React几种避免子组件无效刷新的方案
您好,如果喜欢我的文章,可以关注我的公众号「量子前端」,将不定期关注推送前端好文~
前言
一个很常见的场景,React中父组件和子组件在一起,子组件不依赖于父组件任何数据,但是会一起发生变化。
在探究原理之前,先回忆一下,React中的Diff算法会将更新前后的两棵虚拟DOM树做对比,但这并不会决定组件是否更新,只会决定是否要复用老的节点。
举个简单的例子:
import { useState } from 'react';const Child = () => {console.log('child render');return null;
};const App = () => {const [name, setName] = useState(1);return (<div onClick={() => setName(2)}><Child /></div>);
};
Child组件没有接收来自父组件的值,每次点击父组件元素让name更新,Child组件会更新吗?答案是会的,你一定会好奇,子组件没有接收任何的props,为什么也会更新呢?
首先,父组件经过了Diff阶段,会判断Child组件是否发生变化,在本案例中Child内部的元素结构和状态无任何变化,React还会对比Child组件前后的props是否相同,在本案例中,前后props不相同。
说到这里,你一定忍不住了,我都没传props,为啥不相同?原因是React内部对于props的对比只进行了浅层比较,通过 !== 来判断,这样即使没传props,每次生成的props对象都是新的指针,即使为空,也会生成不同的props空对象,就像这样:
const oldProps = current.memoizedProps; // 更新前老的propsconst newProps = workInProgress.pendingProps; // 待比较更新后的propsif (oldProps !== newProps) {didReceiveUpdate = true; // 标记为发生变化,需要更新
}
那有什么方法可以避免这样的无效更新呢?一共有三种方案。
- 使用
React.memo,可以指定在Diff时对于被memo包裹的组件只做浅层比较; - 使用
React.useMemo或React.useCallback来包住子组件,让每次更新子组件都为同一个JSX对象,这也props的比较就会相同; - 将子组件作为
children来传递;
React.memo
对于方案1,React.memo的原理其实来源于源码中的shallowEqual函数,该函数会接收两个对象,分别对应老的props和新的props,一共有四种比较策略,如果四种策略都通过,则判定新旧为同一个对象,不做更新,复用老的节点。
- 判断两者是否为同一对象,不是同一对象则返回false;
- 判断两者的值不为
object或为null,则返回false; - 对比两者key的数量,不一致则返回false;
- 对比两者key的值是否相同,不一致则返回false;
源码如下:
function shallowEqual(objA: mixed, objB: mixed): boolean {// 一样的对象返回trueif (Object.is(objA, objB)) {return true;}// 不是对象或者为null返回falseif (typeof objA !== 'object' || objA === null || typeof objB !== 'object' || objB === null) {return false;}const keysA = Object.keys(objA);const keysB = Object.keys(objB);// key数量不同返回falseif (keysA.length !== keysB.length) {return false;}// 对应key的值不相同返回falsefor (let i = 0; i < keysA.length; i++) {if (!hasOwnProperty.call(objB, keysA[i]) || !Object.is(objA[keysA[i]], objB[keysA[i]])) {return false;}}return true;
}
可以看到浅比较props的实现原理很简单,对应着上述四种策略。
React.useMemo & React.useCallBack
对于方案2,如果你不了解React.useMemo和React.useCallback,没有关系,先看一下这段代码块:
import { useMemo } from 'react';const Child = () => {console.log('child render');return null;
};const App = () => {const [name, setName] = useState(1);const child = useMemo(() => <Child />, []);return <div onClick={() => setName(2)}>{child}</div>;
};
React.useMemo接收两个参数,第一个参数为返回值,第二个参数为依赖项,当依赖项数组中的值发生变化,则返回值会重新计算,也就是说第二个依赖项传空数组,则依赖项永远都不会发生变化,则Child组件经过React.useMemo包裹后一直不会被React去计算Diff,就实现了父组件更新,子组件不触发更新。
但对于React.useMemo的使用,如果传给了子组件的值,但是未声明依赖项,会导致子组件一直不发生变化,就像这样:
import { useMemo } from 'react';const Child = ({ name }) => {console.log('child render');return name;
};const App = () => {const [name, setName] = useState(1);const child = useMemo(() => <Child name={name} />, []);return <div onClick={() => setName(2)}>{child}</div>;
};
像这种情况,父组件将name传给了子组件,但是由于子组件未声明name为改变依赖项,因此当name发生变化,子组件依然会永远返回初始值1,因此对于React.useMemo的缓存策略在优化时也需要充分考虑意外事故发生。
向上提炼 & 向下移动
对于方案3,可以简单理解成向上提炼和向下移动state,先看一个案例:
const App = () => {const [color, setColor] = useState('red');return (<div><input value={color} onChange={(e) => setColor(e.target.value)} /><p style={{ color }}>Hello, world!</p><Child /></div>);
};
Input的onChange事件是一个频繁触发的颜色指示器,一秒会触发上百次,而Child组件是一个固定渲染不依赖父组件状态的子组件,如何通过状态向下移动的方式来避免Child组件被渲染呢?
const App = () => {return (<div><Form /><Child /></div>);
};
我们只需要将这段性能消耗大的代码抽离到单独的一个Form组件中,同时把color状态单独交给Form组件去管理,这样App父组件一直没有发生重渲染,Child子组件也不会被影响,只有Form子组件在单独发生交互,这种方案更像是一个状态下移 + 隔离。
还有一种解法就是状态提升,我们可以把这段性能消耗严重的代码同样单独封装成一个组件,将Child子组件的内容传递给Form子组件,就像这样:
const Form = ({ children }) => {const [color, setColor] = useState('red');return (<div style={{ color }}><input value={color} onChange={(e) => setColor(e.target.value)} />{children}</div>);
};const App = () => {return (<div><Form><p>Hello, world</p><Child /></Form></div>);
};
其实思路是和状态向下提升是一样的,把性能消耗严重的一部分单独抽离到一个组件中,将相对不期望被影响的一部分通过特定形式渲染,因此Child子组件在这种情况也不会被重新渲染。
结尾
本文主要记录了博主在日常开发用到比较多的三种优化策略,微笑的细节差带来的优化提升手段,希望对你有帮助哦~
如果喜欢我的文章,可以关注我的公众号「量子前端」,将不定期关注推送前端好文~
相关文章:

React几种避免子组件无效刷新的方案
您好,如果喜欢我的文章,可以关注我的公众号「量子前端」,将不定期关注推送前端好文~ 前言 一个很常见的场景,React中父组件和子组件在一起,子组件不依赖于父组件任何数据,但是会一起发生变化。 在探究原…...

分享亿款好用的PDF编辑工具
所周知,PDF文件是不能够像word/excel/ppt等文件一样,可以被随意编辑的,PDF文件往往只能够被查看,我们无法对它进行编辑,或者对上面的文字进行复制,也不能任意删除上面的页面。但是很多时候,我们…...

AI生成式视频技术来临:Runway Gen-2文本生成视频
Runway Gen-2的官方网站提供了一种文本生成视频的工具。以下是对该工具的介绍: 文本生成视频:Runway Gen-2是一个创新的在线工具,可以将文本转化为视频。用户只需输入文本描述或句子,Runway Gen-2就能自动生成相应的视频内容。这…...

react钩子函数
React组件的生命周期包括多个阶段和方法,用于在组件不同的生命周期时执行特定的操作。以下是React类组件中常见的生命周期方法: 挂载阶段(Mounting Phase): constructor:组件实例化时调用,用于初…...

RISC-V公测平台发布 · 如何在SG2042上玩转k3s
前言 Kubernetes是一个开源的容器管理平台,通过Kubernetes的跨集群管理功能,用户可以方便地进行应用程序的复制、迁移和跨云平台的部署。 而k3s作为Kubernetes的轻量级发行版,相比传统的Kubernetes具有更小的二进制文件大小和更低的资源消耗…...

Linux系统常见小问题
1、新系统在输入命令时,不会自动提示,按上箭头(↑)和下向下箭头(↓)不会匹配之前的输入 以CentOS 为例,可以通过配置 ~/.bashrc 文件来实现按向上箭头显示最相近的命令。以下是具体的实现步骤 …...

