ES6及以上新特性
ES6(ECMAScript 2015)及以上版本引入了许多新特性,每个版本都有不同的增强和改进。以下是 ES6 及以上版本的新特性的详细描述:
ES6(ECMAScript 2015):
-
let 和 const 声明:引入块级作用域的变量声明,用于替代 var 声明,解决了变量提升的问题。
-
箭头函数:用 “=>” 符号定义函数,自动绑定父级上下文的 this,并且没有自己的 this。
-
模板字符串:使用反引号(`)定义多行字符串和字符串插值,可以在字符串中插入变量。
-
解构赋值:从数组或对象中提取值,赋值给变量,方便处理数据。
-
默认参数值:在函数定义中为参数设置默认值,简化函数的调用。
-
扩展运算符:用三个点(…)表示,用于将数组或对象展开成多个参数或元素。
-
类和继承:引入 class 和 extends 关键字,实现了更加面向对象的编程。
-
Promise:用于处理异步操作的对象,解决了回调地狱的问题,提供了更加优雅的异步编程方式。
-
Set 和 Map 数据结构:Set 是一种无重复值的集合,Map 是键值对的集合,提供了更多方便的数据结构。
-
Symbol:引入了一种新的原始数据类型 Symbol,用于创建唯一的标识符。
ES7(ECMAScript 2016):
-
Array.prototype.includes:新增了数组的 includes 方法,用于判断数组中是否包含指定的值。
-
指数操作符:引入了指数操作符(**),用于计算指数。
ES8(ECMAScript 2017):
-
async/await:引入了 async 和 await 关键字,用于简化异步编程,使异步代码看起来像同步代码一样。
-
Object.values 和 Object.entries:新增了 Object.values 和 Object.entries 方法,分别用于获取对象的值和键值对。
ES9(ECMAScript 2018):
-
异步迭代器:引入了异步迭代器和 for-await-of 循环,用于异步迭代数据。
-
Rest/Spread 属性:引入了对象的 Rest 和 Spread 属性,用于简化对象的操作。
ES10(ECMAScript 2019):
-
Array.prototype.flat 和 Array.prototype.flatMap:新增了数组的 flat 和 flatMap 方法,用于扁平化和映射数组。
-
String.prototype.trimStart 和 String.prototype.trimEnd:新增了字符串的 trimStart 和 trimEnd 方法,用于去除字符串的开头和结尾空格。
ES11(ECMAScript 2020):
-
可选链操作符:引入了可选链操作符(?.),用于简化链式属性访问,防止出现未定义的错误。
-
空位合并操作符:引入了空位合并操作符(??),用于提供默认值,当值为 null 或 undefined 时使用默认值。
-
动态 import ():
import('a').then(module => { console.info(module) }); -
BigInt:有两种使用方式:(1)在数字字面量的后面添加后缀n;(2)使用其构造函数BigInt
-
globalThis:window(Window)、self(Worker)、global(node.js)。
最开始通过const globals = (new Function('return this;'))()拿到全局对象,但 Chrome APP 内容安全策略不允许。
es6-shim穷举所有可能的全局属性:var getGlobal = function () {if (typeof self !== 'undefined') { return self; }if (typeof window !== 'undefined') { return window; }if (typeof global !== 'undefined') { return global; }throw new Error('unable to locate global object'); }; var globals = getGlobal(); if (!globals.Reflect) {defineProperty(globals, 'Reflect', {}, true); } -
Promise.allSettled:新增了 Promise.allSettled 方法,用于处理多个 Promise 对象,返回所有 Promise 的状态。
ES12(ECMAScript 2021):
-
String.prototype.replaceAll:新增了字符串的 replaceAll 方法,用于替换所有匹配的子字符串。
-
Promise.any:新增了 Promise.any 方法,用于处理多个 Promise 对象,只要有一个完成即可。
-
逻辑赋值操作符 ??=、&&=、 ||=,有了这个新的标准中,逻辑表达式的操作符(&&、||、??)也可以简写了!
-
WeakRef创建一个对象的弱引用,而不会阻止该对象被垃圾回收器回收。用构造函数来创建一个WeakRef对象
ref = new WeakRef(data);用WeakRef.prototype.deref()来取到原对象的值。obj = ref.deref(); -
下划线分隔符:数字太长会导致可读性很差。使用了数字分隔符 _ (下划线),就可以让数字读的更清晰。
let num = 2_3333_3333和let num = 233333333等价 -
Intl.ListFormat:是一个构造函数,处理和多语言相关的对象格式化操作:
//参数属性 style:long|short; type:conjunction|disjunction
const list = ['Apple', 'Orange', 'Banana']// 会根据语言来返回相应的格式化操作
// "Apple, Orange and Banana"
new Intl.ListFormat('en-GB', { style: 'long', type: 'conjunction' }).format(list);
// "Apple、Orange或Banana"
new Intl.ListFormat('zh-cn', { style: 'short', type: 'disjunction' }).format(list);
- Intl.DateTimeFormat API 中的 dateStyle 和 timeStyle 的配置项
(1) dateStyle 用于指定日期的显示样式,可以设置为以下值:full | long | medium | short
(2) timeStyle 用于指定时间的显示样式,可以设置为以下值:full | long | medium | short
ES13(ECMAScript 2022):
- Array.prototype.at:新增了数组的 at 方法,用于根据索引获取元素,支持负数索引。
以上是 ES6 及以上版本的主要新特性,每个版本都为 JavaScript 提供了更多的功能和语法糖,使得开发更加便捷和高效。随着 ECMAScript 的不断演进,未来的版本还会引入更多的新特性和改进,使得 JavaScript 成为更加强大和灵活的语言。
相关文章:

