前端面试的性能优化部分(1)每篇10题
1. 懒加载的概念
懒加载(Lazy Loading)是一种优化技术,它用于延迟加载页面资源,只在需要时才加载特定的内容,而不是在页面初始加载时一次性加载所有资源。懒加载的目的是提高页面加载速度和性能,尤其对于单页应用(SPA)或包含大量图片和其他资源的网页来说尤为重要。
懒加载可以应用在多种场景中,包括但不限于以下几个方面:
-
图片懒加载: 在网页中加载大量图片时,可以先加载可视区域内的图片,当用户滚动页面时再动态加载其他图片。这样可以减少页面的初始加载时间,提高用户体验。
-
延迟加载非关键资源: 将非关键资源(如广告、社交媒体插件等)的加载推迟到页面其他内容加载完毕后再进行,从而提高页面的加载速度。
-
按需加载组件: 对于复杂的单页应用,可以根据用户的操作,动态加载所需的组件和模块,从而减少初始加载时间,提高页面响应速度。
-
按需加载字体和样式: 对于字体和样式等资源,可以在需要时再进行加载,而不是在页面初始加载时全部加载,从而减少不必要的网络请求。
懒加载的实现方式通常基于浏览器的事件,如监听页面滚动事件来判断元素是否进入可视区域,然后触发加载相应的内容。在前端开发中,可以使用JavaScript库(如Intersection Observer API)或自定义实现懒加载功能。懒加载是一种常用的前端性能优化技术,可以有效减少不必要的资源加载,提高页面加载速度和用户体验。
2. 懒加载的特点
懒加载具有以下特点:
-
减少初始加载时间: 懒加载可以将页面资源分成多个部分,只加载首屏可视区域内的内容,从而减少页面的初始加载时间。用户打开页面时只加载必要的资源,其他内容在用户需要时再进行加载,提高了页面的加载速度和响应性。
-
节省带宽和资源: 懒加载可以避免一次性加载所有资源,节省了不必要的带宽和服务器资源。特别是对于移动端用户或者网络状况较差的用户来说,懒加载可以减少页面的数据传输量,提高页面的加载效率。
-
优化用户体验: 懒加载可以让用户更快地访问页面内容,减少等待时间,提高用户体验。用户在滚动页面时,页面内容逐渐显示,给予用户逐步展示内容的感觉,增加了交互性和吸引力。
-
按需加载: 懒加载可以根据用户的操作和需要,按需加载相应的资源。对于复杂的单页应用或需要动态加载内容的场景,懒加载可以帮助按需加载组件、模块或其他资源,提高页面响应速度。
-
节省资源成本: 懒加载可以在一定程度上降低服务器的负载,因为只有在用户需要时才进行资源加载,避免了不必要的资源消耗。对于大型网站或高并发的应用,懒加载有助于优化资源利用,节省资源成本。
总的来说,懒加载是一种重要的前端优化技术,通过延迟加载页面资源,优化了页面的加载性能,提高了用户体验,同时节省了带宽和服务器资源。在现代的网页开发中,懒加载已经成为一种常用的优化手段,特别适用于需要处理大量资源或图片的页面。
3. 懒加载的实现原理
懒加载的实现原理通常基于浏览器的事件和一些JavaScript技术。主要的实现原理如下:
-
监听页面滚动事件: 在页面上注册滚动事件,当用户滚动页面时,触发相应的懒加载操作。
-
计算元素位置: 获取需要懒加载的元素的位置信息,比如元素的相对位置、可视区域的位置等。
-
判断元素是否进入可视区域: 根据页面滚动和元素位置信息,判断元素是否进入可视区域。如果元素进入了可视区域,表示用户可以看到该元素,即需要进行懒加载。
-
触发加载操作: 当元素进入可视区域时,触发加载操作,加载元素的内容,比如加载图片、组件、模块或其他资源。
-
延迟加载: 懒加载会延迟加载页面资源,即在页面初始加载时只加载必要的内容,其他内容在需要时再加载。这样可以提高页面的初始加载速度。
-
懒加载策略: 对于不同的页面元素,可以采取不同的懒加载策略。比如对于图片,可以使用
<img>标签的data-src属性来存储真实的图片地址,在滚动时再将data-src属性的值赋给src属性,从而实现图片懒加载。
常见的懒加载实现方式包括使用Intersection Observer API、手动监听滚动事件、使用第三方懒加载库等。Intersection Observer API是浏览器提供的一种现代的懒加载实现方式,它可以监听元素是否进入可视区域,并触发相应的回调函数。手动监听滚动事件需要开发者自行计算元素位置并判断是否进入可视区域,较为复杂。第三方懒加载库(如LazyLoad、Lozad.js等)提供了简单易用的接口,可以快速实现懒加载功能。
懒加载是一种重要的前端优化技术,通过延迟加载页面资源,提高了页面的加载性能和用户体验。在开发中,根据项目需求和性能优化目标,选择合适的懒加载方式来实现延迟加载,从而提升网页性能。
4. 回流与重绘的概念及触发条件
回流(Reflow)和重绘(Repaint)是浏览器渲染页面时的两个重要概念。
**回流(Reflow)**是指当DOM结构发生变化或者元素的样式发生改变时,浏览器重新计算元素的几何属性(比如位置、大小),并重新布局页面,使得页面的结构发生改变。回流是比较耗费性能的操作,因为它需要重新计算和布局整个页面。
**重绘(Repaint)**是指当元素的样式发生改变,但不影响其几何属性时,浏览器只需要重新绘制元素的外观,而无需重新计算和布局页面。重绘的性能开销较小,比回流要快。
触发条件:
-
回流触发条件:
- 添加或删除DOM元素。
- 元素位置、尺寸、内容发生改变。
- 浏览器窗口大小变化。
- 元素字体大小变化。
- 激活CSS伪类(如:hover)。
- 添加或删除样式表。
- 设置元素的style属性。
-
重绘触发条件:
- 元素的颜色、背景色等外观样式发生改变,但不影响元素的几何属性。
优化策略:
由于回流和重绘操作会消耗较多的性能,因此在前端开发中,我们应该尽量避免频繁的触发回流和重绘操作,以提高页面性能。以下是一些优化策略:
- 使用
transform属性代替top和left等位置属性来移动元素,因为transform不会触发回流。 - 使用
visibility: hidden代替display: none,因为前者只会触发重绘,而后者会触发回流。 - 使用
classList一次性添加或删除多个class,避免多次回流。 - 使用
documentFragment来批量操作DOM,减少回流次数。 - 将频繁发生改变的DOM元素脱离文档流,改变其样式后再插入文档,减少回流次数。
通过合理优化页面结构和样式,尽量减少回流和重绘的触发,可以提高页面性能,提升用户体验。
5. 如何避免回流与重绘?
避免回流和重绘是优化页面性能的重要手段。以下是一些方法可以帮助我们尽量避免回流和重绘:
1. 使用transform和opacity属性: transform和opacity属性不会触发回流,可以使用它们来实现动画效果而不影响页面布局。
2. 批量修改DOM: 使用documentFragment或innerHTML等方式,将多次DOM操作合并成一次,减少回流次数。
3. 使用虚拟DOM: 一些前端框架(如React、Vue)使用虚拟DOM来优化页面更新过程,通过对比虚拟DOM和真实DOM的差异,最小化更新操作,减少回流和重绘。
4. 使用display: none: 尽量避免在频繁变动的元素上使用display: none,因为它会导致回流。可以使用visibility: hidden代替,因为它只触发重绘。
5. 使用position: absolute: 在一些情况下,将元素的position设置为absolute,可以将其脱离文档流,减少对其他元素的影响,避免回流。
6. 避免频繁读取样式信息: 多次读取样式信息会导致多次回流,尽量避免频繁读取样式信息。可以使用缓存或将样式信息保存在变量中,减少回流次数。
7. 使用requestAnimationFrame: 使用requestAnimationFrame来优化动画效果,它可以在浏览器下一次重绘之前执行动画更新,避免频繁的重绘。
8. 使用CSS动画: CSS动画使用GPU来执行动画效果,可以避免触发回流,提高动画性能。
综合运用上述方法,我们可以有效地避免回流和重绘,提高页面性能,提升用户体验。在开发过程中,需要综合考虑页面结构和样式,以及动画效果的优化,从而减少不必要的回流和重绘操作。
6. 如何优化动画?
优化动画是为了提高页面性能和用户体验。以下是一些优化动画的方法:
1. 使用CSS动画: 尽量使用CSS动画而不是JavaScript动画。CSS动画可以使用GPU加速,比JavaScript动画更高效。可以使用transition、animation等CSS属性来实现动画效果。
2. 使用transform和opacity: 对于需要改变元素位置和透明度的动画,尽量使用transform和opacity属性。它们不会触发回流,性能更好。
3. 使用requestAnimationFrame: 使用requestAnimationFrame来优化动画更新。它会在浏览器下一次重绘之前执行动画更新,避免频繁的重绘操作。
4. 避免频繁的样式改变: 尽量避免在短时间内频繁改变元素样式,因为这会导致多次回流和重绘。可以使用classList一次性添加或删除多个class,来优化样式的改变。
5. 合理设置动画时长: 动画时长不宜过长,也不宜过短。过长的动画会影响页面加载速度和用户体验,而过短的动画可能无法让用户完整地感知动画效果。
