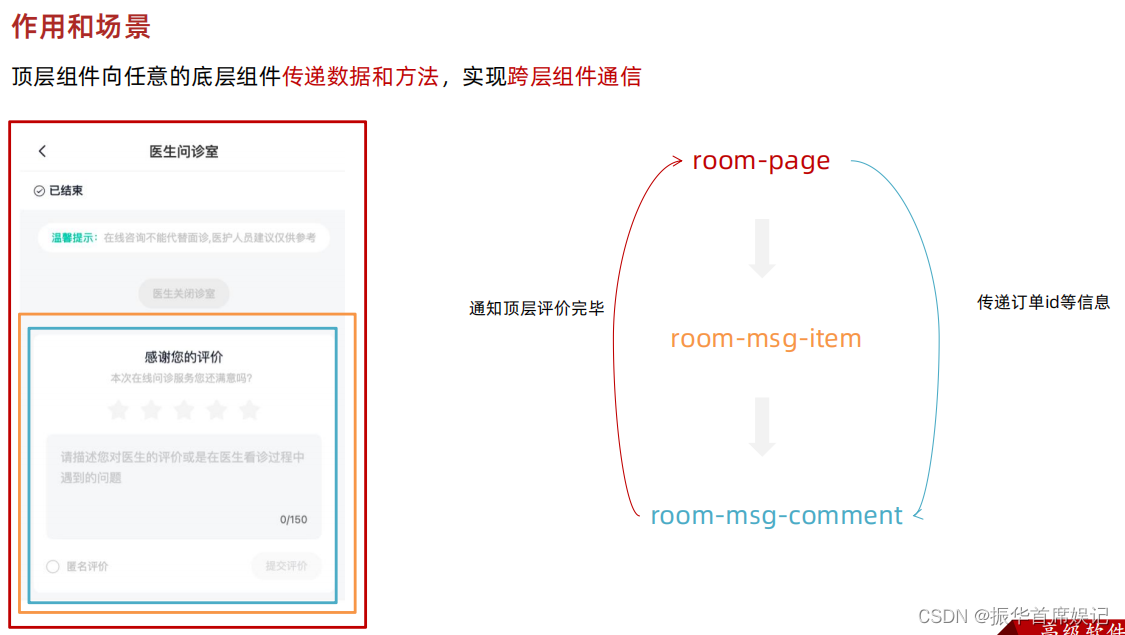
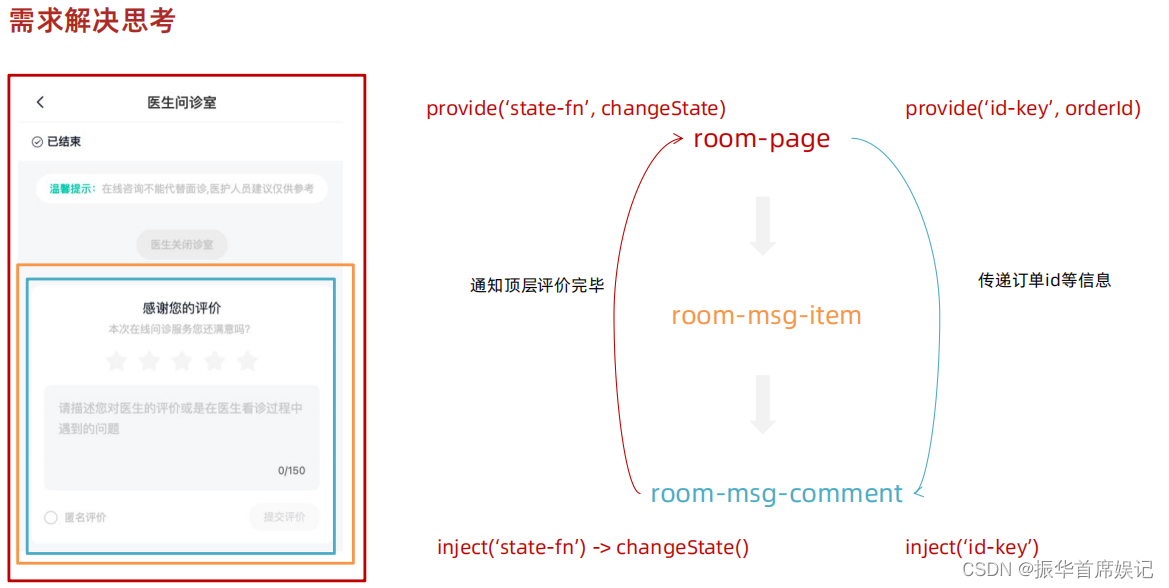
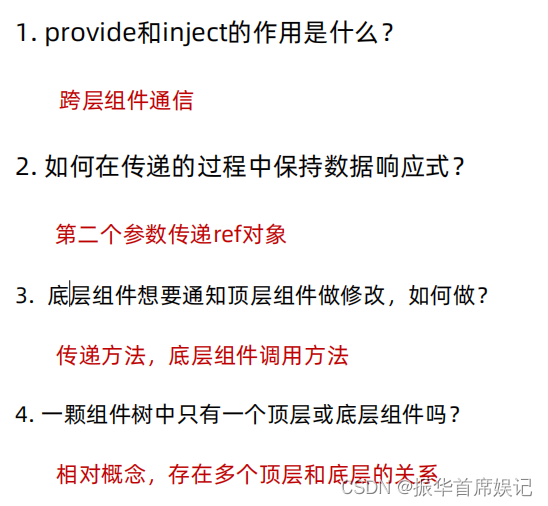
组合式API - provide和inject

