移动端适配布局rem和vw
在日益发展的移动互联网时代,作为前端开发者,我们必须了解和掌握各种移动端显示效果的适配技术。在众多适配方案中,使用rem和vw进行布局是当前最为流行和普遍使用的两种技术。通过合理运用这两种技术,我们可以让我们的网页在不同尺寸的屏幕上都展现出最优越的视觉效果。同时,它们也带来了更大的灵活性和便捷性。那么,如何才能更好地理解和运用这两种技术呢?让我们深入探讨一下移动端适配布局rem和vw。
一、逻辑像素和物理像素
逻辑像素和物理像素都是描述计算机屏幕分辨率的术语。
-
逻辑像素:也称为独立像素,它不是表示屏幕上的实际点,而是一个抽象的单位,由系统使用。例如,在编程时,我们经常基于逻辑像素进行布局设计,因为逻辑像素具有稳定性和一致性,它能在不同的设备和分辨率中保持不变。
-
物理像素:也称为设备像素,代表屏幕上的实际点。每个物理像素包括一个或多个可以发光的子像素(通常是红色、绿色和蓝色的子像素)。屏幕分辨率为1920×1080,说明屏幕宽度为1920个物理像素,高度为1080个物理像素。
逻辑像素和物理像素的关系是通过一个叫做设备像素比(Device Pixel Ratio)来定义的,即物理像素数目与逻辑像素数目的比值。例如,若设备像素比为2,那么表示一个逻辑像素等于2×2的物理像素网格。
例如,iPhone 8的屏幕分辨率为750×1334,但因为设备像素比为2,所以对于开发者来说,他的屏幕大小则变为375×667个逻辑像素,这样开发者就可以基于375×667这个固定的逻辑分辨率来进行布局设计和元素的定位。当然,实际显示效果的清晰度和细节度会取决于物理像素的数量。
总结如下:
- 逻辑像素:CSS中的像素,绝对单位,保证不同设备下元素的尺寸是相同的。
- 物理像素:设备屏幕实际拥有的像素点,相对单位,不同设备下物理像素大小不同。
二、视口元标签
视口元标签(Viewport Meta Tag)是一个HTML的<meta>标签的一个版本,它让网页开发者可以控制视口的大小和比例。这对于响应式网页设计来说特别重要,因为它可以帮助确保内容在各种设备上正确渲染。
视口元标签的主要用途有:
- 建立移动设备友好的网站:使用视口元标签可以保证页面在移动设备上的正确显示。
- 控制页面的大小和缩放:可以设置initial-scale,minimum-scale,maximum-scale属性来控制页面的初始缩放级别、最小和最大的缩放级别。
- 改善用户体验:使用视口元标签可以使用户在使用不同设备查看网页时获得更好的体验。
一个常见的视口元标签看起来像这样:
<meta name="viewport" content="width=device-width, initial-scale=1">
-
name="viewport"这部分代码告诉浏览器这是一个视口元标签。 -
content="width=device-width, initial-scale=1.0"这部分代码则定义了视口的具体行为。-
width=device-width设置布局视口的宽度等于设备正面的宽度(单位是设备无关像素),则页面会在各种设备上具有相同的布局宽度。 -