6. 避免在影响性能的元素上使用动画: 尽量避免在影响性能的元素(如较大的图片、复杂的DOM结构)上使用动画,因为这会导致动画性能下降。
7. 使用硬件加速: 可以使用will-change属性来告诉浏览器一个元素将要被改变,从而启用硬件加速,提高动画性能。
8. 压缩动画资源: 对于使用视频或大型图片的动画,可以压缩资源来减小文件大小,提高加载速度。
9. 使用虚拟DOM: 在使用前端框架时,可以使用虚拟DOM来优化页面更新过程,最小化DOM操作,减少重绘次数。
10. 避免动画阻塞主线程: 如果动画执行时间较长,可以将动画放在Web Worker中执行,避免阻塞主线程。
综合运用上述方法,可以优化动画效果,提高页面性能,让用户体验更加流畅和舒适。在进行动画开发时,需要注意性能问题,并根据具体情况采取相应的优化措施。
7. documentFragment 是什么?用它跟直接操作 DOM 的区别是什么?
DocumentFragment是DOM中的一个接口,它表示一个轻量级的文档片段。它可以包含多个节点,类似于一个虚拟的文档容器,但不会直接插入到页面中,不会影响页面的回流和重绘。
使用DocumentFragment可以实现高效的DOM操作,特别是在需要频繁插入多个DOM节点的情况下,可以显著提高性能。
区别:
-
性能: 直接操作DOM节点会导致页面的回流和重绘,而
DocumentFragment不会直接插入到页面中,可以避免这些性能问题。 -
插入次数: 直接操作DOM节点每次插入都会触发页面的回流和重绘,而
DocumentFragment可以将多个节点一次性插入到页面中,减少了插入的次数,提高了性能。 -
代码简洁性: 使用
DocumentFragment可以将多个DOM操作合并成一次,使代码更加简洁和易于维护。
使用DocumentFragment的示例代码如下:
// 直接操作DOM节点
function insertNodesDirectly() {const parent = document.getElementById('parent');for (let i = 0; i < 1000; i++) {const node = document.createElement('div');node.textContent = 'Node ' + i;parent.appendChild(node);}
}// 使用DocumentFragment
function insertNodesWithFragment() {const parent = document.getElementById('parent');const fragment = document.createDocumentFragment();for (let i = 0; i < 1000; i++) {const node = document.createElement('div');node.textContent = 'Node ' + i;fragment.appendChild(node);}parent.appendChild(fragment);
}
在上面的例子中,insertNodesDirectly函数每次循环都直接插入一个节点到页面中,会触发1000次回流和重绘。而insertNodesWithFragment函数使用了DocumentFragment,将所有节点一次性插入到页面中,只触发一次回流和重绘,性能明显更好。
8. 对节流与防抖的理解
节流(Throttle)和防抖(Debounce)都是用来优化函数执行频率的技术,特别在处理一些频繁触发的事件(如滚动、拖拽、窗口大小调整等)时非常有用。
节流(Throttle):
节流是指在一定时间间隔内只执行一次函数。当事件频繁触发时,节流会让函数在每个时间间隔内只执行一次,不会被高频率的触发事件影响。
实现节流的方式有多种,其中一种比较简单的实现方式是使用setTimeout延时执行函数。具体步骤如下:
- 在事件触发时设置一个定时器,延时执行函数。
- 如果在定时器的等待时间内,事件再次触发,清除之前的定时器,重新设置新的定时器。
防抖(Debounce):
防抖是指当事件频繁触发时,在规定时间间隔内,只执行最后一次触发的事件。如果在规定时间间隔内再次触发事件,则会重新计时。
防抖的实现方式也有多种,其中一种简单的实现方式是使用setTimeout和clearTimeout来延时执行函数。具体步骤如下:
- 在事件触发时设置一个定时器。
- 如果在定时器的等待时间内再次触发事件,清除之前的定时器,重新设置新的定时器。
应用场景:
节流适用于在频繁触发的事件中,需要在固定的时间间隔内处理,比如窗口调整大小、滚动事件。
防抖适用于在频繁触发的事件中,只需要处理最后一次触发的事件,比如搜索框输入、按钮点击等,可以防止重复提交或者频繁请求。
综上所述,节流和防抖都是优化事件处理的方法,通过合理地控制函数执行的频率,提高页面性能和用户体验。选择使用哪种方法取决于具体的场景和需求。
9. 实现节流函数和防抖函数
实现节流函数和防抖函数可以通过闭包和定时器来实现。下面分别给出节流函数和防抖函数的实现代码:
节流函数的实现:
function throttle(func, delay) {let lastTime = 0;return function (...args) {const now = Date.now();if (now - lastTime >= delay) {func.apply(this, args);lastTime = now;}};
}// 示例用法
function handleScroll() {console.log('Scroll event is throttled.');
}window.addEventListener('scroll', throttle(handleScroll, 200));
防抖函数的实现:
function debounce(func, delay) {let timer;return function (...args) {clearTimeout(timer);timer = setTimeout(() => {func.apply(this, args);}, delay);};
}// 示例用法
function handleInput() {console.log('Input event is debounced.');
}const debouncedInputHandler = debounce(handleInput, 500);
document.getElementById('searchInput').addEventListener('input', debouncedInputHandler);
在节流函数中,通过比较当前时间和上次执行函数的时间来控制函数执行的频率,在规定的时间间隔内只会执行一次。
在防抖函数中,通过设置一个定时器,在规定的时间间隔内如果再次触发事件,则会重新设置定时器,直到规定时间间隔内没有再次触发事件,然后执行函数。
使用这两个函数可以有效地优化频繁触发的事件,提高页面性能和用户体验。
10. 如何对项目中的图片进行优化?
对项目中的图片进行优化是提高网页性能的重要一环。优化图片可以减小页面加载时间,减少网络带宽消耗,提升用户体验。以下是对项目中图片进行优化的一些常见方法:
-
选择合适的图片格式: 根据图片的特点选择合适的格式。一般情况下,JPEG 格式适用于照片和复杂图像,PNG 格式适用于透明背景的图像,而 GIF 格式适用于简单动画。
-
压缩图片: 使用压缩工具(如 TinyPNG、ImageOptim)对图片进行压缩,减小图片文件的大小,但要注意保持图片质量不至于过度压缩导致失真。
-
使用雪碧图: 将多个小图标合并成一个雪碧图,减少 HTTP 请求次数,优化加载速度。
-
使用响应式图片: 对于不同尺寸的设备,使用适应不同屏幕大小的图片,可以节省带宽并提高加载速度。
-
懒加载: 对于页面上需要滚动才能看到的图片,可以使用懒加载技术,延迟加载图片,节省初次加载时的流量。
-
使用 WebP 格式: WebP 是一种支持有损和无损压缩的图片格式,它比 JPEG 和 PNG 格式更高效,可以显著减小图片文件大小。
-
CDN 加速: 使用内容分发网络(CDN)来加速图片的加载,将图片缓存在全球各地的服务器上,减少加载时间。
-
适当的尺寸: 使用合适的图片尺寸,不要在网页上显示超过实际需要的图片大小。
-
图片懒加载: 对于长页面或有大量图片的页面,可以使用图片懒加载技术,只在图片进入可视区域时加载图片,而不是一次性加载全部图片。
综合使用这些优化方法,可以有效地减小图片文件大小,提高网页加载速度,优化用户体验。在开发过程中,要注意图片的优化,并定期检查和更新优化措施,以确保网页性能保持在一个良好的水平。
相关文章:
每篇10题)
前端面试的性能优化部分(1)每篇10题
1. 懒加载的概念 懒加载(Lazy Loading)是一种优化技术,它用于延迟加载页面资源,只在需要时才加载特定的内容,而不是在页面初始加载时一次性加载所有资源。懒加载的目的是提高页面加载速度和性能,尤其对于单…...