ES6及以上新特性
ES6(ECMAScript 2015)及以上版本引入了许多新特性,每个版本都有不同的增强和改进。以下是 ES6 及以上版本的新特性的详细描述: ES6(ECMAScript 2015): let 和 const 声明:引入块级作…...

伦敦金在非农双向挂单
对伦敦金投资有一定经验的投资者都知道,在非农时期,伦敦金市场会出现很大的波动,那么我们如何才能抓住这些波动呢?答案是很难的。但是,有些投资者在多年实践中发明了一种双向挂单的方法,这里和大家一切分享…...
))
【C语言】—— __attribute__((fallthrough))
__attribute__((fallthrough)) 是一个在编译器中使用的特性,用于指示在 switch 语句中的 case 标签中故意省略 break 语句时的意图。它告诉编译器,故意省略 break 是有意为之,而不是出现了错误或遗漏。 当使用 switch 语句时,通常…...

【深度学习】生成对抗网络Generative Adversarial Nets
序言 本文是GAN网络的原始论文,发表于2014年,我们知道,对抗网络是深度学习中,CNN基础上的一大进步; 它最大的好处是,让网络摆脱训练成“死模型”到固定场所处去应用,而是对于变化的场景…...

【深度学习】从现代C++中的开始:卷积
一、说明 在上一个故事中,我们介绍了机器学习的一些最相关的编码方面,例如 functional 规划、矢量化和线性代数规划。 本文,让我们通过使用 2D 卷积实现实际编码深度学习模型来开始我们的道路。让我们开始吧。 二、关于本系列 我们将学习如何…...

金融数学方法:蒙特卡洛模拟
1.方法介绍 蒙特卡洛模拟是一种基于概率和统计的数值计算方法,用于解决各种复杂问题。它以概率统计为基础,通过随机抽样和重复实验的方式进行模拟,从而得到问题的近似解。它的基本思想是通过大量的随机样本来近似计算问题的解…...

vue 文件扩展名中 esm 、common 、global 以及 mini 、 dev 、prod 、runtime 的含义
vue 文件扩展名中 esm 、common 、global 以及 mini 、 dev 、prod 、runtime 的含义 vue.js 直接用在 script 标签中的完整版本(同时包含编译器 compiler 和运行时 runtime),可以看到源码,适用于开发环境。 这个版本视图可以写在…...