initial-scale=1.0设定初始缩放比例为1.0,这意味着默认情况下页面的宽度就是浏览器视口的宽度,不会发生任何缩放。
-
这个标签的意思是设置视口的宽度等于设备的宽度,并且页面的初始缩放级别为1。
这段代码的主要目的是确保您的网页在所有屏幕和设备上都能以适当的大小和比例显示,而不需要用户手动缩放或滚动。
meta标签可设置的属性如下:
| 属性 | 描述 |
|---|---|
| width | 设备的显示屏幕的宽度,常用的值有device-width(代表设备宽度)和600等具体数值 |
| height | 设备的显示屏幕的高度,常用的值有device-height(代表设备的高度)和800等具体数值 |
| initial-scale | 初始缩放比例,即网页首次被显示是相对于视口的缩放比例,通常设置为1.0 |
| minimum-scale | 允许用户缩小到的最小比例,必须是一个数字,默认值为0.25 |
| maximum-scale | 允许用户放大到的最大比例,必须是一个数字,默认值为1.6 |
| user-scalable | 用户是否可以手动缩放,值为no表示不可以,yes表示可以。 |
三、 em和rem
1. em和rem的基本概念
em和rem都是CSS中的长度单位,用于设置元素的字体大小、高度、宽度等属性。
-
em是相对单位,相对于父元素的字体大小。如果父元素的字体大小未被指定,则em会相对于浏览器的默认字体大小,通常是16px。例如,如果父元素字体大小是20px,那么“1em”就等于20px,“0.5em”就等于10px。
-
rem是相对单位,和em类似,不过rem是相对于根元素(html)的字体大小,而不是相对于父元素的字体大小。例如,如果html的字体大小是20px,那么“1rem”就等于20px,“0.5rem”就等于10px。
代码示例:
<html>
<head>
<style>/* 设置根元素的字体大小为20px */html { font-size: 20px; }div { font-size: 2rem; } /* 2rem = 40px */p { font-size: 2em; } /* 2em 的实际大小取决于其父元素div的字体大小,因此是2*40px=80px */
</style>
</head>
<body><div>这段文字的字体大小是2rem,实际大小为40px。<p>这段文字的字体大小是2em,实际大小为80px。</p></div>
</body>
</html>
在这个例子中,p元素的字体大小是2em。因为其父元素div的字体大小是40px(2rem),所以2em实际上等于80px。因此,用em和rem作为长度单位可以方便地实现相对布局和响应式设计。
使用em和rem的好处是能够让网页在不同的设备和浏览器上更好地显示,并且可以轻松地实现响应式设计。
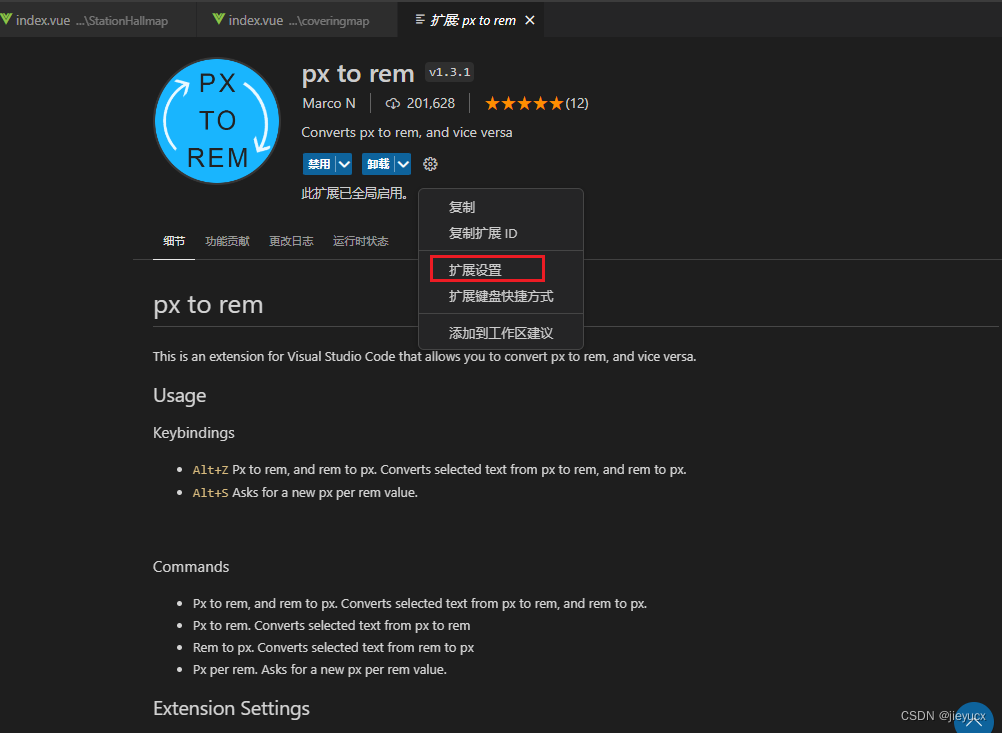
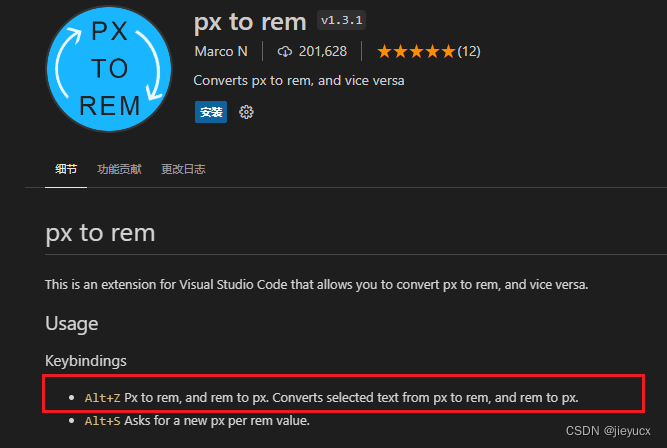
2. vscode插件px to rem
vscode中推荐使用px to rem插件