跨层传递普通数据

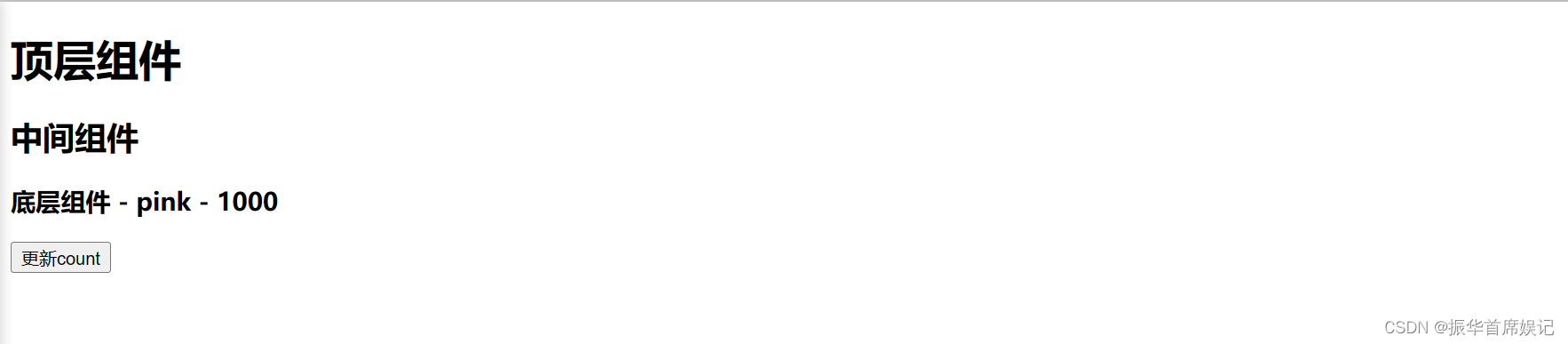
跨层传递响应式数据

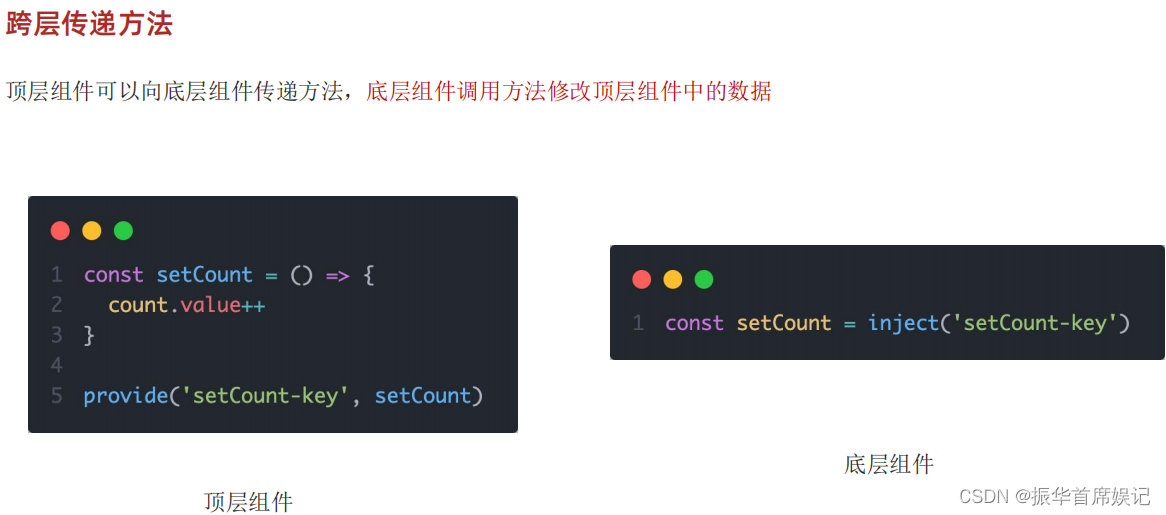
跨层传递方法

<script setup>
import CenterCom from "@/components/center-com.vue";
import { provide, ref } from "vue";// 1.跨层传递普通数据
provide("theme-color", "pink");// 2.跨层传递响应式数据
const count = ref(100);
provide("count", count);setTimeout(() => {count.value = 500;
}, 2000);// 3.跨层级传递函数,给子孙后代传递可以修改数据的方法
provide("changeCount", (newCount) => {count.value = newCount;
});
</script><template><div><h1>顶层组件</h1><CenterCom></CenterCom></div>
</template><script setup>
import BottomCom from './bottom-com.vue'</script><template><div><h2>中间组件</h2><BottomCom></BottomCom></div>
</template><script setup>
import {inject} from 'vue'
const themeColor = inject('theme-color')
const count = inject('count')
const changeCount = inject('changeCount')
const clickFn=()=>{changeCount(1000)
}
</script><template><div><h3>底层组件 - {{ themeColor }} - {{ count }}</h3><button @click="clickFn">更新count</button></div>
</template>