WEB:mfw
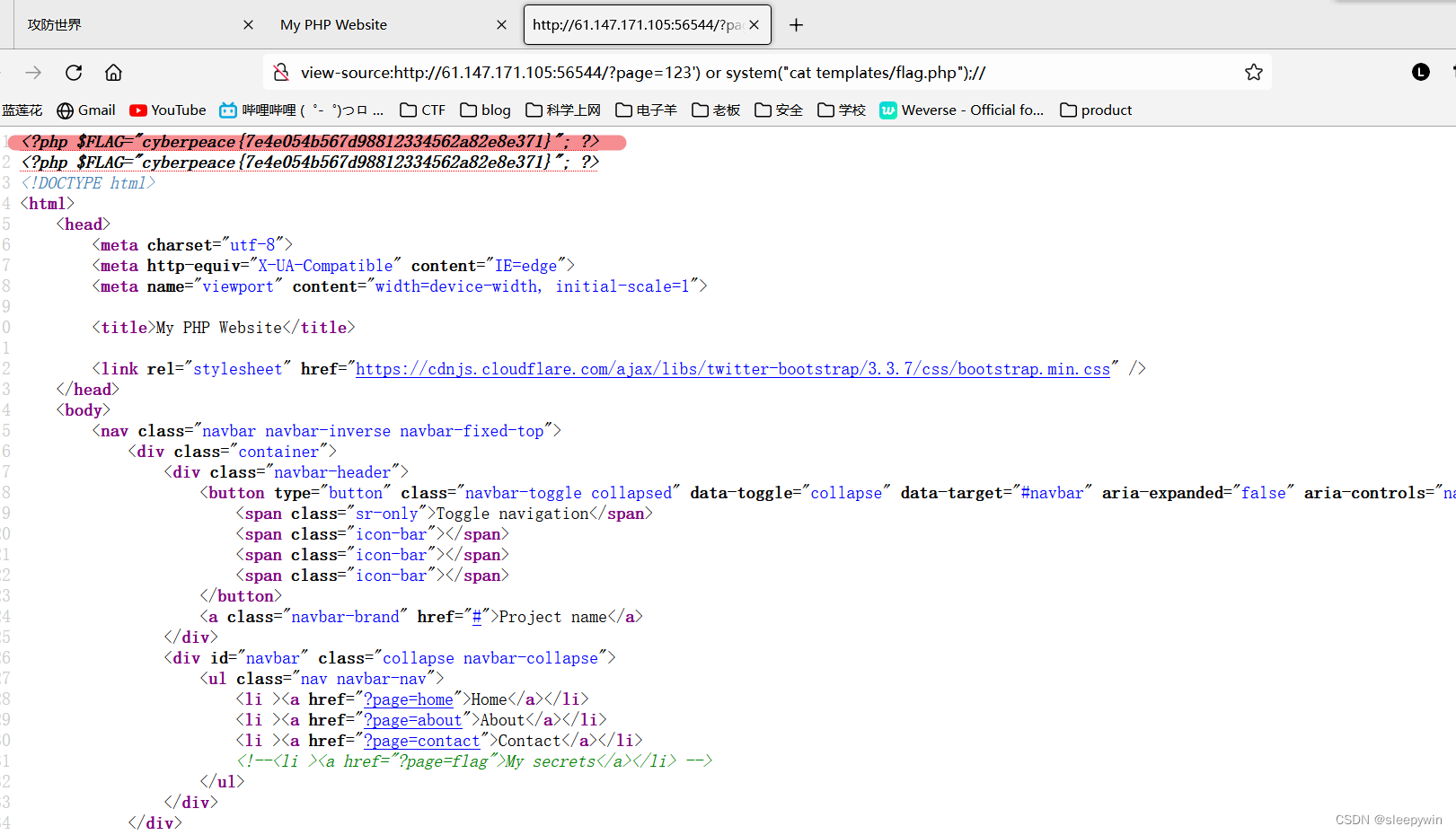
背景知识 Git泄露 Githack使用 命令执行漏洞 题目 这里页面里有Git,猜测是Git泄露 先用dirsearch扫一下 确实存在.git目录,可以尝试访问一下 使用Githack来下载并恢复.git文件 这里记得使用的时候关闭杀毒软件 结果会自动保存 点进去先看一下flag这个…...

2.4 传统经验光照模型详解
一、光照模型 光照模型(illumination model),也称为明暗模型,用于计算物体某点处的光强(颜色值)。从算法理论基础而言,光照模型分为两类:一种是基于物理理论的,另一种是…...

基于高通QCC5171的对讲机音频数据传输系统设计
一 研发资料准备 二 设计方法 蓝牙连接与配对:使用QCC5171的蓝牙功能,实现设备之间的蓝牙连接和配对。确保设备能够相互识别并建立起稳定的蓝牙连接。 音频采集与处理:将麦克风采集到的音频数据通过QCC5171的ADC(模数转换器&…...