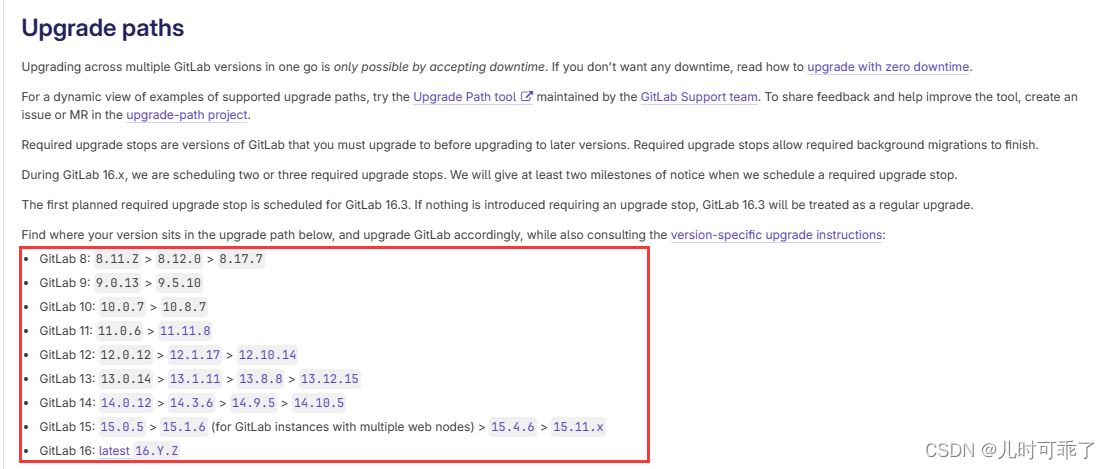
GitLab备份升级
数据备份(默认的备份目录在/var/opt/gitlab/backups/下,生成一个以时间节点命名的tar包。) gitlab-rake gitlab:backup:create新建repo源,升级新版本的gitlab vim /etc/yum.repos.d/gitlab-ce.repo [gitlab-ce] namegitlab-ce baseurlhttps://mirrors.…...
)
Matlab实现遗传算法仿真(附上40个仿真源码)
遗传算法(Genetic Algorithm,GA)是一种基于生物进化理论的优化算法,通过模拟自然界中的遗传过程,来寻找最优解。 在遗传算法中,每个解被称为个体,每个个体由一组基因表示,每个基因是…...