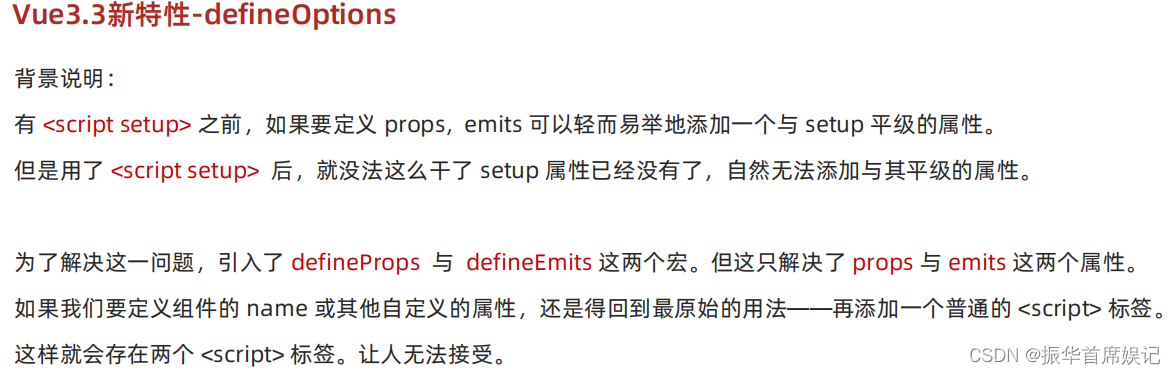
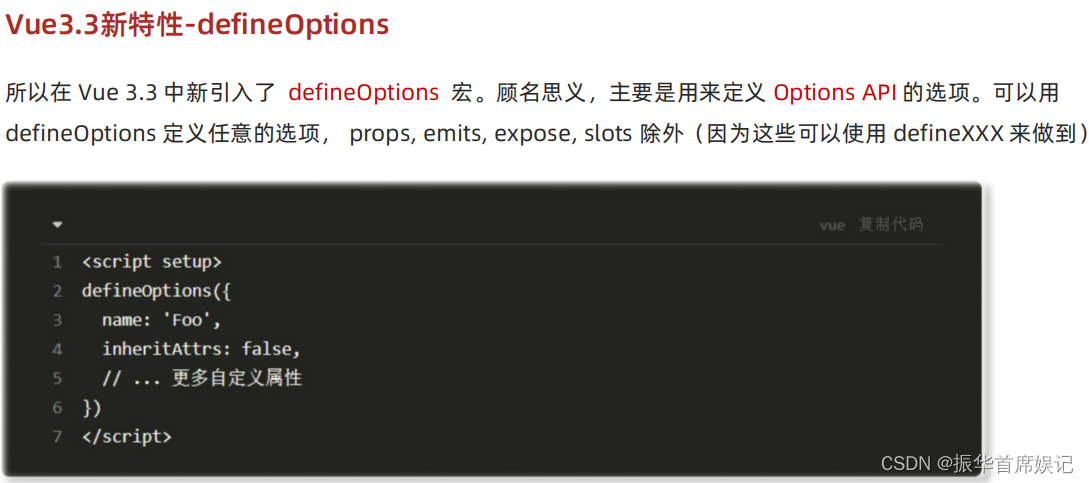
Vue3.3新特性-defineOptions