px与rem都是CSS样式中的长度单位。在不同的设备和显示屏上,px的尺寸是固定的,而rem的尺寸是相对的,可以根据网页的根字体大小(root em)进行缩放。在响应式设计中,为了使网页的布局和元素能在不同大小的设备上自适应显示,通常会使用rem作为长度单位。
VSCode插件px to rem可以帮助你在编写CSS样式时自动将px单位转换为rem单位,使得你无需手动进行计算和转换,提高了编程的效率。只需要你在设置中定义好根字体大小,该插件就会根据这个大小将你输入的px值自动转换为对应的rem值。
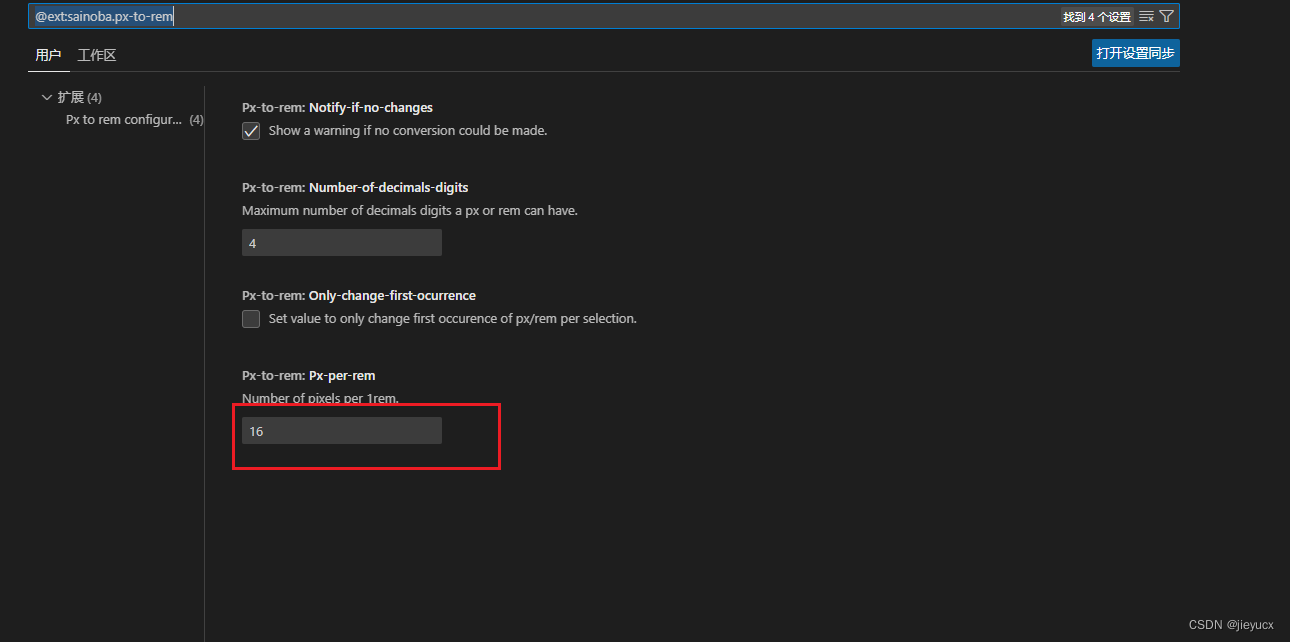
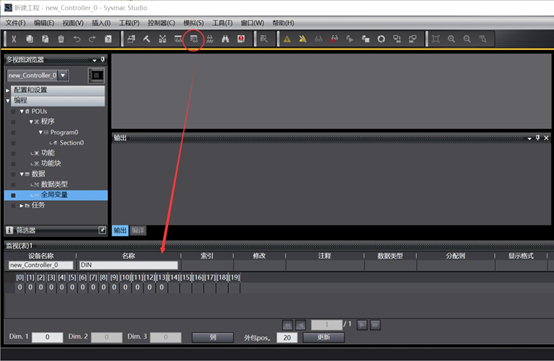
- 配置转换率


