vue使用driver.js完成页面引导的功能
需求:给客户做一个页面引导,教客户怎么做
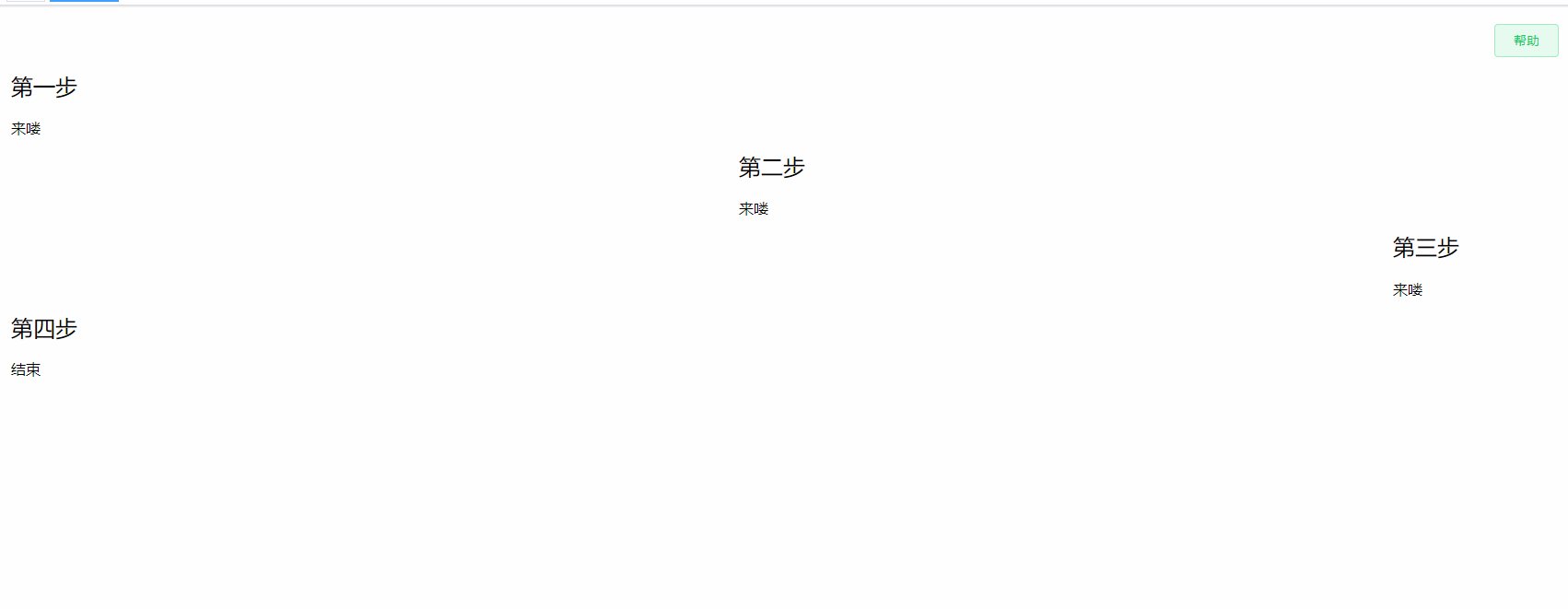
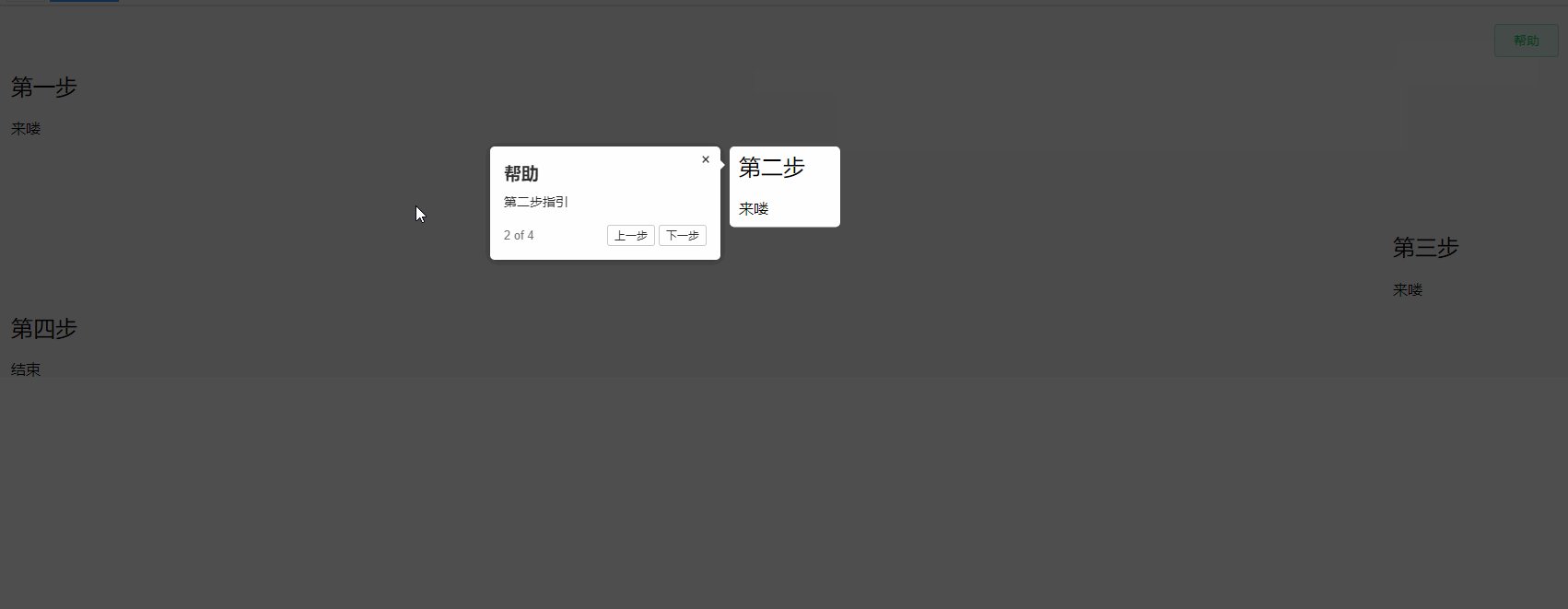