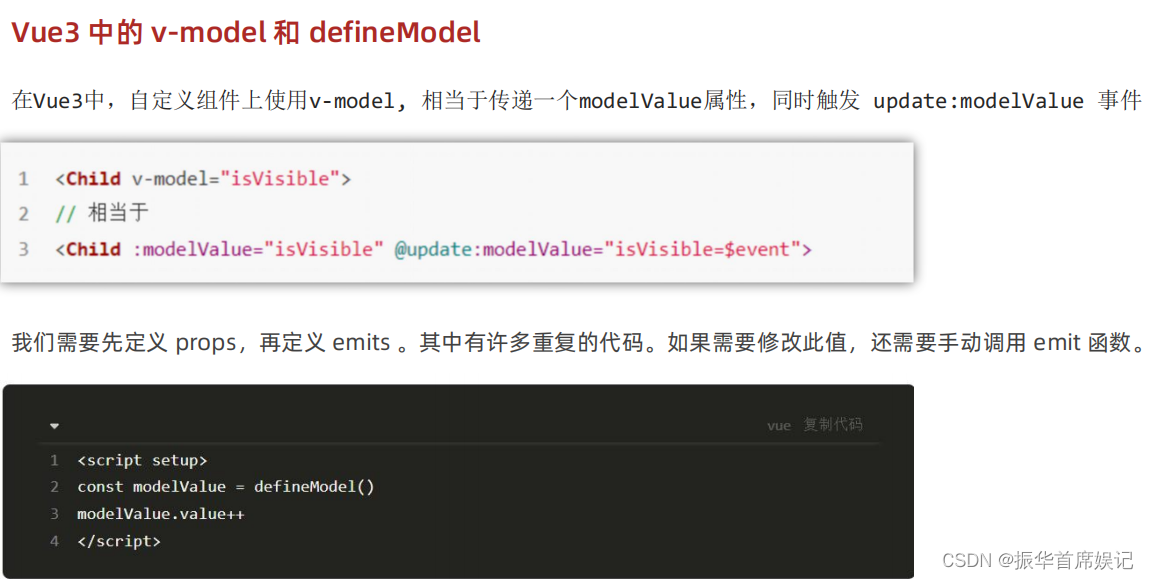
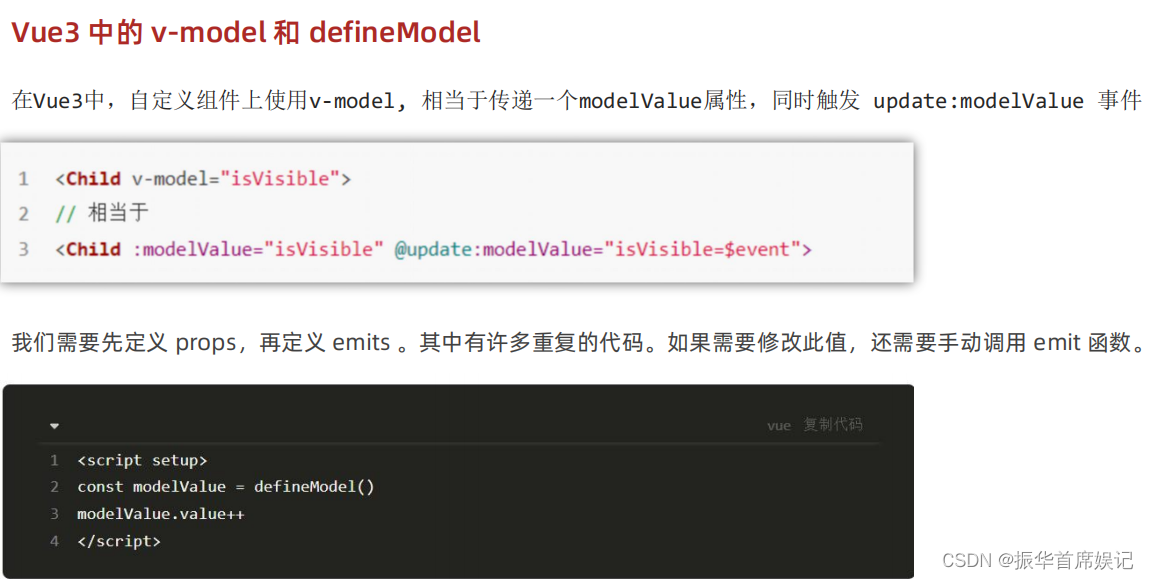
Vue3.3新特性-defineModel

相关文章:

前端学习——Vue (Day8)
Vue3 create-vue搭建Vue3项目 注意要使用nodejs16.0版本以上,windows升级node可以西安使用where node查看本地node位置,然后到官网下载msi文件,在本地路径下安装即可 安装完可以使用node -v检查版本信息 项目目录和关键文件 组合式API - s…...

Windows环境下安装及部署Nginx
一、安装Nginx教程 1、官网下载地址:https://nginx.org/en/download.html 2、下载教程:选择Stable version版本下载到本地 3、下载完成后,解压放入本地非中文的文件夹中: 4、启动nginx:双击nginx.exe,若双击…...

使用AOP切面对返回的数据进行脱敏的问题
1.注解类 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/*** Author: xiaoxin* Date: 2023/7/21 17:15*/ Retention(RetentionPolicy.RUNTIME) Targe…...

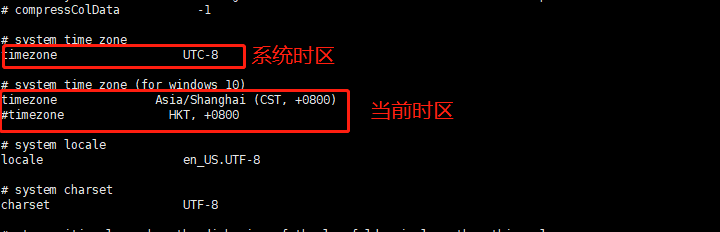
TDengine时区设置
一般来说,时序数据就是带有时间序列属性的数据。在处理时序数据时,TDengine有着自己独特的方式。但是如果没有正确理解TDengine在写入和查询上的行为,极可能会因为配置了错误的时区(timezone),而导致写入和…...