微服务契约测试框架Pact-Python实战
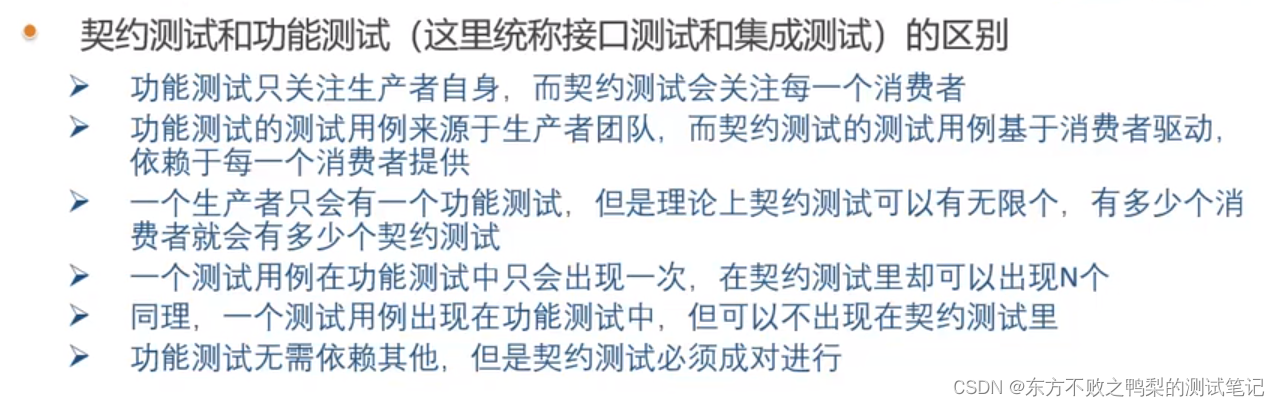
Pact是一个契约测试框架,有多种语言实现,本文以基于pact-python探究契约测试到底是什么?以及如何实现 官网:自述文件 |契约文档 (pact.io) 契约测试步骤 1、为消费者写一个单元测试,让它通过,并生成契约…...

Linux 给用户 赋某个文件夹操作的权限(实现三权分立)
Linux 给用户 赋某个文件夹操作的权限 这里用的ubuntu16.04 一、配置网站管理员 linux文件或目录的权限分为,读、写、可执行三种权限。文件访问的用户类别分为,文件创建者、与文件创建者同组的用户、其他用户三类。 添加用户 useradd -d /var/www/htm…...

【C++入门到精通】C++入门 —— 类和对象(初始化列表、Static成员、友元、内部类、匿名对象)
目录 一、初始化列表 ⭕初始化列表概念 ⭕初始化列表的优点 ⭕使用场景 ⭕explicit关键字 二、Static成员 ⭕Static成员概念 🔴静态数据成员: 🔴静态函数成员: ⭕使用静态成员的优点 ⭕使用静态成员的注意事项 三、友…...

“深入理解Spring Boot:从入门到高级应用“
标题:深入理解Spring Boot:从入门到高级应用 摘要:本文将介绍Spring Boot的基本概念、原理和使用方法,并探讨如何在实际开发中充分发挥Spring Boot的优势。通过详细的示例代码,读者将能够深入理解Spring Boot的各个方…...

Apache Spark 的基本概念和在大数据分析中的应用
Apache Spark是一种快速、通用、可扩展的大数据处理引擎,用于大规模数据处理任务,如批处理、交互式查询、实时流处理、机器学习和图形处理等。它的主要特点包括: 1. 速度:Spark使用In-Memory计算技术,将计算结果存储在…...

Debian LNMP架构的简单配置使用
一、LNMP简介 LinuxNginxMysqlPHP组成的网站架构,常用于中小型网站服务。 二、环境 Debian 6.1.27-1kali1 (2023-05-12) Nginx/1.22.1 10.11.2-MariaDB(mysql) PHP 8.2.7 (Debian 6.1.27包含以上包,直接使用即…...