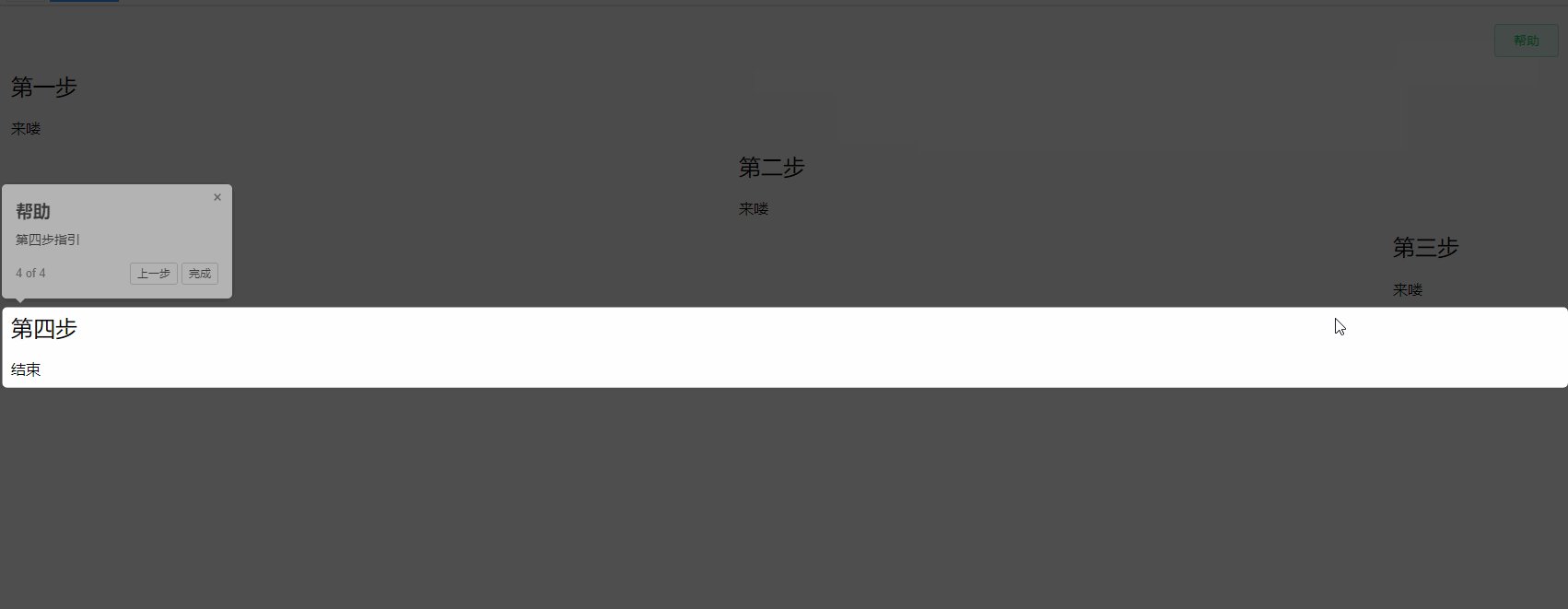
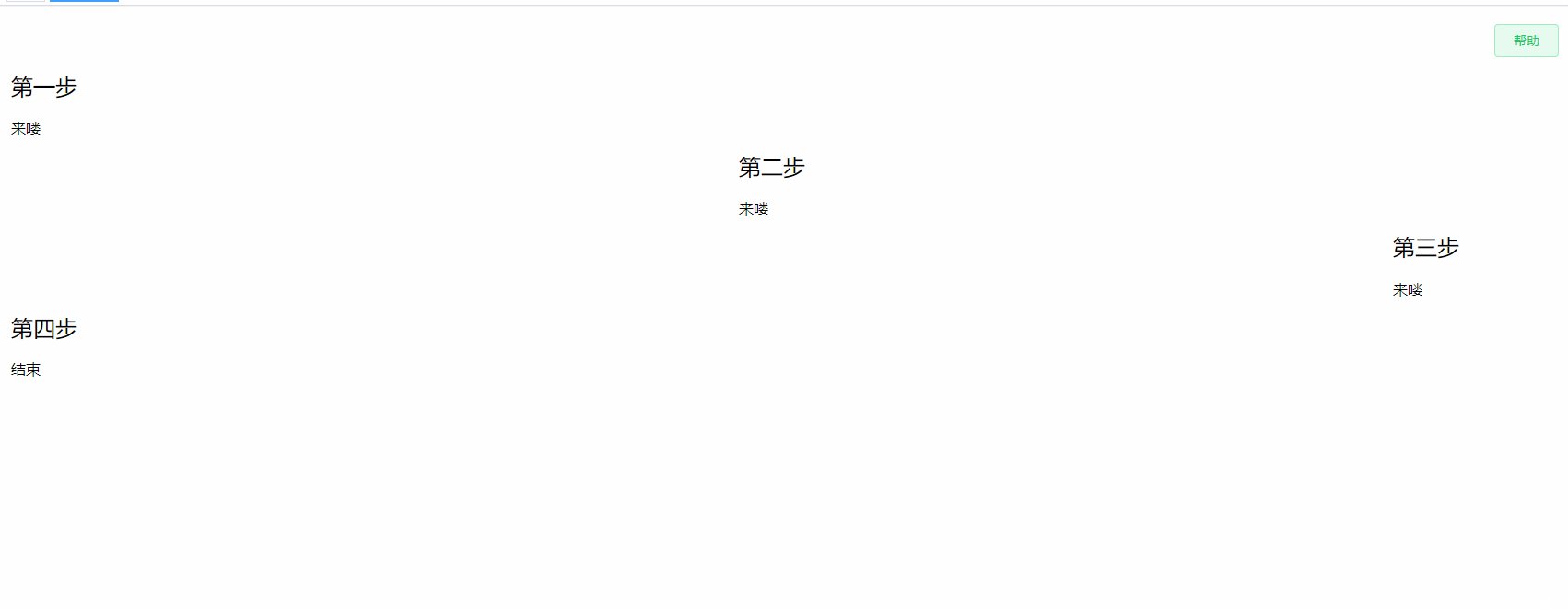
效果:

driverjs官方文档
一.安装driver.js
# Using npm
npm install driver.js# Using pnpm
pnpm install driver.js# Using yarn
yarn add driver.js二.在自己需要引导的页面上引入driver.js
import { driver } from "driver.js";
import "driver.js/dist/driver.css";三.在外部建一个steps.js

const steps = [{element: '#A',popover: {title: '帮助',description: '第一步指引',position: 'bottom'}},{element: '#B',popover: {title: '帮助',description: '第二步指引',position: 'bottom'}},{element: '#C',popover: {title: '帮助',description: '第三步指引',position: 'bottom'},},{element: '#D',popover: {title: '帮助',description: '第四步指引',position: 'bottom'},},
]export default steps四.引导页面里面引入steps.js,其引导页面完整代码
<template>
<div class="app-container"><div class="help"><el-button type="success" plain @click.prevent.stop="guide">帮助</el-button></div><div class="one" id="A"><h1>第一步</h1><div>来喽</div></div><div class="two" id="B"><h1>第二步</h1><div>来喽</div></div><div class="three" id="C"><h1>第三步</h1><div>来喽</div></div><div class="four" id="D"><h1>第四步</h1><div>结束</div></div>
</div>
</template><script>
import { driver } from "driver.js";
import "driver.js/dist/driver.css";
import steps from "./steps";
export default {name: "index",methods:{guide() {const driverObj = driver({doneBtnText: '完成', // 最后一个按钮的文本nextBtnText: '下一步', // 下一步prevBtnText: '上一步', // 上一步showProgress: true,//显示进度条steps: steps});driverObj.drive();},}
}
</script><style scoped>
.help {display: flex;justify-content: right;
}
.one {width: 100px;
}
.two {margin: 0 auto;width: 100px;
}
.three{width: 100px;margin: 0 0 0 1500px;
}
</style>以上代码就能实现其页面引导的功能
相关文章:

vue使用driver.js完成页面引导的功能
需求:给客户做一个页面引导,教客户怎么做 效果: driverjs官方文档 一.安装driver.js # Using npm npm install driver.js# Using pnpm pnpm install driver.js# Using yarn yarn add driver.js 二.在自己需要引导的页面上引入driver.js i…...

学习中遇到的好博客
c日志工具之——log4cpp ECU唤醒的本质就是给ECU供电。 小文件:零拷贝技术 传输大文件:异步 IO 、直接 IO:如何高效实现文件传输:小文件采用零拷贝、大文件采用异步io直接io (123条消息) Linux网络编程 | 彻底搞懂…...
)
在CSDN学Golang云原生(Kubernetes集群安全)
一,ABAC授权模式 Kubernetes ABAC(Attribute-Based Access Control)授权模式是一种基于属性的访问控制模型,它可以根据用户或组的属性决定是否允许他们访问 Kubernetes 集群中的资源。 在使用 ABAC 授权模式时,管理员…...

浅谈深度神经网络
Deep neural networks are completely flexible by design, and there really are no fixed rules when it comes to model architecture. -- David Foster 前言 神经网络 (neural network) 受到人脑的启发,可模仿生物神经元相互传递信号。神经网络就是由神经元组成…...

『C语言初阶』第六章-操作符详解
前言 今天小羊又来为铁汁们更新C语言初阶的操作符详解,我们在平时写代码时总会写到一些算术操作符和赋值操作符,可是当铁汁们遇到其他的操作符时,就会望而却步,甚至写出一些bug,所以这期我给铁汁们带来新鲜出炉的操作…...

企业知识文档管理+群晖nas安全云存储
企业知识管理系统,利用软件系统或其他工具的企业管理方法,利用软件系统或其他工具,对组织中大量的有价值的方案、策划、成果、经验等知识进行分类存储和管理,积累知识资产避免流失,促进知识的学习、共享、培训、再利用…...