站外引流效果差?一文带你搞懂解海外主流社交媒体算法!
在流量成本越来越高的当下,无论是平台卖家还是独立站卖家都在努力拓展流量渠道。站外引流是推动业务增长的关键策略,很多卖家会把重点放在内容营销上,但其实除了做好内容之前,了解社交媒体的算法才能让营销效果最大化。 01.Faceb…...

css 动画之旋转视差
序:网上看到的一个例子,做一下 效果图: 代码: <style>.content{width: 300px;height: 300px;margin: 139px auto;display: grid;grid-template-columns: repeat(3,1fr);grid-template-rows: repeat(3,1fr);grid-template:…...

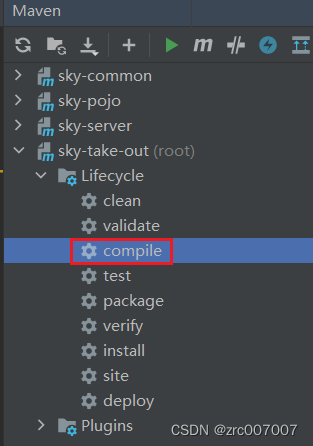
maven项目、springboot项目复制文件进来后没反应、不编译解决方法
问题如下 把文件复制进springboot项目后,没反应,不编译。 解决 在maven工具框中选择compile工具,运行即可。...
)
android jetpack App Startup 应用启动时初始化组件(java)
有什么用? 应用启动时初始化组件。 怎么用 添加依赖 dependencies {implementation "androidx.startup:startup-runtime:1.1.1" }创建类,继承Initializer。 public class AppInit implements Initializer<String> {NonNullOverride…...
)
【设计模式|行为型】命令模式(Command Pattern)
说明 命令模式(Command Pattern)是一种行为设计模式,它将请求封装为一个对象,以便在不同的请求者和接收者之间进行解耦、参数化和操作的队列化。命令模式允许你将具体的请求封装为对象,这些对象之间彼此独立ÿ…...

SqlServer 批量删除表
SqlServer 批量删除表 直接上SQL脚本吧 SELECT row_number()over(order by Name) as FID,Name into #temp FROM SysObjects Where XTypeU --类型,U为实体表 and name like TMP% --表名过滤(自定义就好) ORDER BY Namedeclare count int 0…...

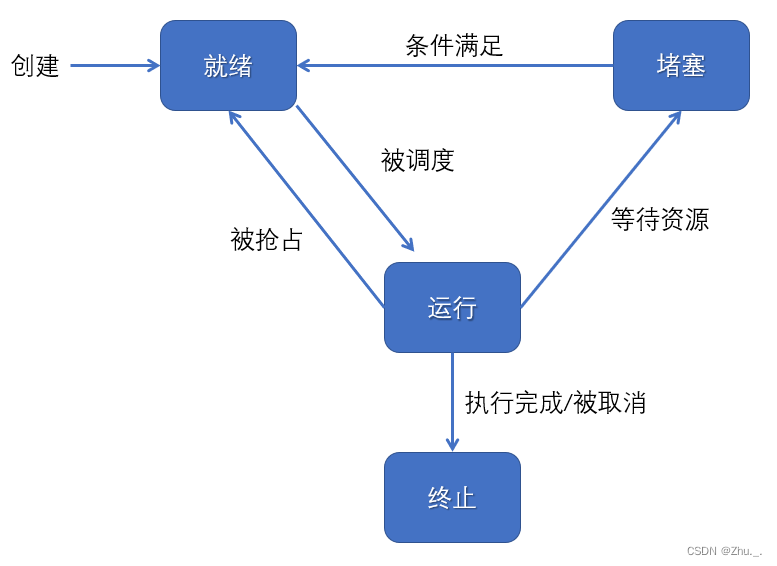
[Linux]线程基本知识
概念 进程 一个正在执行的程序,它是资源分配的最小单位 进程中的事情需要按照一定的顺序逐个进行 进程出现了很多弊端: 一是由于进程是资源拥有者,创建、撤消与切换存在较大的时空开销,因此需要引入轻型进程; 二是由于对称多…...