在这里配置转换单位,就是1rem等于多少px,一般设置为100方便计算。 - 转换快捷键 alt + z

使用也很简单,将你写的px代码选中,再按alt+z就可以转换成rem拉。
四、 vw
1. vw基本概念
vw是在CSS中使用的相对单位,全称是viewport width,即视口宽度。1vw等于视口宽度的1%。
在响应式设计中,vw单位被广泛用于创建可在不同屏幕尺寸和分辨率下正常工作的布局。因为它们是相对于视口尺寸的,而不是像像素那样是固定的,所以在改变视口大小时,使用vw单位的元素可以自动调整大小,以保持在视口中的相对位置和尺寸。
例如,如果你将一个元素的宽度设置为50vw,那么无论视口的宽度如何,这个元素的宽度始终为视口宽度的50%。这使得在不同设备和屏幔尺寸上保持布局的一致性成为可能。
2. px转换vw
在不同的设备和视口中,1vw的尺寸表示的是视口宽度的1%,vw单位能帮助创建更加灵活和可适应的布局。
将px转换vw可以手动计算,也可以通过在线工具或插件自动转换。
-
手动计算:
转化的公式是: 1vw = 100 / 设计稿的宽度(px)。
所以px转为vw就是: 元素的宽度(px) * (100 / 设计稿的宽度(px)) = 元素的宽度(vw)。例如设计稿的宽度是750px,那么元素的宽度20px就可以转为: 20 * (100 / 750) = 2.667vw。 -
在线工具:
可以使用在线单位转换工具,例如PX to VW/VH转换工具。 -
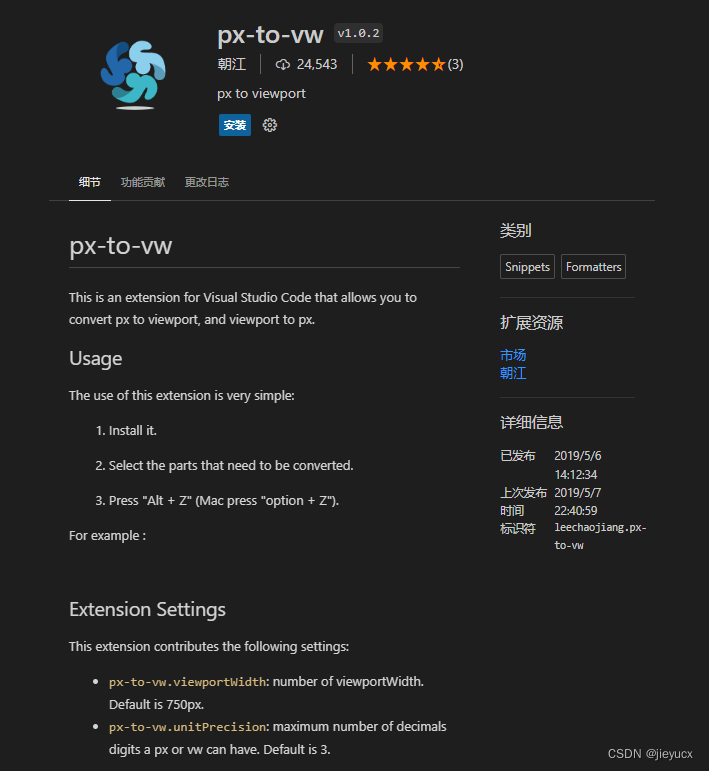
插件:
一些前端开发工具和IDE提供了插件支持自动转换,例如VSCode就有px to vw等插件。