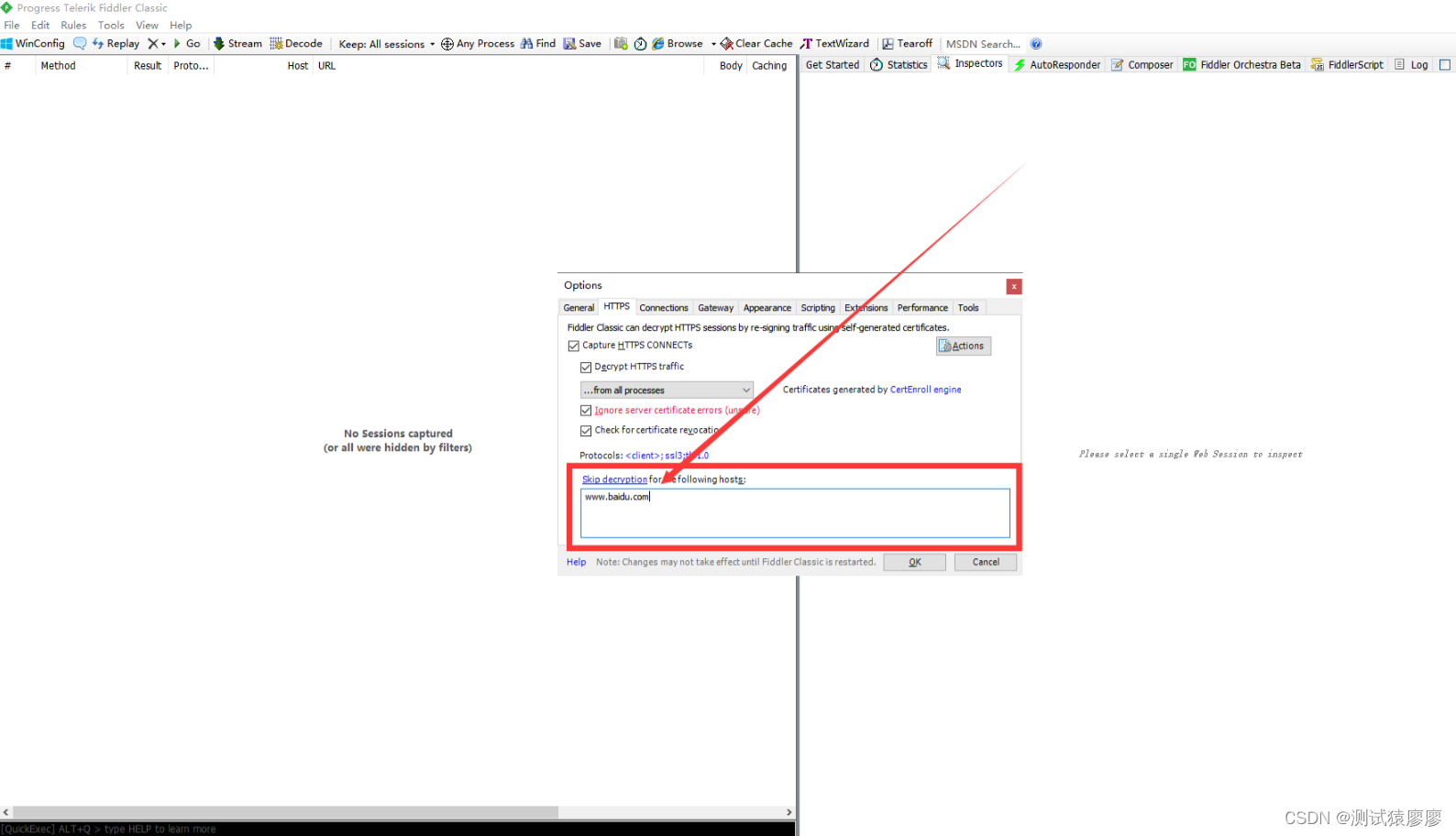
《吐血整理》进阶系列教程-拿捏Fiddler抓包教程(9)-Fiddler如何设置捕获Https会话
1.简介 由于近几年来各大网站越来越注重安全性都改成了https协议,不像前十几年前直接是http协议直接裸奔在互联网。还有的小伙伴或者童鞋们按照上一篇宏哥的配置都配置好了,想大展身手抓一下百度的包,结果一试傻眼了,竟然毛都没有…...

对比CahtGPT Bard Claude2对中文的理解
对比CahtGPT Bard Claude2对中文的理解 今天简单测试了一下目前这三个很火的模型对中文的理解能力 简单问题 鲁迅和周树人的关系 Bard CahtGPT Claude 介绍一下平凡的世界这本书 Bard CahtGPT...

安全测试国家标准解读——并发程序安全
本系列文章主要围绕《GB/T 38674—2020 信息安全技术 应用软件安全编程指南》进行讲解,该标准是2020年4月28日,由国家市场监督管理总局、国家标准化管理委员会发布,2020年11月01日开始实施。我们对该标准中一些常见的漏洞进行了梳理ÿ…...

《吐血整理》进阶系列教程-拿捏Fiddler抓包教程(12)-Fiddler设置IOS手机抓包,你知多少???
1.简介 Fiddler不但能截获各种浏览器发出的 HTTP 请求,也可以截获各种智能手机发出的HTTP/ HTTPS 请求。 Fiddler 能捕获Android 和 Windows Phone 等设备发出的 HTTP/HTTPS 请求。同理也可以截获iOS设备发出的请求,比如 iPhone、iPad 和 MacBook 等苹…...