CAN转EtherNet/IP网关can协议破解服务
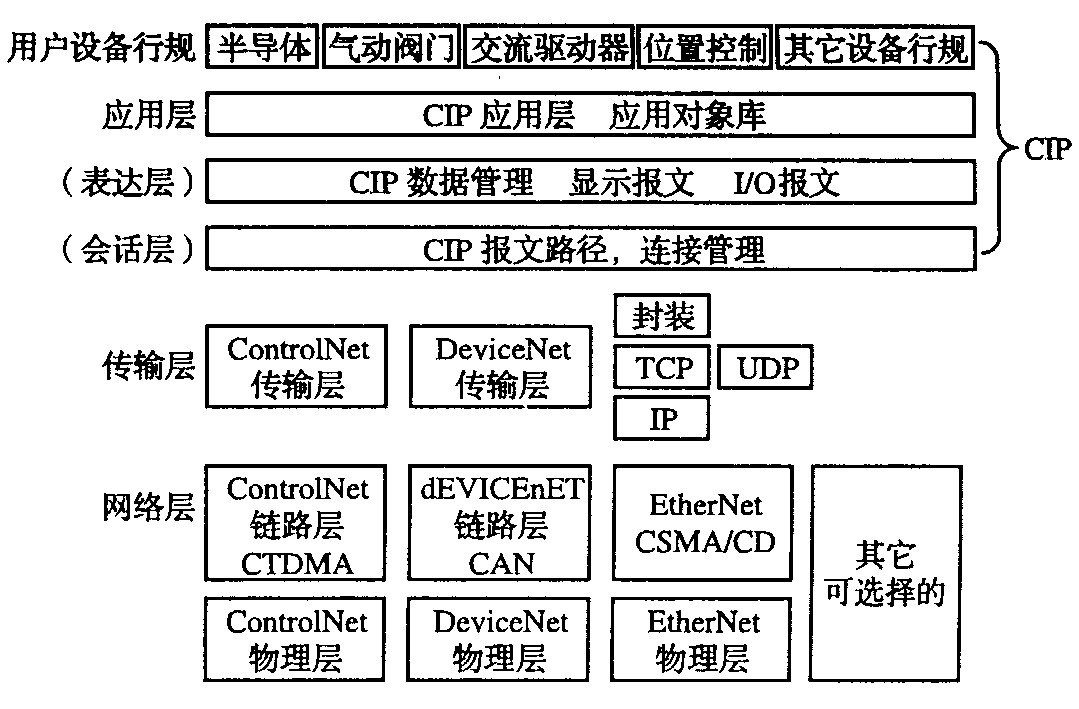
JM-EIP-CAN 是自主研发的一款 ETHERNET/IP 从站功能的通讯网关。该产品主要功能是将各种 CAN 总线和 ETHERNET/IP 网络连接起来。 本网关连接到 ETHERNET/IP 总线中做为从站使用,连接到 CAN 总线中根据节点号进行读写。 技术参数 ETHERNET/IP 技术参数 网关做为 …...