这个使用方式和px-to-rem差不多,就不多赘述了。
需要注意,vw单位不一定在所有浏览器和设备上都能完美支持,可以根据实际需求选择使用。
3. 实际应用
在移动端开发页面时,vw(Viewport-Width)是一种相对于视口宽度的单位,可以用来实现响应式布局。下面是一个完整案例,具体步骤如下:
- 创建一个HTML文件,并引入CSS文件。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>使用vw实现响应式布局</title><link rel="stylesheet" href="./style.css">
</head>
<body><h1>使用vw实现响应式布局</h1><p>这是一段文字,会随着屏幕大小的变化而改变大小。</p>
</body>
</html>
- 在CSS文件中,使用vw来定义元素的大小和位置。
h1 {font-size: 6vw;margin-top: 3vw;
}p {font-size: 4vw;line-height: 6vw;
}
在上面的代码中,h1的字体大小和margin-top都是使用vw作为单位的,表示它们的大小和视口宽度成比例。p元素的字体大小和行高也是使用vw单位的,这样就可以实现在不同屏幕大小下,文字大小和行距的适配。
- 在浏览器中查看页面效果。
在浏览器中打开HTML文件,可以看到页面会自动适应屏幕大小,文字大小和行距也会按比例缩放。如果在PC机上查看,可以尝试改变浏览器窗口大小观察效果。
通过上面的案例,可以看到使用vw单位可以很方便地实现响应式布局,而不需要使用复杂的CSS媒体查询。但需要注意的是,在使用vw单位时,需要根据具体情况来设置合适的比例,否则可能会导致显示效果不佳。
五、pxcook像素转换工具
pxcook是一款设计工具,主要针对的是设计人员和前端开发者,并能快速生成css样式代码。它能做如下几种操作:
- 它可以提取UI设计稿中的颜色、字体、尺寸、间距等属性。
- 它能将设计稿直接对话切图,大大减少了设计和前端的沟通时间。
- 通过pxcook工具可以导出设计师和开发者都能理解的设计规范,使团队间的沟通更高效。
- 它提供设计稿的全局统一分析,快速生成主题色板并提取字体元素。
- 支持多平台和多种设计工具(PS/Sketch/蓝湖/拖拽图片)的设计稿解析。
pxCook下载地址:https://www.fancynode.com.cn/pxcook

六、总结
在移动端适配布局方案中,rem和vw都是值得推荐的方案。使用rem可以根据根元素的字体大小来进行相对单位的适配,而vw则是根据视口的宽度来进行适配。在选择使用哪种方案时,需要根据项目的具体情况进行选择。无论是使用rem还是vw,都需要充分考虑各种屏幕尺寸和设备像素密度的差异,以达到最佳的适配效果。希望这篇文章能为你提供一些帮助,让你更加深入地了解移动端适配布局的相关知识。
相关文章:

移动端适配布局rem和vw
在日益发展的移动互联网时代,作为前端开发者,我们必须了解和掌握各种移动端显示效果的适配技术。在众多适配方案中,使用rem和vw进行布局是当前最为流行和普遍使用的两种技术。通过合理运用这两种技术,我们可以让我们的网页在不同尺…...