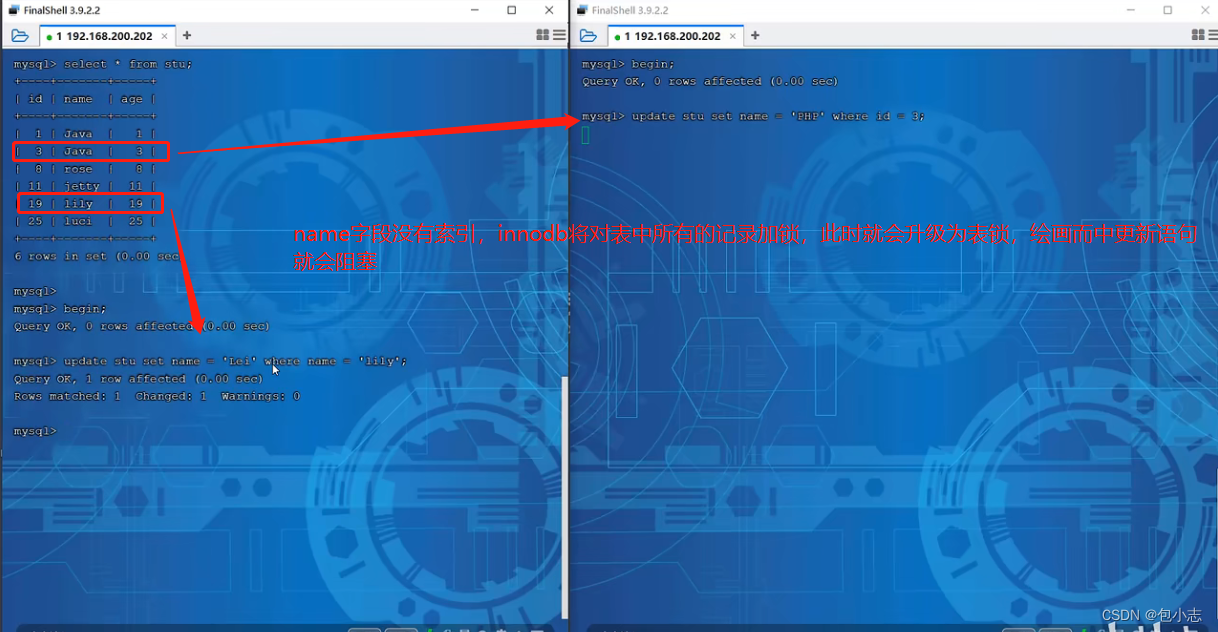
MySQL中锁的简介——行级锁
1.行级锁概念及分类 可通过以下语句查看意向锁和行锁的加锁情况: select object_schema,object_name,index_name,lock_type,lock_mode,lock_data from performance_schema.data_locks;InnoDB的行锁是针对于索引加的锁,不通过索引条件检索数据࿰…...

4 个最常见的自动化测试挑战及应对措施
有人说:“杂乱无章的自动化只会带来更快的混乱。”不仅更快,而且是更严重、更大的混乱。如果使用得当,自动化可以成为测试团队中令人惊叹的生产力助推器和系统的质量增强器。自动化测试的关键是要正确运用,这是初始最困难的部分。…...

23款奔驰GLE450豪华型升级AMG直瀑式中网,战斗感立马提升了一个档次
奔驰GLE450豪华型升级AMG竖杠中网前进气格栅,AMG中网竖杠格栅,镀铬饰条呈圆弧状,色泽均衡,质感顺滑,极富冲击力。AMG专属字标,与中网卡扣装配紧密,凸显AMG的身份象征,点睛之笔又不显…...

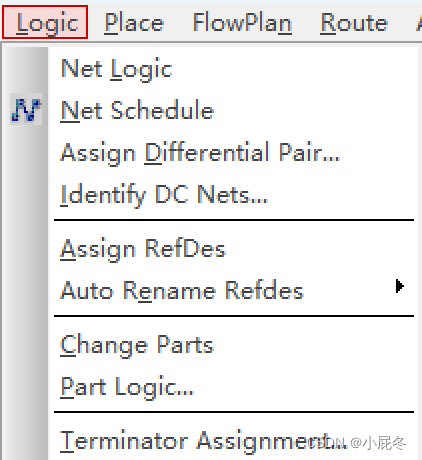
ALLEGRO之Logic
本文主要讲述ALLEGRO的Logic菜单。 (1)Net Logic:暂不清楚; (2)Net Schedule:暂不清楚; (3)AssignDifferential Pair:暂不清楚; &a…...

算法leetcode|64. 最小路径和(rust重拳出击)
文章目录 64. 最小路径和:样例 1:样例 2:提示: 分析:题解:rust:go:c:python:java: 64. 最小路径和: 给定一个包含非负整数的 m x n 网…...
的效果)
css---实现文本超过两行时显示省略号(...)的效果
可以使用CSS中的text-overflow属性配合-webkit-line-clamp属性来实现。以下是一种常见的方式: .text-container {overflow: hidden;display: -webkit-box;-webkit-line-clamp: 2; /* 设置最大显示行数 */-webkit-box-orient: vertical;text-overflow: ellipsis; }在…...