最适合新手的Java项目/SpringBoot+SSM项目《苍穹外卖》/项目实战、笔记(超详细、新手)[持续更新……]
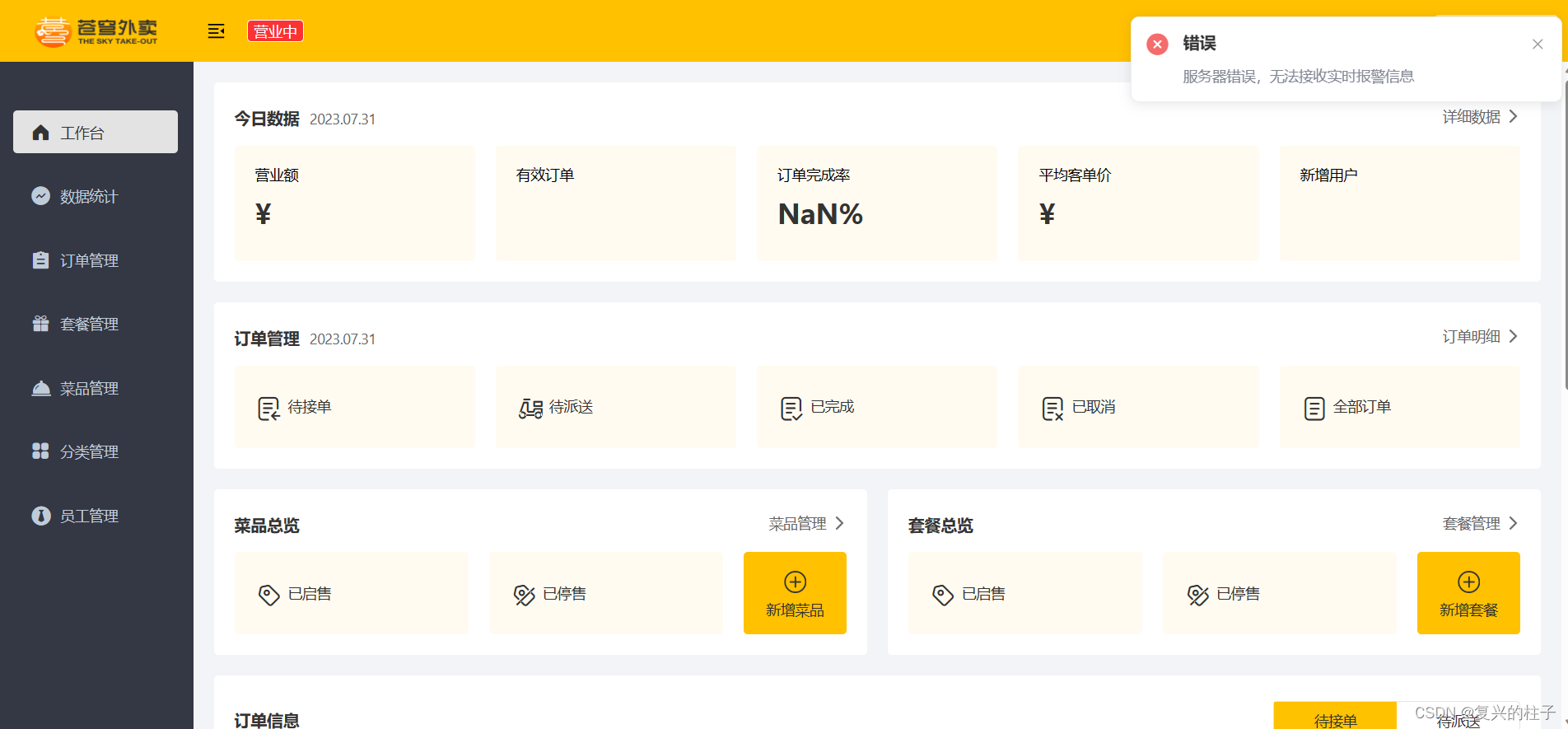
小知识 软件设计中提到的UI设计中的UI是什么意思? 在软件设计中,UI设计中的UI是User Interface的简称,即用户界面。UI设计是指对软件的人机交互、操作逻辑、界面美观的整体设计。好的UI设计可以让软件变得有个性有品位,同时让操作…...

CloudDriver一款将各种网盘云盘挂在到电脑本地变成本地磁盘的工具 教程
平时我们的电脑可能由于大量的文件资料之类的导致存储空间可能不够,所以我们可以选择将网盘我们的本地磁盘用来存放东西。 CloudDrive 是一款可以将 115、阿里云盘、天翼云盘、沃家云盘、WebDAV 挂载到电脑中,成为本地硬盘的工具,支持 Window…...

行为型模式之中介者模式
中介者模式(Mediator Pattern) 中介者模式是一种行为型设计模式,旨在通过封装一系列对象之间的交互方式,使其能够独立地进行通信。 中介者模式的核心思想是将对象之间的直接通信改为通过一个中介者对象来进行间接通信,…...

BPMNJS插件使用及汉化(Activiti绘制流程图插件)
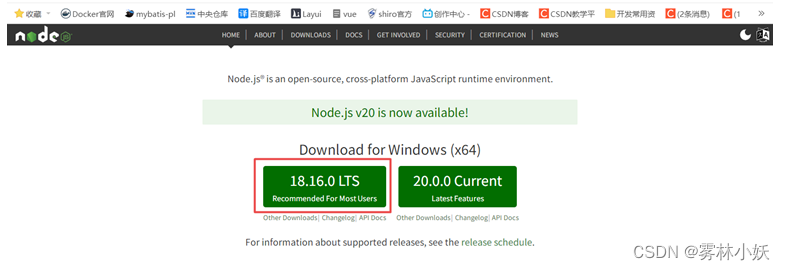
BPMNJS插件运行最重要的就是需要安装nodejs插件,这不一定要安装和测试好。 主要是使用npm命令 1、配置BPMNJS插件绘制activiti7工作流 1.1、安装和配置nodejs 插件 1.1.1、下载nodejs 下载地址:https://nodejs.org/en 1.1.2、安装nodejs,傻瓜式安装 安装之后在安装…...