【题解】判断链表中是否有环、链表中环的入口结点
文章目录 判断链表中是否有环链表中环的入口结点 判断链表中是否有环 题目链接:判断链表中是否有环 解题思路1:快慢指针 代码如下: bool hasCycle(ListNode *head) {if(head nullptr) return false;ListNode* fast head;ListNode* slow …...

Pytorch 最全入门介绍,Pytorch入门看这一篇就够了
本文通过详细且实践性的方式介绍了 PyTorch 的使用,包括环境安装、基础知识、张量操作、自动求导机制、神经网络创建、数据处理、模型训练、测试以及模型的保存和加载。 1. Pytorch简介 在这一部分,我们将会对Pytorch做一个简单的介绍,包括它…...

Lambda 表达式的作用域
在Lambda表达式中访问外层作用域和旧版本的匿名对象中的方式类似。你可以直接访问标记了final的外层局部变量,或者实例的字段以及静态变量。 Lambda表达式不会从超类(supertype)中继承任何变量名,也不会引入一个新的作用域。Lambd…...

【portswigger】第二专题-XSS(二)
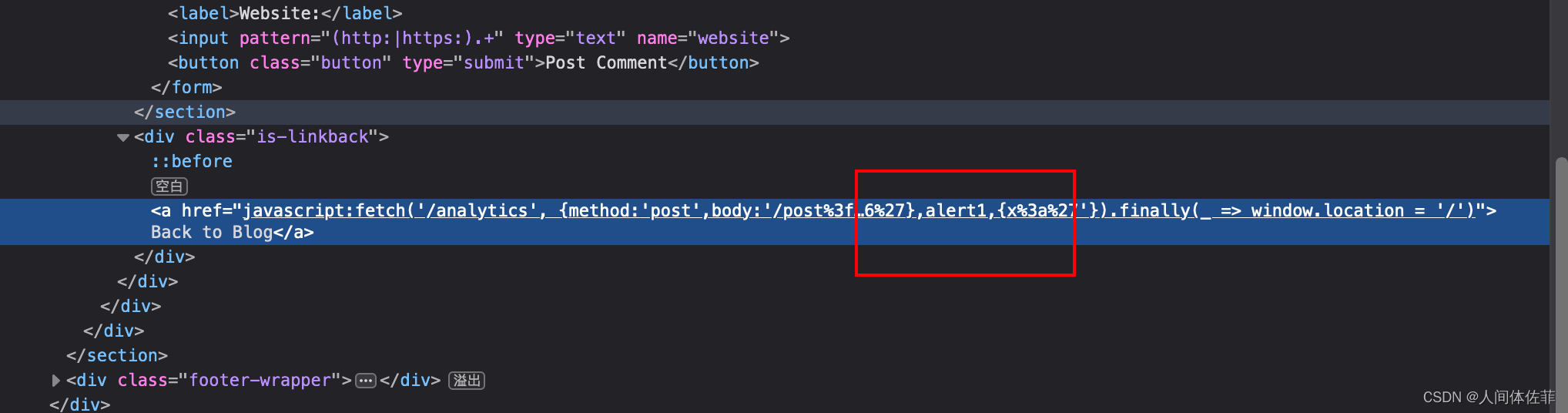
portswigger 靶场(第二章节)XSS 视频同步更新至bilibili bibi地址 【【portswigger】第二专题-XSS(一前置知识)】 https://www.bilibili.com/video/BV1mp4y157xA/?share_sourcecopy_web 【【portswigger】第二专题-XSSÿ…...

【计算机视觉|人脸建模】3D人脸重建基础知识(入门)
本系列博文为深度学习/计算机视觉论文笔记,转载请注明出处 一、三维重建基础 三维重建(3D Reconstruction)是指根据单视图或者多视图的图像重建三维信息的过程。 1. 常见三维重建技术 人工几何模型仪器采集基于图像的建模描述基于几何建模…...