【Java基础教程】(四十八)集合体系篇 · 上:全面解析 Collection、List、Set常用子接口及集合元素迭代遍历方式~【文末送书】
Java基础教程之集合体系 上 🔹本章学习目标1️⃣ 类集框架介绍2️⃣ 单列集合顶层接口:Collection3️⃣ List 子接口3.1 ArrayList 类🔍 数组(Array)与列表(ArrayList)有什么区别?3.2 LinkedL…...

什么是 DNS ANAME 解析?
本人使用谷歌搜索了简中互联网,完全没有找到任何有关 ANAME 的文章……本文该不会是头一份吧 相信大家对于 DNS 的解析方式都不陌生,常见的有 A、CNAME、MX、TXT 记录等等。其中,网站常用的是 A 记录和 CNAME 记录:A 记录用于将域…...

Neo4j 集群和负载均衡
Neo4j 集群和负载均衡 Neo4j是当前最流行的开源图DB。刚好读到了Neo4j的集群和负载均衡策略,记录一下。 1 集群 Neo4j 集群使用主从复制实现高可用性和水平读扩展。 1.1 复制 集群的写入都通过主节点协调完成的,数据先写入主机,再同步到…...

go web框架 gin-gonic源码解读01————Engine
go web框架 gin-gonic源码解读01————Engine gin-gonic是go语言开发的轻量级web框架,性能优异,代码简洁,功能强大。有很多值得学习的地方,最近准备把这段时间学习gin的知识点,通过engine,context,router…...

windows版docker部署springcloud项目
材料: 1.windows版docker环境(其他版教程可能道理一样但是比如文件后坠名上可能有差异) 2.运行好的数据库容器(实现教程) 3.所有jar包 实现: 最后整好的文件夹结构图(原工程文件机密…...

探索工程机械远程控制新纪元:Intewell-Hyper II震撼发布!
在当前的工程技术领域,远程控制技术以其卓越的效率和方便性,正受到越来越多的关注和运用。而在这个过程中,某机械集团以Intewell-HyperII操作系统为基础,打造出了具有前瞻性的工程机械远程控制器,为行业的发展提供了新…...

DM8 DSC集群实时主备搭建
1、环境准备 主库DSC集群公网ip:192.168.1.34/35 私有ip:192.168.10.134/135 备库ip:192.168.1.33 2、对DSC集群数据库全备 1)主库做全备 [dmdbadmdsc01 bin]$ disql sysdba/dameng123 BACKUP DATABASE TO WEEKLY_FULL_BAK BACKUPSE…...

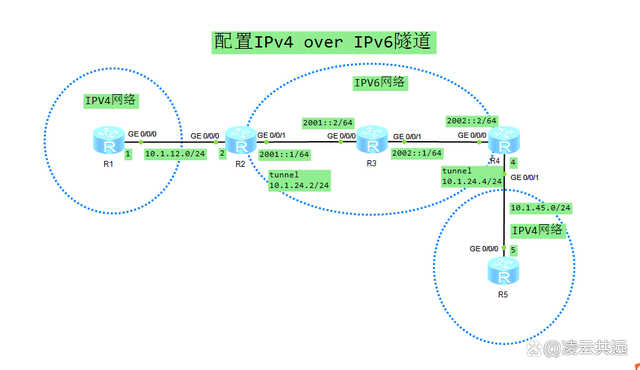
配置IPv4 over IPv6隧道示例
IPv4 over IPv6隧道: 在IPv4 Internet向IPv6 Internet过渡后期,IPv6网络被大量部署后,而IPv4网络只是散布在世界各地的一些孤岛。利用隧道技术可以在IPv6网络上创建隧道,从而实现IPv4孤岛的互联,IPv4孤岛能通过IPv6公…...