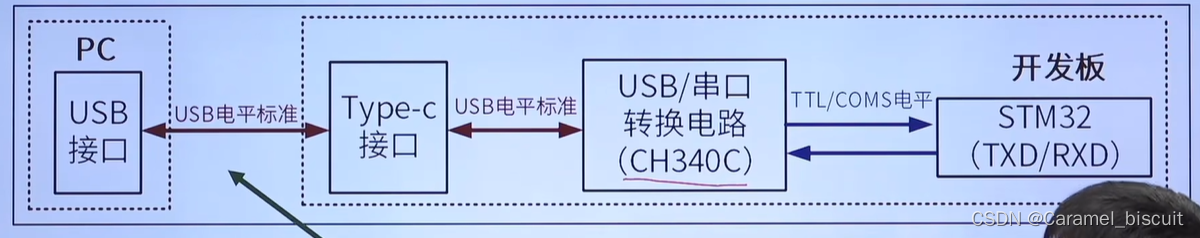
STM32 串口基础知识学习
串行/并行通信 串行通信:数据逐位按顺序依次传输。 并行通信:数据各位通过多条线同时传输。 对比 传输速率:串行通信较低,并行通信较高。抗干扰能力:串行通信较强,并行通信较弱。通信距离:串…...

页面滚动时隐藏element-ui下拉框/时间弹框
场景 在系统中,当(有垂直滚动时)点击下拉框后滚动页面,会发现下拉项会遮盖住页面中的元素,不会隐藏 解决:(以vue为例) 在页面滚动或者缩放时隐藏下拉项即可(借助点击目标元素,下…...

C#中i++和++i的底层原理
一:前言 我们都知道,i是先取值,后计算。i是先计算,后取值。下面说下它的底层原理 二:原理 int i 0; i; Console.WriteLine(i); 结果是1 执行步骤是: 1.将常量0压入栈中 2.从栈中取出元素0,局…...
在win10下安装verilator
主要参考文章 Verilator简介及其下载安装卸载_徐晓康的博客的博客-CSDN博客https://blog.csdn.net/weixin_42837669/article/details/114505364上面的文章可以解决大部分问题,但是可能是方案有些老了,已经安装最新的版本,下面对最新的版本安装提供解决方案 一 预备工作 安…...

java设计模式-建造者(Builder)设计模式
介绍 Java的建造者(Builder)设计模式可以将产品的内部表现和产品的构建过程分离开来,这样使用同一个构建过程来构建不同内部表现的产品。 建造者设计模式涉及如下角色: 产品(Product)角色:被…...

iOS开发-实现获取下载主题配置动态切换主题
iOS开发-实现获取下载主题配置动态切换主题 iOS开发-实现获取下载主题配置更切换主题,主要是通过请求服务端配置的主题配置、下载主题、解压保存到本地。通知界面获取对应的图片及颜色等。 比如新年主题风格,常见的背景显示红色氛围图片、tabbar显示新…...

react经验4:动态组件
什么是动态组件? 在页面的一小块区域切换显示不同的组件 实现方法 1.声明示例组件 //写在component1.tsx中 const Component1()>{return (<div>组件1</div>) } //写在component2.tsx中 const Component2()>{return (<div>组件2</div…...

Java maven的下载解压配置(保姆级教学)
mamen基本概念 Maven项目对象模型(POM),可以通过一小段描述信息来管理项目的构建,报告和文档的项目管理工具软件。 Maven 除了以程序构建能力为特色之外,还提供高级项目管理工具。由于 Maven 的缺省构建规则有较高的可重用性,所以…...

Java课题笔记~数据库连接池
一、数据库连接池 1.1 数据库连接池简介 数据库连接池是个容器,负责分配、管理数据库连接(Connection) 它允许应用程序重复使用一个现有的数据库连接,而不是再重新建立一个; 释放空闲时间超过最大空闲时间的数据库连接来避免因为没有释放数…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...