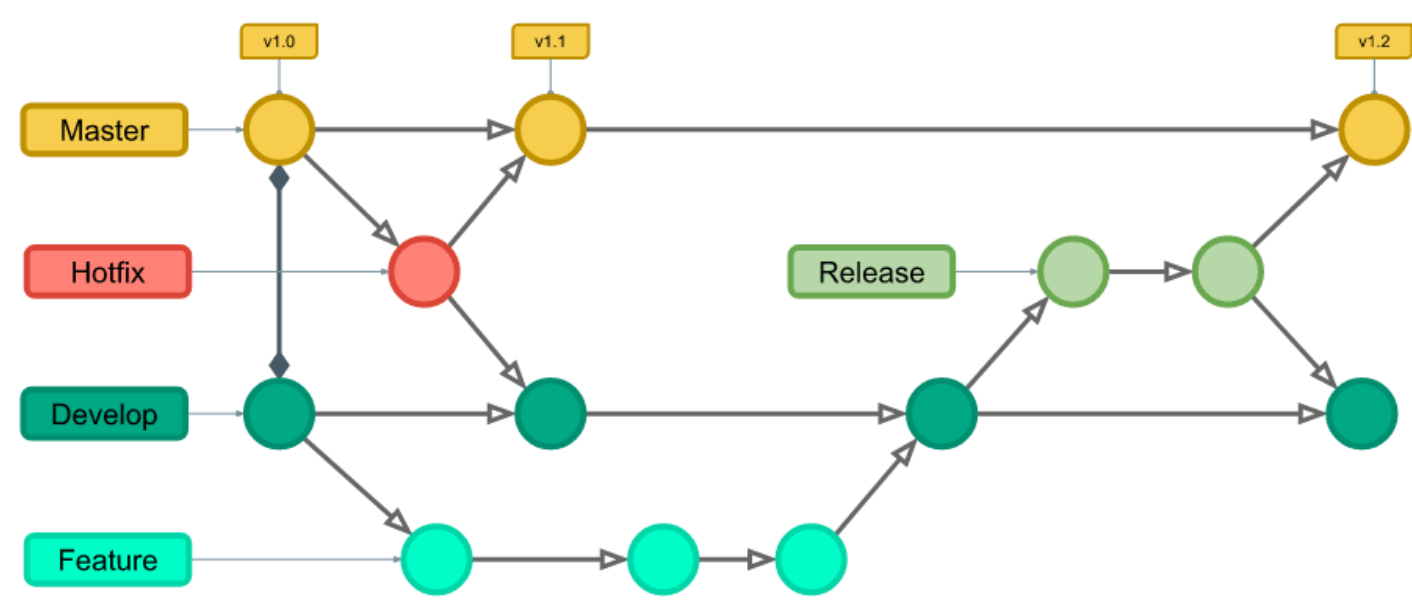
git使用(由浅到深)
目录流程图 1. 分布式版本控制与集中式版本控制 1.1 集中式版本控制 集中式版本控制系统有:CVS和SVN它们的主要特点是单一的集中管理的服务器,保存所有文件的修订版本;协同开发人员通过客户端连接到这台服务器,取出最新的文件或者提交更新…...

