uniapp 微信小程序:页面+组件的生命周期顺序
uniapp 微信小程序:页面+组件的生命周期顺序
- 首页
- 页面
- 父组件
- 子组件
- 完整顺序
- 参考资料
这个uniapp的微信小程序项目使用的是 VUE2
首页
首页只提供了一个跳转按钮。
<template><view><navigator url="/pages/myPage/myPage?name=jerry" hover-class="navigator-hover"><button type="default">跳转到新页面</button></navigator></view>
</template><script>export default {data() {return { }},}
</script><style>
</style>页面
<template><view> 页面 <parent-component>parent-component</parent-component> </view>
</template><script>export default {data() {return { }},onInit(option){console.log(`页面 onInit: ${JSON.stringify(option)}`)},onLoad(option){console.log(`页面 onLoad: ${JSON.stringify(option)}`)},onShow(option){console.log(`页面 onShow: ${JSON.stringify(option)}`)},onReady(option){console.log(`页面 onReady: ${JSON.stringify(option)}`)},onHide(option){console.log(`页面 onHide: ${JSON.stringify(option)}`)},onUnload(option){console.log(`页面 onUnload: ${JSON.stringify(option)}`)},onResize(option){console.log(`页面 onResize: ${JSON.stringify(option)}`)},onPullDownRefresh(option){console.log(`页面 onPullDownRefresh: ${JSON.stringify(option)}`)},onReachBottom(option){console.log(`页面 onReachBottom: ${JSON.stringify(option)}`)},onTabItemTap(option){console.log(`页面 onTabItemTap: ${JSON.stringify(option)}`)},onShareAppMessage(option){console.log(`页面 onShareAppMessage: ${JSON.stringify(option)}`)},onPageScroll(option){console.log(`页面 onPageScroll: ${JSON.stringify(option)}`)},onShareTimeline(option){console.log(`页面 onShareTimeline: ${JSON.stringify(option)}`)},onAddToFavorites(option){console.log(`页面 onAddToFavorites: ${JSON.stringify(option)}`)},}
</script><style>
</style>
父组件
<template><view> 父组件 <child-component>child-component</child-component> </view>
</template><script>export default {data() {return {};},beforeCreate(option){console.log(`父组件 beforeCreate: ${option}`)},created(option){console.log(`父组件 created: ${option}`)},beforeMount(option){console.log(`父组件 beforeMount: ${option}`)},mounted(option){console.log(`父组件 mounted: ${option}`)},beforeDestroy(option){console.log(`父组件 beforeDestroy: ${option}`)},destroyed(option){console.log(`父组件 destroyed: ${option}`)},}
</script><style>
</style>
子组件
<template><view> 子组件 </view>
</template><script>export default {data() {return {};},beforeCreate(option){console.log(`子组件 beforeCreate: ${option}`)},created(option){console.log(`子组件 created: ${option}`)},beforeMount(option){console.log(`子组件 beforeMount: ${option}`)},mounted(option){console.log(`子组件 mounted: ${option}`)},beforeDestroy(option){console.log(`子组件 beforeDestroy: ${option}`)},destroyed(option){console.log(`子组件 destroyed: ${option}`)},}
</script><style>
</style>
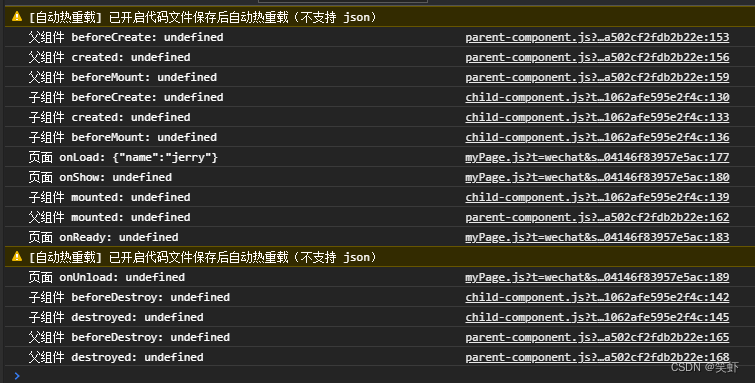
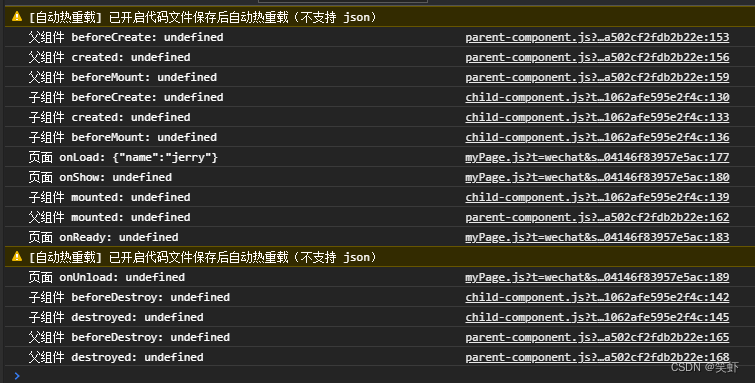
完整顺序