使用Jetpack Glance创建Android Widget
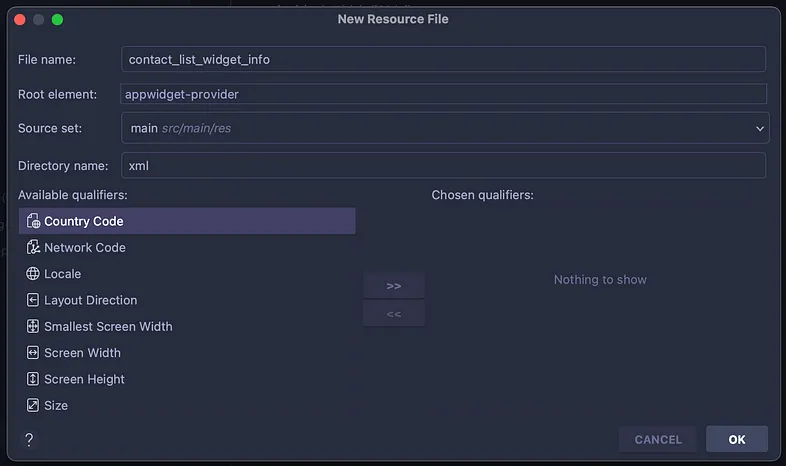
使用Jetpack Glance创建Android Widget Jetpack Glance发布,让我们使用Google提供的Jetpack Glance创建一个联系人列表小部件。 https://developer.android.com/jetpack/compose/glance 什么是Glance? Jetpack Glance是一个使用Kotlin API创建小型、轻…...

【MyBatis 学习三】子段不一致问题 多表查询 动态SQL
目录 一、解决Java实体类属性与数据库表字段不一致问题 🌷现象1:显示字段不对应:使用ResultType查询结果为null; 🌷解决办法:字段不对应:使用ResultMap解决。 二、数据库的多表查询 &#…...

15. Spring AOP 的实现原理 代理模式
目录 1. 代理模式 2. 静态代理 3. 动态代理 3.1 JDK 动态代理 3.2 CGLIB 动态代理 4. JDK 动态代理和 CGLIB 动态代理对比 5. Spring代理选择 6. Spring AOP 实现原理 6.1 织入 7. JDK 动态代理实现 8. CGLIB 动态代理实现 9. 总结 1. 代理模式 代理模式…...

死锁产生的原因以及解决方案
一.原因: 1.使用互斥锁. 2.除非主动释放,负责不能被抢占. 3.占用一把锁不释放,等待其它锁资源(保持现状). 4.锁形成环路. 二.解决方案: 给锁编号,上锁的时候从小到大依次上锁,譬如如果一个线程要上1号和2号两把锁,如果1号锁被占用,不能上2号锁,等其它线程释放1号锁资源后…...

【构造】CF1758 D
Problem - D - Codeforces 题意: 思路: 如果需要构造一个和为定值的序列,那么考虑n-d,n-d1,.....nd-1,nd这种形式 如果要保证不能重复,那么先考虑一个排列,然后在排列上操作 如果根据小数据构造出了一些简单情形&a…...

【腾讯云 Cloud Studio 实战训练营】永不宕机的IDE,Coding Everywhere
【腾讯云 Cloud Studio 实战训练营】永不宕机的IDE,随时随地写代码! 写在最前视频讲解:Cloud Studio活动简介何为腾讯云 Cloud Studio?Cloud Studio简介免费试用,上手无忧Cloud Studio 特点及优势云端开发多种预制环境可选metawo…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

VisualXML全新升级 | 新增数据库编辑功能
VisualXML是一个功能强大的网络总线设计工具,专注于简化汽车电子系统中复杂的网络数据设计操作。它支持多种主流总线网络格式的数据编辑(如DBC、LDF、ARXML、HEX等),并能够基于Excel表格的方式生成和转换多种数据库文件。由此&…...

使用SSE解决获取状态不一致问题
使用SSE解决获取状态不一致问题 1. 问题描述2. SSE介绍2.1 SSE 的工作原理2.2 SSE 的事件格式规范2.3 SSE与其他技术对比2.4 SSE 的优缺点 3. 实战代码 1. 问题描述 目前做的一个功能是上传多个文件,这个上传文件是整体功能的一部分,文件在上传的过程中…...

深入浅出WebGL:在浏览器中解锁3D世界的魔法钥匙
WebGL:在浏览器中解锁3D世界的魔法钥匙 引言:网页的边界正在消失 在数字化浪潮的推动下,网页早已不再是静态信息的展示窗口。如今,我们可以在浏览器中体验逼真的3D游戏、交互式数据可视化、虚拟实验室,甚至沉浸式的V…...

用神经网络读懂你的“心情”:揭秘情绪识别系统背后的AI魔法
用神经网络读懂你的“心情”:揭秘情绪识别系统背后的AI魔法 大家好,我是Echo_Wish。最近刷短视频、看直播,有没有发现,越来越多的应用都开始“懂你”了——它们能感知你的情绪,推荐更合适的内容,甚至帮客服识别用户情绪,提升服务体验。这背后,神经网络在悄悄发力,撑起…...