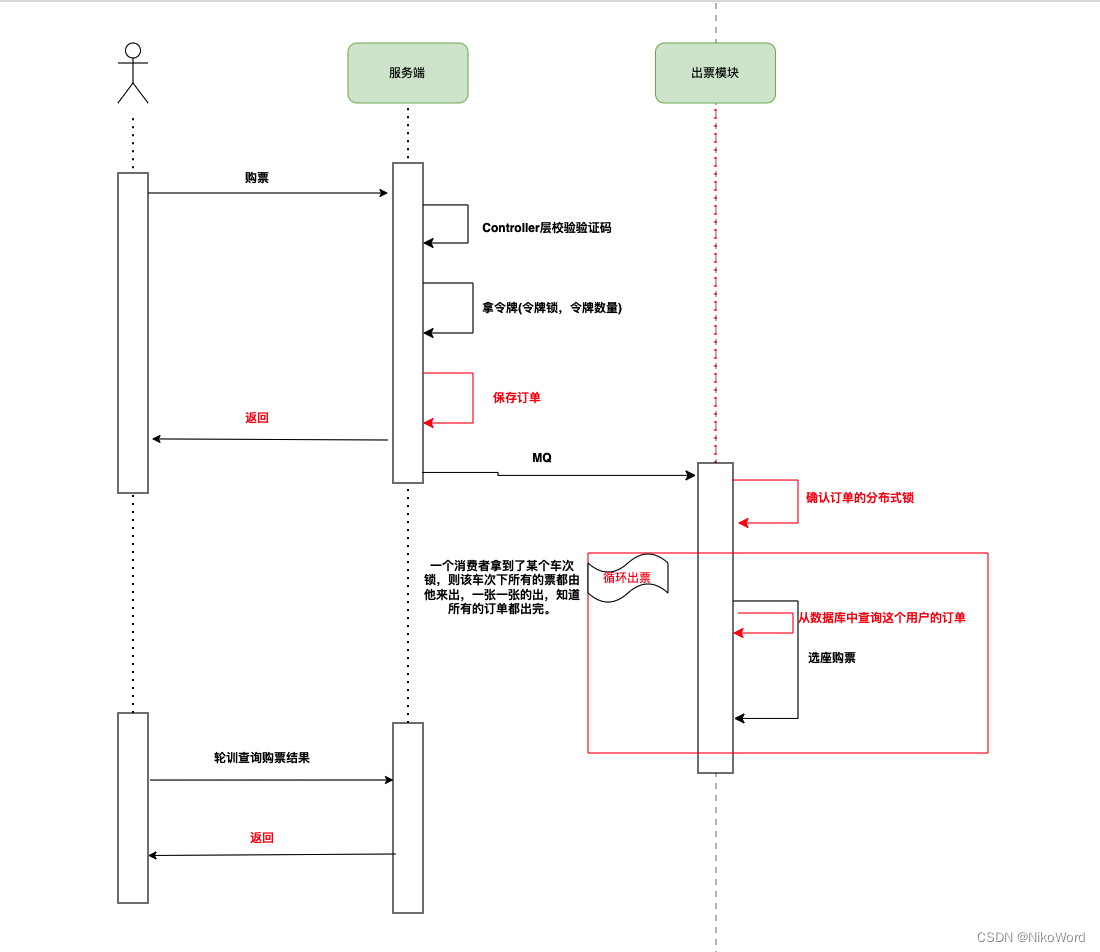
30-使用RocketMQ做削峰处理
1、增加排队功能的思路 在出票模块里,一个消费者拿到了某个车次锁,则该车次下所有的票都由他来出,一张一张的出,知道所有的订单都出完。 2、实现排队出票功能 2.1、 修改发送到MQ消息的内容 修改MQ消息内容,只需要通知出哪天和哪个车次的票(即:组成锁的内容),不需要…...

如何用非root账号安装k8s集群
在大多数情况下,为了安装 Kubernetes(K8s)集群,需要具有root权限或者以root身份执行某些操作,例如安装软件包和配置系统级别的设置。然而,你可以通过以下方法在非root账号下安装K8s集群: 使用Mi…...