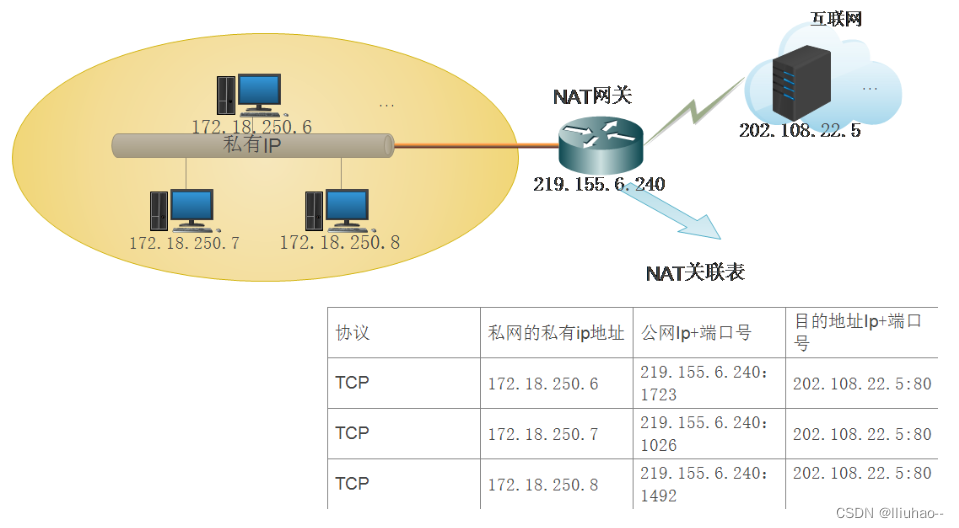
NAT协议(网络地址转换协议)详解
NAT协议(网络地址转换协议)详解 为什么需要NATNAT的实现方式静态NAT动态NATNAPT NAT技术的优缺点优点缺点 NAT协议是将IP数据报头中的IP地址转换为另外一个IP地址的过程,主要用于实现私有网络访问公有网络的功能。这种通过使用少量的IP地址代…...

