页面滚动时隐藏element-ui下拉框/时间弹框
场景
在系统中,当(有垂直滚动时)点击下拉框后滚动页面,会发现下拉项会遮盖住页面中的元素,不会隐藏
解决:(以vue为例)
在页面滚动或者缩放时隐藏下拉项即可(借助点击目标元素,下拉项会自动隐藏的特点)
案例代码:
<template><div class="wrapper"><el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm"><el-form-item label="活动名称" prop="name"><el-input v-model="ruleForm.name"></el-input></el-form-item><el-form-item label="活动区域" prop="region"><el-select v-model="ruleForm.region" placeholder="请选择活动区域"><el-option label="区域一" value="shanghai"></el-option><el-option label="区域二" value="beijing"></el-option></el-select></el-form-item><el-form-item label="即时配送" prop="delivery"><el-switch v-model="ruleForm.delivery"></el-switch></el-form-item><el-select v-model="value" placeholder="请选择"><el-optionv-for="item in options":key="item.value":label="item.label":value="item.value"></el-option></el-select><el-form-item label="活动性质" prop="type"><el-checkbox-group v-model="ruleForm.type"><el-checkbox label="美食/餐厅线上活动" name="type"></el-checkbox><el-checkbox label="地推活动" name="type"></el-checkbox><el-checkbox label="线下主题活动" name="type"></el-checkbox><el-checkbox label="单纯品牌曝光" name="type"></el-checkbox></el-checkbox-group></el-form-item><el-select v-model="value2" placeholder="请选择"><el-optionv-for="item in options":key="item.value":label="item.label":value="item.value"></el-option></el-select><el-form-item label="特殊资源" prop="resource"><el-radio-group v-model="ruleForm.resource"><el-radio label="线上品牌商赞助"></el-radio><el-radio label="线下场地免费"></el-radio></el-radio-group></el-form-item><el-select v-model="value3" placeholder="请选择"><el-optionv-for="item in options":key="item.value":label="item.label":value="item.value"></el-option></el-select><el-form-item label="活动形式" prop="desc"><el-input type="textarea" v-model="ruleForm.desc"></el-input></el-form-item><el-select v-model="value4" placeholder="请选择"><el-optionv-for="item in options":key="item.value":label="item.label":value="item.value"></el-option></el-select><el-form-item><el-button type="primary" @click="submitForm('ruleForm')">立即创建</el-button><el-button @click="resetForm('ruleForm')">重置</el-button></el-form-item></el-form></div>
</template>
<script>export default {data() {return {ruleForm: {name: '',region: '',date1: '',date2: '',delivery: false,type: [],resource: '',desc: ''},options: [{value: '选项1',label: '黄金糕'}, {value: '选项2',label: '双皮奶'}, {value: '选项3',label: '蚵仔煎'}, {value: '选项4',label: '龙须面'}, {value: '选项5',label: '北京烤鸭'}],value: '',value1: '',value2: '',value3: '',value4: '',rules: {},mouseUp: null,mouseDown: null};},mounted() {this.$nextTick(() => {let scrollDom = document.querySelectorAll('.wrapper')[0];// 滚动监听的容器是scrollDom或者window下,在哪个下监听哪个window.addEventListener('scroll', () => {this.scrollHide('.el-select-dropdown');}, false);})},methods: {// 隐藏popperhidePopper(cls = '.el-popper') {const dom = document.querySelector(cls);console.log(cls, dom, 9999999);if( !dom ){ return; }// 创建鼠标事件if (!this.mouseUp || !this.mouseDown) {console.log('-----create events-----');this.mouseUp = new MouseEvent('mouseup', { 'view': window, 'bubbles': true, 'cancelable': true });this.mouseDown = new MouseEvent('mousedown', { 'view': window, 'bubbles': true, 'cancelable': true });}// 顺序触发mouseDown、mouseUpdom.dispatchEvent(this.mouseDown);dom.dispatchEvent(this.mouseUp);},// 清除鼠标事件delEvents() {console.log('-----delete events-----');this.mouseUp = null;this.mouseDown = null;},/*** 滚动时隐藏* @param cls 隐藏的元素class:如下拉、时间弹框等*/scrollHide(cls) {if( this.mouseUp || this.mouseDown ) { this.delEvents(); } // 先移除this.hidePopper(cls);},submitForm(formName) {},resetForm(formName) {this.$refs[formName].resetFields();}}}
</script><style lang="less">
.wrapper {width: 100%;height: 2000px;
}
</style>主要逻辑代码:
1、监听当前滚动元素的scroll事件
// window或当前滚动元素的dom节点
// 滚动监听的容器 滚动容器是哪个就监听哪个
// let scrollDom = document.querySelectorAll('.wrapper')[0];
// scrollDom下滚动或者window下滚动
window.addEventListener('scroll', () => {this.scrollHide('.el-select-dropdown');
}, false);2、定义滚动监听的容器
/*** 滚动时隐藏* @param cls 隐藏的元素class:如下拉、时间弹框等
*/
scrollHide(cls) {if( this.mouseUp || this.mouseDown ) { this.delEvents(); } // 先移除this.hidePopper(cls);
},3、隐藏popper
hidePopper(cls = '.el-popper') {const dom = document.querySelector(cls);console.log(cls, dom, 9999999);if( !dom ){ return; }// 创建鼠标事件if (!this.mouseUp || !this.mouseDown) {console.log('-----create events-----');this.mouseUp = new MouseEvent('mouseup', { 'view': window, 'bubbles': true, 'cancelable': true });this.mouseDown = new MouseEvent('mousedown', { 'view': window, 'bubbles': true, 'cancelable': true });}// 顺序触发mouseDown、mouseUpdom.dispatchEvent(this.mouseDown);dom.dispatchEvent(this.mouseUp);
},4、清除鼠标事件
delEvents() {console.log('-----delete events-----');this.mouseUp = null;this.mouseDown = null;
},使用:
1、隐藏下拉项
// 如果是el-table中的select,则监听的dom为.el-table__body-wrapper
// 如果是在自定义的元素里,则监听的dom为自定义滚动的元素 如 .wrapper
window.addEventListener('scroll', () => {this.scrollHide('.el-select-dropdown');
}, false);
2、隐藏时间弹框
// 如果是el-table中的select,则监听的dom为.el-table__body-wrapper
// 如果是在自定义的元素里,则监听的dom为自定义滚动的元素 如 .wrapperwindow.addEventListener('scroll', () => {this.scrollHide('.el-date-range-picker');
}, false);相关文章:

页面滚动时隐藏element-ui下拉框/时间弹框
场景 在系统中,当(有垂直滚动时)点击下拉框后滚动页面,会发现下拉项会遮盖住页面中的元素,不会隐藏 解决:(以vue为例) 在页面滚动或者缩放时隐藏下拉项即可(借助点击目标元素,下…...

C#中i++和++i的底层原理
一:前言 我们都知道,i是先取值,后计算。i是先计算,后取值。下面说下它的底层原理 二:原理 int i 0; i; Console.WriteLine(i); 结果是1 执行步骤是: 1.将常量0压入栈中 2.从栈中取出元素0,局…...
在win10下安装verilator
主要参考文章 Verilator简介及其下载安装卸载_徐晓康的博客的博客-CSDN博客https://blog.csdn.net/weixin_42837669/article/details/114505364上面的文章可以解决大部分问题,但是可能是方案有些老了,已经安装最新的版本,下面对最新的版本安装提供解决方案 一 预备工作 安…...

java设计模式-建造者(Builder)设计模式
介绍 Java的建造者(Builder)设计模式可以将产品的内部表现和产品的构建过程分离开来,这样使用同一个构建过程来构建不同内部表现的产品。 建造者设计模式涉及如下角色: 产品(Product)角色:被…...

iOS开发-实现获取下载主题配置动态切换主题
iOS开发-实现获取下载主题配置动态切换主题 iOS开发-实现获取下载主题配置更切换主题,主要是通过请求服务端配置的主题配置、下载主题、解压保存到本地。通知界面获取对应的图片及颜色等。 比如新年主题风格,常见的背景显示红色氛围图片、tabbar显示新…...

react经验4:动态组件
什么是动态组件? 在页面的一小块区域切换显示不同的组件 实现方法 1.声明示例组件 //写在component1.tsx中 const Component1()>{return (<div>组件1</div>) } //写在component2.tsx中 const Component2()>{return (<div>组件2</div…...

Java maven的下载解压配置(保姆级教学)
mamen基本概念 Maven项目对象模型(POM),可以通过一小段描述信息来管理项目的构建,报告和文档的项目管理工具软件。 Maven 除了以程序构建能力为特色之外,还提供高级项目管理工具。由于 Maven 的缺省构建规则有较高的可重用性,所以…...

Java课题笔记~数据库连接池
一、数据库连接池 1.1 数据库连接池简介 数据库连接池是个容器,负责分配、管理数据库连接(Connection) 它允许应用程序重复使用一个现有的数据库连接,而不是再重新建立一个; 释放空闲时间超过最大空闲时间的数据库连接来避免因为没有释放数…...

设计模式-单例模式
文章目录 单例模式饿汉式单例懒汉式单例懒汉式加锁单例双重锁校验单例静态内部类单例枚举单例 单例模式 单例模式主要是确保一个类在任何情况下都只有一个实例,并提供一个全局访问的点。 主要有以下几种 饿汉式单例 /*** 饿汉式* 类加载到内存后,就实…...

golang mysql
驱动 "github.com/go-sql-driver/mysql"使用到的方法 func sql.Open(driverName string, dataSourceName string) (*sql.DB, error) func (*sql.DB).Prepare(query string) (*sql.Stmt, error)//使用DB.Prepare预编译并使用参数化查询,对预编译的SQL语句…...

uniapp使用echarts
uniapp使用echarts 1.下载资源包2.引入资源包3.代码示例注意事项 1.下载资源包 https://echarts.apache.org/zh/download.html 2.引入资源包 将资源包放入项目内 3.代码示例 <template><div style"width:100%;height:500rpx" id"line" ref&…...