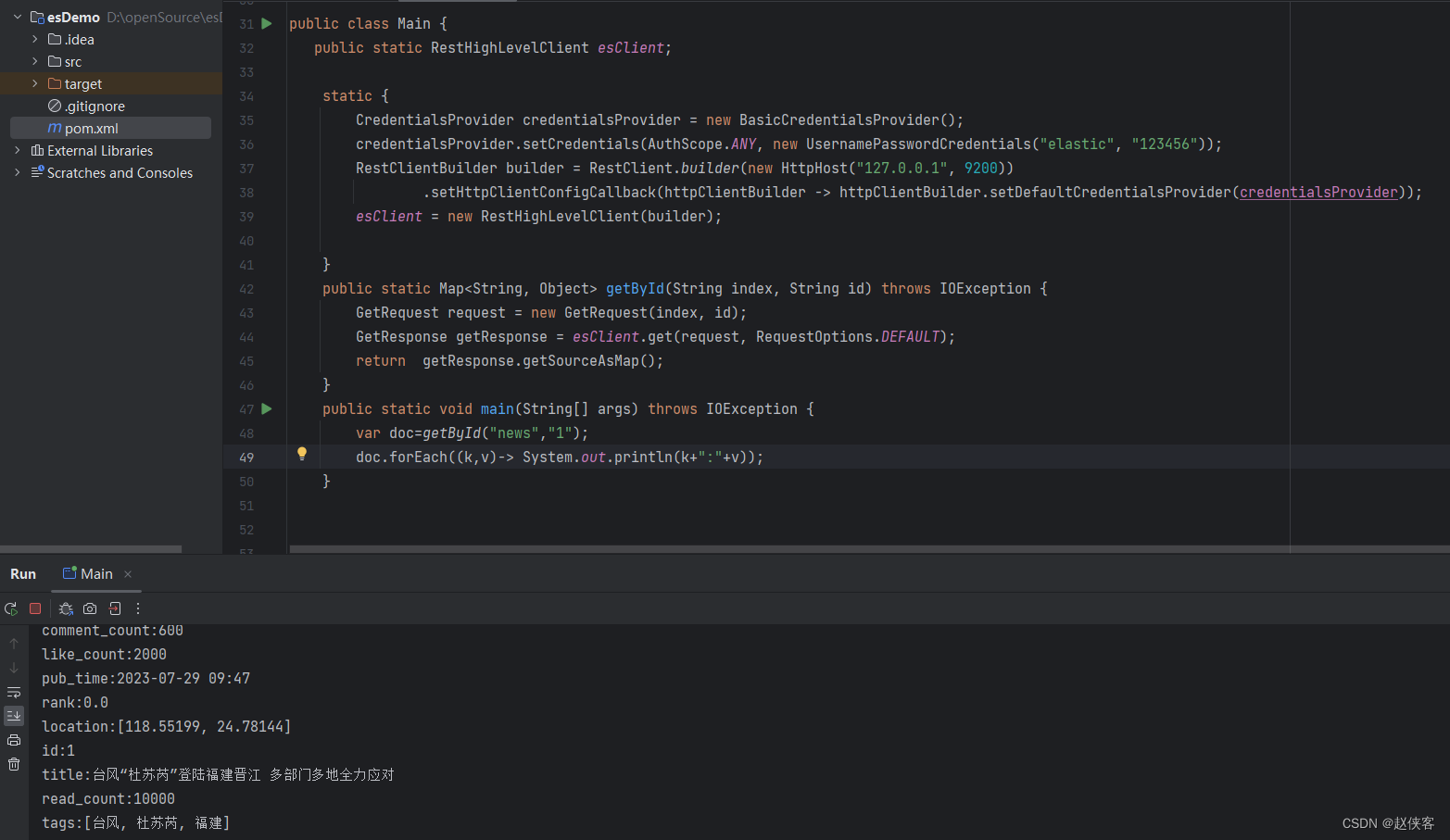
windows环境安装elasticsearch+kibana并完成JAVA客户端查询
下载elasticsearch和kibana安装包 原文连接:https://juejin.cn/post/7261262567304298554 elasticsearch官网下载比较慢,有时还打不开,可以通过https://elasticsearch.cn/download/下载,先找到对应的版本,最好使用迅…...

高精度算法
基础模板: (411条消息) 高精度加法_会笑的小熊的博客-CSDN博客 (411条消息) 高精度乘法_会笑的小熊的博客-CSDN博客 (411条消息) 高精度减法_会笑的小熊的博客-CSDN博客 目录 P1601 AB Problem(高精) P1303 A*B Problem P1009 [NOIP1998 普…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...