在中国区部署日志通2.0
前提条件 一个域名:使用此域名来访问日志通控制台提供aws iam 的ssl证书 ,而且必须跟域名相关联具有四个子网(两个公有子网和两个私有子网)和NAT网关的VPC 步骤 1.创建ACM证书 1.1 请求公有证书 1.2 配置域名 1.3 新申请的证书记…...

centos下安装jdk
环境:centos7/openjdk-8u40-b25 openJDK页面 java二进制包下载页面 华为jdk镜像 1.下载安装包后上传到服务器上,运行命令解压到/opt/目录下 tar cxvf server-jre-8u271-linux-x64.tar.gz -C /opt/2.配置环境变量 vi /etc/profile source /etc/profile添加下面的…...

【HDFS】LocatedBlocks、LocatedBlock、LocatedStripedBlock、ExtendedBlock类分析
本文主要介绍如下内容: 1、 介绍标题中类的功能及相关字段 2、 与字段初始化相关的一些细节 一、ExtendedBlock类 在Block Pools之间唯一标识一个块。 直白点就是一个Block再加一个块池id。 块池的概念是HDFS联邦集群之后产生的,因为一台DataNode的主机可以作为多个HDFS集群…...

Oracle 19c 报ORA-704 ORA-01555故障处理---惜分飞
异常断电导致数据库无法启动,尝试对数据文件进行recover操作,报ORA-00283 ORA-00742 ORA-00312错误,由于redo写丢失无法正常应用 D:\check_db>sqlplus / as sysdba SQL*Plus: Release 19.0.0.0.0 - Production on 星期日 7月 30 07:49:19 2023 Version 19.3.0.0.0 Copyrig…...

D356周赛复盘:滑动窗口+三元问题思路
文章目录 2798.满足目标工作时长的员工数目完整版 2799.统计完全子数组的数目(滑动窗口)思路完整版 2800.包含三个字符的最短字符串(复用思路与三元问题思想)思路复用减少字符串长度的思路为什么一次性操作两个字符串 完整版进一步…...

ETHERNET/IP 转ETHERCAT连接倍福和欧姆龙PLC的配置方法
ETHERNET/IP和ETHERCAT是两种不同的协议,它们在工业生产中都有广泛的应用。然而,由于协议不同,这两种设备之间无法通讯,这给工业生产带来了很大的麻烦。而捷米JM-EIP-ECAT网关应运而生,它能够连接到ETHERNET/IP总线和E…...

Git分布式版本控制工具和GitHub(一)--简介
一.Git概述 1.Git简介 【1】什么是Git? Git就是代码版本管理工具。 【2】为什么要使用Git (1)版本控制 写代码就是不断写BUG的过程(当然我们是不会这么说的),很多时候你写了100行代码之后,突然醒悟&…...