STM32使用HAL库中外设初始化MSP回调机制及中断回调机制详解
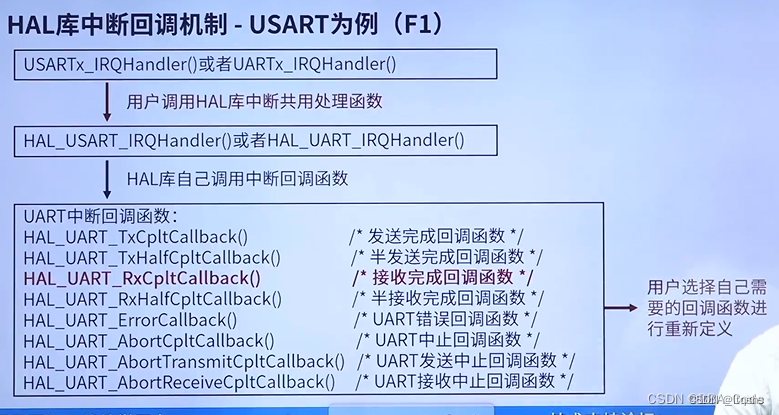
STM32使用HAL库之Msp回调函数 1.问题提出 在STM32的HAL库使用中,会发现库函数大都被设计成了一对: HAL_PPP/PPPP_Init HAL_PPP/PPPP_MspInit 而且HAL_PPP/PPPP_MspInit函数的defination前面还会有__weak关键字 上面的PPP/PPPP代表常见外设的名称为…...
创建、删除、添加数据)
Hutool工具类FileUtil----文件(夹)创建、删除、添加数据
1.文件(夹)创建 //创建文件,多级目录会循环创建出来String path "d:/hutool_test/hutool_test.txt";File touch FileUtil.touch("d:/hutool_test/hutool_test.txt");2.文件(夹)的校验 boolean isFile FileUtil.isFil…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...

VisualXML全新升级 | 新增数据库编辑功能
VisualXML是一个功能强大的网络总线设计工具,专注于简化汽车电子系统中复杂的网络数据设计操作。它支持多种主流总线网络格式的数据编辑(如DBC、LDF、ARXML、HEX等),并能够基于Excel表格的方式生成和转换多种数据库文件。由此&…...

RushDB开源程序 是现代应用程序和 AI 的即时数据库。建立在 Neo4j 之上
一、软件介绍 文末提供程序和源码下载 RushDB 改变了您处理图形数据的方式 — 不需要 Schema,不需要复杂的查询,只需推送数据即可。 二、Key Features ✨ 主要特点 Instant Setup: Be productive in seconds, not days 即时设置 :在几秒钟…...

Qt的学习(二)
1. 创建Hello Word 两种方式,实现helloworld: 1.通过图形化的方式,在界面上创建出一个控件,显示helloworld 2.通过纯代码的方式,通过编写代码,在界面上创建控件, 显示hello world; …...

第22节 Node.js JXcore 打包
Node.js是一个开放源代码、跨平台的、用于服务器端和网络应用的运行环境。 JXcore是一个支持多线程的 Node.js 发行版本,基本不需要对你现有的代码做任何改动就可以直接线程安全地以多线程运行。 本文主要介绍JXcore的打包功能。 JXcore 安装 下载JXcore安装包&a…...

Linux 内存管理调试分析:ftrace、perf、crash 的系统化使用
Linux 内存管理调试分析:ftrace、perf、crash 的系统化使用 Linux 内核内存管理是构成整个内核性能和系统稳定性的基础,但这一子系统结构复杂,常常有设置失败、性能展示不良、OOM 杀进程等问题。要分析这些问题,需要一套工具化、…...
:处理原始数据命令)
ffmpeg(三):处理原始数据命令
FFmpeg 可以直接处理原始音频和视频数据(Raw PCM、YUV 等),常见场景包括: 将原始 YUV 图像编码为 H.264 视频将 PCM 音频编码为 AAC 或 MP3对原始音视频数据进行封装(如封装为 MP4、TS) 处理原始 YUV 视频…...