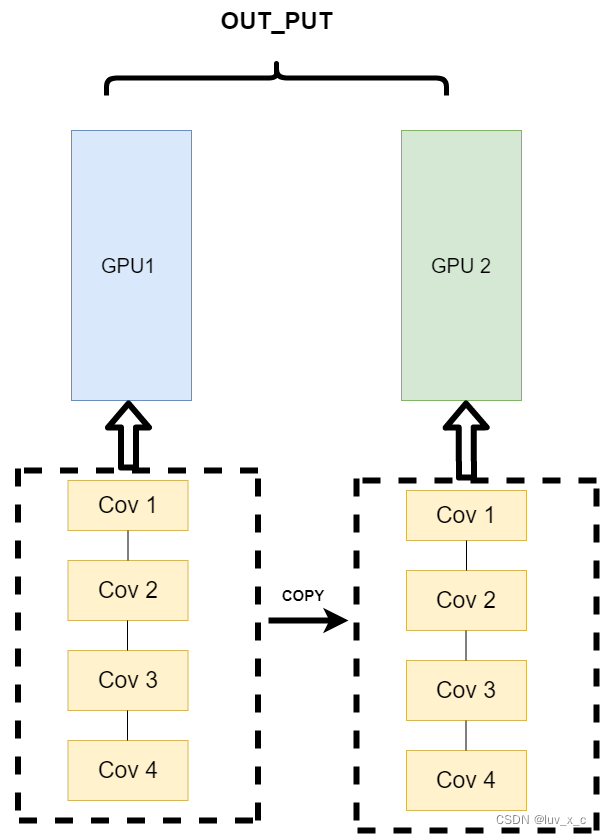
pytorch(续周报(1))
文章目录 2.1 张量2.1.1 简介2.1.2 创建tensor2.1.3 张量的操作2.1.4 广播机制 2.2 自动求导Autograd简介2.2.1 梯度 2.3 并行计算简介2.3.1 为什么要做并行计算2.3.2 为什么需要CUDA2.3.3 常见的并行的方法:网络结构分布到不同的设备中(Network partitioning)同一层…...