// 进入
父组件 beforeCreate: undefined
父组件 created: undefined
父组件 beforeMount: undefined
子组件 beforeCreate: undefined
子组件 created: undefined
子组件 beforeMount: undefined
页面 onLoad: {"name":"jerry"}
页面 onShow: undefined
子组件 mounted: undefined
父组件 mounted: undefined
页面 onReady: undefined// 退出
页面 onUnload: undefined
子组件 beforeDestroy: undefined
子组件 destroyed: undefined
父组件 beforeDestroy: undefined
父组件 destroyed: undefined
参考资料
uniap 页面生命周期
uniapp 组件生命周期
相关文章:

uniapp 微信小程序:页面+组件的生命周期顺序
uniapp 微信小程序:页面组件的生命周期顺序 首页页面父组件子组件完整顺序参考资料 这个uniapp的微信小程序项目使用的是 VUE2 首页 首页只提供了一个跳转按钮。 <template><view><navigator url"/pages/myPage/myPage?namejerry" hov…...

Linux CentOS 8 编译安装Apache Subversion
前言 距离上一篇发表已经过去了5年零2个多月,这次重新开始写技术博客,理由和原来一样,也就是想把自己学习和工作中遇到的问题和知识记录下来,今天记录一下Linux CentOS 8通过编译安装svn的过程。 下载SVN 下载地址:…...

谈一谈缓存穿透,击穿,雪崩
缓存穿透 缓存穿透是指在使用缓存系统时,频繁查询一个不存在于缓存中的数据,导致这个查询每次都要通过缓存层去查询数据源,无法从缓存中获得结果。这种情况下,大量的请求会直接穿透缓存层,直接访问数据源,…...

如何对反编译的安卓应用进行调试并修改
安卓修改大师可以在没有源代码的情况下,直接反编译已经打包的APK安装包,通过修改SMALI代码实现添加和去除部分功能,并在应用的任何地方添加任意代码,增加任意任何您想实现的功能。通过这种方式,把该应用变为您自己的应…...

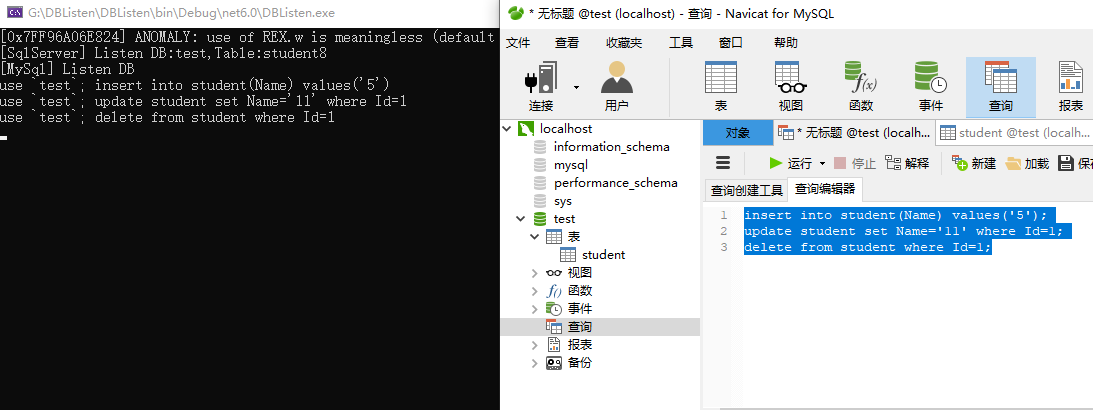
C#实现数据库数据变化监测(sqlservermysql)
监测数据库表数据变化,可实现数据库同步(一主一从(双机备份),一主多从(总部数据库,工厂1,工厂2,工厂数据合并到总部数据)) sqlserver 启用数据库…...