【Terraform学习】Terraform-AWS部署快速入门(快速入门)
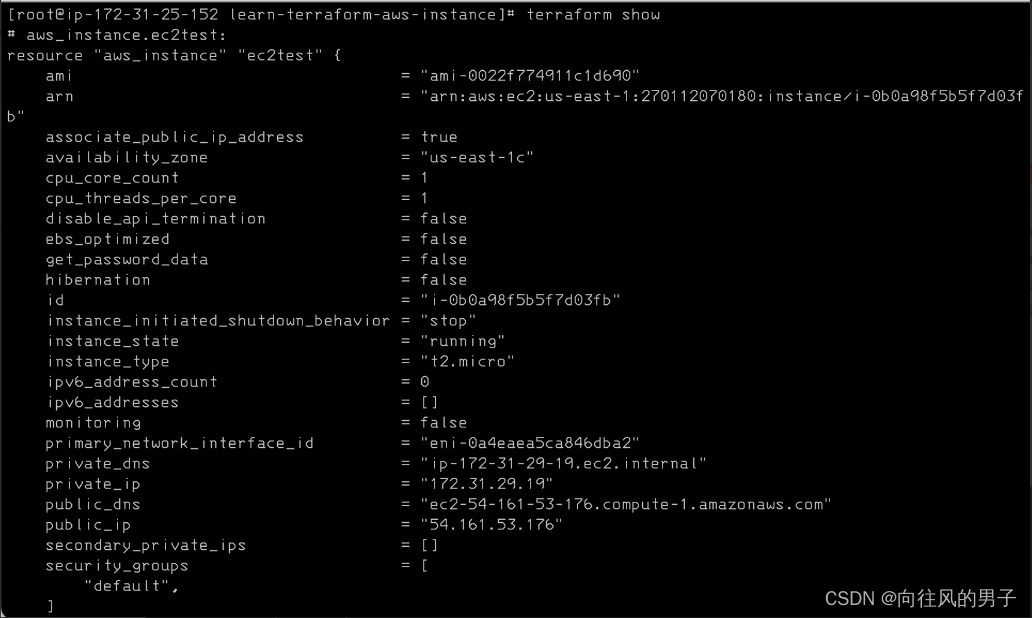
Terraform-AWS部署快速入门 实验步骤 连接到 Terraform 环境 SSH 连接到Terraform 环境(名为MyEC2Instance的实例) 在 Amazon Web Services (AWS) 上预置 EC2 实例 用于描述 Terraform 中基础结构的文件集称为 Terraform 配置。您将编写一个配置来定义…...

力扣75——深度优先搜索
总结leetcode75中深度优先搜索的算法题解题思路。 上一篇:力扣75——链表 以下代码部分为本人所写,部分为官方示例代码。 力扣75——深度优先搜索 1 二叉树的最大深度2 叶子相似的树3 统计二叉树中好节点的数目4 路径总和 III5 二叉树中的最长交错路径6 …...

【C++初阶】C++基础(上)——C++关键字、命名空间、C++输入输出、缺省参数、函数重载
目录 1. C关键字 2. 命名空间 2.1 命名空间的定义 2.2 命名空间的使用 3. C输入&输出 4. 缺省参数 4.1 缺省参数概念 4.2 缺省参数分类 5. 函数重载 5.1 函数重载概念 5.2 C支持函数重载的原理——名字修饰(name Mingling) 5.3 extern &…...

代码随想录训练营Day55动态规划part15|392.判断子序列|115.不同的子序列
392.判断子序列 编辑距离问题目前能够很简单的做出来,注意两个细节 s为空,直接输出true在break时,j不会再,因此在break前要手动 Carl用了二维数组,dp[i][j] 由dp[i-1][j-1]1dp[i][j-1]递推 115.不同的子序列 dp[i][…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

Modbus RTU与Modbus TCP详解指南
目录 1. Modbus协议基础 1.1 什么是Modbus? 1.2 Modbus协议历史 1.3 Modbus协议族 1.4 Modbus通信模型 🎭 主从架构 🔄 请求响应模式 2. Modbus RTU详解 2.1 RTU是什么? 2.2 RTU物理层 🔌 连接方式 ⚡ 通信参数 2.3 RTU数据帧格式 📦 帧结构详解 🔍…...

【Post-process】【VBA】ETABS VBA FrameObj.GetNameList and write to EXCEL
ETABS API实战:导出框架元素数据到Excel 在结构工程师的日常工作中,经常需要从ETABS模型中提取框架元素信息进行后续分析。手动复制粘贴不仅耗时,还容易出错。今天我们来用简单的VBA代码实现自动化导出。 🎯 我们要实现什么? 一键点击,就能将ETABS中所有框架元素的基…...

AT模式下的全局锁冲突如何解决?
一、全局锁冲突解决方案 1. 业务层重试机制(推荐方案) Service public class OrderService {GlobalTransactionalRetryable(maxAttempts 3, backoff Backoff(delay 100))public void createOrder(OrderDTO order) {// 库存扣减(自动加全…...