el-table 树形结构数据 设置某一层,新增按钮不展示
<template><div><el-table:data"tableData":row-class-name"rowClassName":tree-props"{ children: children, hasChildren: hasChildren }"><!-- 表格列定义 --><!-- ... --><el-table-column label"操作…...

【Unity2D】粒子特效
为什么要使用粒子特效 Unity 的粒子系统是一种非常强大的工具,可以用来创建各种各样的游戏特效,如火焰、烟雾、水流、爆炸等等。使用粒子特效可以使一些游戏动画更加真实或者使游戏效果更加丰富。 粒子特效的使用 在Hierarchy界面右键添加Effects->…...

第九十六回 网络综合示例:获取天气信息
文章目录 概念介绍使用方法示例代码 我们在上一章回中介绍了dio库中转换器相关的内容,本章回中将介绍网络综合示例:获取天气信息.闲话休提,让我们一起Talk Flutter吧。 概念介绍 我们在前面章回中介绍了网络操作相关的内容,本章…...

Shell中获取昨天和多天前日期
1、获取今天日期 $ date -d now %Y-%m-%d 或者 $ date %F2、获取明天日期 $ date -d next-day %Y-%m-%d $ date -d tomorrow %Y-%m-%d3、获取昨天日期 $ date -d yesterday %Y-%m-%d 或者 $ date -d last-day %Y-%m-%d 或者 $ date -d "1 days ago" %Y-%m-%d …...

golang静态编译及编译失败排查步骤
文章目录 一、背景前提 二、静态编译概述1、执行静态编译设置CGO_ENABLED方式指定link方式 2、编译报错分析(1)确认系统上有没有安装libopus(2)设置LD_LIBRARY_PATH 三、详细排查过程1、下载bpf排查工具bcc, bcc-tools,python-bcc…...

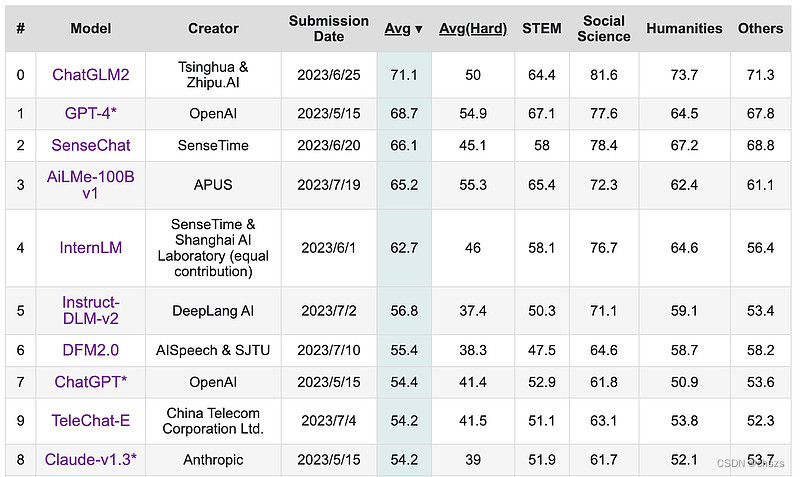
2023年7月第4周大模型荟萃
2023年7月第4周大模型荟萃 2023.7.31版权声明:本文为博主chszs的原创文章,未经博主允许不得转载。 1、Cerebras推出全球最强AI超算 AI芯片初创公司Cerebras Systems和总部位于阿联酋的技术控股集团G42于7月20日宣布,携手打造一个由互联的超…...
Meta分析的选题与文献计量分析CiteSpace应用丨R语言Meta分析【数据清洗、精美作图、回归分析、诊断分析、不确定性及贝叶斯应用】
目录 专题一、Meta分析的选题与文献计量分析CiteSpace应用 专题二、Meta分析与R语言数据清洗及相关应用 专题三、R语言Meta分析与精美作图 专题四、R语言Meta回归分析 专题五、R语言Meta诊断分析与进阶 专题六、R语言Meta分析的不确定性及贝叶斯应用 专题七、深度拓展…...