MFC第二十三天 HBrush对闭合图形的填充、CPen、CFont类常用功能与LOGFONT和LOGPEN结构体
文章目录 HBrush对闭合图形的填充HBITMAP位图资源的加载和平铺填充CFont类常用功能与LOGFONT结构体CPen类简介 HBrush对闭合图形的填充 HBRUSH创建: a)实色填充: HBRUSH CreateSolidBrush( COLORREF color);b)栅格线填充: HBRUSH CreateHa…...

深入学习 Redis - 渐进式遍历 scan 命令、数据库管理命令
目录 前言 一、scan 命令 二、数据库管理命令 select dbsize flushdb / flushall 前言 之前我们所了解到的 keys * 是一次性把整个 redis 中所有的 key 都获取到,但是整个操作比较危险,可能会一下子的都太多的 key,阻塞 redis 服务器. …...

python+opencv实现显示摄像头,截取相关图片,录取相关视频
实时显示摄像头图像 按下空格键,截取图片 按下tab键,开始录制摄像内容,再次按下,结束录制 按下Esc键,关闭窗口 import cv2 import numpy#第几章图片 img_count0InitVideoFalse #第几个视频 video_count0 video_flagFa…...

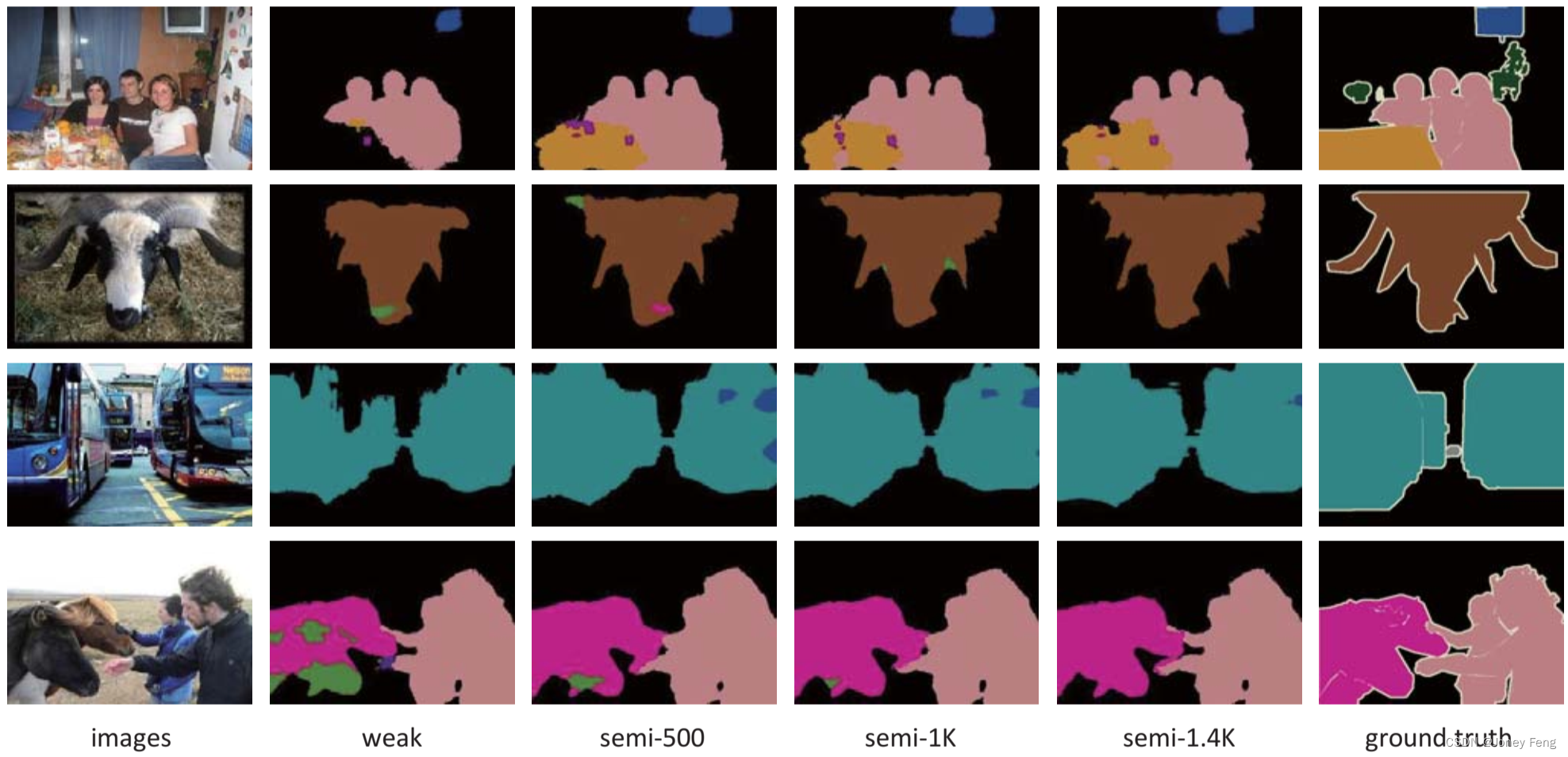
第十章:重新审视扩张卷积:一种用于弱监督和半监督语义分割的简单方法
0.摘要 尽管取得了显著的进展,弱监督分割方法仍然不如完全监督方法。我们观察到性能差距主要来自于它们在从图像级别监督中学习生成高质量的密集目标定位图的能力有限。为了缓解这样的差距,我们重新审视了扩张卷积[1]并揭示了它如何以一种新颖的方式被用…...