Python命令模式介绍、使用
一、Python命令模式介绍 Python命令模式(Command Pattern)是一种行为型设计模式,它允许将请求或操作封装在对象中,并将其作为参数传递给调用对象,以在不同的环境中执行相同的请求或操作。 功能: 将请求或…...

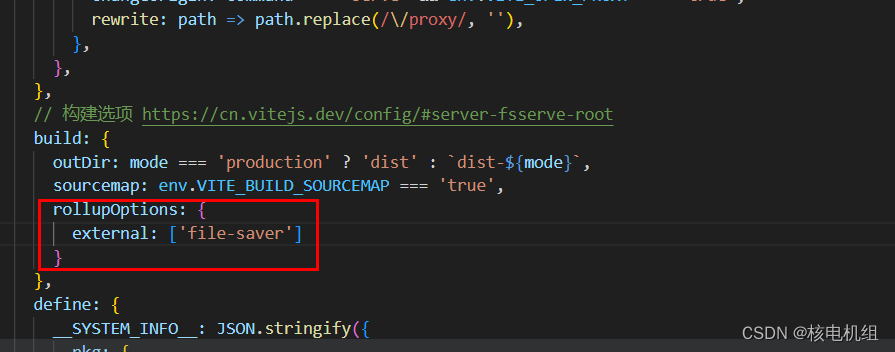
#typescript 使用file-saver模块#
场景:前端使用file-saver模块做导出文档的时候,出现两个错误 1:npm run build 提示找不到模块,如图 解决方法: 先卸载,不管是否安装都先要卸载 ,然后安装: npm uninstall file-saver npm…...

移动端适配布局rem和vw
在日益发展的移动互联网时代,作为前端开发者,我们必须了解和掌握各种移动端显示效果的适配技术。在众多适配方案中,使用rem和vw进行布局是当前最为流行和普遍使用的两种技术。通过合理运用这两种技术,我们可以让我们的网页在不同尺…...

【Java基础教程】(四十八)集合体系篇 · 上:全面解析 Collection、List、Set常用子接口及集合元素迭代遍历方式~【文末送书】
Java基础教程之集合体系 上 🔹本章学习目标1️⃣ 类集框架介绍2️⃣ 单列集合顶层接口:Collection3️⃣ List 子接口3.1 ArrayList 类🔍 数组(Array)与列表(ArrayList)有什么区别?3.2 LinkedL…...

什么是 DNS ANAME 解析?
本人使用谷歌搜索了简中互联网,完全没有找到任何有关 ANAME 的文章……本文该不会是头一份吧 相信大家对于 DNS 的解析方式都不陌生,常见的有 A、CNAME、MX、TXT 记录等等。其中,网站常用的是 A 记录和 CNAME 记录:A 记录用于将域…...

Neo4j 集群和负载均衡
Neo4j 集群和负载均衡 Neo4j是当前最流行的开源图DB。刚好读到了Neo4j的集群和负载均衡策略,记录一下。 1 集群 Neo4j 集群使用主从复制实现高可用性和水平读扩展。 1.1 复制 集群的写入都通过主节点协调完成的,数据先写入主机,再同步到…...

go web框架 gin-gonic源码解读01————Engine
go web框架 gin-gonic源码解读01————Engine gin-gonic是go语言开发的轻量级web框架,性能优异,代码简洁,功能强大。有很多值得学习的地方,最近准备把这段时间学习gin的知识点,通过engine,context,router…...

windows版docker部署springcloud项目
材料: 1.windows版docker环境(其他版教程可能道理一样但是比如文件后坠名上可能有差异) 2.运行好的数据库容器(实现教程) 3.所有jar包 实现: 最后整好的文件夹结构图(原工程文件机密…...

探索工程机械远程控制新纪元:Intewell-Hyper II震撼发布!
在当前的工程技术领域,远程控制技术以其卓越的效率和方便性,正受到越来越多的关注和运用。而在这个过程中,某机械集团以Intewell-HyperII操作系统为基础,打造出了具有前瞻性的工程机械远程控制器,为行业的发展提供了新…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

论文阅读:Matting by Generation
今天介绍一篇关于 matting 抠图的文章,抠图也算是计算机视觉里面非常经典的一个任务了。从早期的经典算法到如今的深度学习算法,已经有很多的工作和这个任务相关。这两年 diffusion 模型很火,大家又开始用 diffusion 模型做各种 CV 任务了&am…...

ui框架-文件列表展示
ui框架-文件列表展示 介绍 UI框架的文件列表展示组件,可以展示文件夹,支持列表展示和图标展示模式。组件提供了丰富的功能和可配置选项,适用于文件管理、文件上传等场景。 功能特性 支持列表模式和网格模式的切换展示支持文件和文件夹的层…...

数据库——redis
一、Redis 介绍 1. 概述 Redis(Remote Dictionary Server)是一个开源的、高性能的内存键值数据库系统,具有以下核心特点: 内存存储架构:数据主要存储在内存中,提供微秒级的读写响应 多数据结构支持&…...