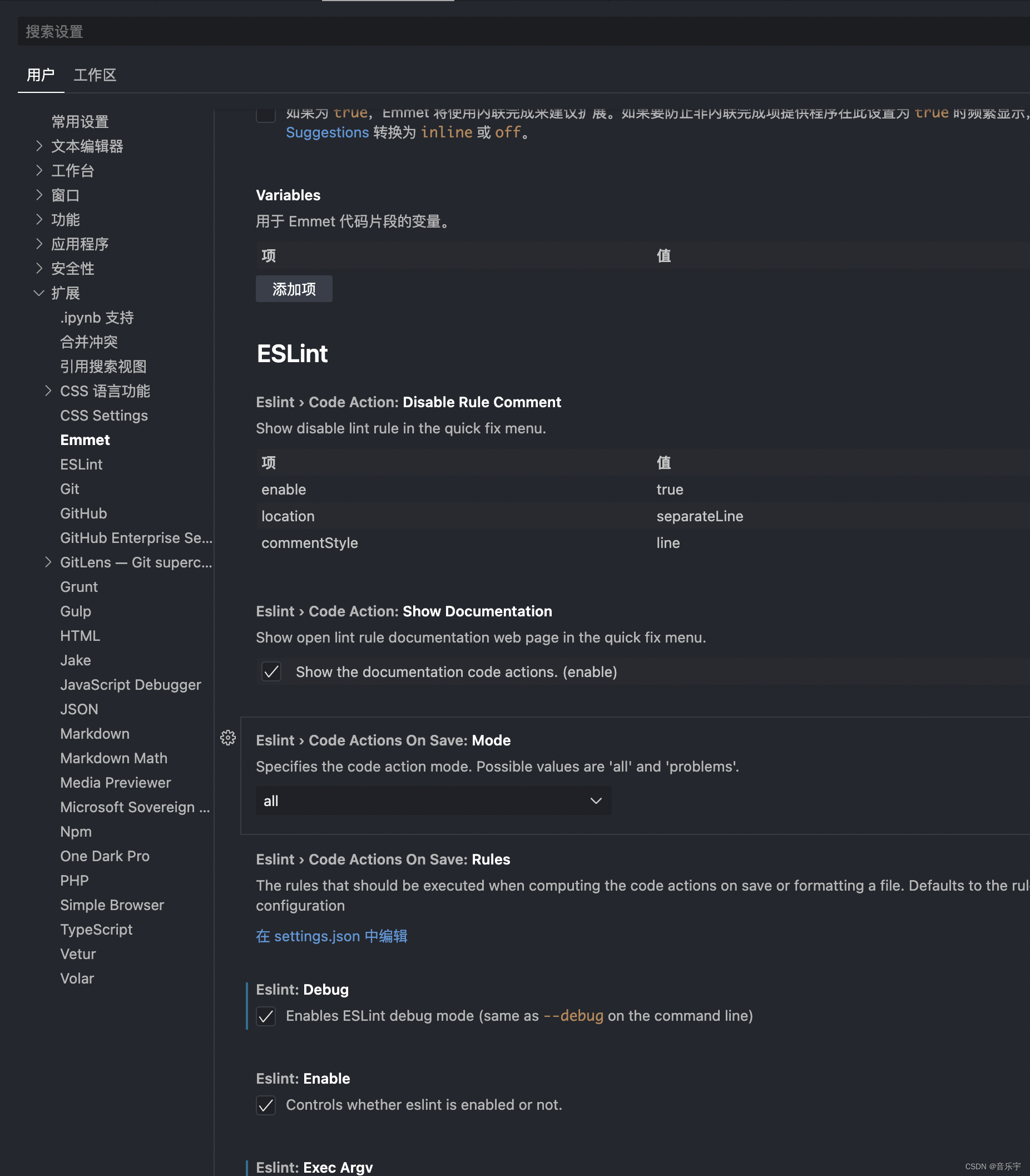
vscode eslint配置
1. 全局安装 eslint npm install -g eslint 2. control shift p 输入 settings 打开设置进行配置 3. 添加配置 {"workbench.colorTheme": "One Dark Pro","eslint.debug": true,"eslint.execArgv": null,"eslint.alwaysShow…...

C++ 对象模型 C++ Object Model
C 对象模型 C Object Model 文章目录 C 对象模型 C Object ModelC语言的数据及函数C的类C对象模型 C语言的数据及函数 C语言中,数据和函数是分开声明的。 数据 typedef struct point2d {float x;float y; } Point2d;函数 打印Point2d的数值 void Point2d_print…...

leetcode做题笔记47
给定一个可包含重复数字的序列 nums ,按任意顺序 返回所有不重复的全排列。 思路一:回溯 int* Source NULL; int Source_Size 0;int** Result NULL; int* Retcolsizes NULL; int Result_Index 0;int* Path NULL; int Path_Index 0;bool* Used …...

Linux Day04
目录 一、文件压缩与解压命令 1.1 tar cvf 文件名 ---打包命令生成.tar 1.2 tar xvf 文件名 ----解开包 生成文件 1.3 gzip .tar 压缩 生成.tar.gz压缩包 1.4 gzip -d .tar.gz 解压成包 1.5 直接把压缩包解压成文件 tar zxf .tar.gz 二、Linux 系统上 C 程序的…...

上海亚商投顾:沪指冲高回落 两市成交重回万亿
上海亚商投顾前言:无惧大盘涨跌,解密龙虎榜资金,跟踪一线游资和机构资金动向,识别短期热点和强势个股。 市场情绪 三大指数今日冲高回落,盘初一度集体涨超1%,随后涨幅明显回落,上证50午后一度翻…...

2023最新版本~十分钟零基础搭建EMQX服务器
购买服务器 已知服务器大厂商 1 阿里云 点击直接访问 2 华为云点击直接访问 3 腾讯云 点击直接访问 还是比较推荐大公司 不会跑路 这里我购买的是一年的华为云服务器(新用户 64一年) 镜像推荐乌班图18 登陆服务器(需要重置密码!!&…...

SpringBoot2.5.6整合Elasticsearch7.12.1
SpringBoot2.5.6整合Elasticsearch7.12.1 下面将通过SpringBoot整合Elasticseach,SpringBoot的版本是2.5.6,Elasticsearch的版本是7.12.1。 SpringBoot整合Elasticsearch主要有三种方式,一种是通过elasticsearch-rest-high-level-client&am…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...