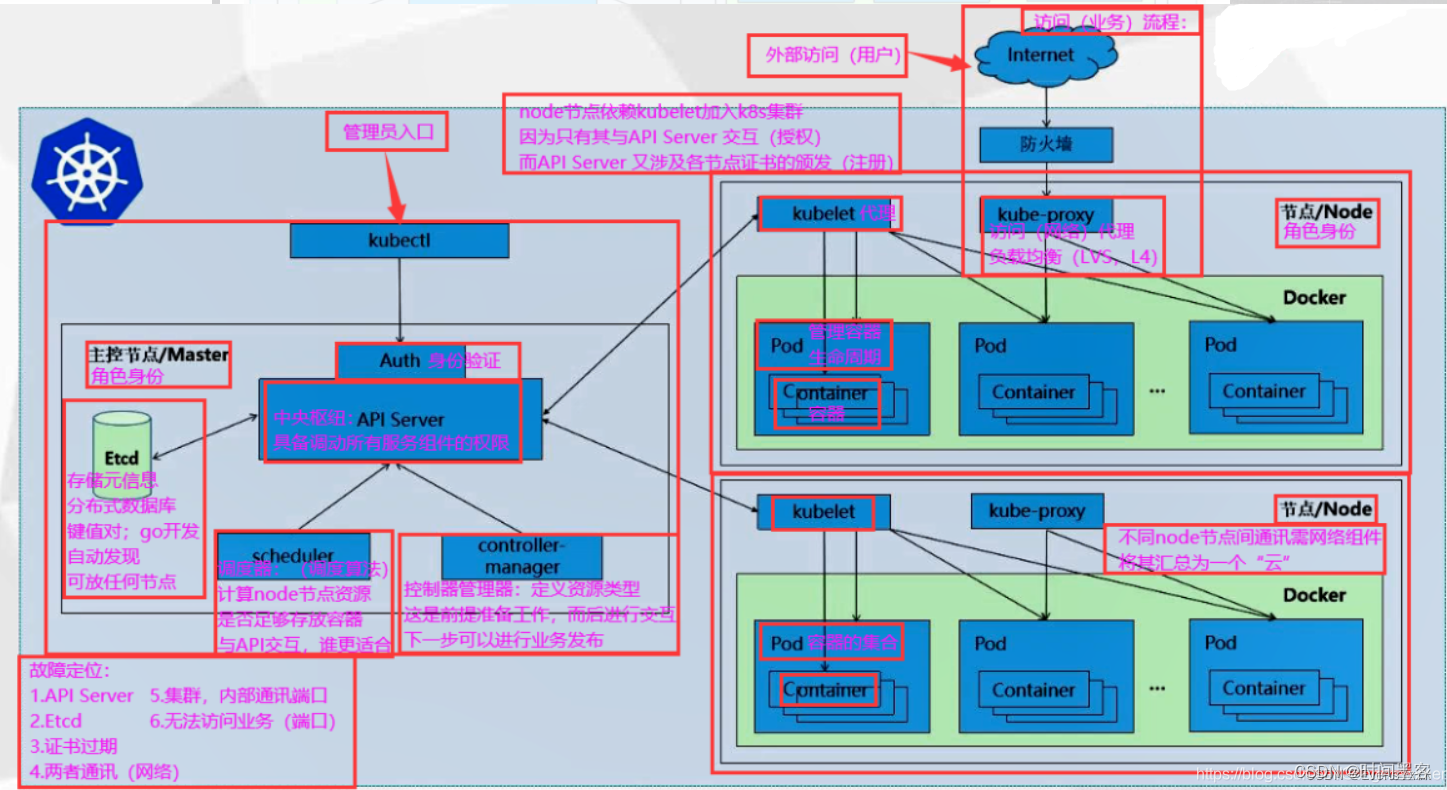
指令收集:DOCKER+K8S
docker 1.镜像指令:docker images 1、docker images : 列出本地主机上的镜像OPTION字段说明: -a 列出所有本地镜像, -q 只显示镜像ID2、docker search 某个镜像名字 : 查找某个镜像加上 --limit 5 redisÿ…...

Minecraft 1.20.x Forge模组开发 05.矿石生成
我们本次尝试在主世界生成模组中自定义的矿石 效果演示 效果演示 效果演示 1.由于1.20的版本出现了深板岩层的矿石,我们要在BlockInit类中声明一个矿石的两种岩层形态: BlockInit.java package com.joy187.re8joymod.init;import java.util.function.Function;import java…...

运维面试大全
文章目录 第一阶段你是用过哪些Linux命令Linux 系统安全优化与内核优化经常使用shell脚本做什么软连接与硬链接的区别怎么查看文件IOS七层模型三次握手与四次挥手lvm 逻辑卷创建过程磁盘配额raid 磁盘阵列文本三剑客防火墙iptables与firewardLinux系统资源查询命令日志的八大等…...

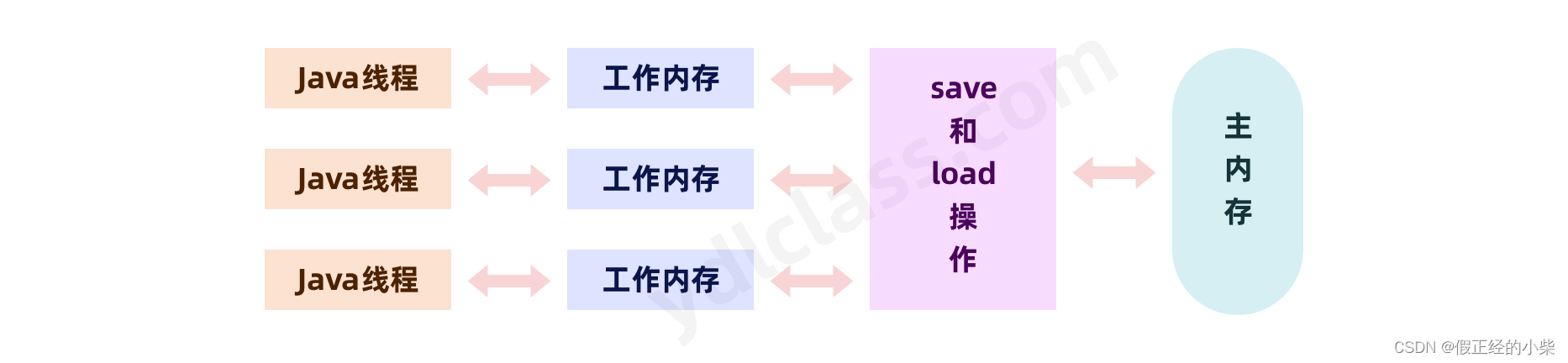
【线程安全的讨论(一)】CPU多核缓存架构和JMM
CPU多核缓存架构 一、CPU多核缓存架构可见性问题乱序执行(指令重排) 二、JMM——Java内存模型 一、CPU多核缓存架构 计算机的基本组成图 CPU 缓存为了提高程序运行的性能,现代 CPU 在很多方面会对程序进行优化。CPU 的处理速度很快…...

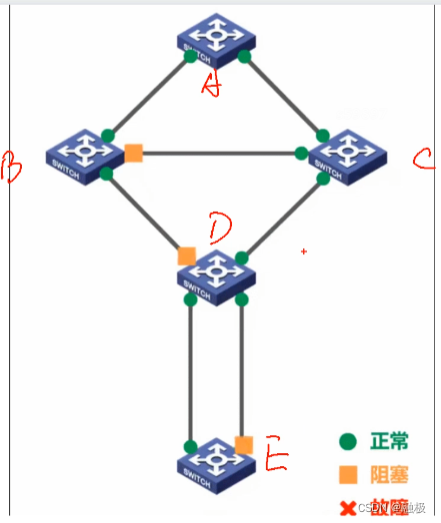
以太网交换机的生成树协议STP
概述 网络环路带来的问题 广播风暴 广播帧在各个交换机之间反复转发,分别按顺时针和逆时针方向不停的同时兜圈。广播风暴会大量消耗网络资源,使得网络无法正常转发其他数据帧。 主机收到反复的广播帧,会大量消耗主机的资源。交换机的帧交换…...

手机照片转换成pdf怎么做?了解这几种方法就可以了
手机照片转换成pdf怎么做?转换照片为PDF的需求在日常生活中很常见。无论是收集有关旅行、家庭或工作的照片,将它们组织成一个PDF文件可以更方便地分享给朋友或同事。那么下面就给大家分享几个手机照片转换成pdf的方法。 虽然有多种软件和工具可以将照片转…...

跨境电商还有人在做吗,这十大选品技巧建议收藏!
随着电商的快速发展,无论国内或者国外电商,竞争都比较激烈,很多人觉得现在入行太晚了,玩不过那些老卖家。 不过我想说的是:做电商很重要的一点就是选品,那些很早一批老卖家可能也是借着红利期走过来的&…...

HTML快速学习
目录 一、网页元素属性 1.全局属性 2.标签 2.1其他标签 2.2表单标签 2.3图像标签 2.4列表标签 2.5表格标签 2.6文本标签 二、编码 1.字符的数字表示法 2.字符的实体表示法 三、实践一下 一、网页元素属性 1.全局属性 id属性是元素在网页内的唯一标识符。 class…...

centos7搭建k8s环境并部署springboot项目
之前看了很多文章,都是部署后一直报错,百度解决后下次又忘了,这次决定把从头到尾的过程记录下来方便下次再看,部署参考文章尚硅谷Kubernetes(k8s)视频学习笔记_尚硅谷k8s笔记_溯光旅者的博客-CSDN博客 1、…...

nuitka打包软件程序
将python代码打包成exe桌面程序 1、打包参数含义 """-–mingw64 默认为已经安装的visio stdio去编译-–standalone 独立环境,这是必须的(否则拷给别人无法使用)-–windows-disable-console 没有CMD控制窗口-–output-dirout 生成exe到out文件夹下面…...

12-3_Qt 5.9 C++开发指南_创建和使用静态链接库
第12章中的静态链接库和动态链接库介绍,都是以UI操作的方式进行,真正在实践中,可以参考UI操作产生的代码来实现同样的功能。 文章目录 1. 创建静态链接库1.1 创建静态链接库过程1.2 静态链接库代码1.2.1 静态链接库可视化UI设计框架1.2.2 qw…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

高考志愿填报管理系统---开发介绍
高考志愿填报管理系统是一款专为教育机构、学校和教师设计的学生信息管理和志愿填报辅助平台。系统基于Django框架开发,采用现代化的Web技术,为教育工作者提供高效、安全、便捷的学生管理解决方案。 ## 📋 系统概述 ### 🎯 系统定…...
